Home Page Sections
Overview
Lifashion included 60+ sections for Home page.
If you want have the preset Home page layout that used in our live demo, scroll to here
Below is explain guide for all sections in the theme.
Slideshow sections
Section use for Images Slider with caption and custom links.
There are 9 sections version of Slideshow group.
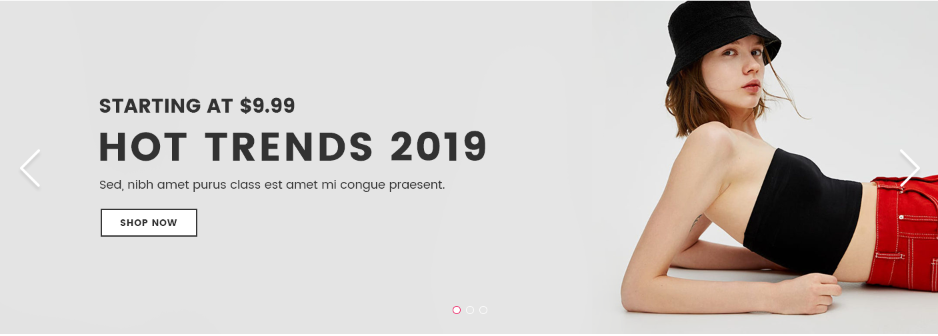
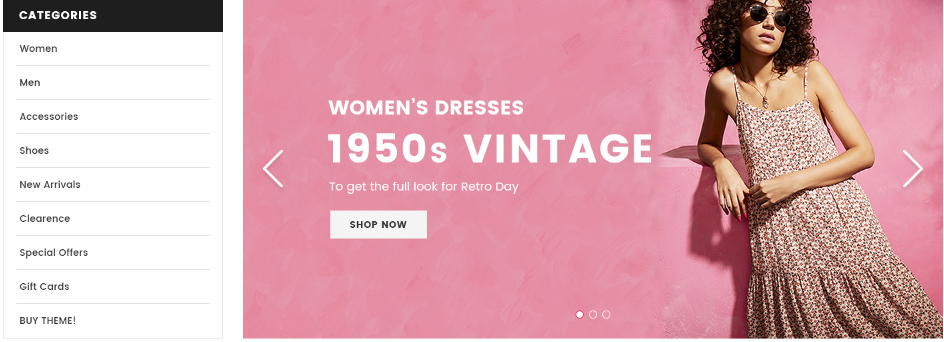
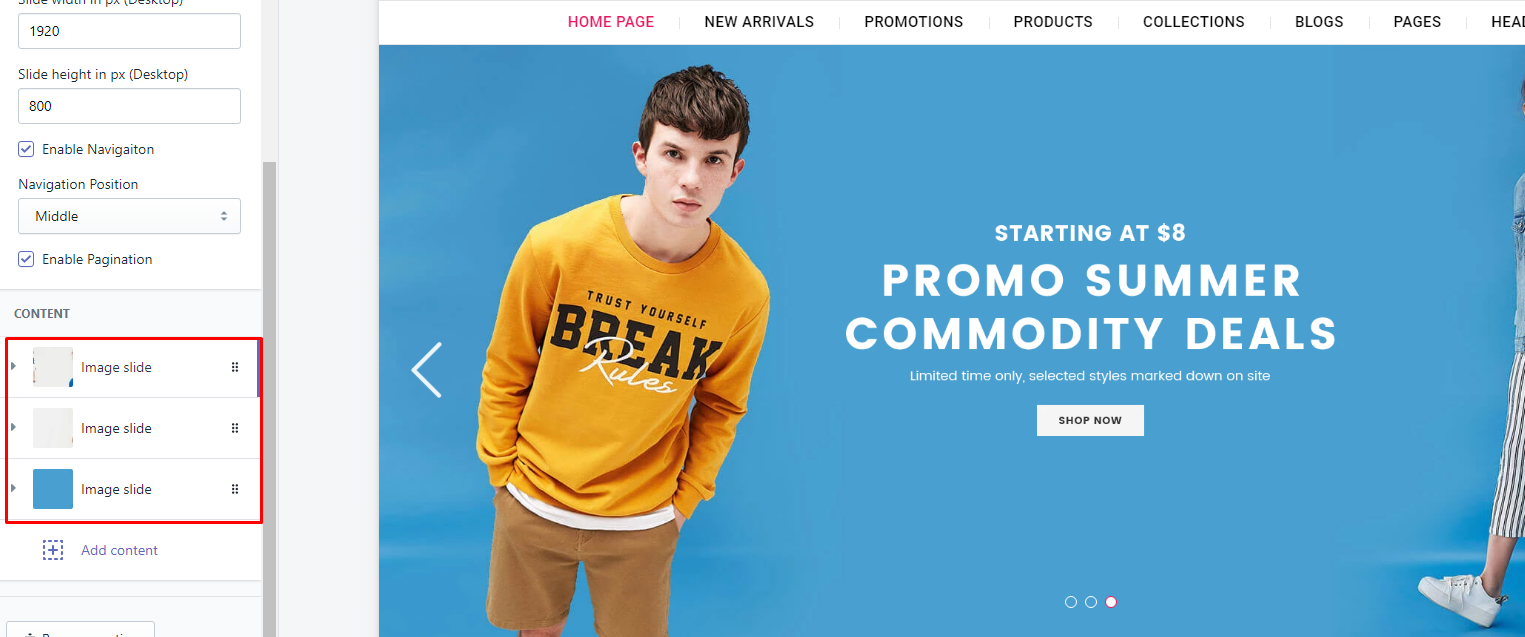
Slideshow Version 1
Name section: slideshow-version-1

A part of Home page sections: 1
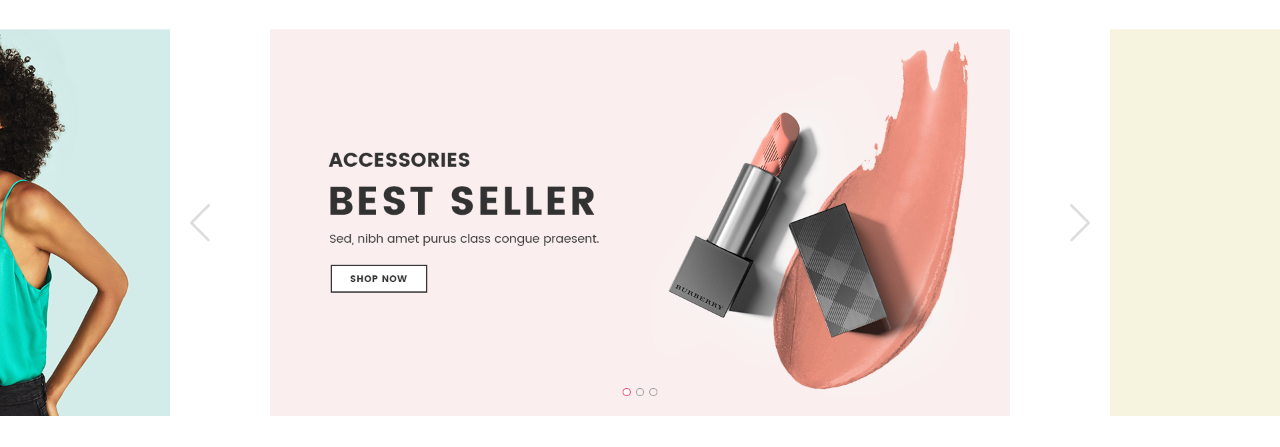
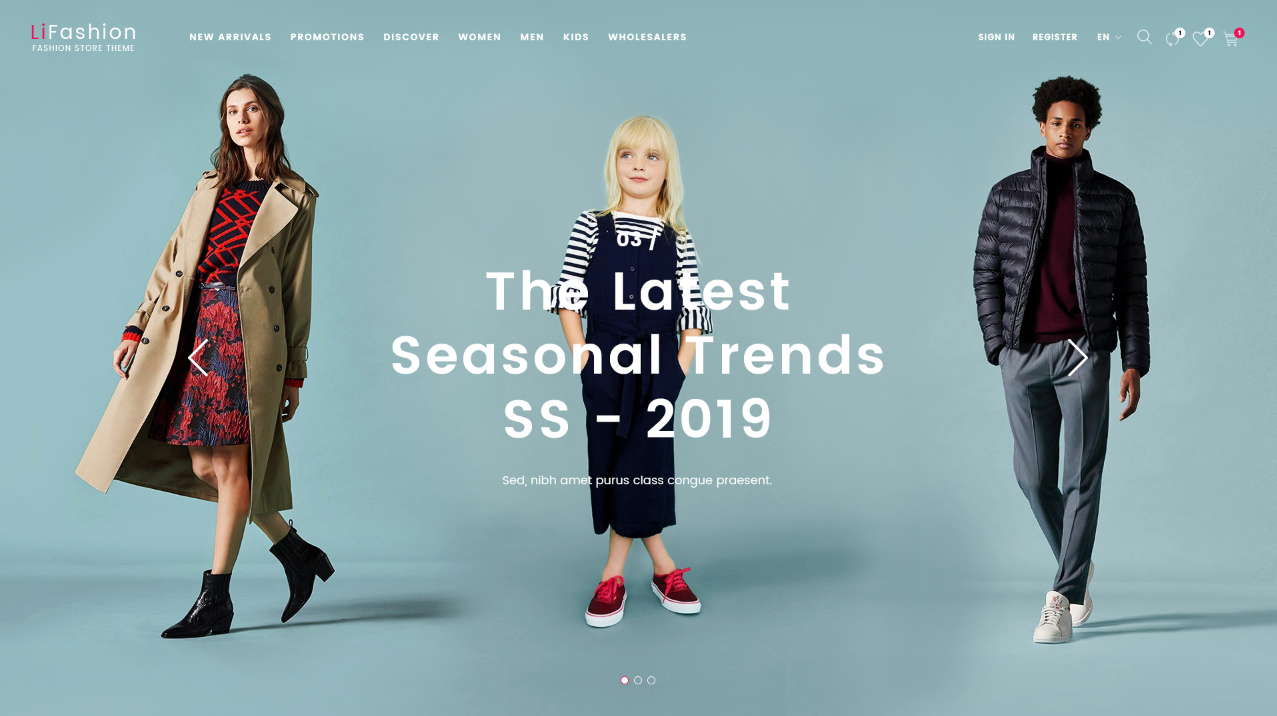
Slideshow Version 2.
Name section: slideshow-version-2

A part of Home page sections: 5
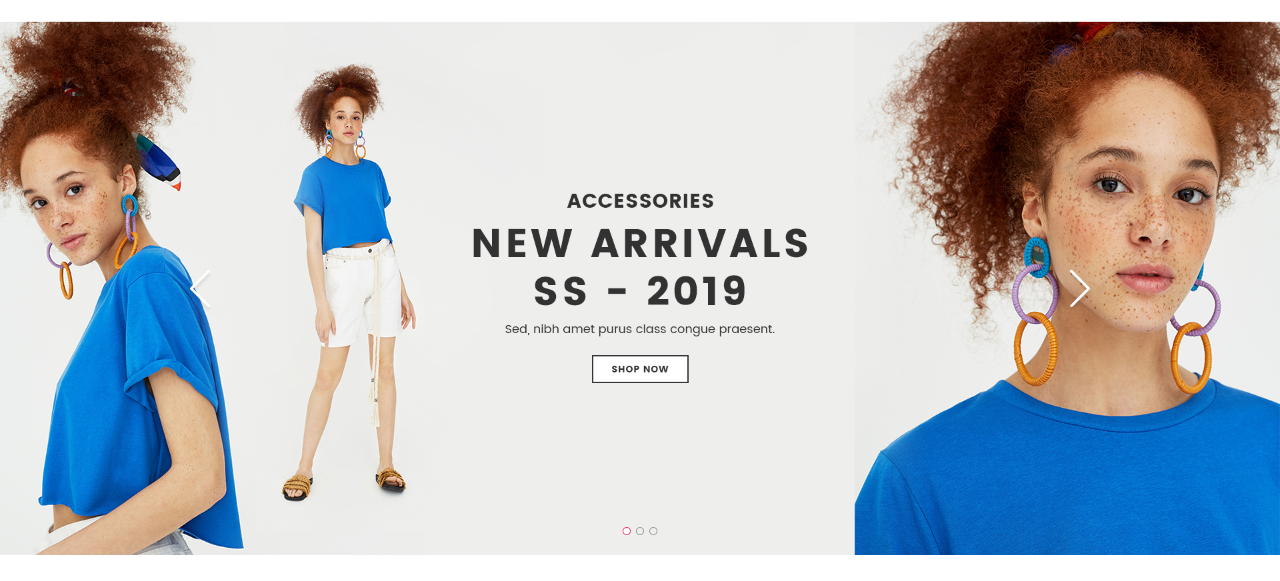
Slideshow Version 3
Name section: slideshow-version-3

A part of Home page sections: 10
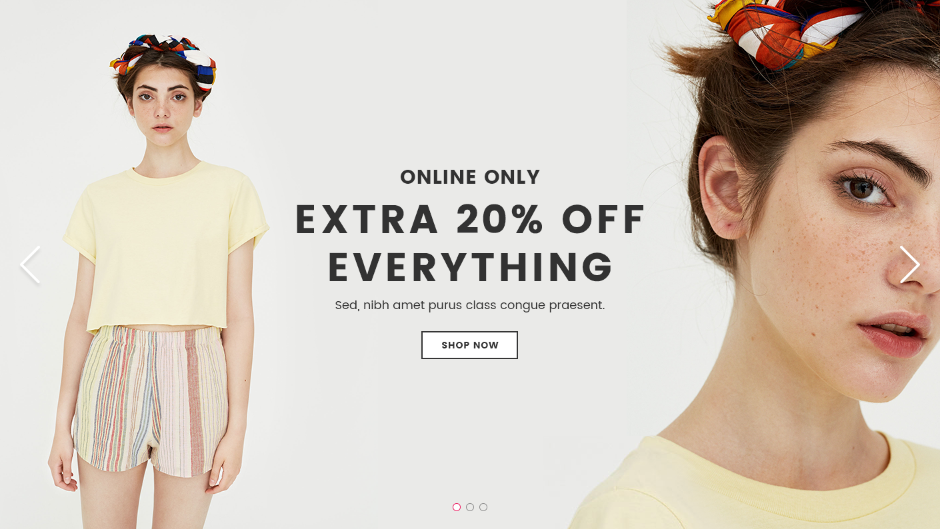
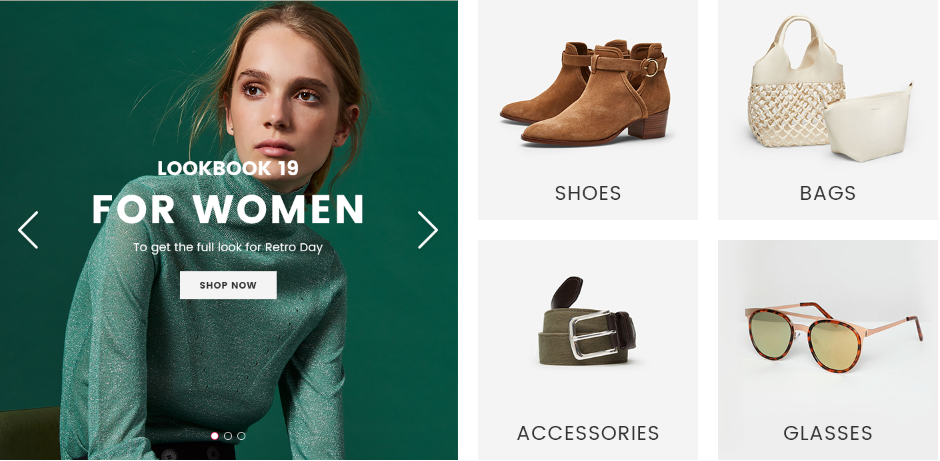
Slideshow Version 4
Name section: slideshow-version-4

A part of Home page sections: 3
Slideshow Version 5
Name section: slideshow-version-5

A part of Home page sections: 2,8
Slideshow Version 6
Name section: slideshow-version-6

A part of Home page sections: 4.
Beside Slideshow options, it also include option to control the left Collection (from Link list).
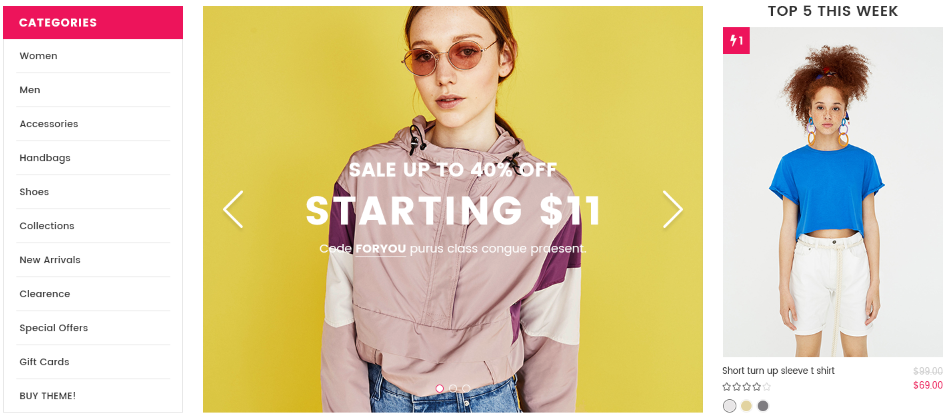
Slideshow Version 7
Name section: slideshow-version-7

A part of Home page sections: 6.
Beside Slideshow options, it also include option to control the left Collection (from Link list) and product appear in right.
Slideshow Version 8
Name section: slideshow-version-8

A part of Home page sections: 7.
Beside Slideshow options, it also include option to control 4 right banners.
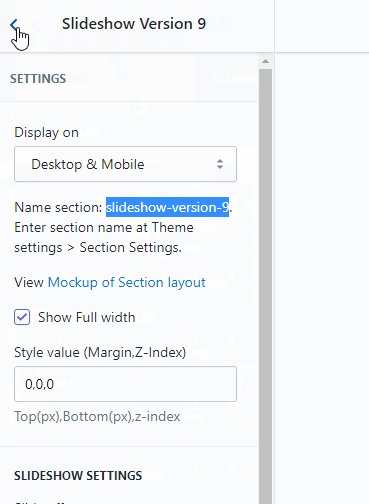
Slideshow Version 9
Name section: slideshow-version-9

A part of Home page sections: 9
They are different design/layout, but the same settings.
-
If the section existed (used preset), you only need click to
 section to edit.
section to edit. -
If the store don't have it, only need click to
 button and select
button and select Slideshow.
General Settings: Display on, Show Full width, Style value (Margin,Z-Index), Slide effect (include 4 effects: Sliding, Fading, Cube, Flipping ), Auto-rotate slides, Slide width in px (Desktop), Slide height in px (Desktop), Enable Navigaiton, Navigation Position and Enable Pagination.
The Important area is the Content area (bottom). It will listing all slide of Slideshow. Click to Slide to edit. If you want add more slide, click to 

For the Image slide, You will got options:
-
Slide Background: Upload image to show. Also can set Slide link, Captions Entrances Effect and Captions Exits Effect
-
Title: It's heading of the caption.
-
Description: it's description of the caption.
-
Action: it't action button of the caption.
-
Other captions (maximun is 6) you can set below.
With each caption element, you need set the style and position to make it show the like your idea. These options area Style, horizontal position(x), align with horizontal position, vertical position(y), layer order(z)
For the Video slide, You will got options:
-
Video link: input the embed video.
-
Auto play.
-
Image loader.
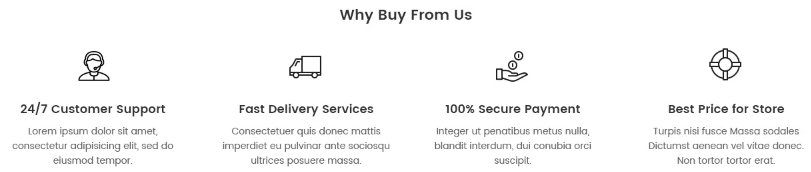
Service sections
Section use for Service information with icon and text.
There are 5 sections version of Service group.
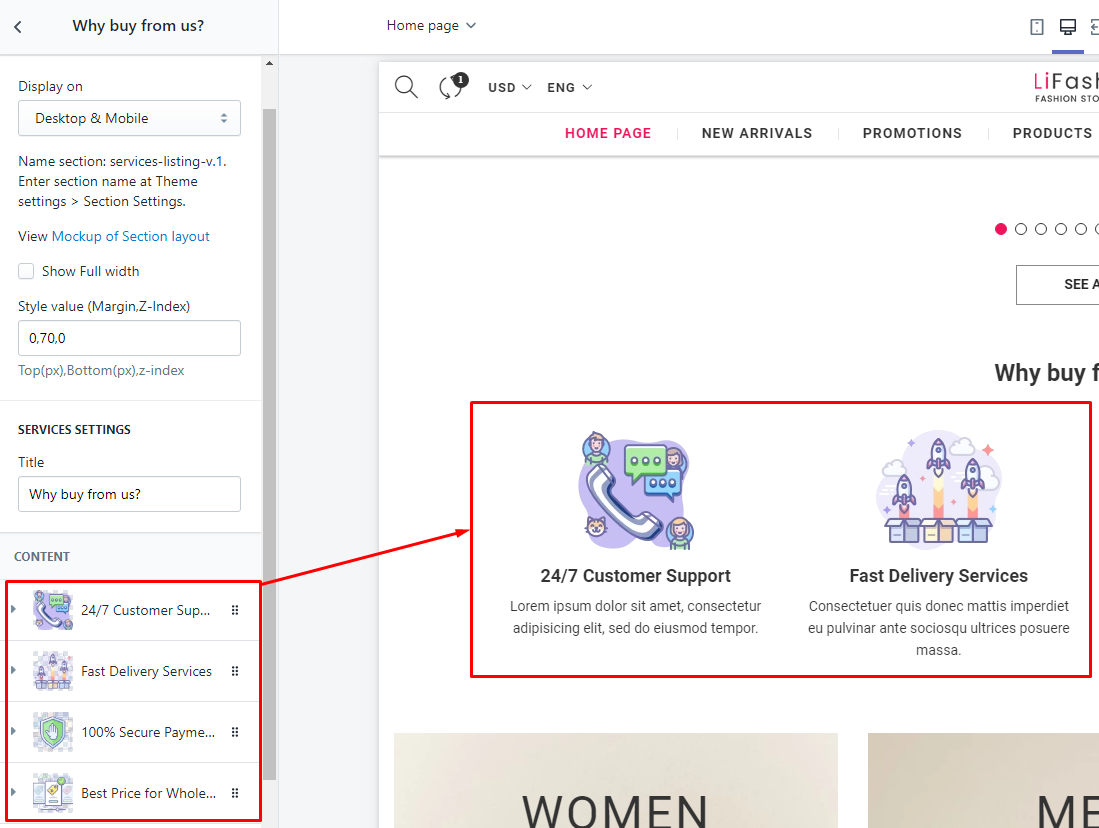
Services Listing V.1
Name section: services-listing-v.1

A part of Home page sections: 1
Services Listing V.2
Name section: services-listing-v.2

Services Listing V.3
Name section: services-listing-v.3

A part of Home page sections: 3.6
Services Listing V.4
Name section: services-listing-v.4

Services Listing V.5
Name section: services-listing-v.5

A part of Home page sections: 8
The name will depend on Title text. So, you need temporary remove the title to have the right section name.
General Settings: Display on, Full width, Active padding top and bottom block, Style value (Margin,Z-Index), Image background, Background position, Color background, color text, Border, and layout.
Section Settings: Title, Title position and Image background.
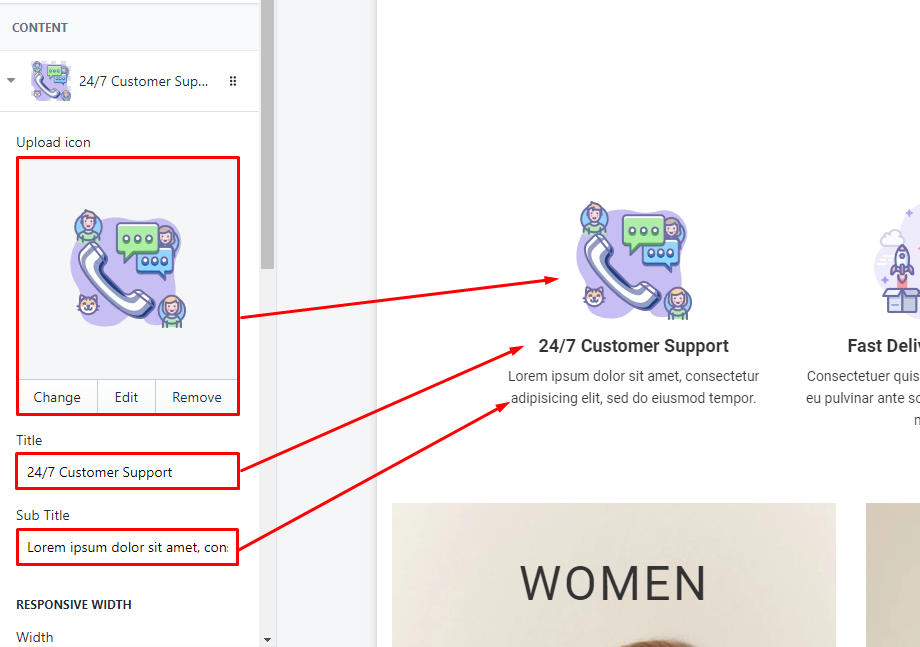
Content area: listing all information element.

With each element, we will have upload Icon, Title, Sub title and Responsive options.

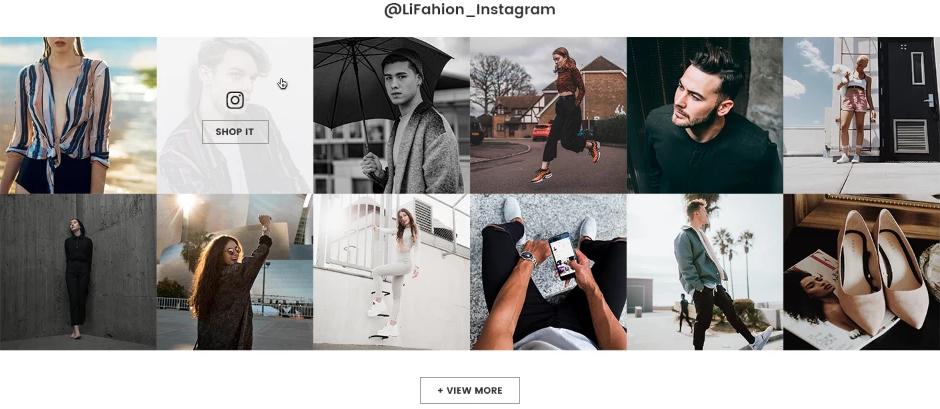
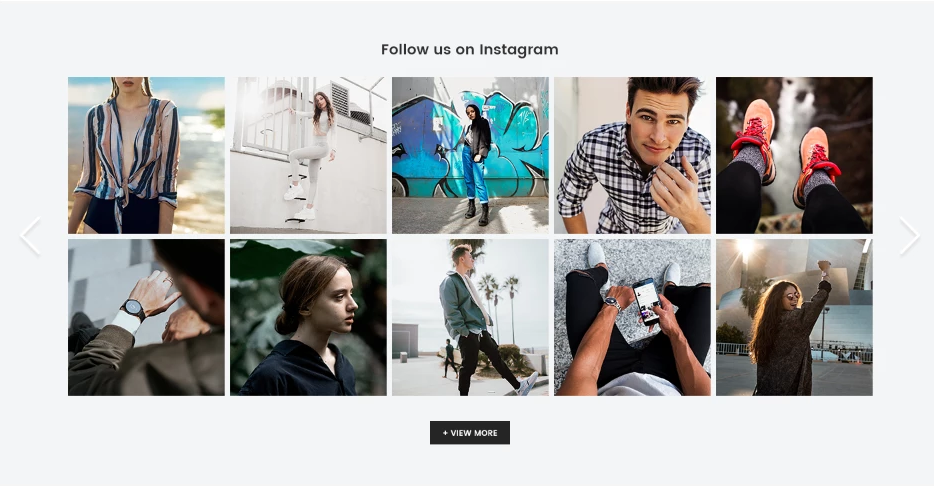
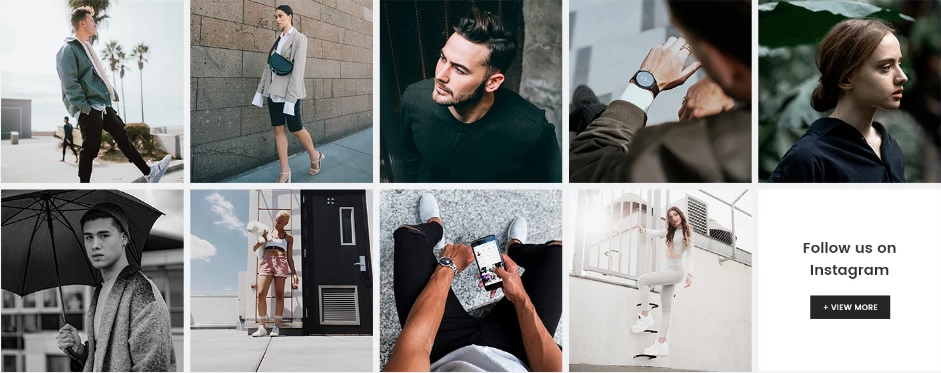
Instagram sections
Section use for Show Instagram photos.
There are 7 sections version:
Instagram Version 1
Name section: instagram-version-1

A part of Home page sections: 8
Instagram Version 2
Name section: instagram-version-2

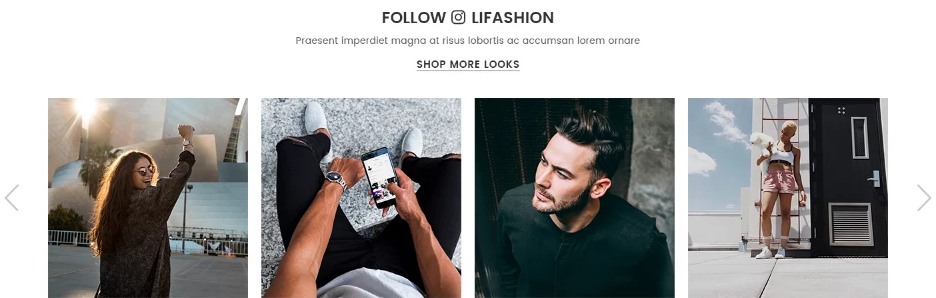
Instagram Version 3
Name section: instagram-version-3

A part of Home page sections: 5
Instagram Version 4
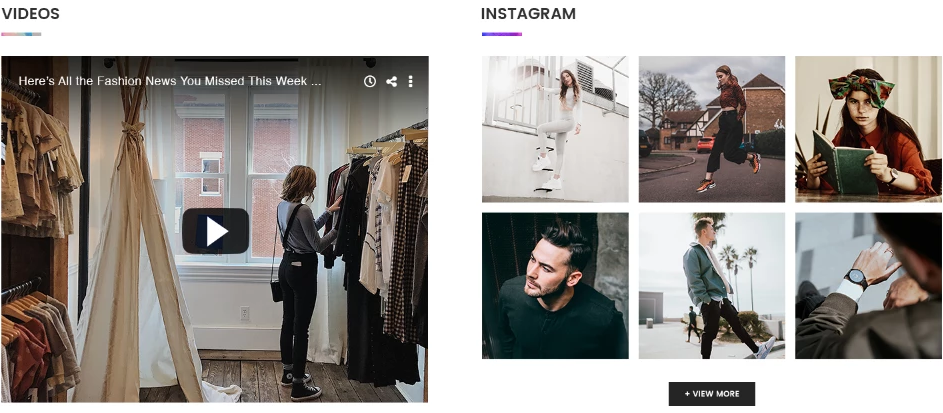
Name section: instagram-version-4

A part of Home page sections: 7
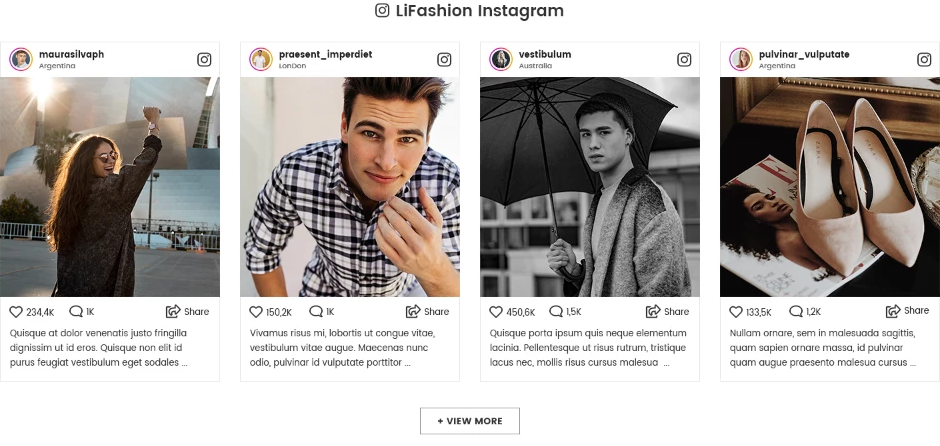
Instagram Version 5
Name section: instagram-version-5

A part of Home page sections: 4
Instagram Version 6
Name section: instagram-version-6

A part of Home page sections: 9,10
Instagram Version 7
Name section: instagram-version-7

A part of Home page sections: 2
General Settings: Display on, Full width, Style value (Margin,Z-Index).
Section Settings: Title, instagram method and Responsive settings.
There are 2 methods:
-
by API Access Token: This method is auto show photos from your account. You need input your account information in the group "Instagram API Access Token".
-
API Access Token: get one https://instagram.pixelunion.net/
-
User ID: this is User ID, not Username. The first string of Access Token array.
-
Number of images: limit photos.
-
-
by URL: this is manually method. You need input the Instagram photo URL into the group "Instagram Photo Url". The URL don't have the
/at the end.-
https://www.instagram.com/p/BoL5WAEhrTT ---> Right, worked.
-
https://www.instagram.com/p/BoL5WAEhrTT/ ----> Wrong, don't work.
-
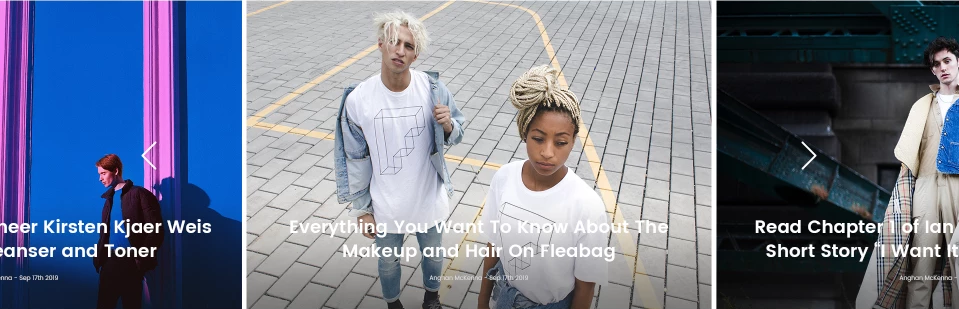
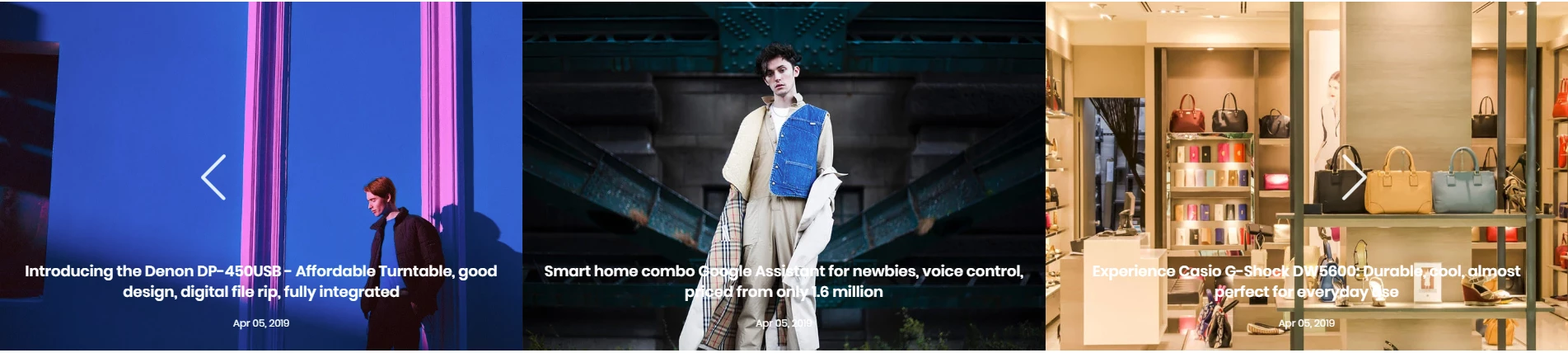
List Blogs sections
Section use for show Artices.
There are 6 sections:
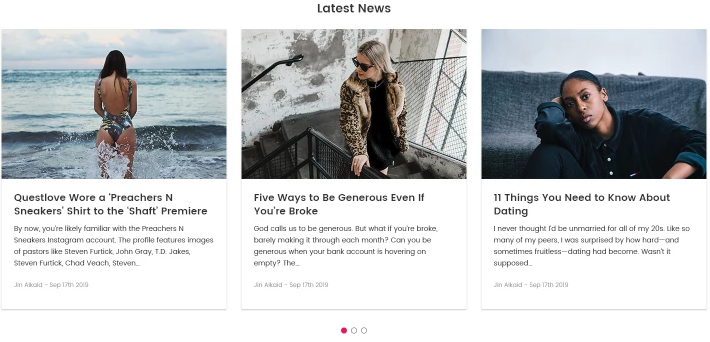
List Blogs Version 1
Name section: list-blogs-version-1

A part of Home page sections: 6,10
List Blogs Version 2
Name section: list-blogs-version-2

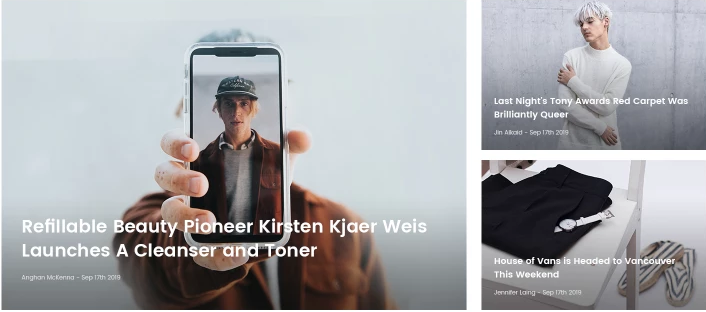
List Blogs Version 3
Name section: list-blogs-version-3

A part of Home page sections: 4
List Blogs Version 4
Name section: list-blogs-version-4

A part of Home page sections: 3
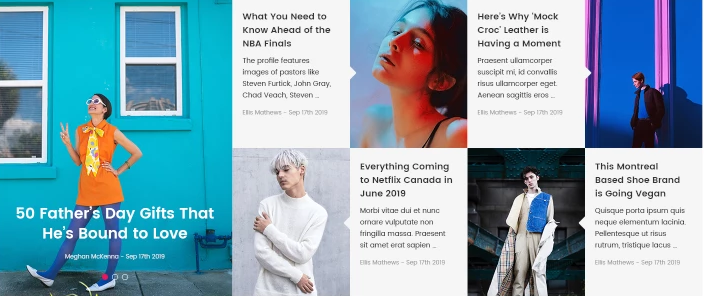
List Blogs Version 5
Name section: list-blogs-version-5

A part of Home page sections: 2,9
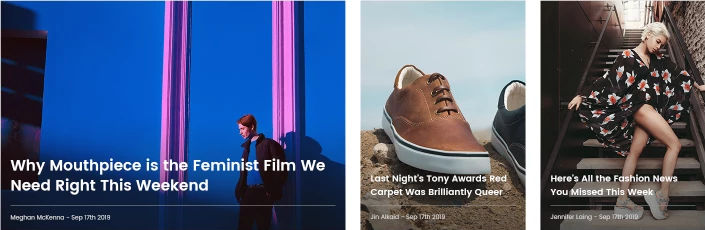
List Blogs Version 6
Name section: list-blogs-version-6

A part of Home page sections: 8
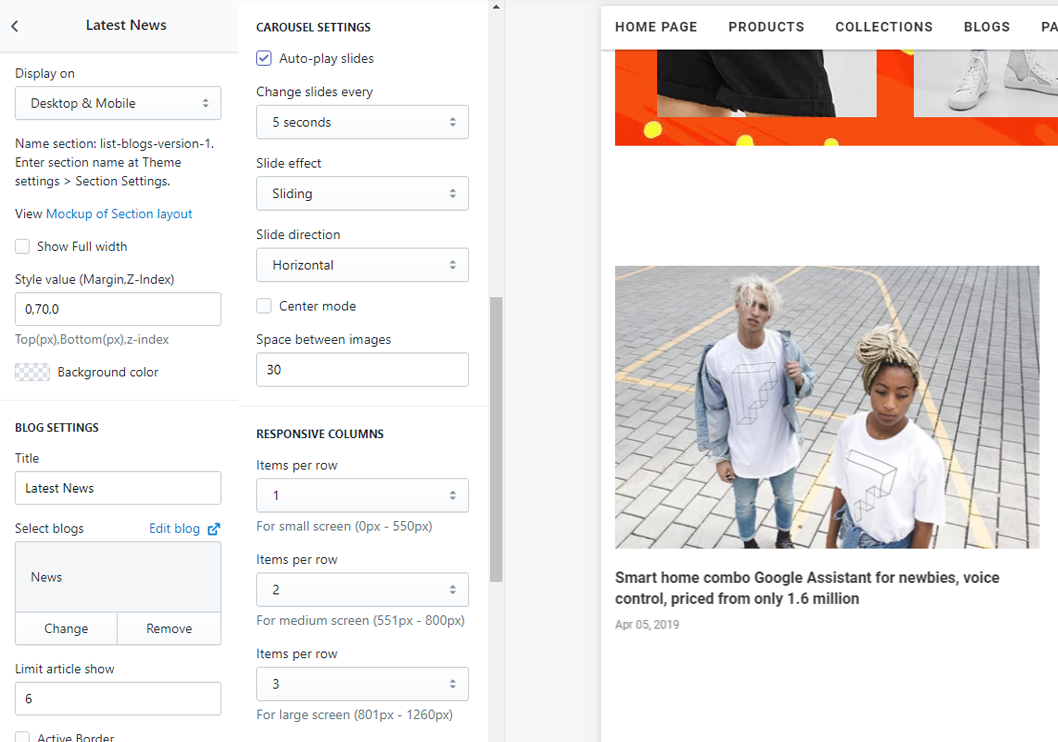
The name will depend on Title text. So, you need temporary remove the title to have the right section name.
General Settings: Display on, Full width, Style value (Margin,Z-Index).
Section settings: Title, Blog to show articles, limit, Slider settings and Responsive settings.

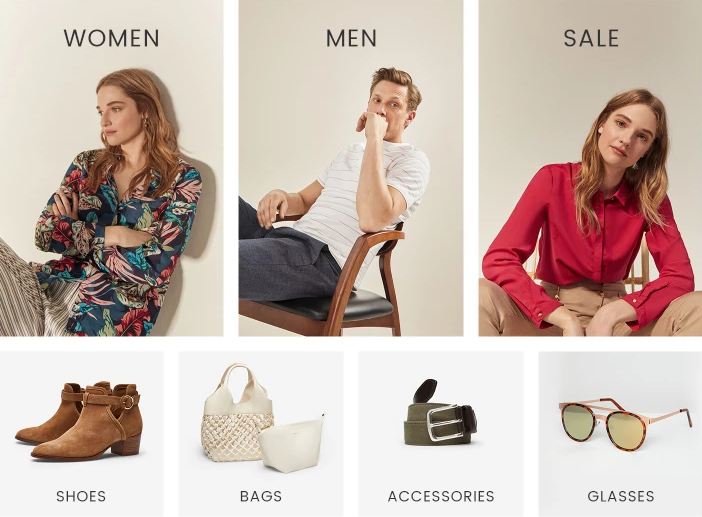
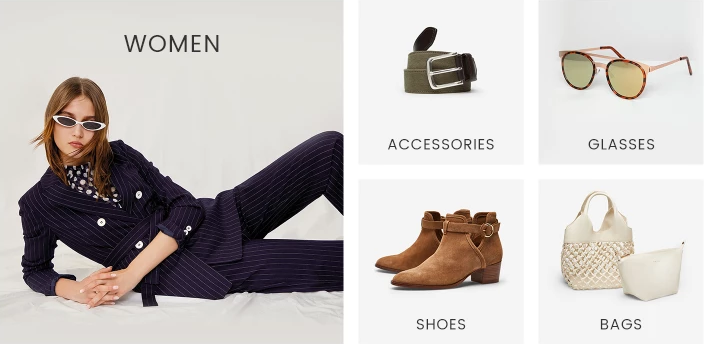
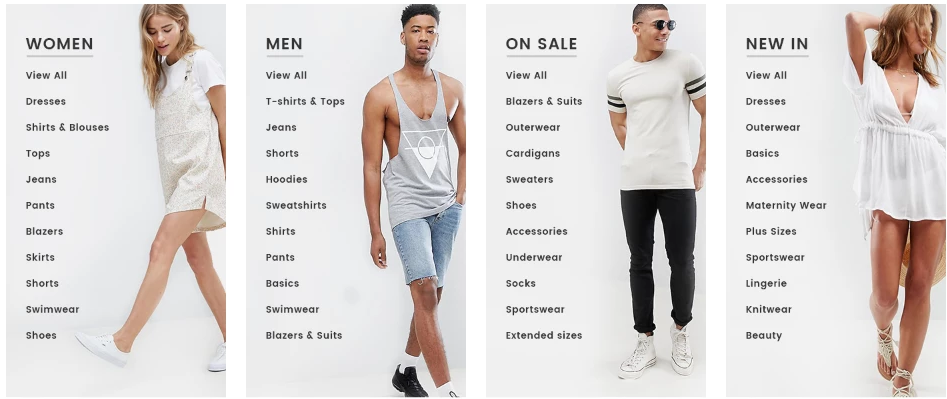
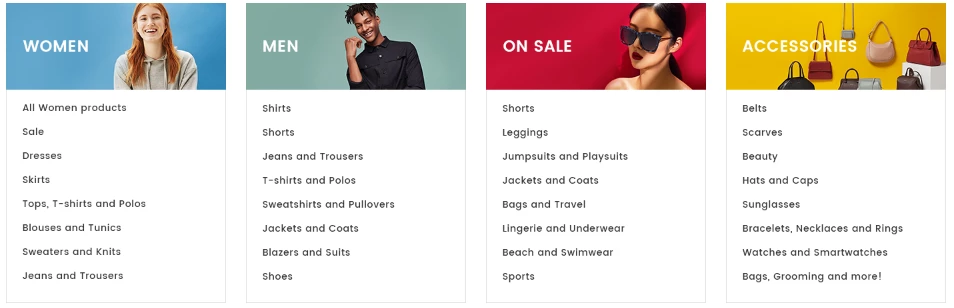
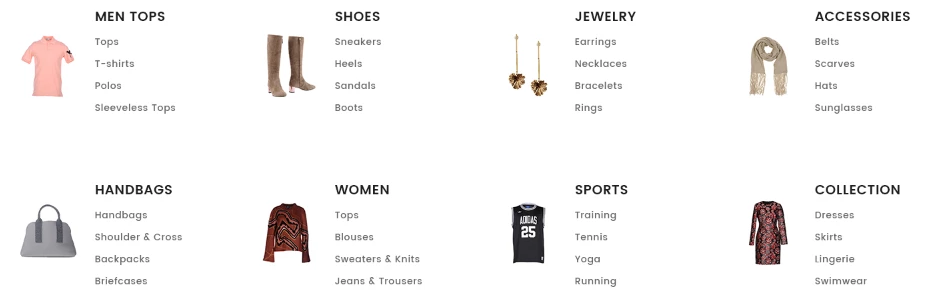
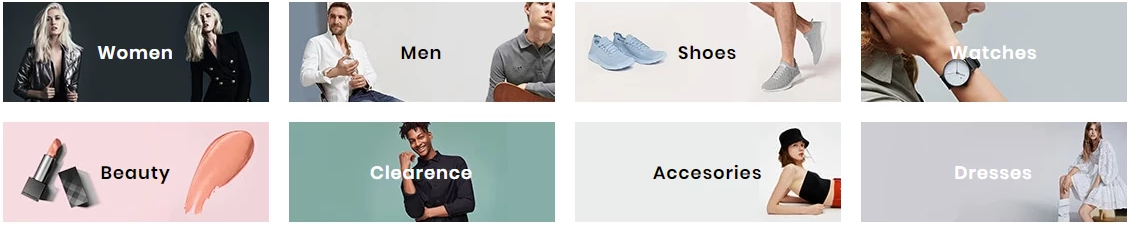
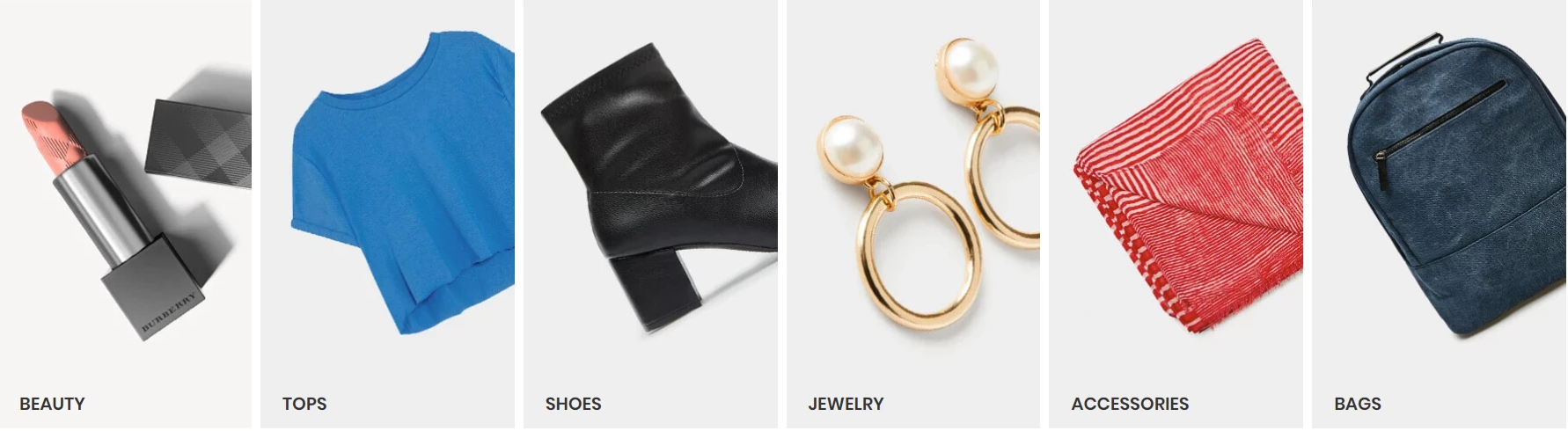
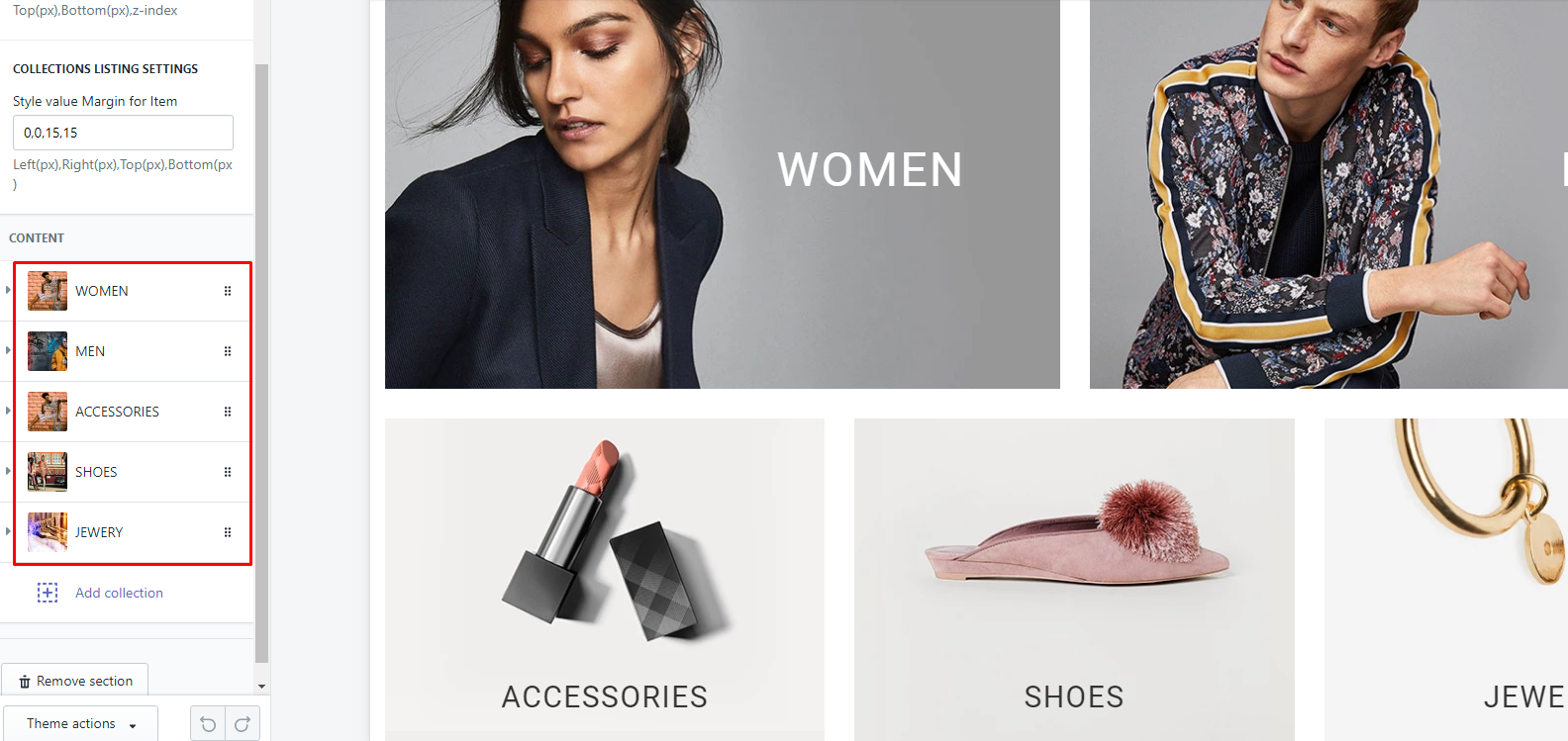
Collections Listing sections
Section use for show Collections as banners with links.
There are 14 sections:
Collections Listing V.1
Name section: collections-listing-v.1

A part of Home page sections: 1
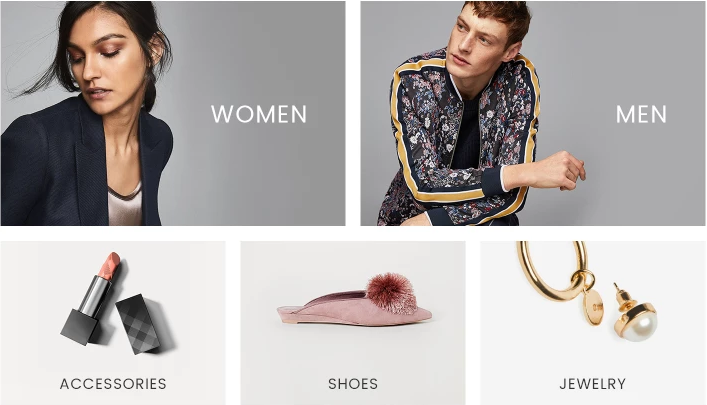
Collections Listing V.2
Name section: collections-listing-v.2

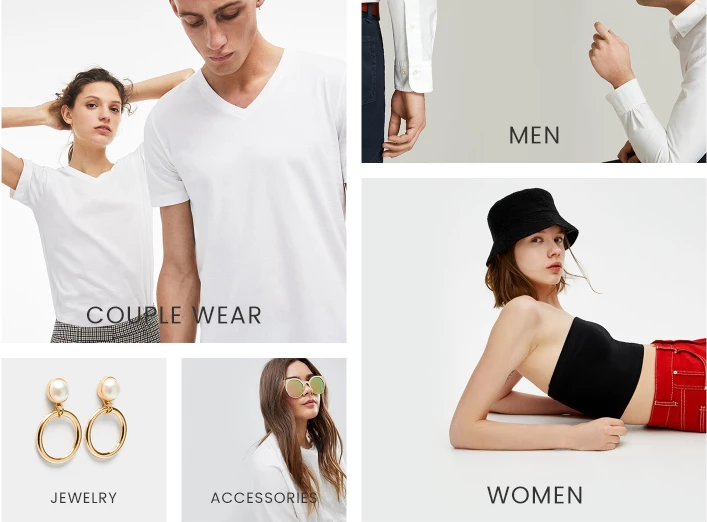
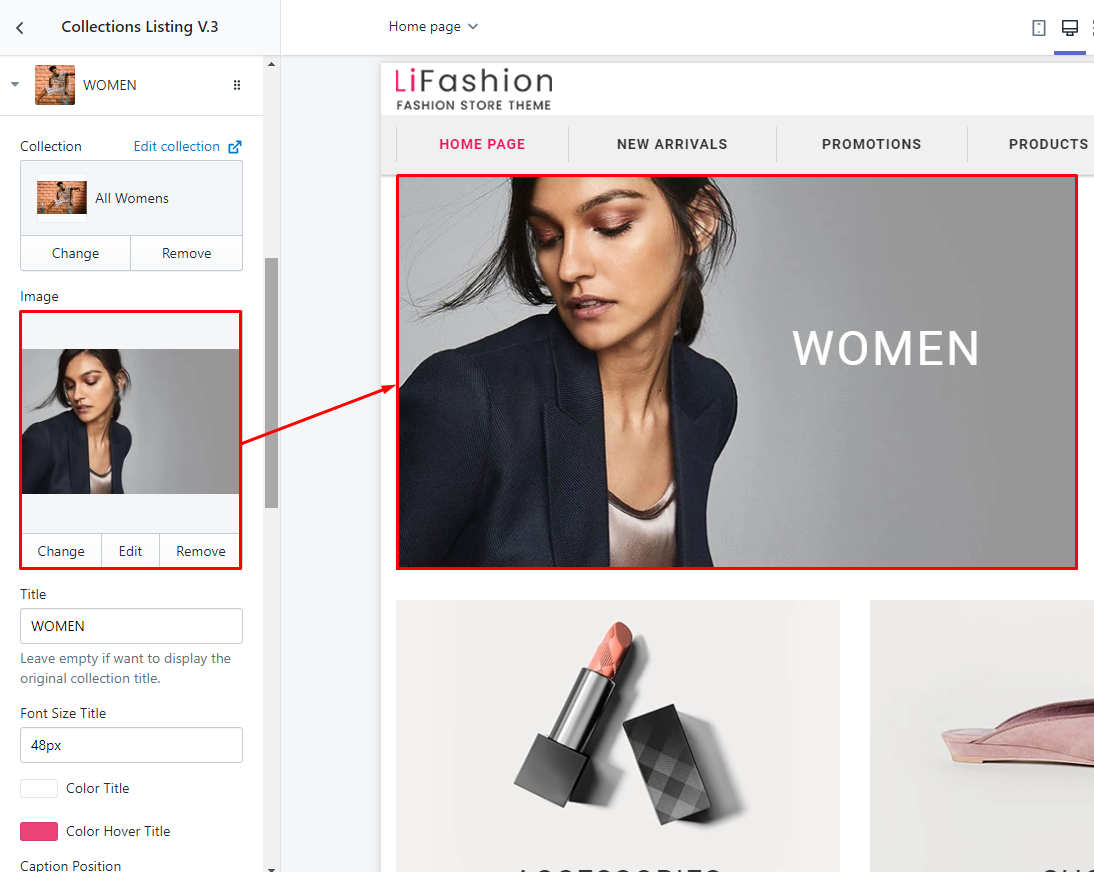
Collections Listing V.3
Name section: collections-listing-v.3

A part of Home page sections: 3,5
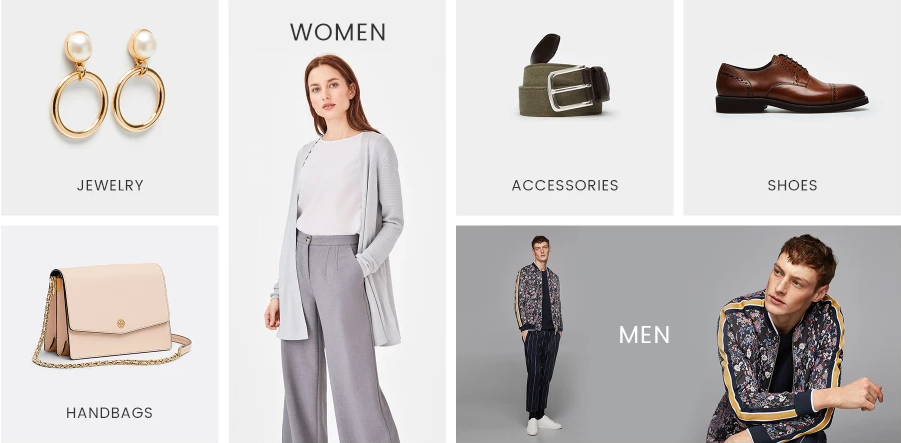
Collections Listing V.4
Name section: collections-listing-v.4

Collections Listing V.5
Name section: collections-listing-v.5

Collections Listing V.6
Name section: collections-listing-v.6

Collections Listing V.7
Name section: collections-listing-v.7

A part of Home page sections: 9
Collections Listing V.8
Name section: collections-listing-v.8

A part of Home page sections: 4
Collections Listing V.9
Name section: collections-listing-v.9

Collections Listing V.10
Name section: collections-listing-v.10

Collections Listing V.11
Name section: collections-listing-v.11

A part of Home page sections: 6
Collections Listing V.12
Name section: collections-listing-v.12

A part of Home page sections: 5
Collections Listing V.13
Name section: collections-listing-v.13

A part of Home page sections: 5
Collections Listing V.14
Name section: collections-listing-v.14

A part of Home page sections: 10
Layout Settings: Display on, Full width, Active padding between banners, Style value (Margin,Z-Index).
Content area: listing banner in grid (1 or more banners).

With each image element, we will have options Collection link, Image upload, Title, and Responsive width of banner.

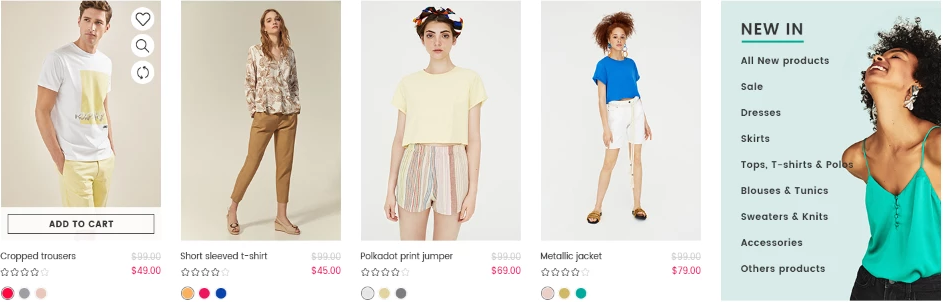
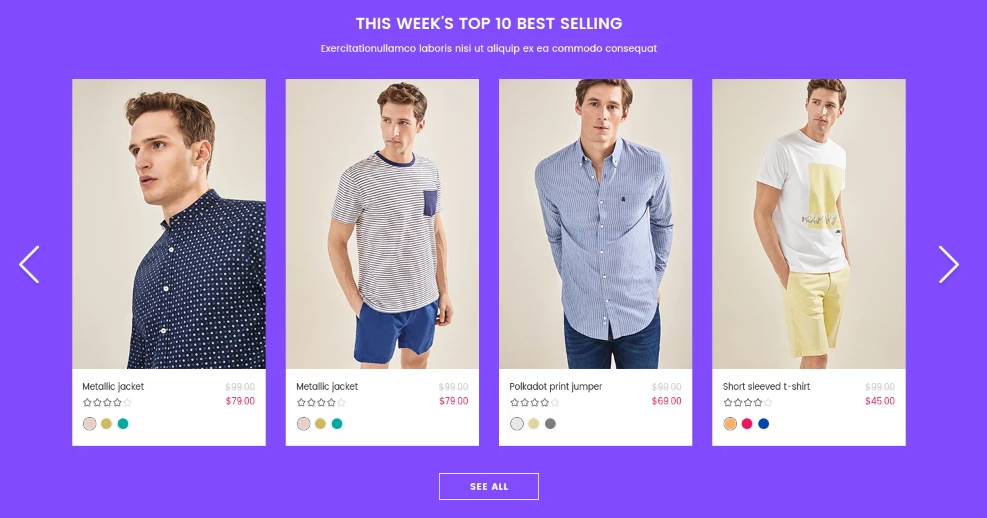
Collection (Products) sections
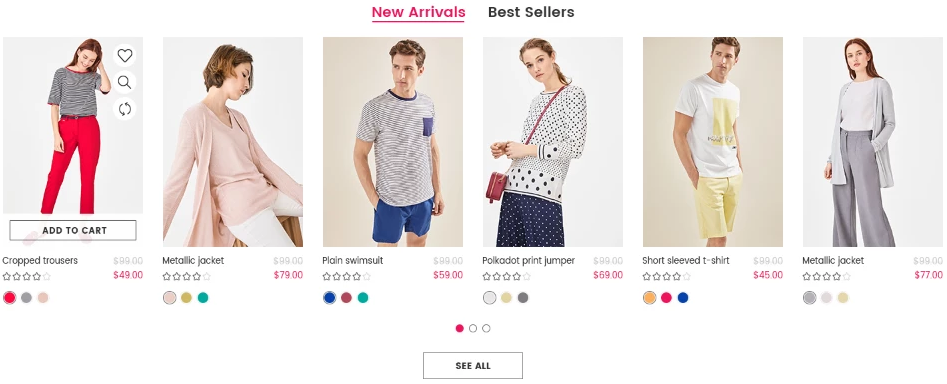
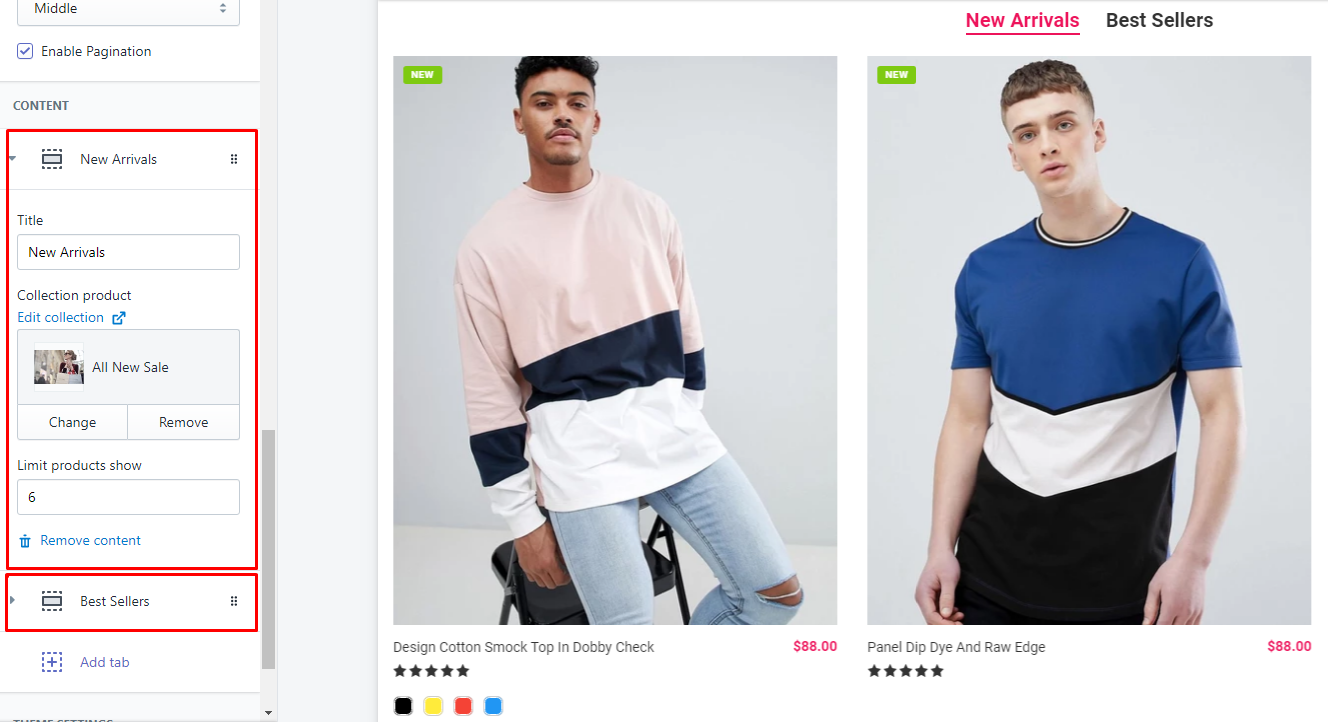
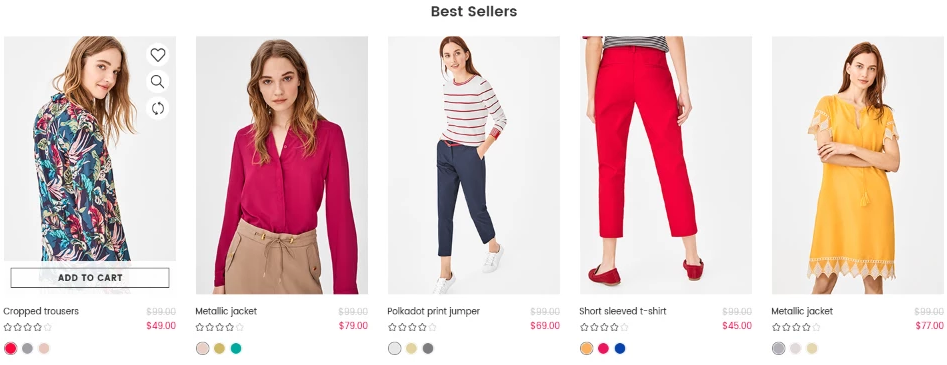
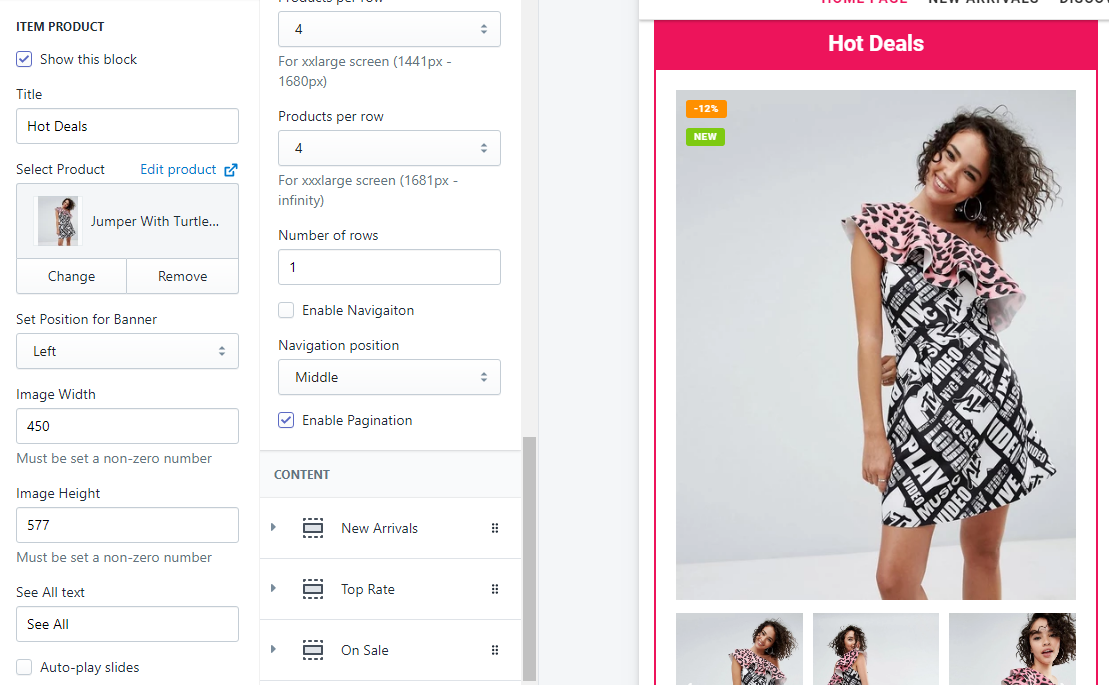
Collection Tab
Name section: collection-tab

A part of Home page sections: 5
-
If the section existed (used preset), you only need click to
Collection Tabsection to edit. The name will depend onTitletext. So, you need temporary remove the title to have the right section name. -
If the store don't have it, only need click to
 button and select
button and select Collection Tab.
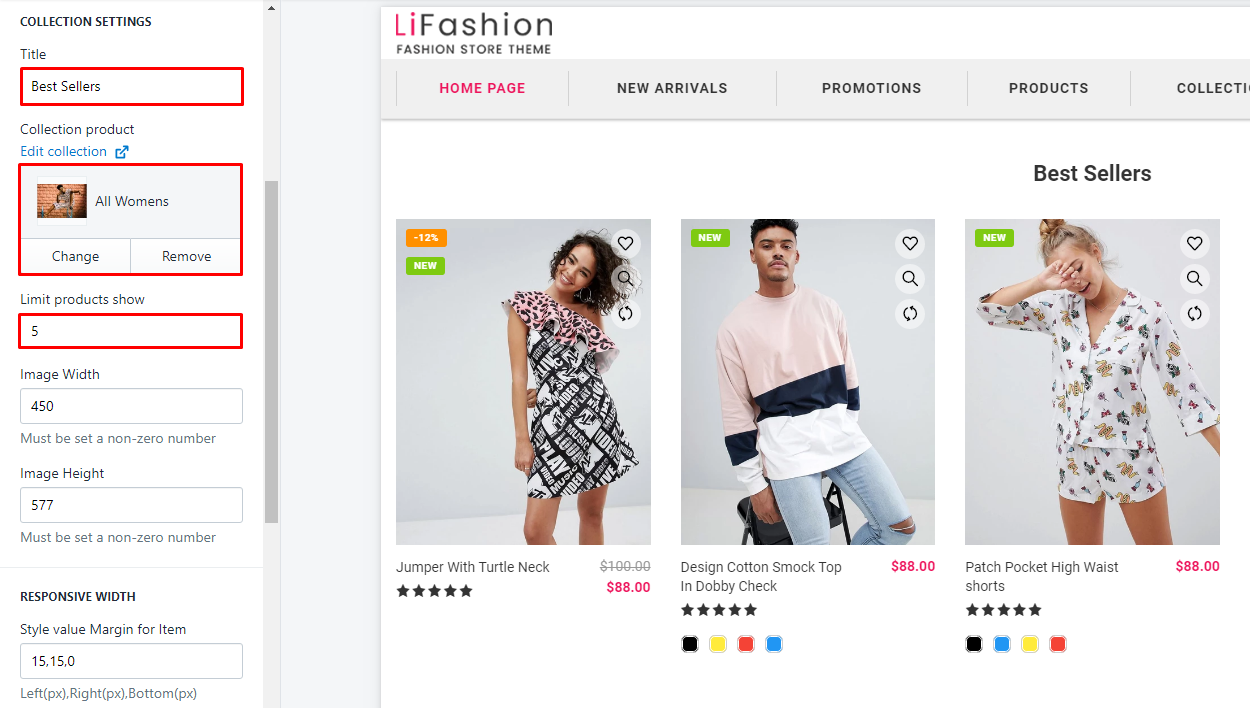
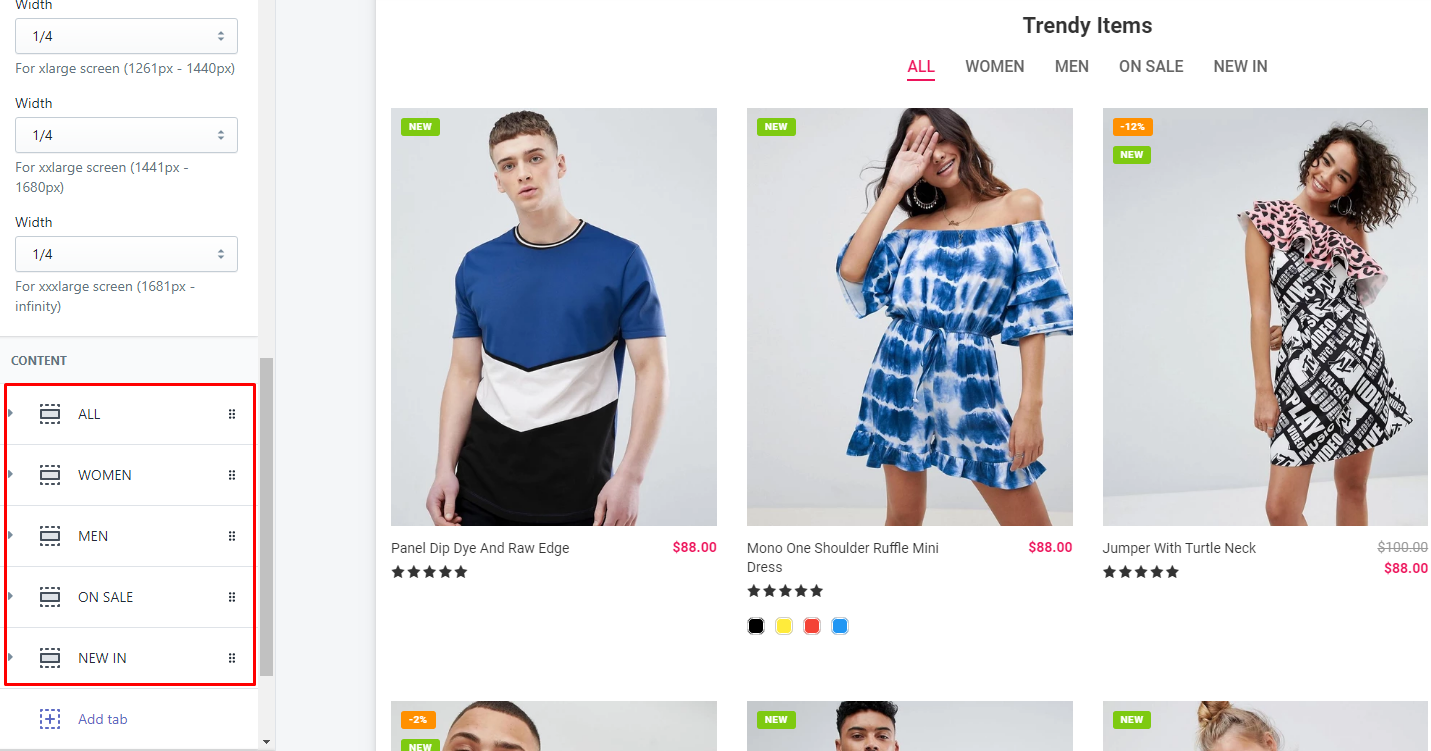
Layout Settings: Display on, Full width, Style value (Margin,Z-Index).
Section settings: Title, Image width/height and More text. Also include options to control the Responsive and Slider.
Content area: each block is the Tab element.

With each block Tab element, we will have options Title, Collection product and Limit products show.
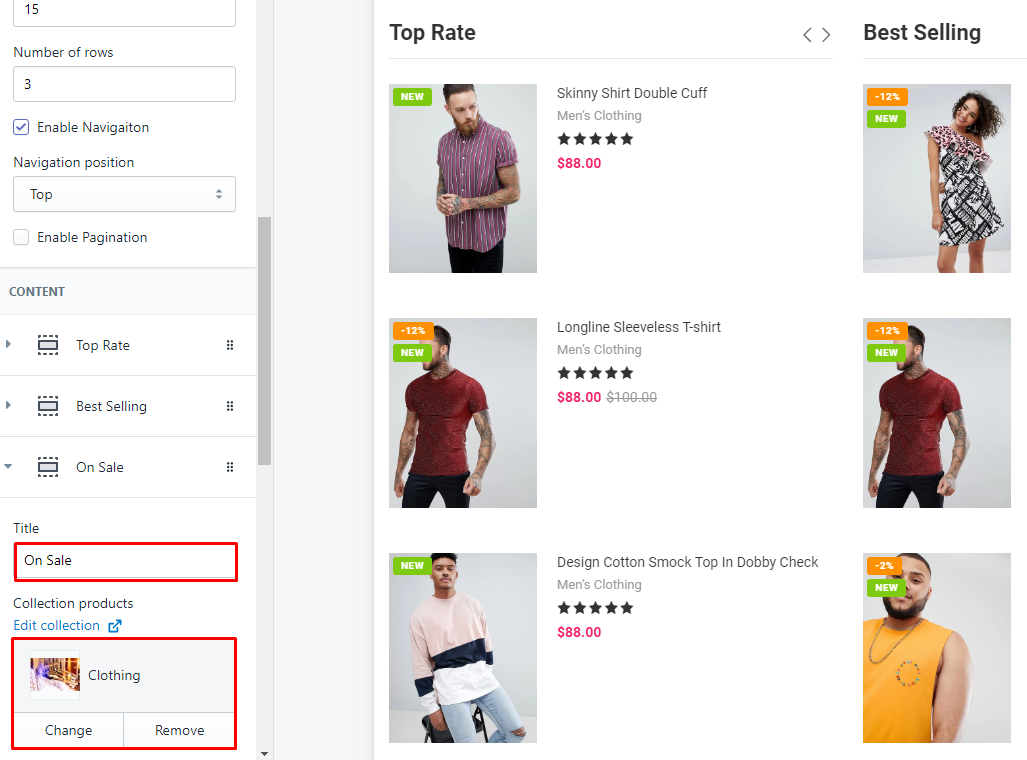
Collection Grid
Name section: collection-grid

A part of Home page sections: 3,10
-
If the section existed (used preset), you only need click to
Collection Gridsection to edit. The name will depend onTitletext. So, you need temporary remove the title to have the right section name. -
If the store don't have it, only need click to
 button and select
button and select Collection Grid.
Layout Settings: Display on, Full width, Style value (Margin,Z-Index).
Section settings: Title, Collection to show products, limit show, product image size and Responsive options.

Collection Tab Grid
Name section: collection-tab-grid

A part of Home page sections: 2,6
-
If the section existed (used preset), you only need click to
Collection Tab Gridsection to edit. The name will depend onTitletext. So, you need temporary remove the title to have the right section name. -
If the store don't have it, only need click to
 button and select
button and select Collection Tab Grid.
Layout Settings: Display on, Full width, Style value (Margin,Z-Index).
Section settings: Title, Image width/height and More text. Also include options to control the Responsive.
Content area: each block is the Tab element.

With each block Tab element, we will have options Title, Collection product and Limit products show.
Collection Banner Ver 1
Name section: collection-banner-ver-1

A part of Home page sections: 4
-
If the section existed (used preset), you only need click to
Collection Banner Ver 1section to edit. -
If the store don't have it, only need click to
 button and select
button and select Collection Banner Ver 1.
Layout Settings: Display on, Full width, Style value (Margin,Z-Index).
Banner settings: upload banenr image, link to and position.
Collection settings: select collection to show products, limit and image size.
Responsive settings.
Collection Banner Ver 2
Name section: collection-banner-ver-2

-
If the section existed (used preset), you only need click to
Collection Banner Ver 2section to edit. -
If the store don't have it, only need click to
 button and select
button and select Collection Banner Ver 2.
Layout Settings: Display on, Full width, Style value (Margin,Z-Index).
Banner settings: upload banenr image, link to and position.
Collection settings: select collection to show products, limit and image size.
Responsive settings.
Collection Banner Ver 3
Name section: collection-banner-ver-3

A part of Home page sections: 8
-
If the section existed (used preset), you only need click to
Collection Banner Ver 3section to edit. -
If the store don't have it, only need click to
 button and select
button and select Collection Banner Ver 3.
Layout Settings: Display on, Full width, Style value (Margin,Z-Index).
Banner settings: upload banenr image, link to and position.
Collection settings: select collection to show products, limit and image size.
Responsive settings.
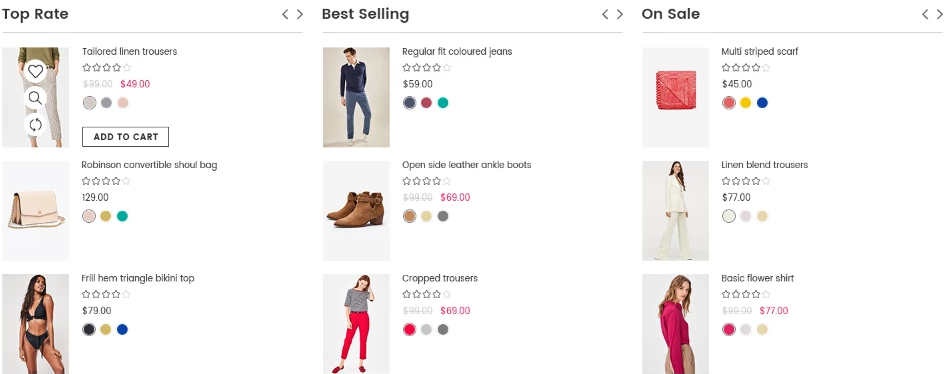
Collection Column
Name section: collection-column

A part of Home page sections: 6
-
If the section existed (used preset), you only need click to
Collection Columnsection to edit. -
If the store don't have it, only need click to
 button and select
button and select Collection Column.
Layout Settings: Display on, Full width, Style value (Margin,Z-Index).
Section Settings: Limit product show, image size, Product Layout, Slider options.
Content area: listing column element

With each block Tab element, we will have options Title and Collection products and Responsive settings.
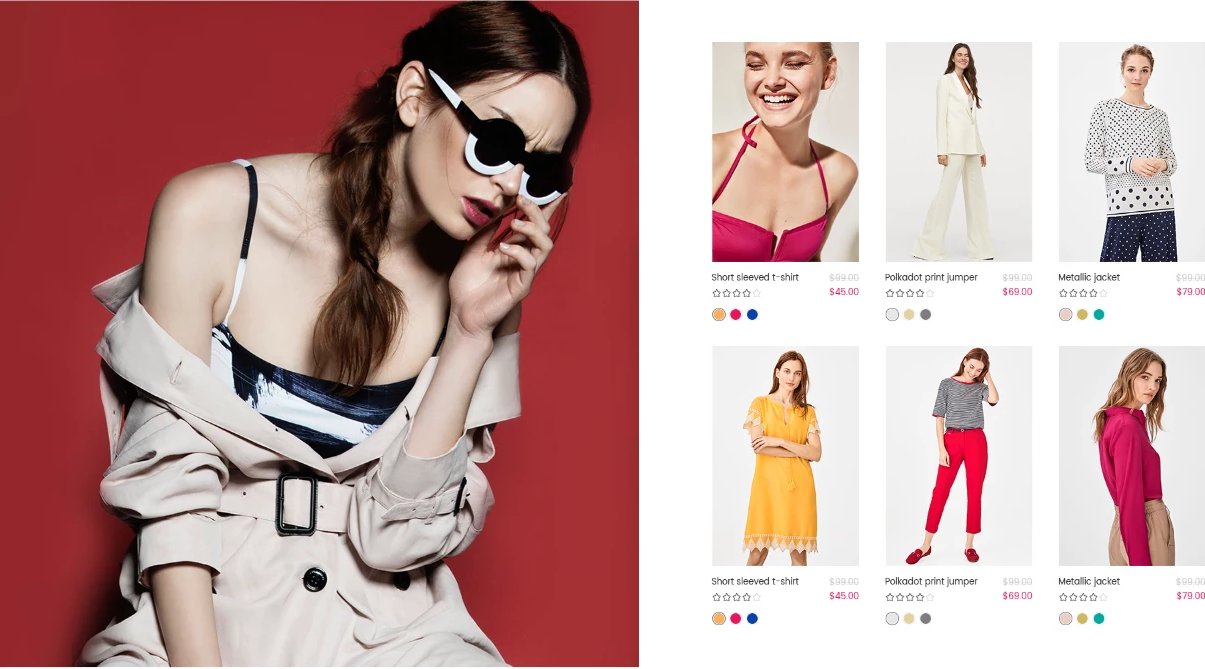
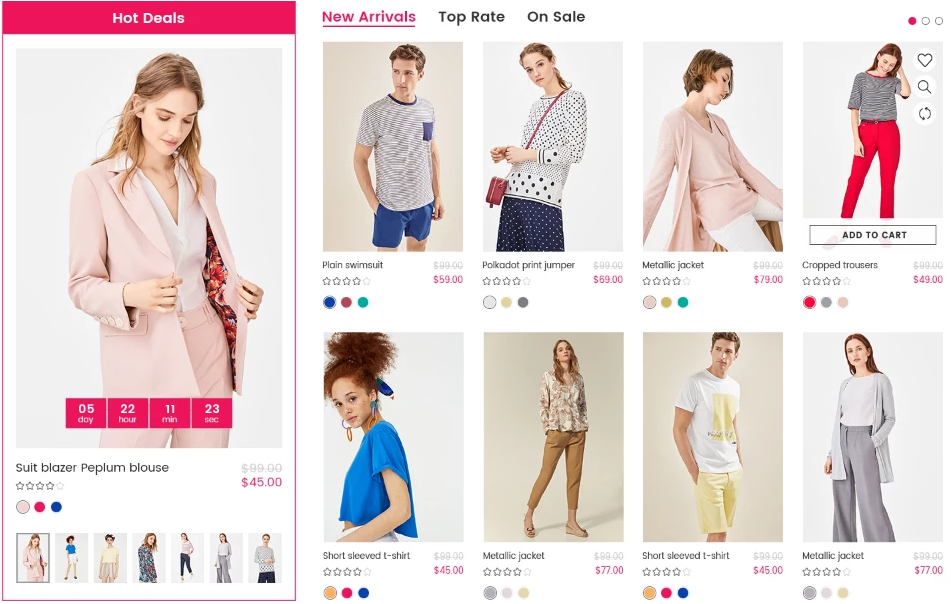
Collection Tab & Item
Name section: collection-tab-item

A part of Home page sections: 7
-
If the section existed (used preset), you only need click to
Collection Tab & Itemsection to edit. The name will depend onTitletext. So, you need temporary remove the title to have the right section name. -
If the store don't have it, only need click to
 button and select
button and select Collection Tab & Item.
Layout Settings: Display on, Full width, Style value (Margin,Z-Index).
Left Item Settings: Title, Product picked, position appear, image size and Slider settings.
Content area: listing Tab in right area.

With each block Tab element, we will have options Title and Collection products and limit.
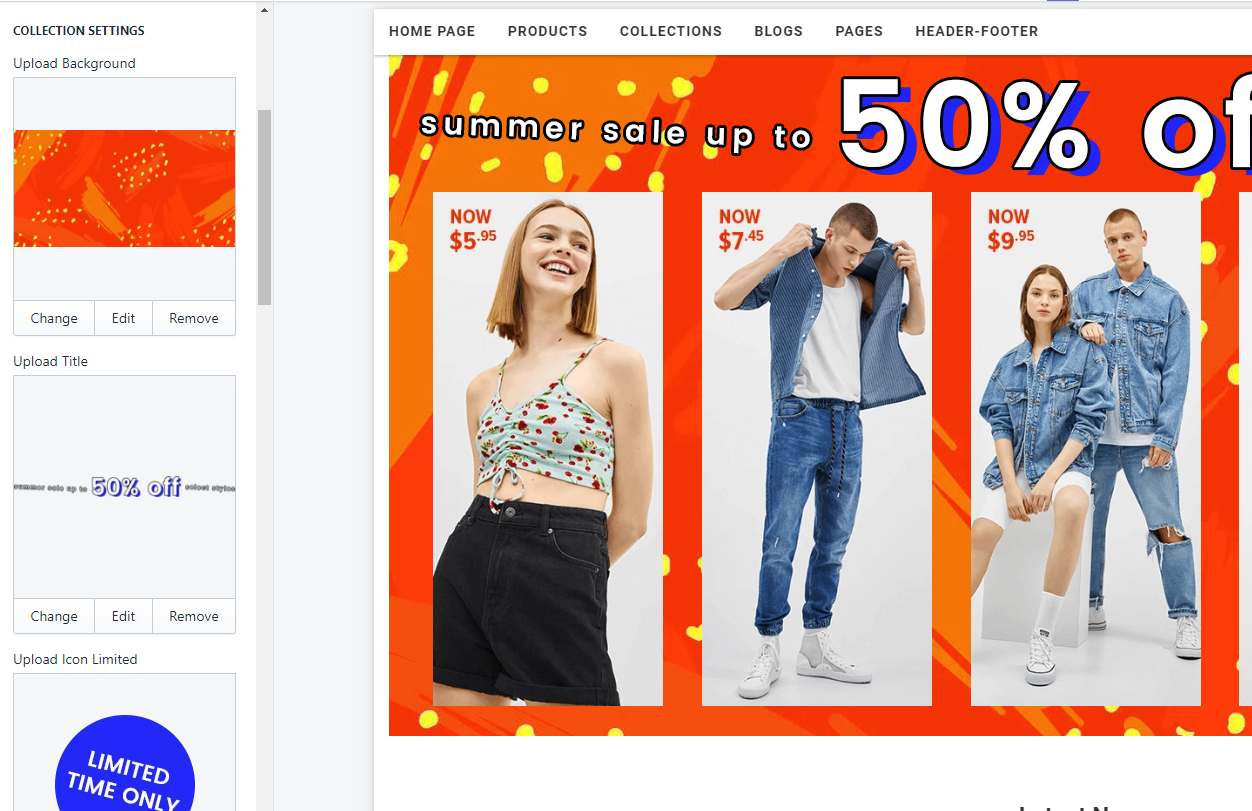
Collection Background
Name section: collection-background

A part of Home page sections: 6
-
If the section existed (used preset), you only need click to
Collection Backgroundsection to edit. The name will depend onTitletext. So, you need temporary remove the title to have the right section name. -
If the store don't have it, only need click to
 button and select
button and select Collection Background.
Layout Settings: Display on, Full width, Style value (Margin,Z-Index).
Collection Settings: upload image background, caption image, icon label and Responsive options.
Content area: listing products.


With each block Tab element, we will have options Image,Image hover and product to link to.
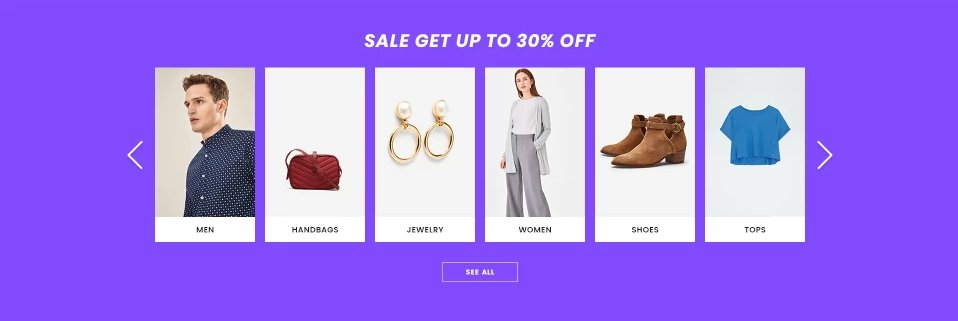
Collection Slider
Name section: collection-slider

A part of Home page sections: 6
Layout Settings: Display on, Full width, Style value (Margin,Z-Index).
Section Settings: Title, collection to show products, limit and slider settings.
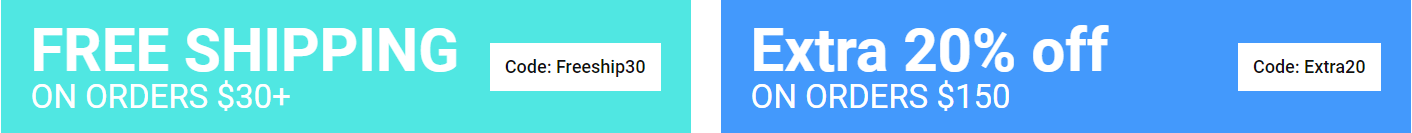
Banners sections
Banner Grid
Name section: banner-grid

A part of Home page sections: 3
-
If the section existed (used preset), you only need click to
Banner Gridsection to edit. -
If the store don't have it, only need click to
 button and select
button and select Banner Grid.
General Settings: Display on, Full width, Style value (Margin,Z-Index).
Content area: listing all banner element.

With each image element, we will have options Image upload and Link to.
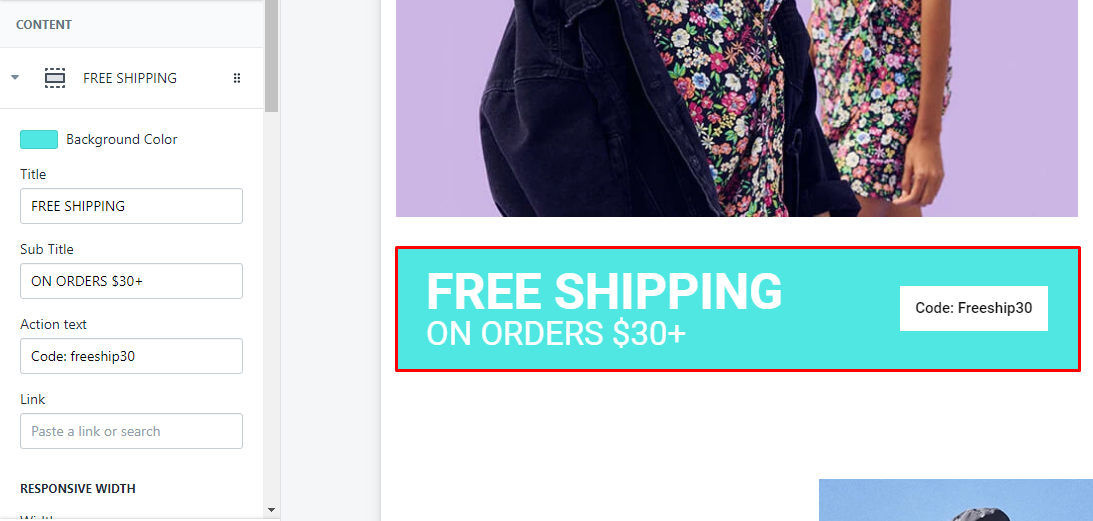
Banner Grid V.2
Name section: banner-grid-v.2

A part of Home page sections: 5
-
If the section existed (used preset), you only need click to
Banner Grid V.2section to edit. -
If the store don't have it, only need click to
 button and select
button and select Banner Grid V.2.
General Settings: Display on, Full width, Style value (Margin,Z-Index).
Content area: listing all banner element.

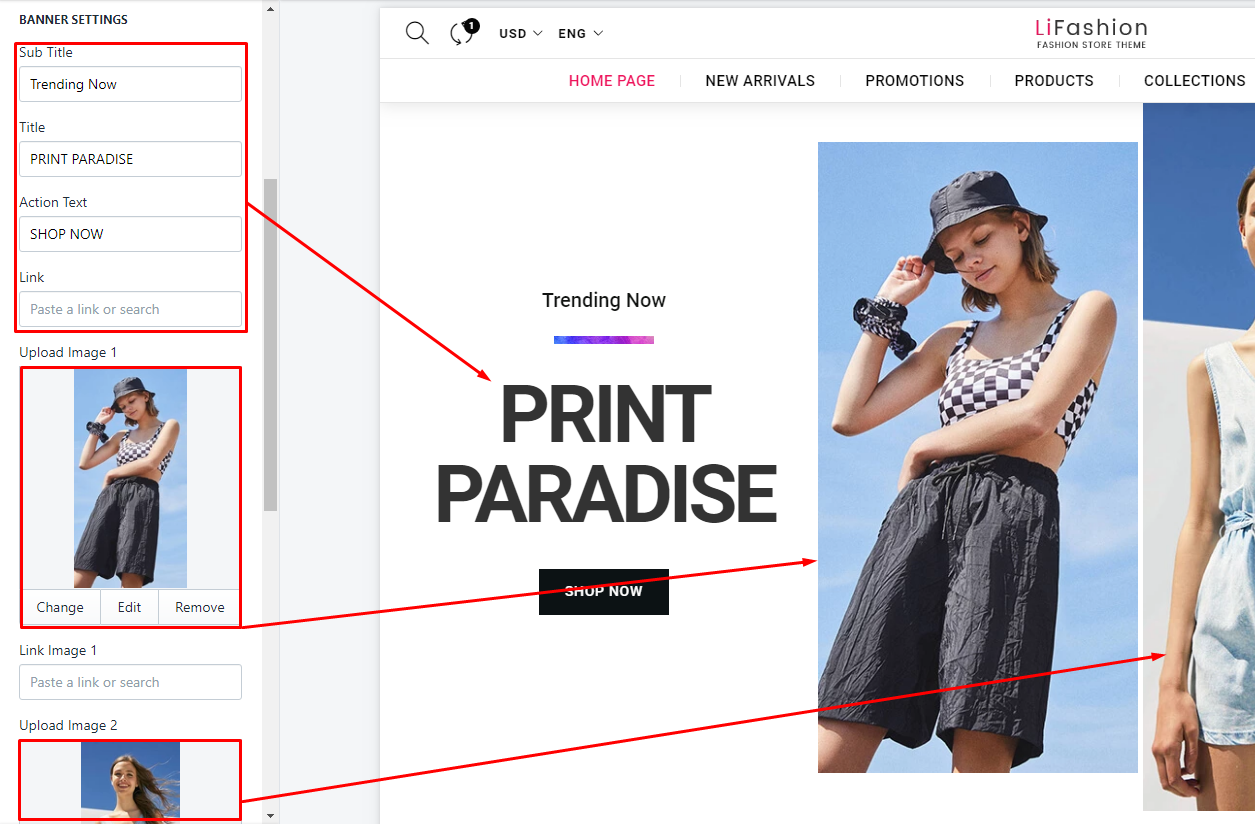
With each image element, we will have options Title, Sub Title, Action Text, Link to and Responsive options.
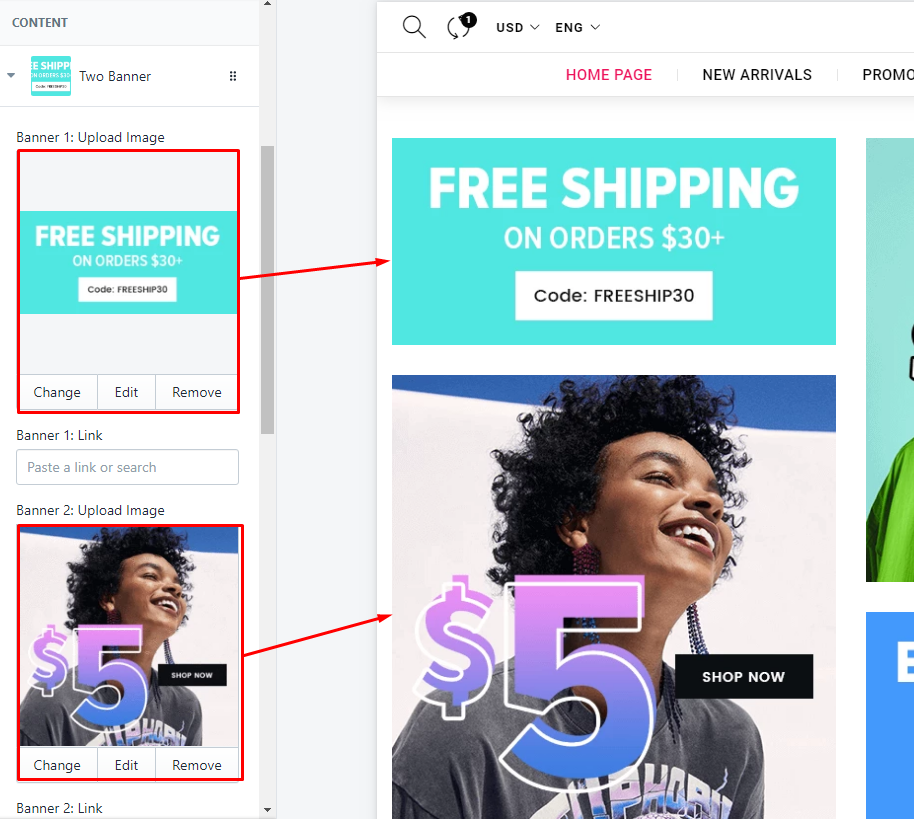
Banner Grid V.3
Name section: banner-grid-v.3

A part of Home page sections: 10
-
If the section existed (used preset), you only need click to
Banner Grid V.3section to edit. -
If the store don't have it, only need click to
 button and select
button and select Banner Grid V.3.
General Settings: Display on, Full width, Style value (Margin,Z-Index).
Content area: listing all banner element. There are 2 type: One Banner and Two Banners

With each image element, we will have options Upload image, Link to for each image and Responsive options.
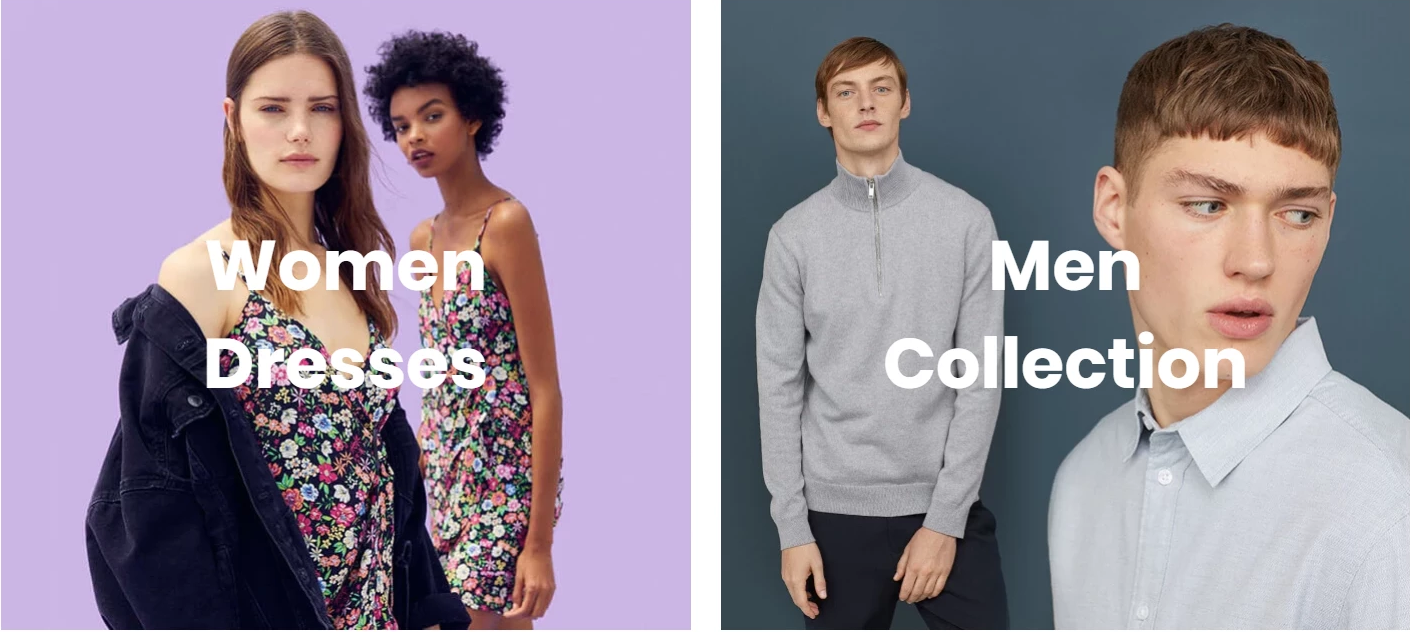
Banner Full Version 1
Name section: banner-full-version-1

A part of Home page sections: 2
-
If the section existed (used preset), you only need click to
Banner Full Version 1section to edit. -
If the store don't have it, only need click to
 button and select
button and select Banner Full Version 1.
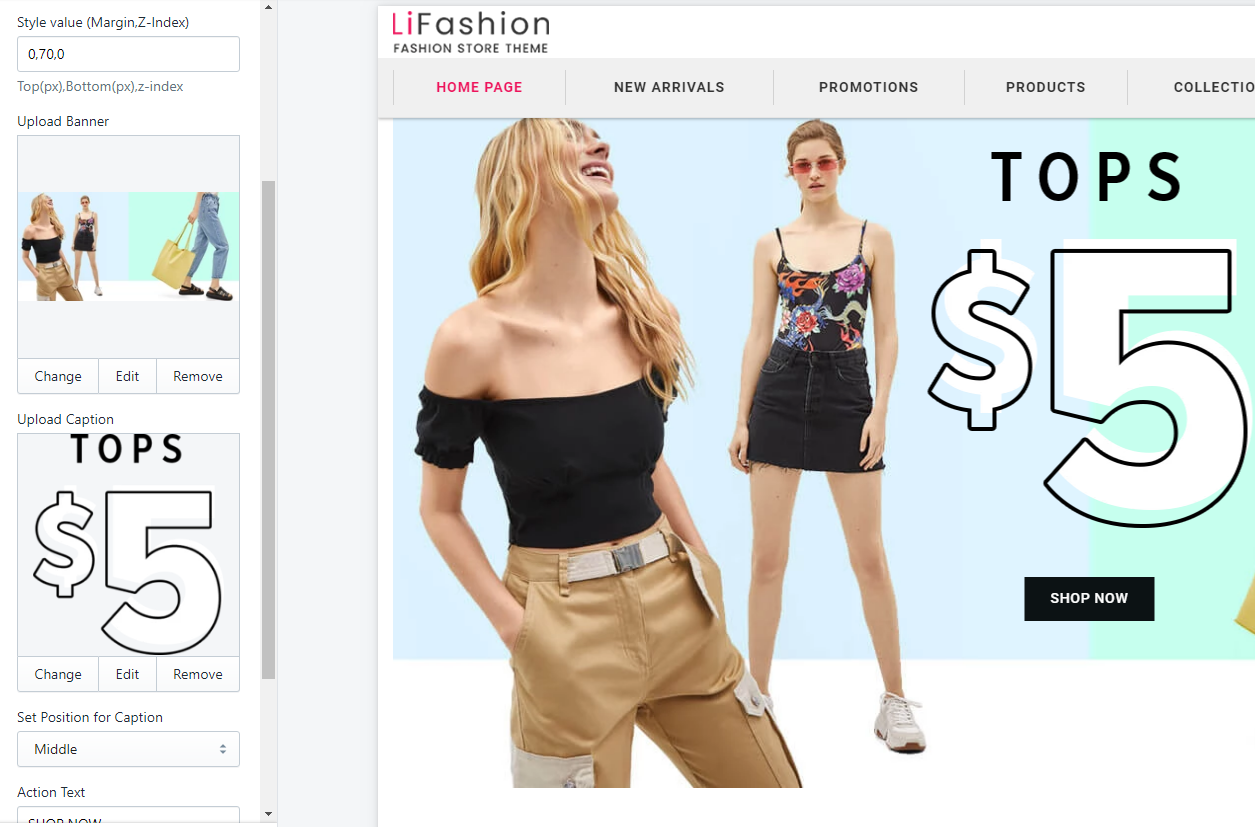
Layout Settings: Display on, Full width, Active padding between banners, Style value (Margin,Z-Index).
Section settings: upload images, select position, link to, and caption text.

Banner Full Version 2
Name section: banner-full-version-2

A part of Home page sections: 2
-
If the section existed (used preset), you only need click to
Banner Full Version 2section to edit. -
If the store don't have it, only need click to
 button and select
button and select Banner Full Version 2.
Layout Settings: Display on, Full width, Active padding between banners, Style value (Margin,Z-Index).
Section settings: upload images, select position, link to, and caption text.

Banner Full Version 3
Name section: banner-full-version-3

A part of Home page sections: 8
-
If the section existed (used preset), you only need click to
Banner Full Version 3section to edit. -
If the store don't have it, only need click to
 button and select
button and select Banner Full Version 3.
Layout Settings: Display on, Full width, Active padding between banners, Style value (Margin,Z-Index).
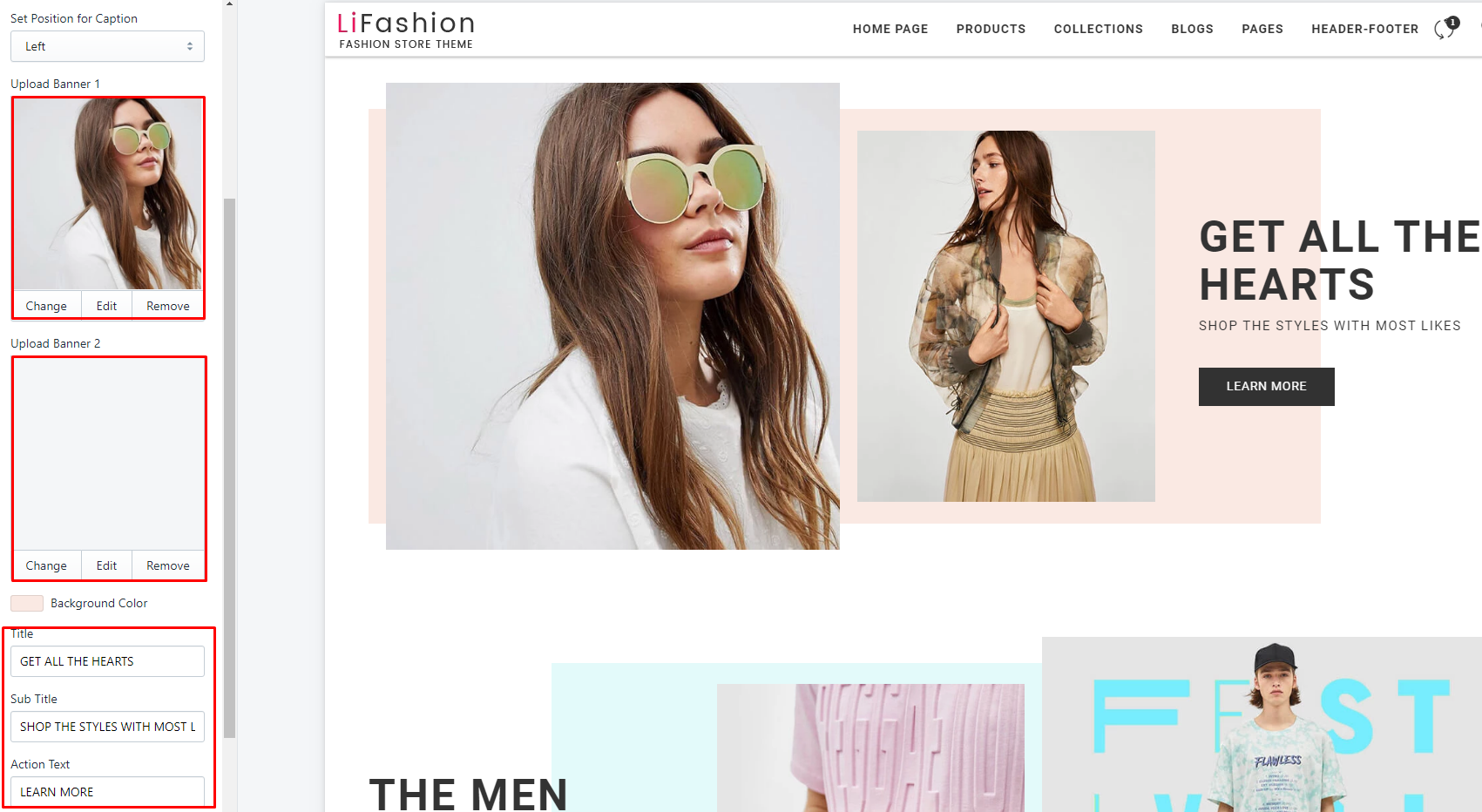
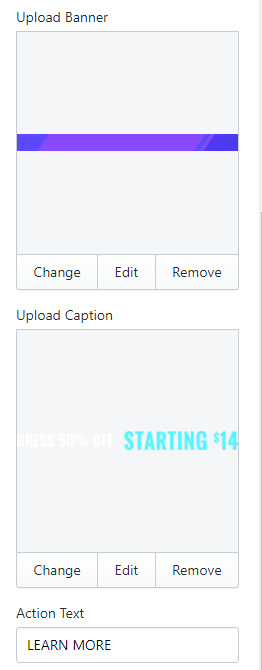
Section settings: upload banner, upload caption, link to and caption text.

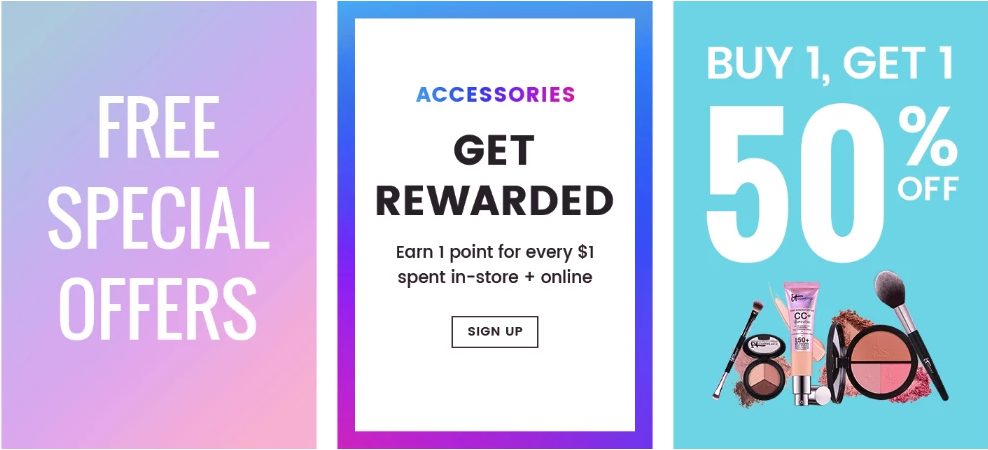
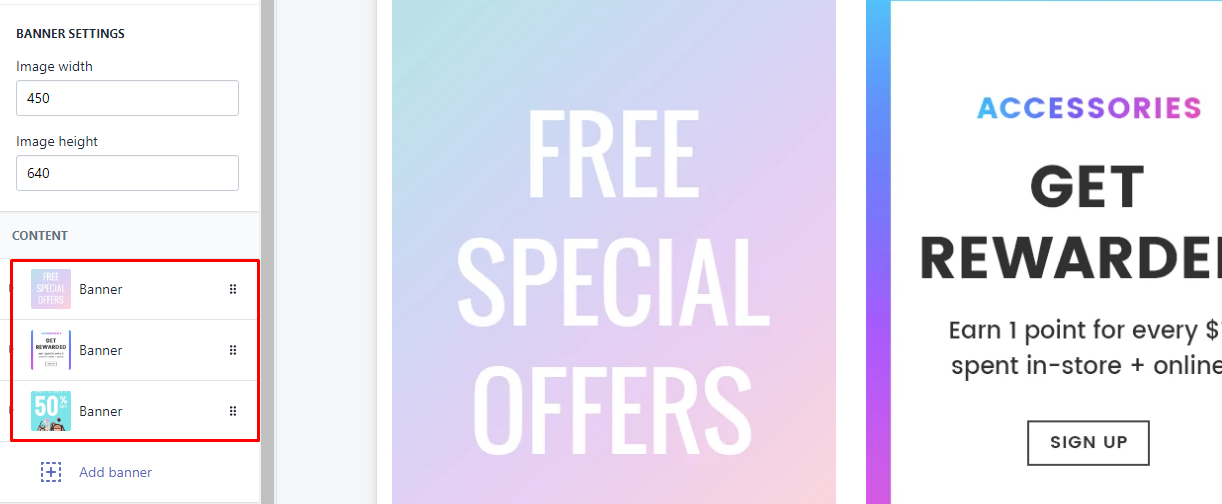
Banner Group Image
Name section: banner-group-image

A part of Home page sections: 5
-
If the section existed (used preset), you only need click to
Banner Group Imagesection to edit. The name will depend onTitletext. So, you need temporary remove the title to have the right section name. -
If the store don't have it, only need click to
 button and select
button and select Banner Group Image.
Layout Settings: Display on, Full width, Active padding between banners, Style value (Margin,Z-Index).
Caption settings: Title, sub title, Action text.
Banners settings: upload banners and set link to.

Banner Caption Text V.1
Name section: banner-caption-text-v.1

A part of Home page sections: 1
-
If the section existed (used preset), you only need click to
Banner Caption Text V.1section to edit. -
If the store don't have it, only need click to
 button and select
button and select Banner Caption Text V.1.
Layout Settings: Display on, Full width, Active padding between banners, Style value (Margin,Z-Index).
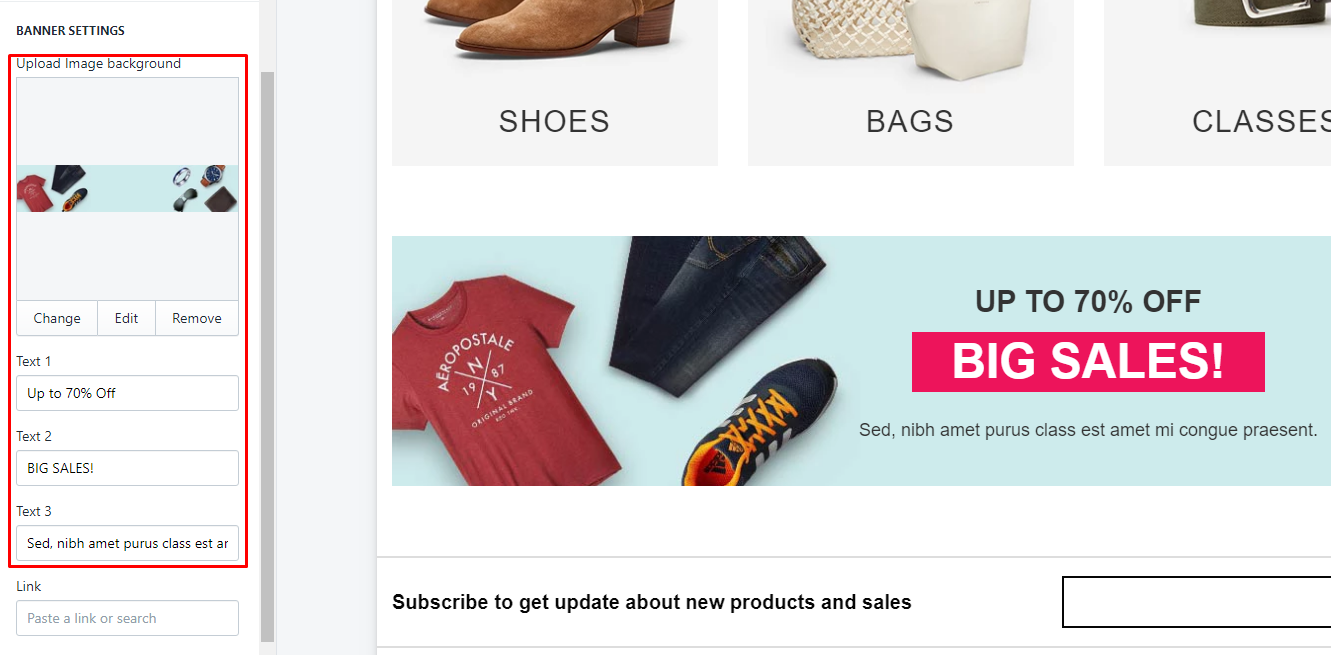
Section settings: Upload image background, Text 1, Text 2, Text 3 and Action Text.

Banner Caption Text V.2
Name section: banner-caption-text-v.2

A part of Home page sections: 7
-
If the section existed (used preset), you only need click to
Banner Caption Text V.2section to edit. -
If the store don't have it, only need click to
 button and select
button and select Banner Caption Text V.2.
Layout Settings: Display on, Full width, Active padding between banners, Style value (Margin,Z-Index).
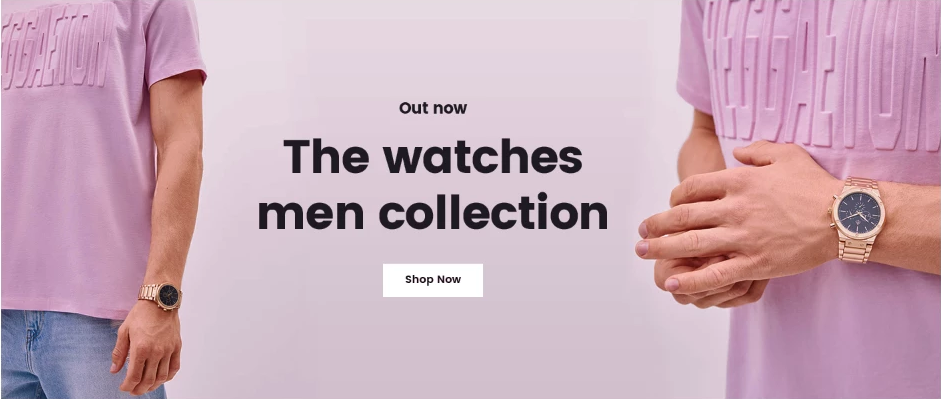
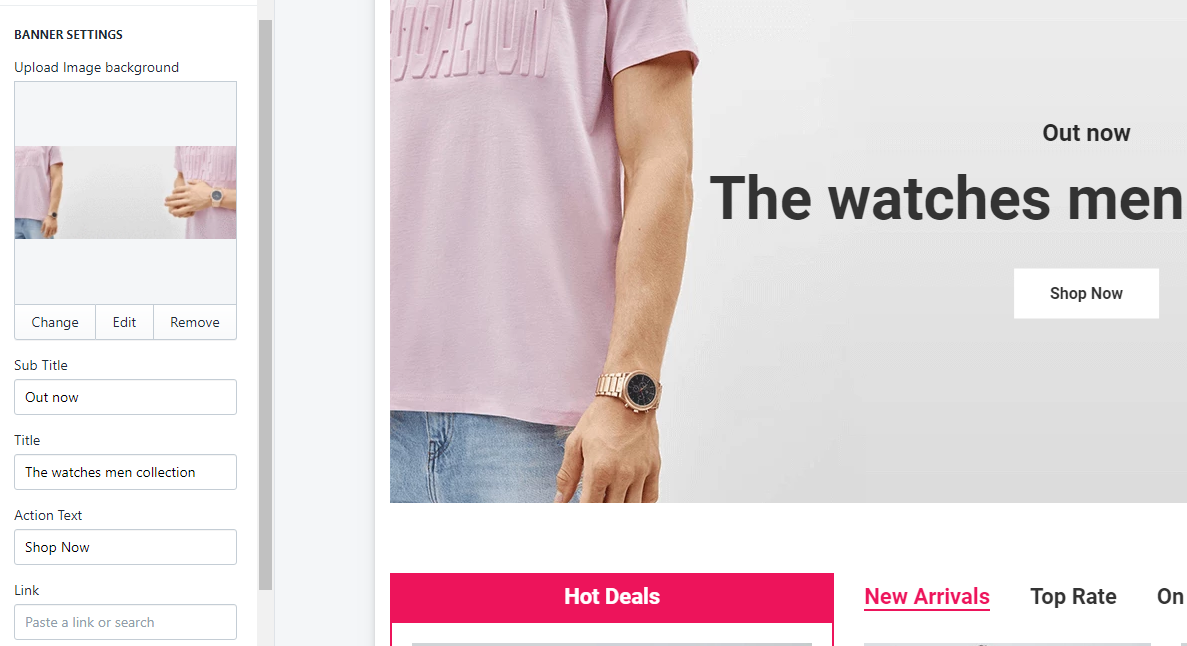
Section settings: Upload image background, Title, Sub Title and Action options.

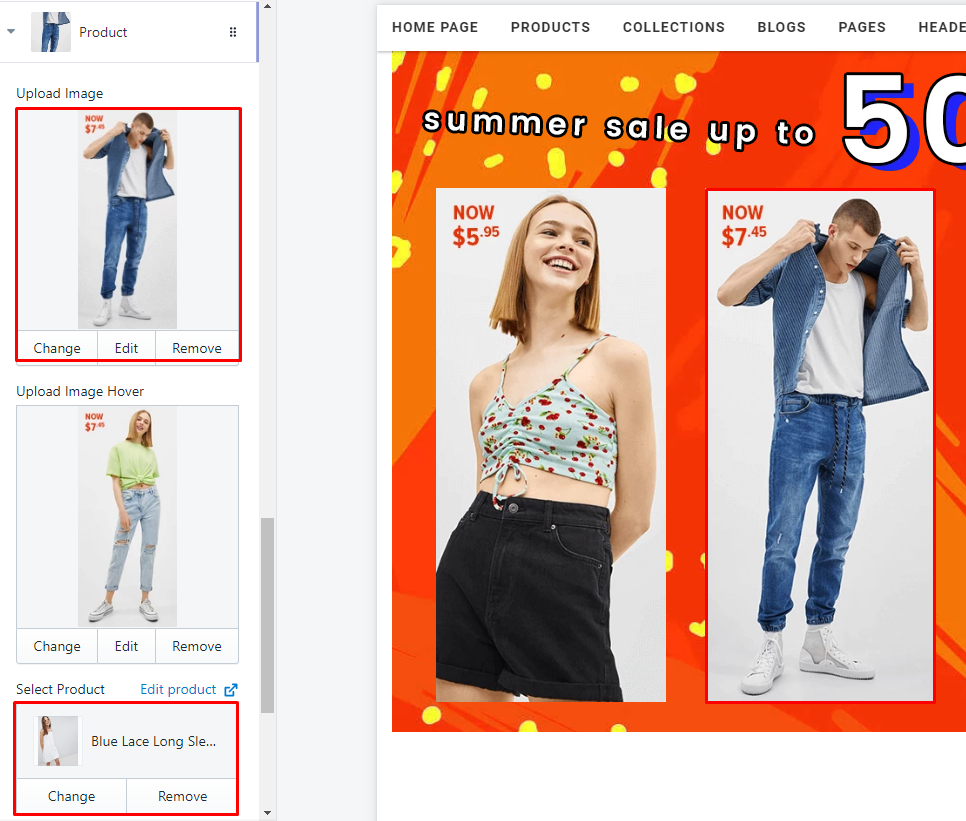
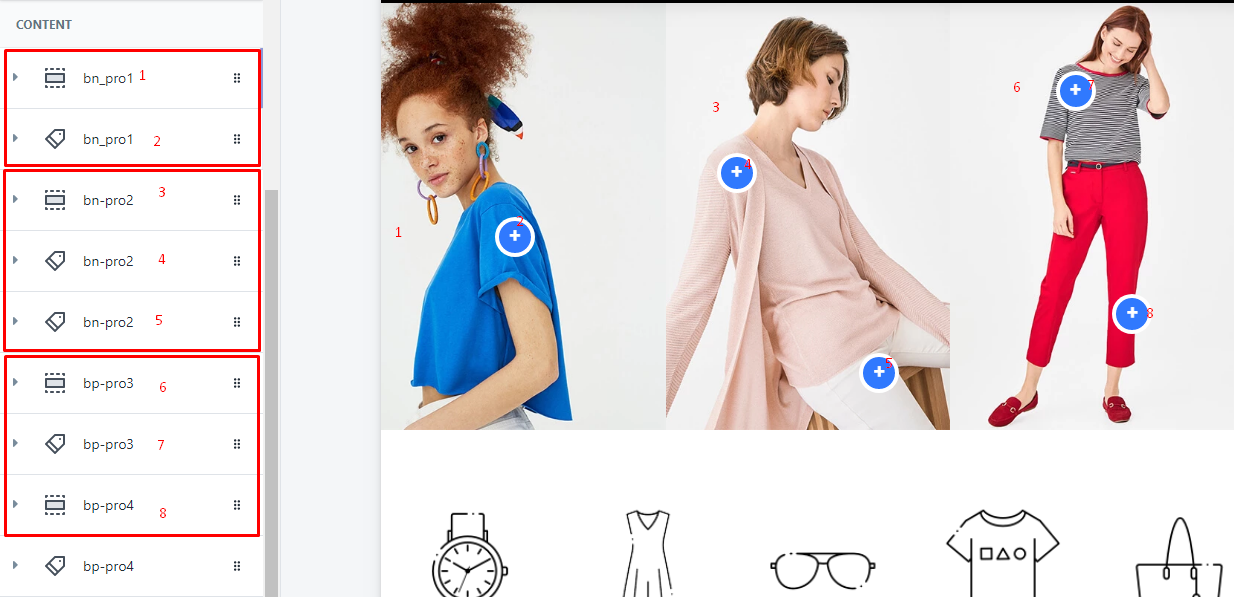
Banner Item Products
Name section: banner-item-products

A part of Home page sections: 9
-
If the section existed (used preset), you only need click to
Banner Item Productssection to edit. -
If the store don't have it, only need click to
 button and select
button and select Banner Item Products.
General Settings: Display on, Full width, Style value (Margin,Z-Index).
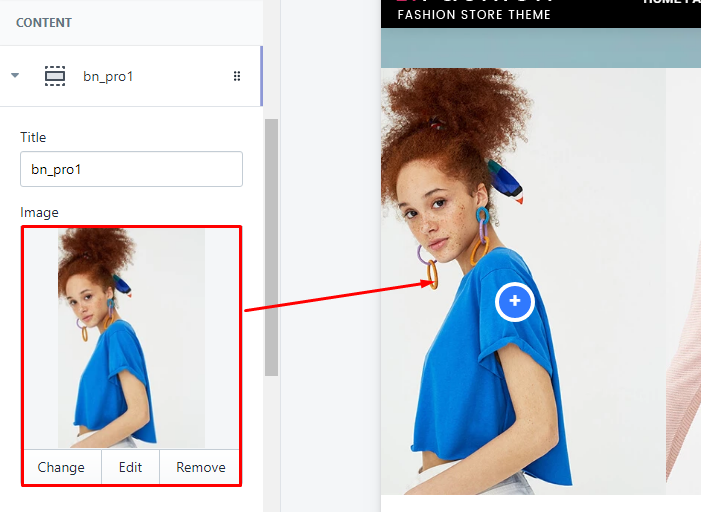
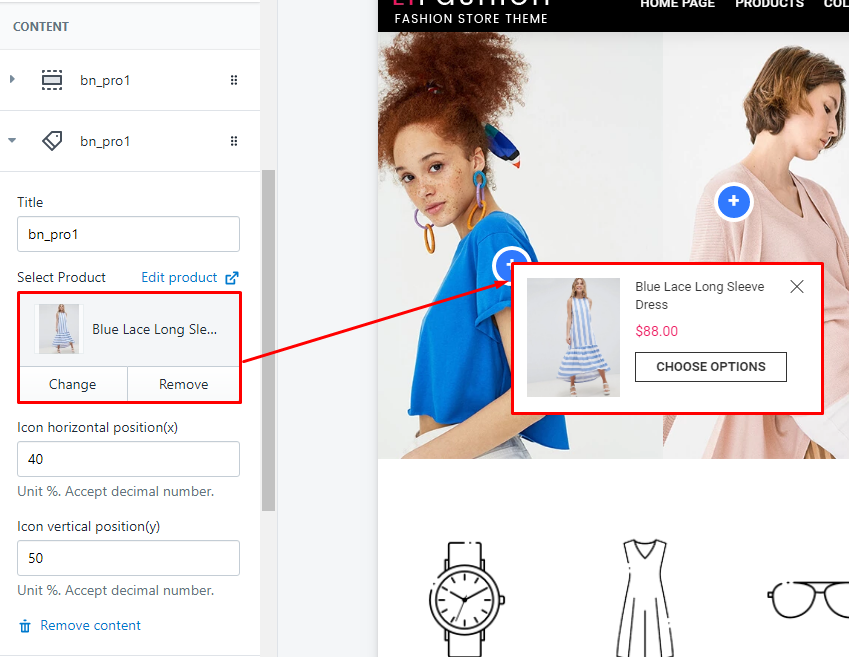
Content area: listing all product element. Each element should have 2 element: Banner and Product (1 or more, each Product is 1 plus icon)



List Brands Slider
Name section: list-brands-slider

A part of Home page sections: 2,5,10
-
If the section existed (used preset), you only need click to
List Brands Slidersection to edit. The name will depend onTitletext. So, you need temporary remove the title to have the right section name. -
If the store don't have it, only need click to
 button and select
button and select List Brands Slider.
General Settings: Display on, Full width, Style value (Margin,Z-Index), Title and Responsive options.
Content area: listing all brand images.

With each image element, we will have options Image upload, Link to.
List Brands Grid
Name section: list-brands-grid

A part of Home page sections: 3,4
-
If the section existed (used preset), you only need click to
List Brands Gridsection to edit. -
If the store don't have it, only need click to
 button and select
button and select List Brands Grid.
General Settings: Display on, Full width, Style value (Margin,Z-Index), Title and Title position.
Content area: listing all brand element.

With each image element, we will have options Image upload and Link to.
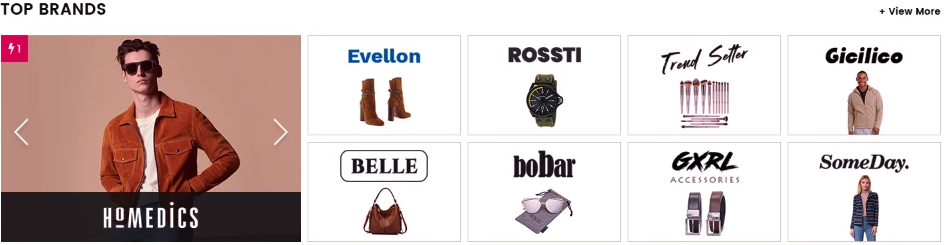
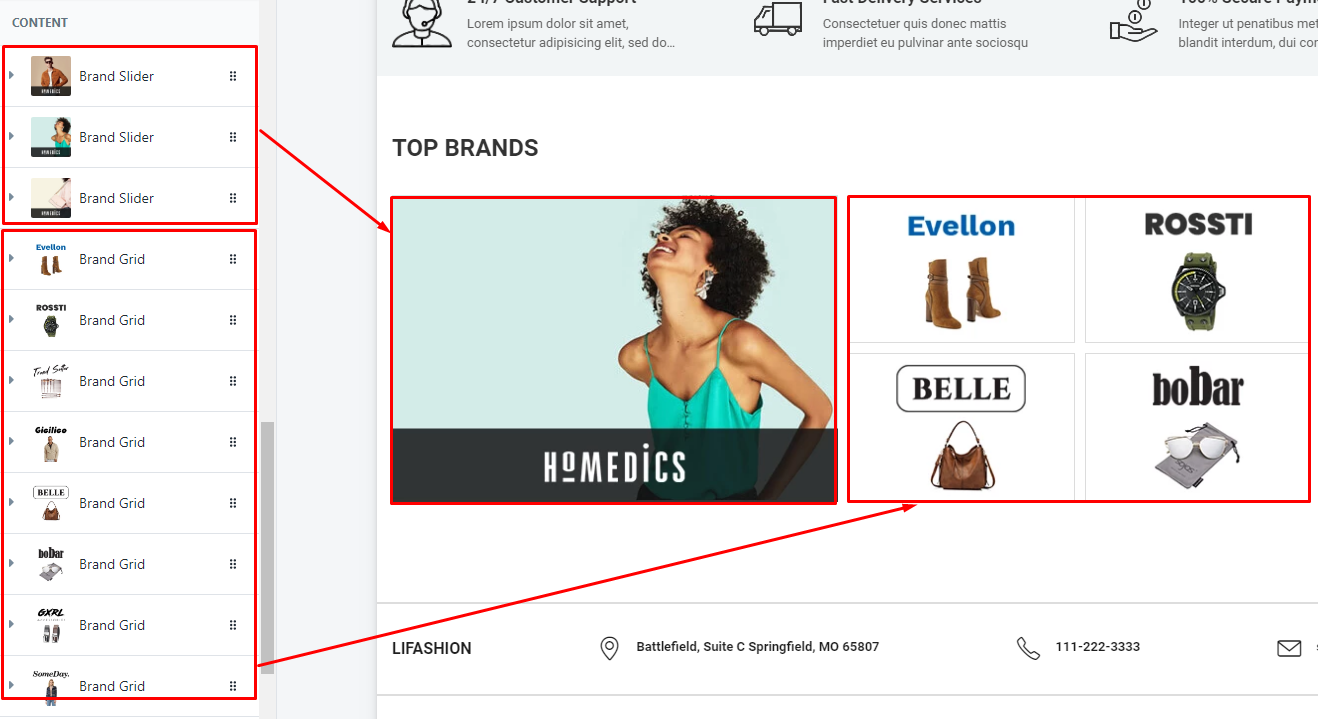
List Brands Slider & Grid
Name section: list-brands-slider-grid

A part of Home page sections: 6
-
If the section existed (used preset), you only need click to
Brands Slider & Gridsection to edit. -
If the store don't have it, only need click to
 button and select
button and select Brands Slider & Grid.
General Settings: Display on, Full width, Style value (Margin,Z-Index).
Brand settings: title and Action text
Slider settings.
Content area: listing all brand element. Have 2 element: Brand Slider and Brand Grid

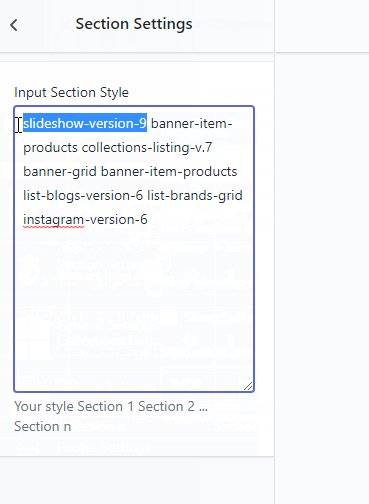
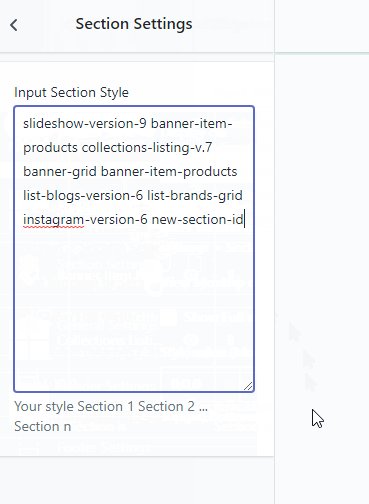
Name Section ID
[!IMPORTANT] When you add New section (not include in currently used preset), you must add the Name section ID into the Theme settings > Section settings > Input Section Style. That meant the Input Section Style field must include all Name sections ID that used in Section Page builder.
If you don't do it, the new section will be broken layout (missing styles).
Example:

Home page preset
Go to the Preset link of Home page layout that you want use, copy the code, then go to the Action button > Edit code > Config folder > open settings_data.json and paste the code just copied.
Preset links of all Home pages (live demo) is below:
-
Home #1 | Demo link | Preset link
-
Home #2 | Demo link | Preset link
-
Home #3 | Demo link | Preset link
-
Home #4 | Demo link | Preset link
-
Home #5 | Demo link | Preset link
-
Home #6 | Demo link | Preset link
-
Home #7 | Demo link | Preset link
-
Home #8 | Demo link | Preset link
-
Home #9 | Demo link | Preset link
-
Home #10 | Demo link | Preset link
Troubleshooting
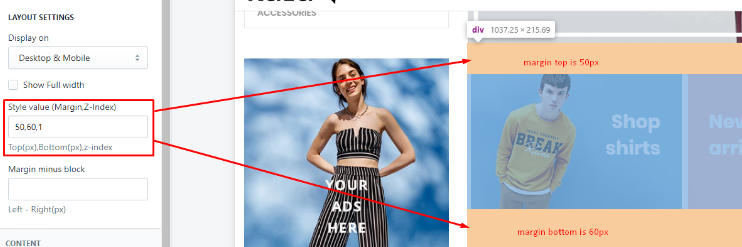
What the value input for the Style value (Margin,Z-Index)?
You can input 3 value, separate tags with comma.
The first value means: Margin top
The second value means: Margin bottom
The third value means: z-index, stack order of section.
Example: you want the section have the spacing in top 50px and bottom spacing is 60px and stack order is 1. You need input into Style value (Margin,Z-Index) is 50,60,1

How to use the Home page preset?
Step 1: go to the Preset link
Step 2: Copy the content
Step 3: Go to Themes Area of Shopify theme > Actions button > Edit Code > Config folder and open the settings_data.json file and paste the content.
Step 4: Save and done.