Collection Page
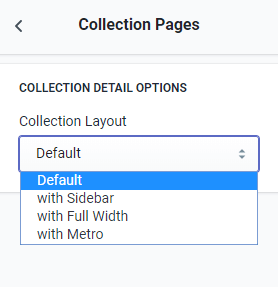
Capie include 4 Collection page layout. You can select one at Theme settings > Collection Page

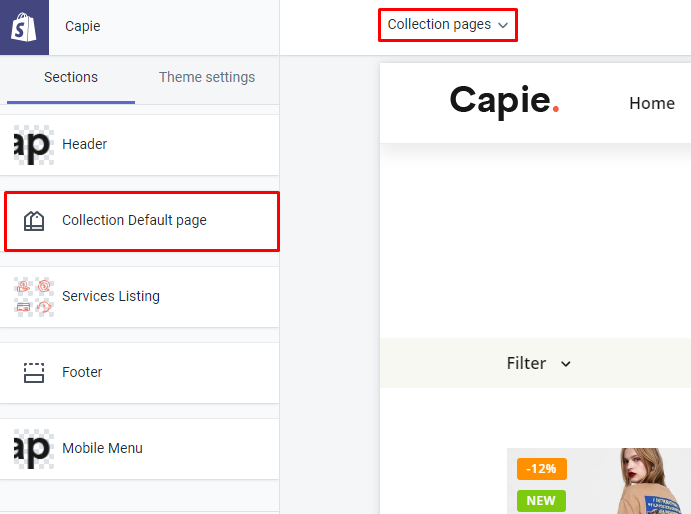
From Customize (Theme Editor) go to Collection page to load Collection page section.

General Settings
Collection Settings
-
Display Collection Title.
-
Display Collection Featured Image: it will show the Collection image. This method will show different image for each collection.
-
Collection All Featured Image: the option for the
/collections/allpage. It's All producs page. -
Display Collection Description: show description of collection.
-
Enable Sort by: Show the Sort by. The Sort default
Featuredwill follow your sort setting in each collection. -
Enable Result: it's the showing, such as:
Showing 1 - 6 of 6 resultsat bottom/left of the content. -
Enable Pagination: show Next/Prev button at bottom/right of the content.
Collection Page Layout
-
Collection layout: set default columns of product per row.
-
Pagination limit: limit products per page.
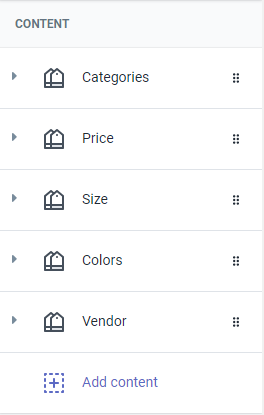
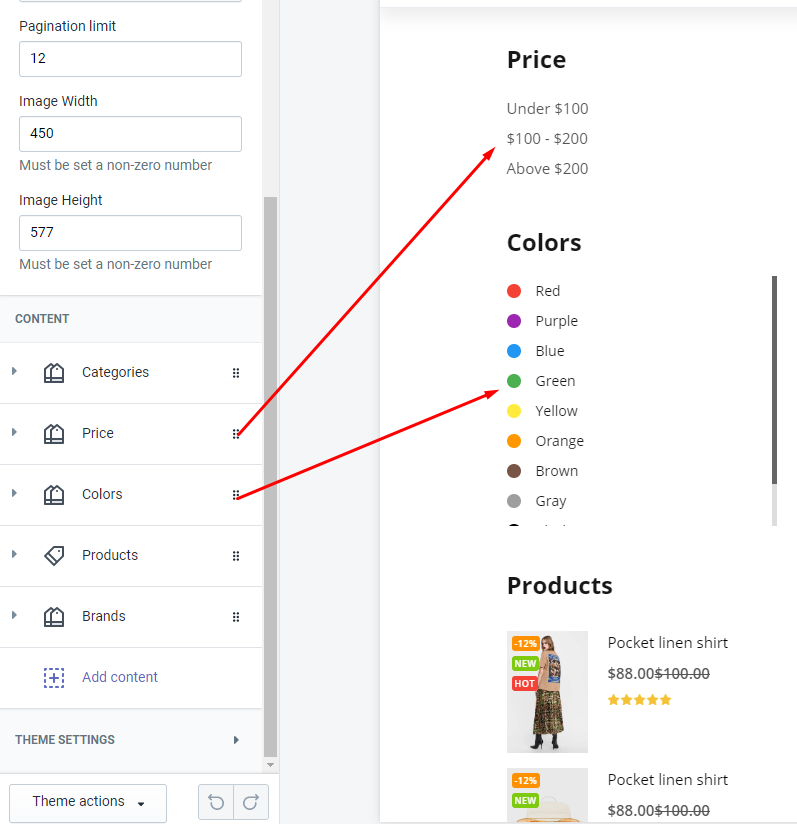
Content Settings

Below guide for these content blocks used as default (demo). You can click  to add new block content.
Depend on layout selected, will have different blocks element.
to add new block content.
Depend on layout selected, will have different blocks element.
Sidebar - Category
This content only work in Sidebar layout. It will show all collections in your site.
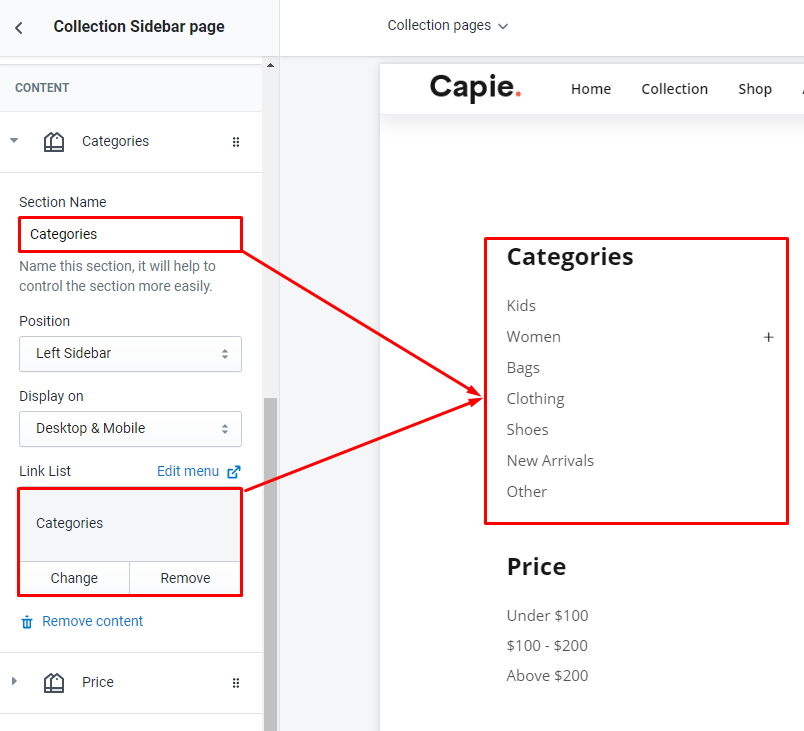
Sidebar - Custom Menu
This content only work in Sidebar layout. It will show Navigation (link list) as Collections link that you want show.
-
Block content Title as add new:
Custom Menu -
Block content Title as existed in demo:
By Categories.

You need input Block title (Section Name), select Position, Display on and pick Link list to show navigation collections.
Filter
It will show Vendor/Type/Tags of viewing collection to filter.
-
Block content Title as add new:
Filter -
Block content Title as existed in demo:
Filter by BrandsFilter by ColorsFilter by SizesFilter by Prices

Click to edit.
You need input Block title (Section Name), select Position, Display on, Filter type and tags for Tags filter.
The Filter as Tags type only show value of viewing products. Example, go to Collection A have 24 products, the Filter Tags will show value of only 24 products.
There is 4 Filter type:
-
Color: show tags value as color box

-
Size: show tags value in circle border

-
Product Vendor: show Vendor value in checkbox

-
Product Type: show Type value in checkbox

-
Other: show tags value in checkbox

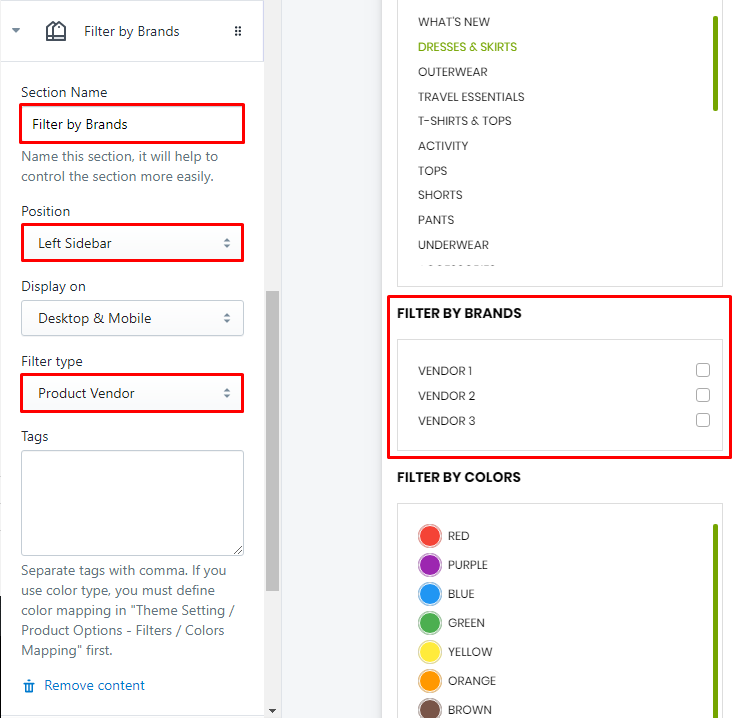
Filter by Brands (Vendor)
Need select Filter type is Product Vendor

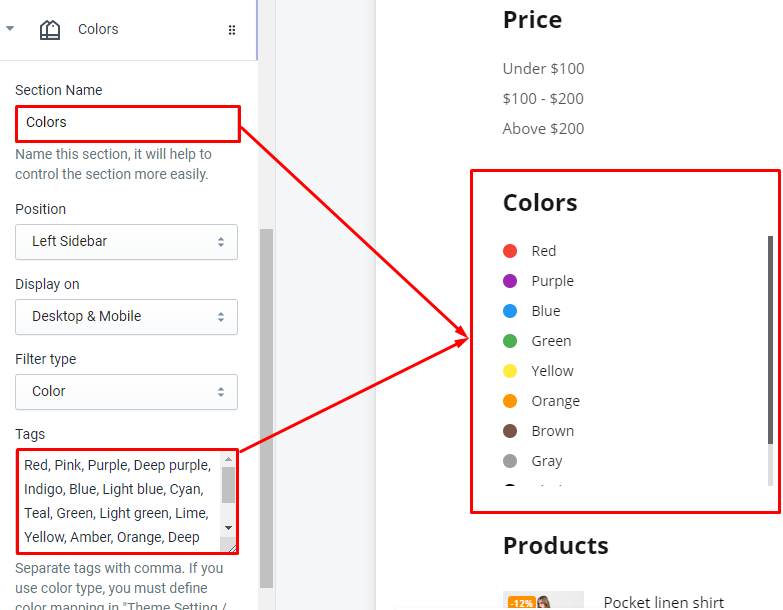
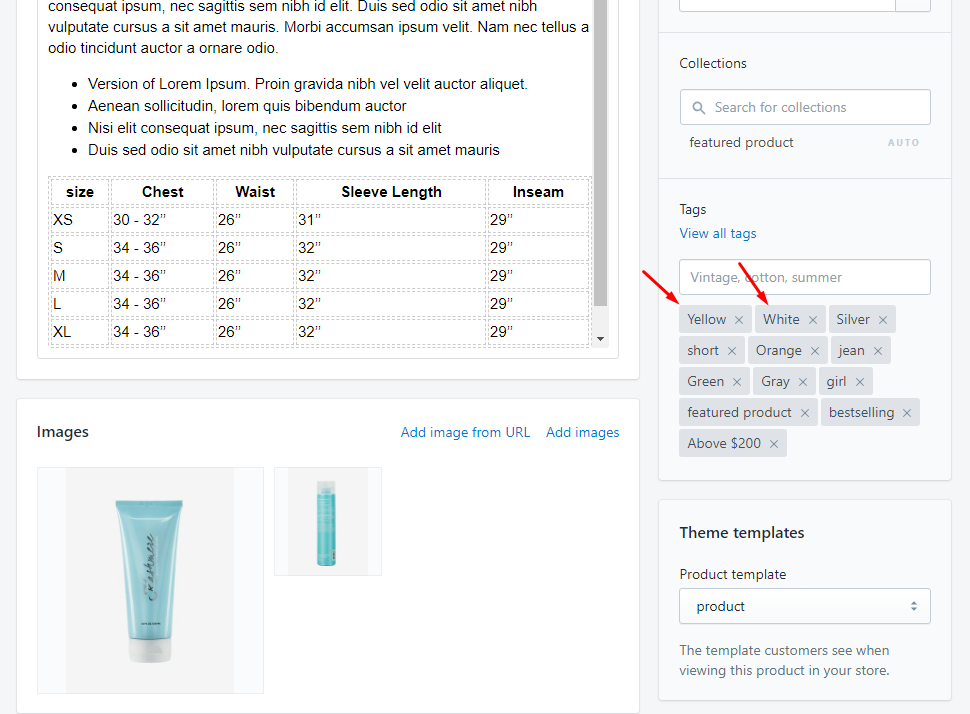
Filter by Colors (Tags)
Need select Filter type is Color and input these color tags into Tags field (separate tags with comma). The value filter will show as Color box (circle with color).

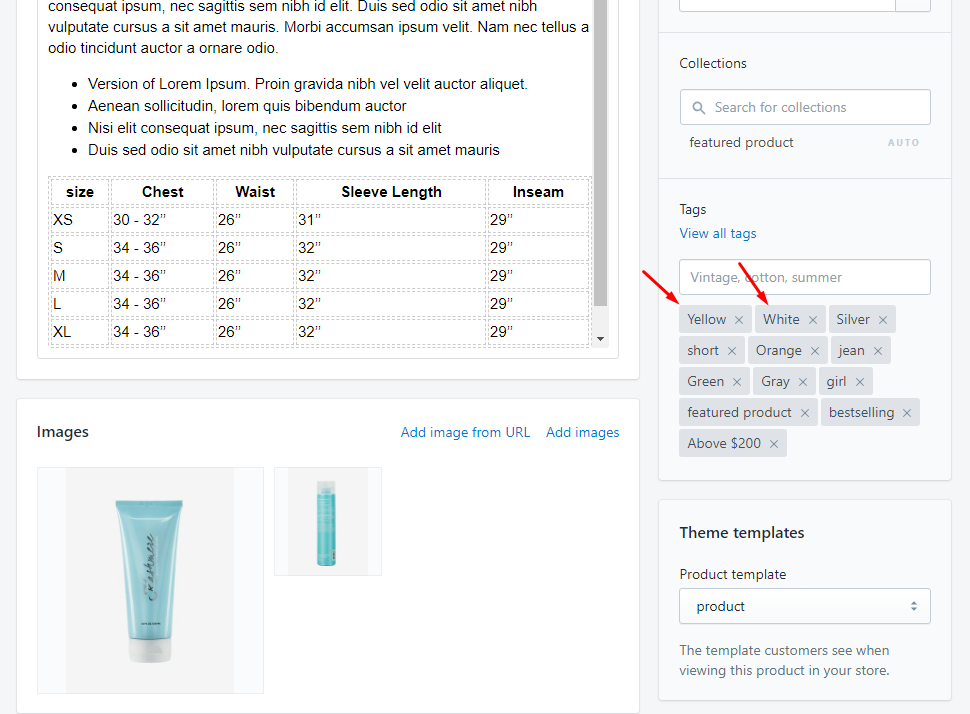
For Tags filter, you also need tag these tags (that you define in Filter) into your products.

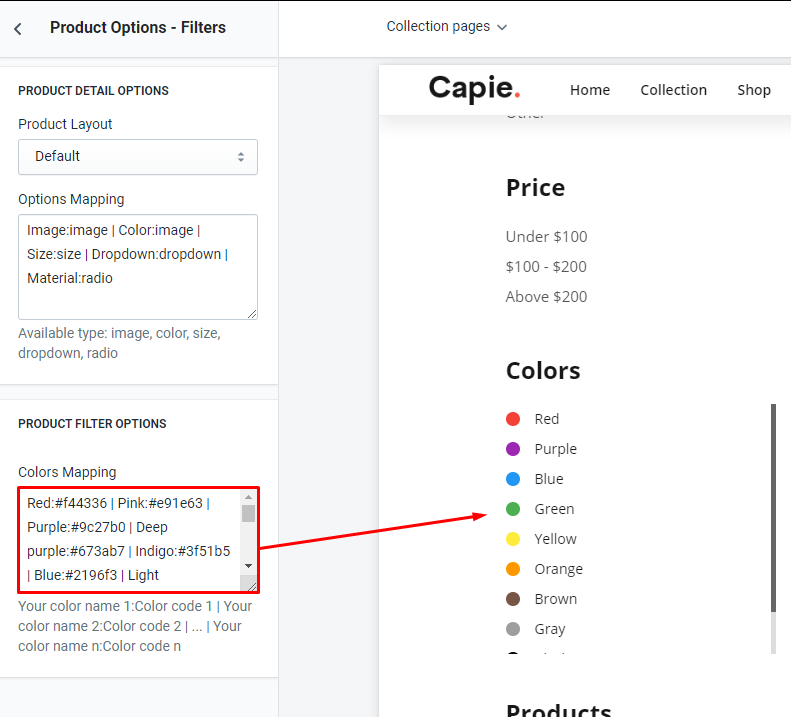
For the color of circle color value, you need define color mapping first. Read more here.

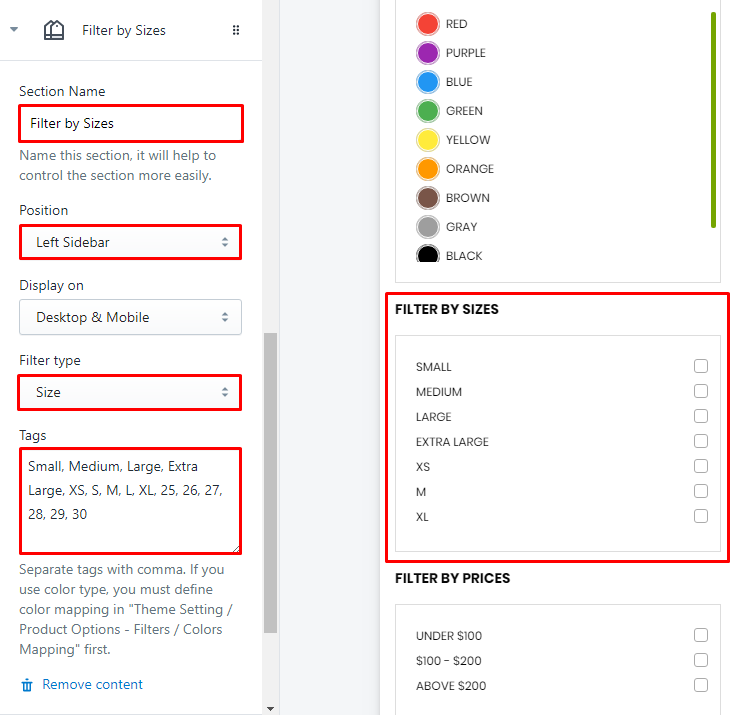
Filter by Sizes (Tags)
Need select Filter type is Sizes and input these size tags into Tags field (separate tags with comma). The value filter will show as Text box (circle with text).

For Tags filter, you also need tag these tags (that you define in Filter) into your products.
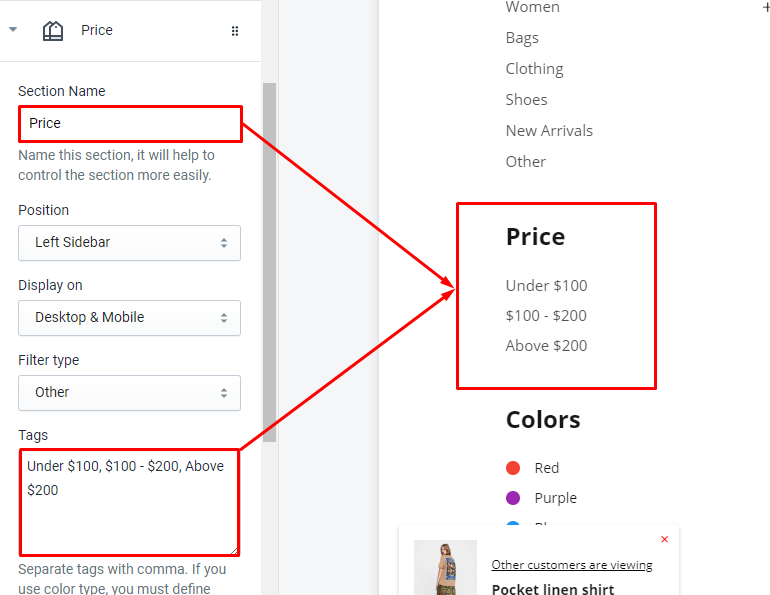
Filter by Prices (Tags)
Need select Filter type is Other and input these price tags into Tags field (separate tags with comma). The value filter will show as Checkbox.

For Tags filter, you also need tag these tags (that you define in Filter) into your products.
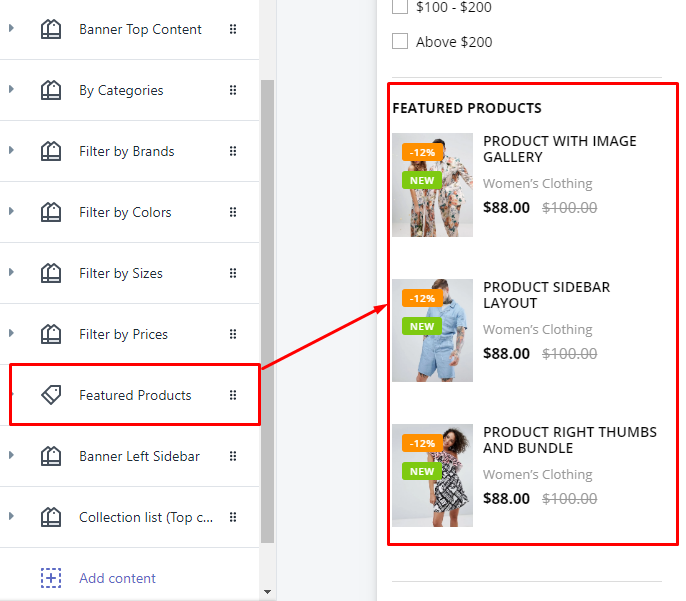
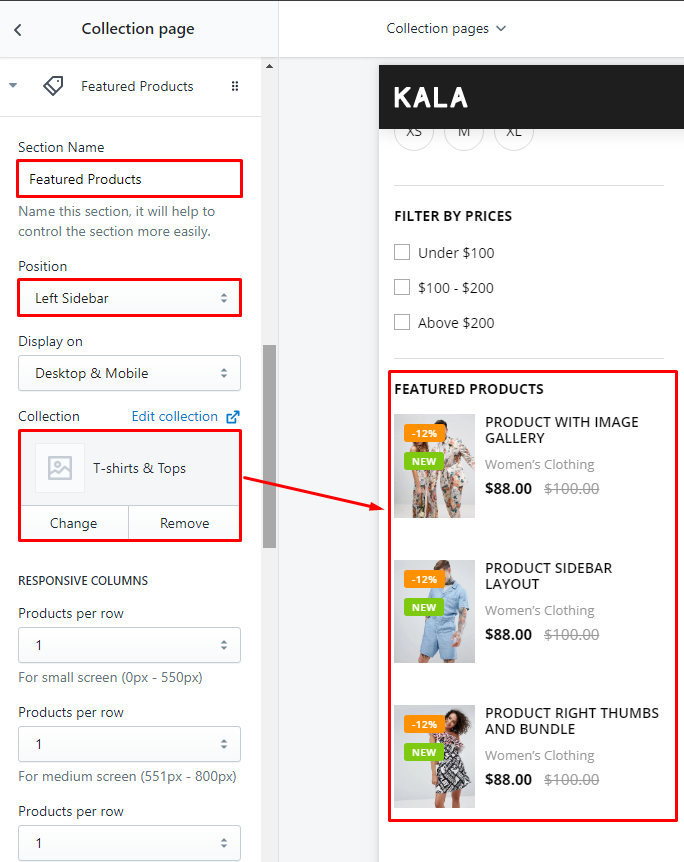
Sidebar - Featured Products

Edit the content

You need input Block title (Section Name), select Position (must be Left Sidebar), Display on, Responsive options group and Slider options group.
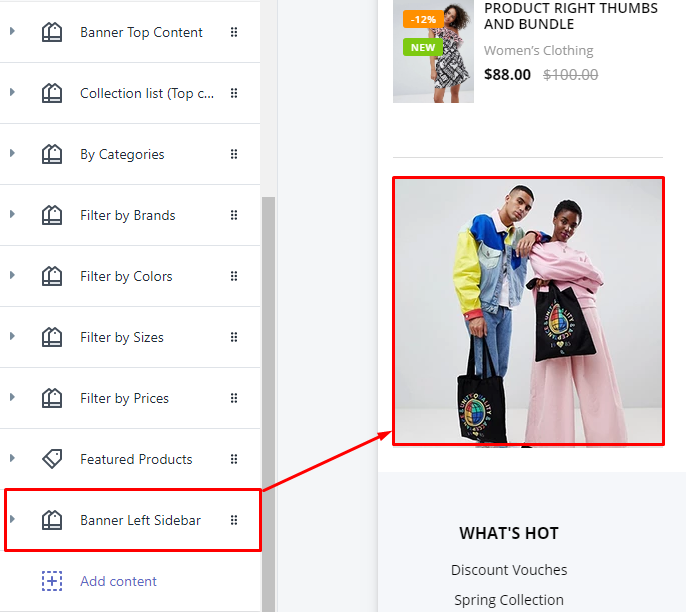
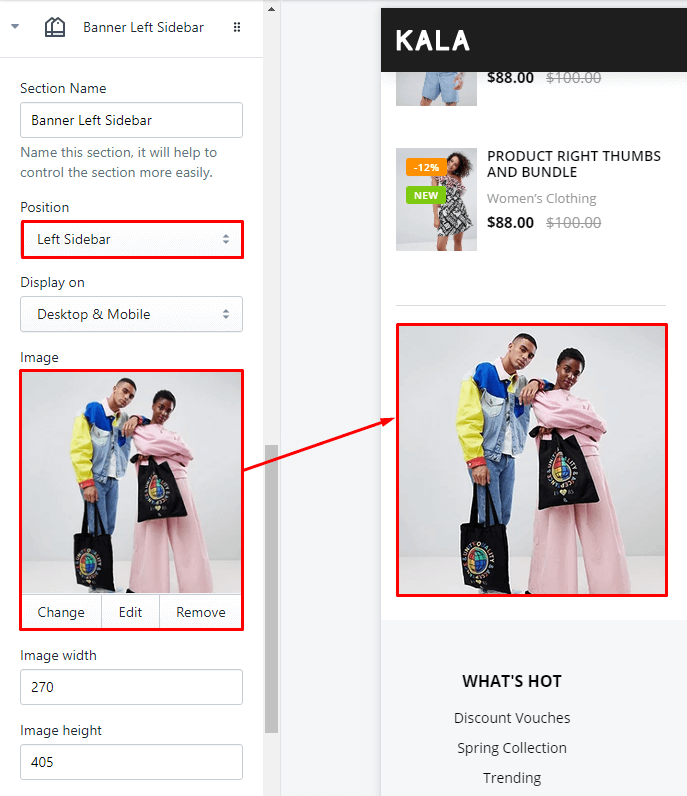
Sidebar - Banner
It will show banner with custom link.

Edit the content
You need input Block title (Section Name), select Position (must be Left Sidebar), Display on, Upload image, set Width, Height and the link for this banner.

Other blocks
The theme also support other blocks:
-
Category: show all collections in your site with the alphabet order. It can not limit or re-order.
-
Collection lists: show link list collections.
-
HTML: show custom HTML block.
Troubleshooting
How to Config Product layout in Collection Page
Please read the guide here.
Fiter with Tags don't work
Make sure that you have tag these tags (input in Tags field) into your products.

Custom color for Filter with Tags
Please read the guide here.