Home Page Sections
Below guide how to use section of Freshcom Accessories #1
Slideshow

-
If the section existed (used preset), you only need click to
 section to edit.
section to edit. -
If the store don't have it, only need click to
 button and select
button and select Slideshow.
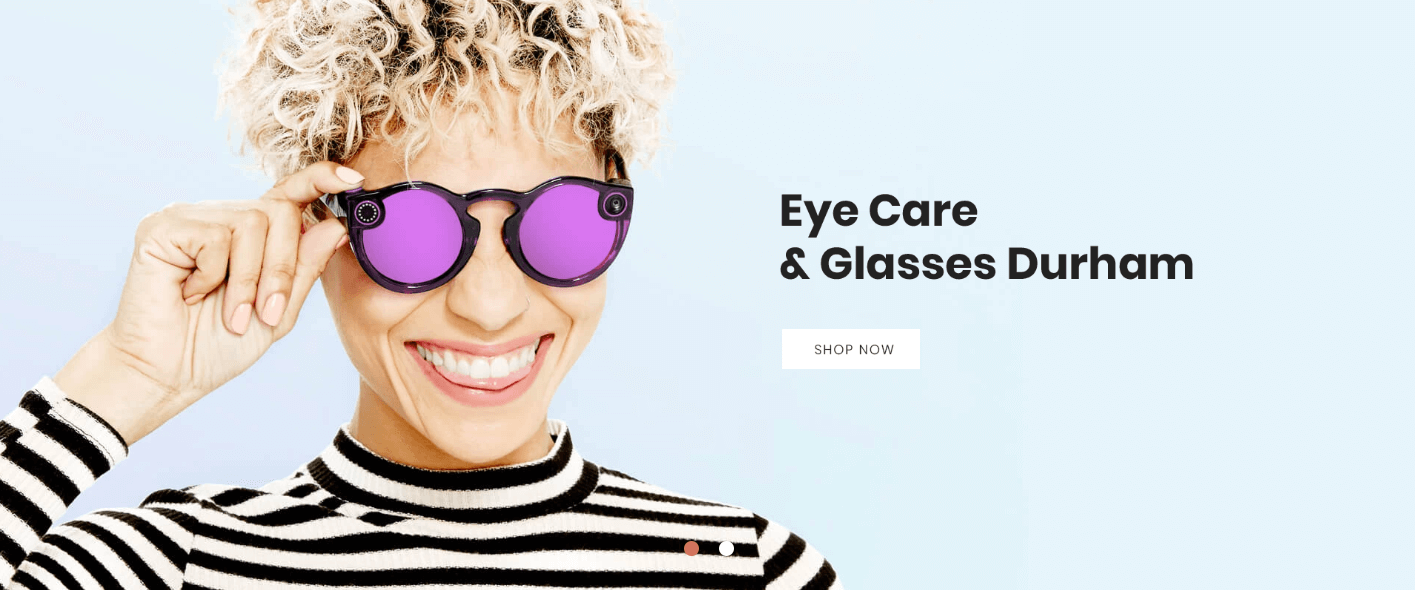
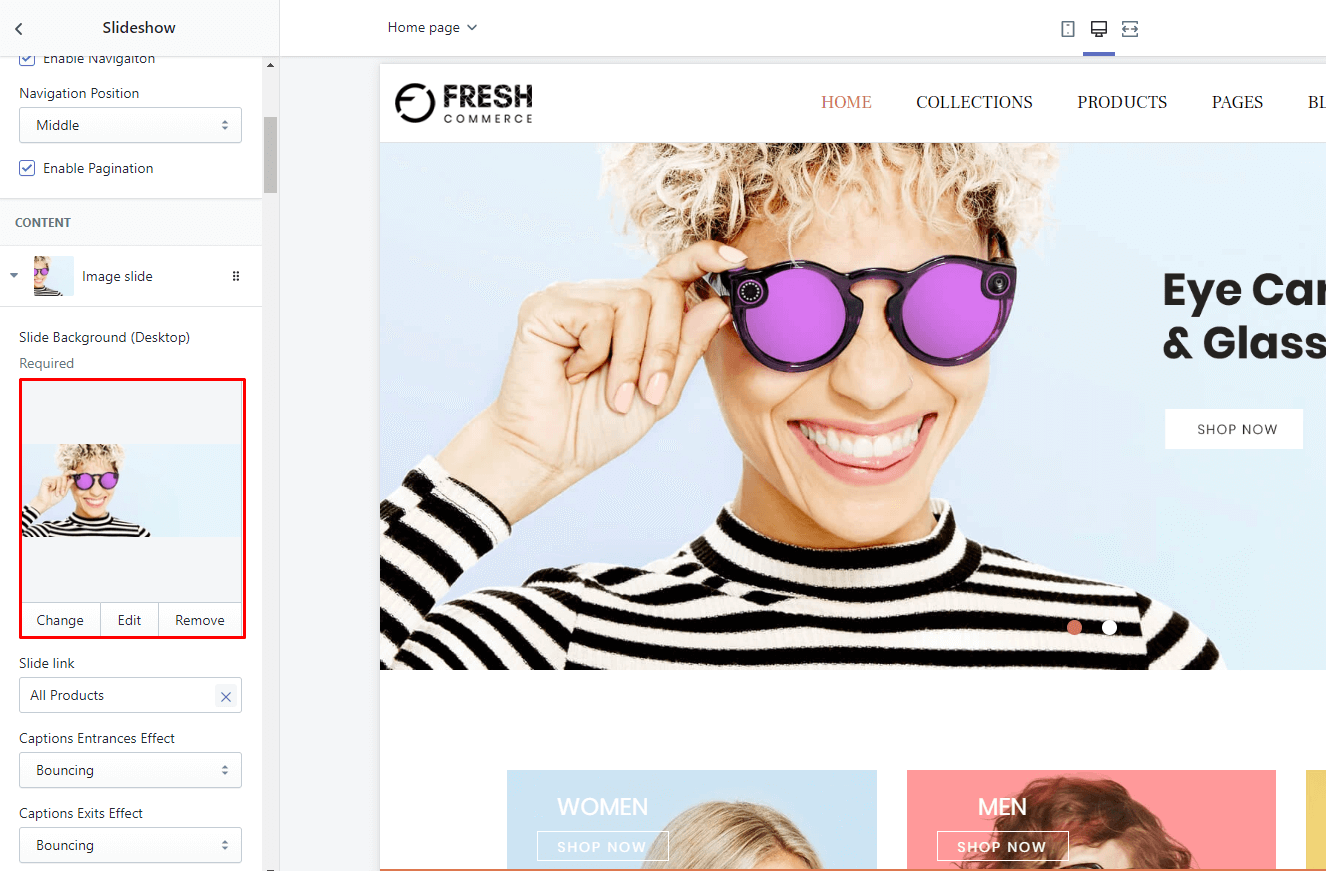
General Settings: Display on, Show Full width, Style value (Margin,Z-Index), Slide effect (include 4 effects: Sliding, Fading, Cube, Flipping ), Auto-rotate slides, Slide width in px (Desktop), Slide height in px (Desktop), Enable Navigaiton, Navigation Position and Enable Pagination.
The Important area is the Content area (bottom). It will listing all slide of Slideshow. Click to Slide to edit. If you want add more slide, click to 

For the Image slide, You will got options:
-
Slide Background: Upload image to show. Also can set Slide link, Captions Entrances Effect and Captions Exits Effect
-
Title: It's heading of the caption.
-
Description: it's description of the caption.
-
Action: it't action button of the caption.
-
Other captions (maximun is 6) you can set below.
With each caption element, you need set the style and position to make it show the like your idea. These options area Style, horizontal position(x), align with horizontal position, vertical position(y), layer order(z)
For the Video slide, You will got options:
-
Video link: input the embed video.
-
Auto play.
-
Image loader.
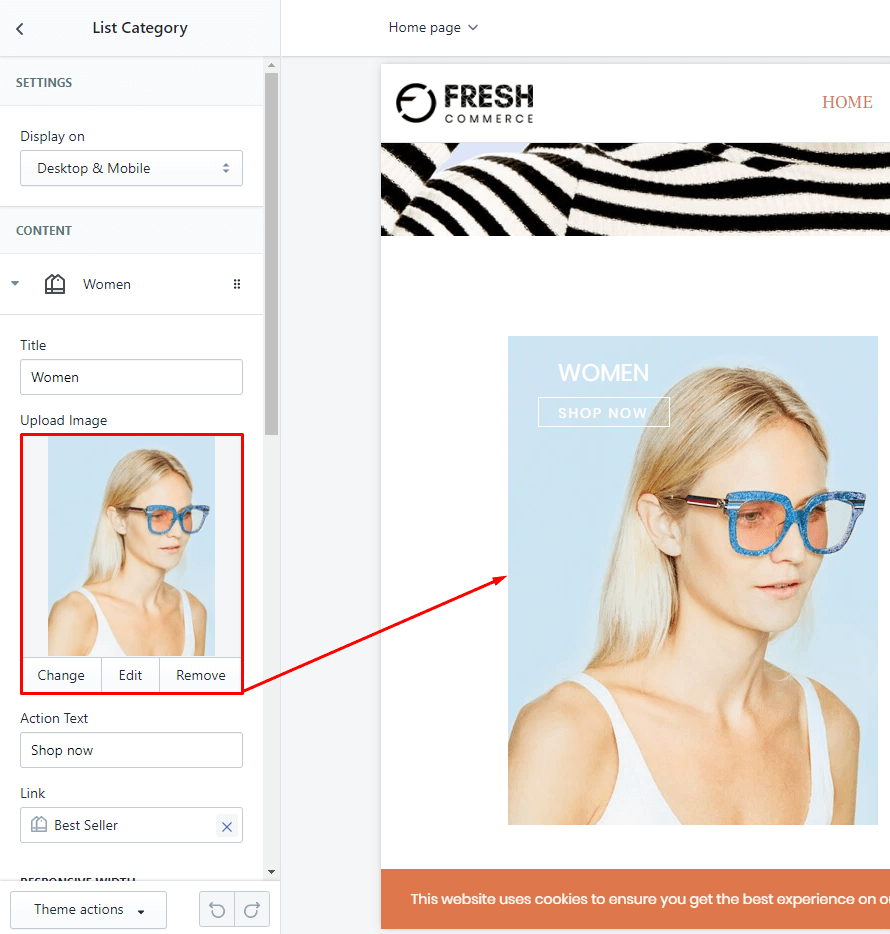
List Category

-
If the section existed (used preset), you only need click to
List Categorysection to edit. -
If the store don't have it, only need click to
 button and select
button and select List Category.
In the Content area will listing all category element.

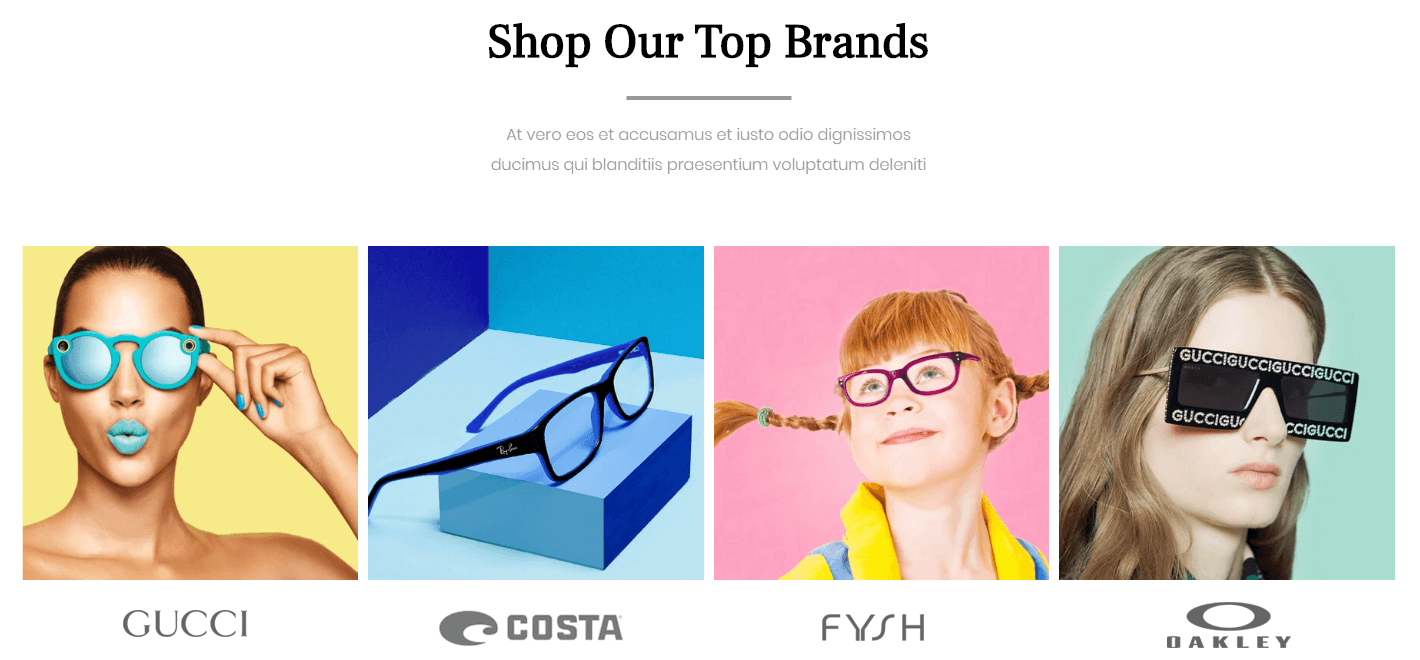
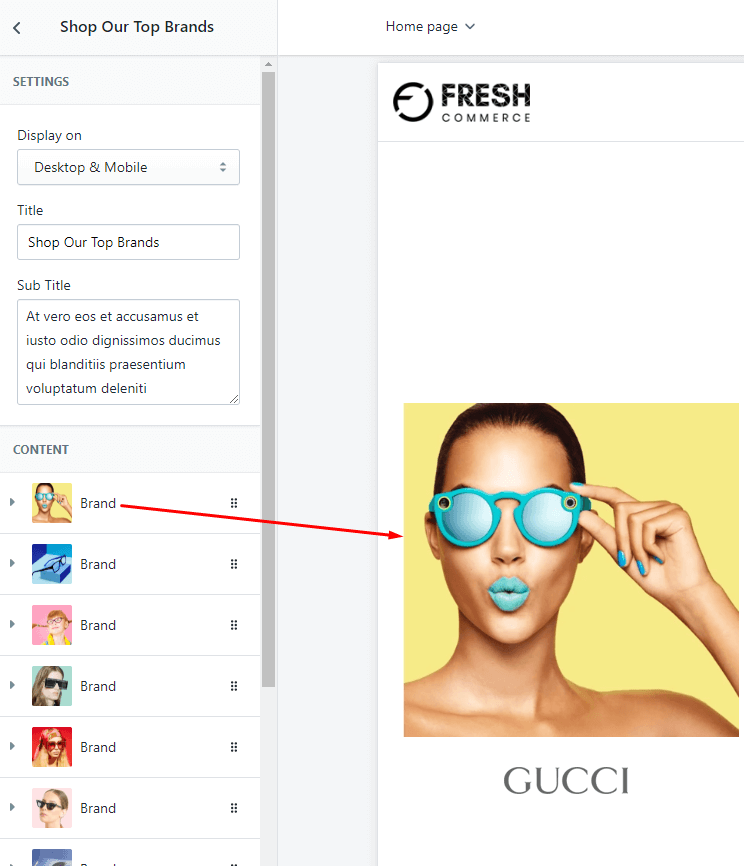
Shop Our Top Brands

-
If the section existed (used preset), you only need click to
Shop Our Top Brandssection to edit. -
If the store don't have it, only need click to
 button and select
button and select List Brands.
Input the title and Description in the Settings area. In the Content area will listing all category element.

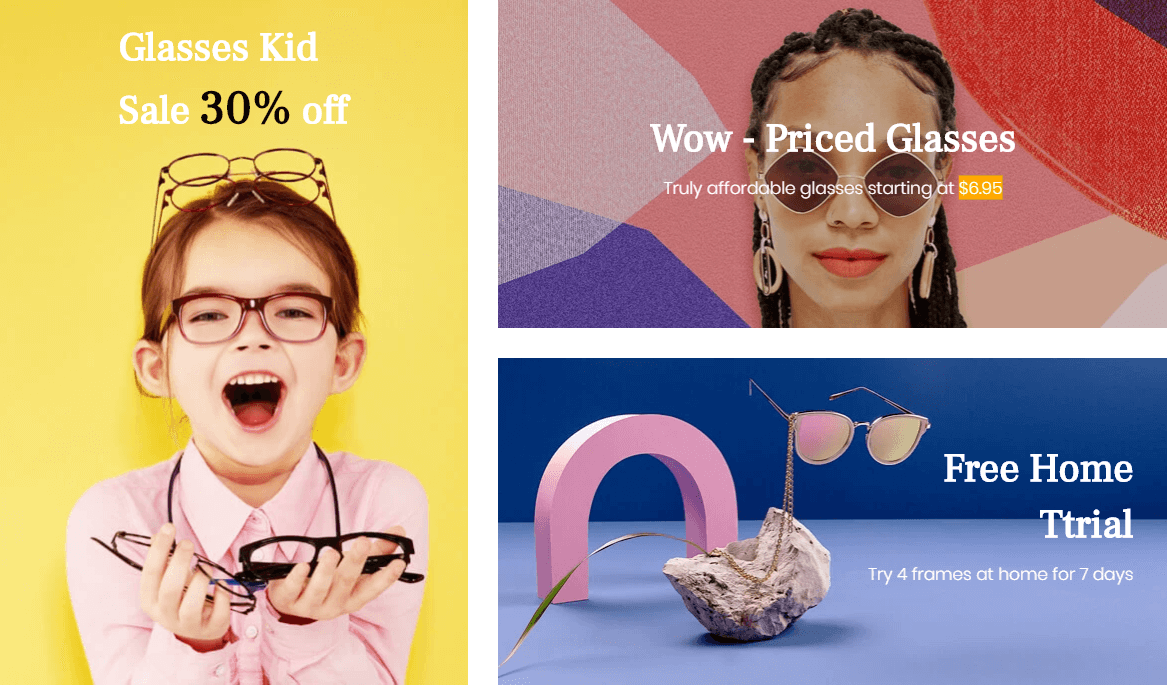
Banner Grid

-
If the section existed (used preset), you only need click to
Glasses Kid...section to edit. -
If the store don't have it, only need click to
 button and select
button and select Banner Grid.
There are Left and Right banners options: each option will have options to upload image, input caption

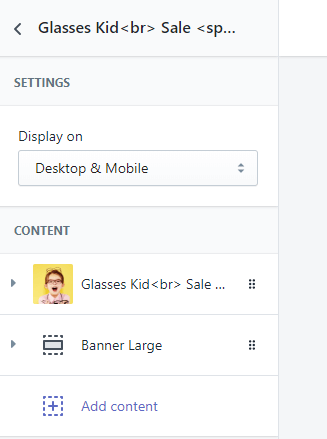
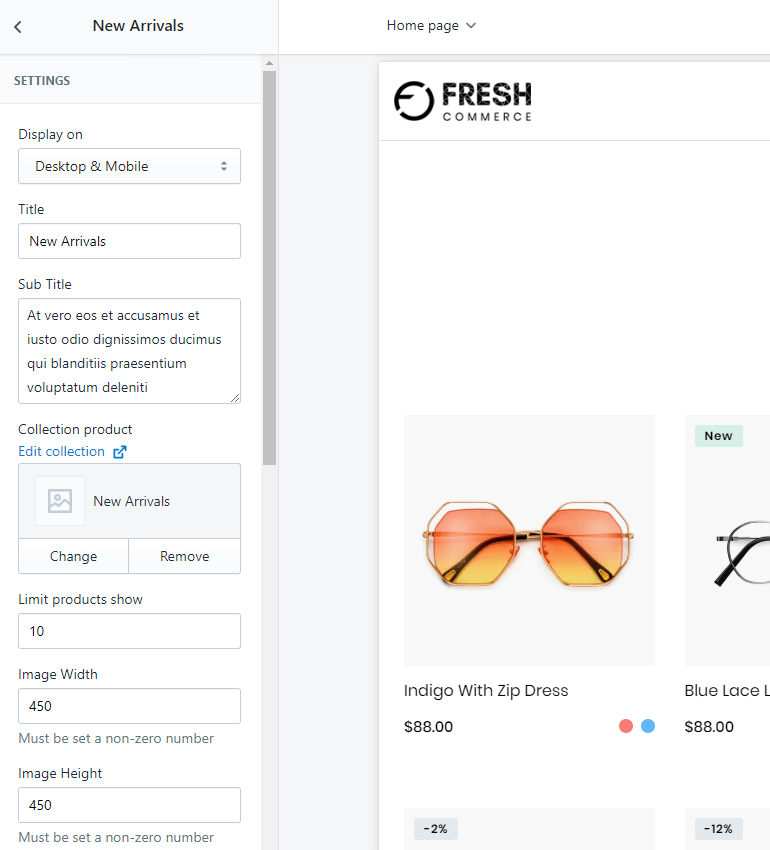
New Arrivals

-
If the section existed (used preset), you only need click to
New Arrivalssection to edit. The name will depend onTitletext. So, you need temporary remove the title to have the right section name. -
If the store don't have it, only need click to
 button and select
button and select Collection Grid.
General Settings: Title, Collection to show products, Slider and Responsive settings
Responsive settings.

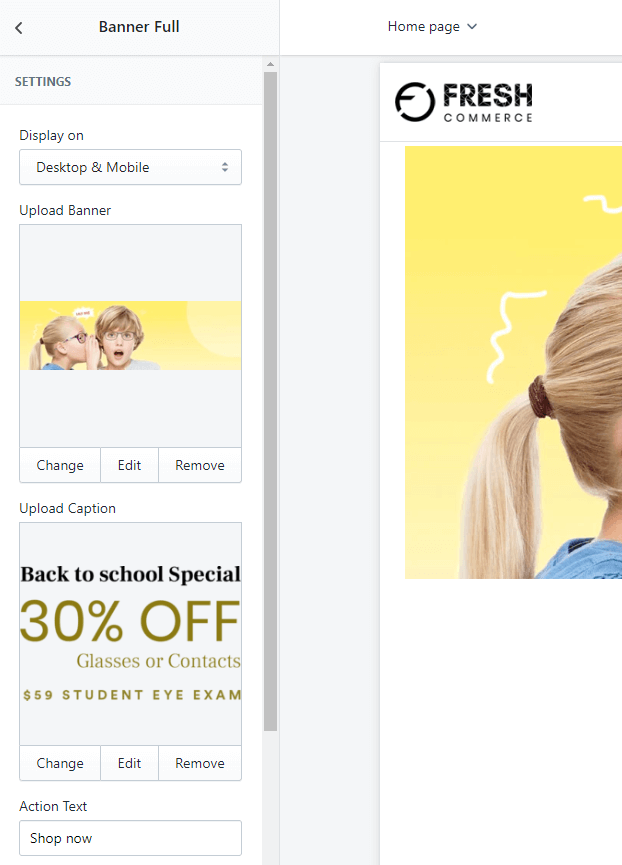
Banner Full

-
If the section existed (used preset), you only need click to
Banner Fullsection to edit. -
If the store don't have it, only need click to
 button and select
button and select Banner Full.
In the Settings area, you need upload image for banner and link to.


-
If the section existed (used preset), you only need click to
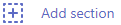
Instagramsection to edit. -
If the store don't have it, only need click to
 button and select
button and select Instagram.
In the Settings area, you need the title, description and select the method to get value is "by URL" (API method don't work from 2020), select responsive column. In the Content area, upload the instagram photos to show photos.

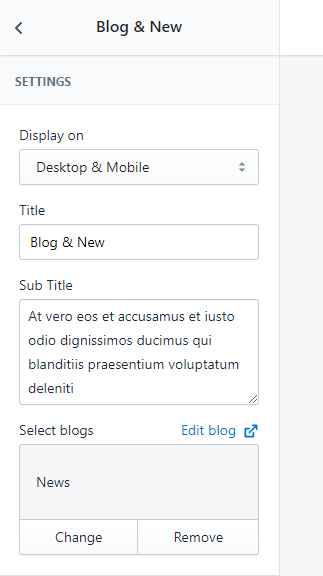
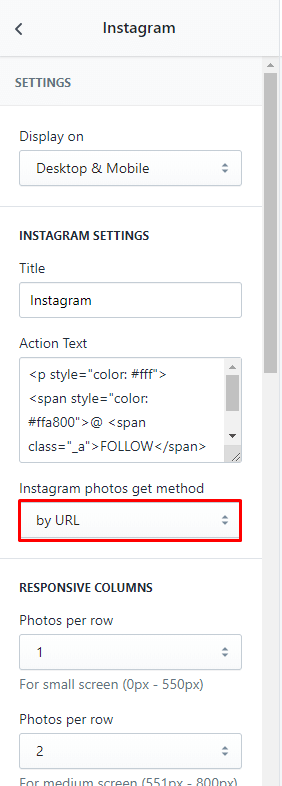
Blog & New

-
If the section existed (used preset), you only need click to
Blog & Newsection to edit. -
If the store don't have it, only need click to
 button and select
button and select List Blogs.
Settings area: input the title and select blog to show articles.