Product Detail Page
Overview
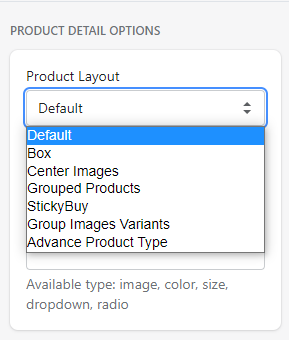
Kala All-in-One included different 7 Product Detail layout
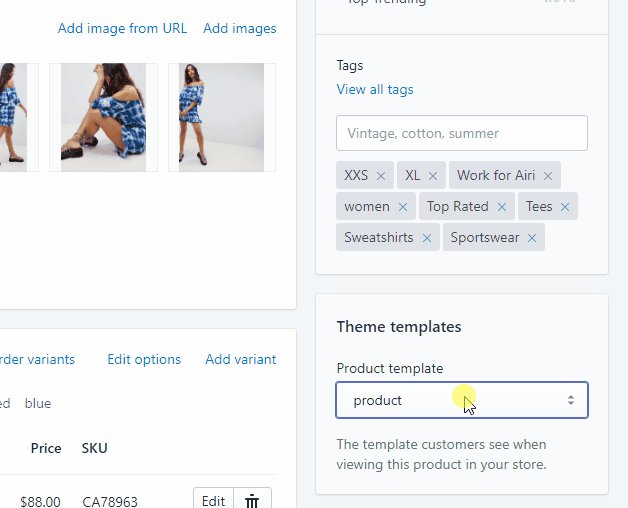
You can select the layout of Detail page for all products (as default) in Customize (Theme Editor) > Theme Settings > Product Options - Filters

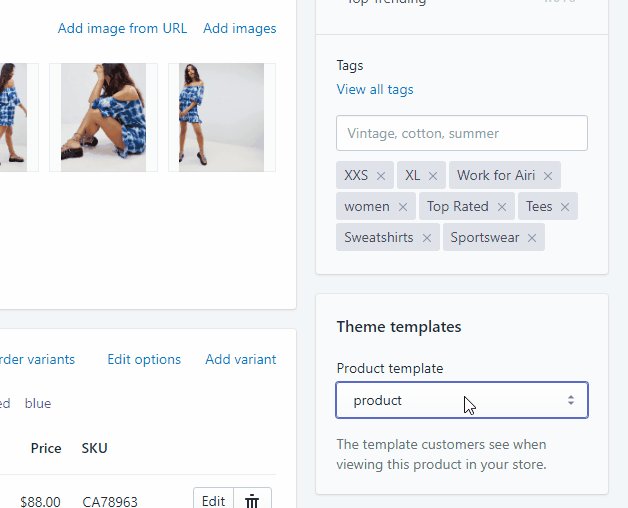
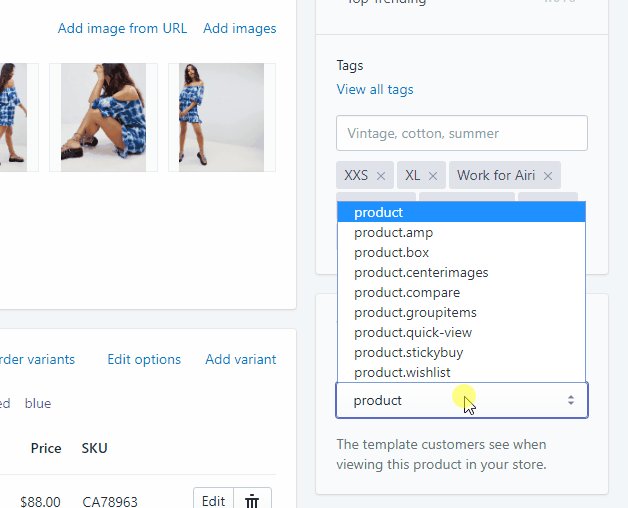
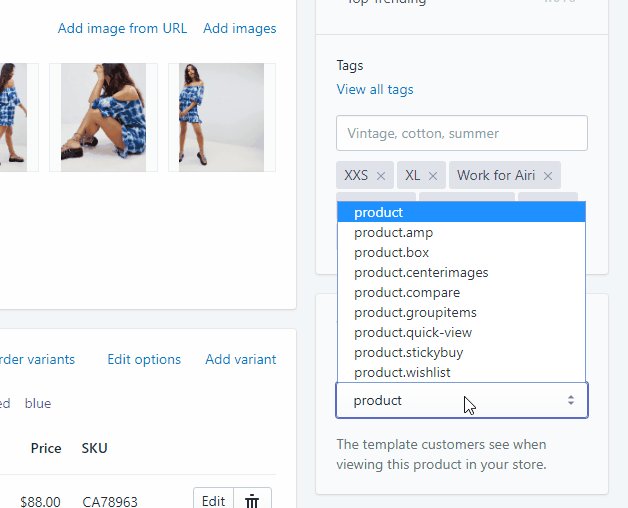
You also can set layout for each product by select Product template is product.

Below is guide how to use these layout:
Default Layout (Sidebar)
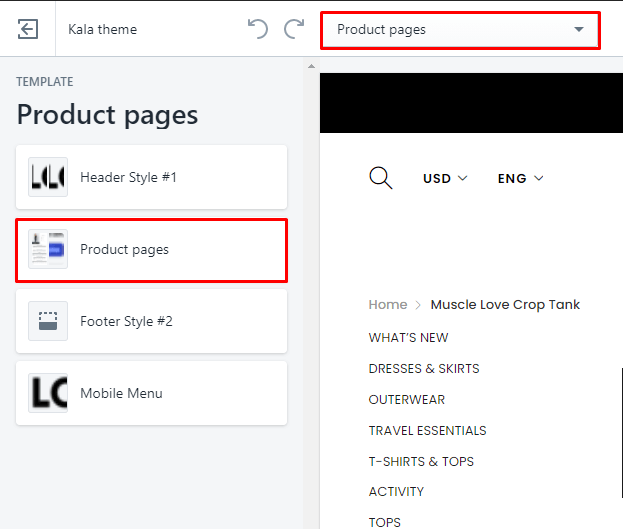
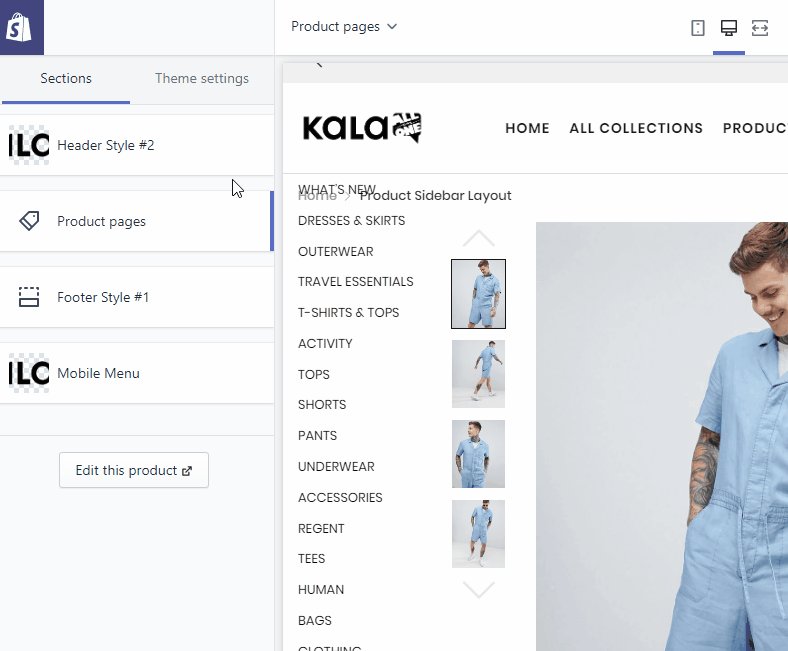
From Customize (Theme Editor) go to Product Detail page to load Product pages section.
Make sure that the  or from Customize select product has Template suffix
or from Customize select product has Template suffix product

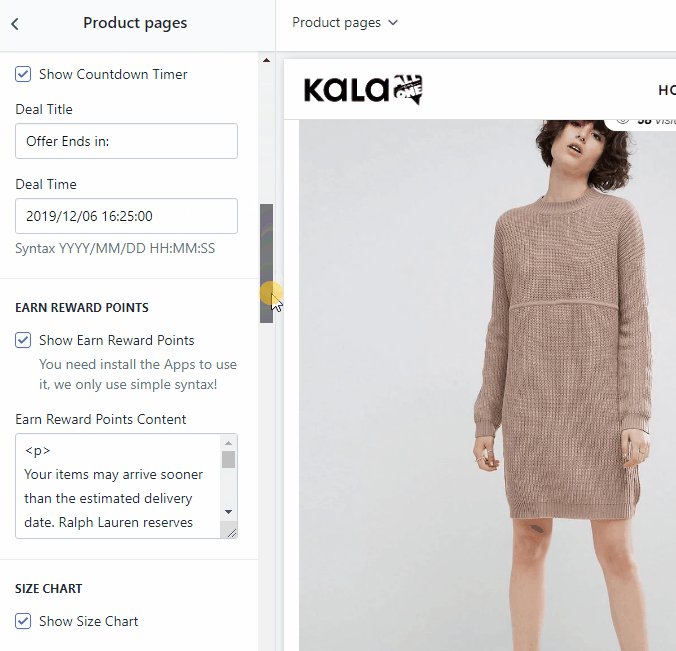
Options to control this layout will appear:

Explain group settings below:
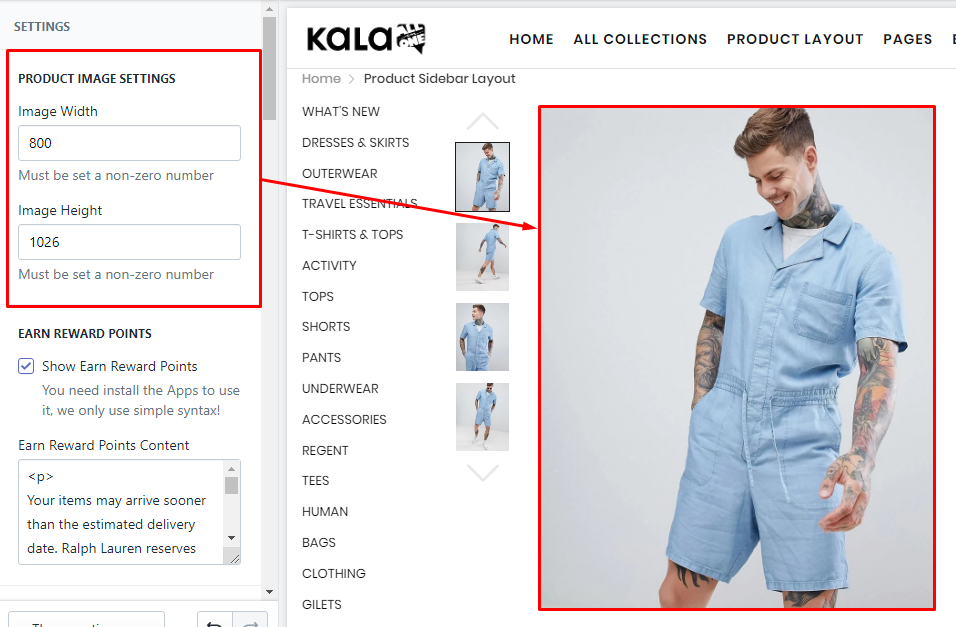
1. Product Image Settings
Setting to control the Product Image.

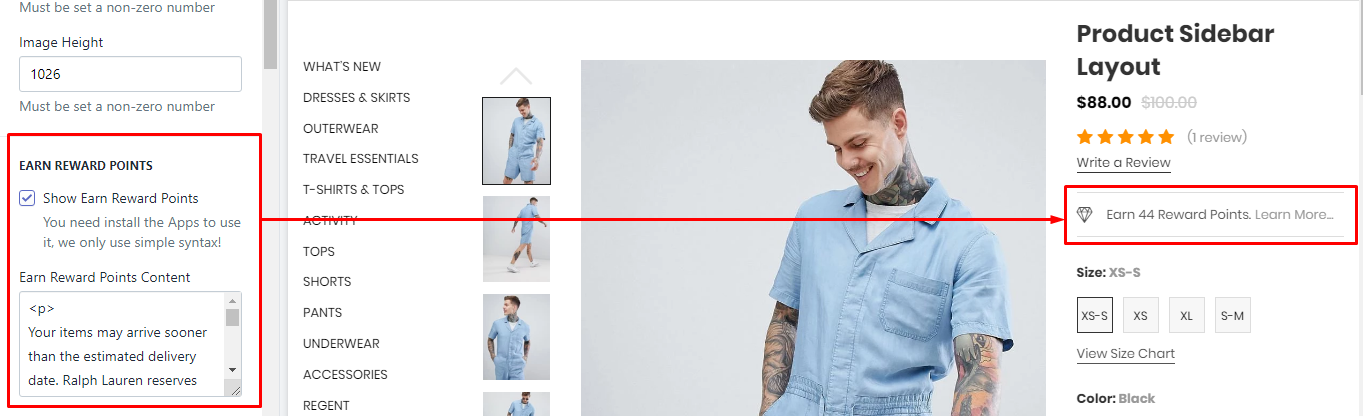
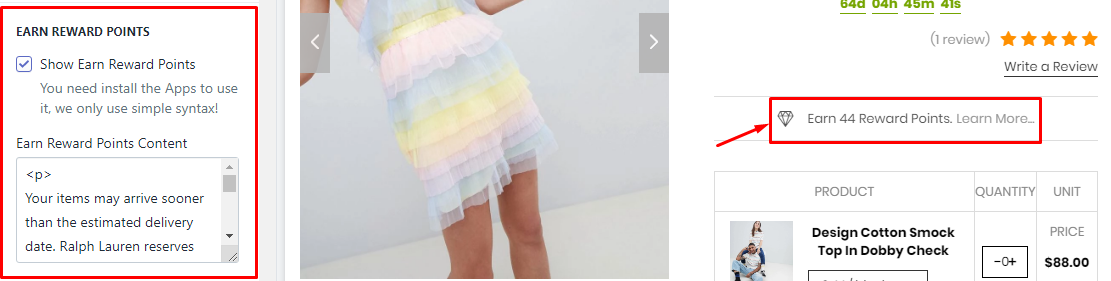
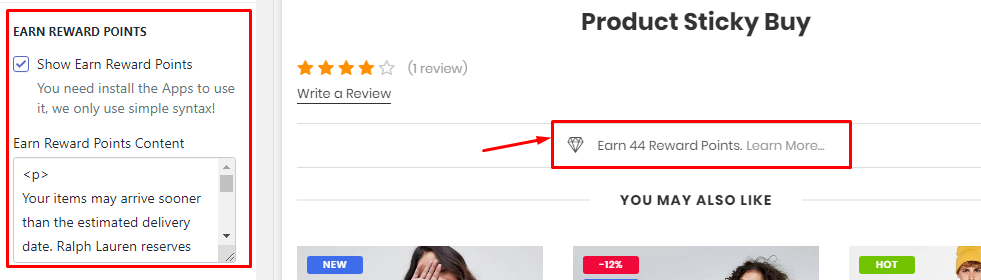
2. Earn Reward Points
This is the sample/demo function, not real. If you want use it, You need install the Shopify Apps have the related function.

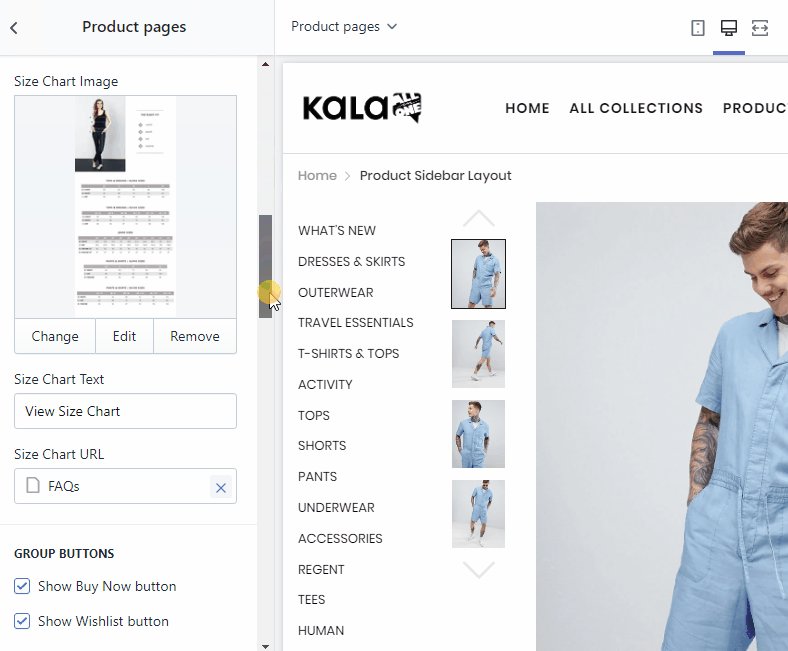
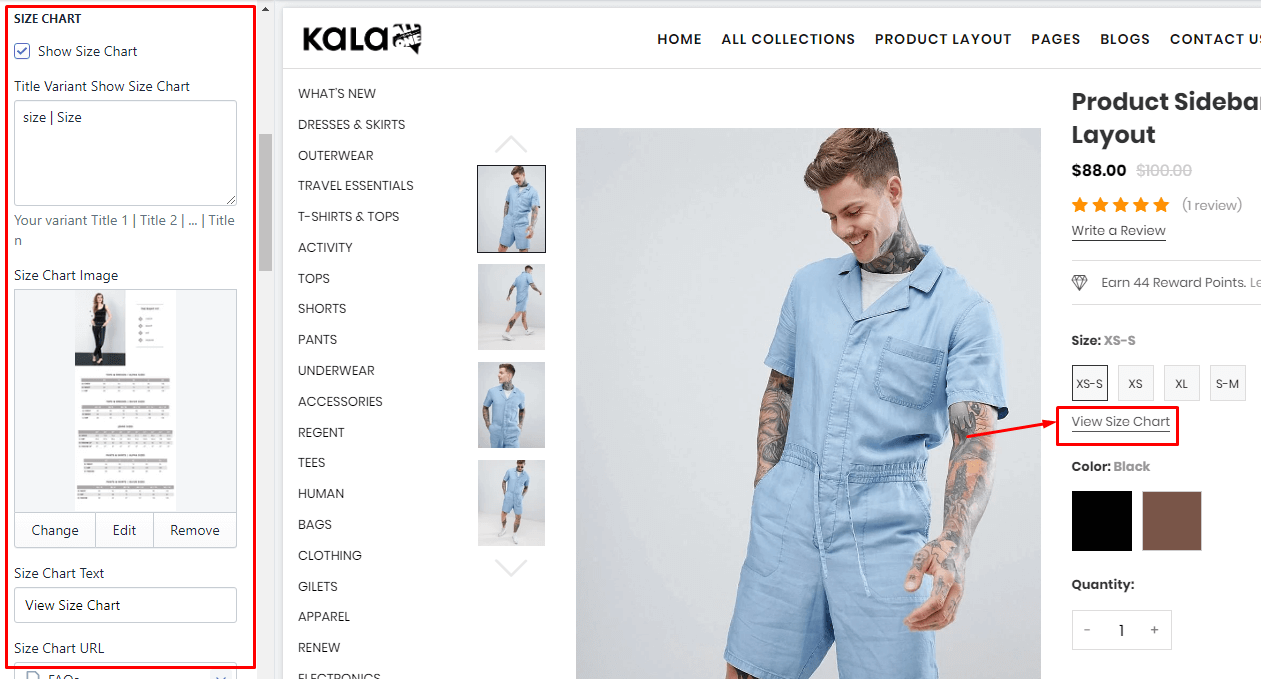
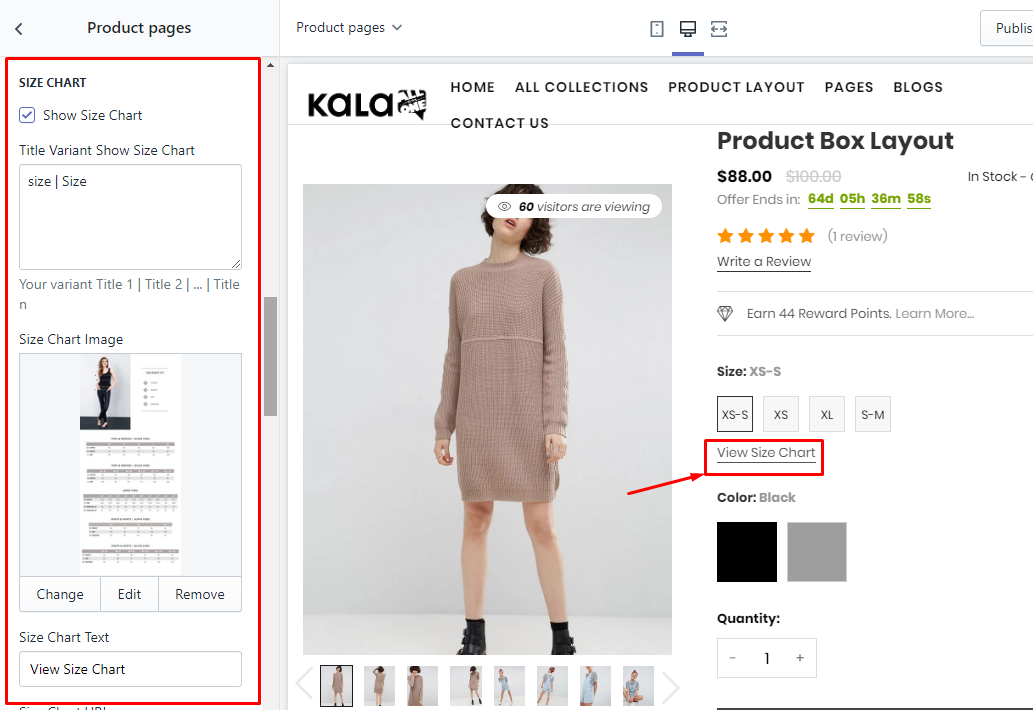
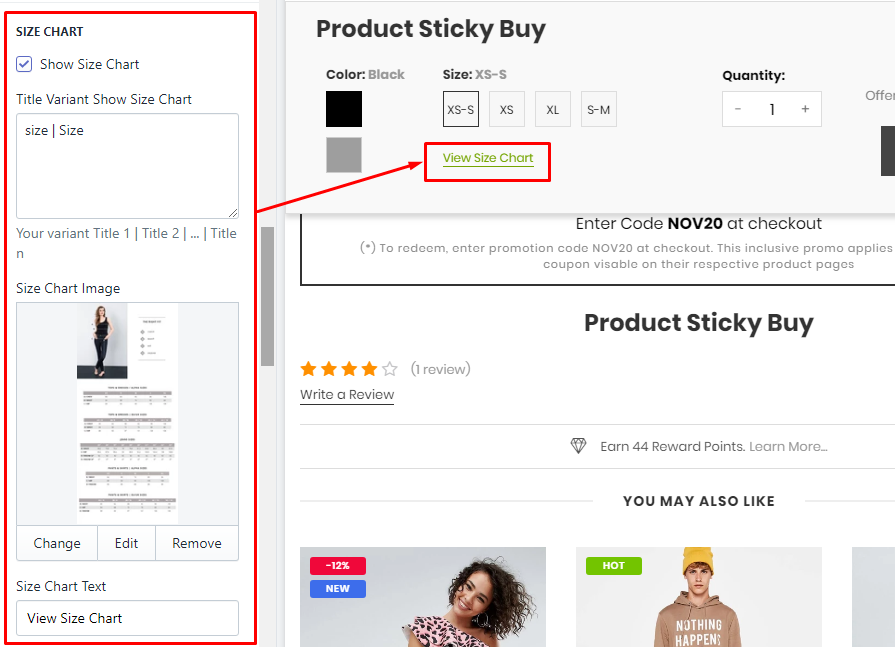
3. Size Chart
It will show the Size Chart image when your product have the size option. This Size Chart will only one and show the same for all products.

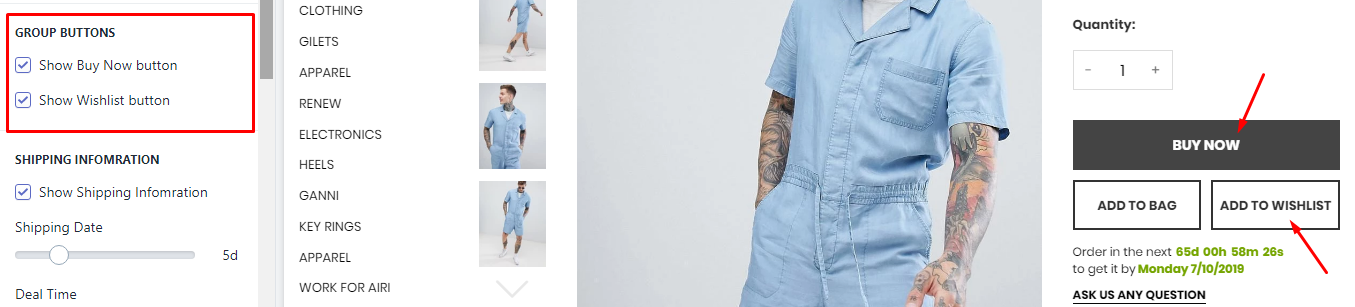
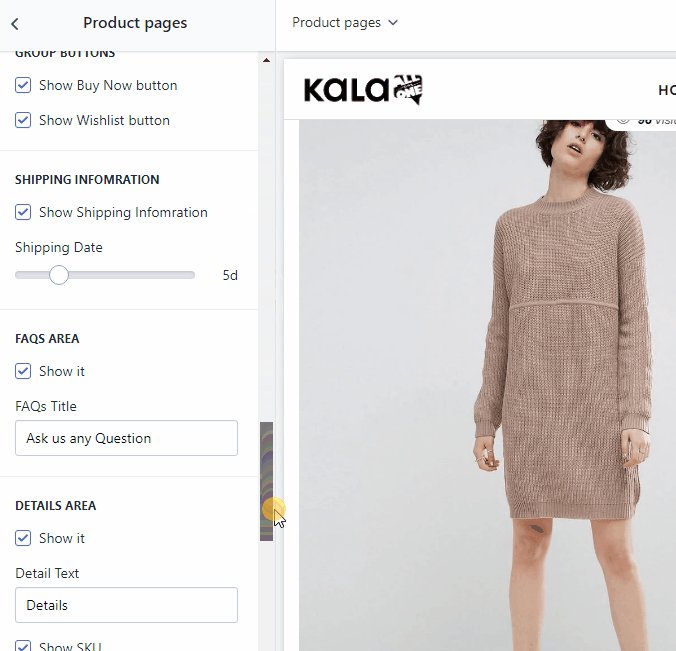
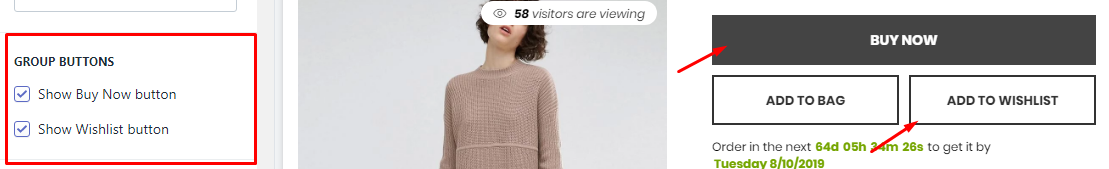
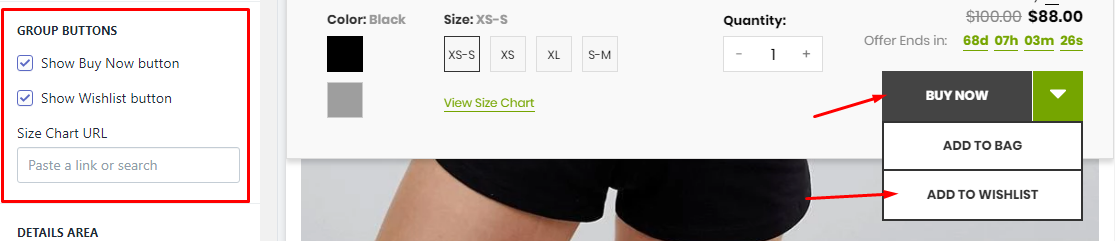
4. Group Buttons
Options to control the Buy Now and Wishlist button.

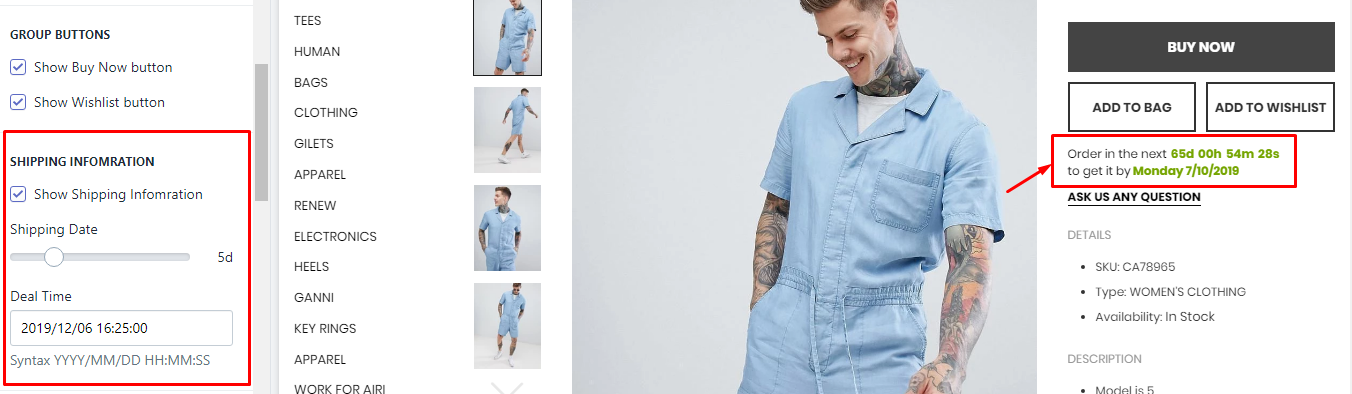
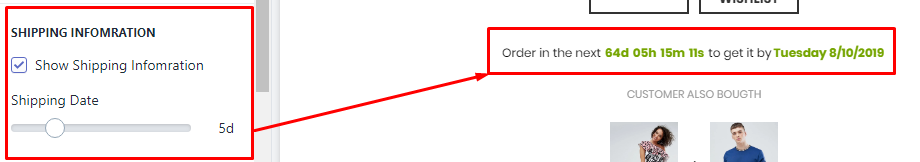
5. Shopping Information
It will show the timer shipping. This timer will show the same for all products.
To change the text Order in the next ... to get it by you need go to the Edit Language > Products tab > search Order next html field and replace it.

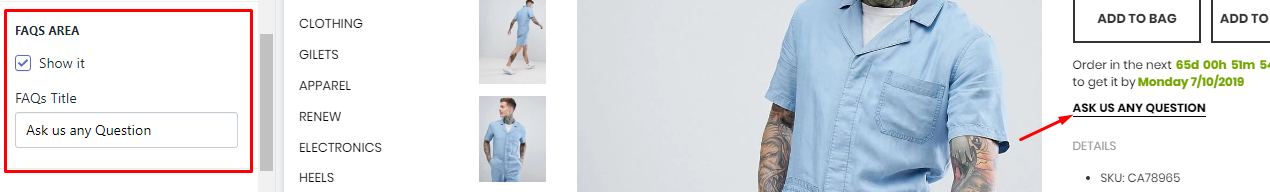
6. FAQs area
It will show the form submit, so that the viewer can submit thier questions.

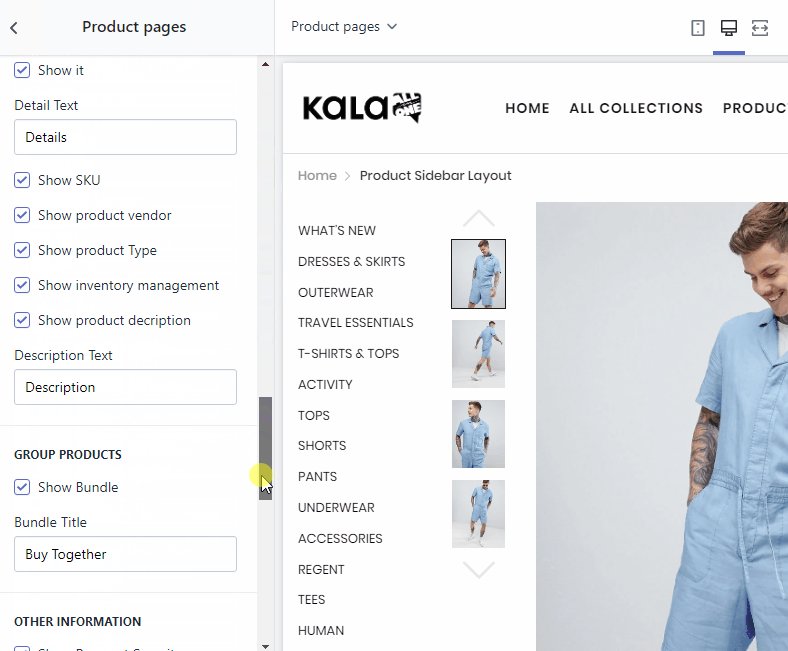
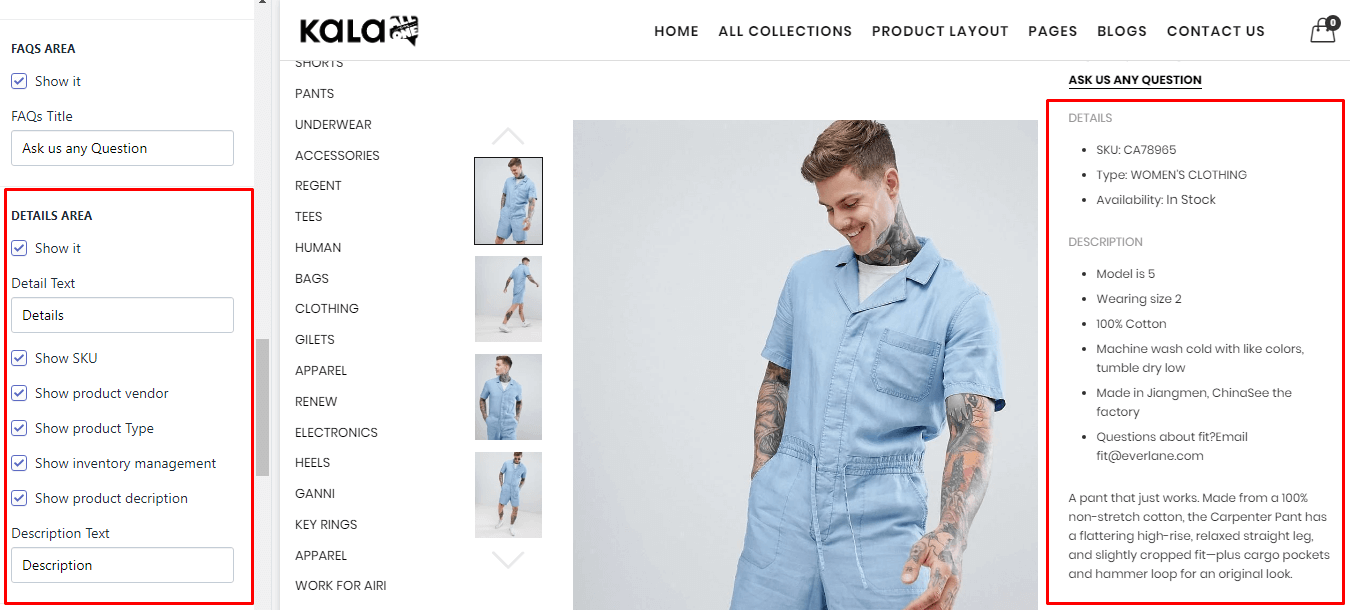
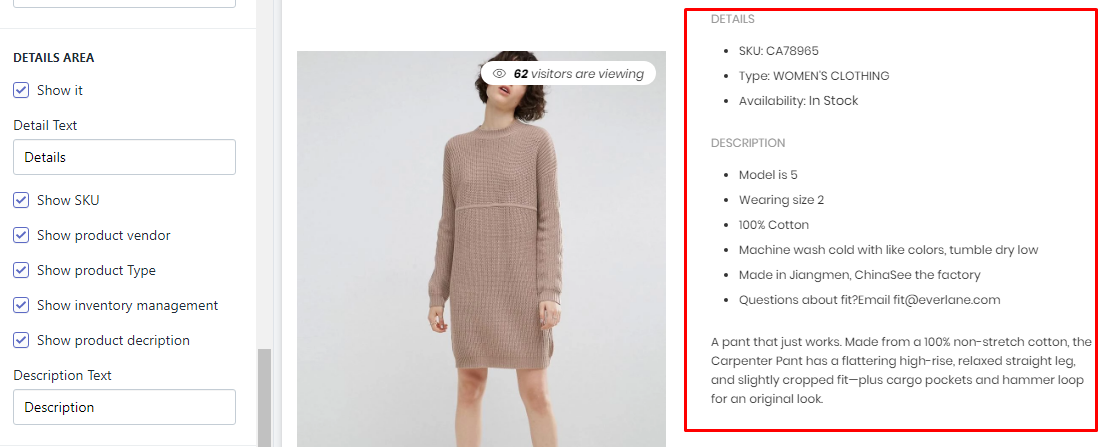
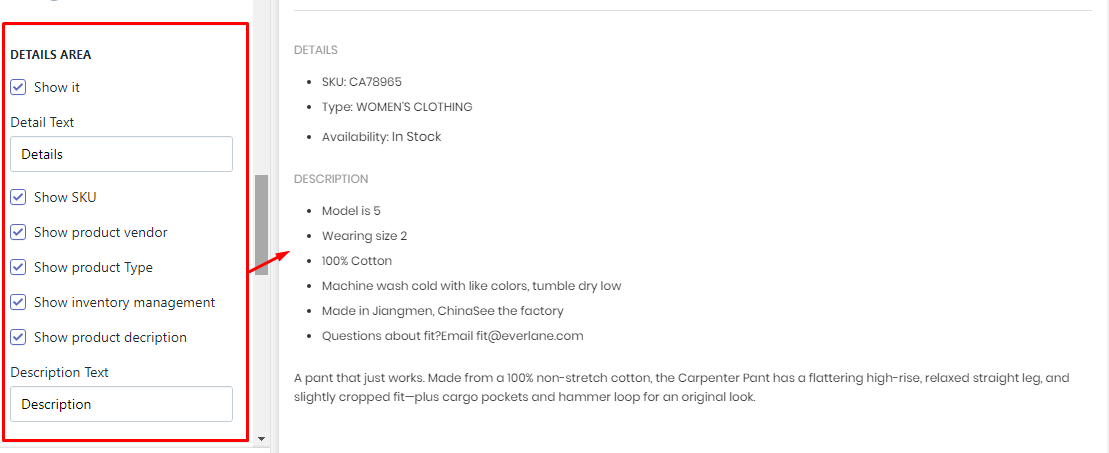
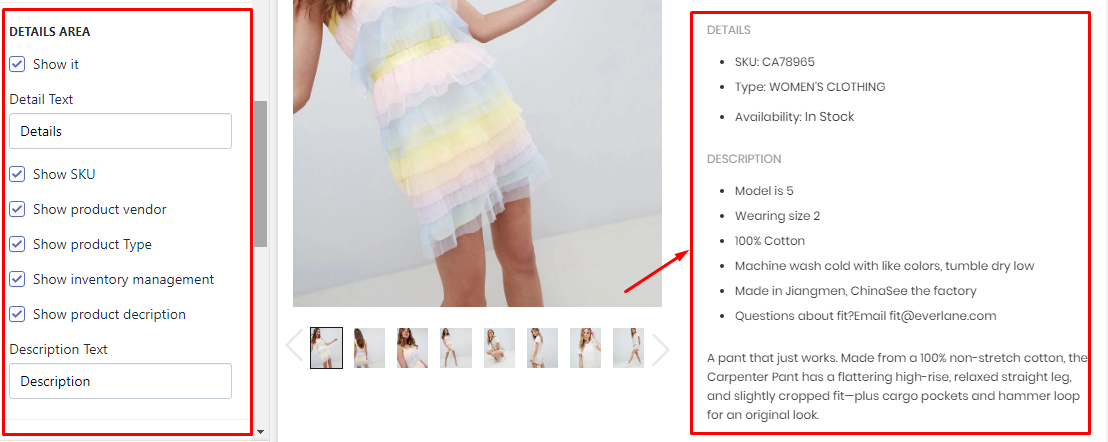
7. Detail area
It will show product information include: SKU, Vendor, Type, Stock status, Description.

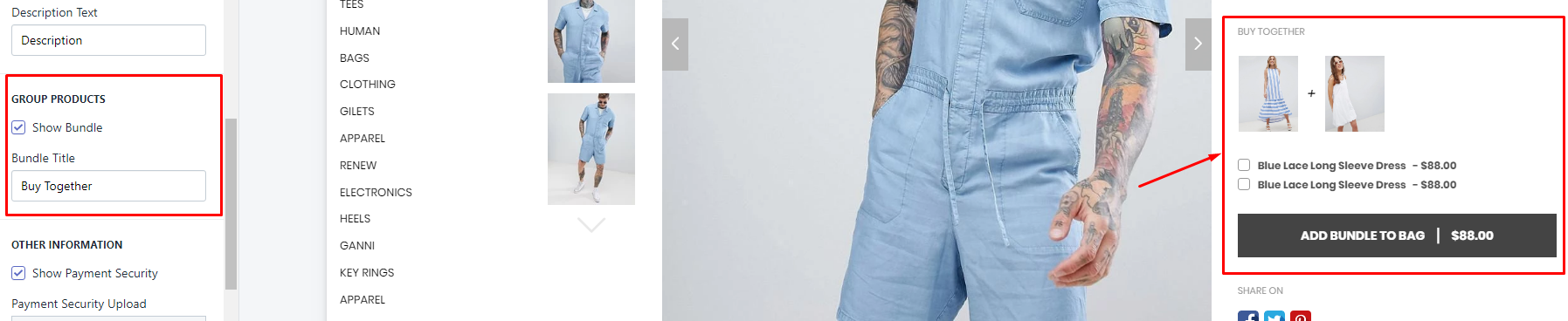
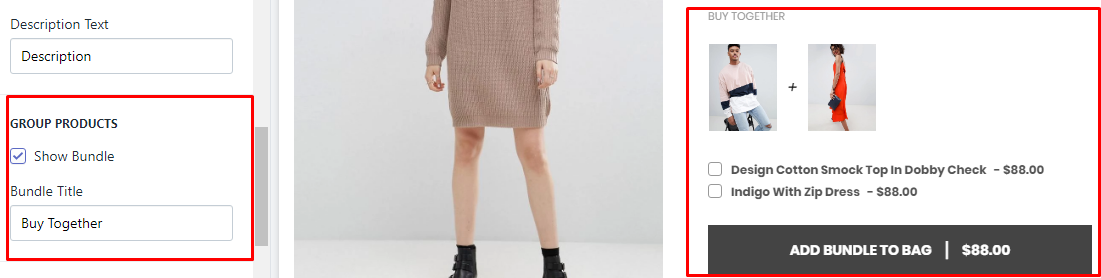
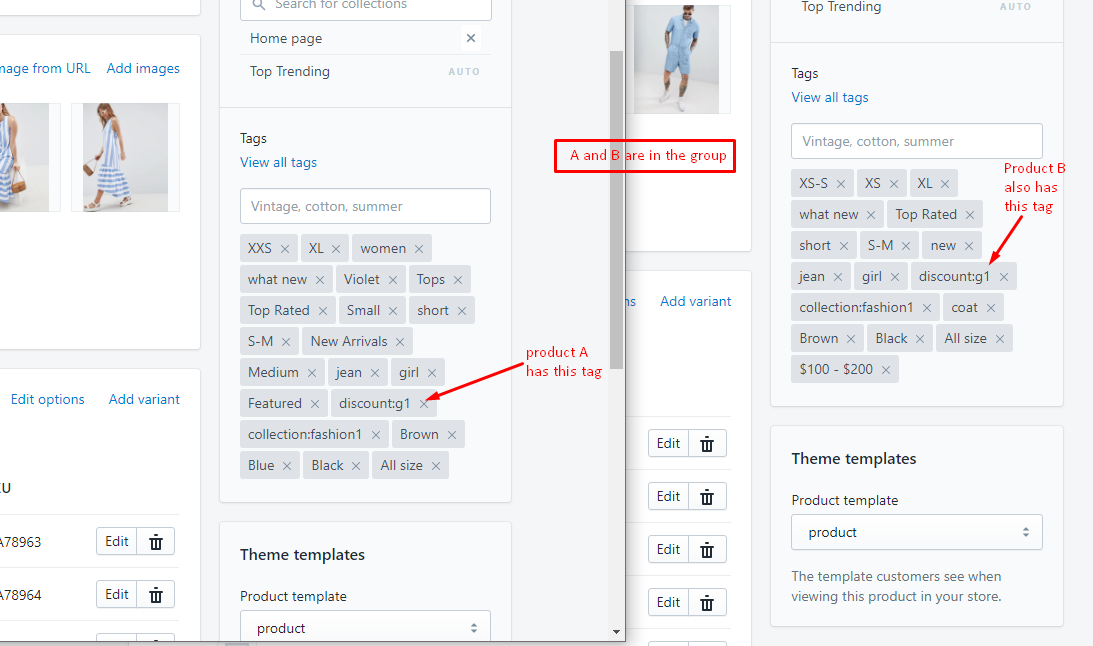
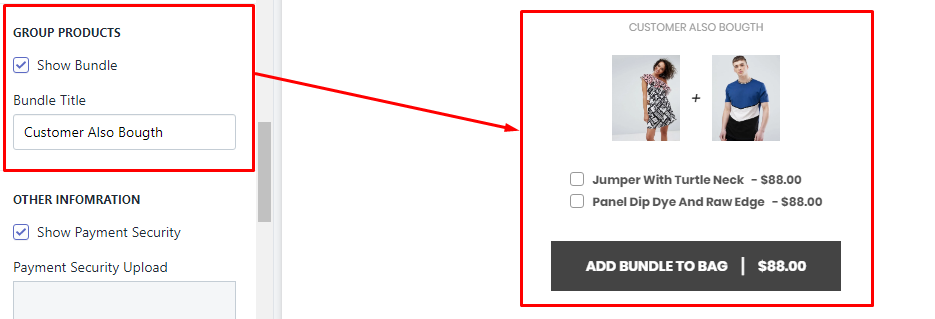
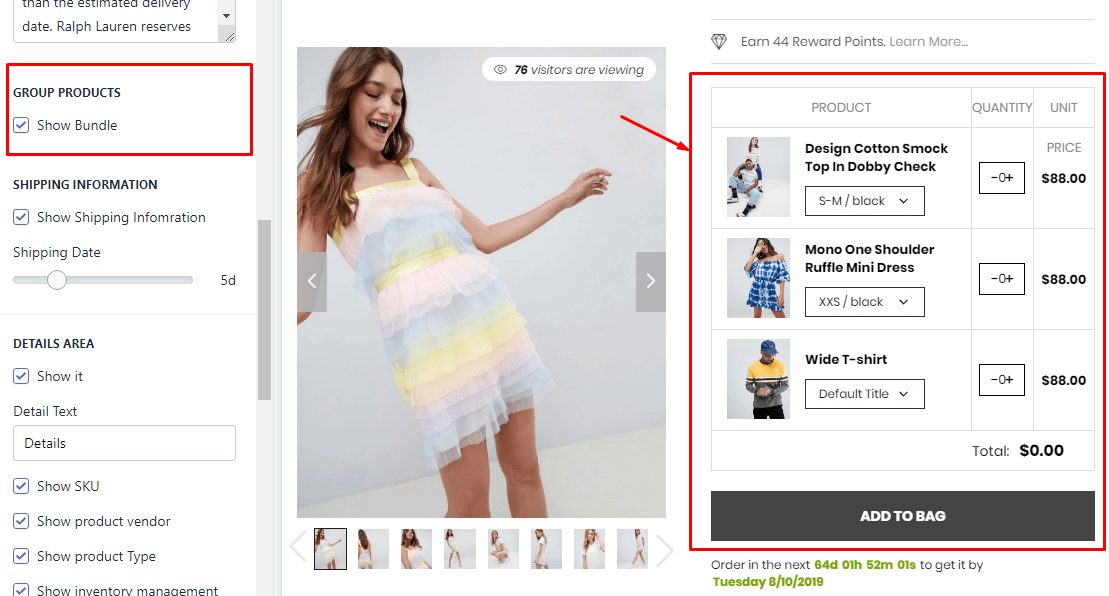
8. Group Products
It will show other products as a group.

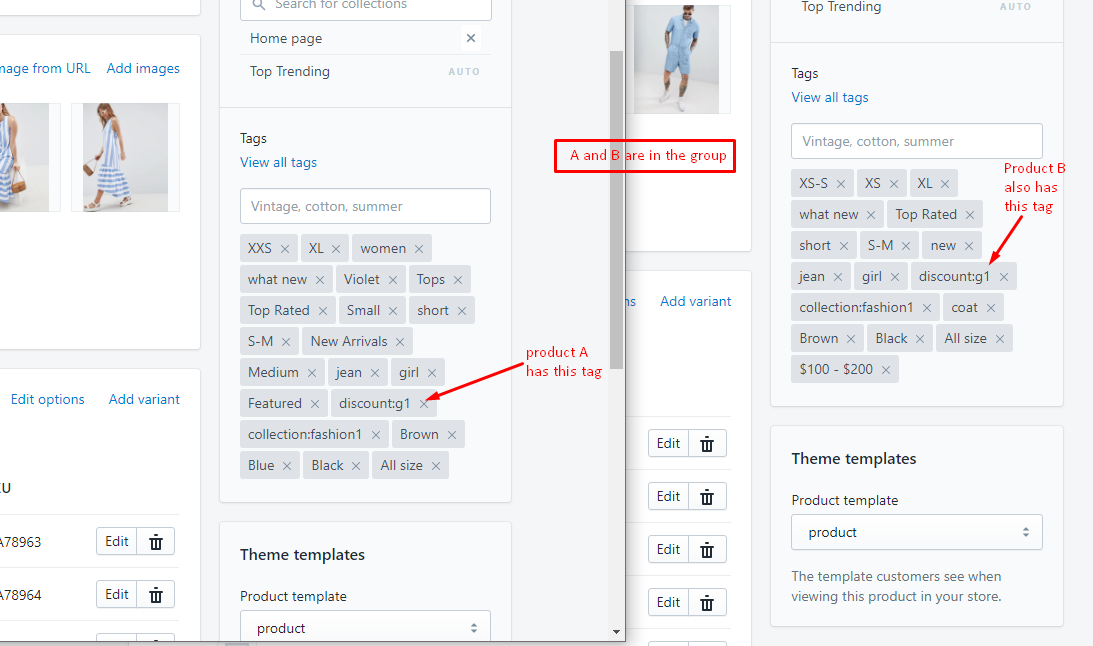
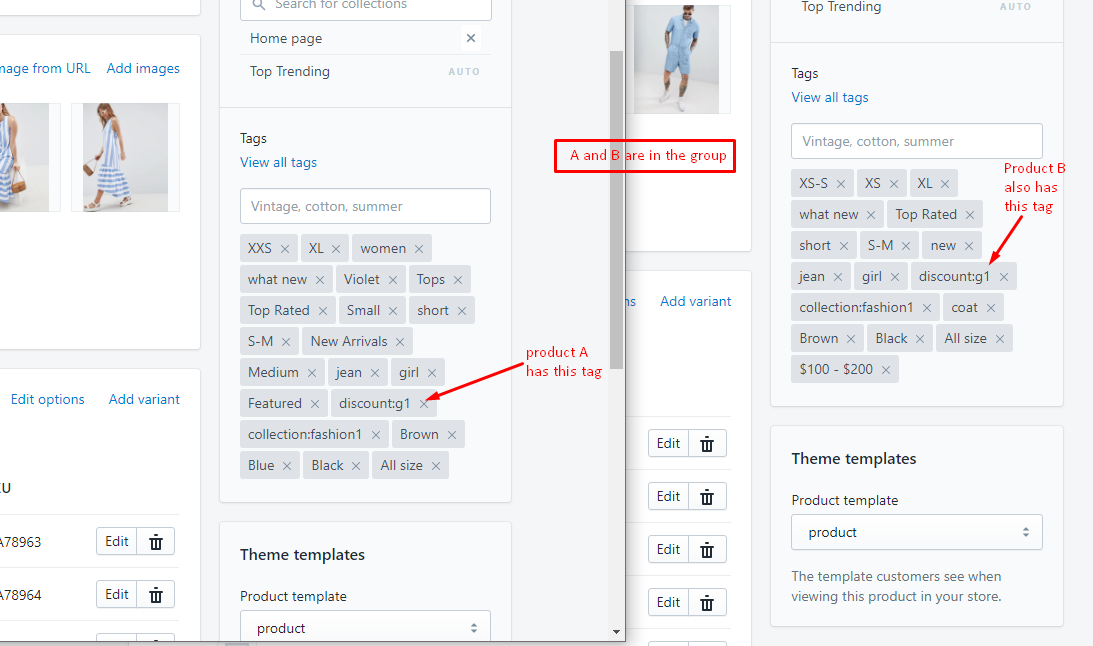
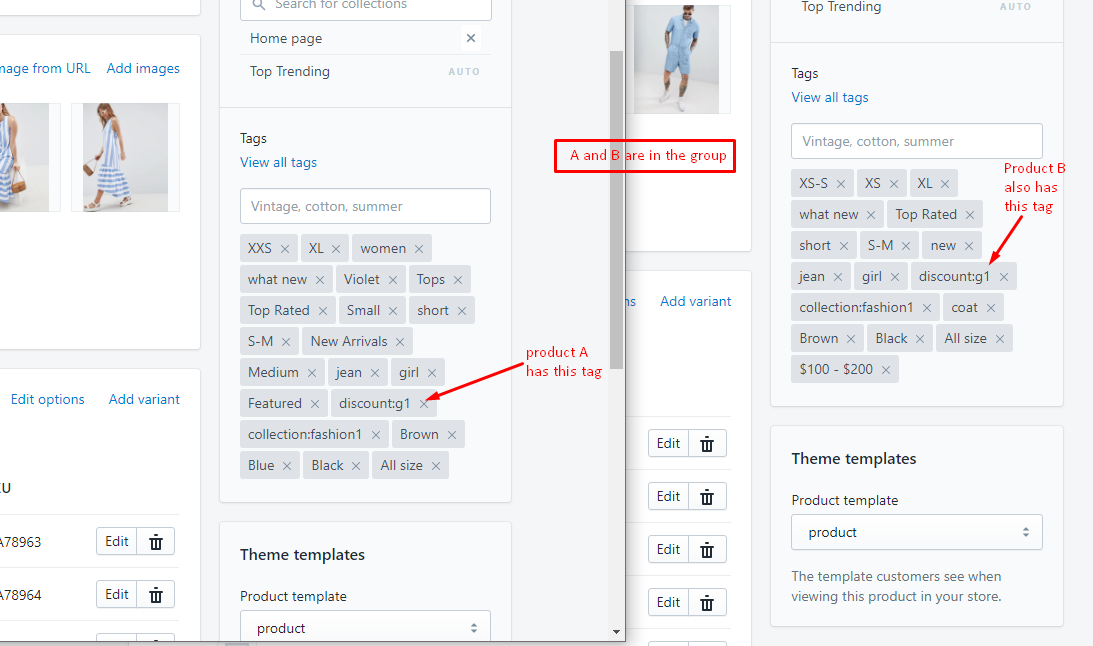
To show products in this block, you must set these products want show in block and viewing product have the same tag discount:... such as discount:g1

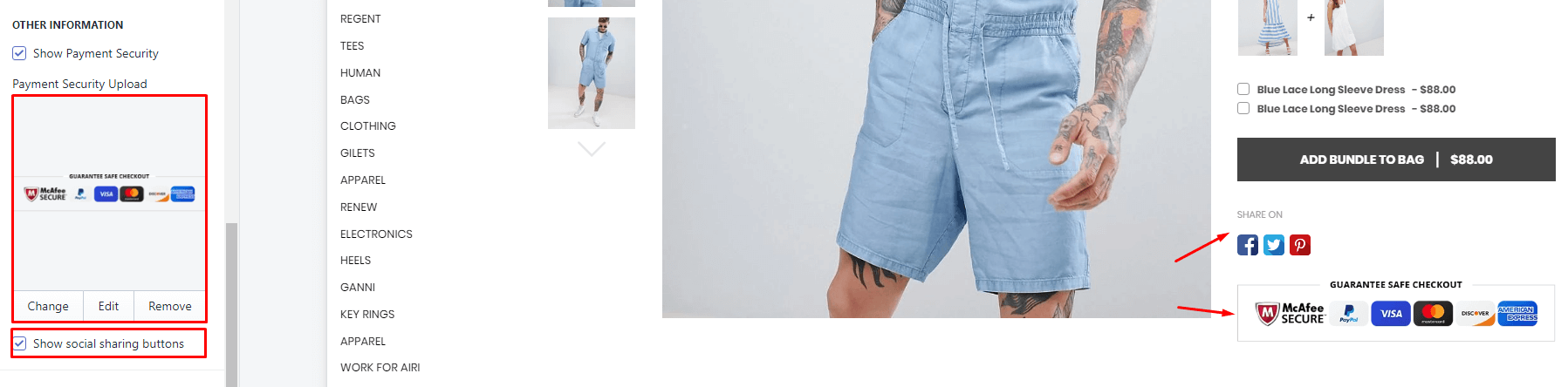
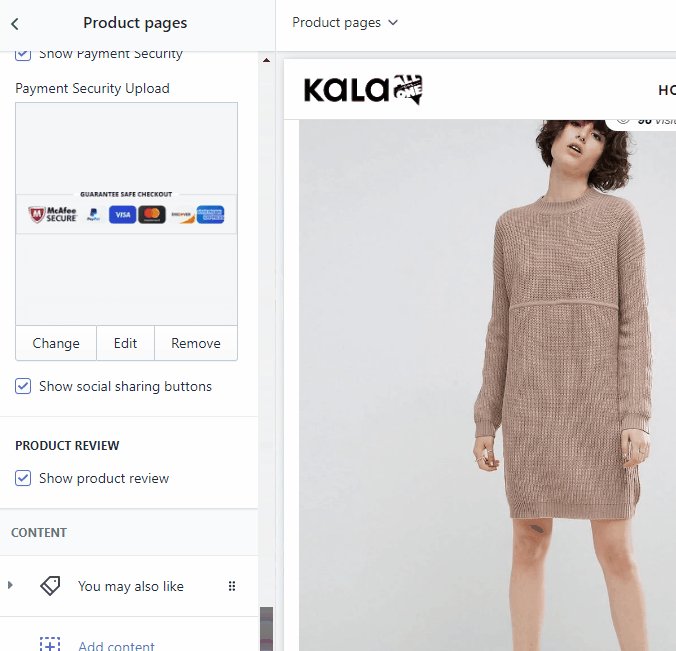
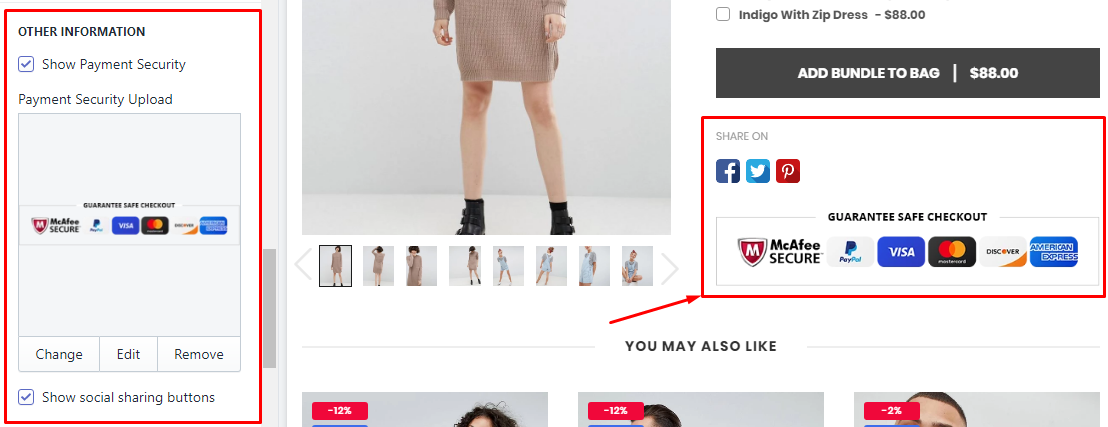
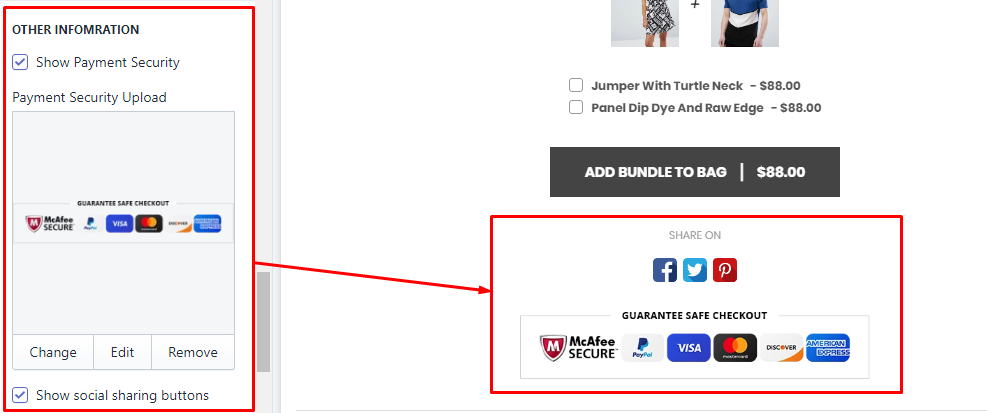
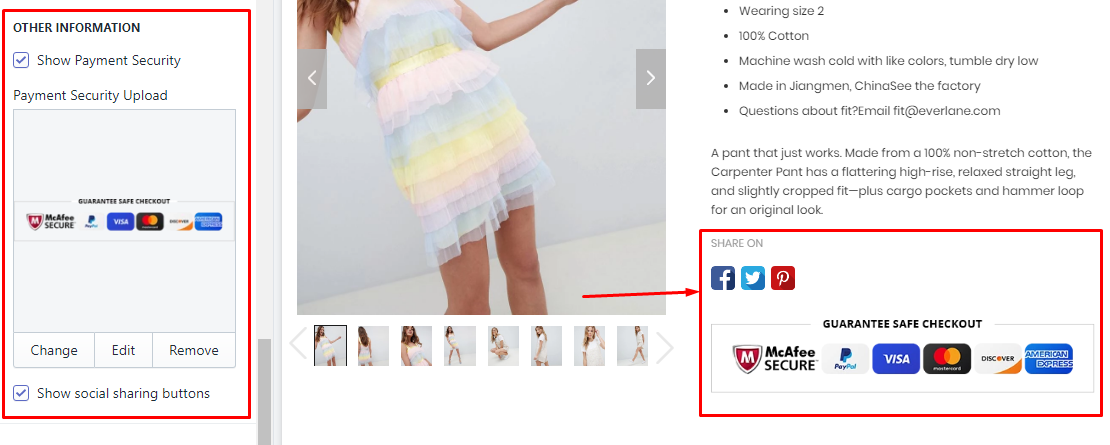
8. Other Information

To control the sharing method, please go to the guide here.
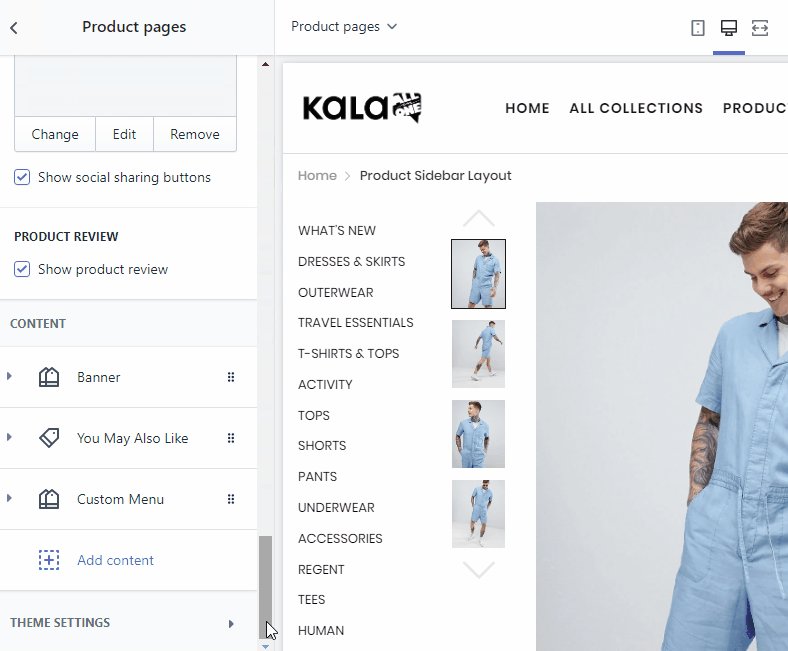
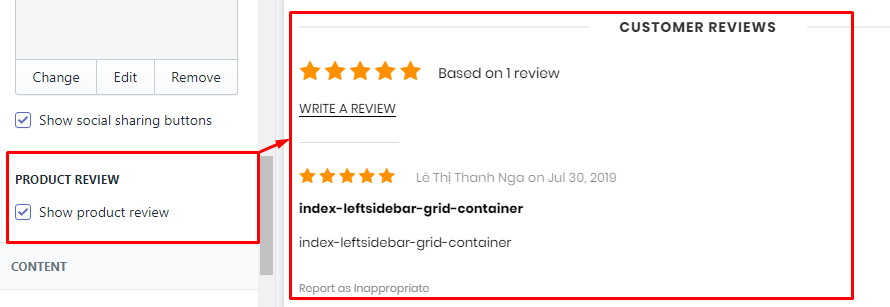
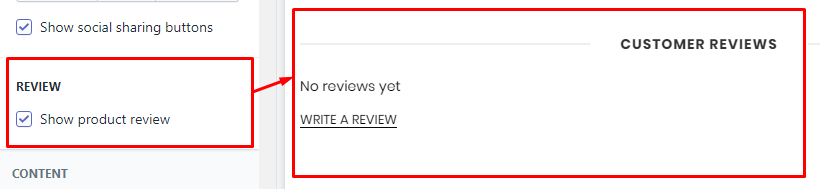
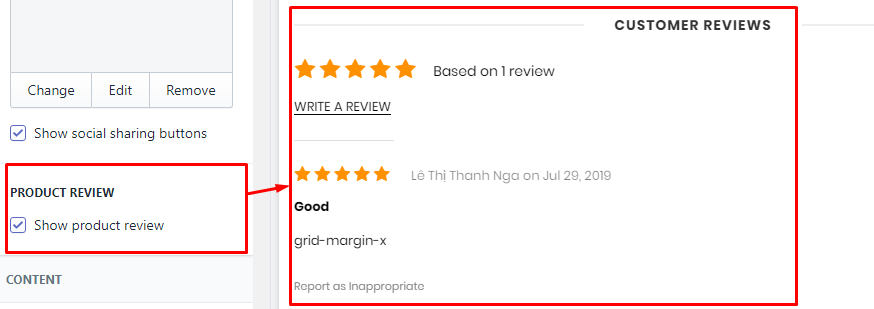
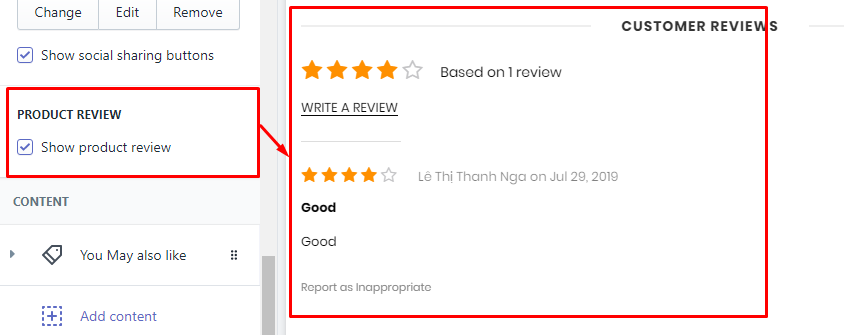
9. Product Review (Shopify Apps)
You need install the Product Review App. We recommend the App from Shopify, it's free!

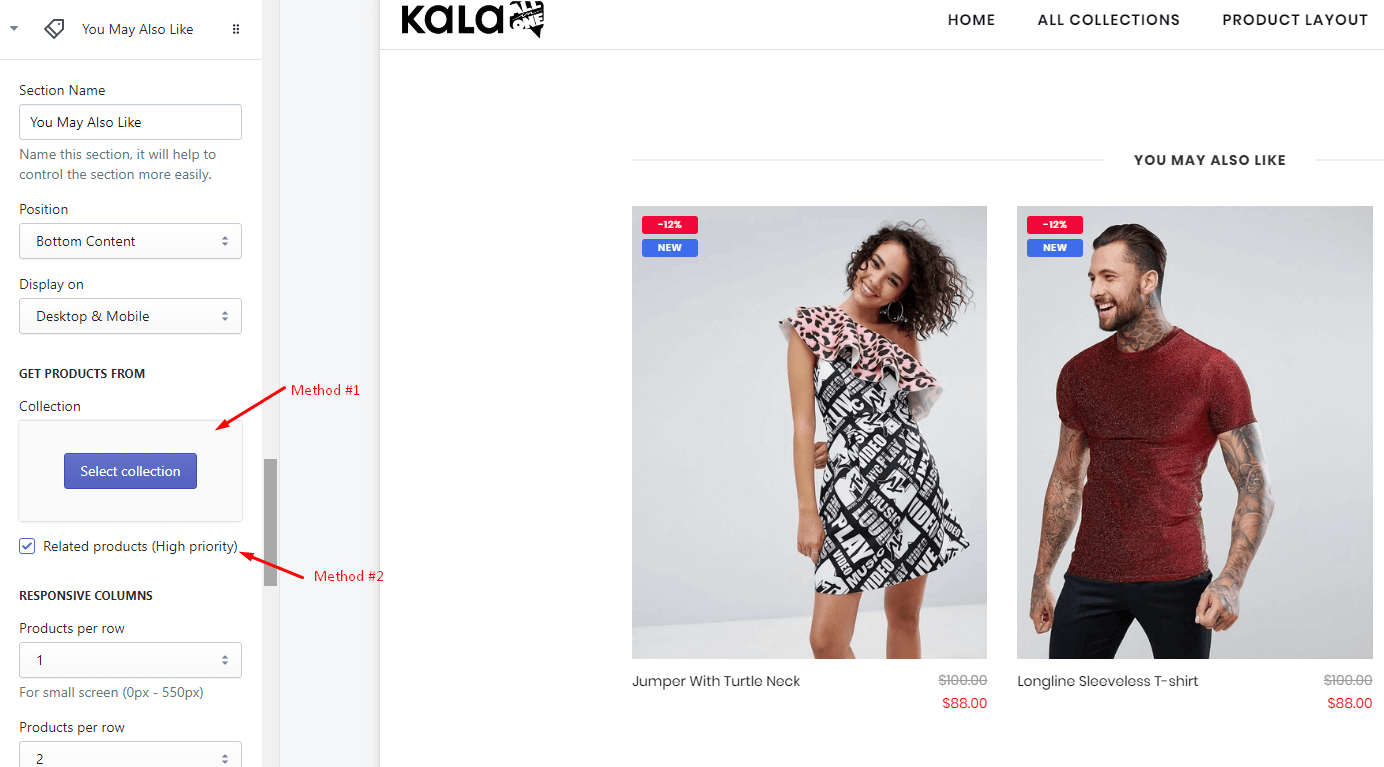
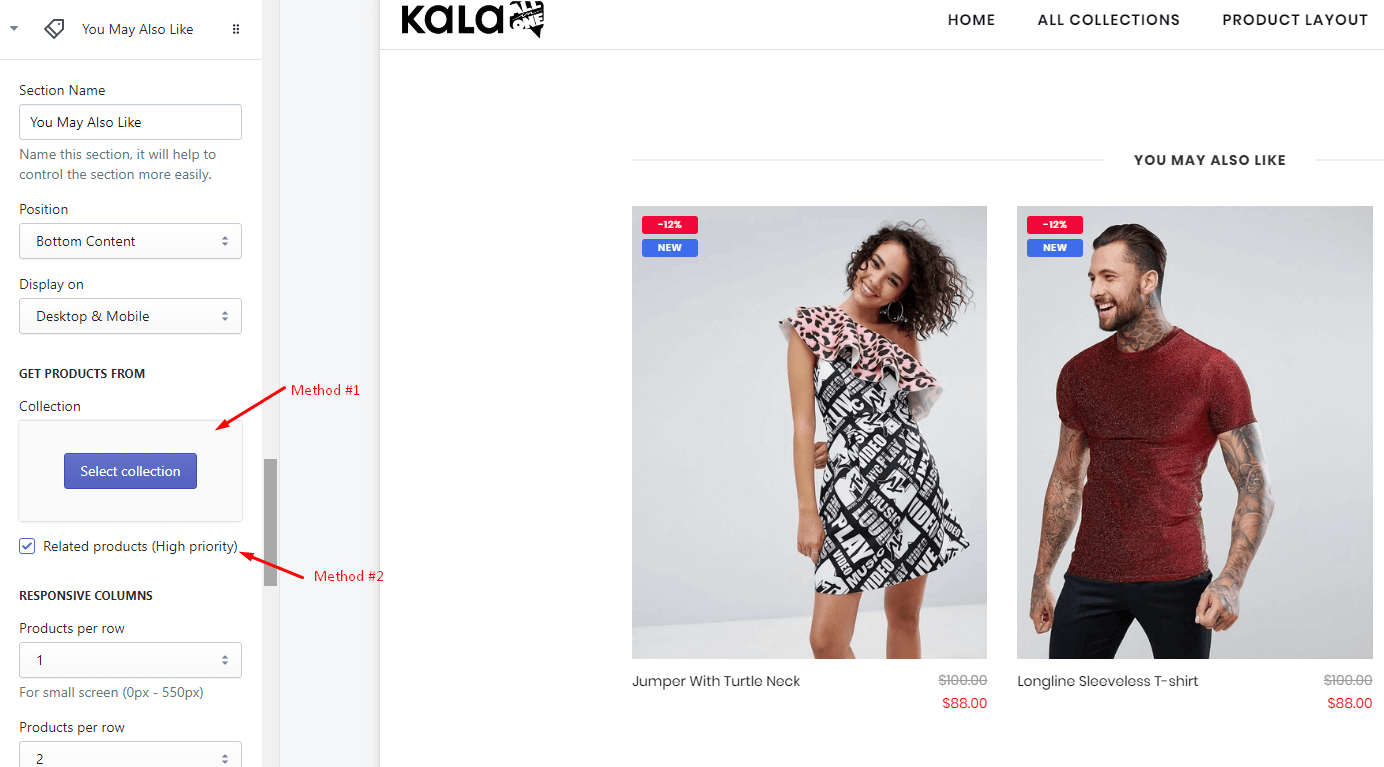
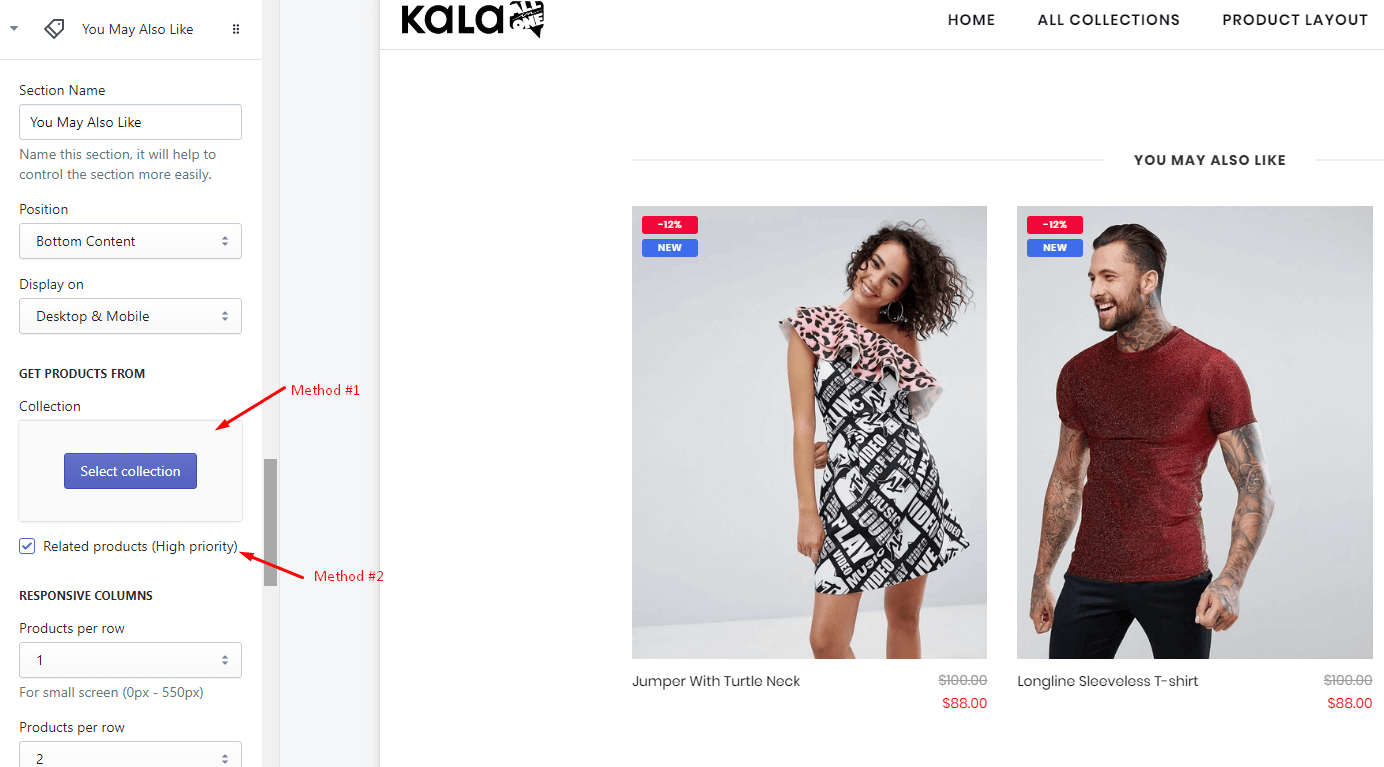
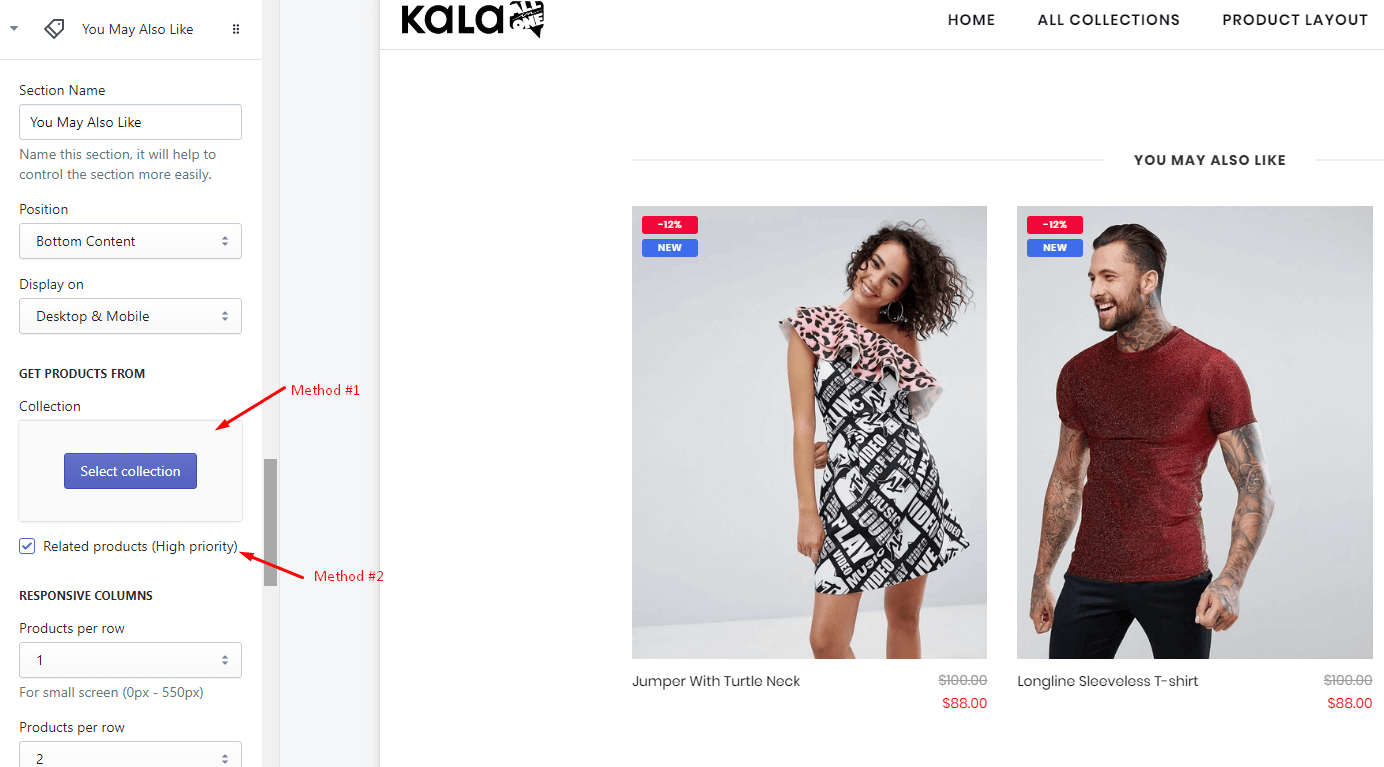
10. Related Products (You May also like)
There are 2 method to show products from here:
-
Show status products from selected Collection. This method will make this blocks the same content for all products.
-
Show High priority mode: it will show products the same collection with the viewing product.

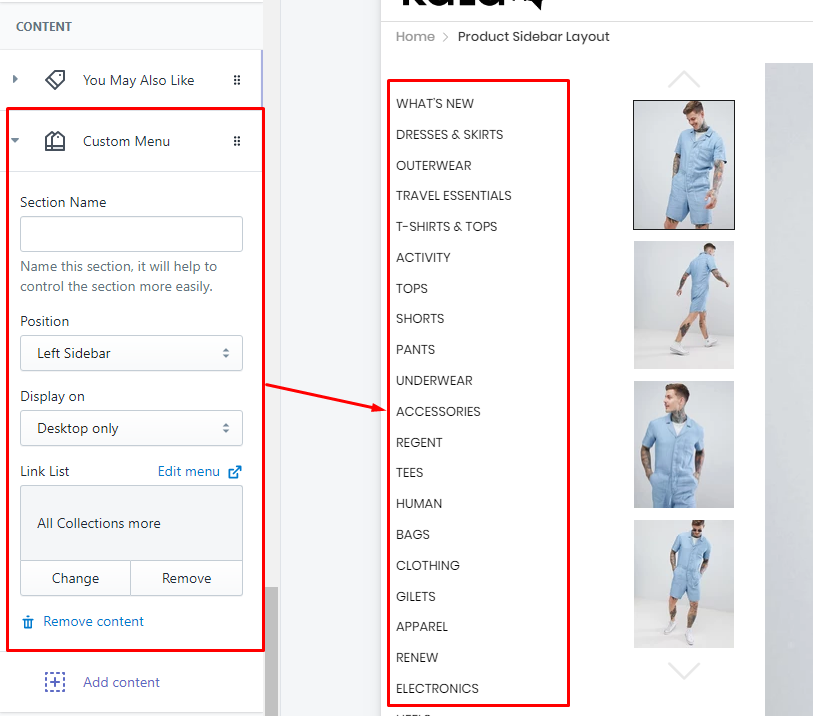
11. Collections in left sidebar

12. Other blocks content
The theme also include other block content that you can use:
-
Category
-
Banner
-
Custom HTML

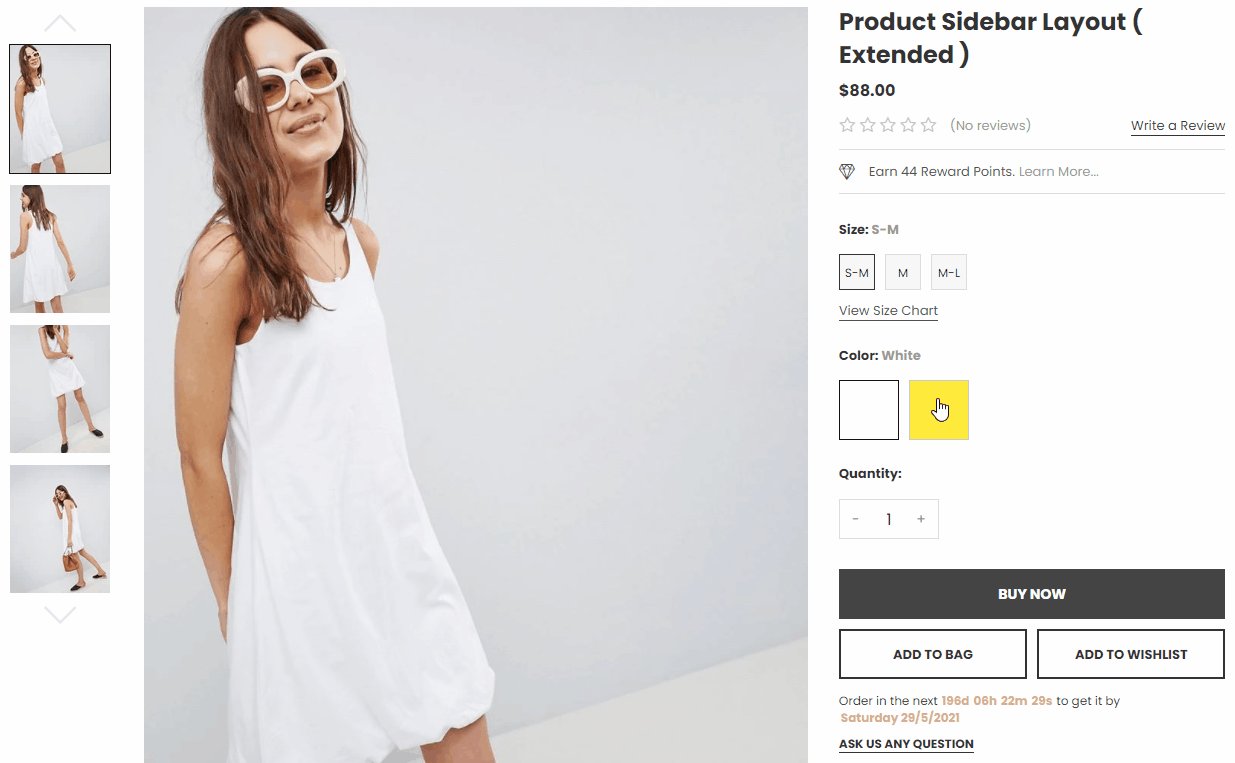
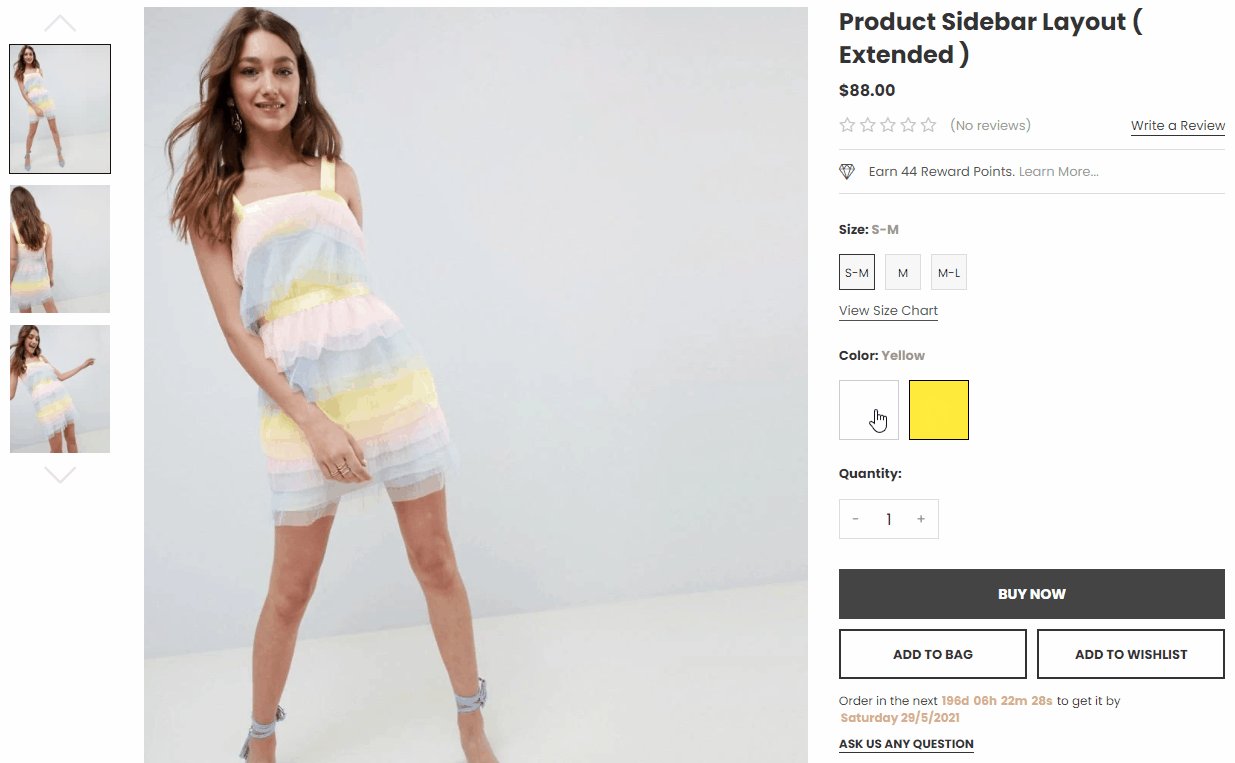
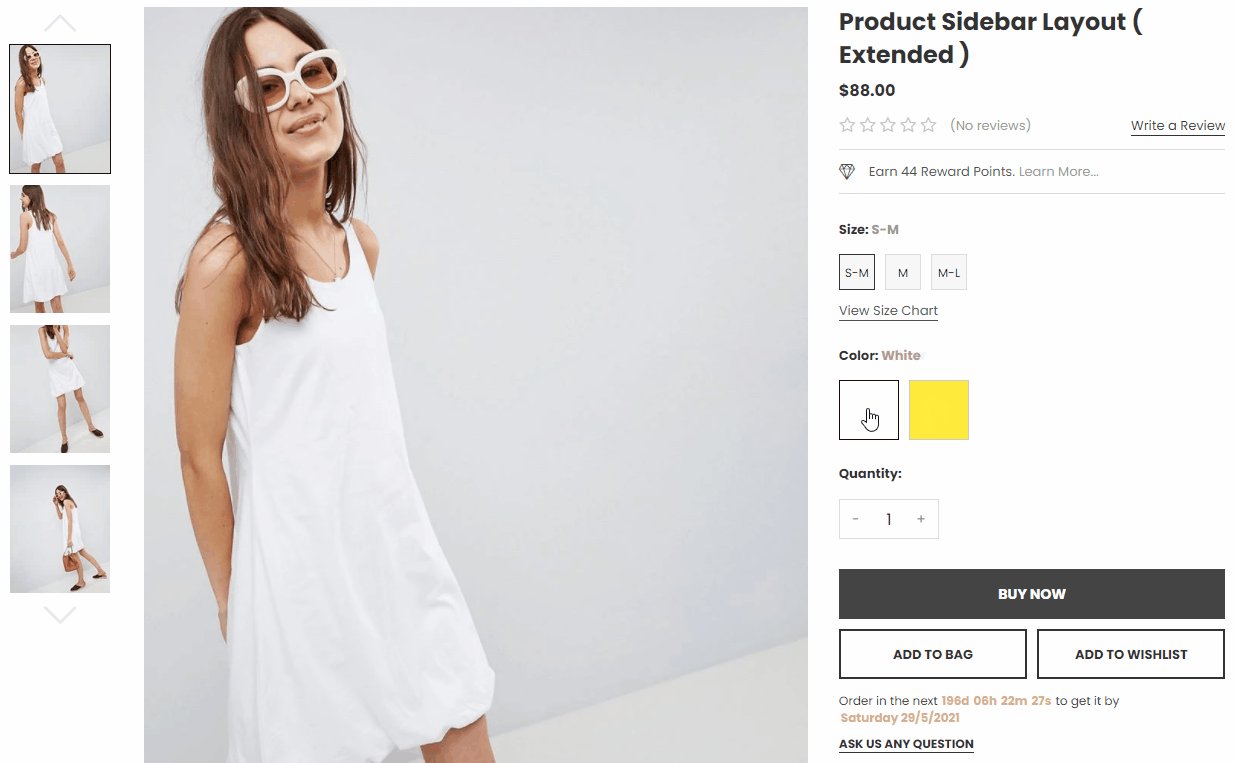
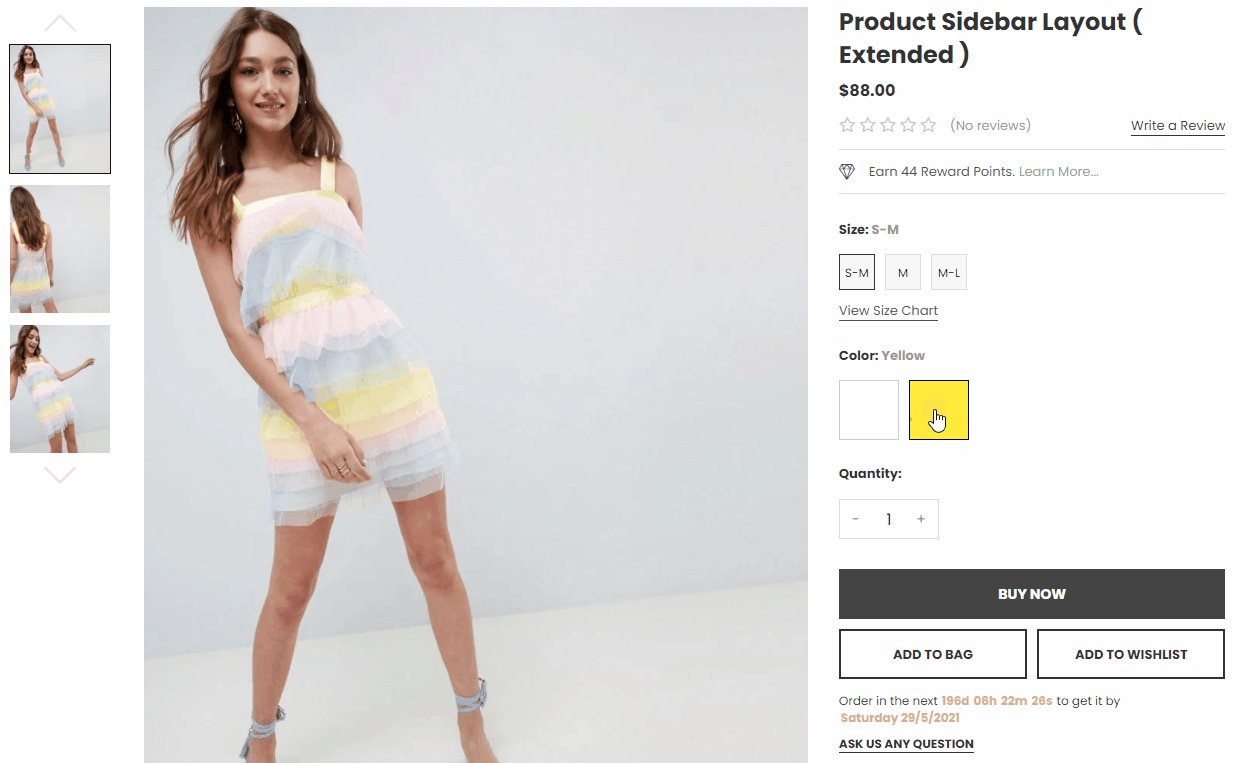
Group Images Variants
This is the extend of Default Layout (Sidebar) layout, but includes the new function of version 6.2.10 called "Group Images Variants". When you pick another color variant, it will show different images.

From Customize (Theme Editor) go to Product Detail page to load Product pages section.
Make sure that the  or from Customize select product has Template suffix
or from Customize select product has Template suffix product.groupimages
All options the same Default Layout (Sidebar) layout. So we will explain how to activate the "Group Images Variants" function only here.
-
Requirements
-
Product must have
Coloroption -
Color option must have a least 2 variant values.
-
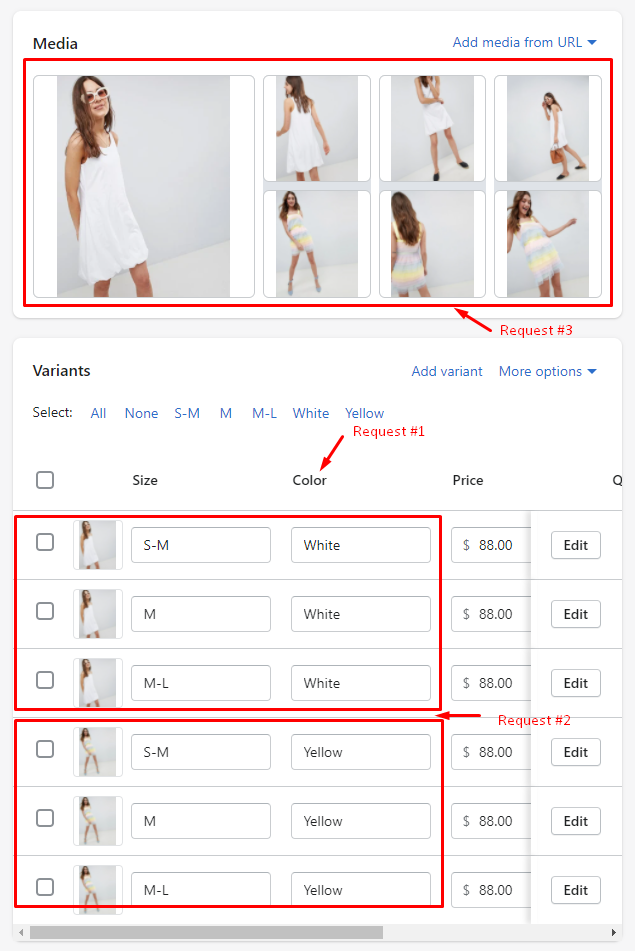
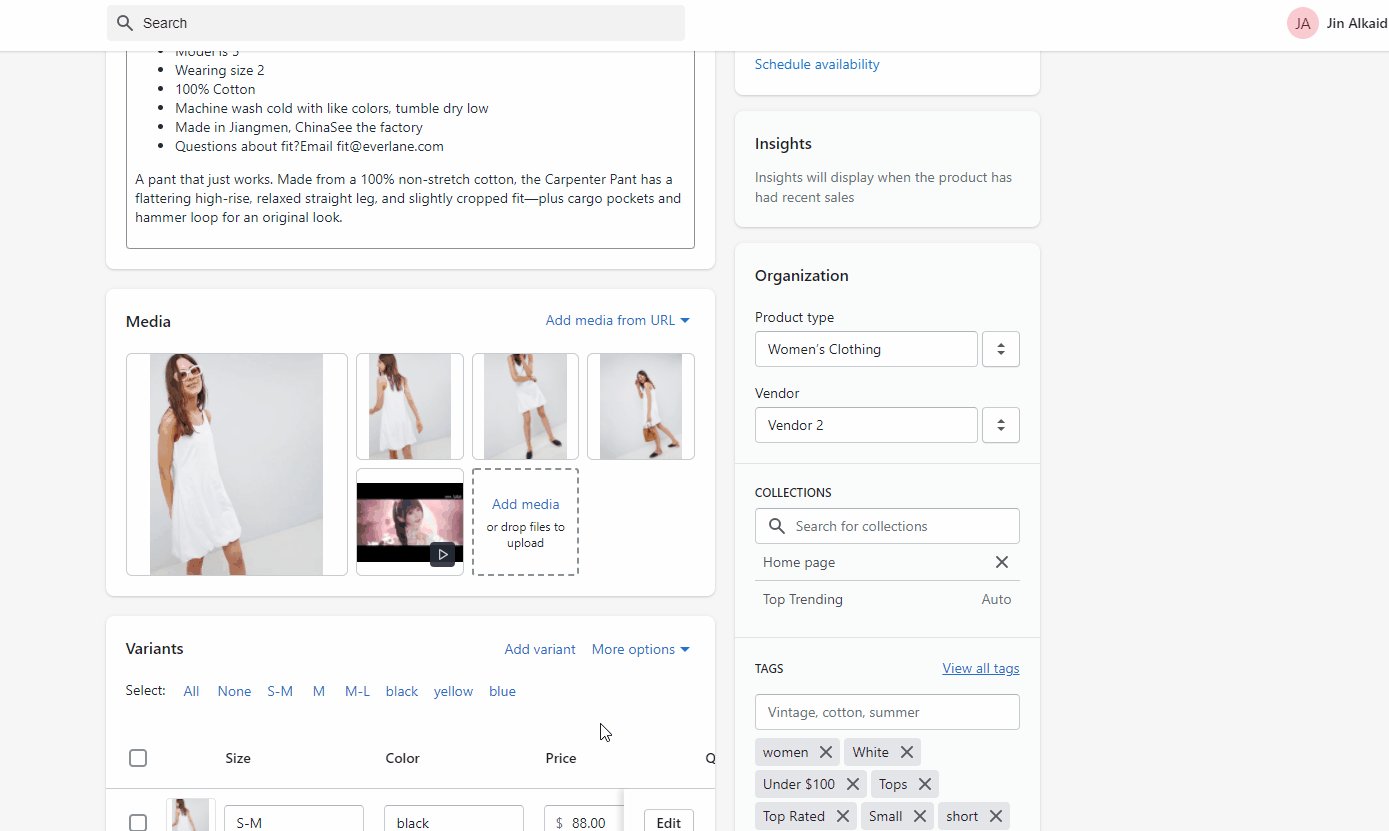
Product media must have group images for each color

-
-
Setup
-
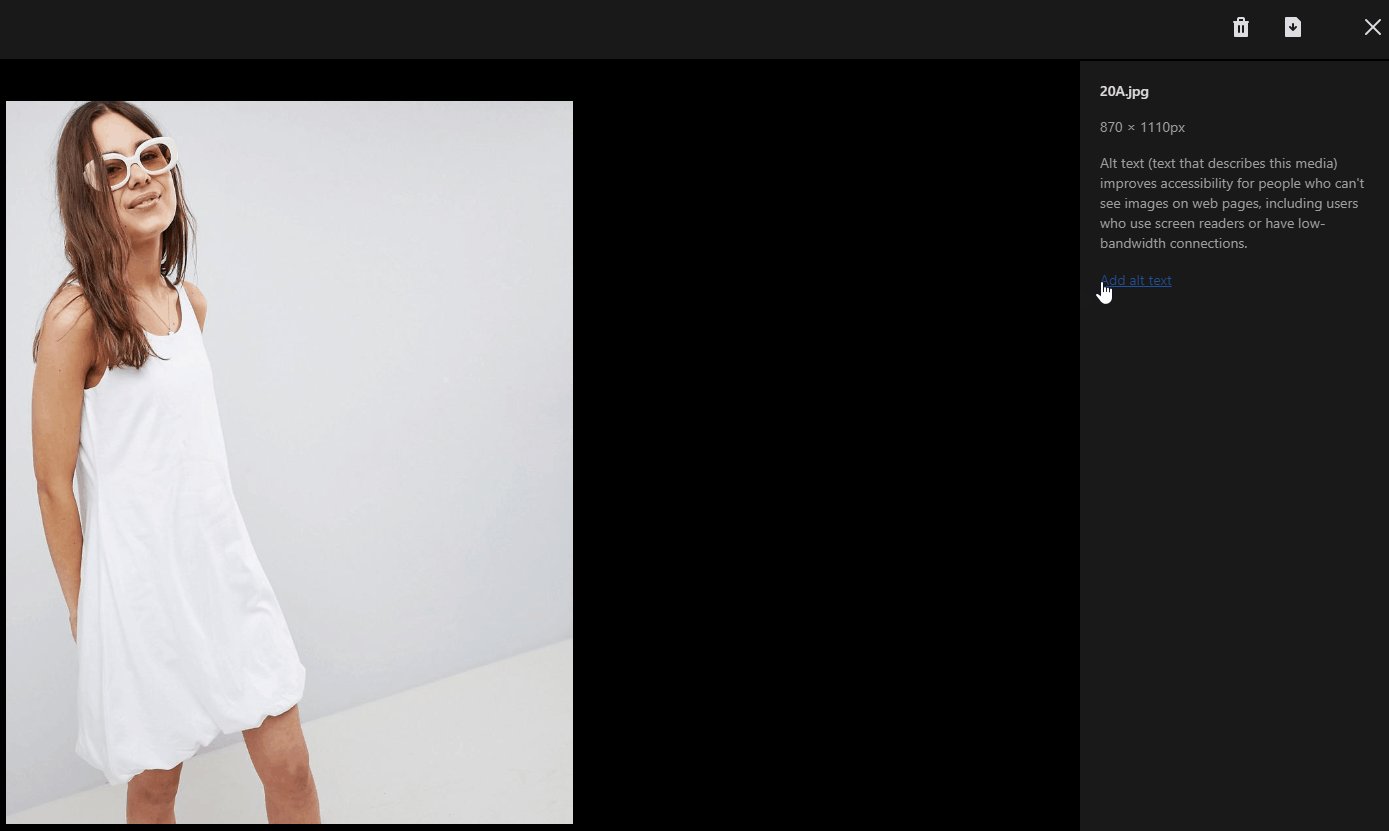
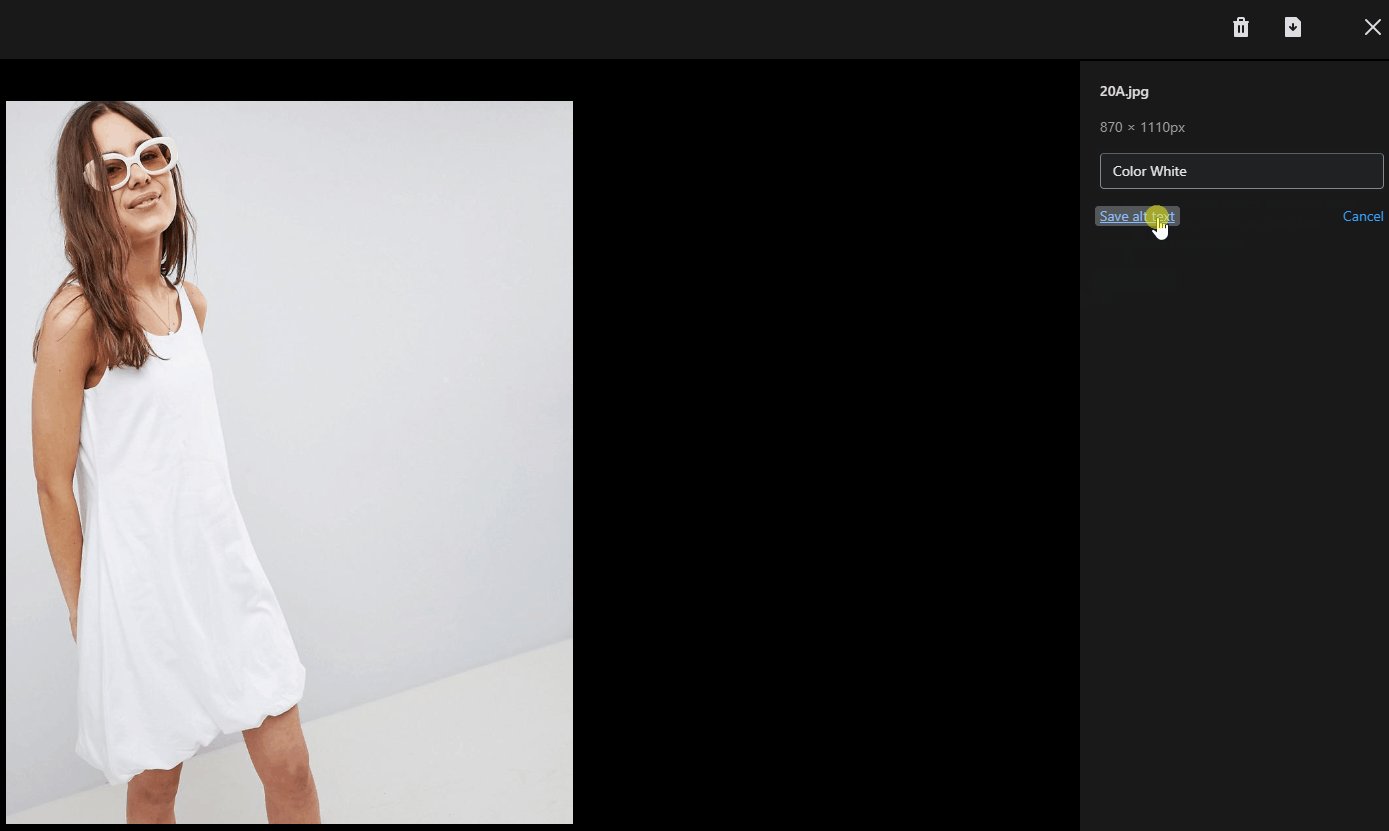
Click to each Media (Image)
-
Click to the
Add alt textblue text link in the Right Sidebar -
Add the image alt with syntax
color COLOR_VARIANT_VALUE -
Example: you want the image appear in the lising of
Whitecolor, need input the tagColor White -
Click to
save alt text -
Close the popup and continue for other image.

-
-
Video Guide
Advance Product Type
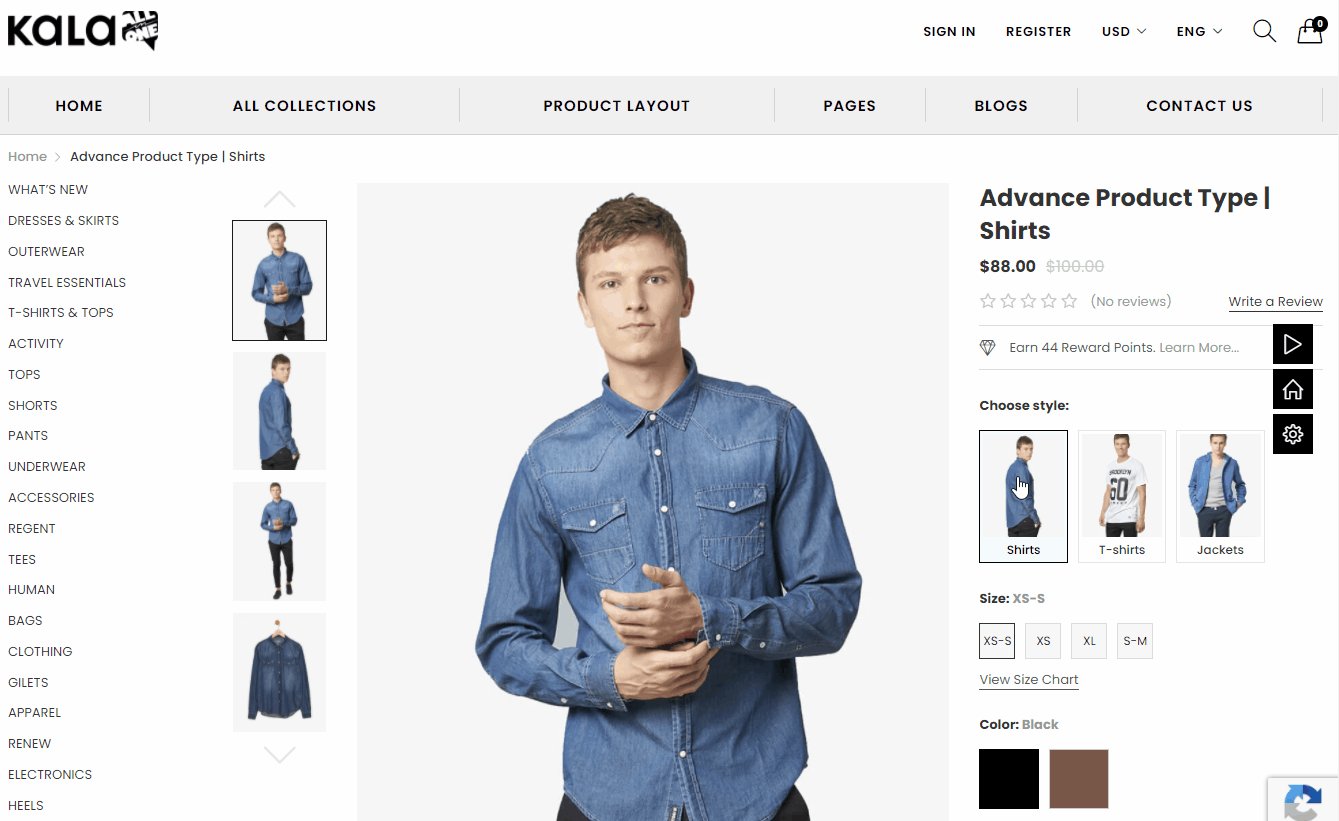
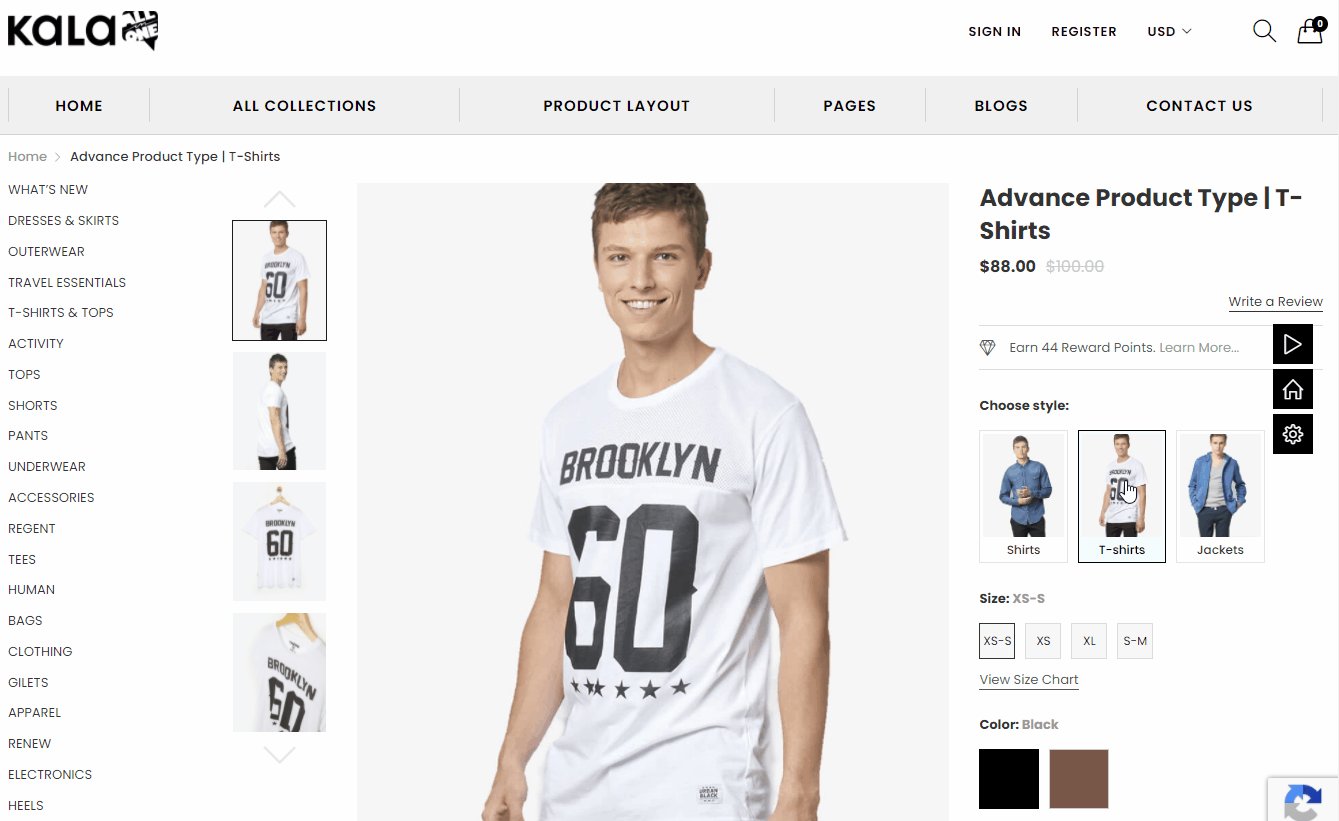
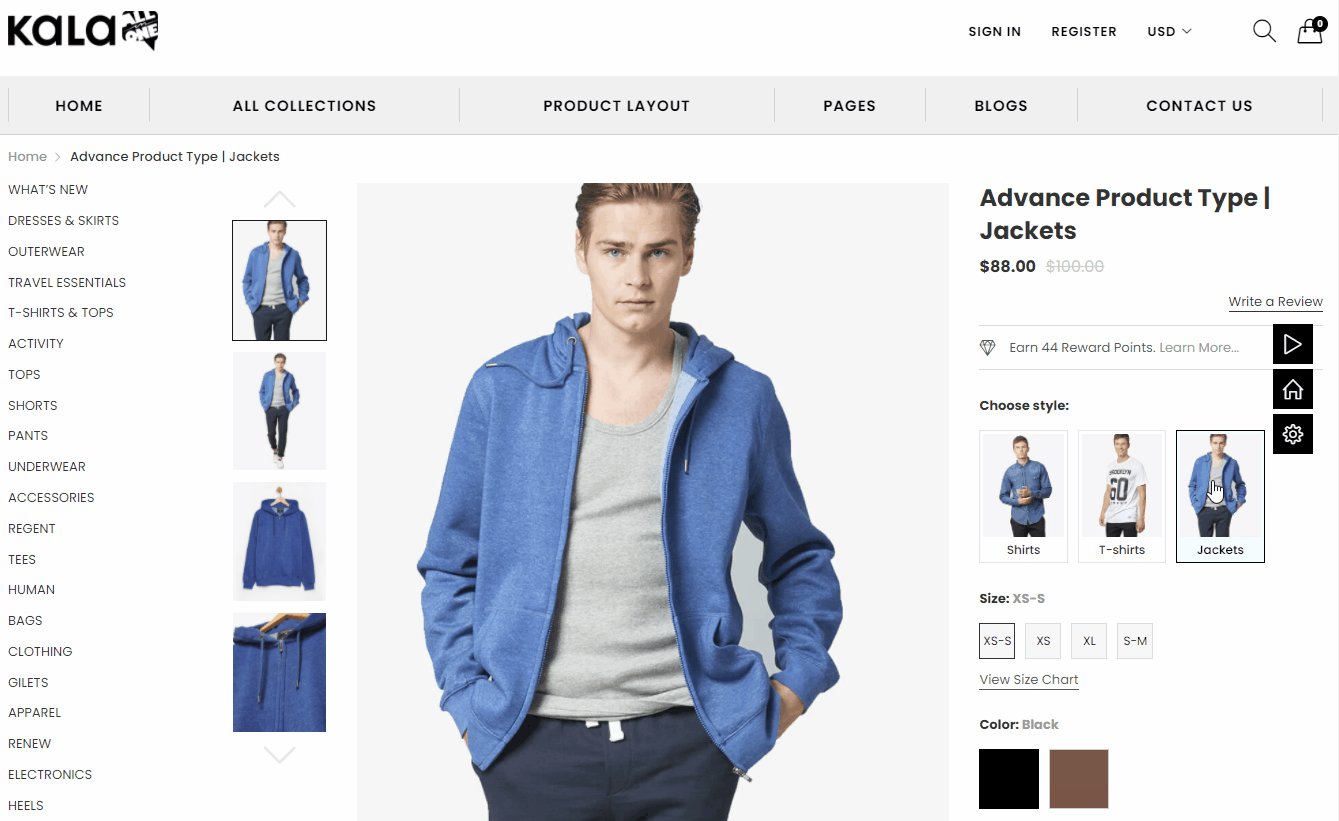
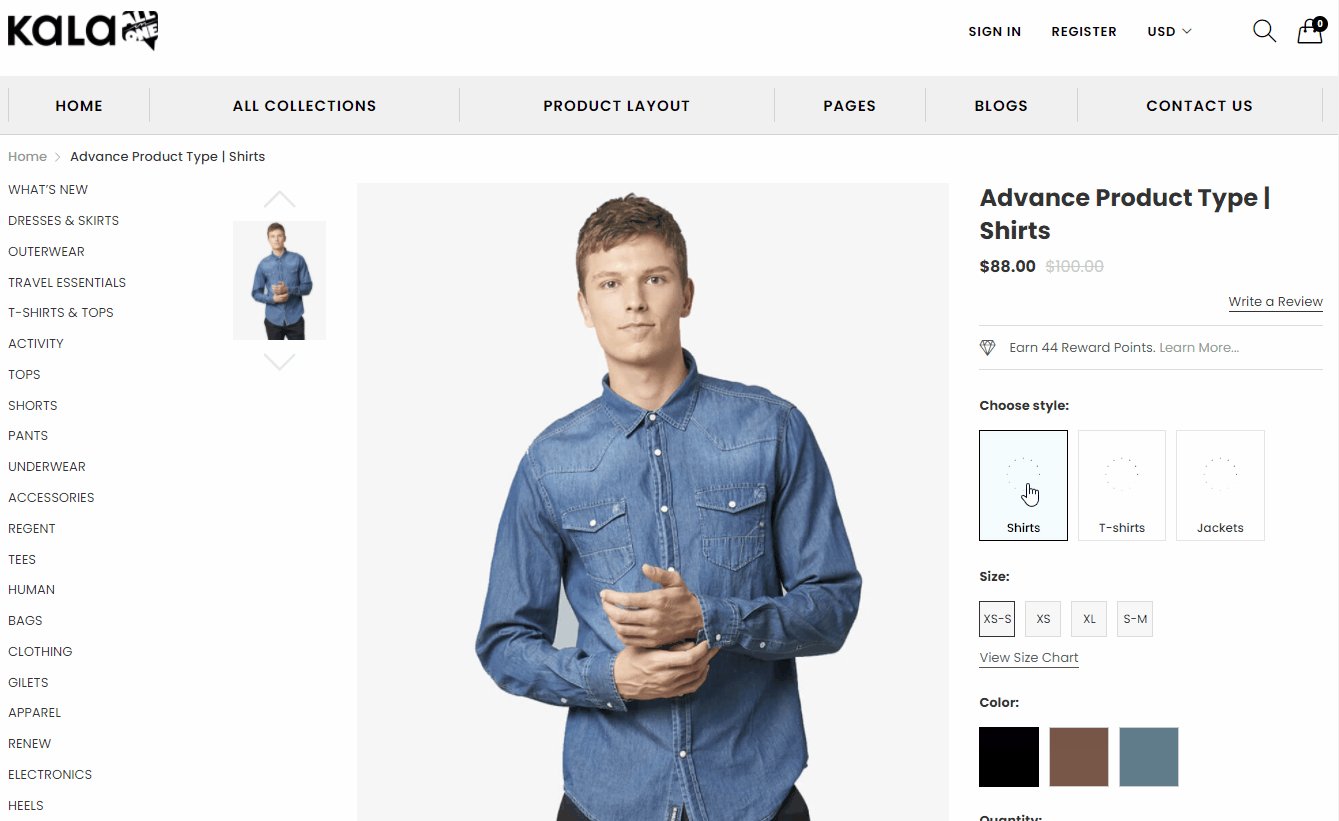
This is the extend of Default Layout (Sidebar) layout, but includes the new function of version 6.2.12 called "Advance Product Type". It will show another product as Choose style

From Customize (Theme Editor) go to Product Detail page to load Product pages section.
Make sure that the  or from Customize select product has Template suffix
or from Customize select product has Template suffix product.advance
All options the same Default Layout (Sidebar) layout. So we will explain how to activate the "Advance Product Type" function only here.
-
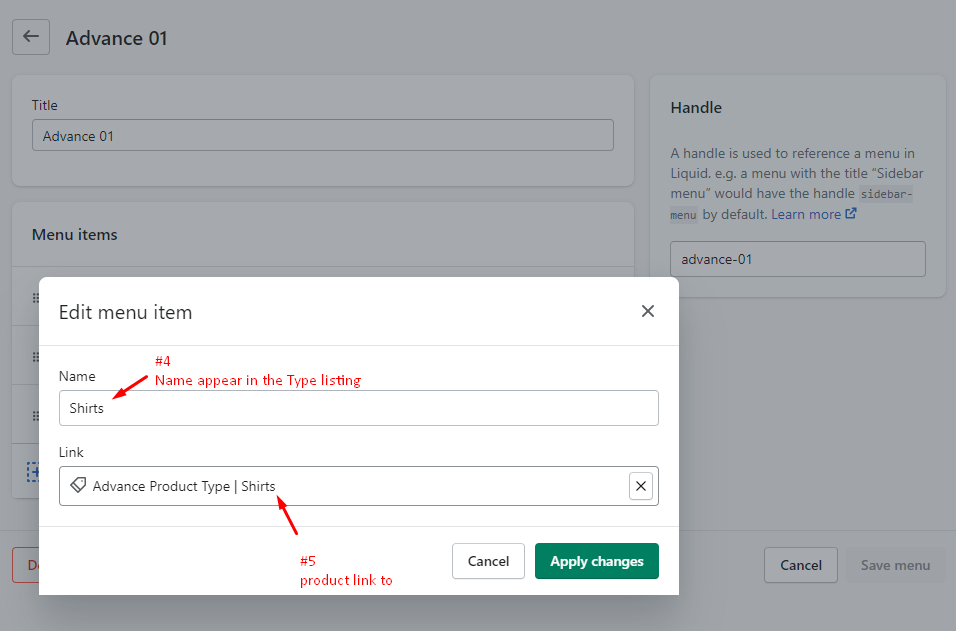
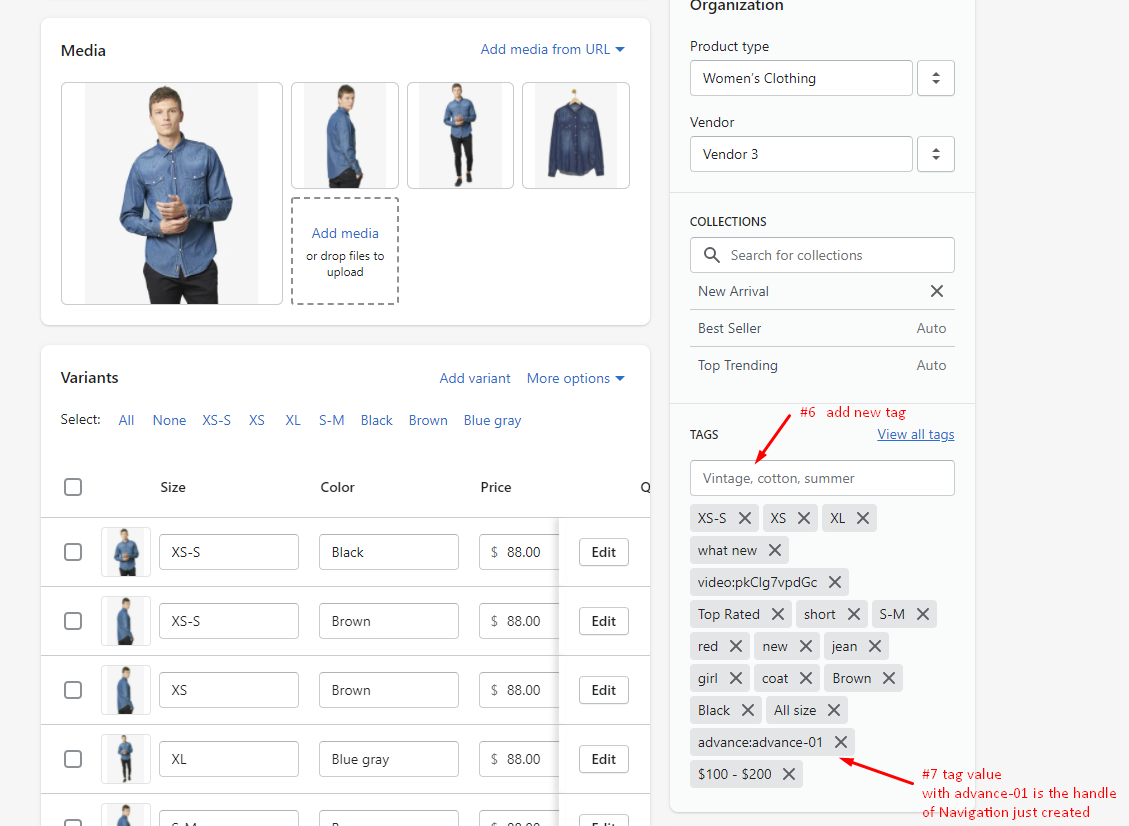
Step 1: Go to Navigation and create a new menu. Each menu item is Product name and Link to product that you want show. Also, need remember the
Handleof this Navigation.
Zoom above image here

-
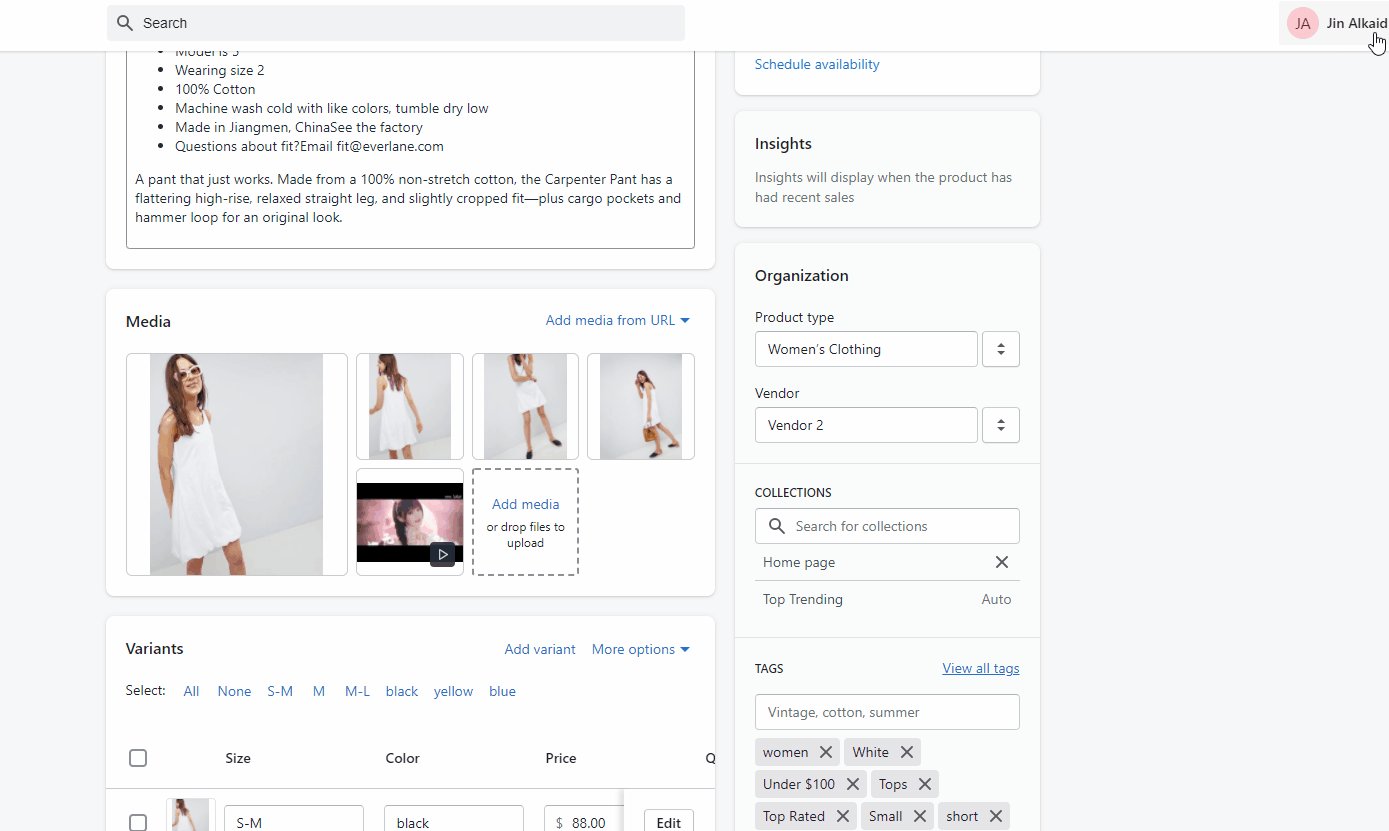
Step 2: Go to Product that you want show as
Advance Product Type. Add new tag value with syntaxadvance:Navigation_handle
Zoom above image here
Box Layout
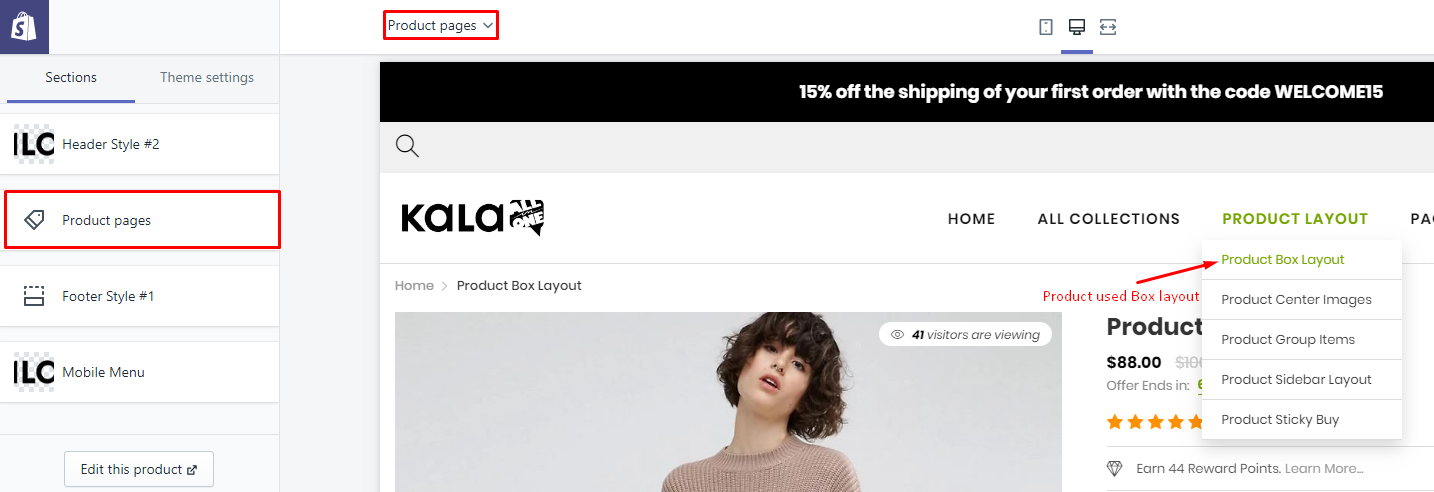
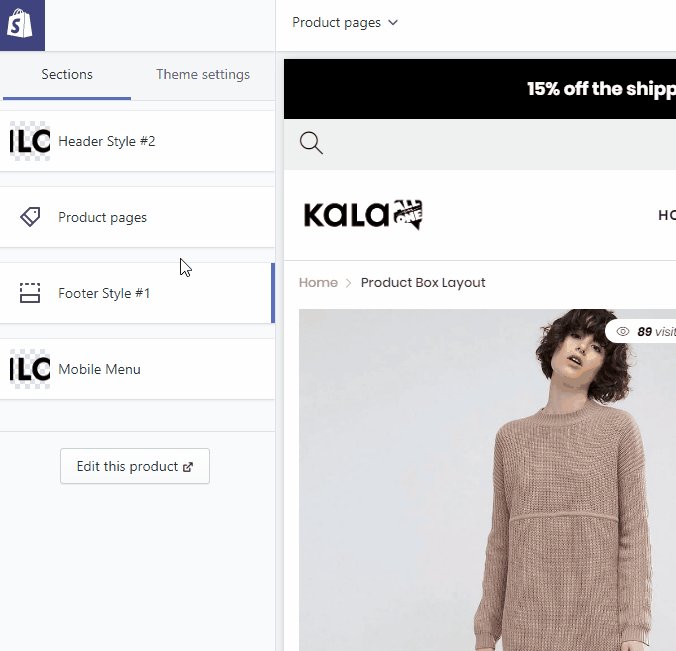
From Customize (Theme Editor) go to Product Detail page to load Product pages section.
Make sure that the  or from Customize select product has Template suffix
or from Customize select product has Template suffix product.box

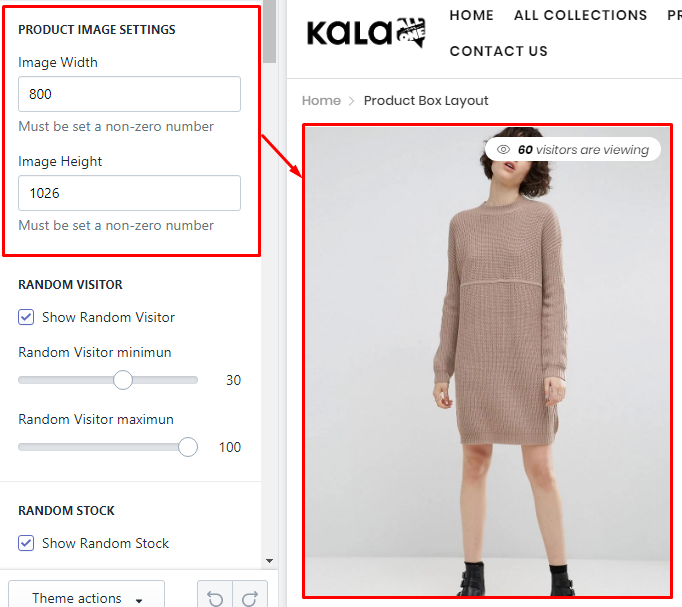
Options to control this layout will appear:

Explain group settings below:
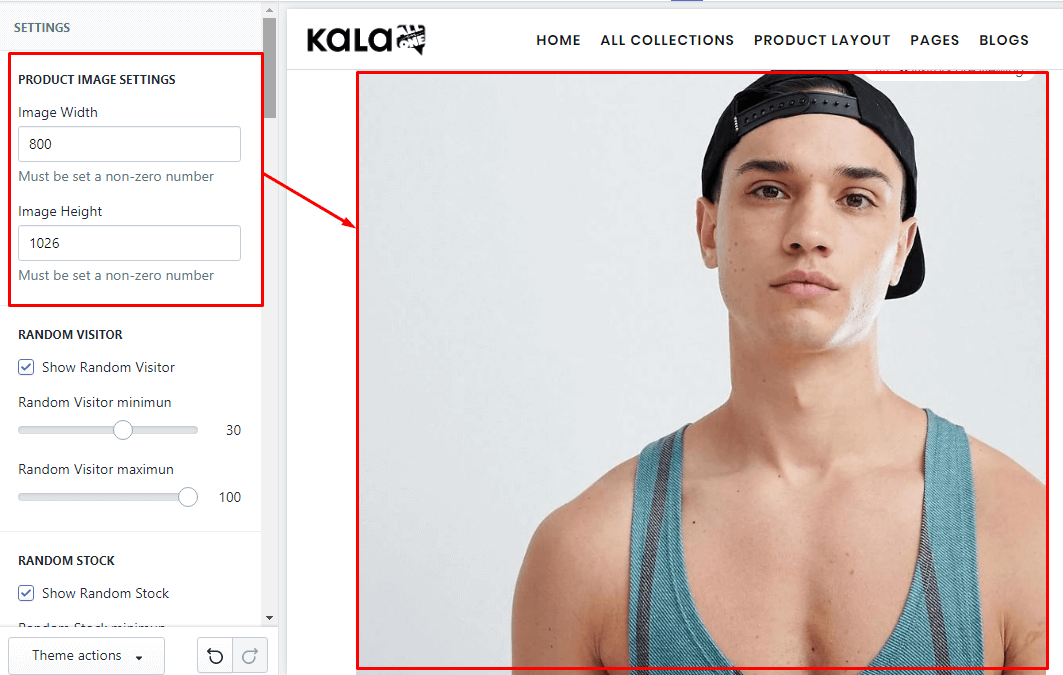
1. Product Image Settings
Setting to control the Product Image.

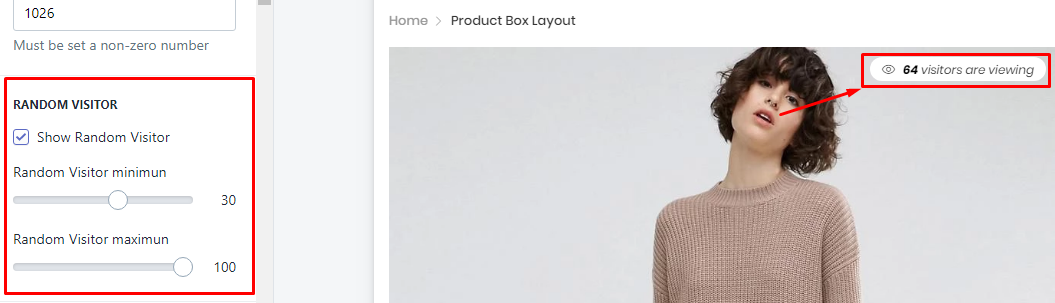
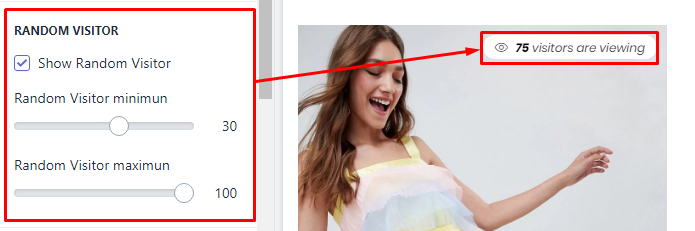
2. Random Visitor
It will show random visitor, not related to the real view of your site.

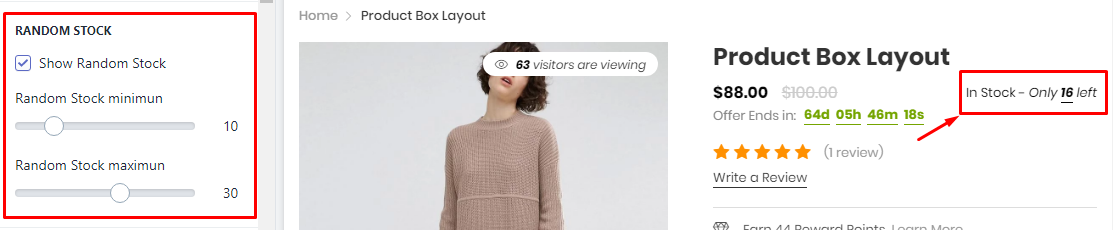
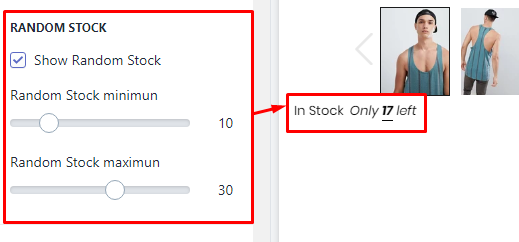
3. Random Stock
It will show random stock, not related to the real stock of your products.

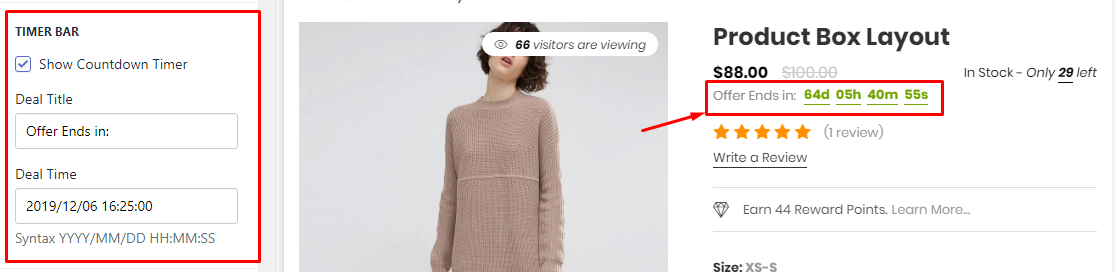
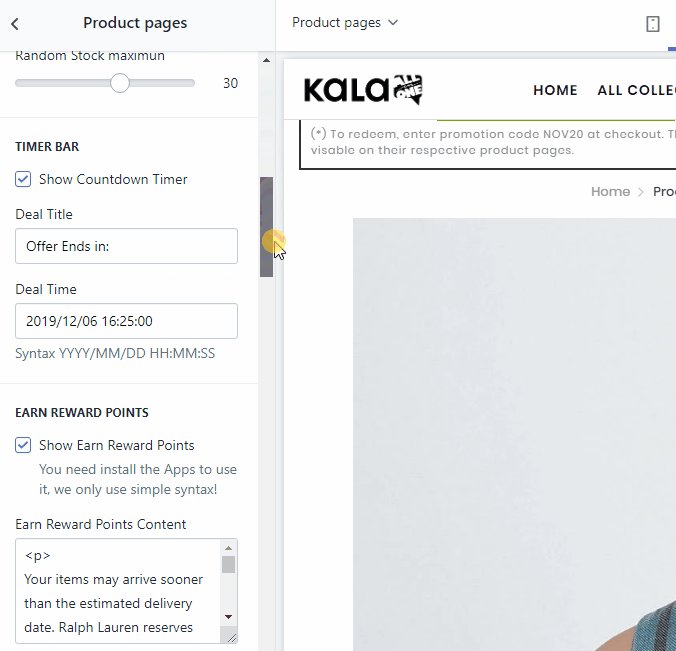
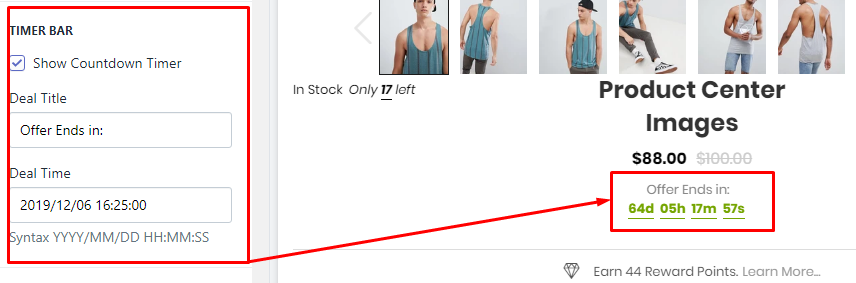
4. Timer Bar
It will show the timer. It will count to the end time in setting. You must set the end time manually, the function can not auto renew.

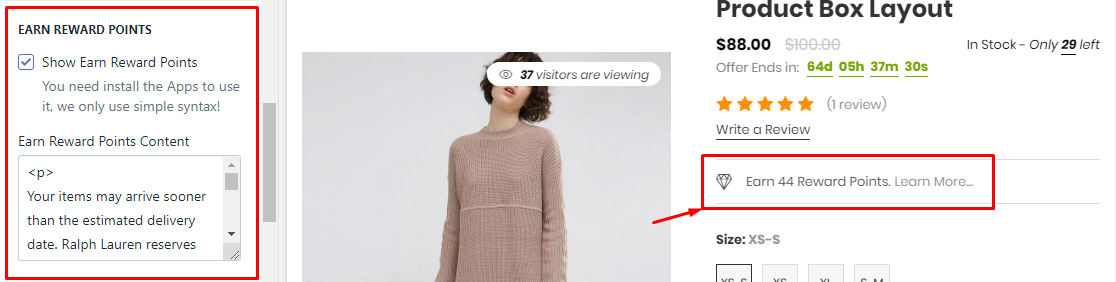
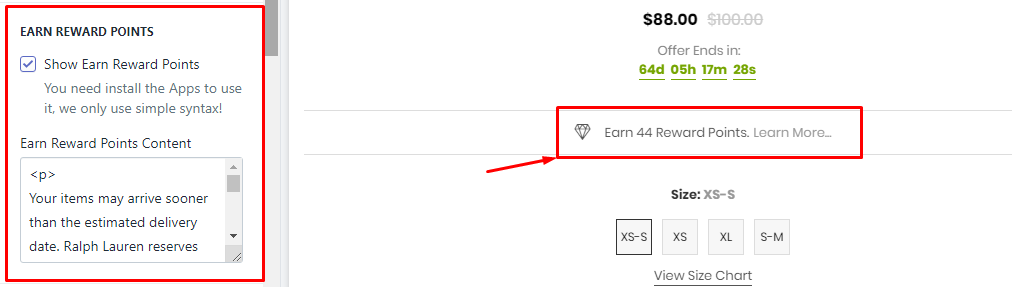
5. Earn Reward Points
This is the sample/demo function, not real. If you want use it, You need install the Shopify Apps have the related function.

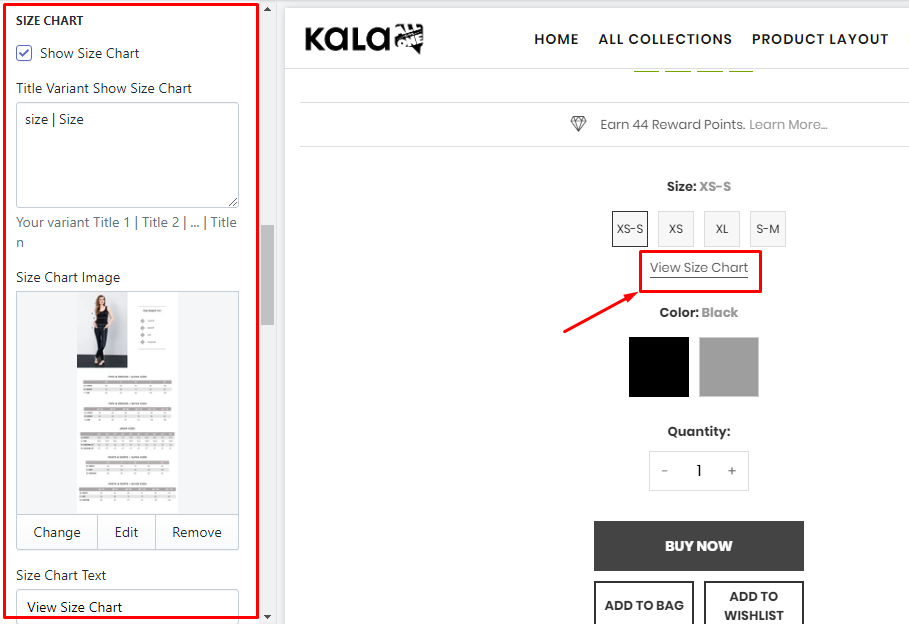
6. Size Chart
It will show the Size Chart image when your product have the size option. This Size Chart will only one and show the same for all products.

7. Group Buttons
Options to control the Buy Now and Wishlist button.

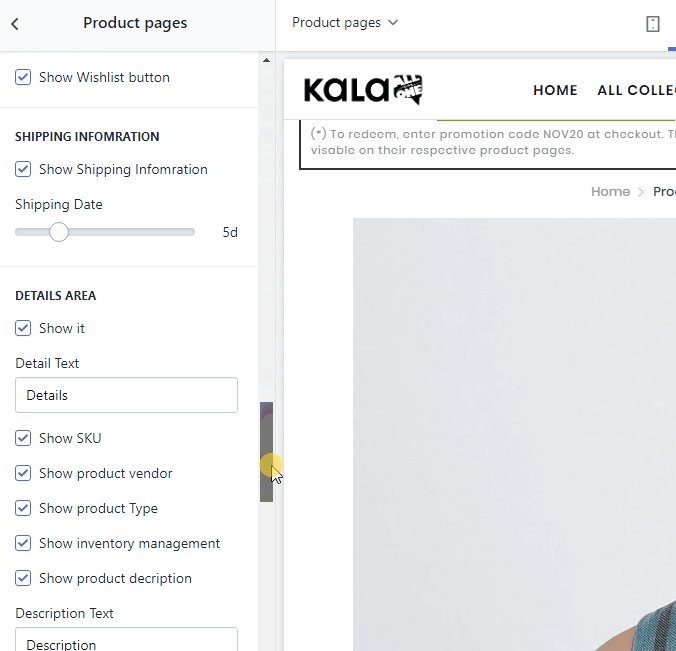
8. Shopping Information
It will show the timer shipping. Timer work base on day (at least 1 day). This timer also will show the same for all products.
To change the text Order in the next ... to get it by you need go to the Edit Language > Products tab > search Order next html field and replace it.

9. FAQs area
It will show the form submit, so that the viewer can submit thier questions.

10. Detail area
It will show product information include: SKU, Vendor, Type, Stock status, Description.

11. Group Products
It will show other products as a group.

To show products in this block, you must set these products want show in block and viewing product have the same tag discount:... such as discount:g1

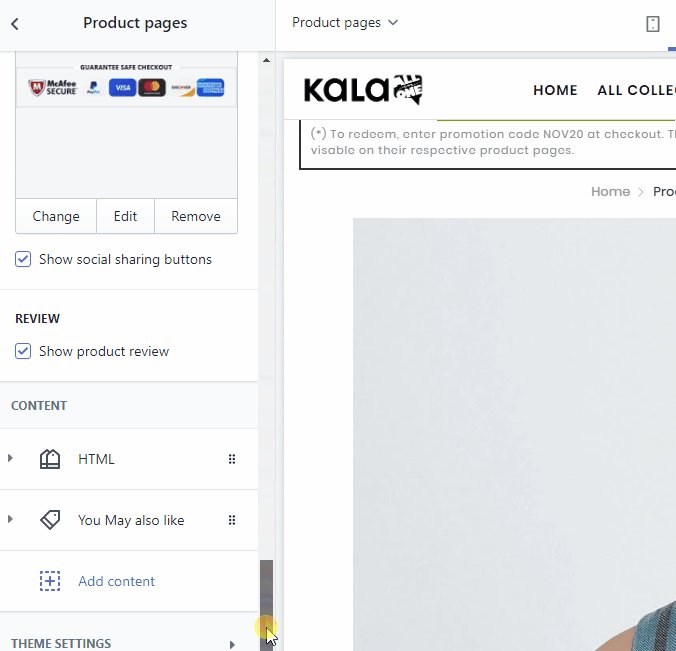
12. Other Information

To control the sharing method, please go to the guide here.
13. Product Review (Shopify Apps)
You need install the Product Review App. We recommend the App from Shopify, it's free!

14. Related Products (You May also like)
There are 2 method to show products from here:
-
Show status products from selected Collection. This method will make this blocks the same content for all products.
-
Show High priority mode: it will show products the same collection with the viewing product.

15. Other blocks content
The theme also include other block content that you can use:
-
Category
-
Custom Menu
-
Banner
-
Custom HTML

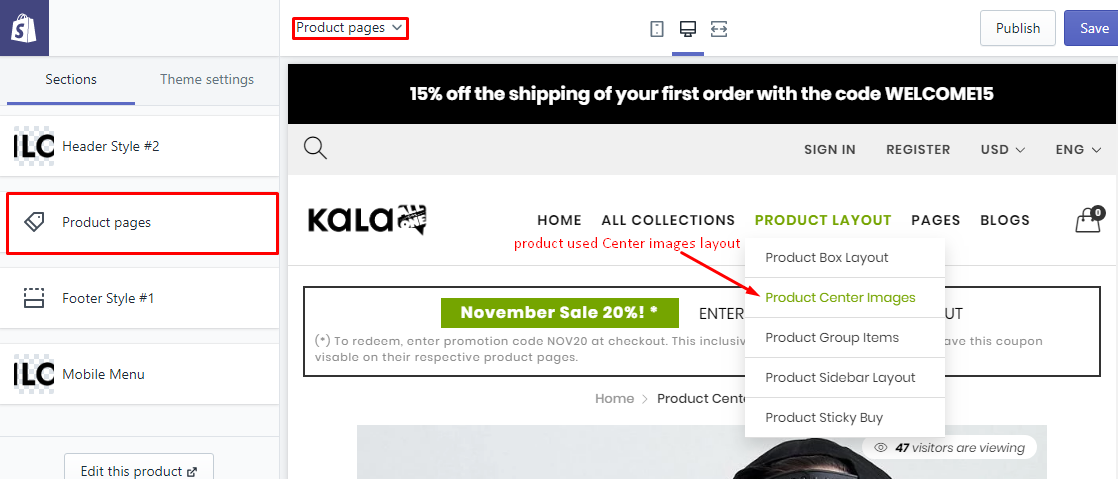
Center Images layout
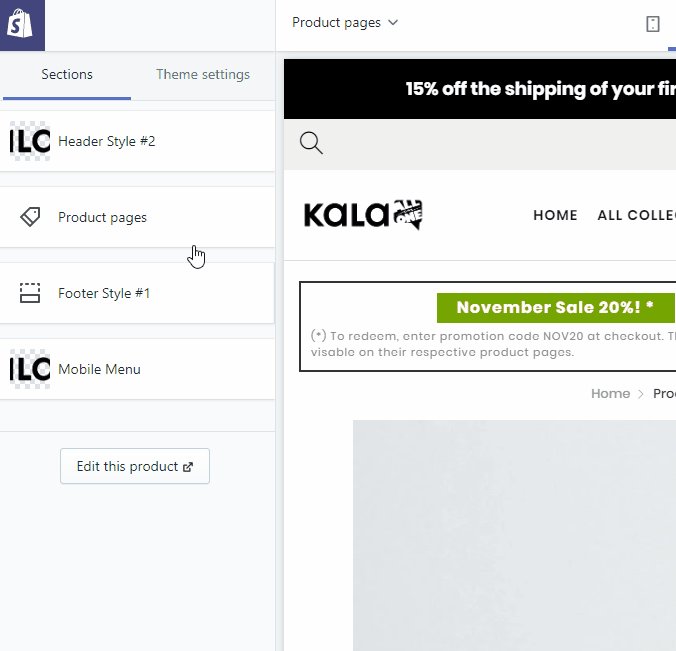
From Customize (Theme Editor) go to Product Detail page to load Product pages section.
Make sure that the  or from Customize select product has Template suffix
or from Customize select product has Template suffix product.centerimages

Options to control this layout will appear:

Explain group settings below:
1. Product Image Settings
Setting to control the Product Image.

2. Random Visitor
It will show random visitor, not related to the real view of your site.

3. Random Stock
It will show random stock, not related to the real stock of your products.

4. Timer Bar
It will show the timer. It will count to the end time in setting. You must set the end time manually, the function can not auto renew.

5. Earn Reward Points
This is the sample/demo function, not real. If you want use it, You need install the Shopify Apps have the related function.

6. Size Chart
It will show the Size Chart image when your product have the size option. This Size Chart will only one and show the same for all products.

7. Group Buttons
Options to control the Buy Now and Wishlist button.

8. Shopping Information
It will show the timer shipping. Timer work base on day (at least 1 day). This timer also will show the same for all products.
To change the text Order in the next ... to get it by you need go to the Edit Language > Products tab > search Order next html field and replace it.

9. Detail area
It will show product information include: SKU, Vendor, Type, Stock status, Description.

10. Group Products
It will show other products as a group.

To show products in this block, you must set these products want show in block and viewing product have the same tag discount:... such as discount:g1

11. Other Information

To control the sharing method, please go to the guide here.
12. Product Review (Shopify Apps)
You need install the Product Review App. We recommend the App from Shopify, it's free!

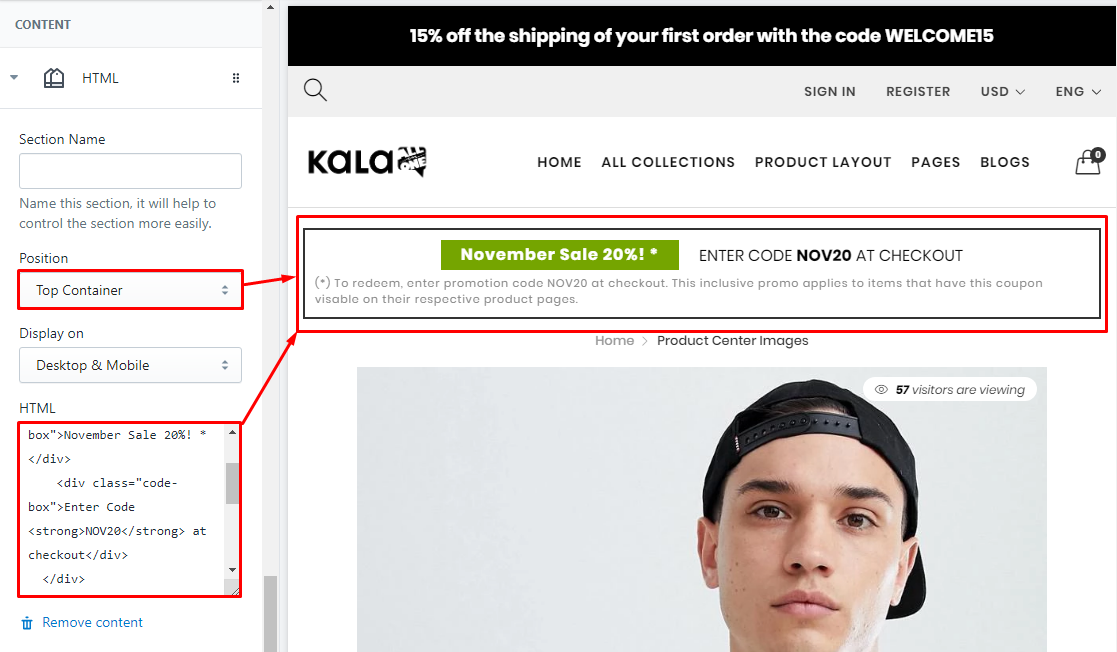
13. Custom HTML
This block will show your custom HTML. In the theme used for top text.
Original text is https://pastebin.com/bhsUNAWw

14. Related Products (You May also like)
There are 2 method to show products from here:
-
Show status products from selected Collection. This method will make this blocks the same content for all products.
-
Show High priority mode: it will show products the same collection with the viewing product.

15. Other blocks content
The theme also include other block content that you can use:
-
Category
-
Custom Menu
-
Banner

Grouped Product layout
Please Note: The layout will work base on products/elements in group, without product elements, you can not add to cart. The viewing product as the container, not real product.
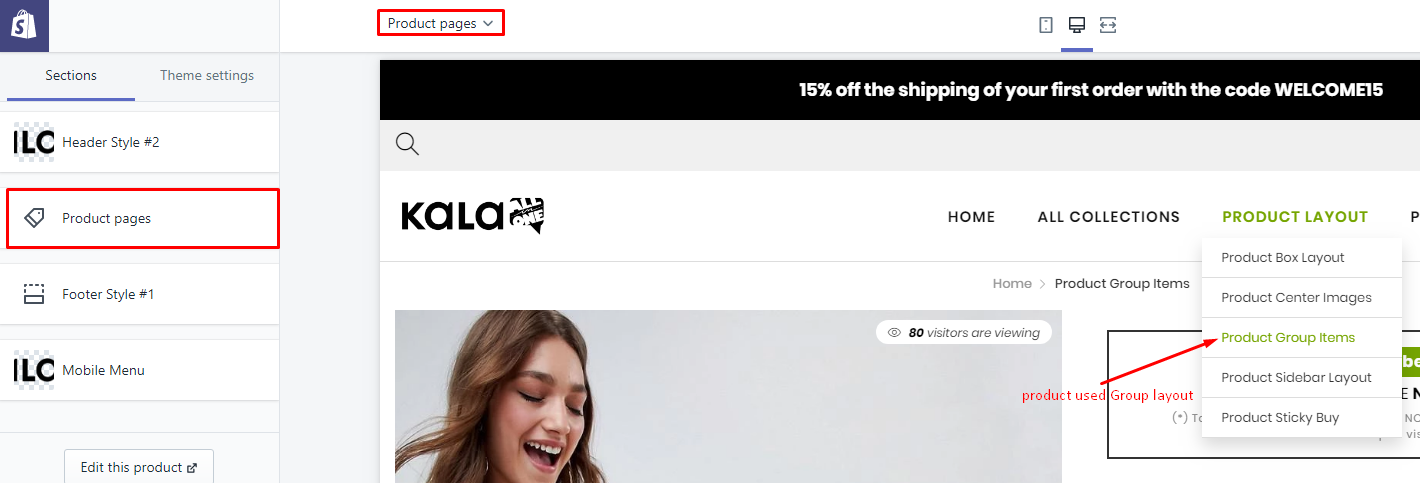
From Customize (Theme Editor) go to Product Detail page to load Product pages section.
Make sure that the  or from Customize select product has Template suffix
or from Customize select product has Template suffix product.groupitems

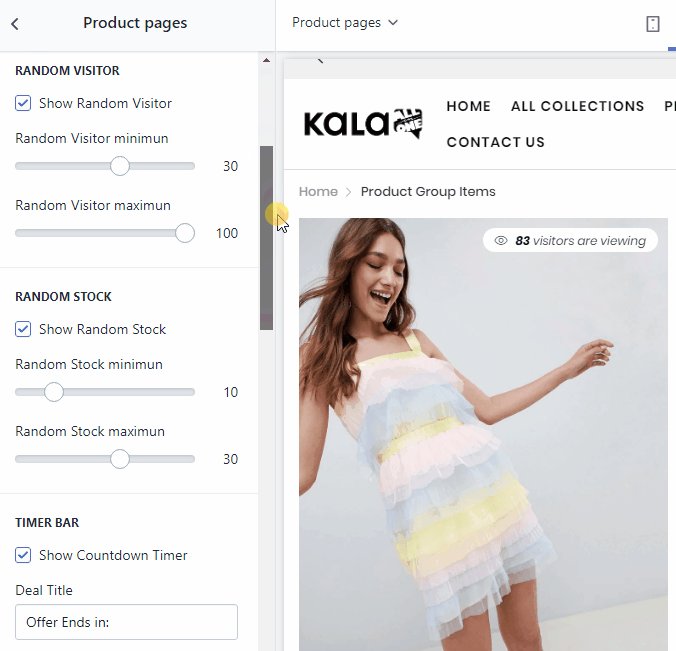
Options to control this layout will appear:

Explain group settings below:
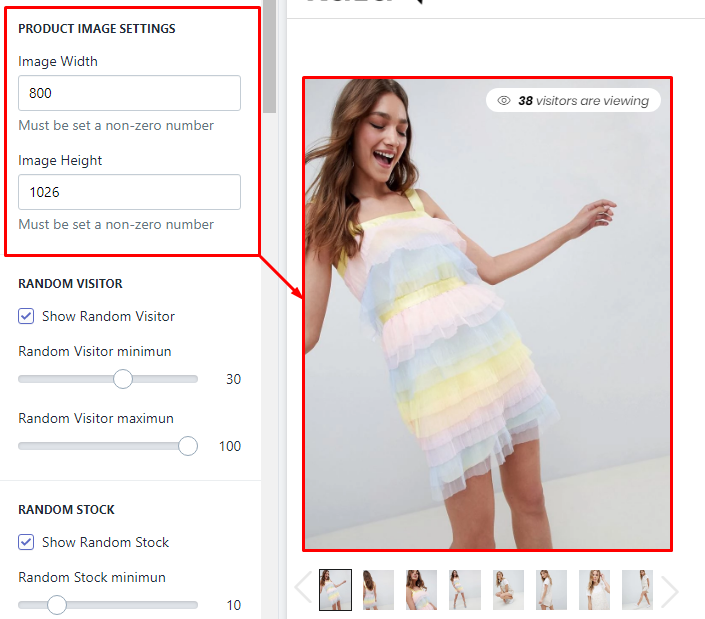
1. Product Image Settings
Setting to control the Product Image.

2. Random Visitor
It will show random visitor, not related to the real view of your site.

3. Random Stock
It will show random stock, not related to the real stock of your products.

4. Timer Bar
It will show the timer. It will count to the end time in setting. You must set the end time manually, the function can not auto renew.

5. Earn Reward Points
This is the sample/demo function, not real. If you want use it, You need install the Shopify Apps have the related function.

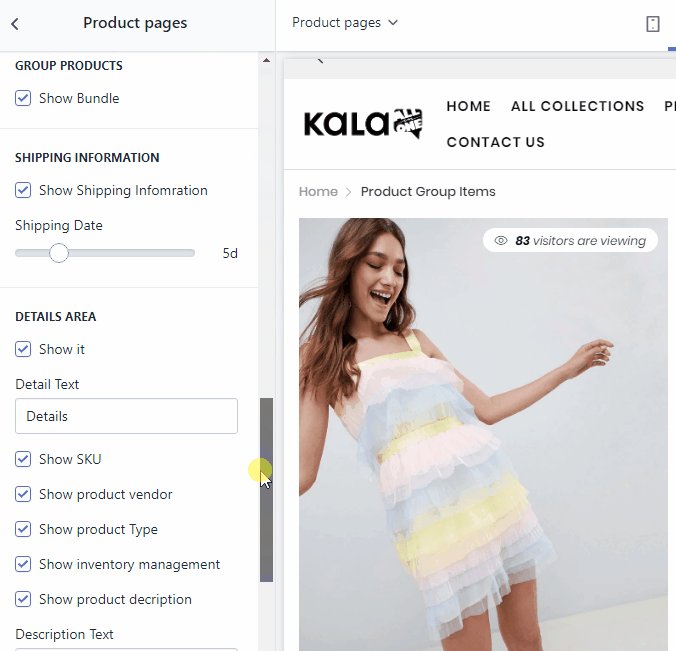
6. Group Products

To show products in this block, you must set these products want show in block and viewing product have the same tag discount:... such as discount:g1

7. Shopping Information
It will show the timer shipping. Timer work base on day (at least 1 day). This timer also will show the same for all products.
To change the text Order in the next ... to get it by you need go to the Edit Language > Products tab > search Order next html field and replace it.

8. Detail area
It will show product information include: SKU, Vendor, Type, Stock status, Description.

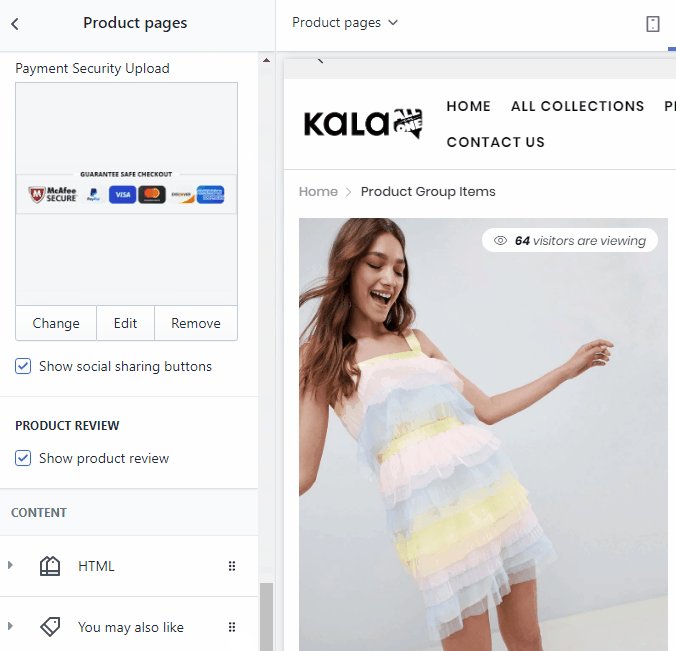
9. Other Information

To control the sharing method, please go to the guide here.
10. Product Review (Shopify Apps)
You need install the Product Review App. We recommend the App from Shopify, it's free!

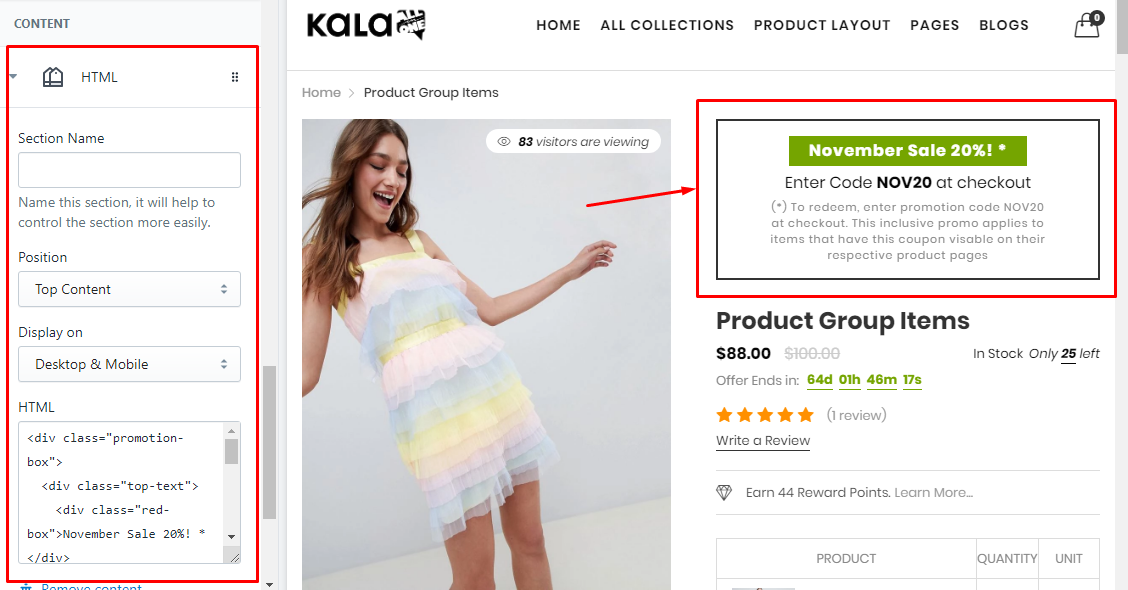
11. Custom HTML
This block will show your custom HTML. In the theme used for top text.
Original text is https://pastebin.com/bhsUNAWw

12. Related Products (You May also like)
There are 2 method to show products from here:
-
Show status products from selected Collection. This method will make this blocks the same content for all products.
-
Show High priority mode: it will show products the same collection with the viewing product.

13. Other blocks content
The theme also include other block content that you can use:
-
Category
-
Custom Menu
-
Banner
Sticky Buy
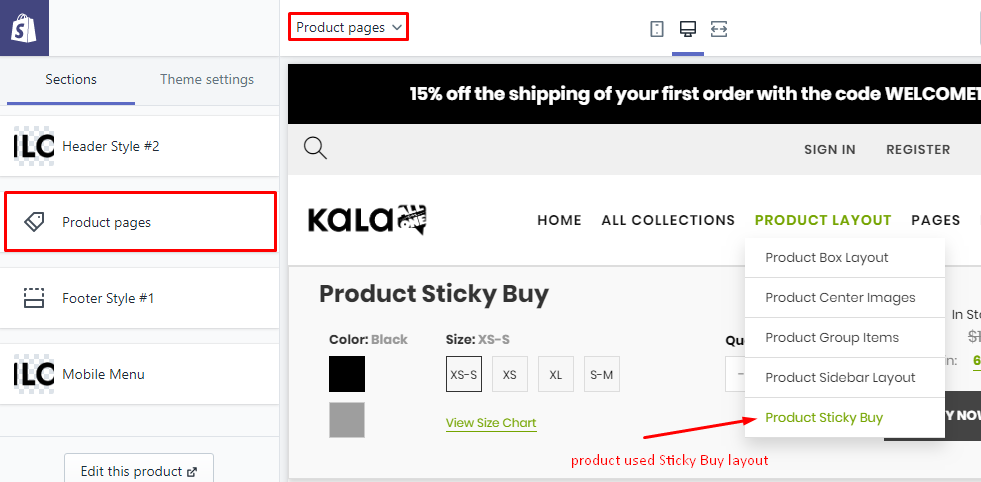
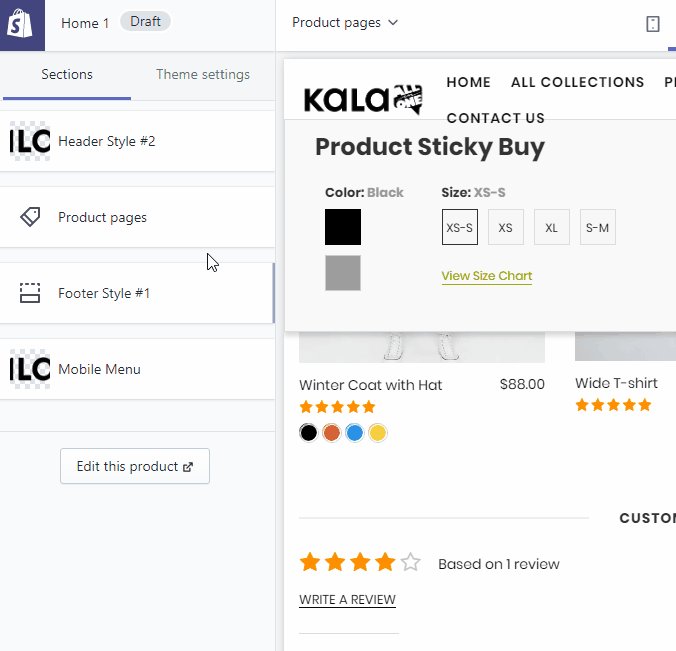
From Customize (Theme Editor) go to Product Detail page to load Product pages section.
Make sure that the  or from Customize select product has Template suffix
or from Customize select product has Template suffix product.stickybuy

Options to control this layout will appear:

Explain group settings below:
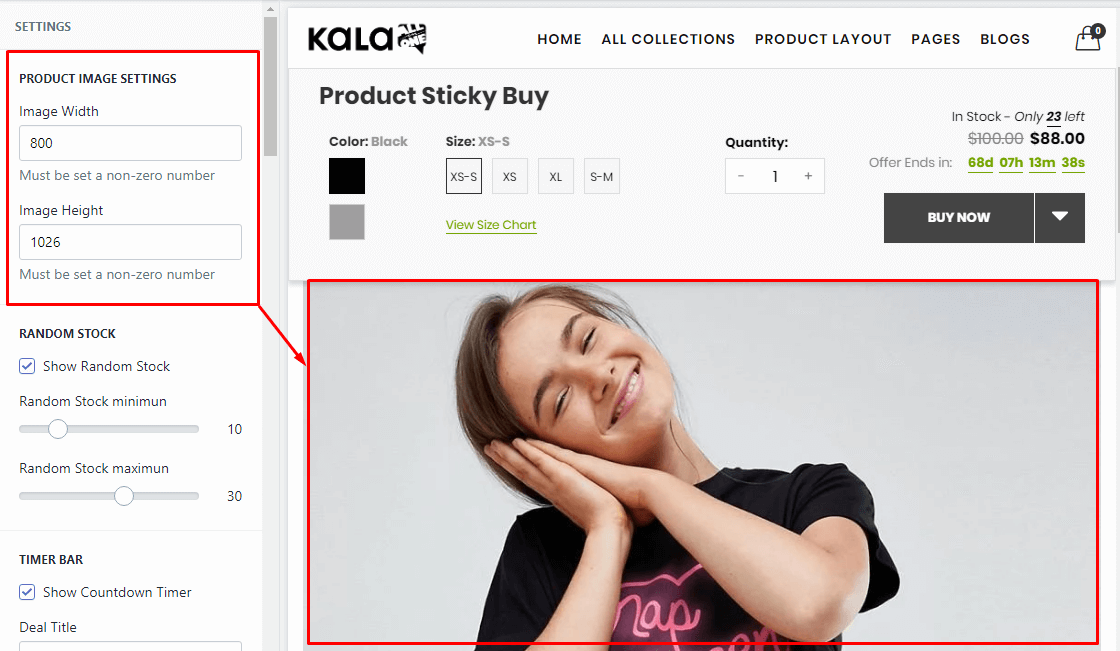
1. Product Image Settings
Setting to control the Product Image.

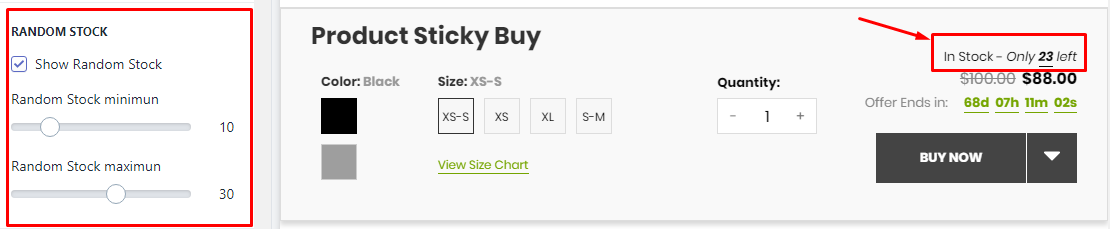
2. Random Stock
It will show random stock, not related to the real stock of your products.

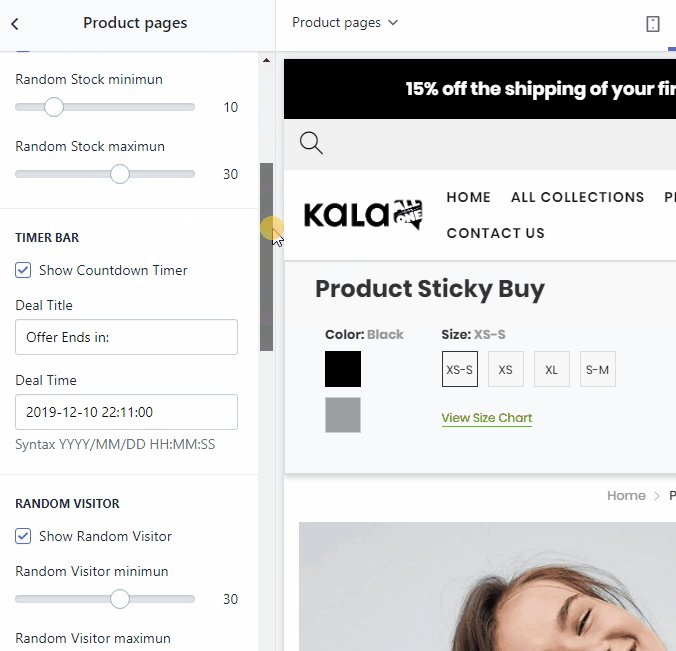
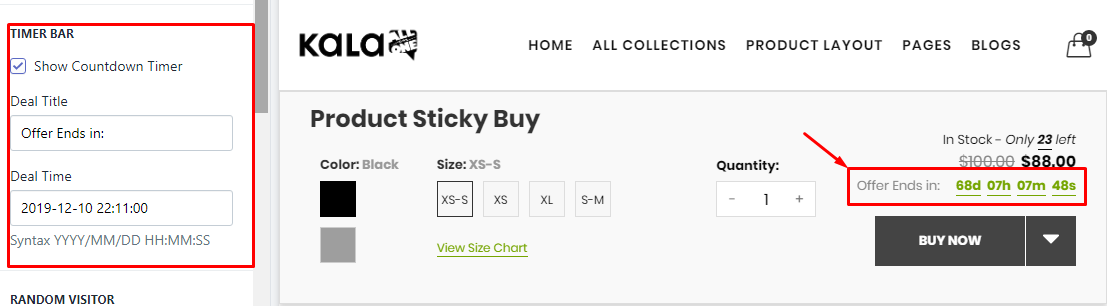
3. Timer Bar
It will show the timer. It will count to the end time in setting. You must set the end time manually, the function can not auto renew.

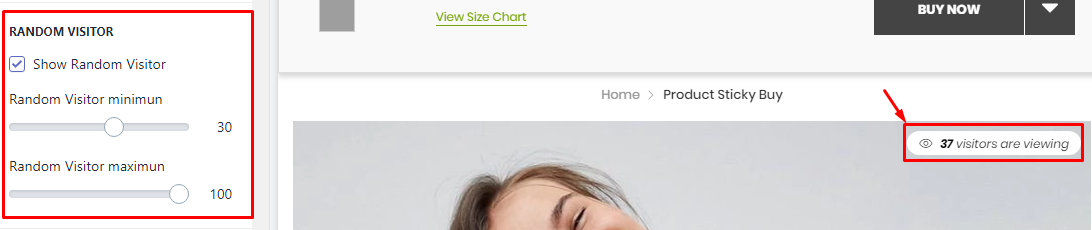
4. Random Visitor
It will show random visitor, not related to the real view of your site.

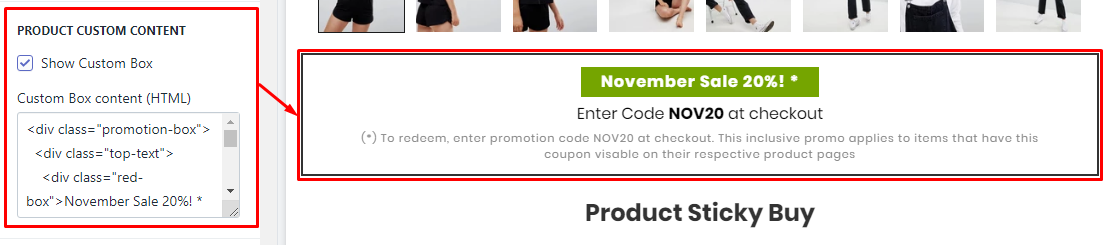
5. Product Custom Content
It will show Custom text.

6. Earn Reward Points
This is the sample/demo function, not real. If you want use it, You need install the Shopify Apps have the related function.

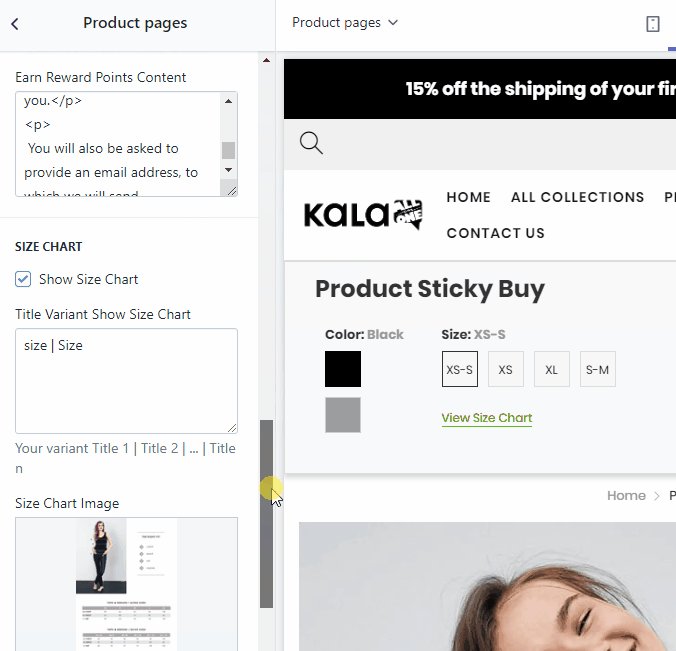
7. Size Chart
It will show the Size Chart image when your product have the size option. This Size Chart will only one and show the same for all products.

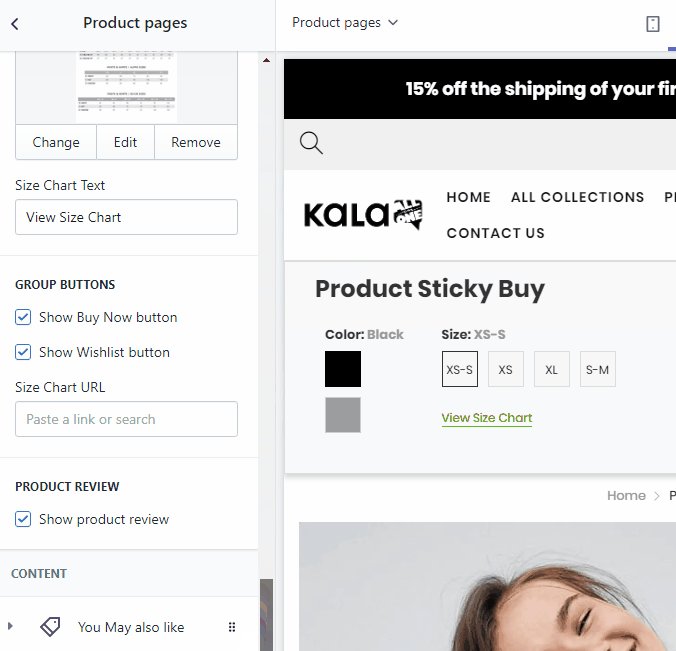
8. Group Buttons
Options to control the Buy Now and Wishlist button.

9. Product Review (Shopify Apps)
You need install the Product Review App. We recommend the App from Shopify, it's free!

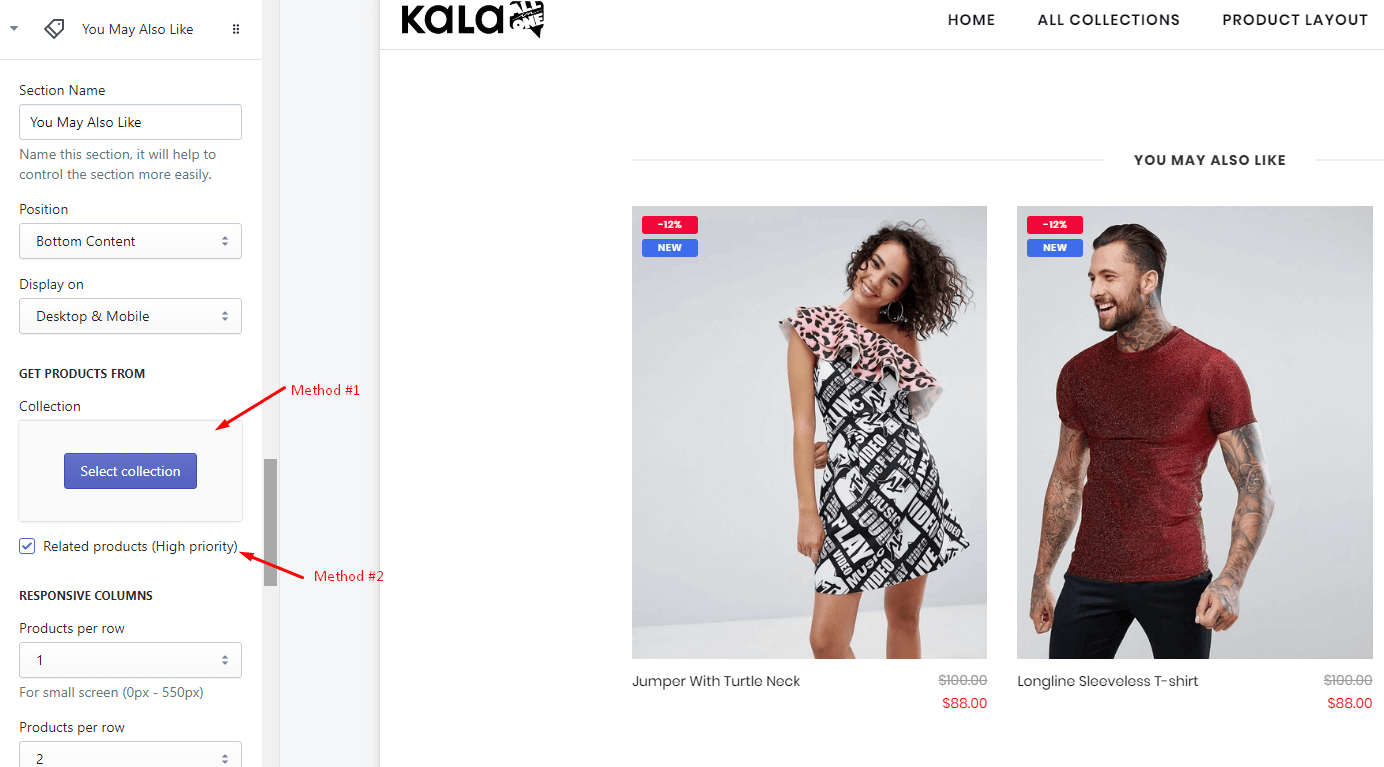
10. Related Products (You May also like)
There are 2 method to show products from here:
-
Show status products from selected Collection. This method will make this blocks the same content for all products.
-
Show High priority mode: it will show products the same collection with the viewing product.

11. Other blocks content
The theme also include other block content that you can use:
-
Category
-
Custom Menu
-
Banner
-
HTML

New Update
Update 6.1.10
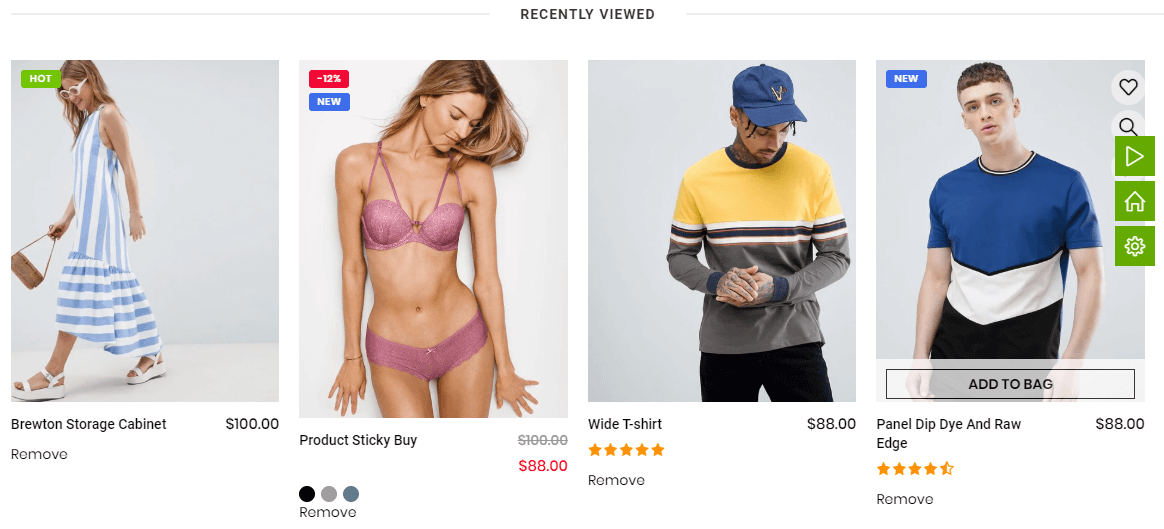
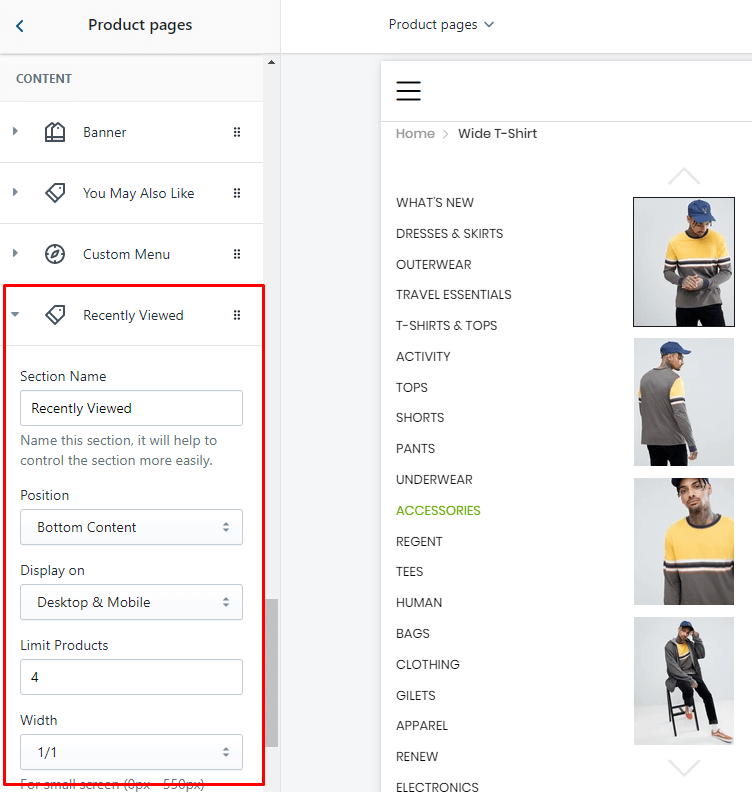
Added New function Recently Viewed products into the bottom of Product detail page.

It will auto show any products just viewed. It support Grid layout, not Slider.
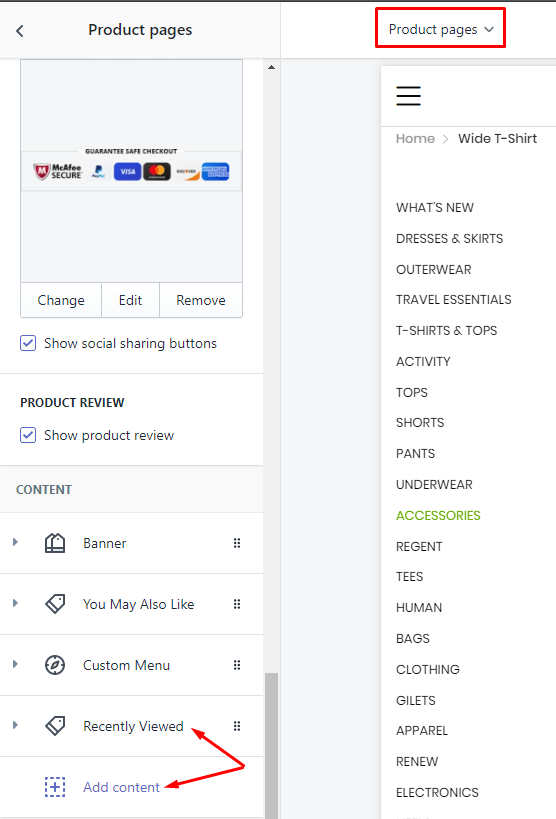
To active it, you need go to the Content area and add new content called Recently Viewed and control the options such as title, position.


Update 6.2.10
Added new Product detail layout Group Images Variants.
More detail read Here.
Update 6.2.12
Added new Product detail layout Advance Product Type.
More detail read Here.