Home Page Sections
Below guide how to use section of Freshcom Fashion #1
Slideshow

-
If the section existed (used preset), you only need click to
 section to edit.
section to edit. -
If the store don't have it, only need click to
 button and select
button and select Slideshow.
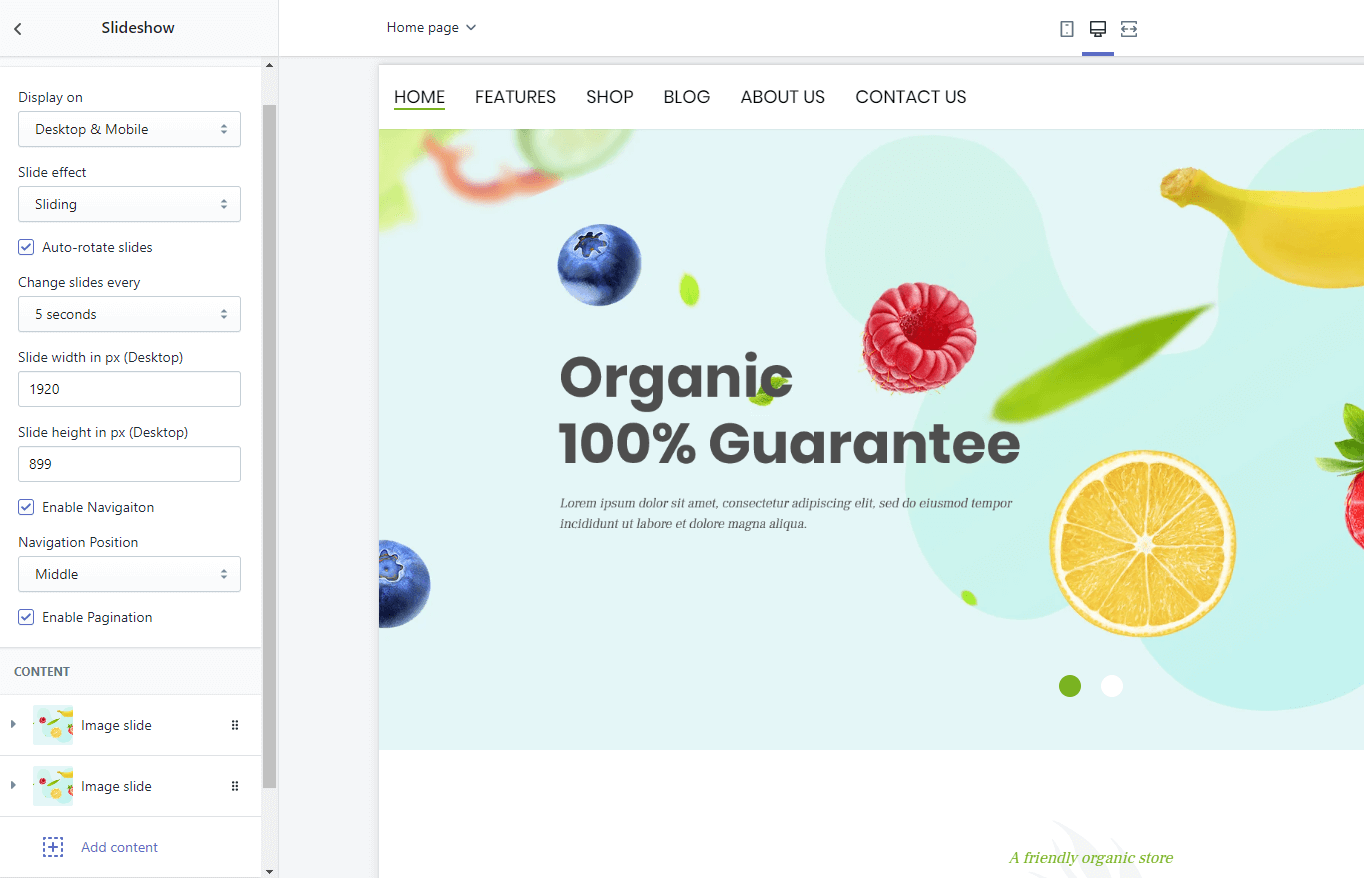
General Settings: Display on, Show Full width, Style value (Margin,Z-Index), Slide effect (include 4 effects: Sliding, Fading, Cube, Flipping ), Auto-rotate slides, Slide width in px (Desktop), Slide height in px (Desktop), Enable Navigaiton, Navigation Position and Enable Pagination.
The Important area is the Content area (bottom). It will listing all slide of Slideshow. Click to Slide to edit. If you want add more slide, click to 

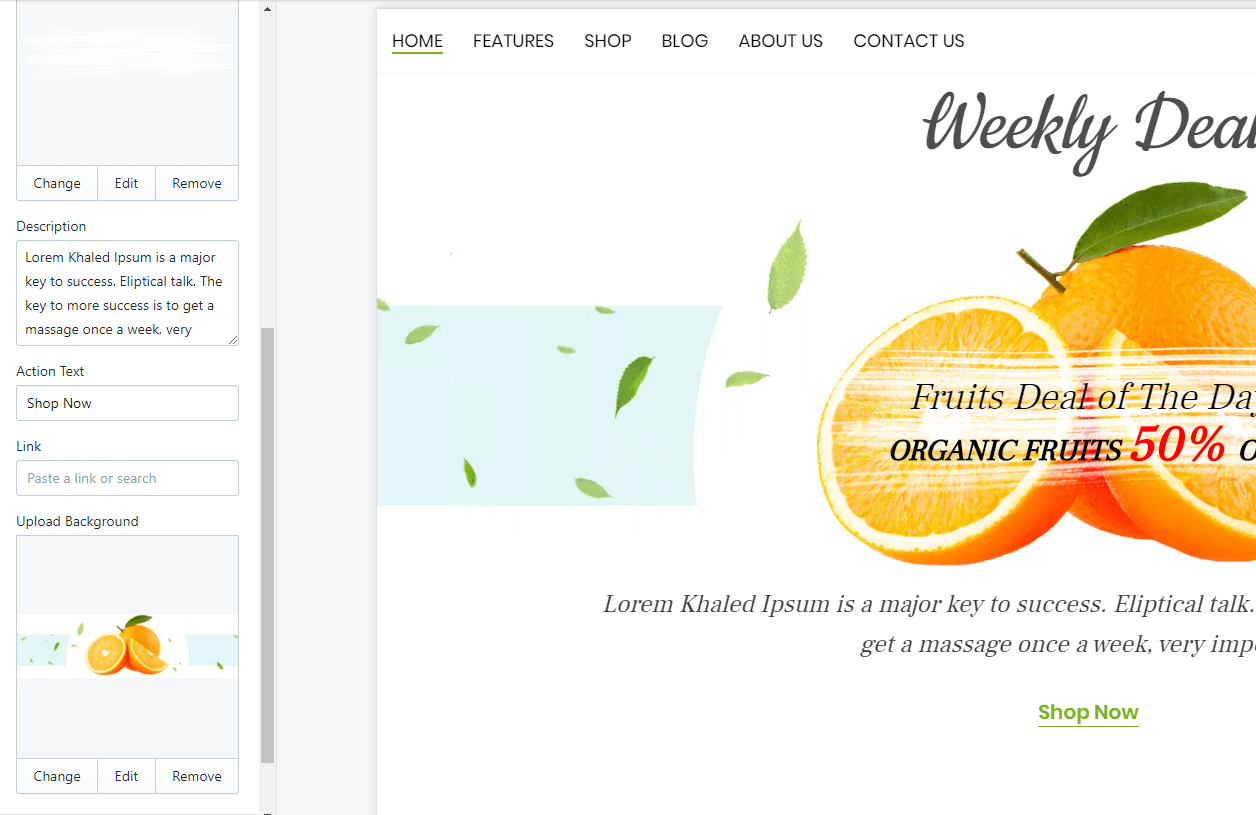
For the Image slide, You will got options:
-
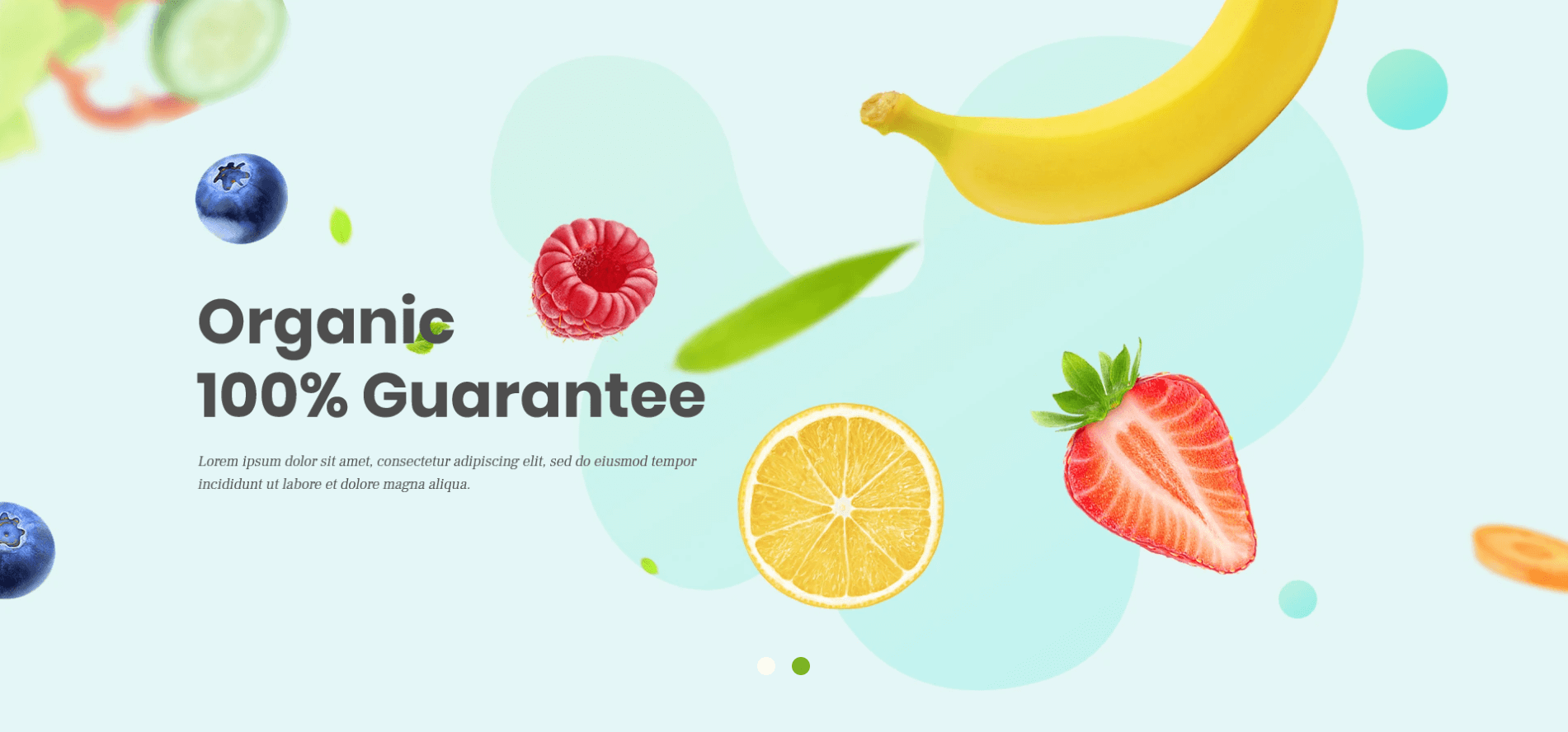
Slide Background: Upload image to show. Also can set Slide link, Captions Entrances Effect and Captions Exits Effect
-
Title: It's heading of the caption.
-
Description: it's description of the caption.
-
Action: it't action button of the caption.
-
Other captions (maximun is 6) you can set below.
With each caption element, you need set the style and position to make it show the like your idea. These options area Style, horizontal position(x), align with horizontal position, vertical position(y), layer order(z)
For the Video slide, You will got options:
-
Video link: input the embed video.
-
Auto play.
-
Image loader.
Collection Tab Slider

-
If the section existed (used preset), you only need click to
Collection Tab Slidersection to edit. The name will depend onTitletext. So, you need temporary remove the title to have the right section name. -
If the store don't have it, only need click to
 button and select
button and select Collection Tab Slider.
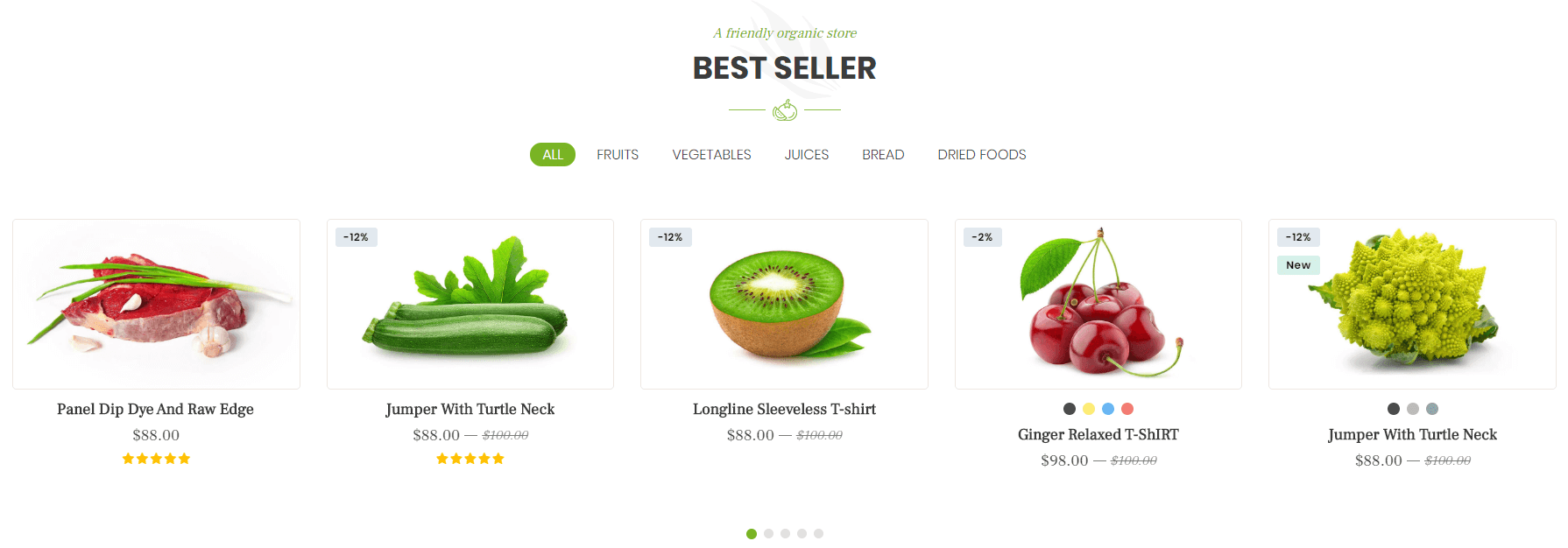
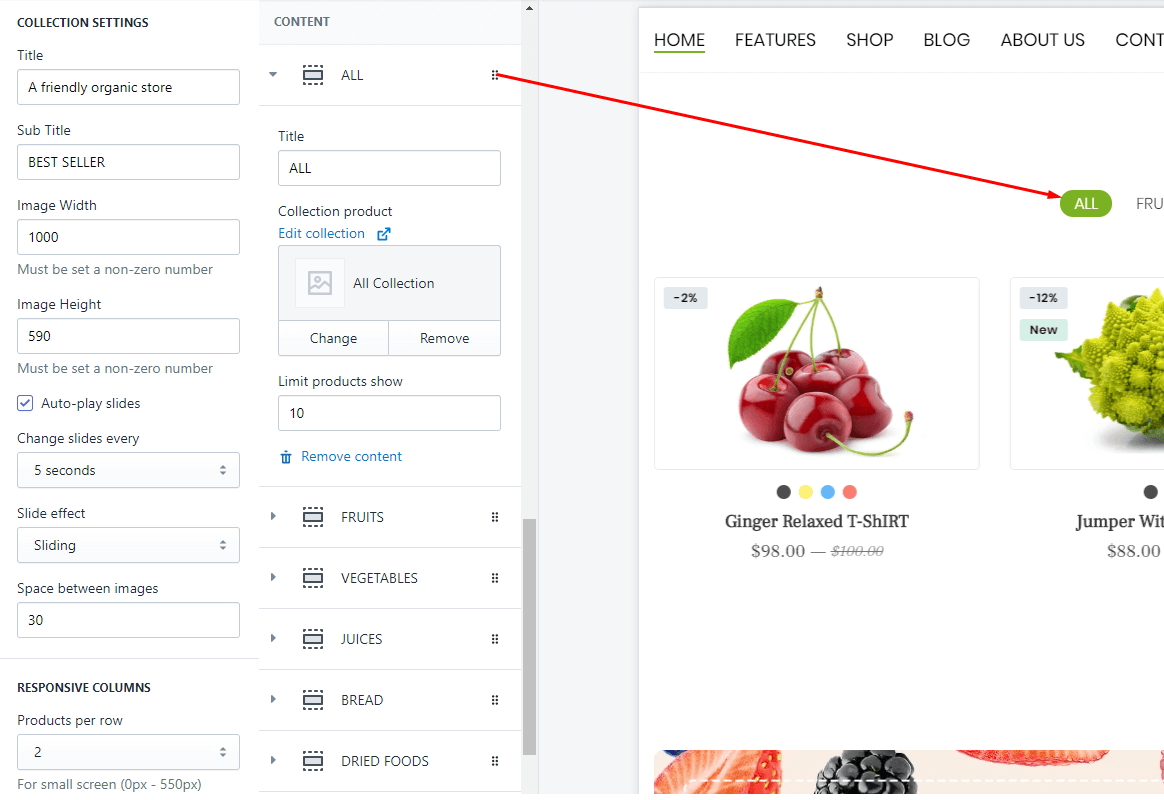
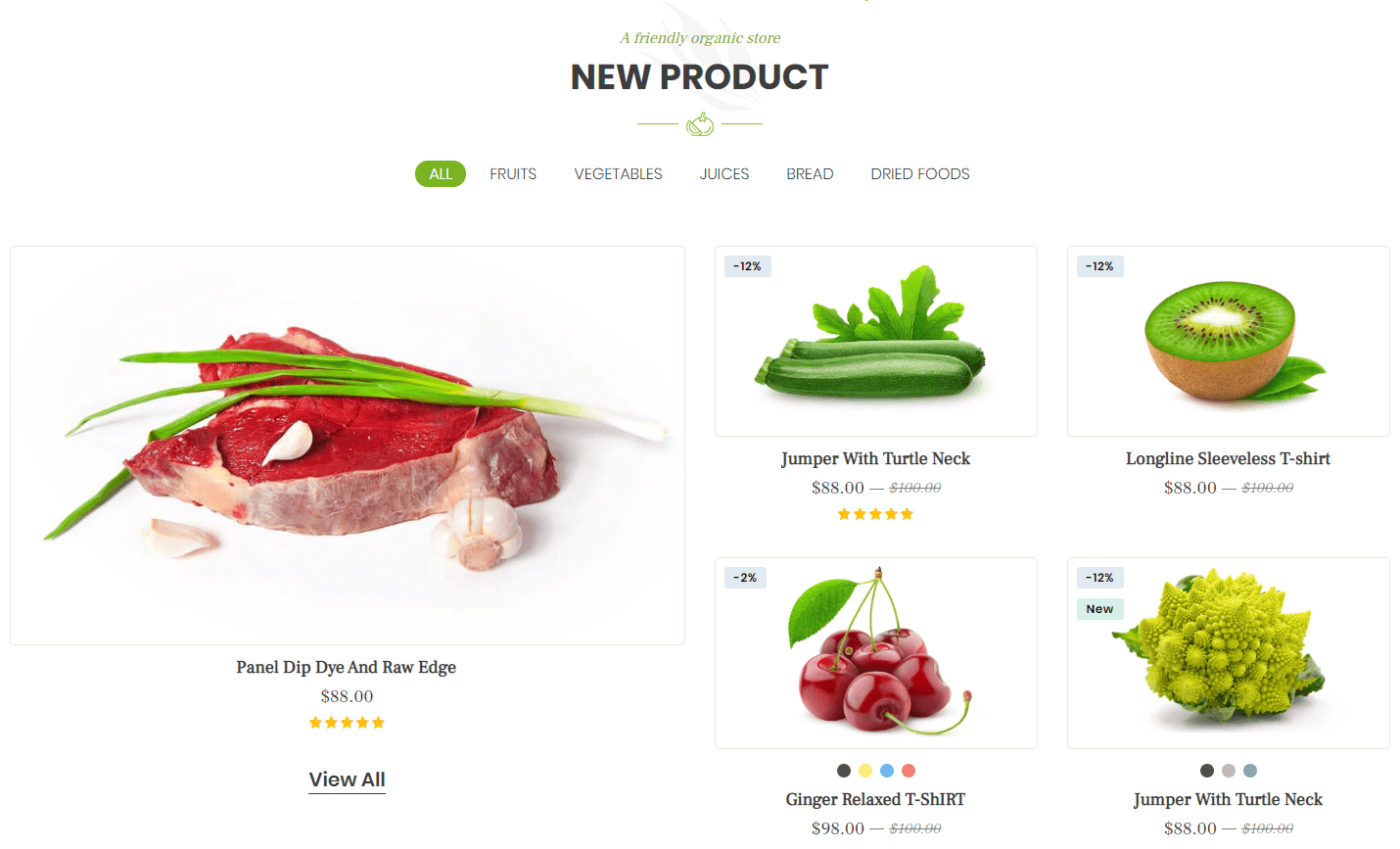
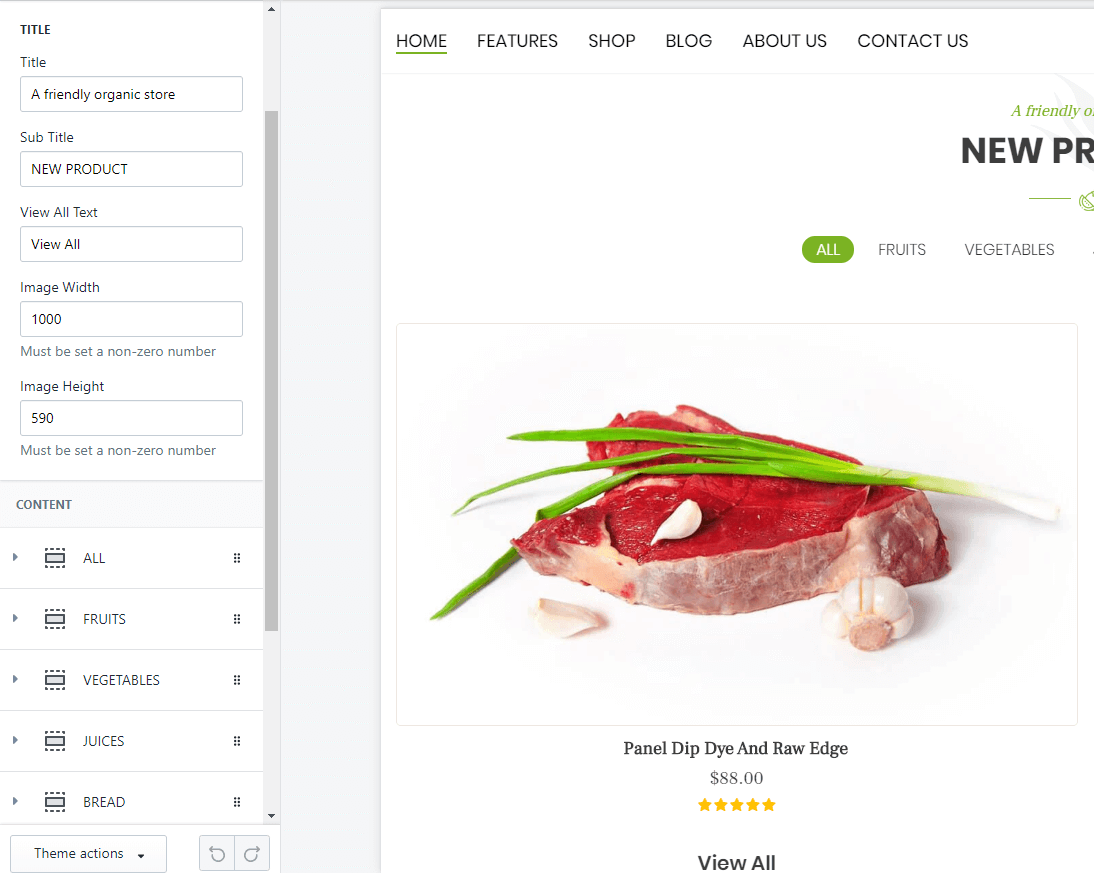
Collection settings: Title, Sub Title, Image size, Slider settings and Responsive settings.
Content settings: listing all Tab element. Each content have options to Title tab, Collection to listing products and limit product.

Banner Grid with Style 1

-
If the section existed (used preset), you only need click to
Banner Grid with Style 1section to edit. -
If the store don't have it, only need click to
 button and select
button and select Banner Grid with Style 1.
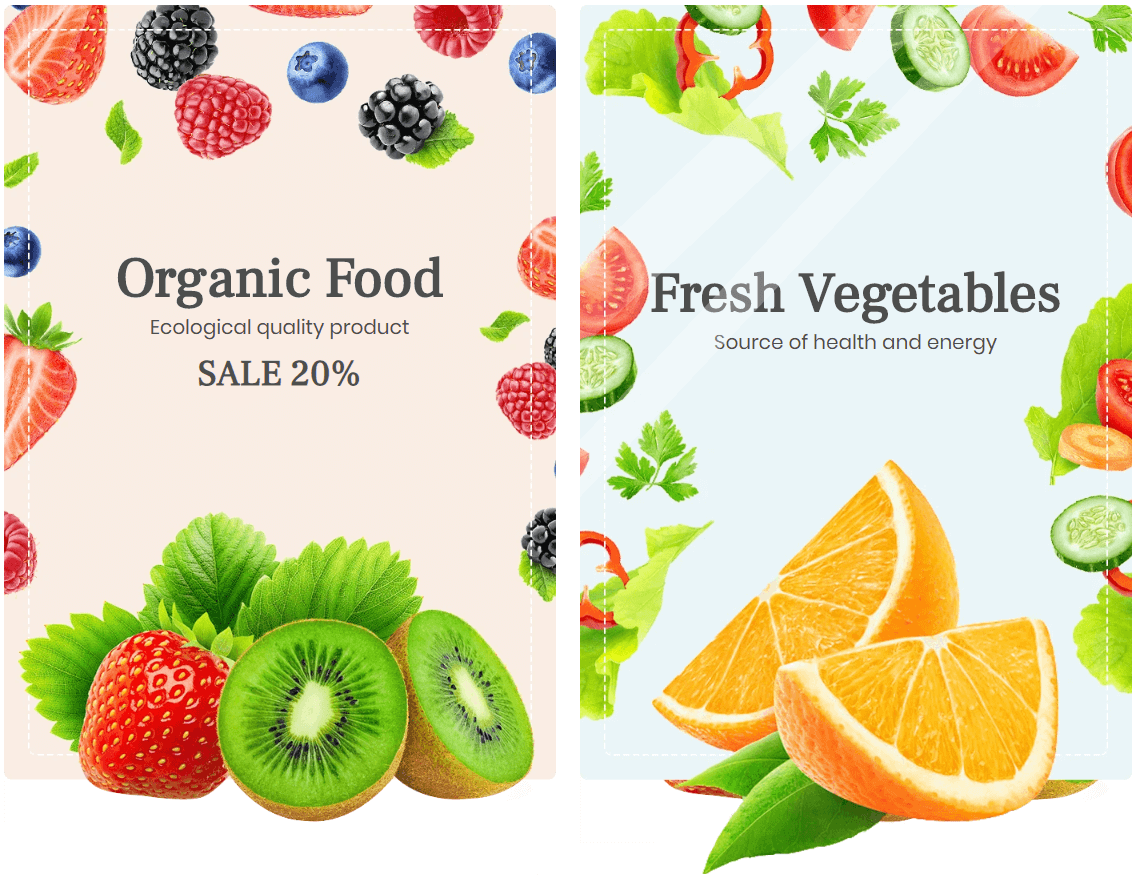
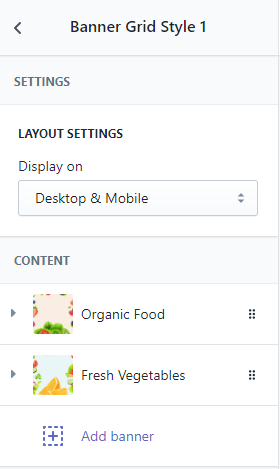
There are Left and Right banners options: each option will have options to upload image, input caption

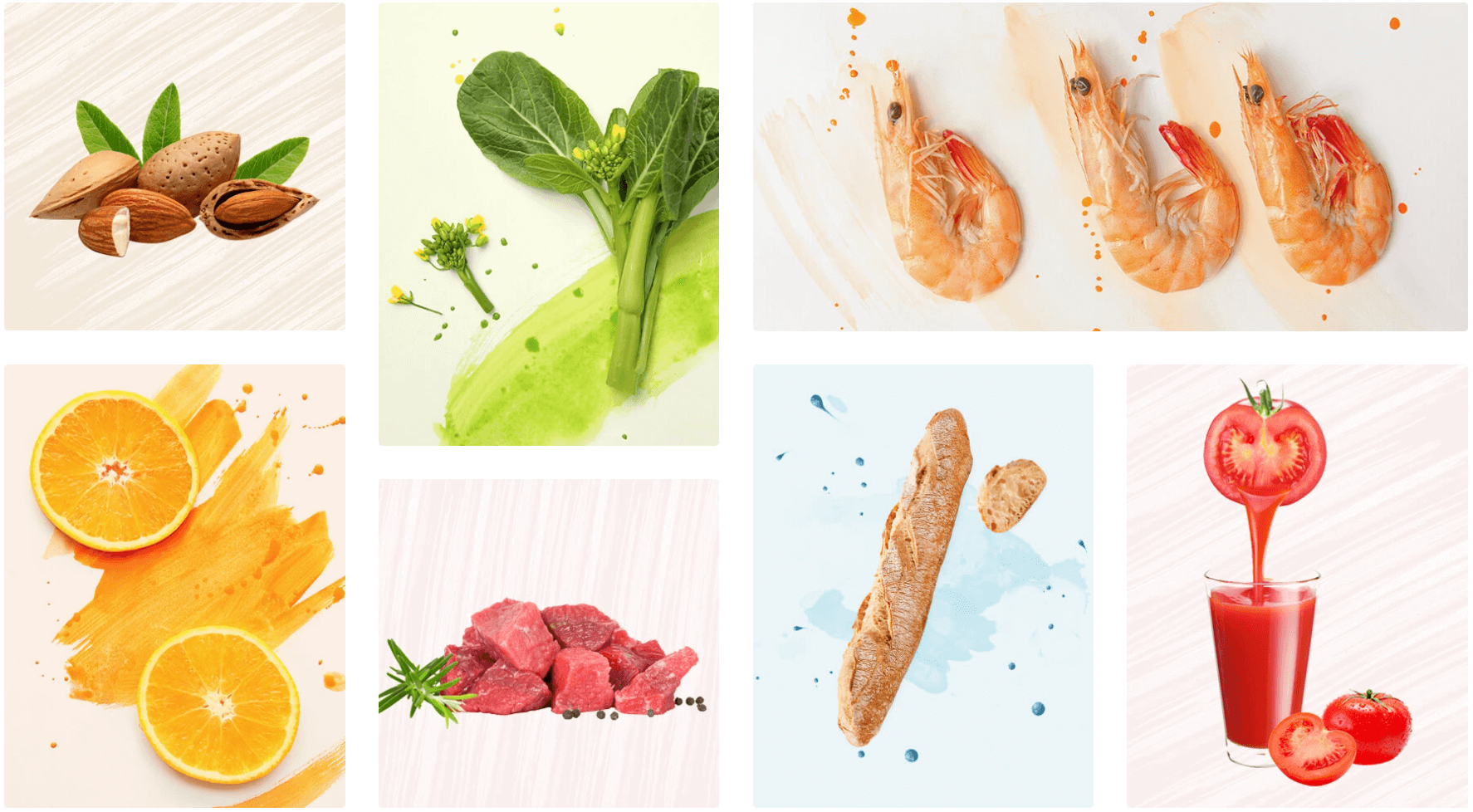
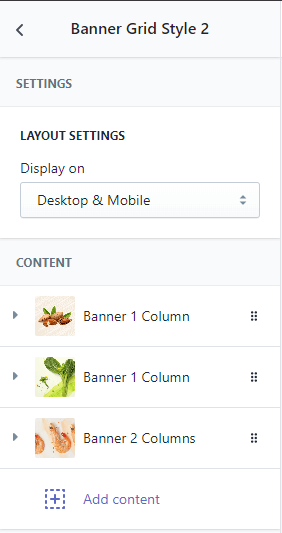
Banner Grid with Style 2

-
If the section existed (used preset), you only need click to
Banner Grid with Style 2section to edit. -
If the store don't have it, only need click to
 button and select
button and select Banner Grid with Style 2.
There are Left and Right banners options: each option will have options to upload image, input caption

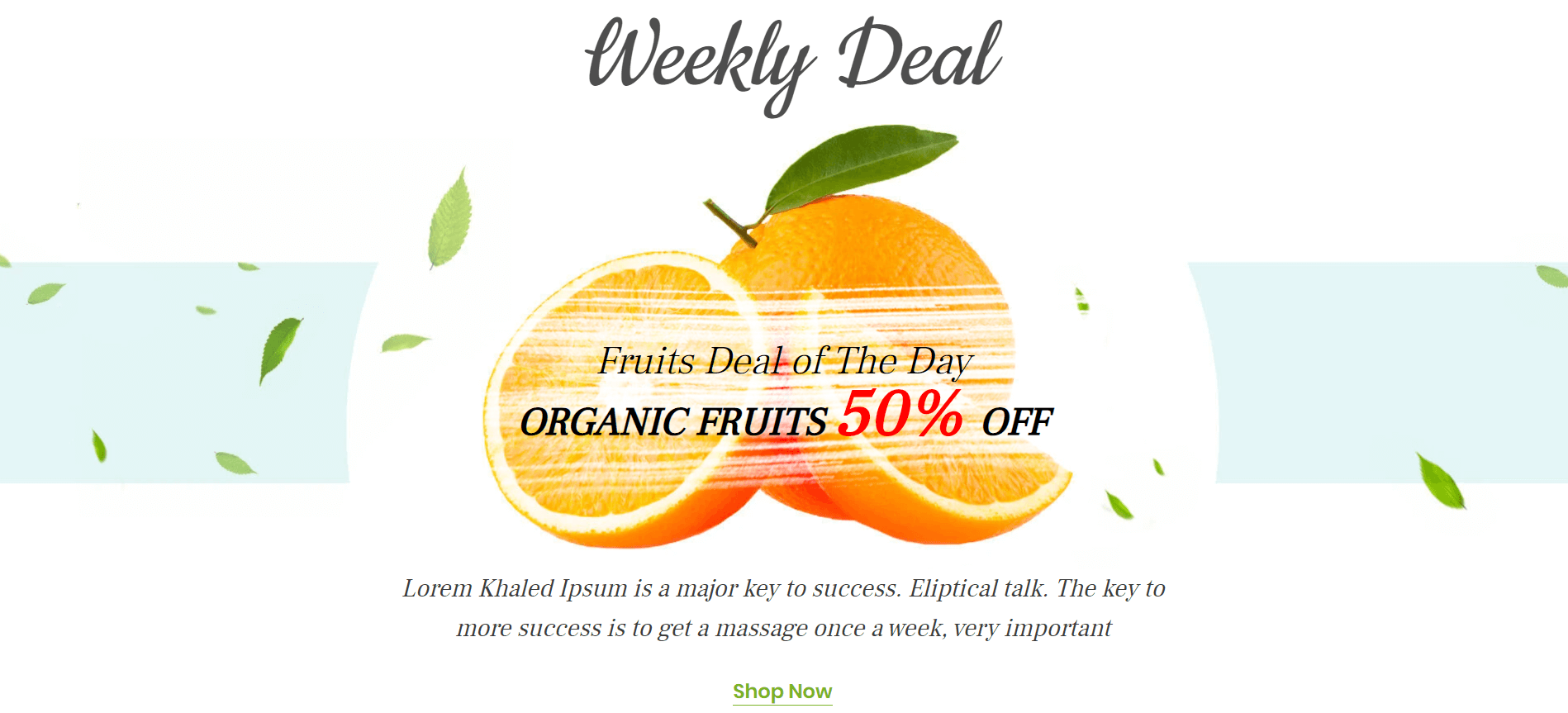
Banner Deal

-
If the section existed (used preset), you only need click to
Banner Dealsection to edit. The name will depend onTitletext. So, you need temporary remove the title to have the right section name. -
If the store don't have it, only need click to
 button and select
button and select Banner Deal.
Section settings: Title, Caption settings, Image Background & Caption, Description and Action button.

Collection Tab Grid

-
If the section existed (used preset), you only need click to
Collection Tab Gridsection to edit. The name will depend onTitletext. So, you need temporary remove the title to have the right section name. -
If the store don't have it, only need click to
 button and select
button and select Collection Tab Grid.
Collection settings: Title, Sub Title, Image size, Slider settings and Responsive settings.
Content settings: listing all Tab element. Each content have options to Title tab, Collection to listing products and limit product.

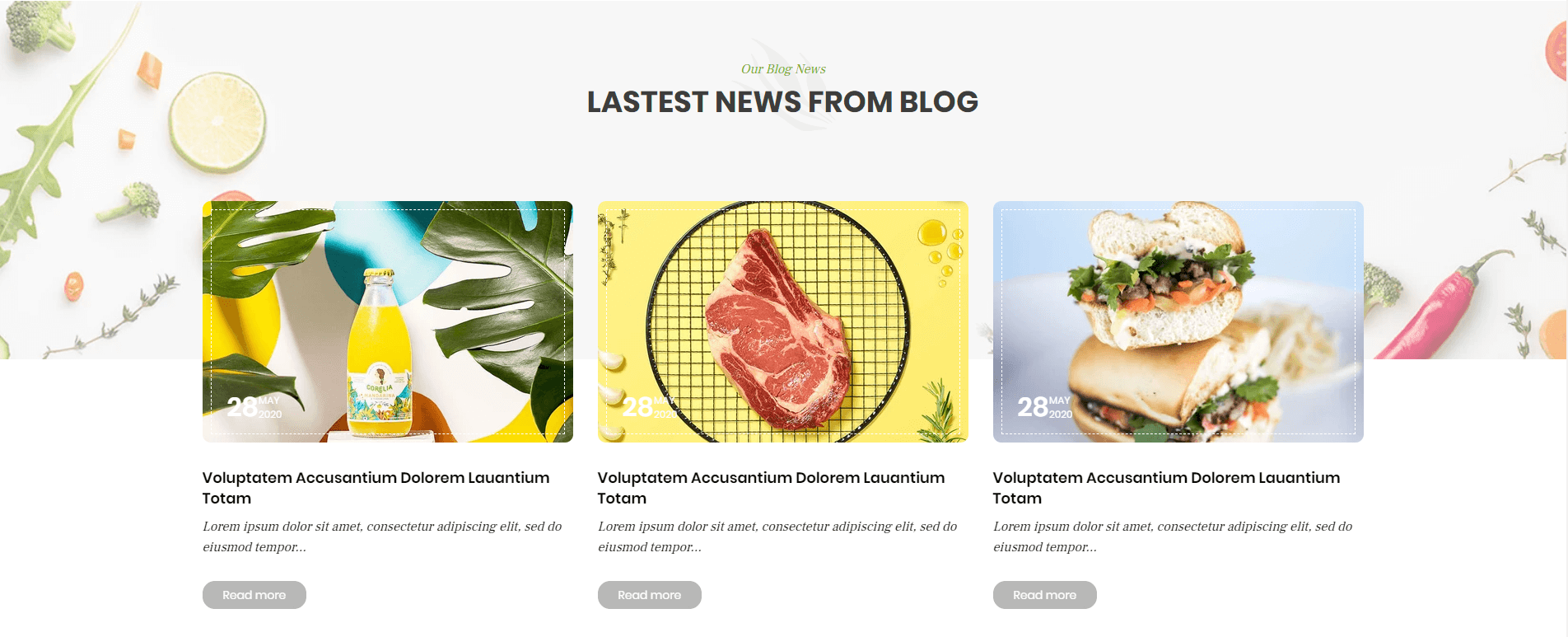
List Blogs

-
If the section existed (used preset), you only need click to
List Blogssection to edit. Maybe it show title is[object Object]. -
If the store don't have it, only need click to
 button and select
button and select List Blogs.
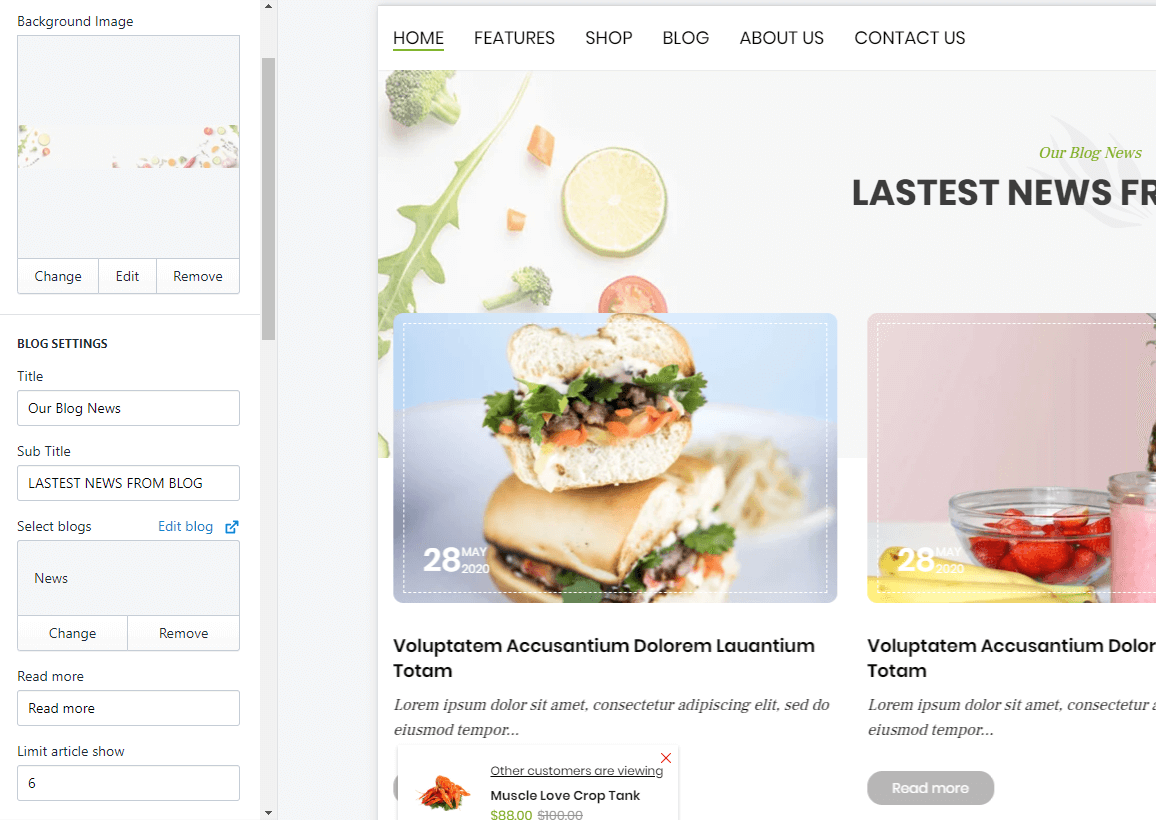
Section settings: Background image, Title, Sub title, Blog to show Articles, limit show and Slider settings.


-
If the section existed (used preset), you only need click to
Instagramsection to edit. -
If the store don't have it, only need click to
 button and select
button and select Instagram.
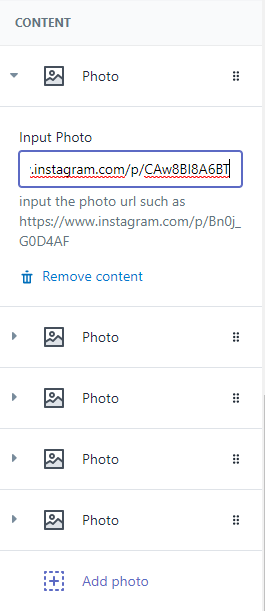
Section settings: Method and Responsive settings. The API method currently is disable by Instagram. Please use the by URL method.
Section settings: listing all Instagram URL.