Collection Page
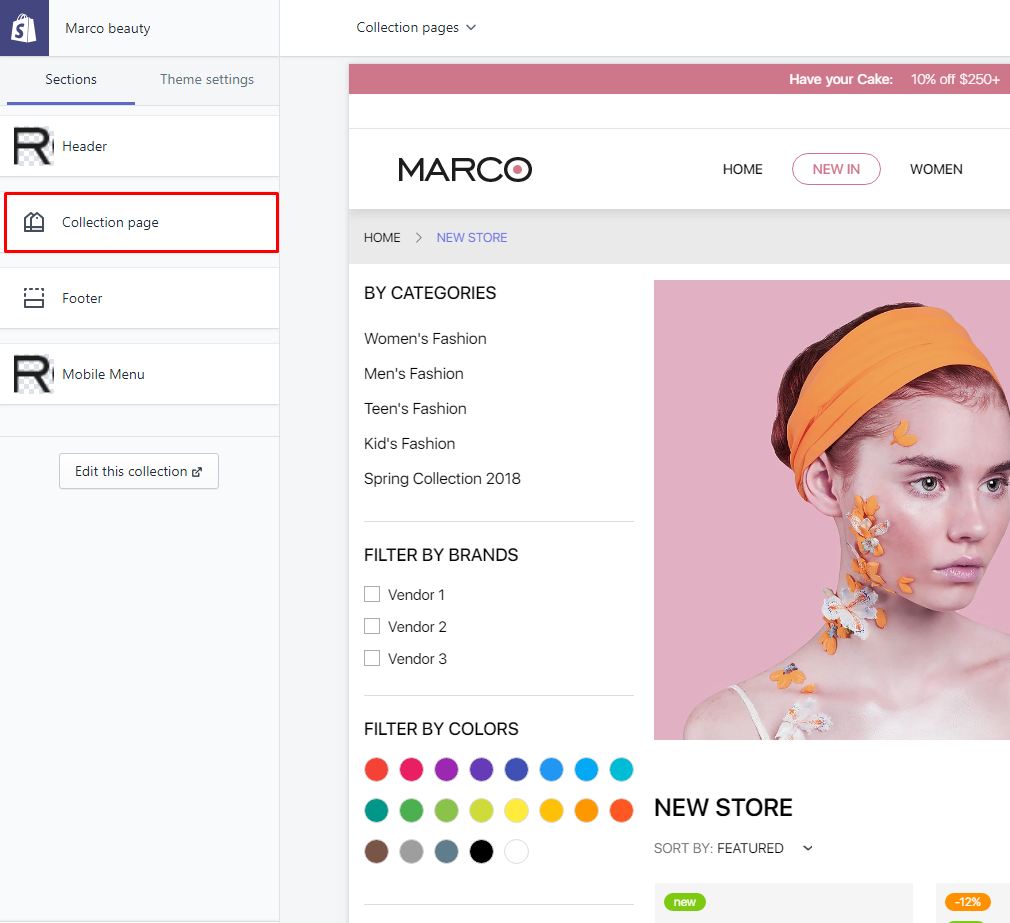
From Customize (Theme Editor) go to Collection page to load Collection page section.

General Settings
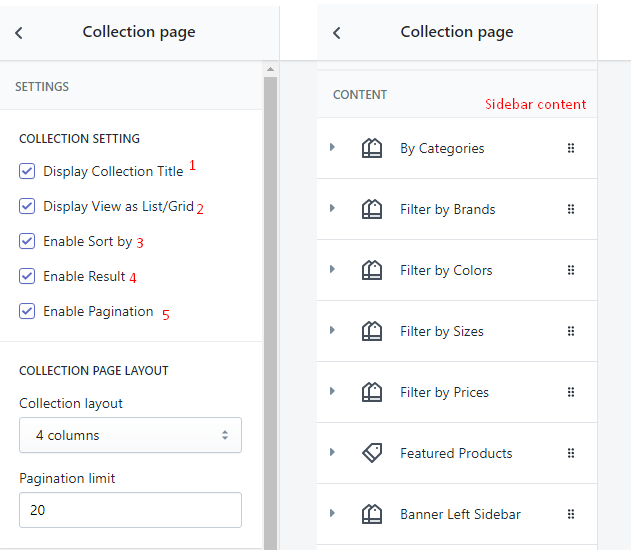
These options for this page:
-
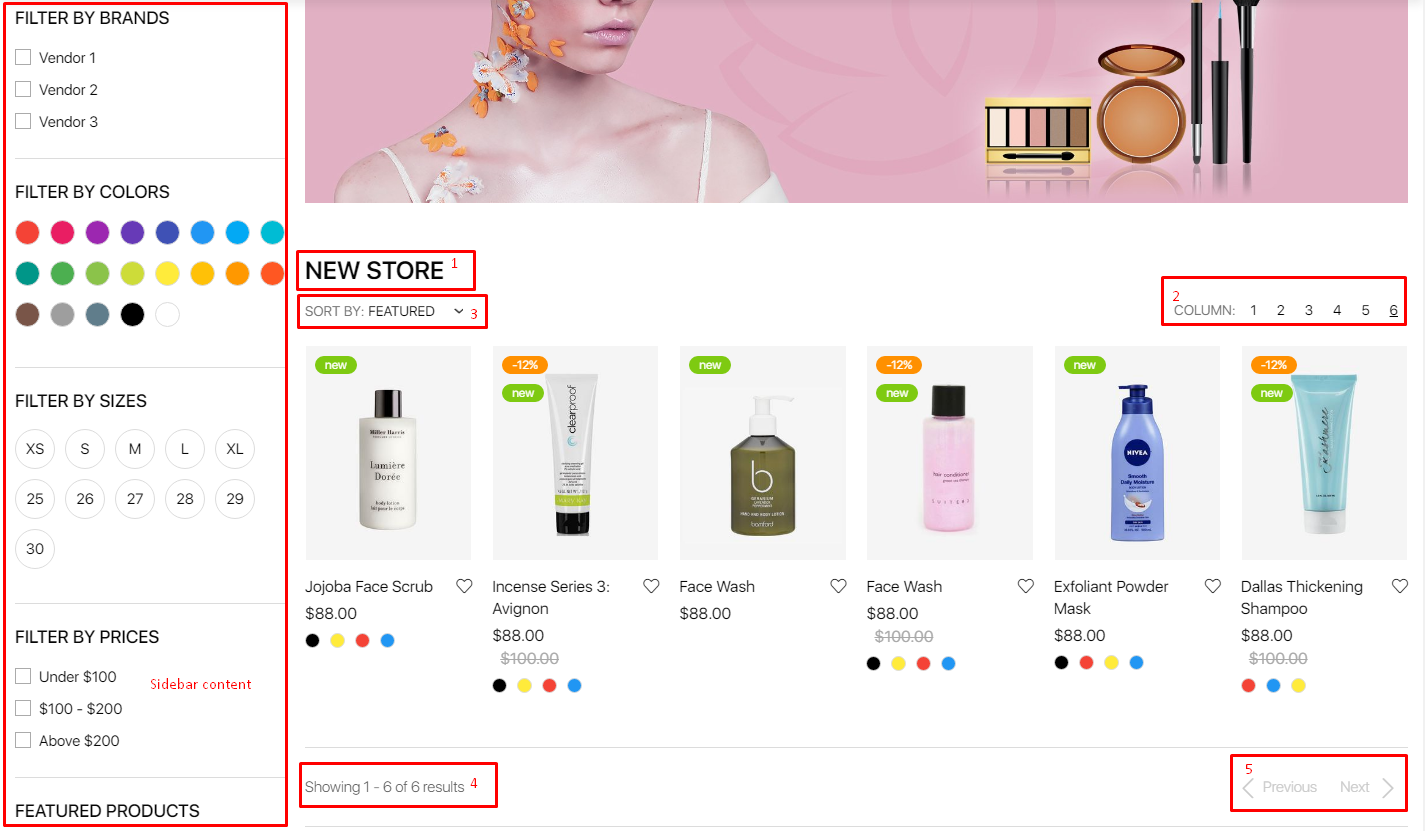
Display Collection Title.
-
Display View as List/Grid: the column(s) of products per row. 1 means show products in list, 2 or 3 or 4 or ... means show products in 2, 3, 4, ... columns per row.
-
Enable Sort by: Show the Sort by. The Sort default
Featuredwill follow your sort setting in each collection. -
Enable Result: it's the showing, such as:
Showing 1 - 6 of 6 resultsat bottom/left of the content. -
Enable Pagination: show Next/Prev button at bottom/right of the content.
-
Collection layout: set default columns of product per row.
-
Pagination limit: limit products per page.
-
Content are showing these blocks of the Left Sidebar. Read below explain for each Sidebar block content.


Below guide for these content blocks used as default (demo). You can click  to add new block content.
to add new block content.
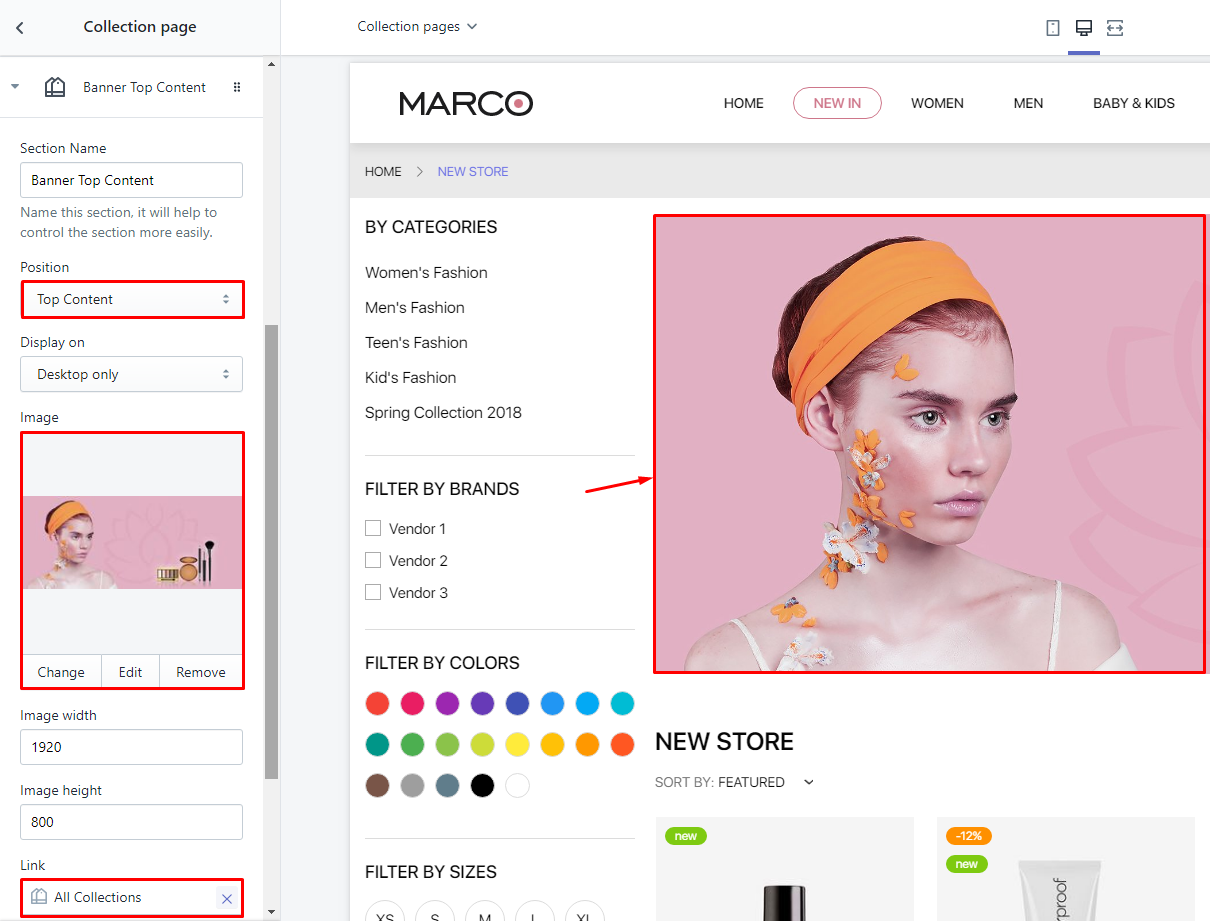
Top Content - Banner
It will show banner with custom link.

-
Block content Title as add new:
Banner -
Block content Title as existed in demo:
Banner Top Content.

Click to edit.
You need input Block title (Section Name), select Position (must be Top Content), Display on, Upload image, set Width, Height and the link for this banner.
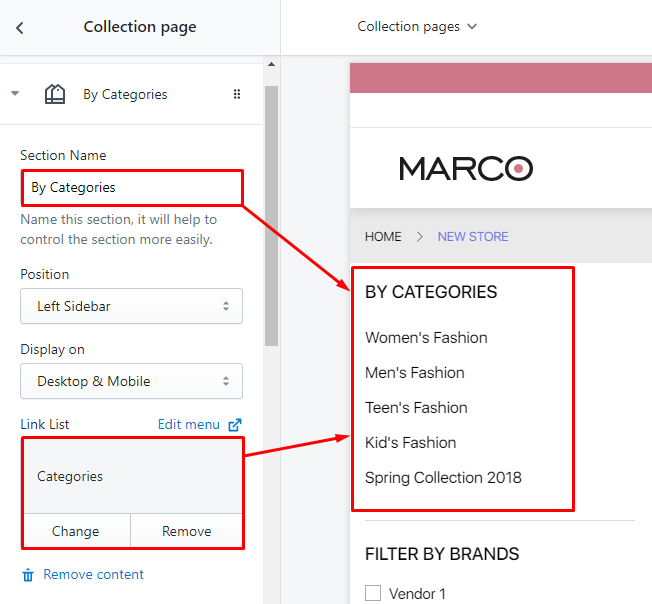
Sidebar - Custom Menu
It will show Navigation (link list) as Collections link that you want show.
-
Block content Title as add new:
Custom Menu -
Block content Title as existed in demo:
By Categories.
You need input Block title (Section Name), select Position (must be Left Sidebar), Display on and pick Link list to show navigation collections.

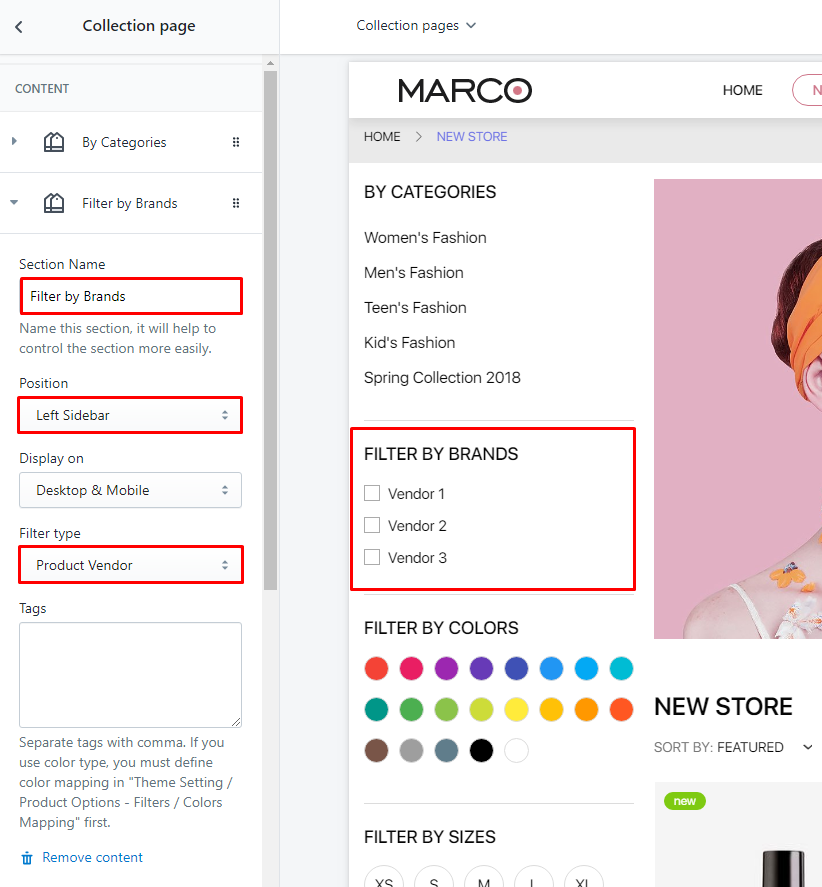
Sidebar - Filter
It will show Vendor/Type/Tags of viewing collection to filter.
-
Block content Title as add new:
Filter -
Block content Title as existed in demo:
Filter by BrandsFilter by ColorsFilter by SizesFilter by Prices
Click to edit.
You need input Block title (Section Name), select Position (must be Left Sidebar), Display on, Filter type and tags for Tags filter.
Filter by Brands (Vendor)
Need select Filter type is Product Vendor

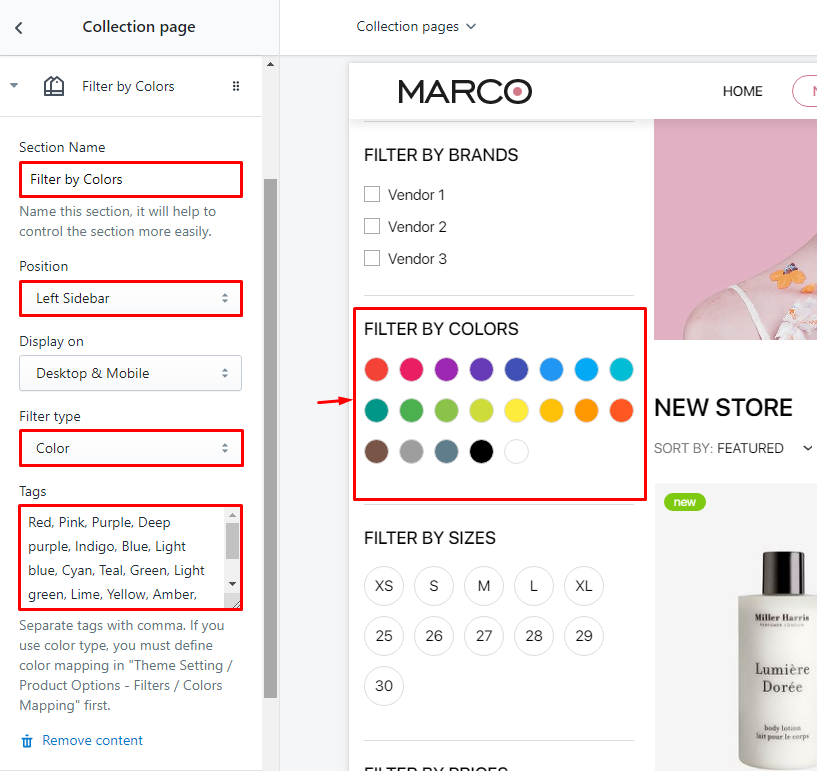
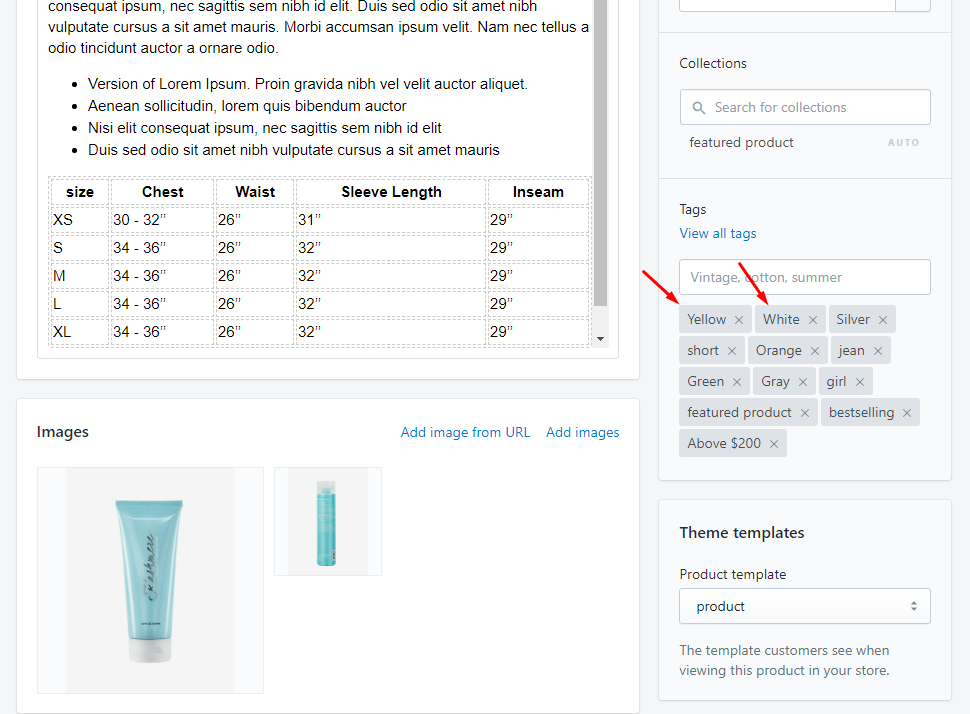
Filter by Colors (Tags)
Need select Filter type is Color and input these color tags into Tags field (separate tags with comma). The value filter will show as Color box (circle with color).

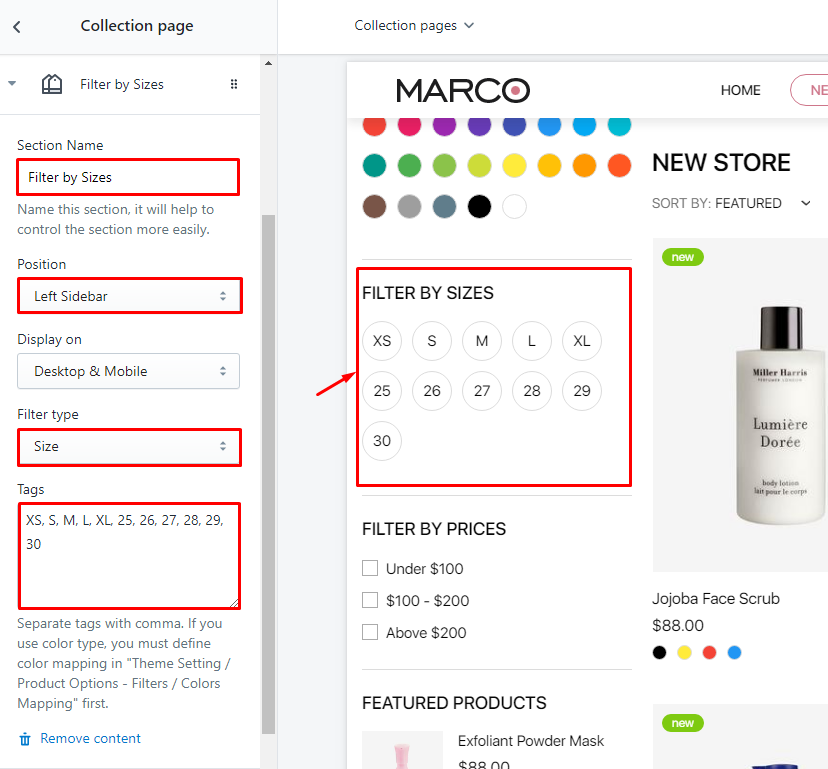
Filter by Sizes (Tags)
Need select Filter type is Sizes and input these size tags into Tags field (separate tags with comma). The value filter will show as Text box (circle with text).

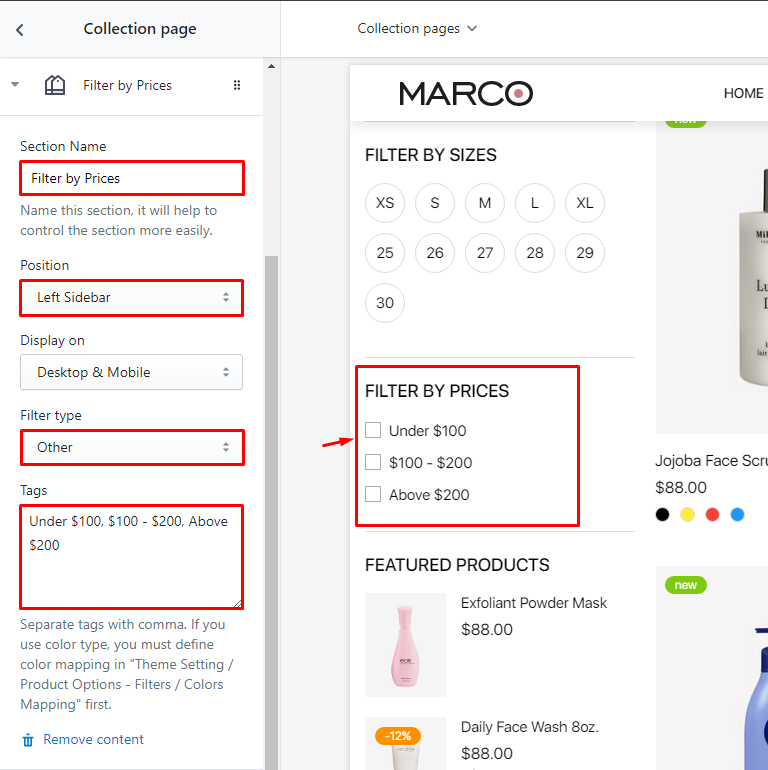
Filter by Prices (Tags)
Need select Filter type is Other and input these price tags into Tags field (separate tags with comma). The value filter will show as Checkbox.

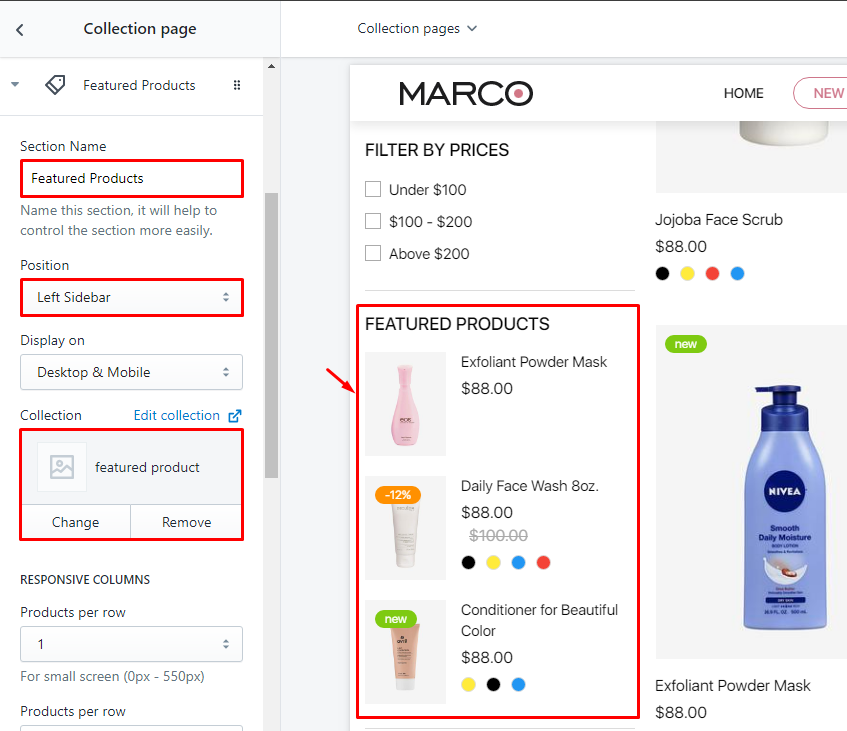
Sidebar - Featured Products
It will show products from selected collection.
-
Block content Title as add new:
Featured Products -
Block content Title as existed in demo:
Featured Products.

Click to edit.
You need input Block title (Section Name), select Position (must be Left Sidebar), Display on, Responsive options group and Slider options group.
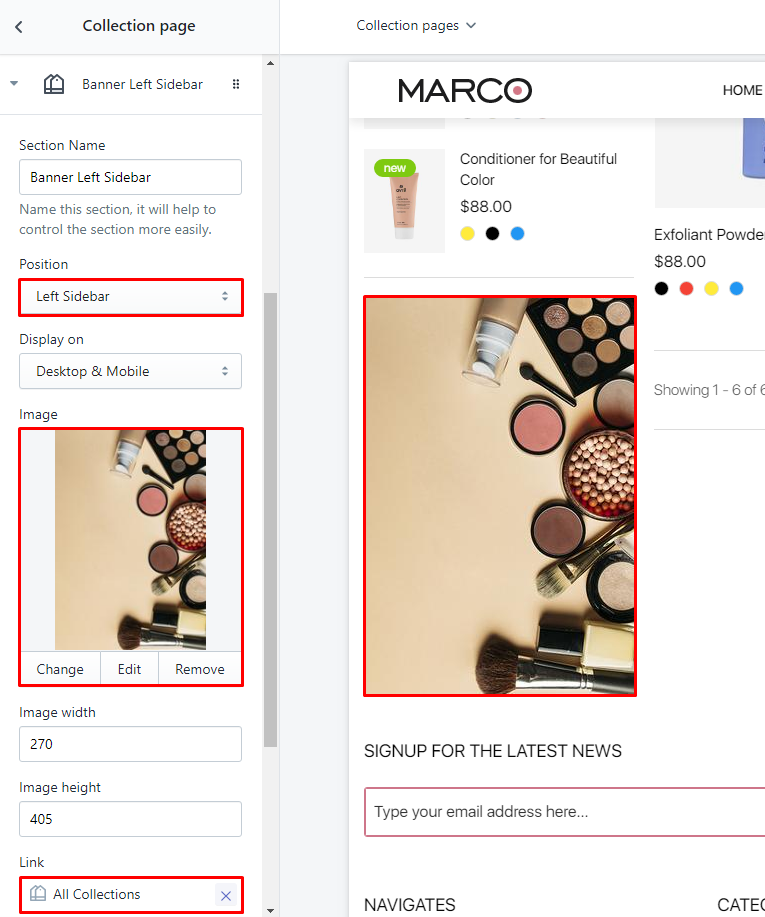
Sidebar - Banner
It will show banner with custom link.
-
Block content Title as add new:
Banner -
Block content Title as existed in demo:
Banner Left Sidebar.

Click to edit.
You need input Block title (Section Name), select Position (must be Left Sidebar), Display on, Upload image, set Width, Height and the link for this banner.
Other blocks
The theme also support other blocks:
-
Category: show all collections in your site with the alphabet order. It can not limit or re-order.
-
Collection lists: show link list collections.
-
HTML: show custom HTML block.
Troubleshooting
How to Config Product layout in Collection Page
Please read the guide here.
Fiter with Tags don't work
Make sure that you have tag these tags (input in Tags field) into your products.

Custom color for Filter with Tags
Please read the guide here.