Home Page Sections
Below guide how to use section of Capie #1
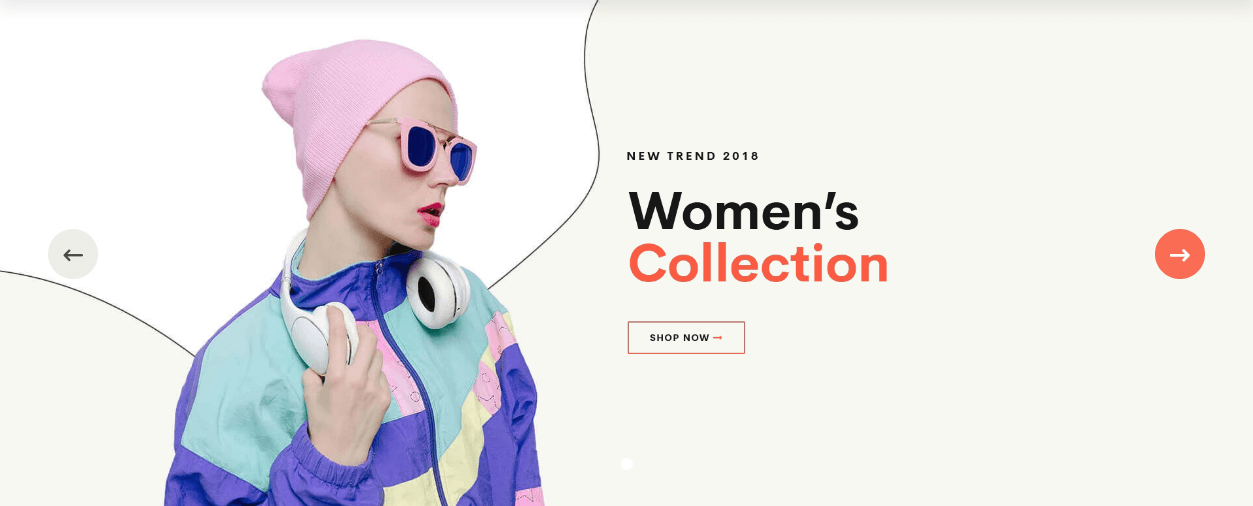
Slideshow

-
If the section existed (used preset), you only need click to
 section to edit.
section to edit. -
If the store don't have it, only need click to
 button and select
button and select Slideshow.
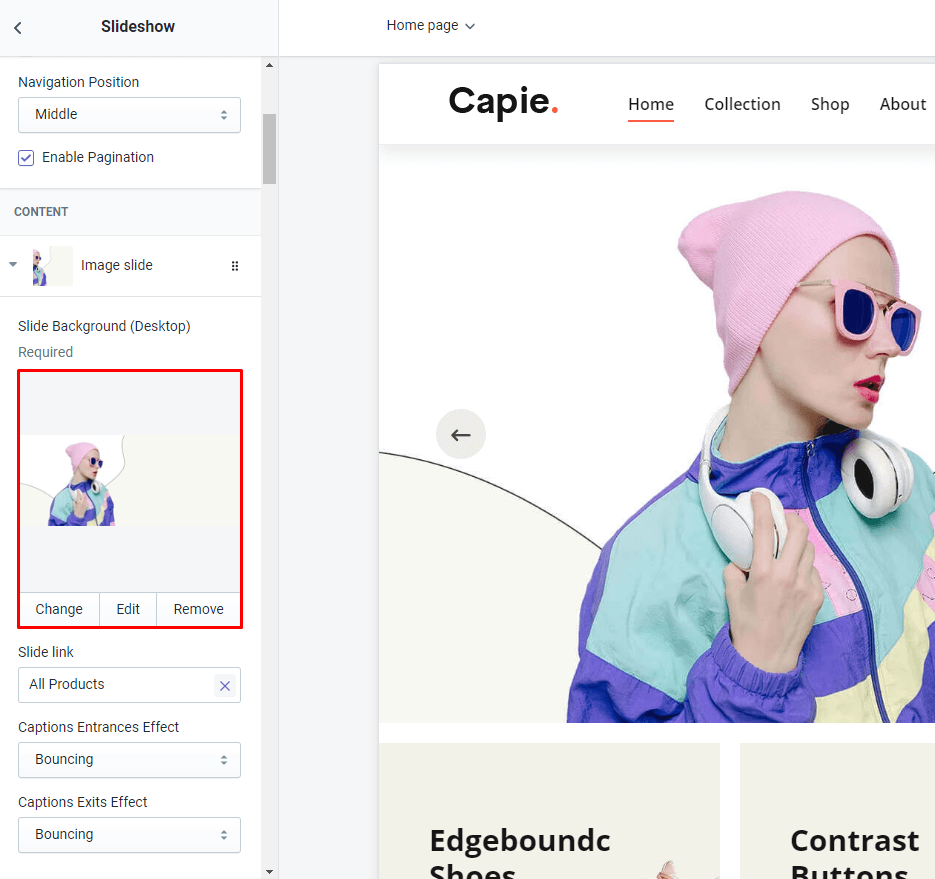
General Settings: Display on, Show Full width, Style value (Margin,Z-Index), Slide effect (include 4 effects: Sliding, Fading, Cube, Flipping ), Auto-rotate slides, Slide width in px (Desktop), Slide height in px (Desktop), Enable Navigaiton, Navigation Position and Enable Pagination.
The Important area is the Content area (bottom). It will listing all slide of Slideshow. Click to Slide to edit. If you want add more slide, click to 

For the Image slide, You will got options:
-
Slide Background: Upload image to show. Also can set Slide link, Captions Entrances Effect and Captions Exits Effect
-
Title: It's heading of the caption.
-
Description: it's description of the caption.
-
Action: it't action button of the caption.
-
Other captions (maximun is 6) you can set below.
With each caption element, you need set the style and position to make it show the like your idea. These options area Style, horizontal position(x), align with horizontal position, vertical position(y), layer order(z)
For the Video slide, You will got options:
-
Video link: input the embed video.
-
Auto play.
-
Image loader.
Collections Listing

-
If the section existed (used preset), you only need click to
Collections Listingsection to edit. -
If the store don't have it, only need click to
 button and select
button and select Collections Listing.
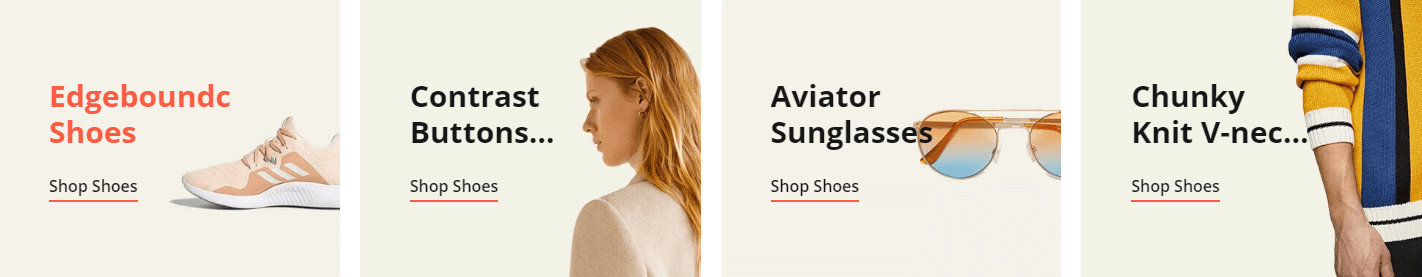
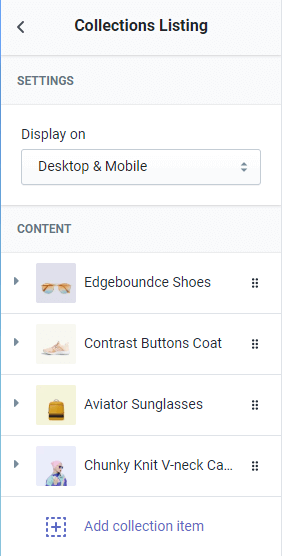
Content area: listing all collection elements

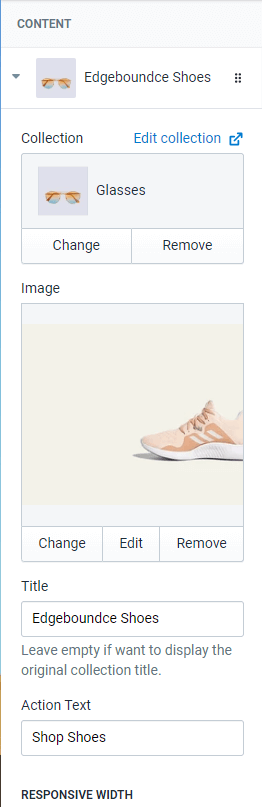
With each image element, we will have options Collection, Image, Title, Action, and Responsive width.

Collection Grid

-
If the section existed (used preset), you only need click to
Collection Gridsection to edit. The name will depend onTitletext. So, you need temporary remove the title to have the right section name. -
If the store don't have it, only need click to
 button and select
button and select Collection Grid.
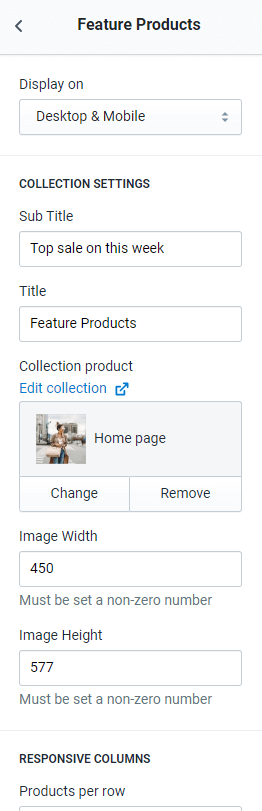
General Settings: Display on, Title, Sub-Title, Collection to show products, limit show and image size.
Responsive settings.

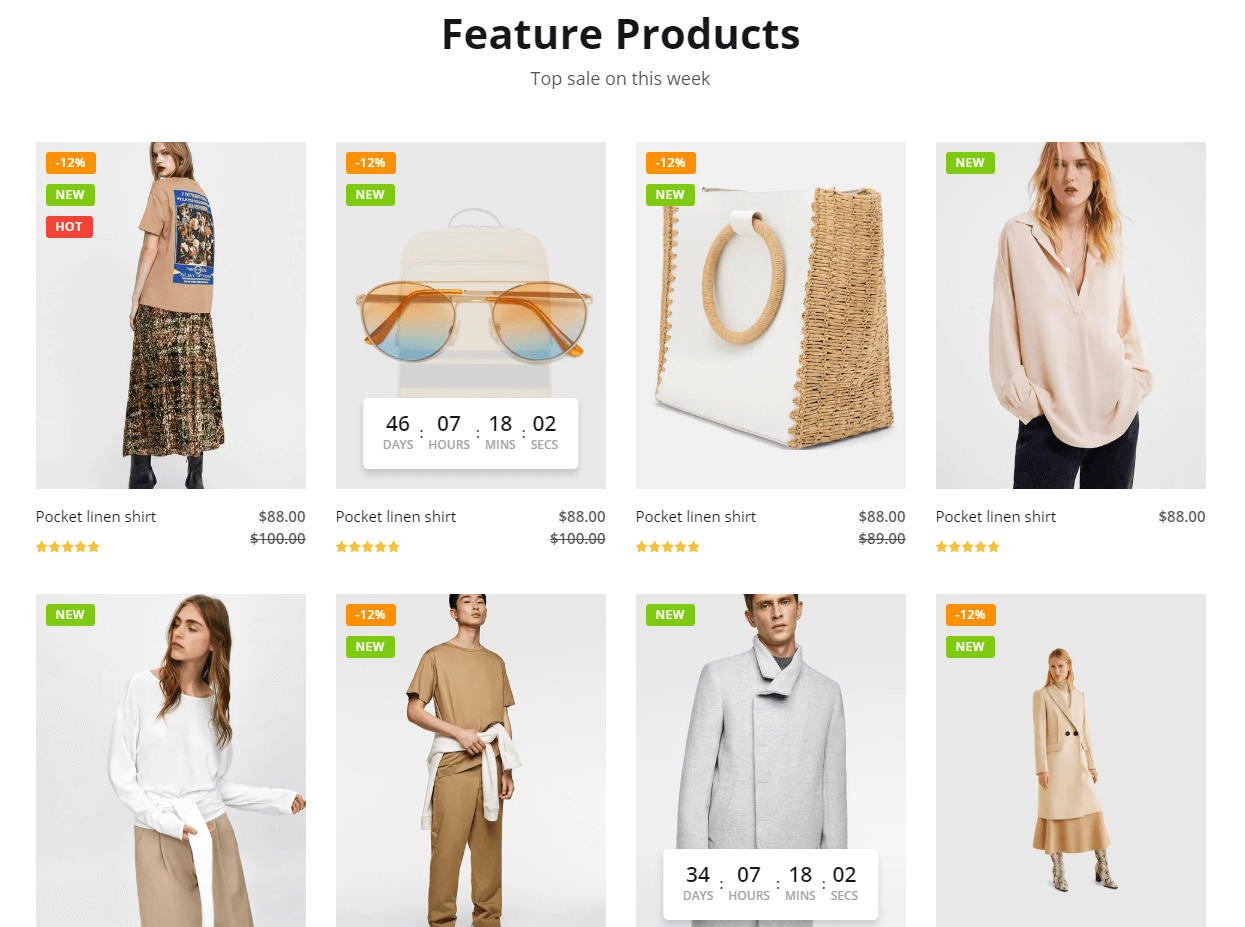
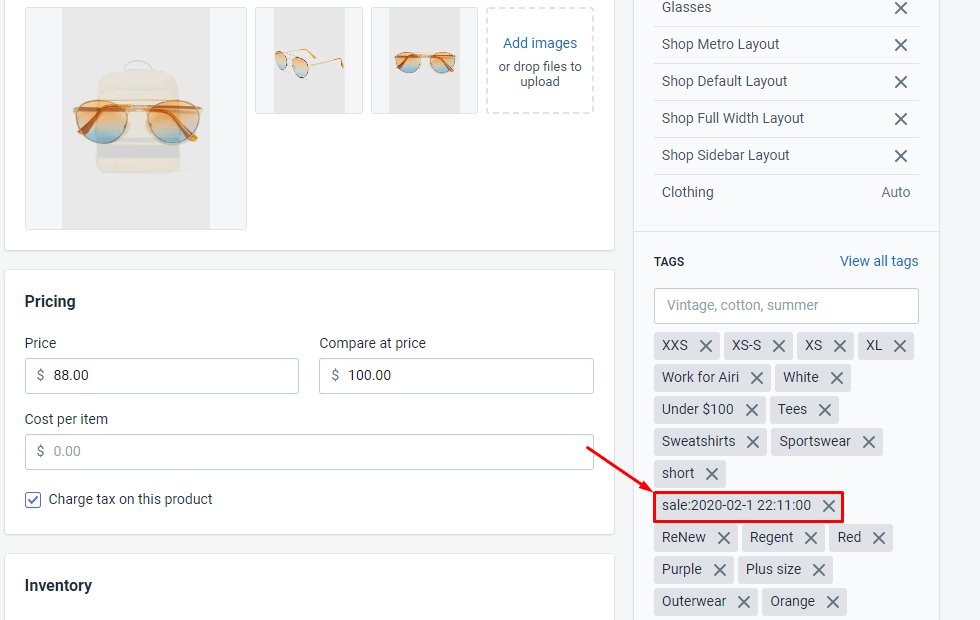
How to display the Countdown timer in product
You need tag the timer into your products with syntax sale:YYYY-MM-DD HH-MM-SS
Eample you want the Countdown show until Feb 01, 2020, you need tag sale:2020-02-1 22:11:00 into product.

Collection Column

-
If the section existed (used preset), you only need click to
Collection Columnsection to edit. -
If the store don't have it, only need click to
 button and select
button and select Collection Column.
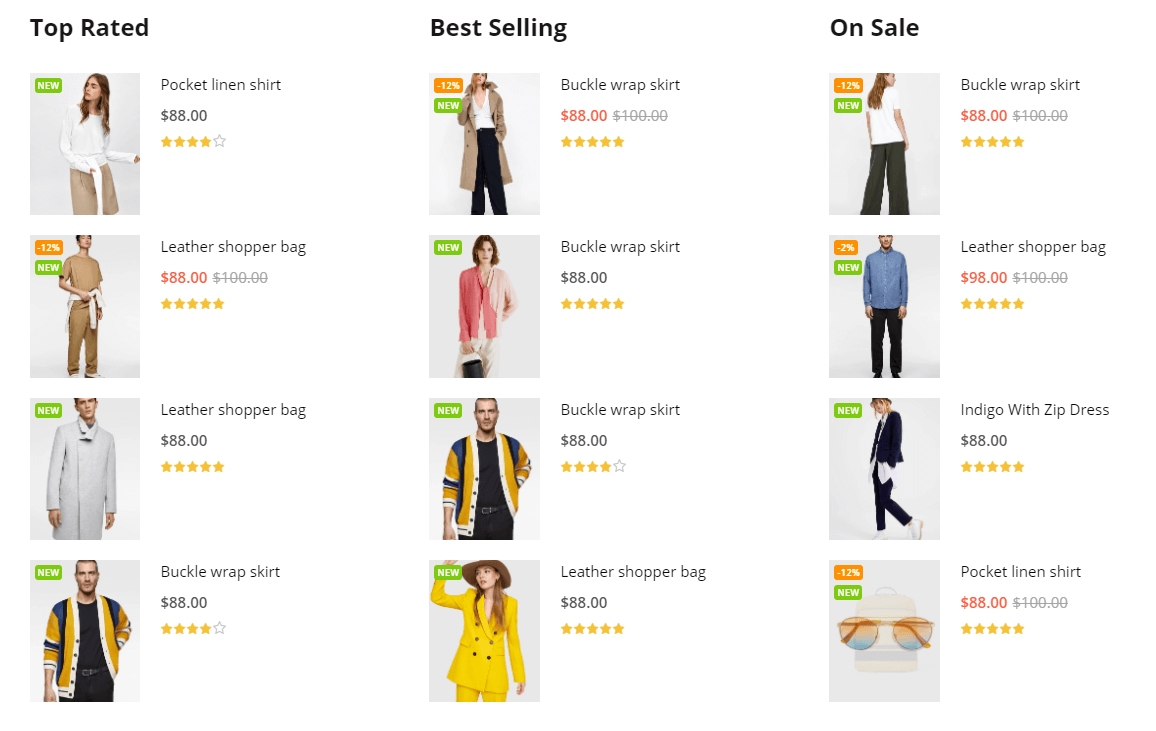
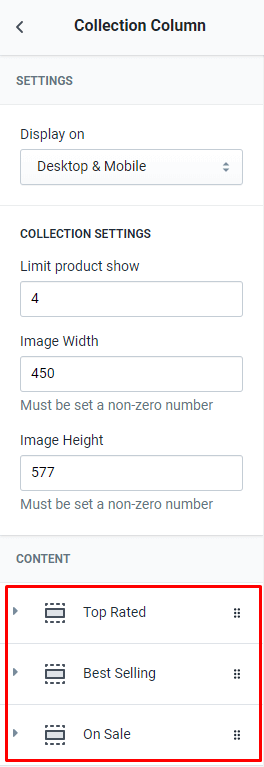
Layout Settings: Display on, limit products show and image size.
Content area: each block used in column.

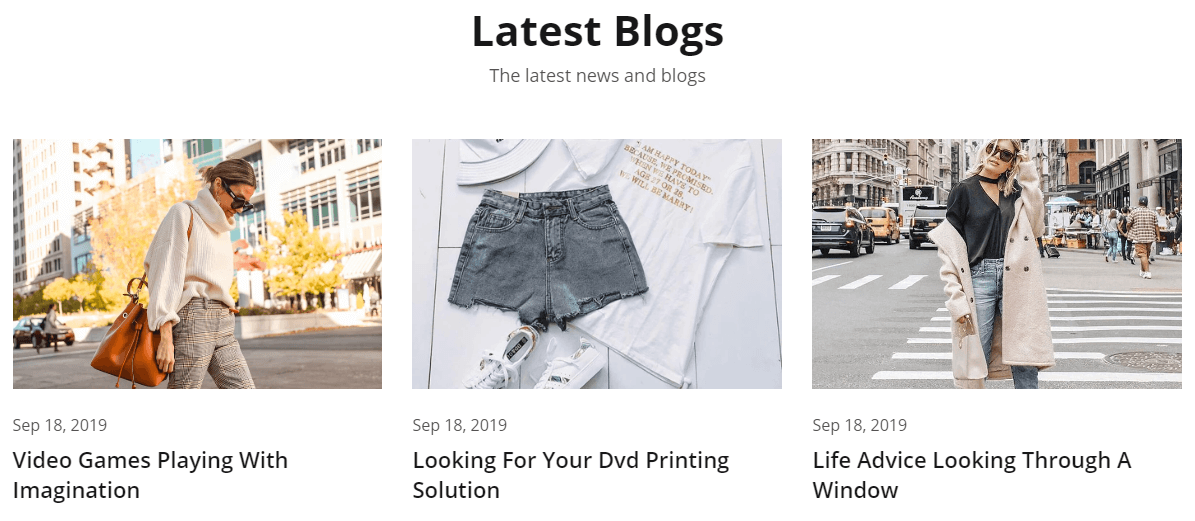
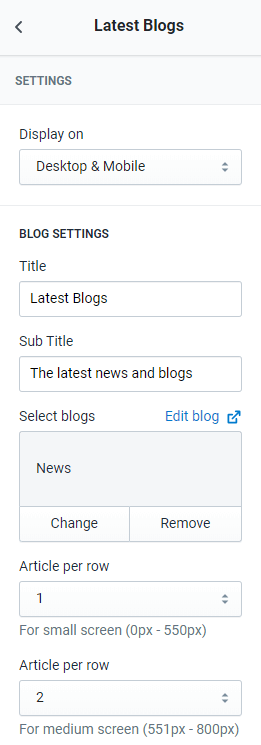
List blogs

-
If the section existed (used preset), you only need click to
List blogssection to edit. The name will depend onTitletext. So, you need temporary remove the title to have the right section name. -
If the store don't have it, only need click to
 button and select
button and select List blogs.
General Settings: Display on, Title, Sub-title, Select blog to show articles and Responsive width.

Services listing

-
If the section existed (used preset), you only need click to
Services listingsection to edit. The name will depend onTitletext. So, you need temporary remove the title to have the right section name. -
If the store don't have it, only need click to
 button and select
button and select Services listing.
General Settings: Display on, Title, Sub-title, Select blog to show articles and Responsive width.