Header/Footer Sections
Header Settings
From Sections tab of Customize (Theme Editor) > select Header section

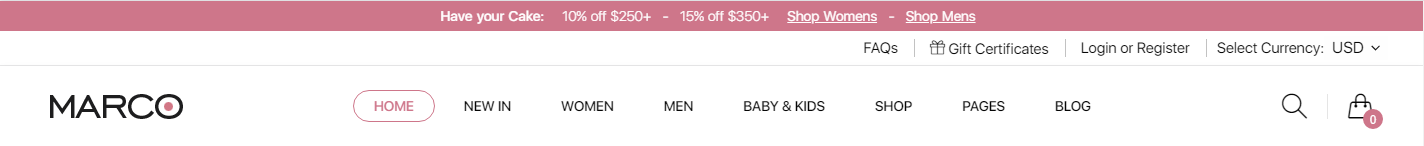
Header Layout Group 1
Header layout of below themes:
-
Marco Fashion
-
Marco Beauty
-
Marco Jewelry
-
Marco Sports
-
Marco Fashionage
-
Marco Fashioneen
-
Marco Ballet

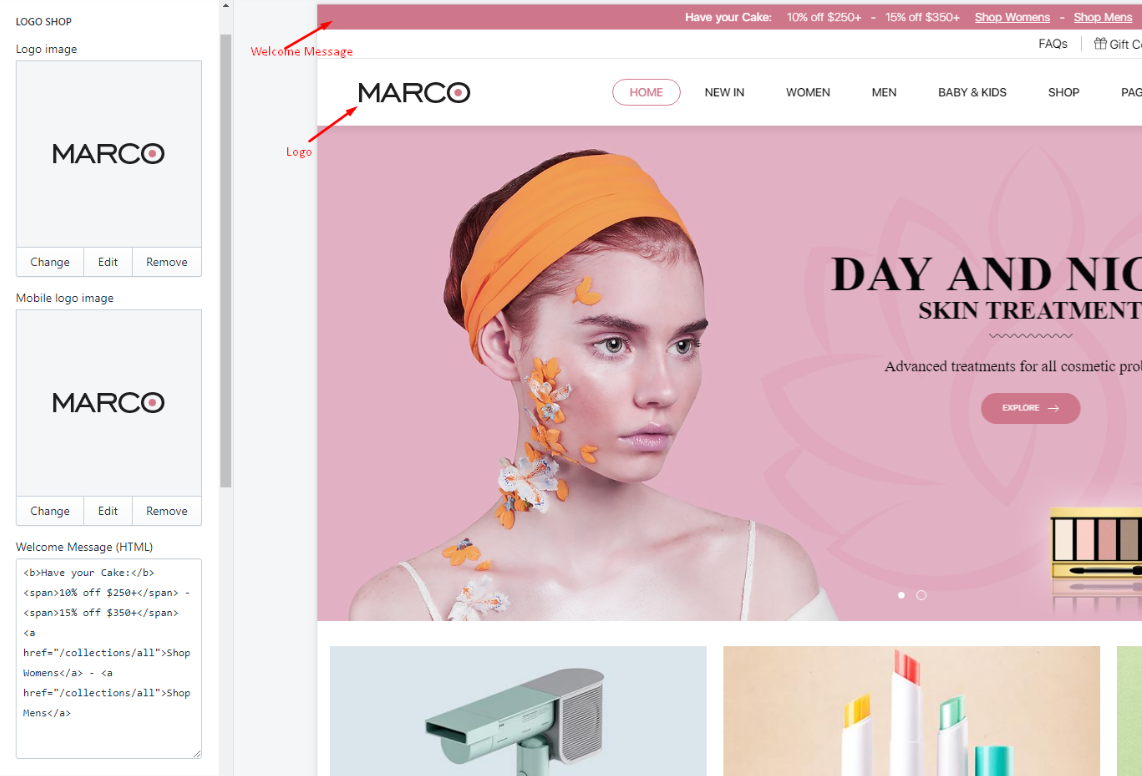
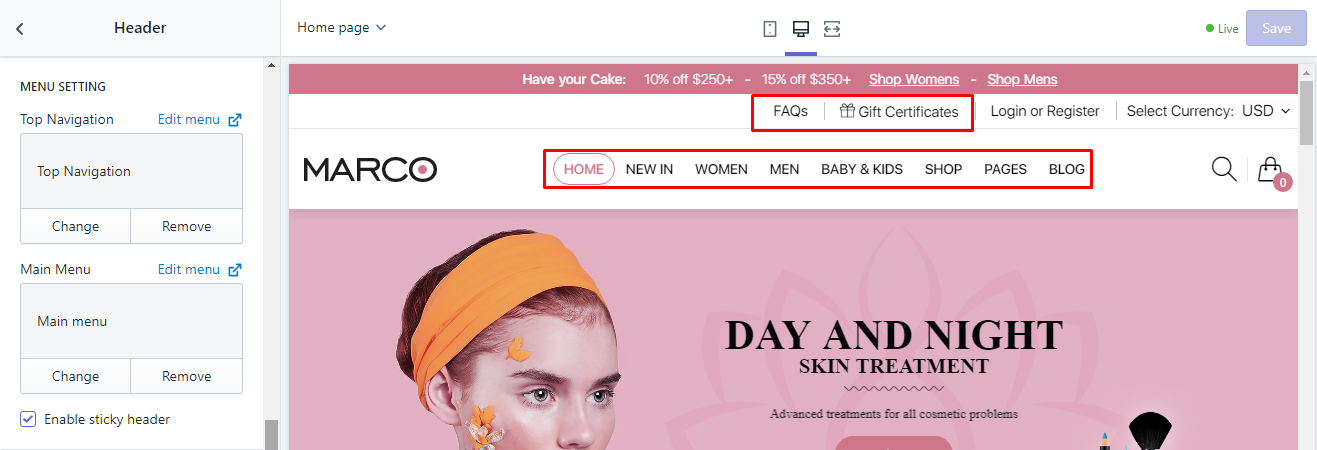
Top area we have option to control Logo Shop and Top Welcome Message bar

Next is Menu setting use to set the Top Helpful link and Main Menu

Header Layout Group 2
Header layout of below themes:
-
Marco Gadget
-
Marco Furniture
-
Marco Sportage
-
Marco Toys

Top area we also have option to control Logo Shop and Top Welcome Message bar as Group 1 layout but it will show in different area.
Next is Menu setting use to set the Top Helpful link and Main Menu, the same Group 1 layout.
Dropdown menu

Please follow the guide at here
Mega menu

You can added unlimited Mega menu with multi-columns from 1 to 6 columns.
Each Mega Menu have column types:
-
Navigation (Link list) with 1 or more Links
-
Product
-
Article
-
Custom block (HTML content)
-
Image
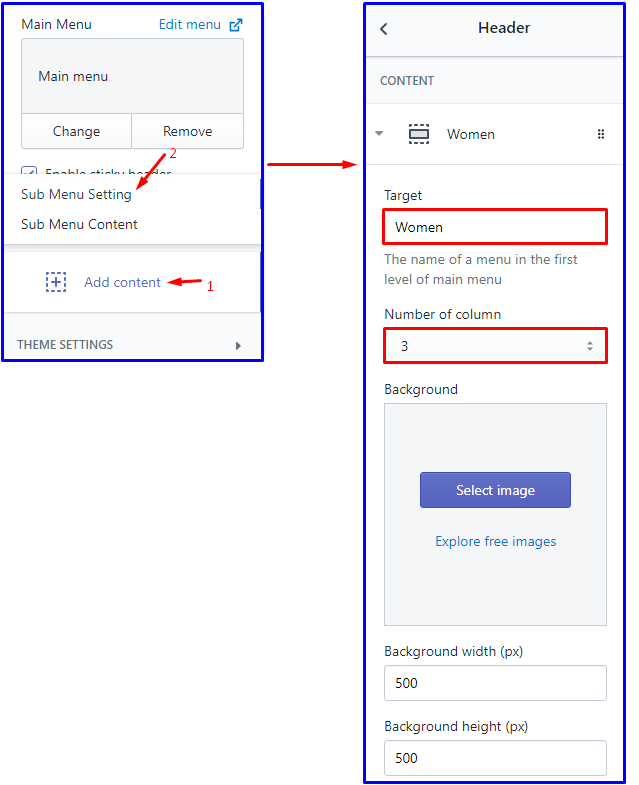
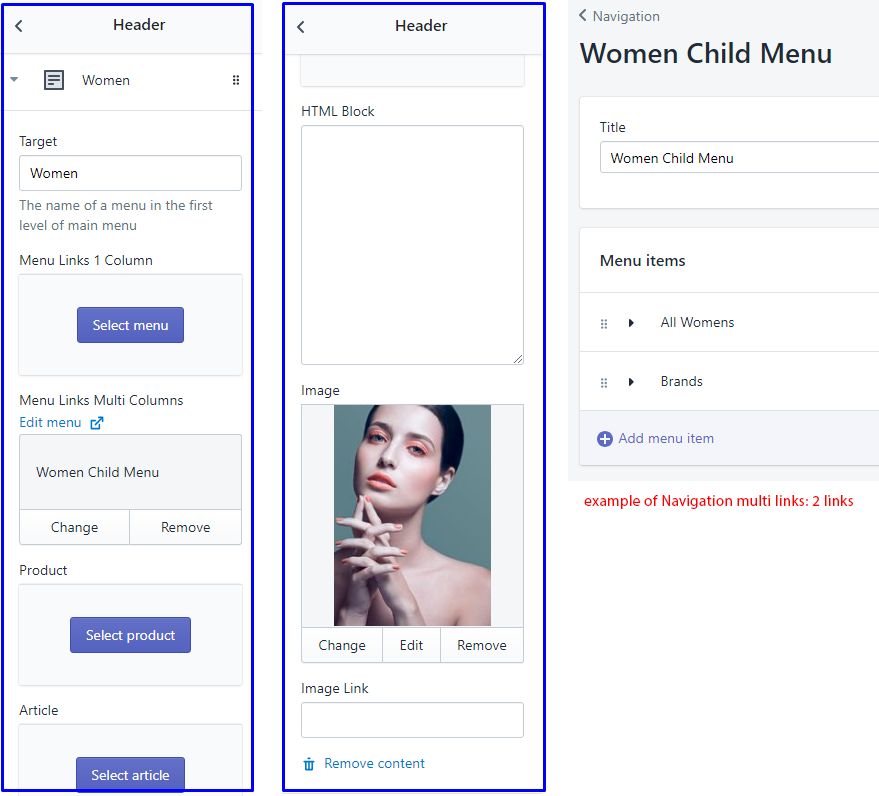
To setup Mega Menu, you need go to Header section, scroll to to the bottom, you will see the Content area:
- Step 1: click to
 and select
and select Sub Menu Setting

The Important is Target field and Number of column field. You must input the menu name that existed in the Main menu into it.
Example: Your currently Main menu is: HOME, NEW IN, WOMEN, MEN, BABY & KIDS, SHOP, PAGES, BLOG . And want setup menu Women is Mega menu. You need input the text Women into the Target field 
Then select the column(s) that you want show in Mega menu conent. Select in Number of column selectbox.
You also can config the Background of Mega menu.
- Step 2: click to
 and select
and select Sub Menu Content

The Important is Target field. You must input the menu name that input in Step 1. Continue example is Women text
Then you can config these options: Navigation 1 link, Navigation multi links, Product, Article, Custom block and image.
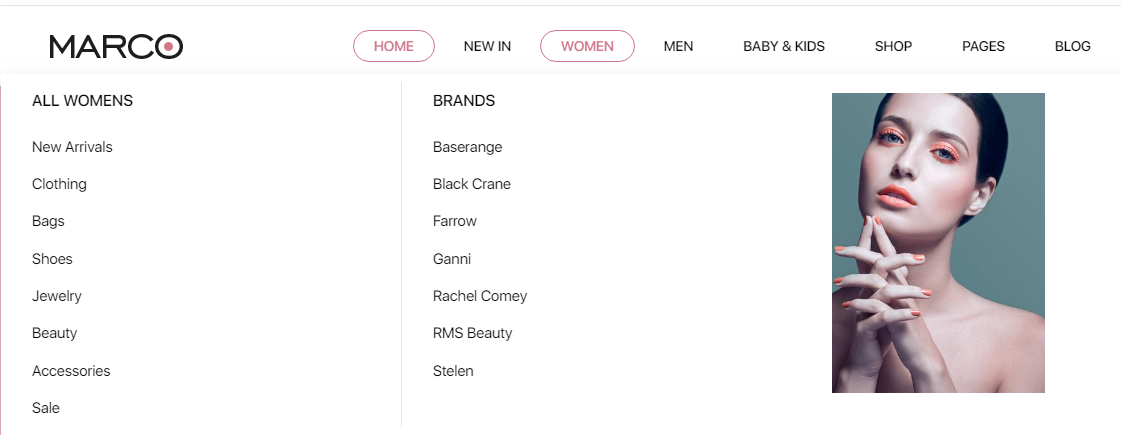
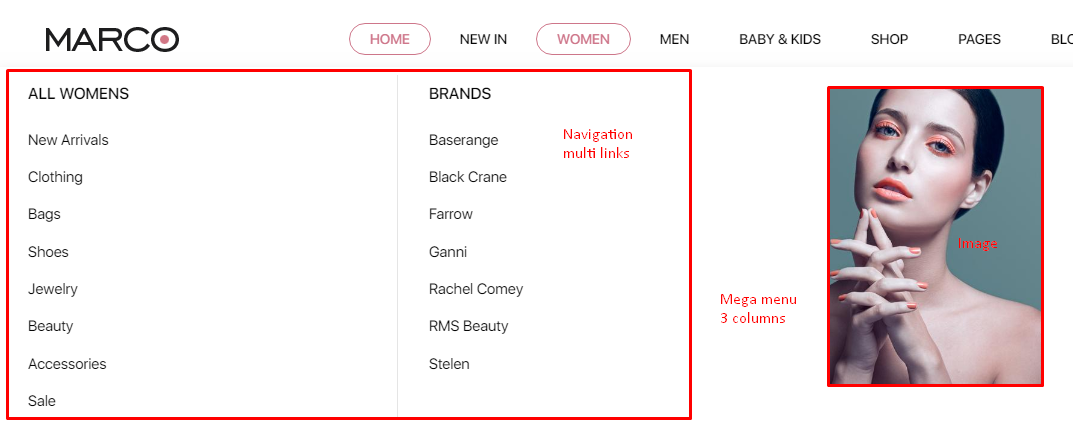
Example create the Women menu have Mega menu with 3 columns and content is Navigation multi links (2 sub-links) and image.

Result of example:

Do the same way for other menu want become Mega menu.
Troubleshooting
Login/Register or User icon Link don't appear
Your Shop setting currently is disabled Customer account.
From your Shopify admin, go to Settings > Checkout > Customer accounts and select option to enable Customer account such as Accounts are optional or Accounts are required
How to setup Currency
Please follow the guide at here
How to setup Navigation (Menu)
Please follow the guide at here
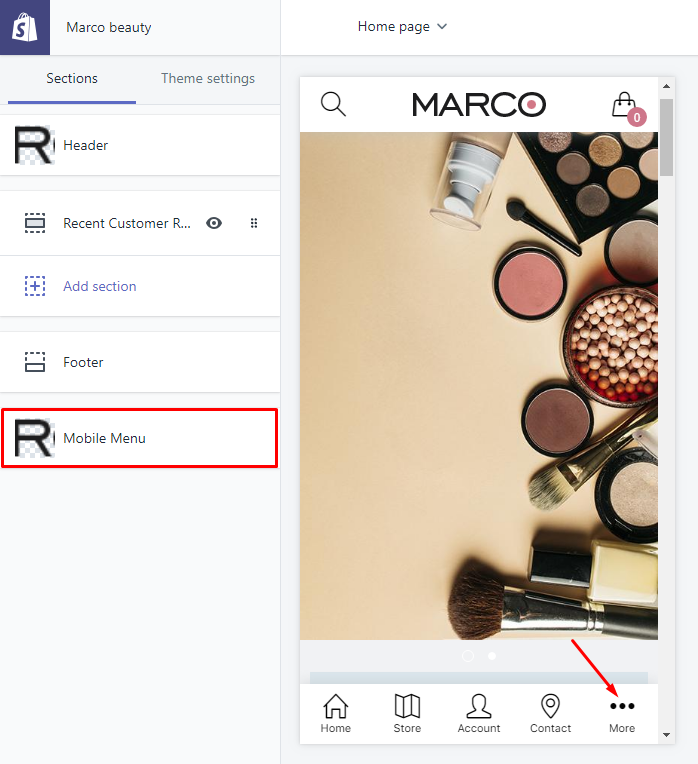
Mobile Menu
From Sections tab of Customize (Theme Editor) > select Mobile Menu section

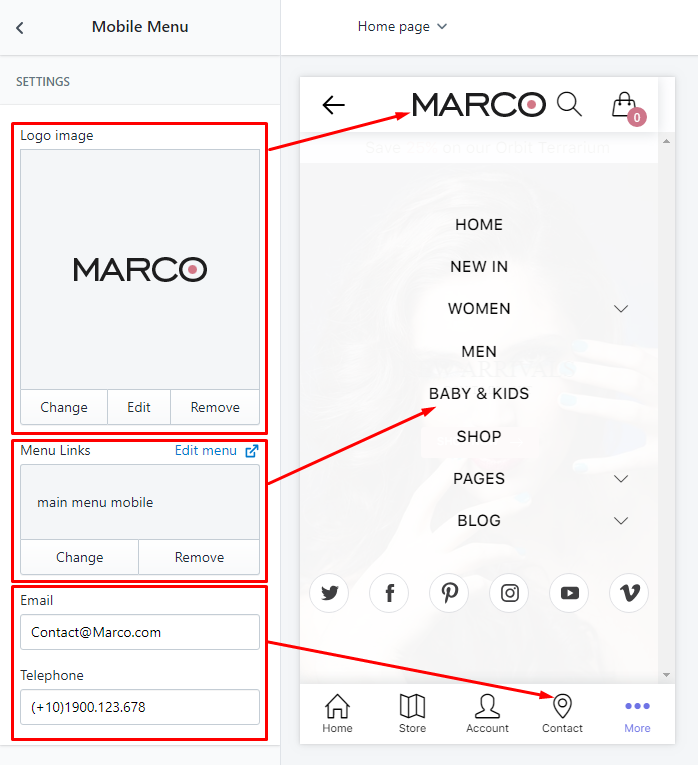
You will see options to control the Mobile Menu at bottom of the screen
-
Mobile Logo
-
Main menu (... More icon)
-
Contact Information
-
Social icons: follow setting at here

Footer Settings
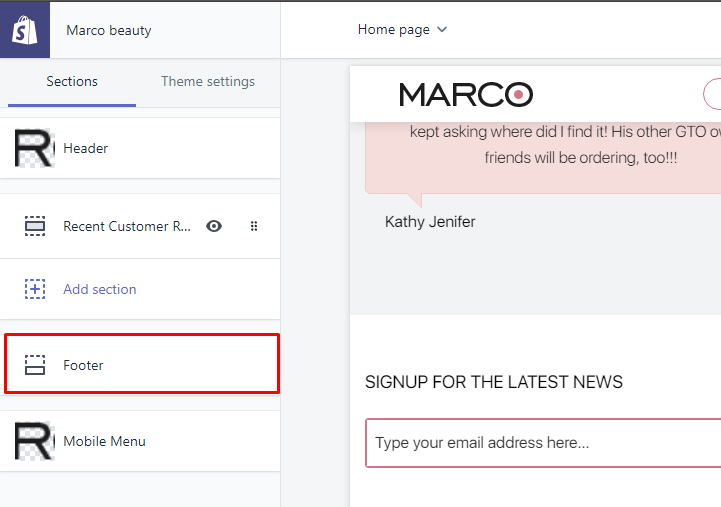
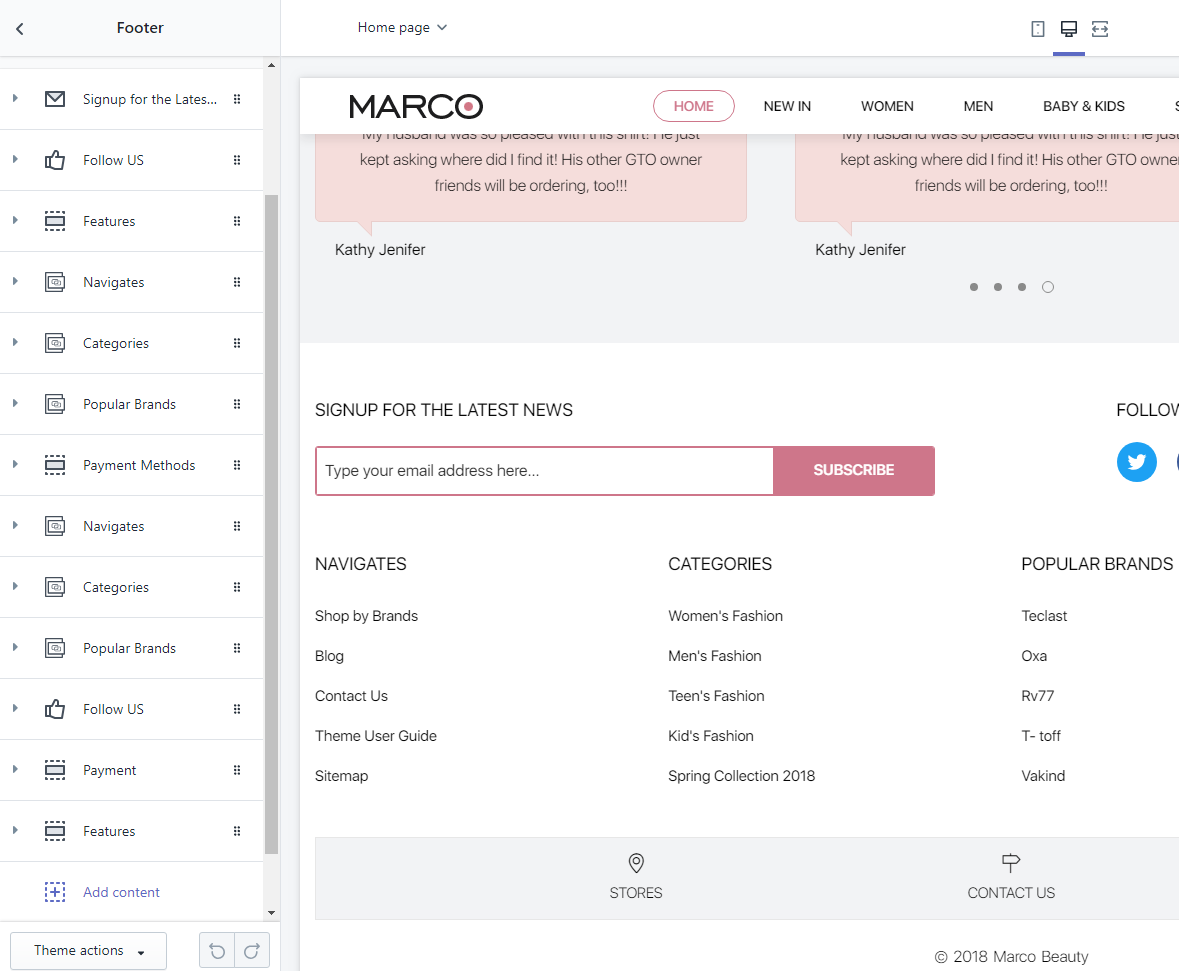
From Sections tab of Customize (Theme Editor) > select Footer section

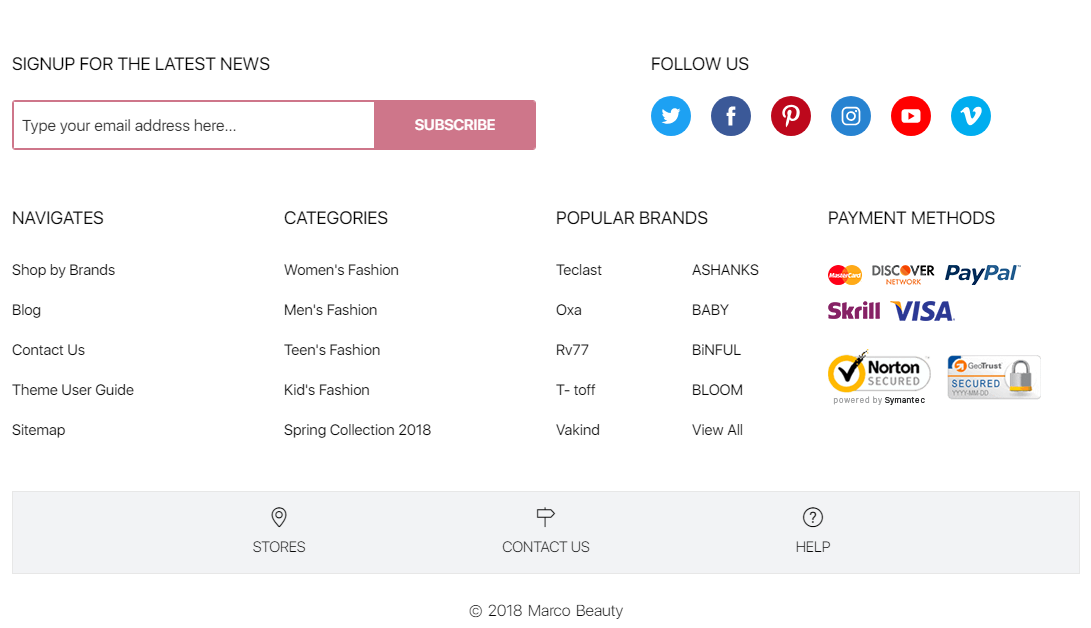
Footer Layout Group 1
Footer layout of below themes:
-
Marco Fashion
-
Marco Beauty
-
Marco Jewelry
-
Marco Sports
-
Marco Fashionage
-
Marco Fashioneen
-
Marco Ballet

Click to existed content or click to  to add new block option.
to add new block option.

These blocks content that the theme support:
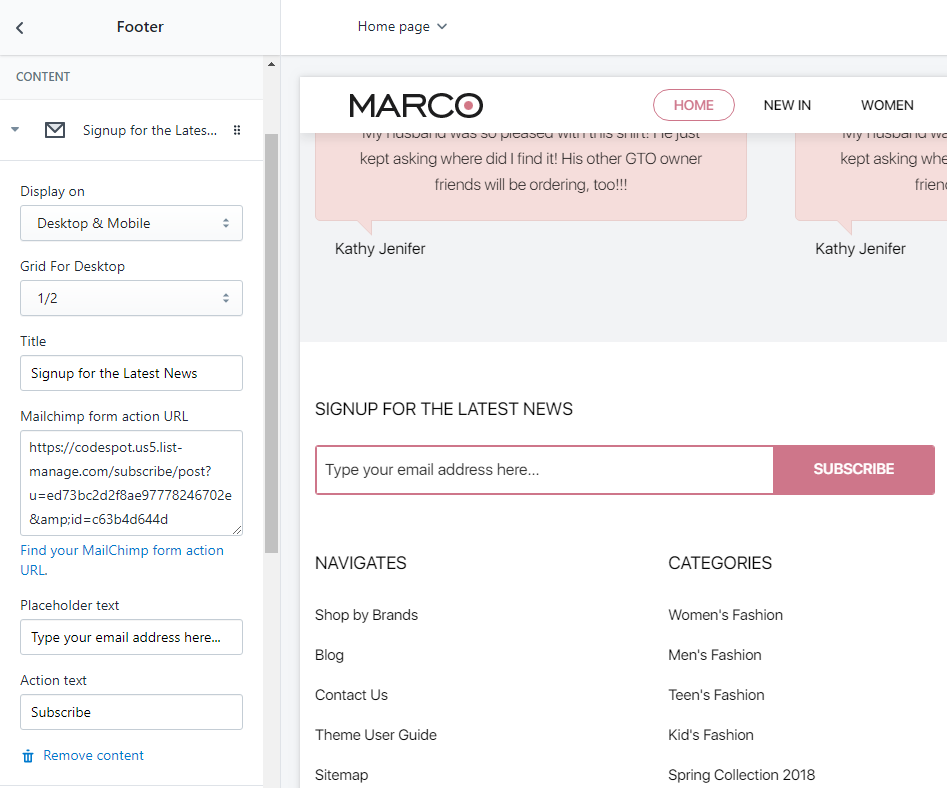
1. Newsletter

These fields for this block content: Display on, Grid For Desktop (Mobile will show full width), Title (Heading), Mailchimp form action URL ( how to get it here), Placeholder text and Submit button text (Action text).
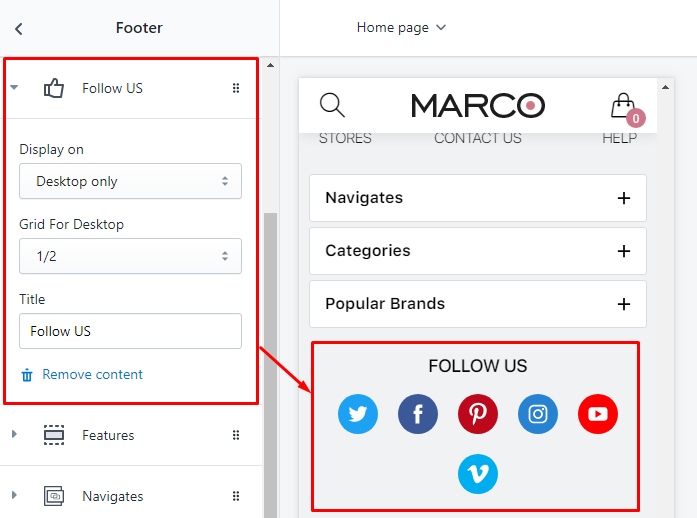
2. Social Network

These fields for this block content: Display on, Grid For Desktop (Mobile will show full width), Title (Heading). For the Social address settings you can follow the guide here .
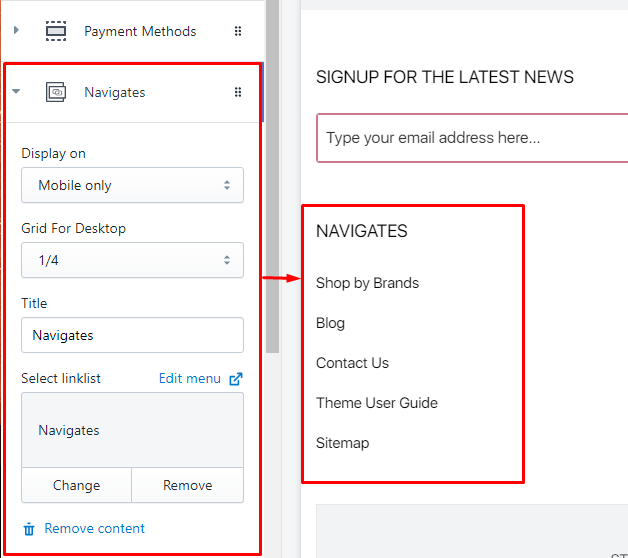
3. Link list 1 column

These fields for this block content: Display on, Grid For Desktop (Mobile will show full width), Title (Heading), Select linklist (navigation) to show content. In Mobile it will become the accordion.
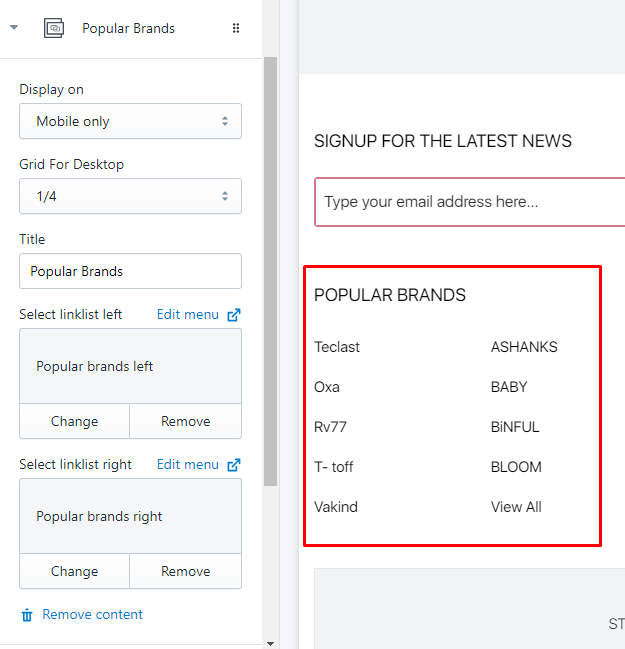
4. Link list 2 columns

These fields for this block content: Display on, Grid For Desktop (Mobile will show full width), Title (Heading), Select linklist left (navigation) and Select linklist right to show content. In Mobile it will become the accordions.
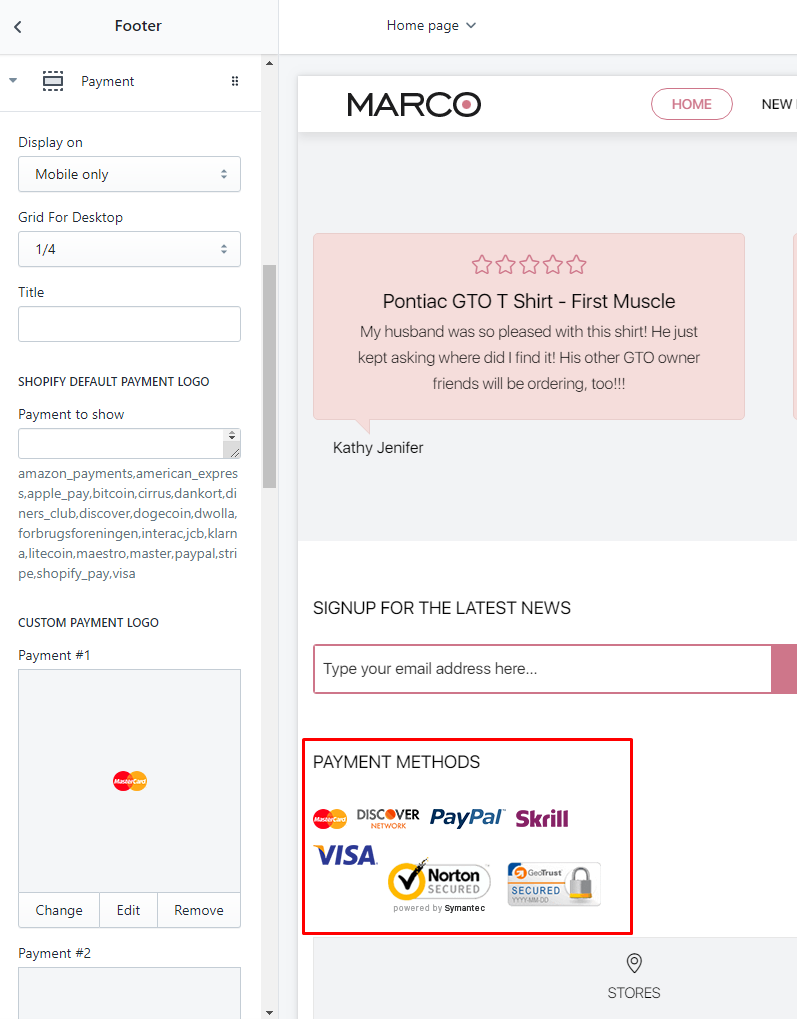
5. Payment

These fields for this block content: Display on, Grid For Desktop (Mobile will show full width), Title (Heading).
There are 2 groups for Payment:
-
Shopify Default Payment Logo: input the Payment that you want show. Payment listing below:
amazon_payments,american_express,apple_pay,bitcoin,cirrus,dankort,diners_club,discover,dogecoin,dwolla,forbrugsforeningen,interac,jcb,klarna,litecoin,maestro,master,paypal,stripe,shopify_pay,visa -
Custom Payment Logo: You can upload payment icons that you want show.
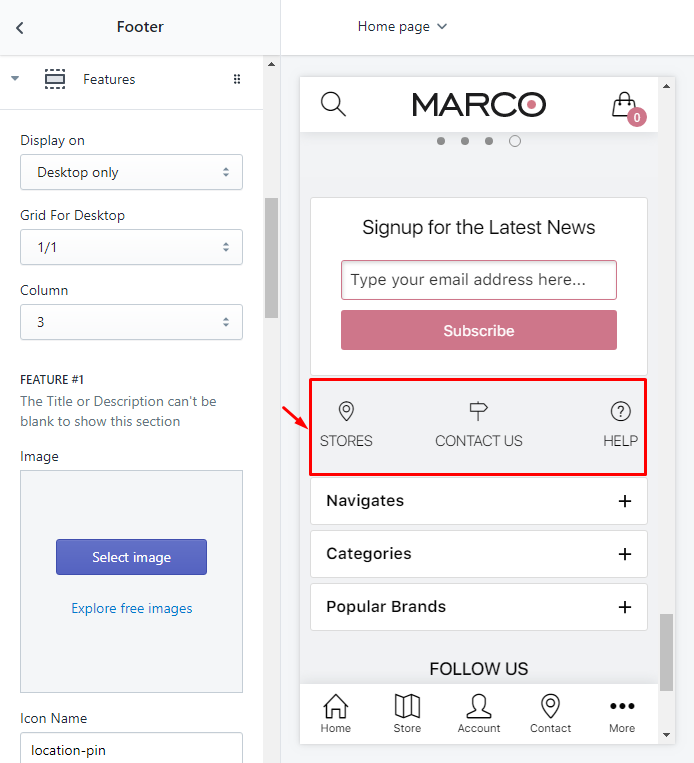
6. Features

These fields for this block content: Display on, Grid For Desktop (Mobile will show full width), Column display.
You can create the Icon information up to 6 icons. With each icon, we have options:
-
Image: upload custom icon image.
-
Icon Name: input custom icon text. Icon get from http://simplelineicons.com.
-
Title.
-
Description.
-
Link
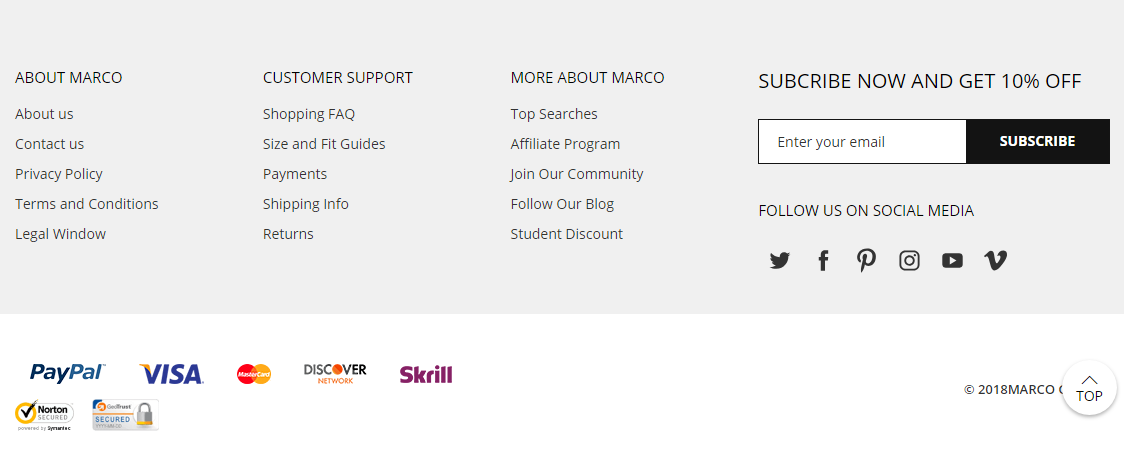
Footer Layout Group 2
Footer layout of below themes:
-
Marco Gadget
-
Marco Furniture
-
Marco Sportage
-
Marco Toys

Footer Group 2 only different the Group 1 in the position. The block content and using is the same!