Home Page Sections
Below guide how to use section of Freshcom Fashion #1
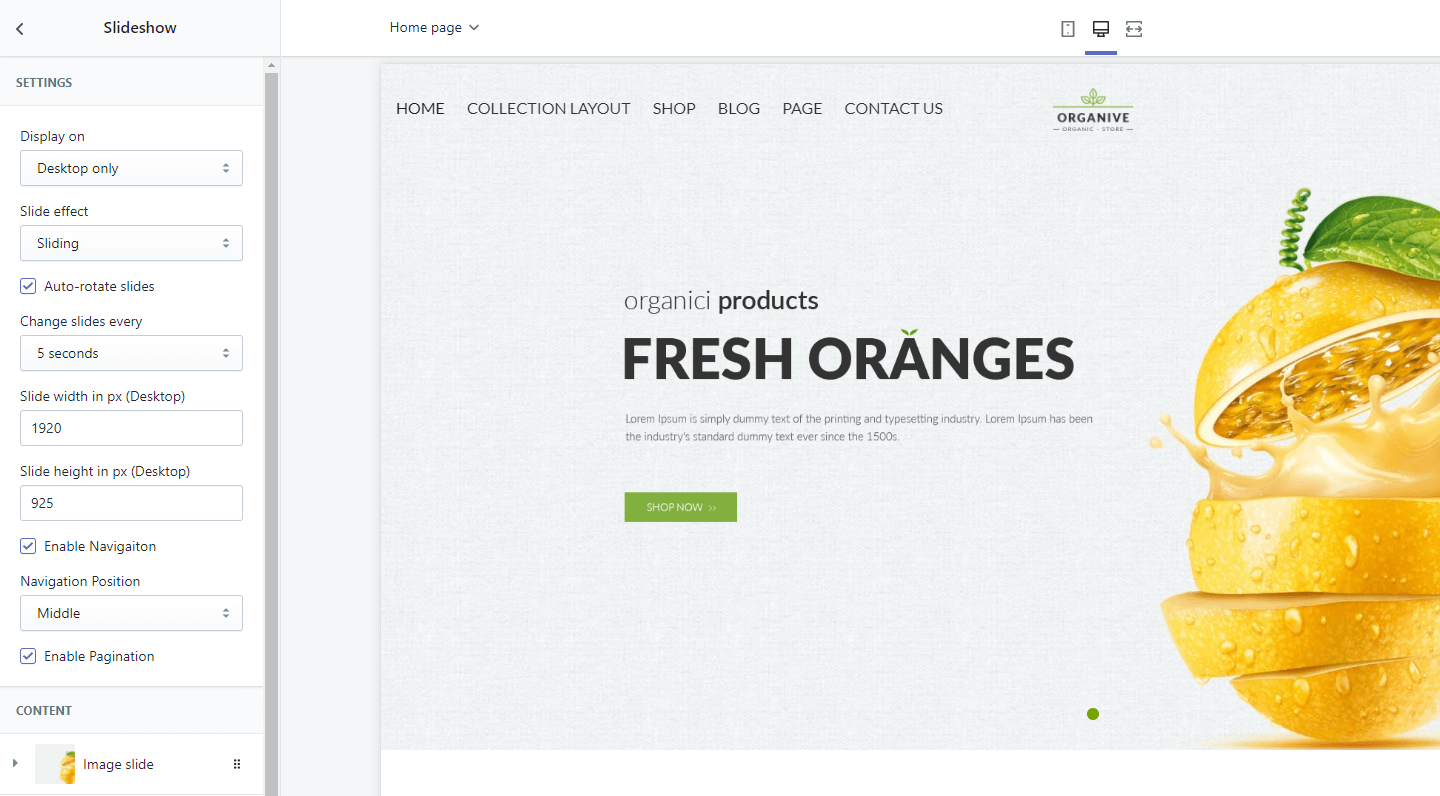
Slideshow

-
If the section existed (used preset), you only need click to
 section to edit.
section to edit. -
If the store don't have it, only need click to
 button and select
button and select Slideshow.
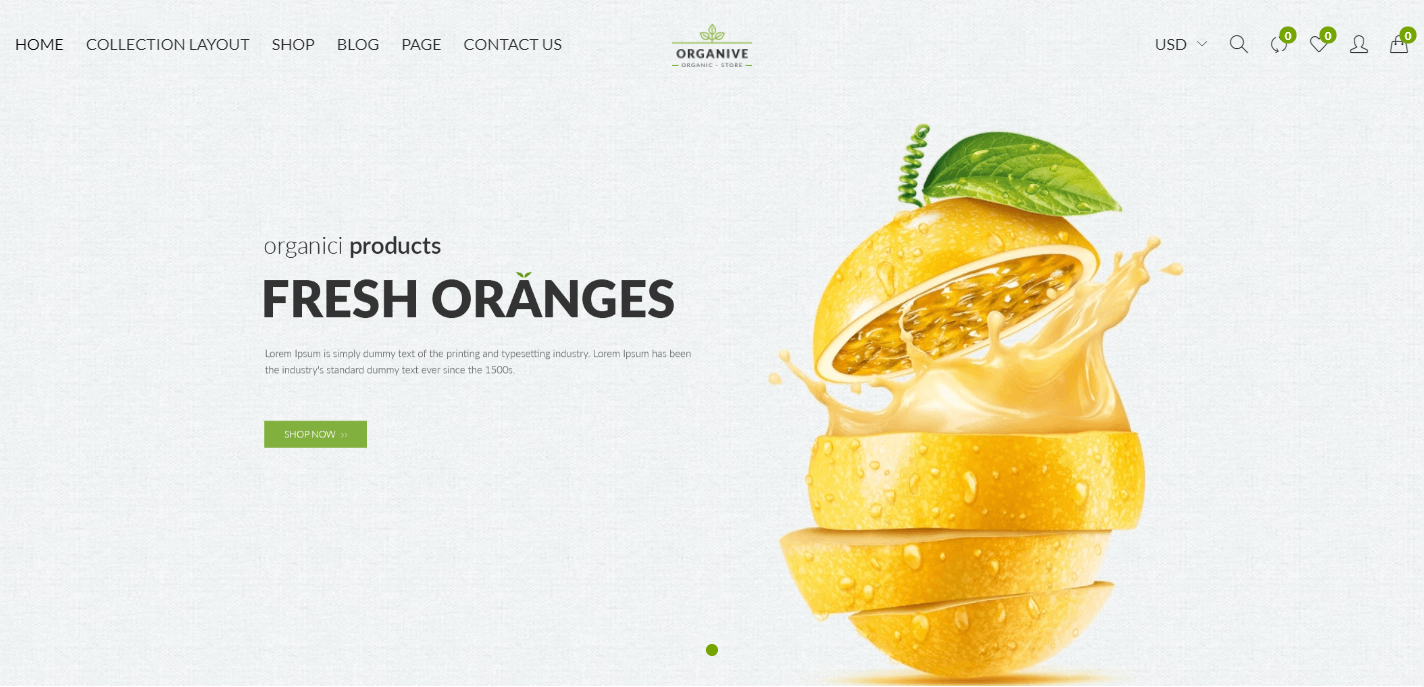
General Settings: Display on, Show Full width, Style value (Margin,Z-Index), Slide effect (include 4 effects: Sliding, Fading, Cube, Flipping ), Auto-rotate slides, Slide width in px (Desktop), Slide height in px (Desktop), Enable Navigaiton, Navigation Position and Enable Pagination.
The Important area is the Content area (bottom). It will listing all slide of Slideshow. Click to Slide to edit. If you want add more slide, click to 

For the Image slide, You will got options:
-
Slide Background: Upload image to show. Also can set Slide link, Captions Entrances Effect and Captions Exits Effect
-
Title: It's heading of the caption.
-
Description: it's description of the caption.
-
Action: it't action button of the caption.
-
Other captions (maximun is 6) you can set below.
With each caption element, you need set the style and position to make it show the like your idea. These options area Style, horizontal position(x), align with horizontal position, vertical position(y), layer order(z)
For the Video slide, You will got options:
-
Video link: input the embed video.
-
Auto play.
-
Image loader.
Tips: There is the option to show this section in Mobile or Desktop or both. So, you can create 2 different slideshow for each Desktop and Mobile.
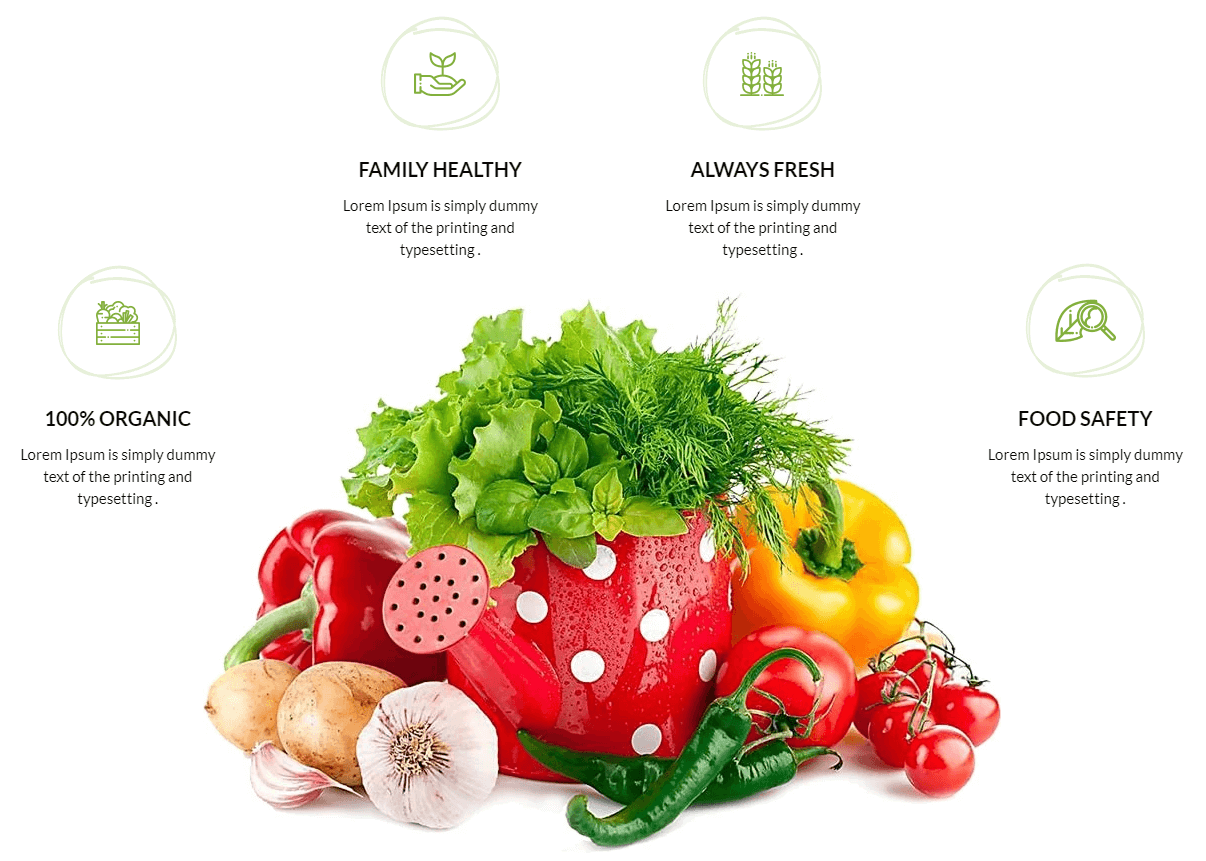
Information

-
If the section existed (used preset), you only need click to
Informationsection to edit. The name will depend onTitletext. So, you need temporary remove the title to have the right section name. -
If the store don't have it, only need click to
 button and select
button and select Information.
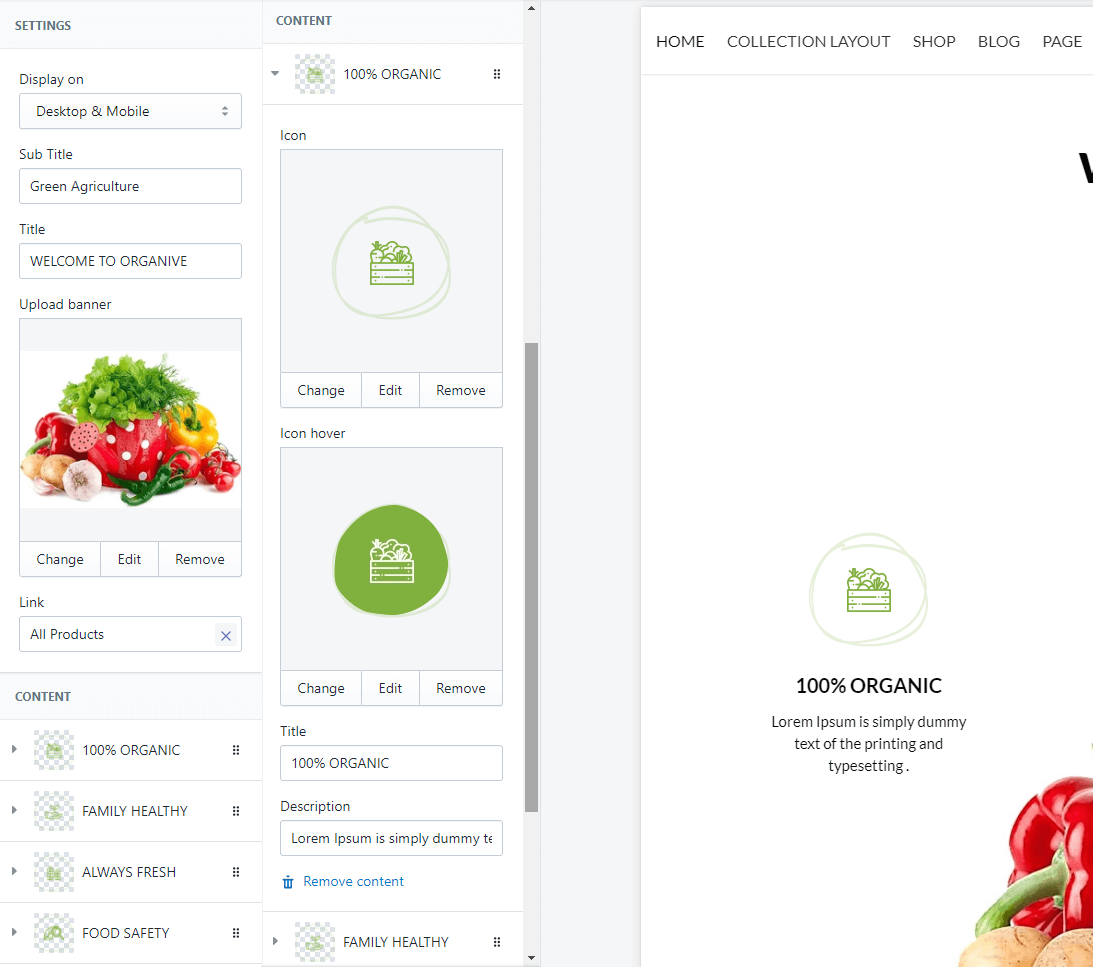
Collection settings: Title, Sub Title, Bottom banner and link to.
Content settings: listing all Information element. Each content have options to upload icon, icon hover, Title and Description.

List Categories

-
If the section existed (used preset), you only need click to
List Categoriessection to edit. The name will depend onTitletext. So, you need temporary remove the title to have the right section name. -
If the store don't have it, only need click to
 button and select
button and select List Categories.
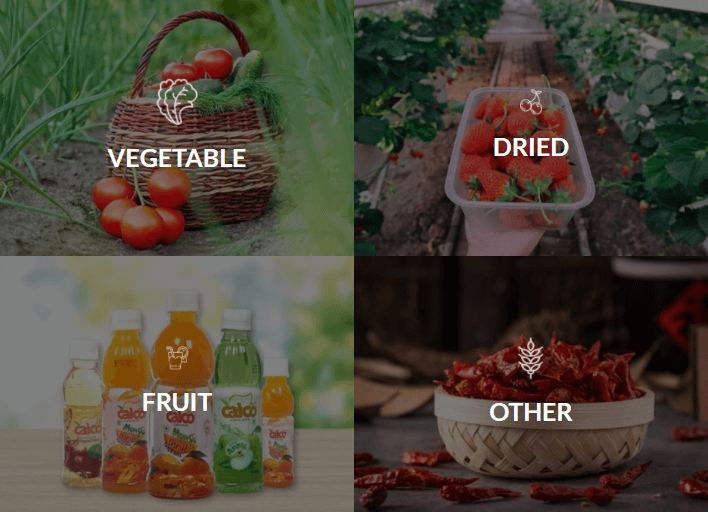
Collection settings: Responsive options.
Content settings: listing all categories element. Each content have options to upload Background image, Title, icon and Item.

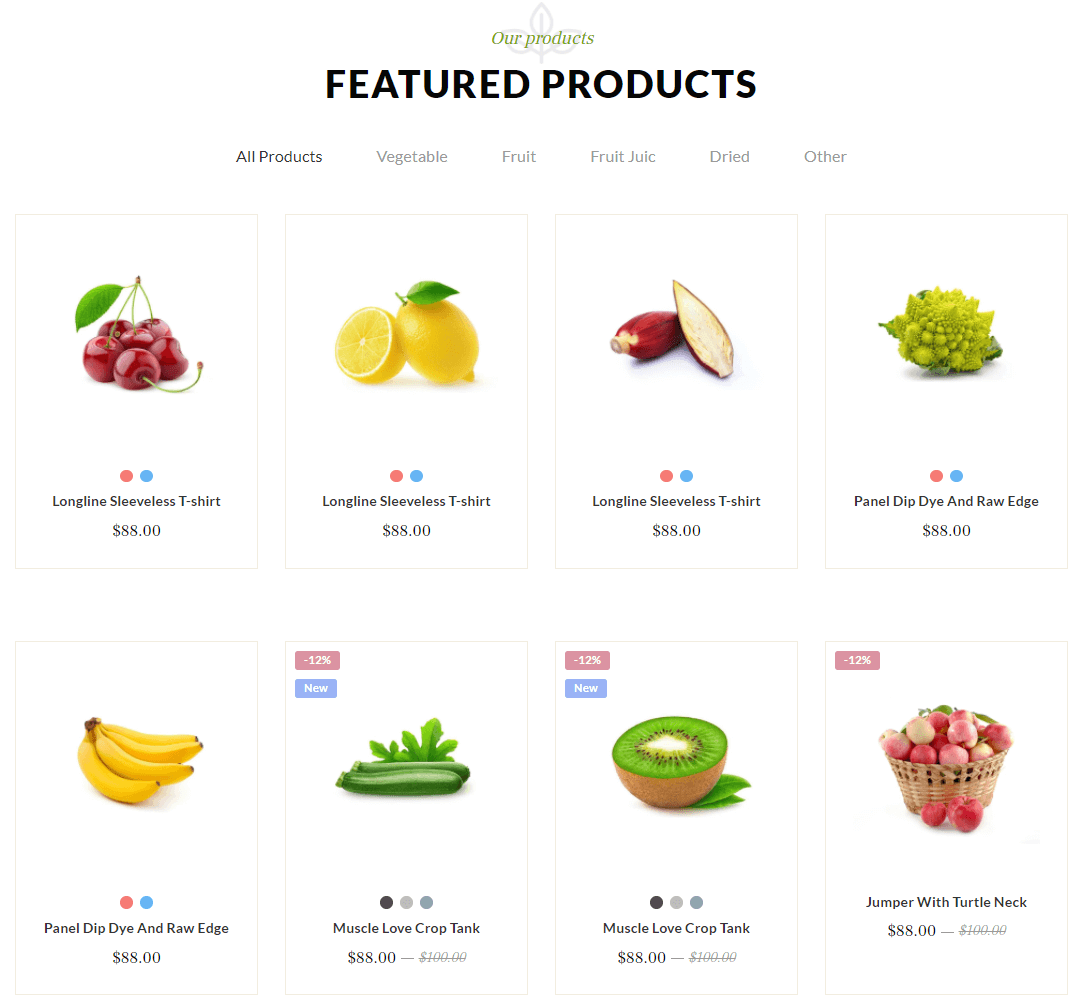
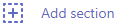
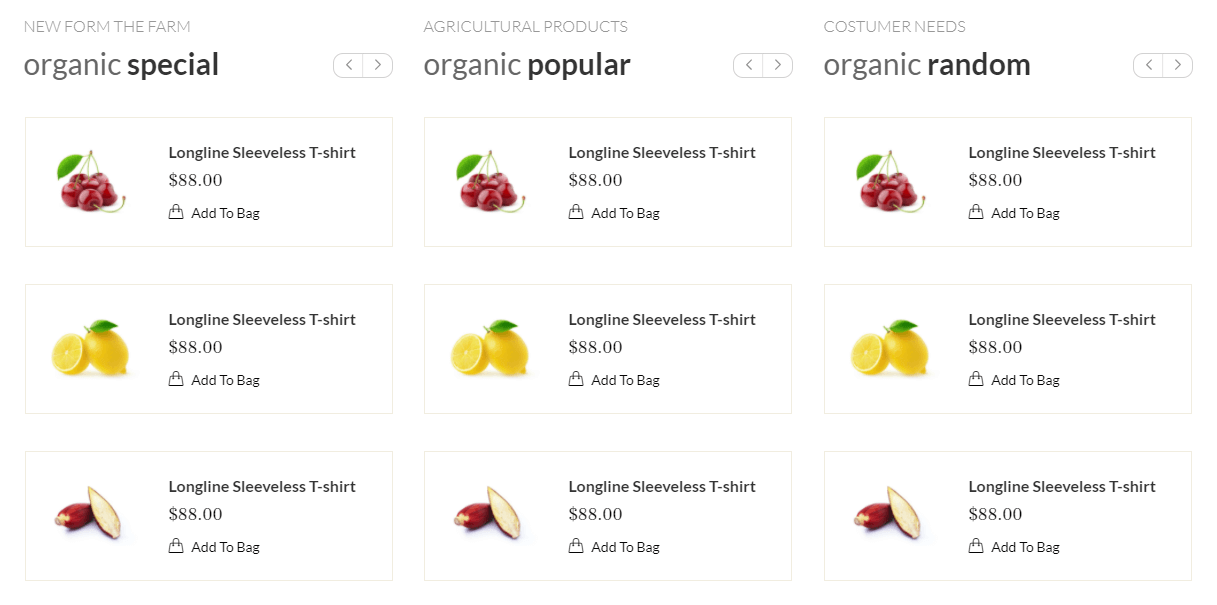
Collection Tab

-
If the section existed (used preset), you only need click to
Collection Tabsection to edit. The name will depend onTitletext. So, you need temporary remove the title to have the right section name. -
If the store don't have it, only need click to
 button and select
button and select Collection Tab.
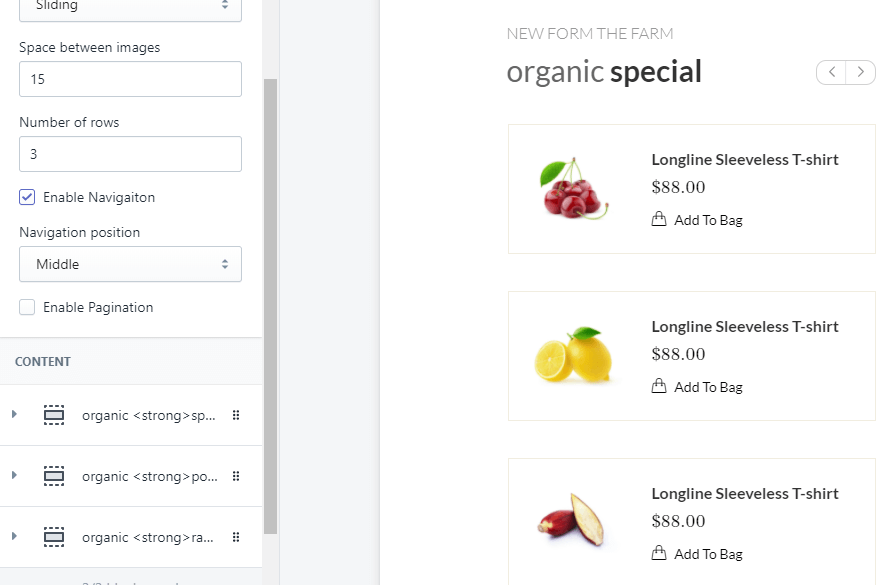
Collection settings: Title, Sub Title, Image size, Responsive settings and limit products.
Content settings: listing all Tab element. Each content have options to Title tab, Collection to listing products.

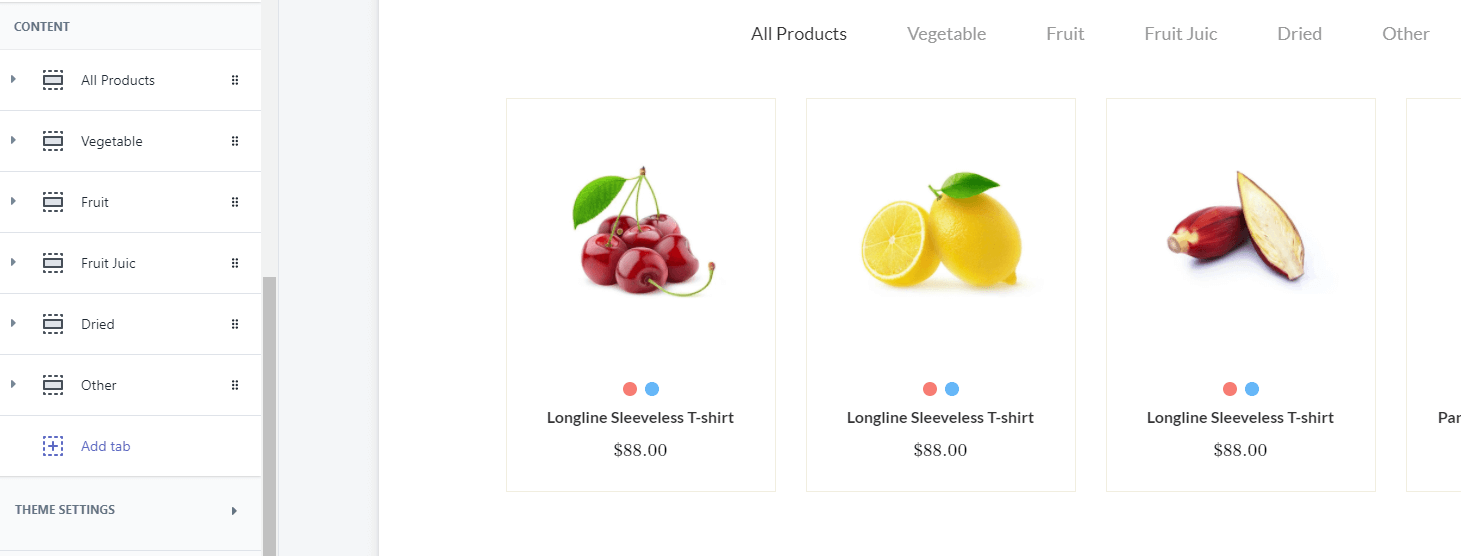
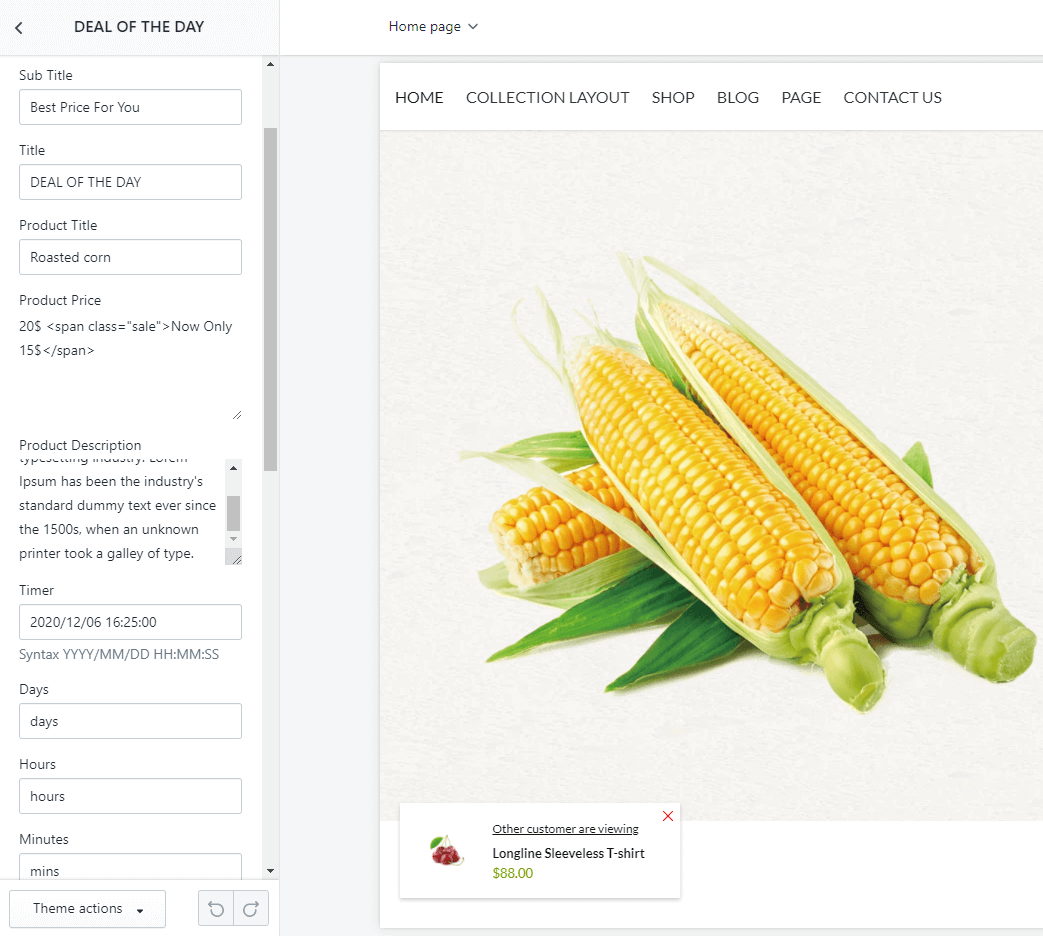
Banner Deal

-
If the section existed (used preset), you only need click to
Banner Dealsection to edit. The name will depend onTitletext. So, you need temporary remove the title to have the right section name. -
If the store don't have it, only need click to
 button and select
button and select Banner Deal.
Section settings: Sub Title, Title, Product Title, Descroption, timer, translate text, action options and image left + background.

Collection Column

-
If the section existed (used preset), you only need click to
Collection Columnsection to edit. The name will depend onTitletext. So, you need temporary remove the title to have the right section name. -
If the store don't have it, only need click to
 button and select
button and select Collection Column.
Collection settings: limit products show, product image size, slider settings.
Content settings: listing all column element. Each content have options to Sub title, Title tab, Collection to listing products and Repsponsive width.

Reviews

-
If the section existed (used preset), you only need click to
Reviewssection to edit. -
If the store don't have it, only need click to
 button and select
button and select Reviews.
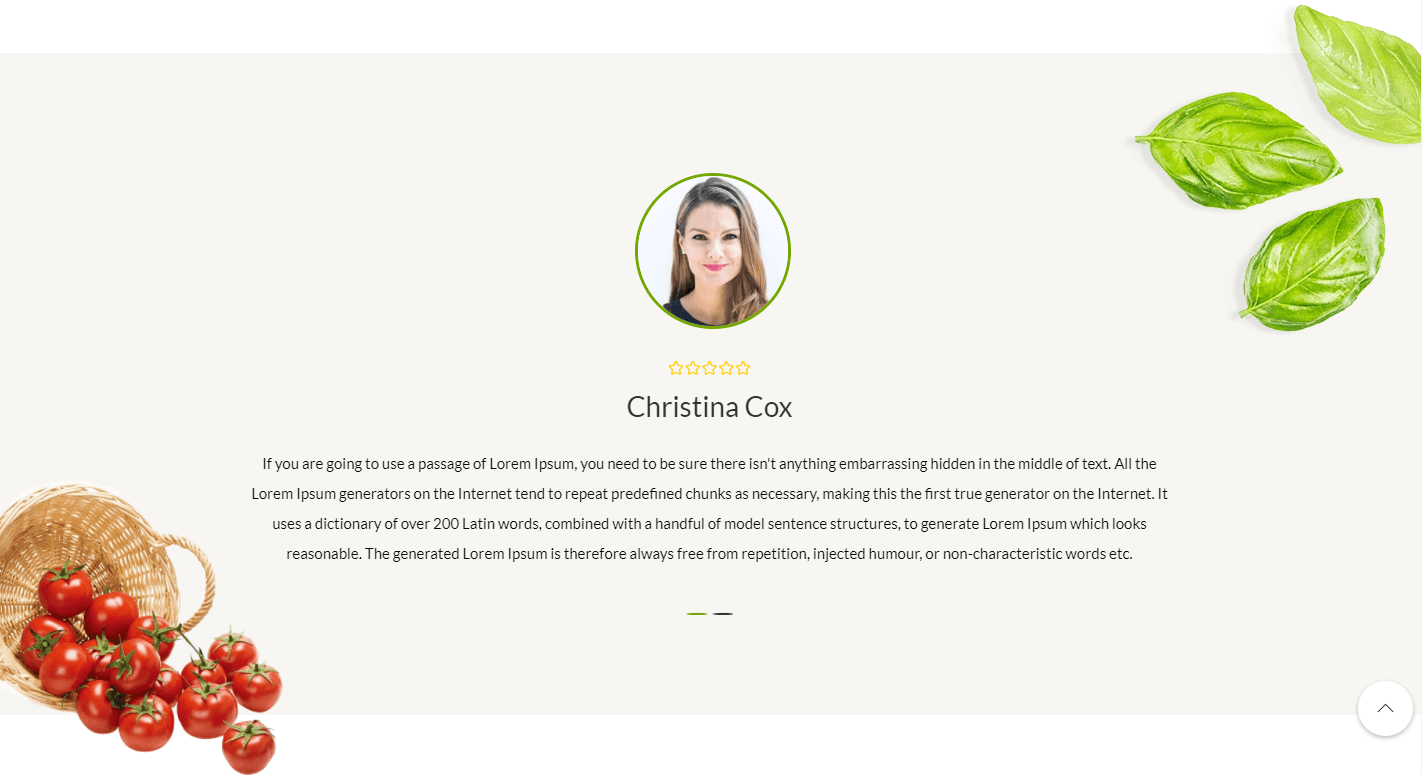
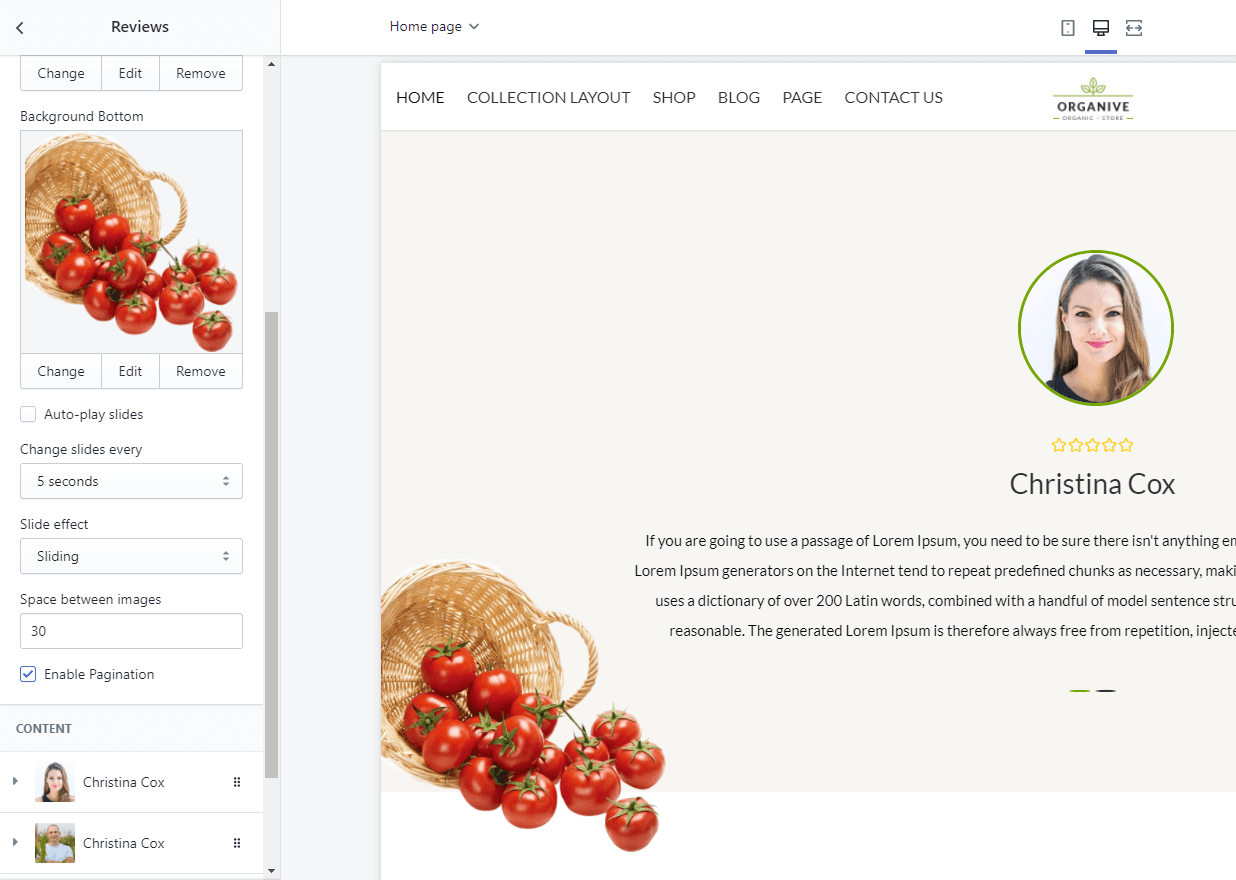
Settings: color background, 2 image background top/bottom and slider settings.
Content settings: listing all review element. Each content have options to Avatar, rating number, Name and Review text.

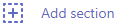
List Blogs

-
If the section existed (used preset), you only need click to
List Blogssection to edit. The name will depend onTitletext. So, you need temporary remove the title to have the right section name. -
If the store don't have it, only need click to
 button and select
button and select List Blogs.
Section settings: Sub Title, Title, blog to show articles, Action text, limit article to show and responsive column.

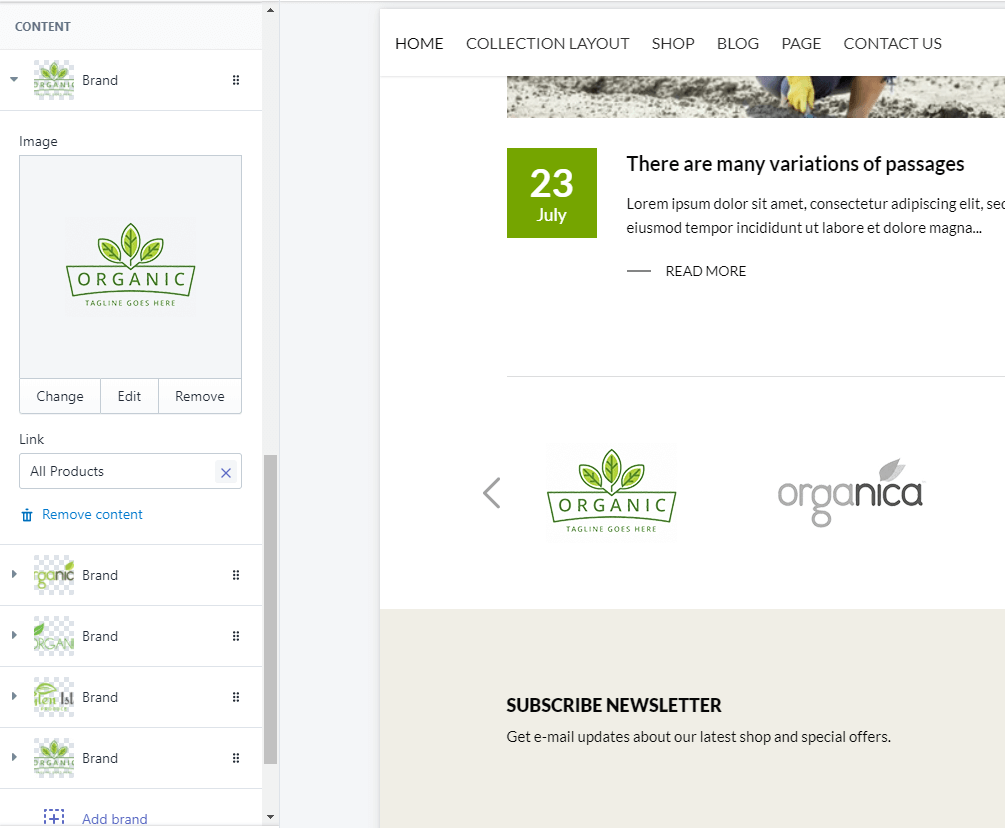
List Brands

-
If the section existed (used preset), you only need click to
List Brandssection to edit. -
If the store don't have it, only need click to
 button and select
button and select List Brands.
Section settings: slider and responsive settings.
Content: listing all brand element. Each content have options to upload brand image and link.

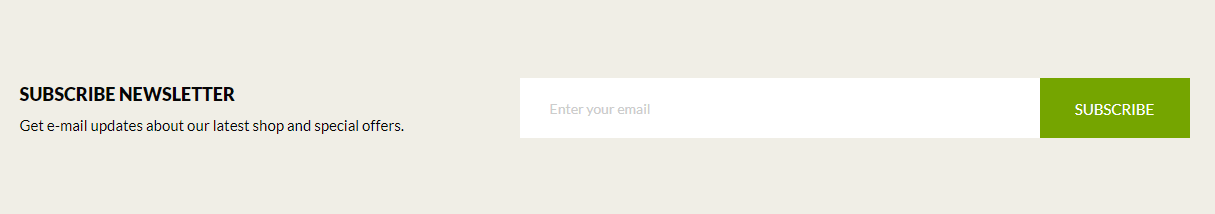
Newsletter

-
If the section existed (used preset), you only need click to
Newslettersection to edit. The name will depend onTitletext. So, you need temporary remove the title to have the right section name. -
If the store don't have it, only need click to
 button and select
button and select Newsletter.
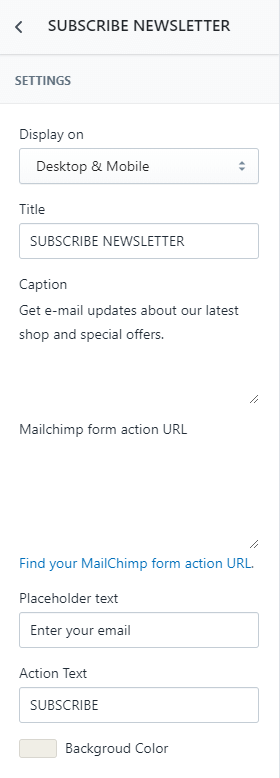
Collection settings: Title, Caption, Mailchimp form action URL, placeholder text, action text and Background color.