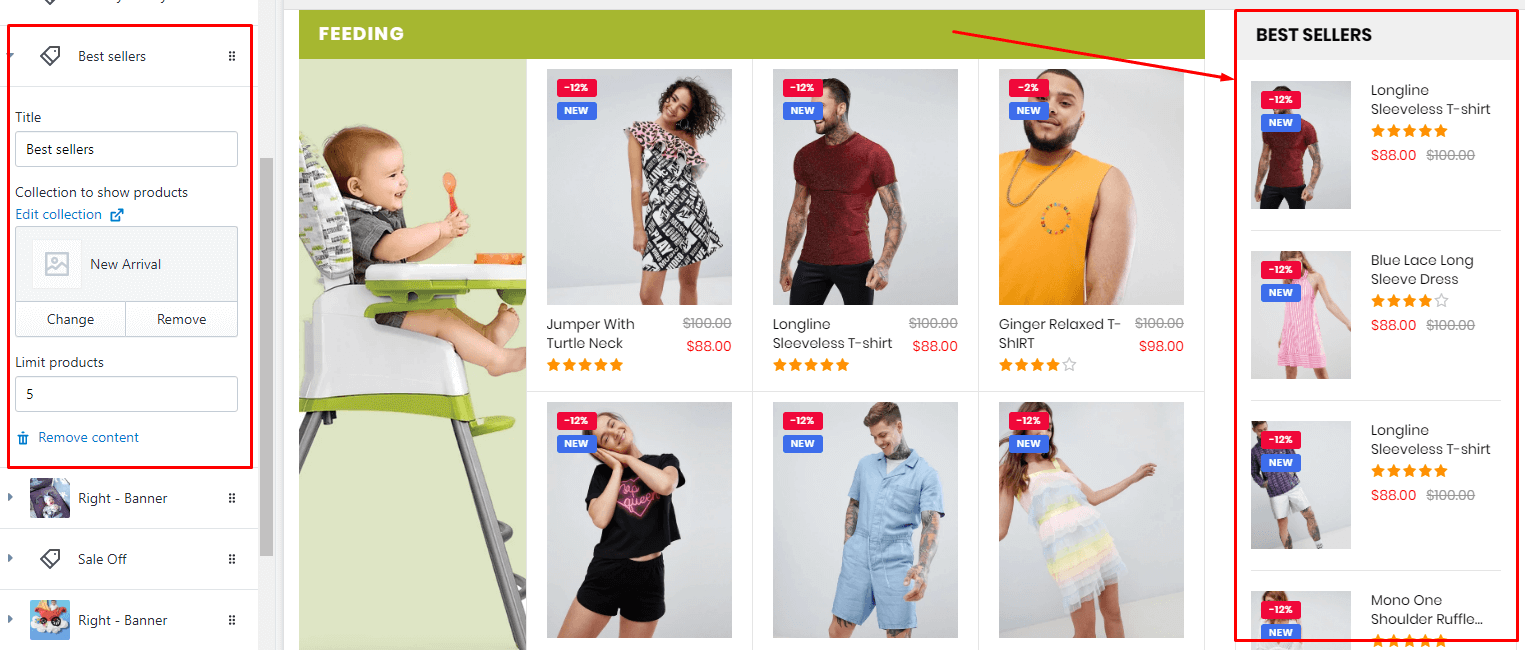
Home Page Sections
Overview
Currently the Theme package included 150 Homepage sections.
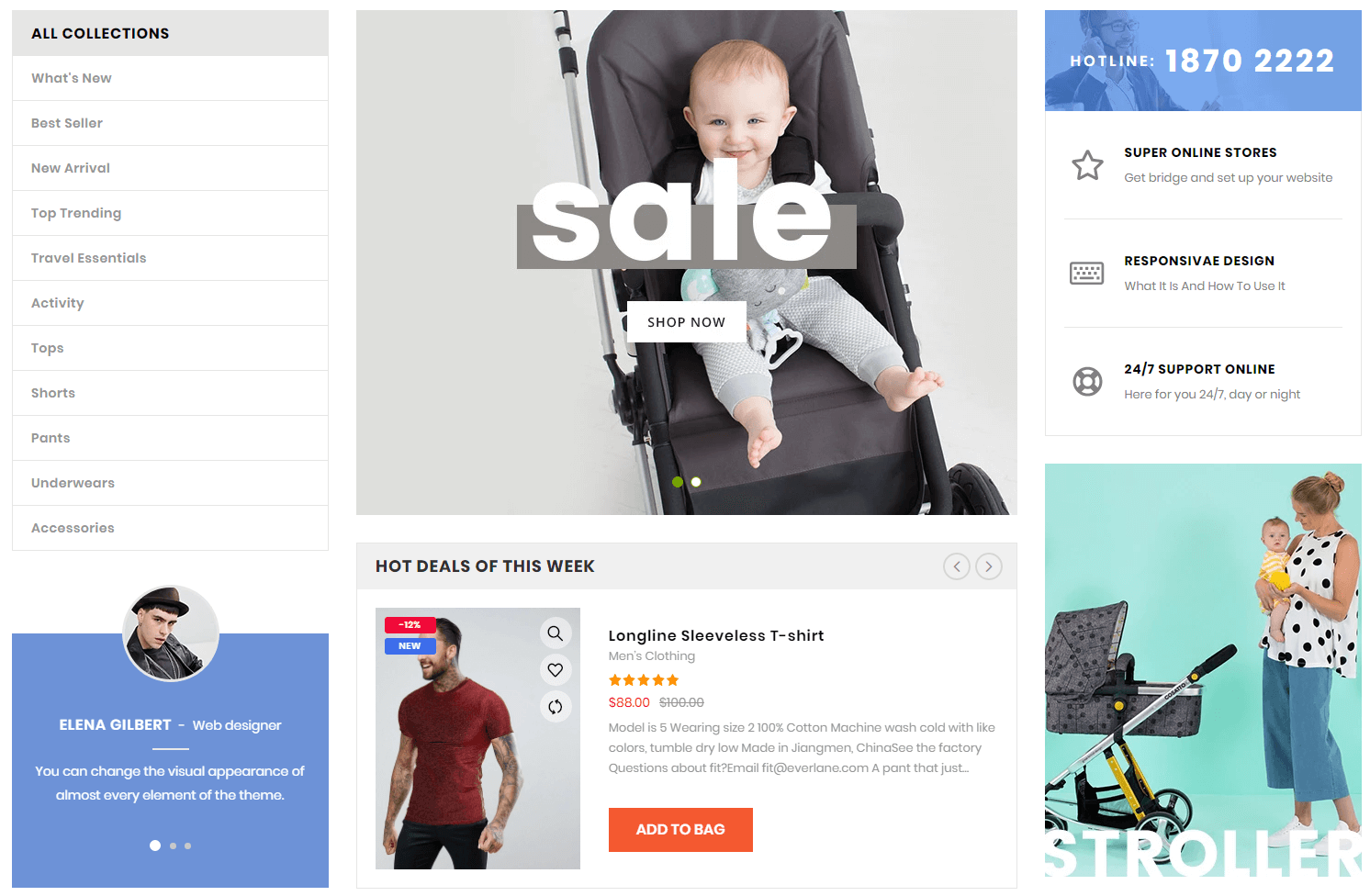
Home page has 2 layout for choose: Default layout (Box/Full) or Sidebar (Box with sidebar in left). You can select one at Theme settings > Home page settings
There are 2 section type:
-
Preset section (145/150 sections): it can add new, add more one in Home page.
-
Static section (5/150 sections): it can NOT add new, add more. It's fixed in one position of Homepage, such as the Left sidebar, bottom of the page.
Shopify Customize (Theme Editor) Changlog:
-
October 2020: Shopify just upgraded the new Customize UI so that the position of
Contentarea will move to the top (old position is bottom). Some of the screenshots are maybe old UI. But the usage and guide are the same. -
April 2021: From
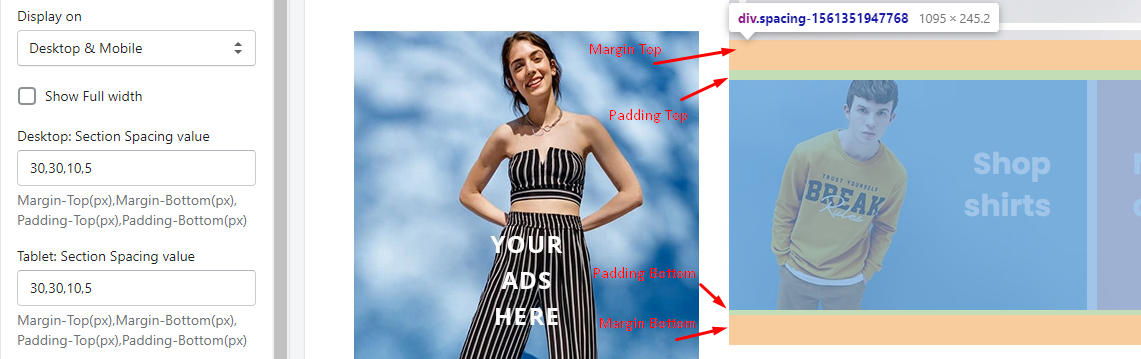
6.2.6 versiontheStyle value (Margin,Z-Index)will change to 3 different Section spacing values for Desktop, Tablet and Mobile view. -
July 2021: Shopify just upgraded the new Customize UI called Shopify Store 2.0. The UI changed a lot, you can change any option of section without access to each of it. The UI changed, but the usage is the same. So, We don't need to take new UI screenshots. Detailed here.
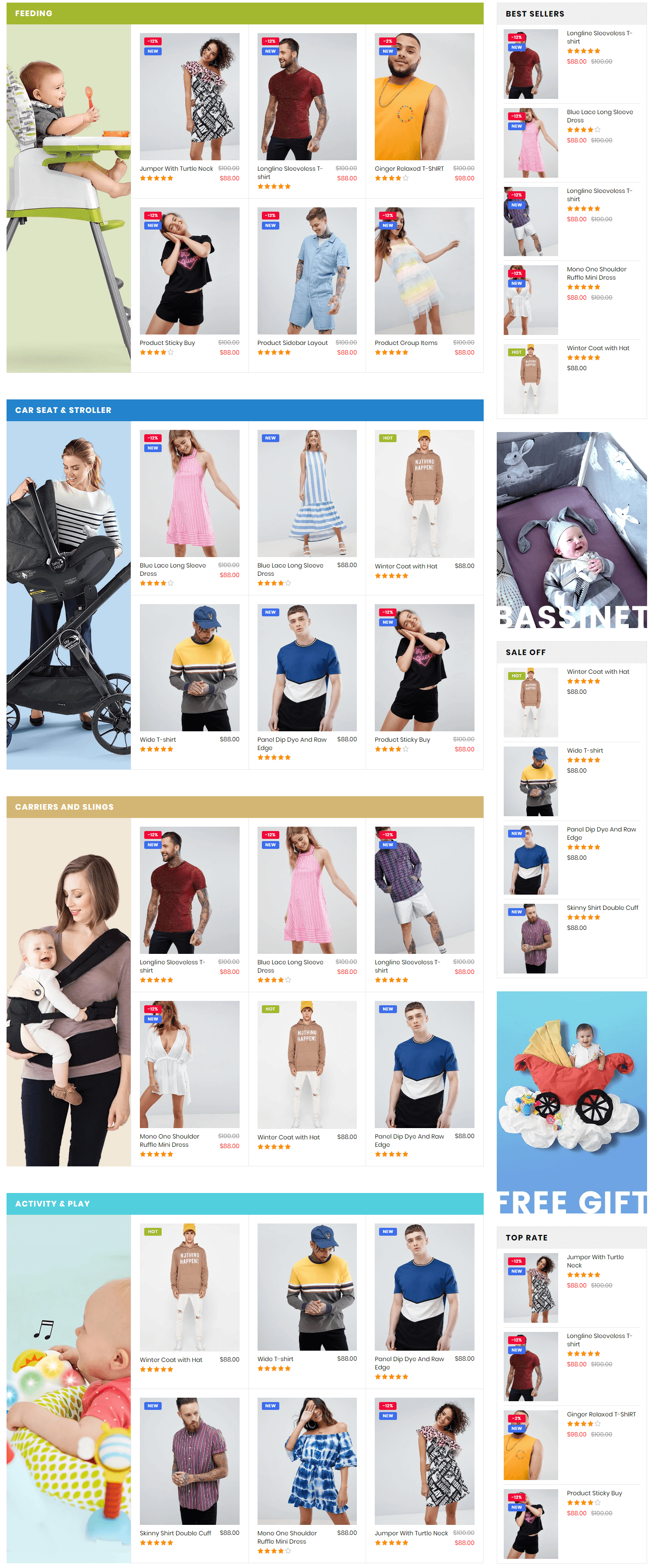
Below is an explain guide for all sections in the theme. If you want have the preset Home page layout that used in our live demo ONLY FOR KALA 6.3 VERSION, scroll to Home page Preset
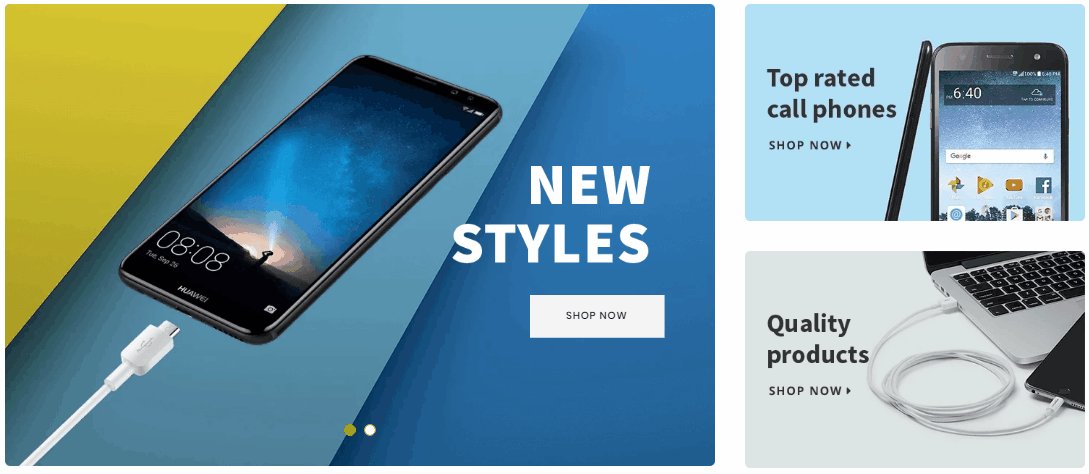
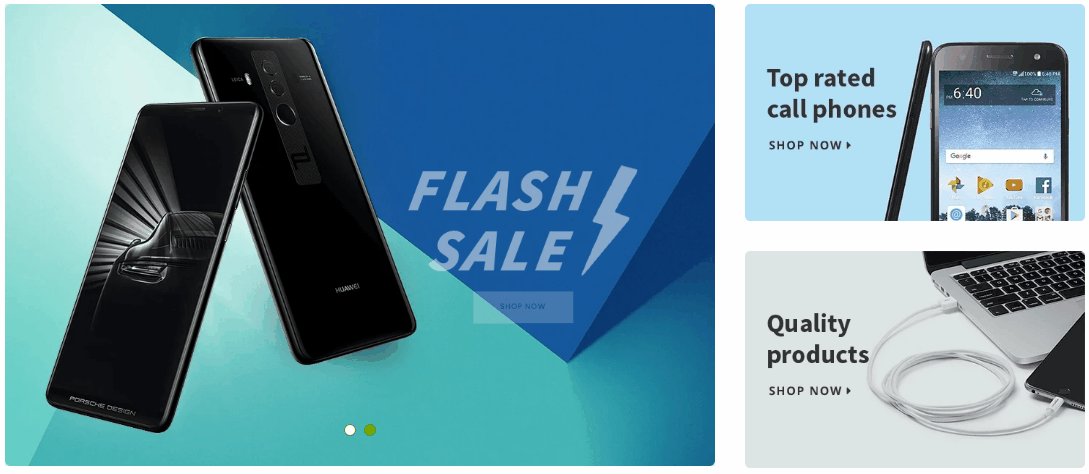
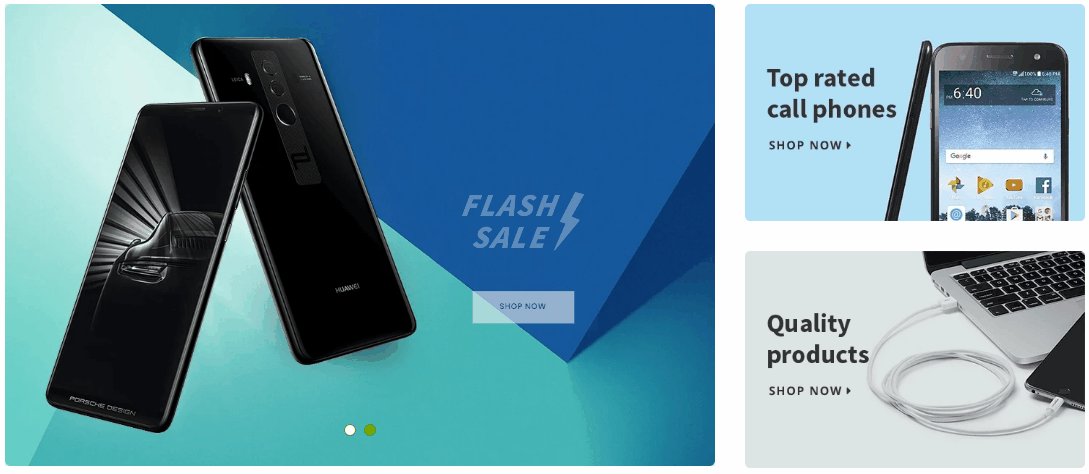
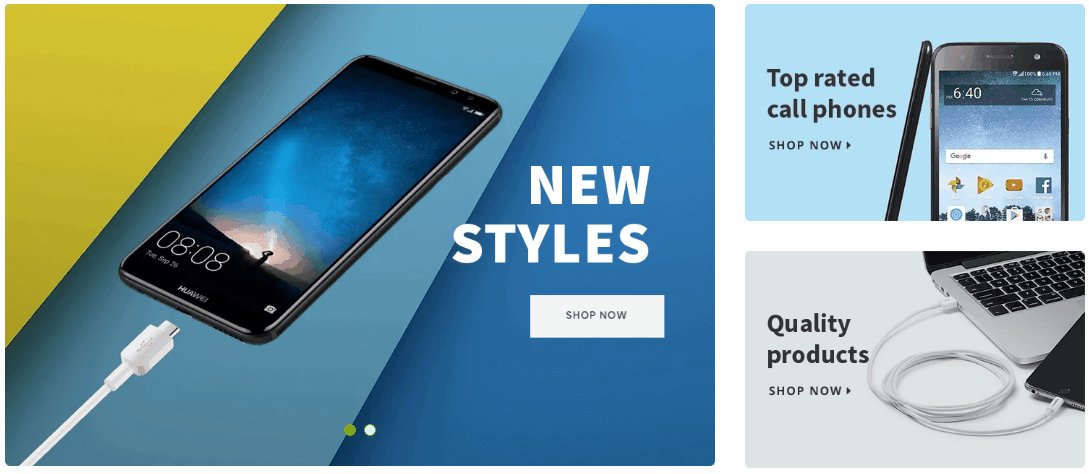
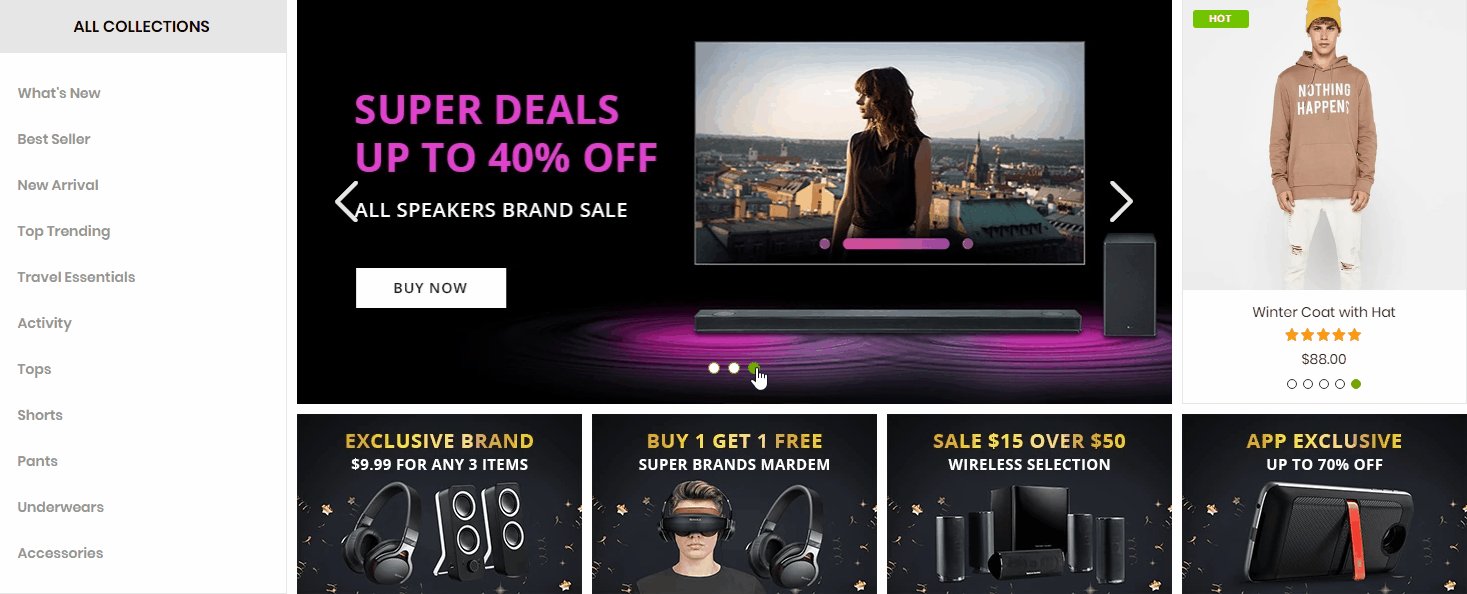
Slideshow sections
Section use for Images Slider with caption and custom links.
Slideshow Normal

A part (section) of Home page preset: 1,2,3,5,6,9,10,15,16,17,18,19,21,22,23,24,25,27,30,31,33,35,38,41, 42,46,47,49,54,57,58,59,60,61,62,63,64, 65,66,67,68,70,71,74,76,78,81,82,83,84,85,86,87,91,93,94,96,97
-
If the section existed (used preset), you only need click to
 section to edit.
section to edit. -
If the store don't have it, only need click to
 button and select
button and select Slideshow.
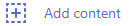
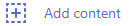
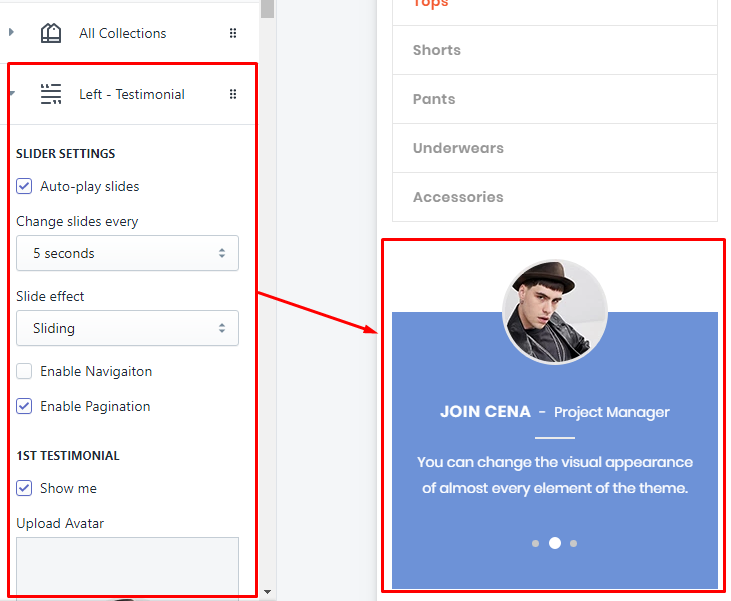
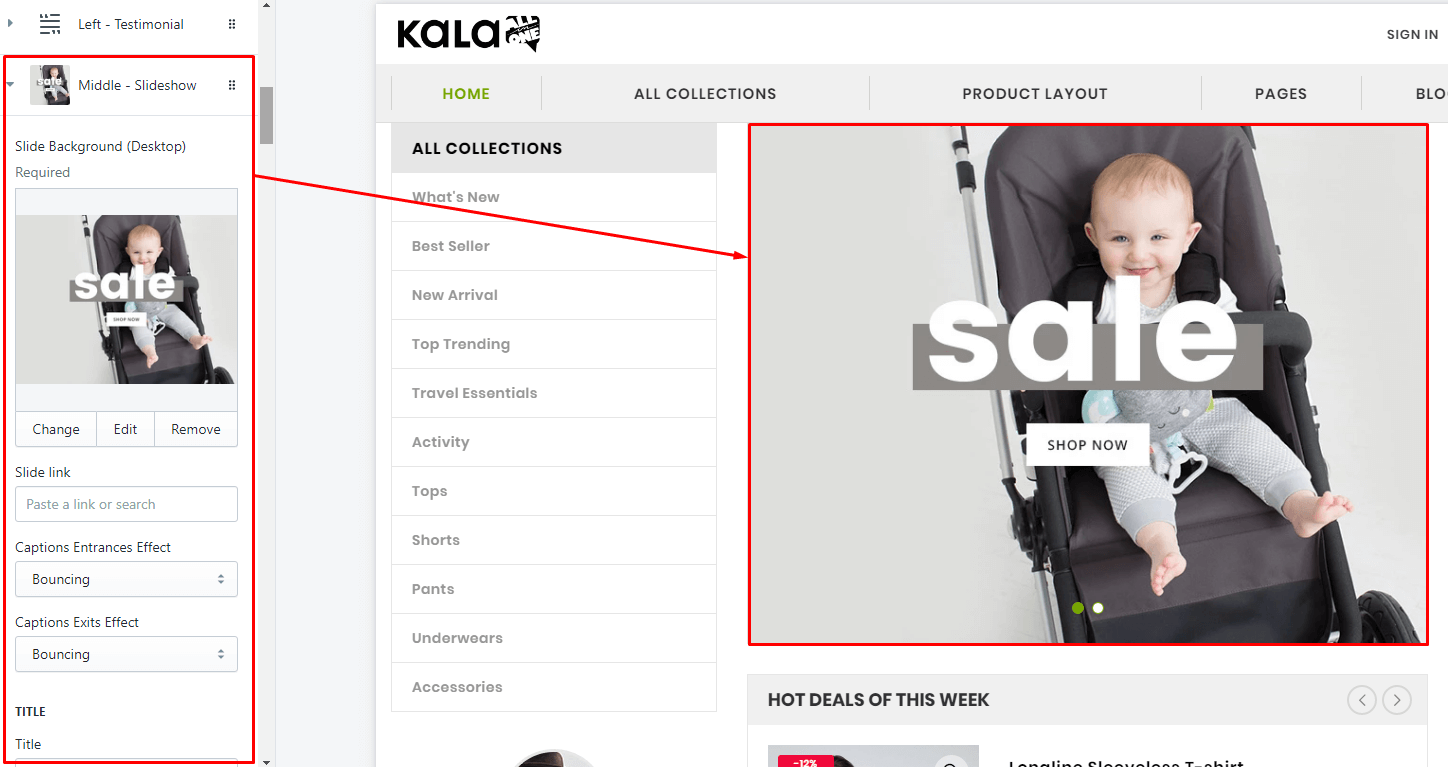
General Settings: Display on, Show Full width, Style value (Margin,Z-Index), Slide effect (include 4 effects: Sliding, Fading, Cube, Flipping ), Auto-rotate slides, Slide width in px (Desktop), Slide height in px (Desktop), Enable Navigaiton, Navigation Position and Enable Pagination.
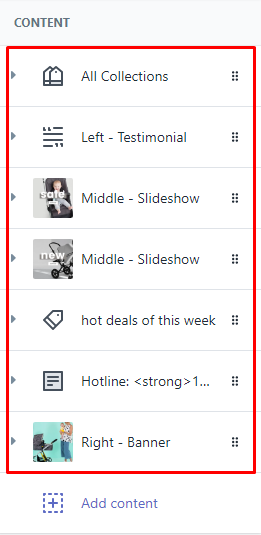
The Important area is the Content area. It will listing all slide of Slideshow. Click to Slide to edit. If you want add more slide, click to 

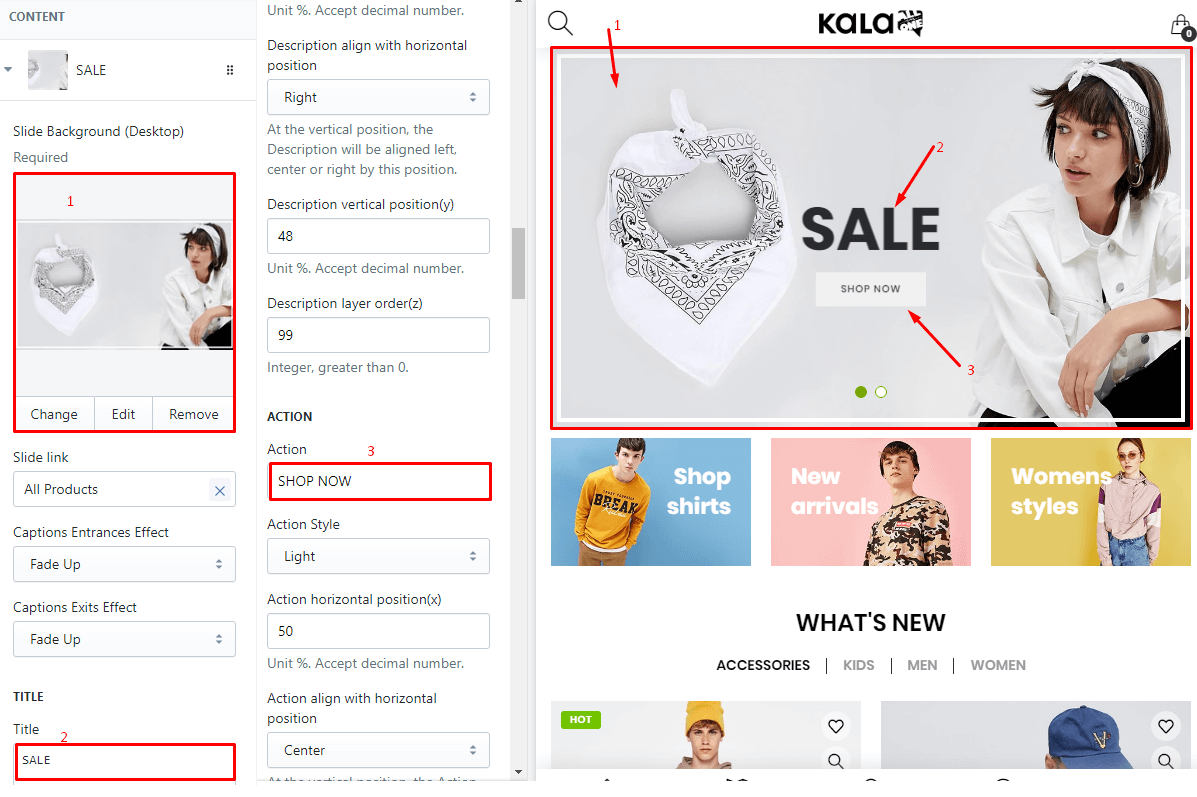
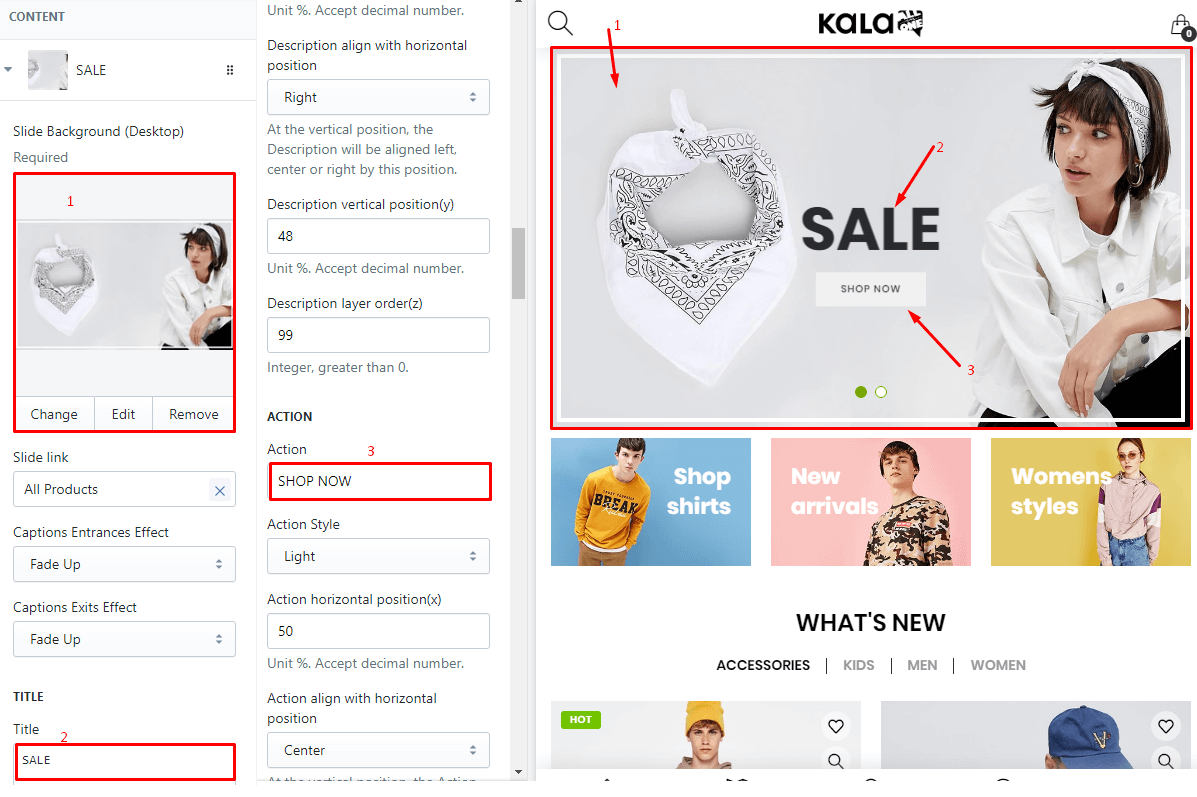
For the Image slide, You will got options:
-
Slide Background: Upload image to show. Also can set Slide link, Captions Entrances Effect and Captions Exits Effect
-
Title: It's heading of the caption.
-
Description: it's description of the caption.
-
Action: it't action button of the caption.
-
Other captions (maximun is 6) you can set below.
With each caption element, you need set the style and position to make it show the like your idea. These options area Style, horizontal position(x), align with horizontal position, vertical position(y), layer order(z)
For the Video slide, You will got options:
-
Video link: input the embed video.
-
Auto play.
-
Image loader.
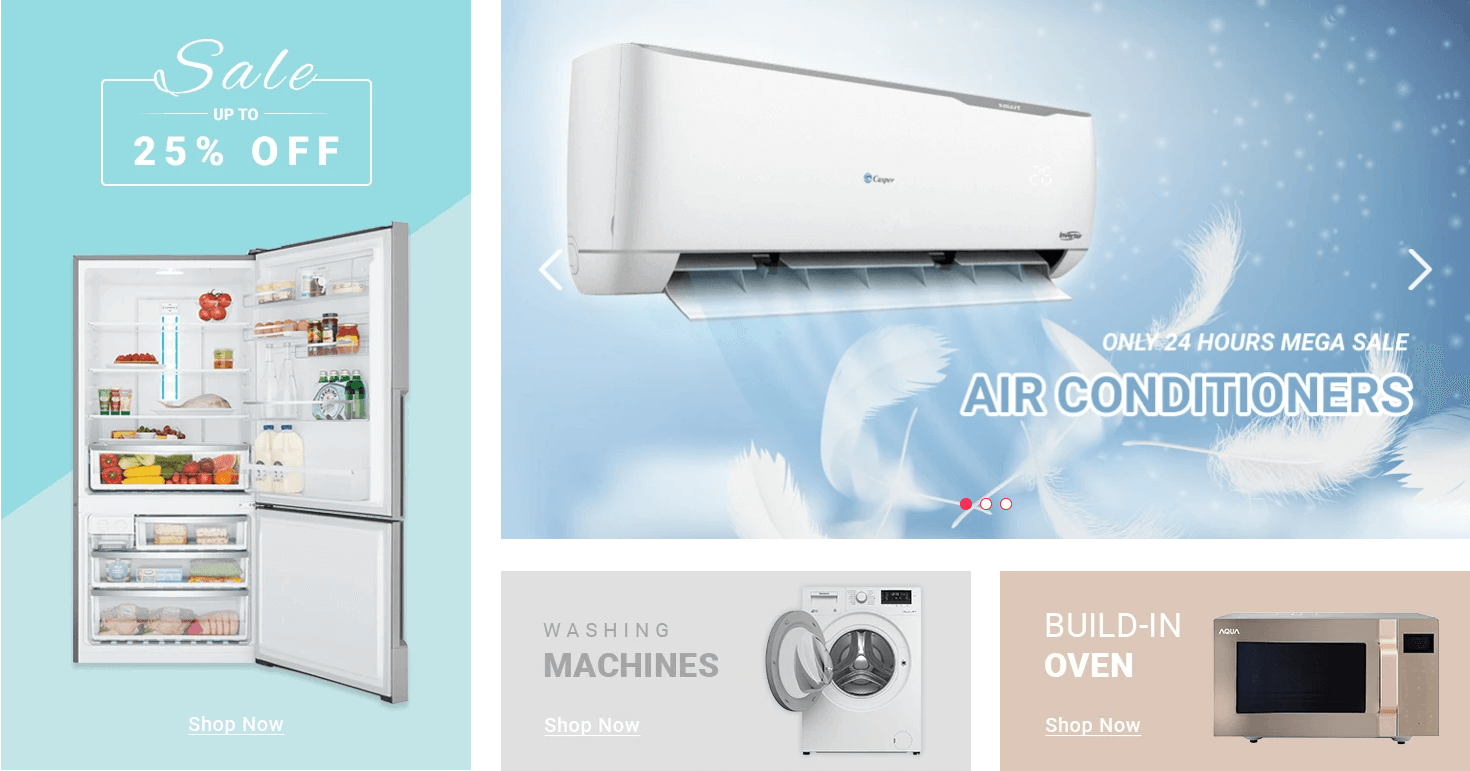
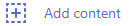
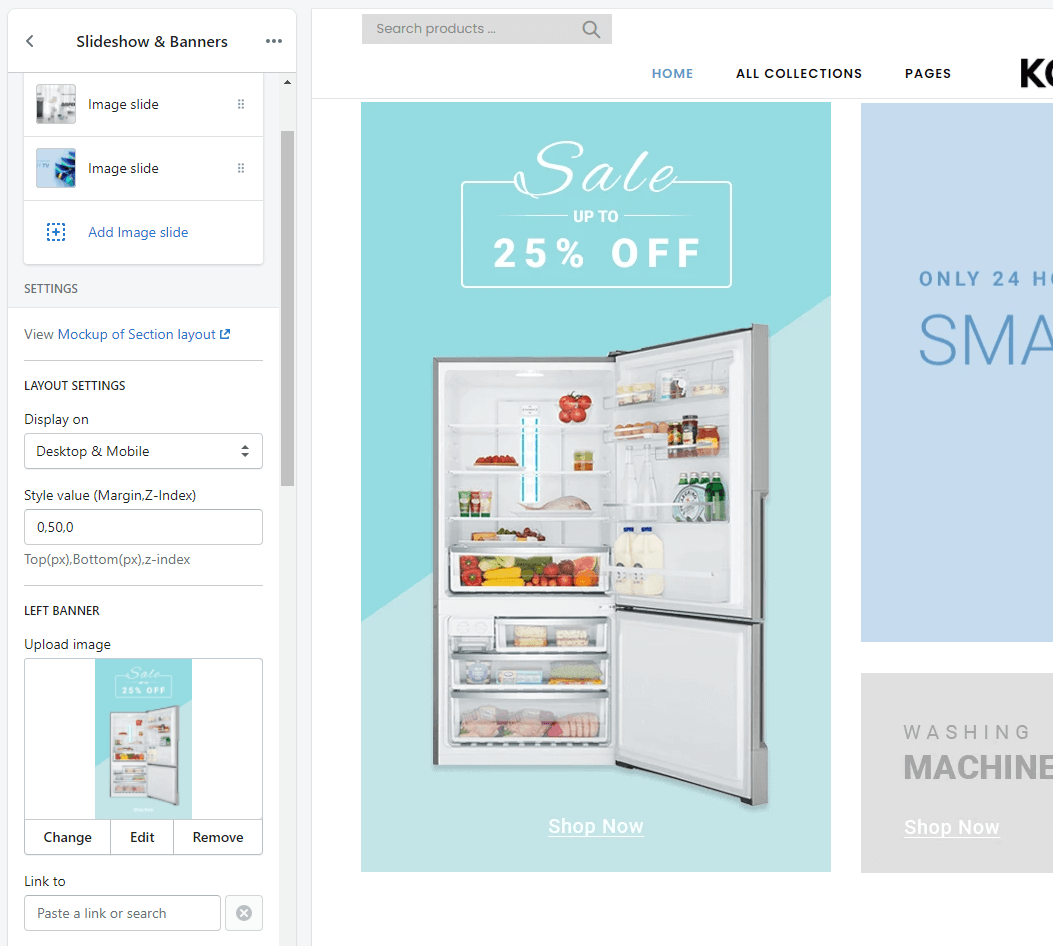
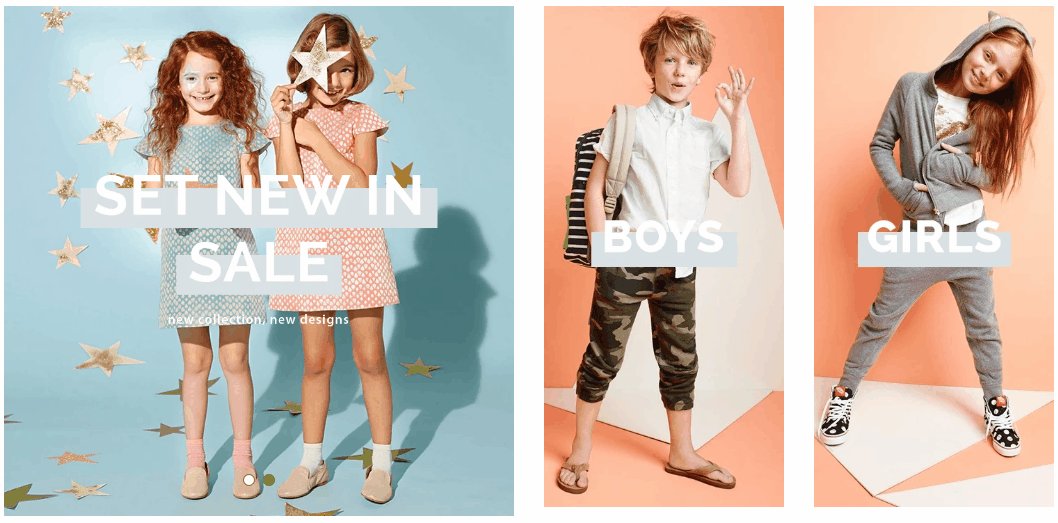
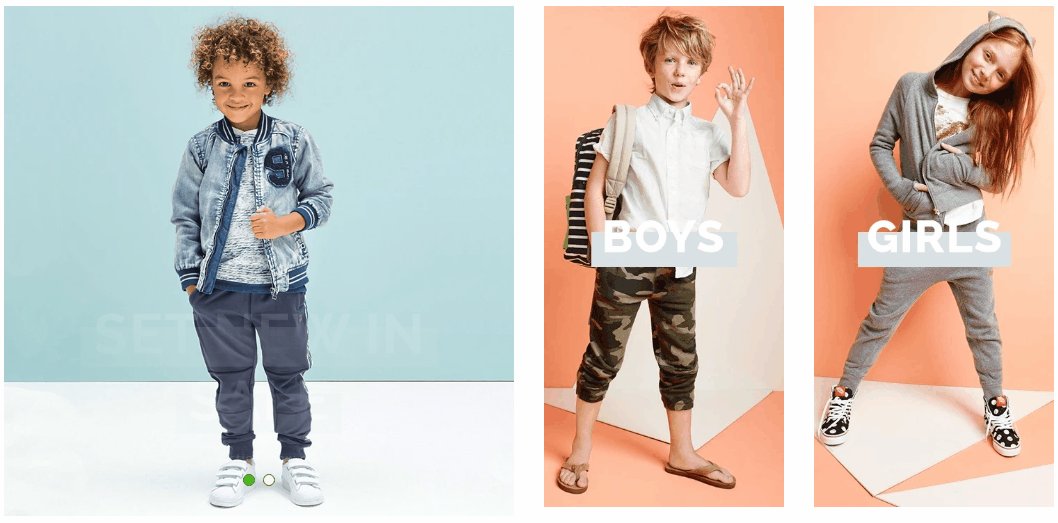
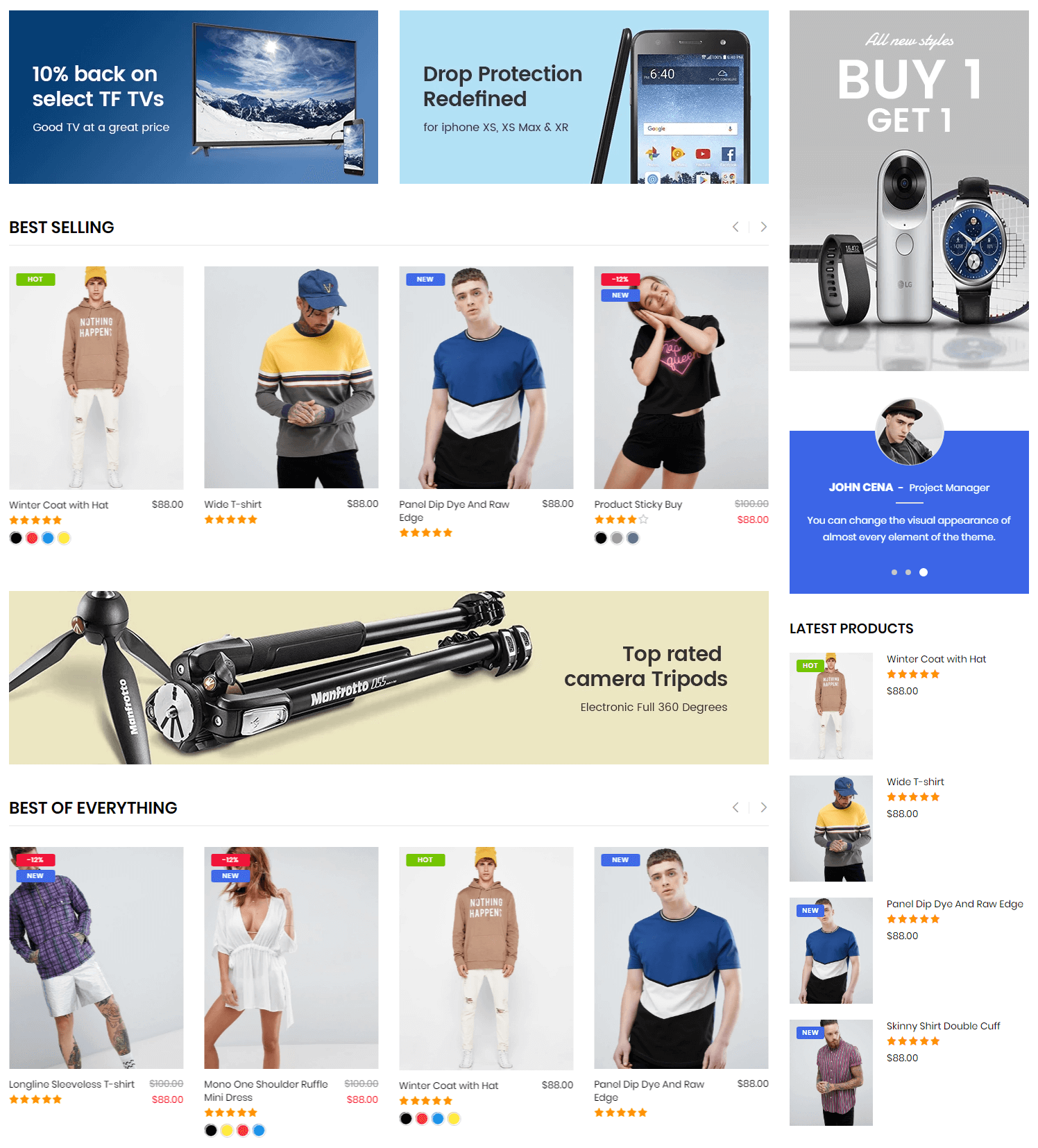
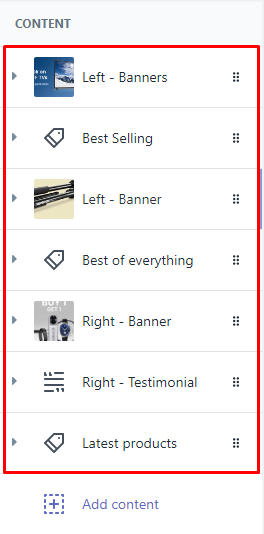
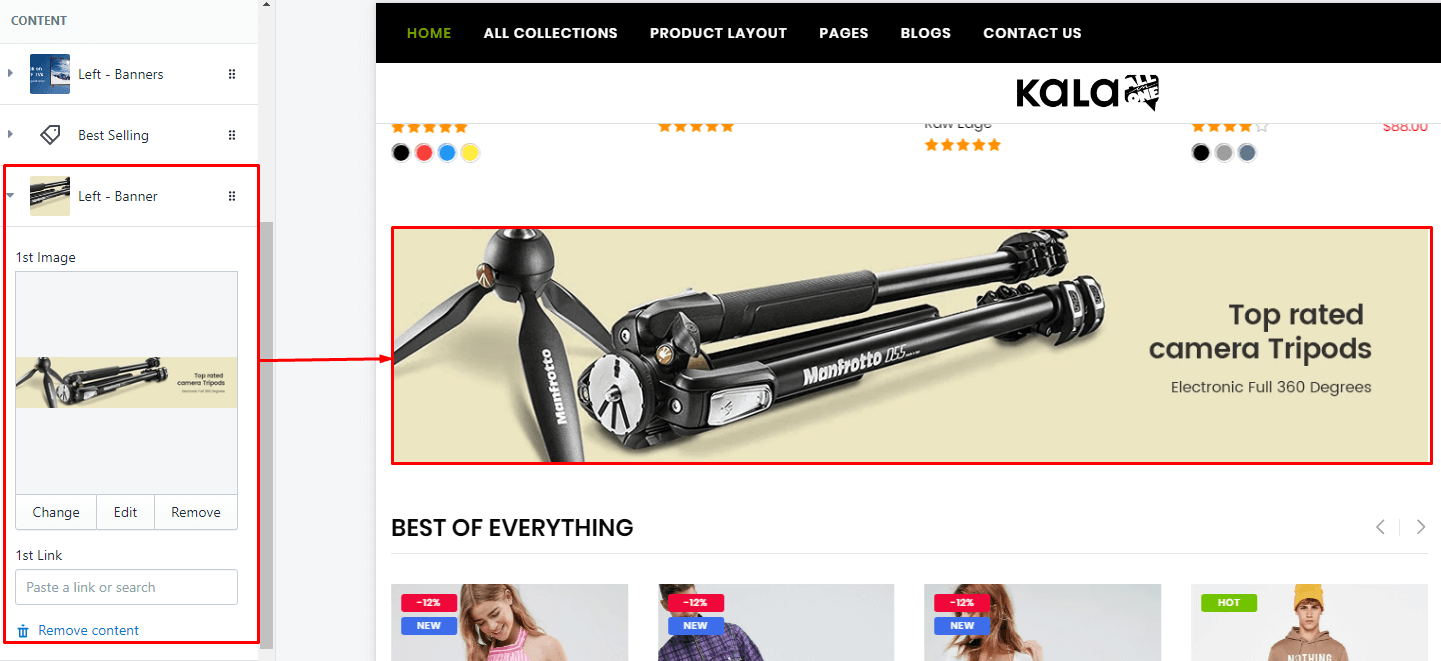
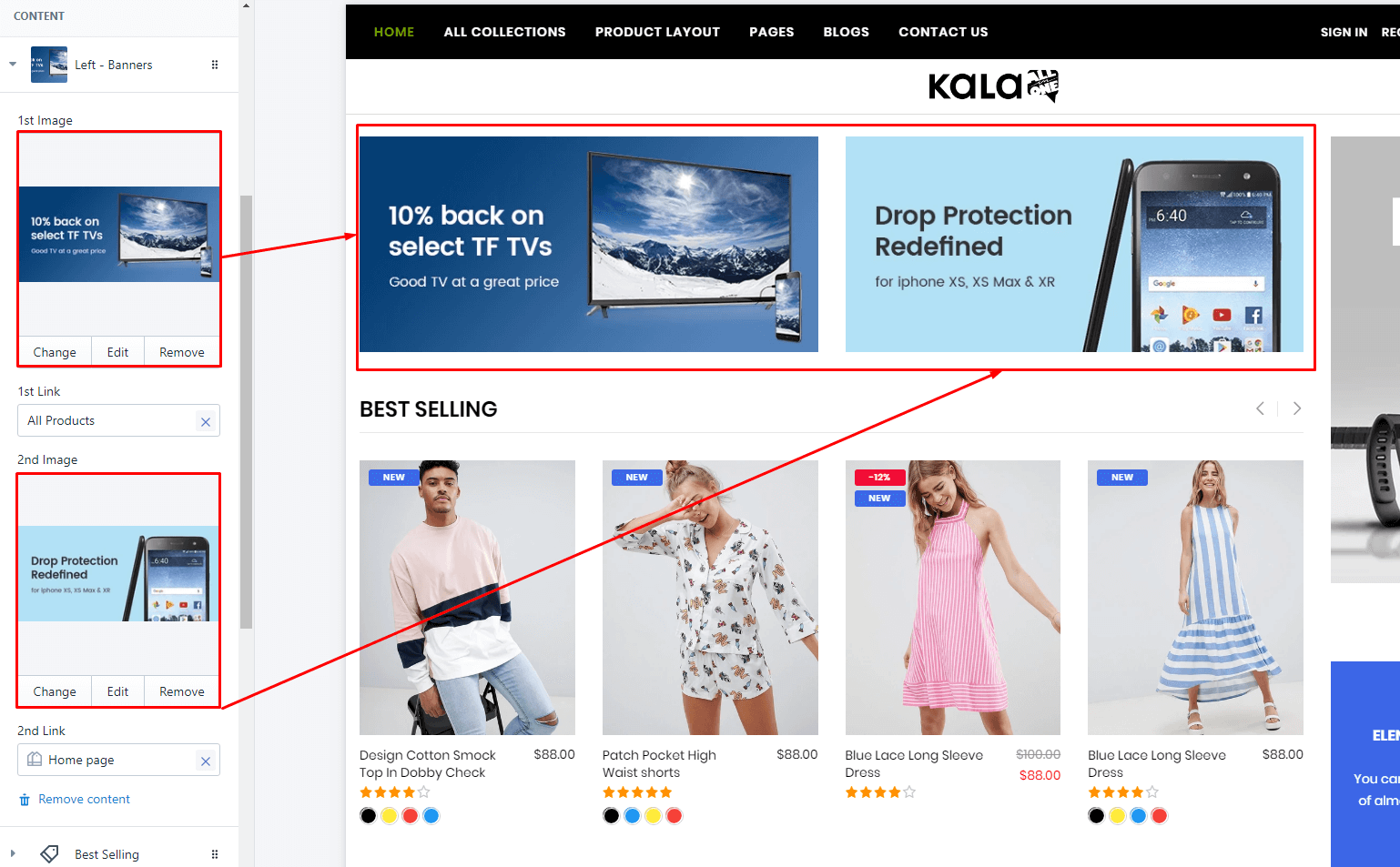
Slideshow & Banners

A part (section) of Home page preset: 72
Requires Theme Version 6.1.40 or higher
-
If the section existed (used preset), you only need click to
Slideshow & Bannerssection to edit. -
If the store don't have it, only need click to
 button and select
button and select Slideshow & Banners.
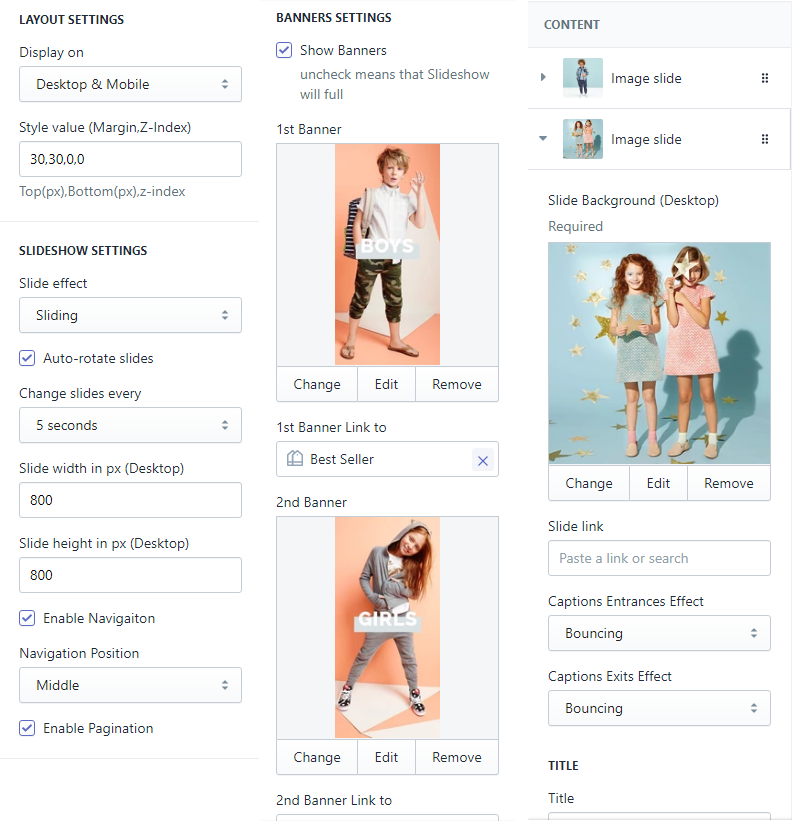
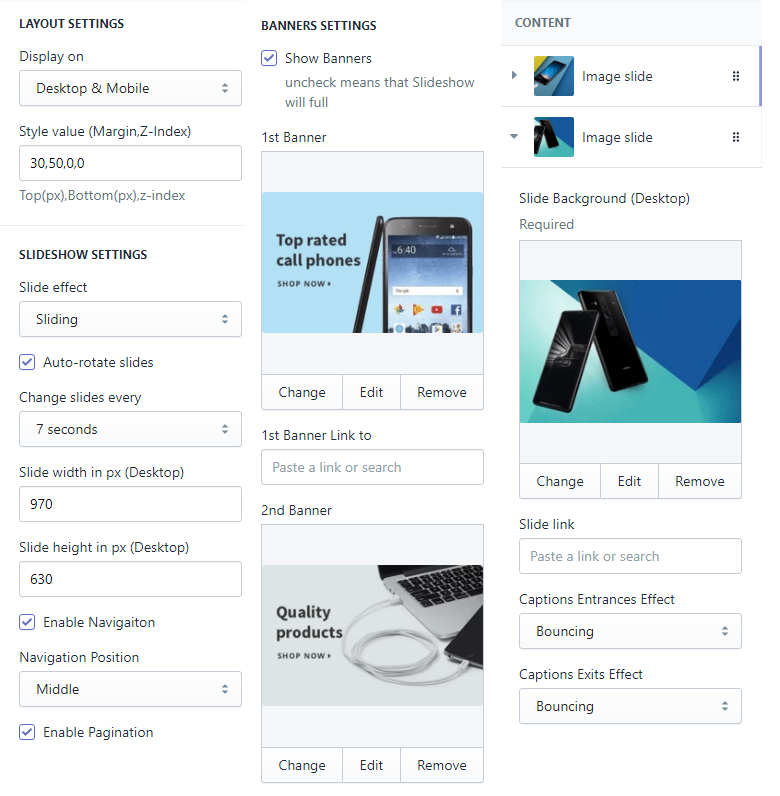
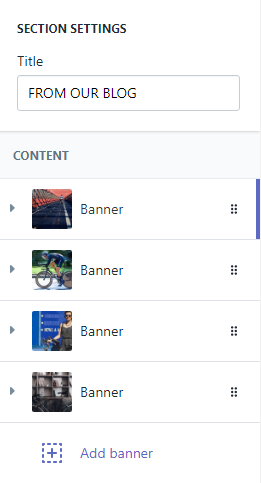
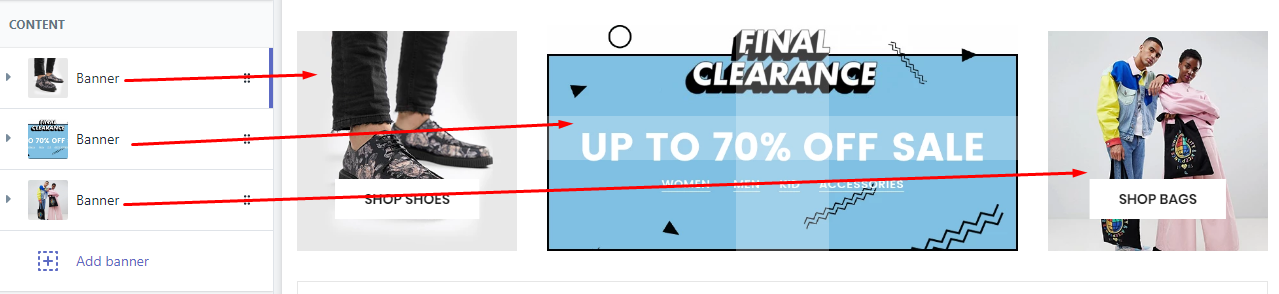
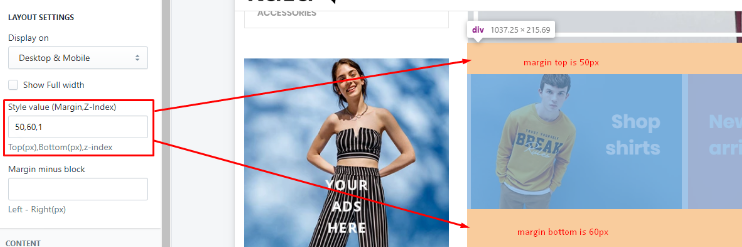
Layout Settings: Display on and Style value (Margin,Z-Index).
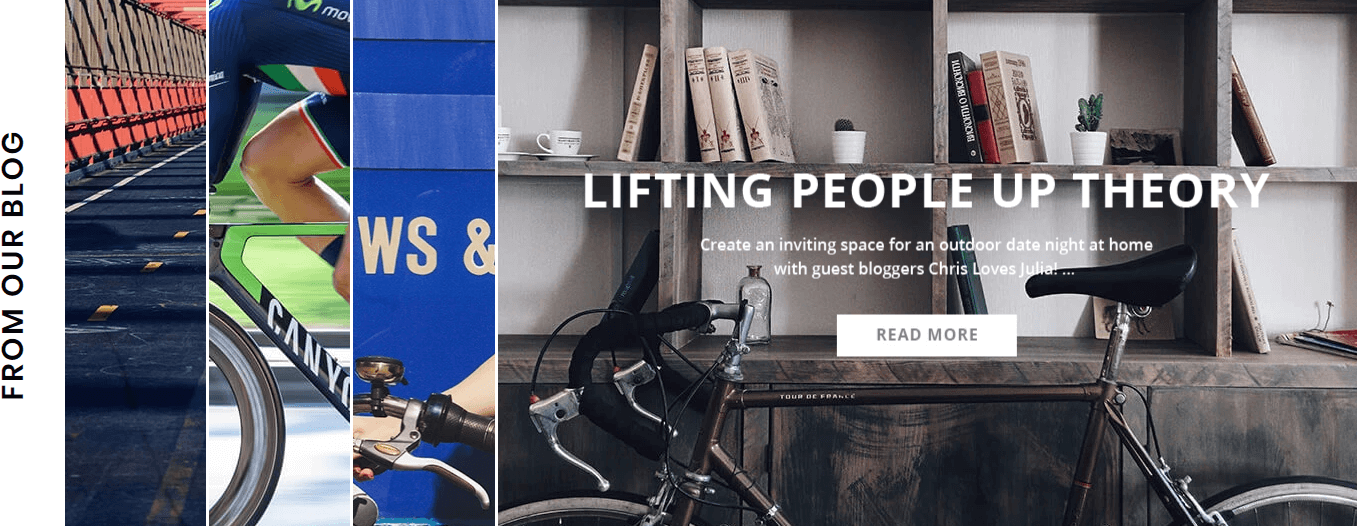
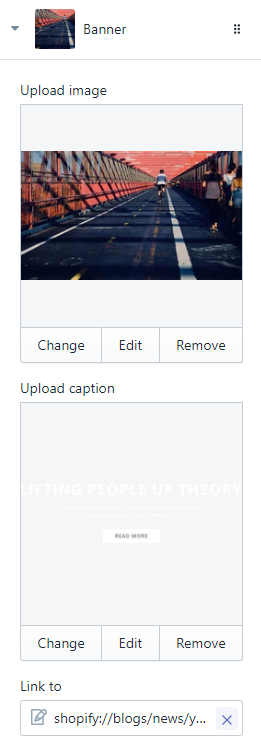
Left Banner settings: upload image and link.
Bottom/Left Bottom/Right Banner settings: upload image and link.
Slideshow Settings: Slide effect (include 4 effects: Sliding, Fading, Cube, Flipping ), Auto-rotate slides, Slide width in px (Desktop), Slide height in px (Desktop), Enable Navigaiton, Navigation Position and Enable Pagination.
The Important area is the Content area. It will listing all slide of Slideshow. Click to Slide to edit. If you want add more slide, click to 

For the Image slide, You will got options:
-
Slide Background: Upload image to show. Also can set Slide link, Captions Entrances Effect and Captions Exits Effect
-
Title: It's heading of the caption.
-
Description: it's description of the caption.
-
Action: it't action button of the caption.
-
Other captions (maximun is 6) you can set below.
With each caption element, you need set the style and position to make it show the like your idea. These options area Style, horizontal position(x), align with horizontal position, vertical position(y), layer order(z)
For the Video slide, You will got options:
-
Video link: input the embed video.
-
Auto play.
-
Image loader.
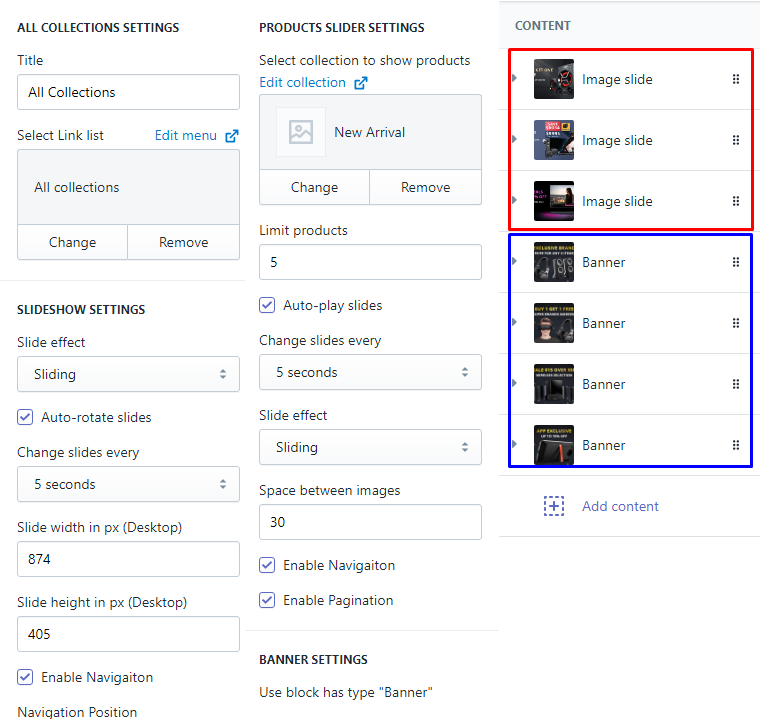
Slideshow & Banners Horizontal

A part (section) of Home page preset: 4
-
If the section existed (used preset), you only need click to
Slideshow & Banners Horzsection to edit. -
If the store don't have it, only need click to
 button and select
button and select Slideshow & Banners Horizontal.
General Settings: Display on and Style value (Margin,Z-Index).
Slideshow Settings: Slide effect (include 4 effects: Sliding, Fading, Cube, Flipping ), Auto-rotate slides, Slide width in px (Desktop), Slide height in px (Desktop), Enable Navigaiton, Navigation Position and Enable Pagination.
Banners settings: options to upload 2 right banners (upload image and set link).
The Important area is the Content area. It will listing all slide of Slideshow. Click to Slide to edit. If you want add more slide, click to 

For the Image slide, You will got options:
-
Slide Background: Upload image to show. Also can set Slide link, Captions Entrances Effect and Captions Exits Effect
-
Title: It's heading of the caption.
-
Description: it's description of the caption.
-
Action: it't action button of the caption.
-
Other captions (maximun is 6) you can set below.
With each caption element, you need set the style and position to make it show the like your idea. These options area Style, horizontal position(x), align with horizontal position, vertical position(y), layer order(z)
For the Video slide, You will got options:
-
Video link: input the embed video.
-
Auto play.
-
Image loader.
Slideshow & Banners Vertical

A part (section) of Home page preset: 12,73,98
-
If the section existed (used preset), you only need click to
Slideshow & Banners Vertsection to edit. -
If the store don't have it, only need click to
 button and select
button and select Slideshow & Banners Vertical.
General Settings: Display on and Style value (Margin,Z-Index).
Slideshow Settings: Slide effect (include 4 effects: Sliding, Fading, Cube, Flipping ), Auto-rotate slides, Slide width in px (Desktop), Slide height in px (Desktop), Enable Navigaiton, Navigation Position and Enable Pagination.
Banners settings: options to upload 2 right banners (upload image and set link).
The Important area is the Content area. It will listing all slide of Slideshow. Click to Slide to edit. If you want add more slide, click to 

For the Image slide, You will got options:
-
Slide Background: Upload image to show. Also can set Slide link, Captions Entrances Effect and Captions Exits Effect
-
Title: It's heading of the caption.
-
Description: it's description of the caption.
-
Action: it't action button of the caption.
-
Other captions (maximun is 6) you can set below.
With each caption element, you need set the style and position to make it show the like your idea. These options area Style, horizontal position(x), align with horizontal position, vertical position(y), layer order(z)
For the Video slide, You will got options:
-
Video link: input the embed video.
-
Auto play.
-
Image loader.
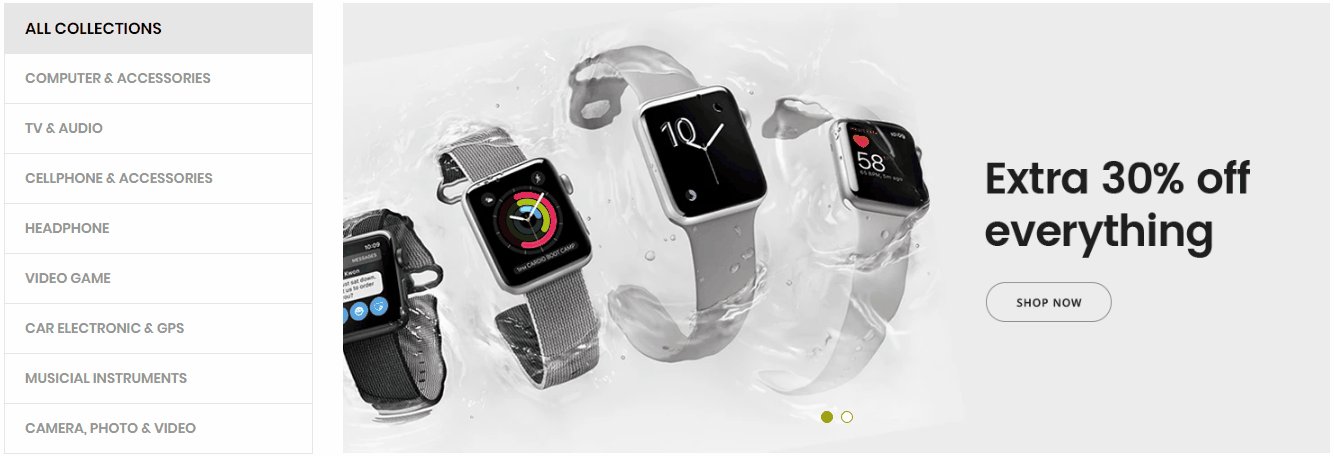
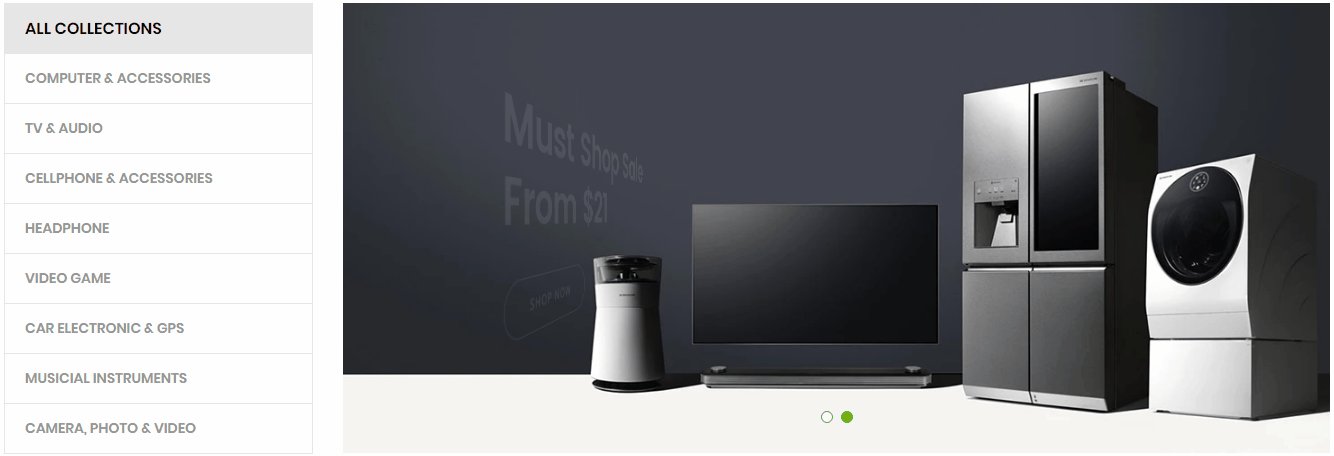
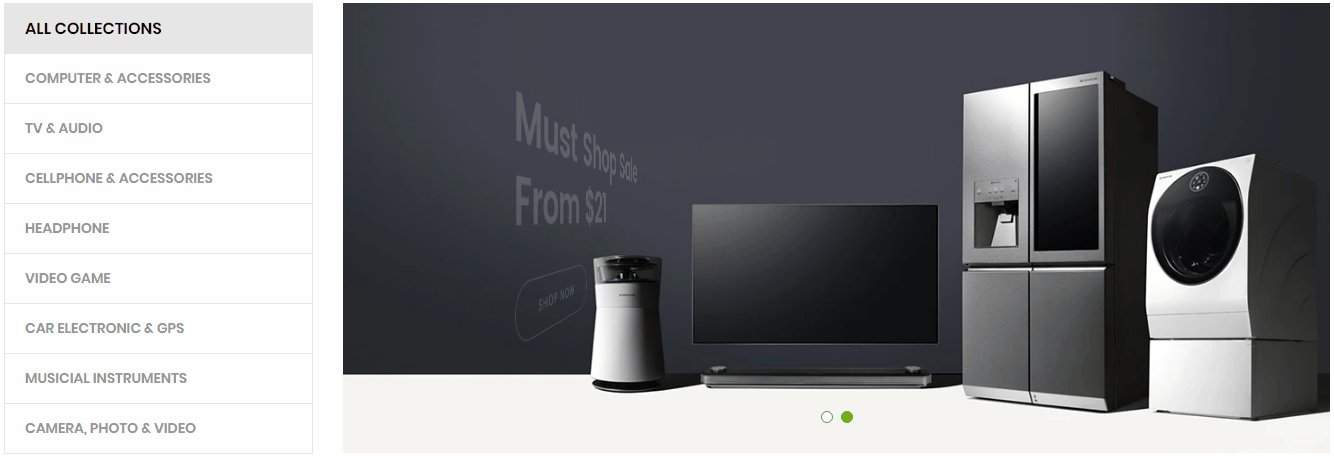
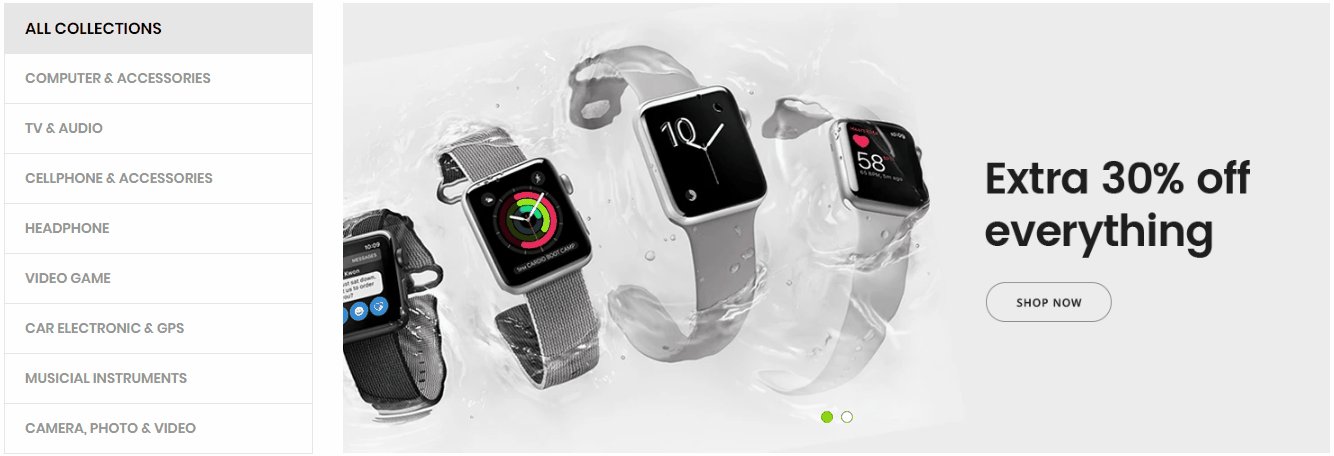
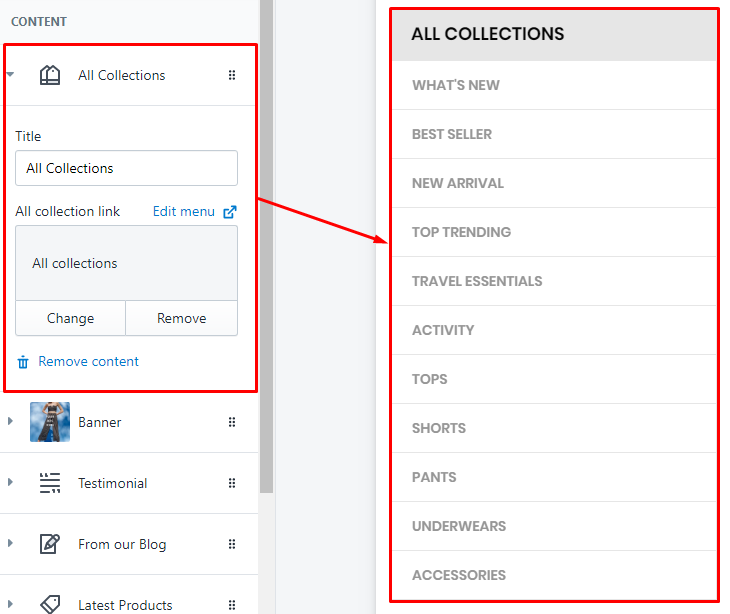
Slideshow & Collections

A part (section) of Home page preset: 13,34
-
If the section existed (used preset), you only need click to
Slideshow & Collectionssection to edit. -
If the store don't have it, only need click to
 button and select
button and select Slideshow & Collections.
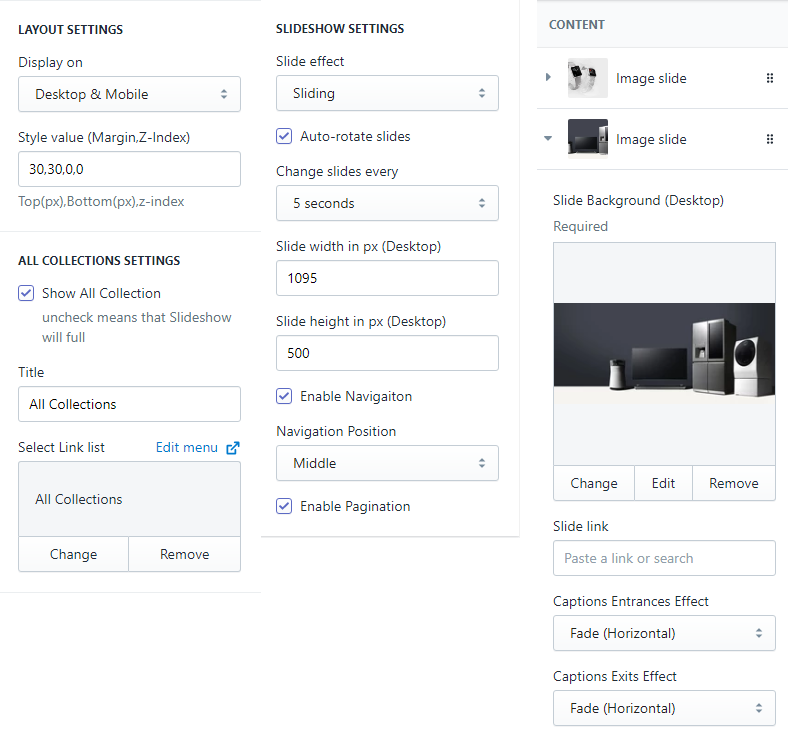
General Settings: Display on and Style value (Margin,Z-Index).
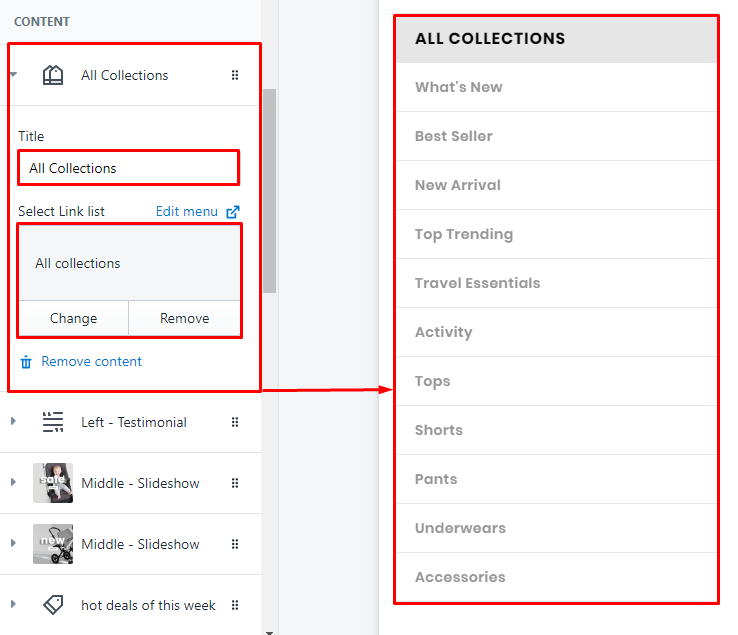
All Collections settings: Active, Title and select Link list to show collections in the left of Slideshow.
Slideshow Settings: Slide effect (include 4 effects: Sliding, Fading, Cube, Flipping ), Auto-rotate slides, Slide width in px (Desktop), Slide height in px (Desktop), Enable Navigaiton, Navigation Position and Enable Pagination.
The Important area is the Content area. It will listing all slide of Slideshow. Click to Slide to edit. If you want add more slide, click to 

For the Image slide, You will got options:
-
Slide Background: Upload image to show. Also can set Slide link, Captions Entrances Effect and Captions Exits Effect
-
Title: It's heading of the caption.
-
Description: it's description of the caption.
-
Action: it't action button of the caption.
-
Other captions (maximun is 6) you can set below.
With each caption element, you need set the style and position to make it show the like your idea. These options area Style, horizontal position(x), align with horizontal position, vertical position(y), layer order(z)
For the Video slide, You will got options:
-
Video link: input the embed video.
-
Auto play.
-
Image loader.
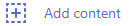
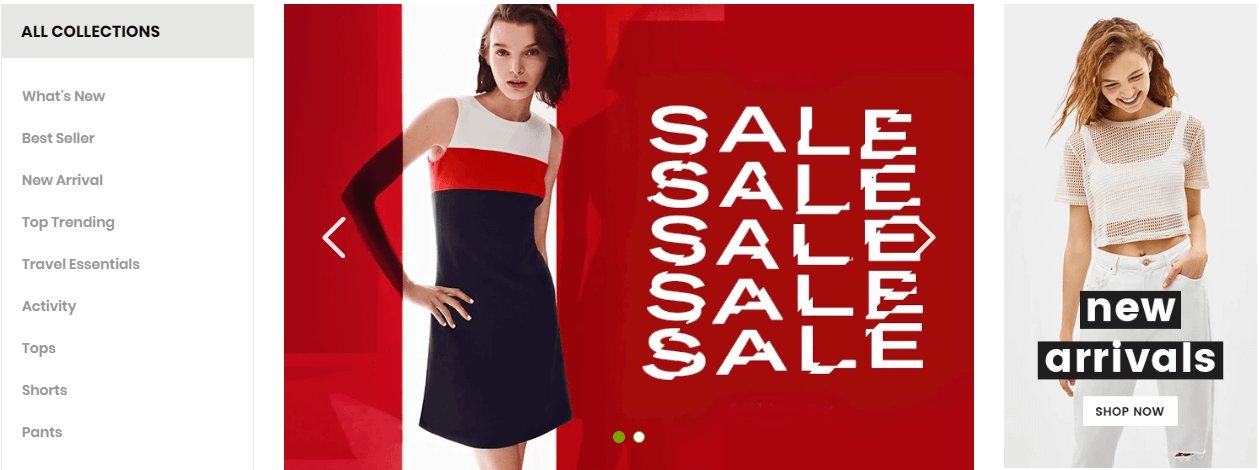
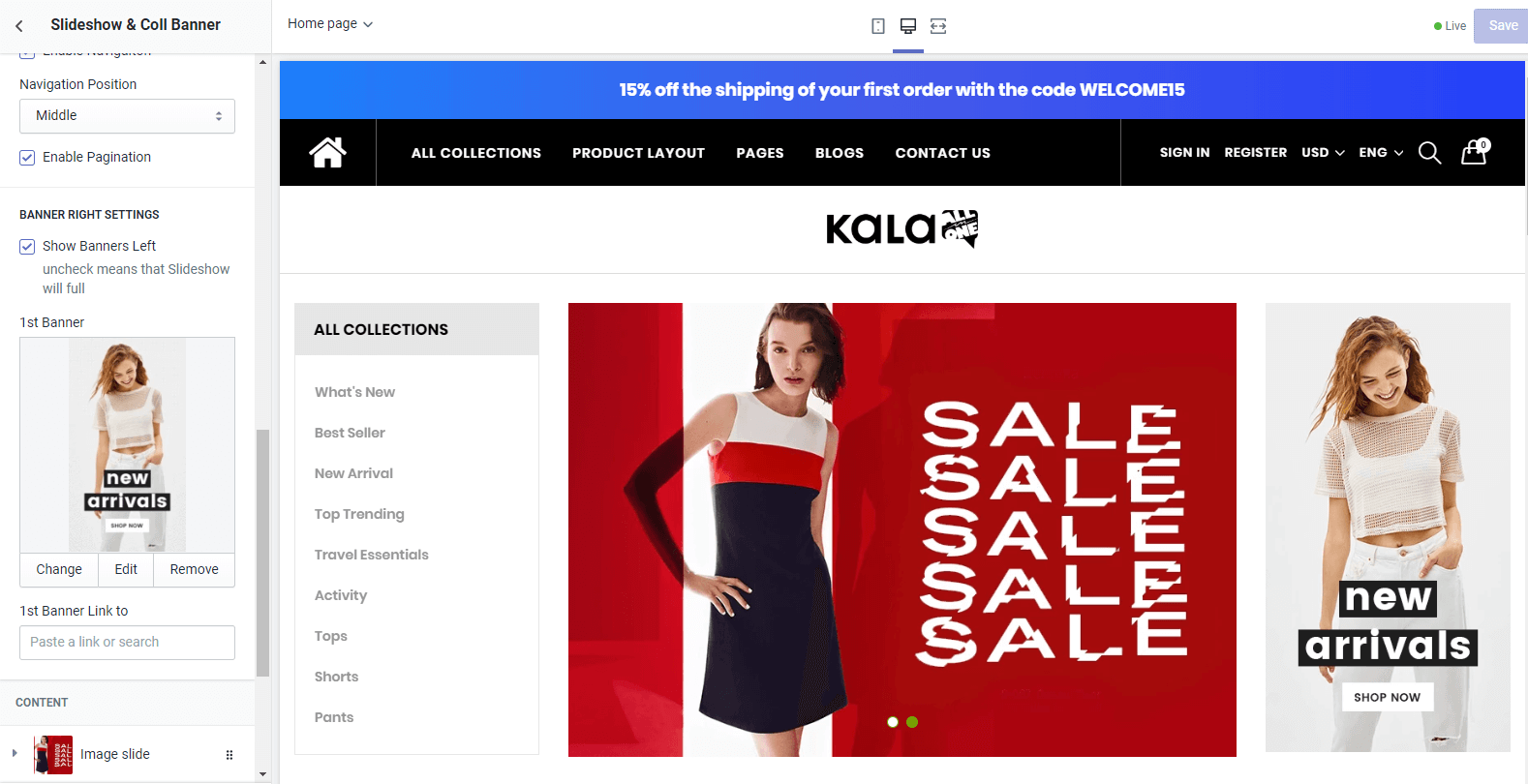
Slideshow & Collections & Banners

A part (section) of Home page preset: 14
-
If the section existed (used preset), you only need click to
Slideshow & Coll Bannerssection to edit. -
If the store don't have it, only need click to
 button and select
button and select Slideshow & Collections & Banners.
General Settings: Display on and Style value (Margin,Z-Index).
All Collections settings: Active, Title and select Link list to show collections in the left of Slideshow.
Slideshow Settings: Slide effect (include 4 effects: Sliding, Fading, Cube, Flipping ), Auto-rotate slides, Slide width in px (Desktop), Slide height in px (Desktop), Enable Navigaiton, Navigation Position and Enable Pagination.
Banners settings: include 2 areas Right and Bottom. Each area have 2 banners with options to upload image and set link.
The Important area is the Content area. It will listing all slide of Slideshow. Click to Slide to edit. If you want add more slide, click to 

For the Image slide, You will got options:
-
Slide Background: Upload image to show. Also can set Slide link, Captions Entrances Effect and Captions Exits Effect
-
Title: It's heading of the caption.
-
Description: it's description of the caption.
-
Action: it't action button of the caption.
-
Other captions (maximun is 6) you can set below.
With each caption element, you need set the style and position to make it show the like your idea. These options area Style, horizontal position(x), align with horizontal position, vertical position(y), layer order(z)
For the Video slide, You will got options:
-
Video link: input the embed video.
-
Auto play.
-
Image loader.
Slideshow & Collections & Banner

A part (section) of Home page preset: 32,52
-
If the section existed (used preset), you only need click to
Slideshow & Coll Bannersection to edit. -
If the store don't have it, only need click to
 button and select
button and select Slideshow & Collections & Banner.
General Settings: Display on and Style value (Margin,Z-Index).
All Collections settings: Active, Title and select Link list to show collections in the left of Slideshow.
Slideshow Settings: Slide effect (include 4 effects: Sliding, Fading, Cube, Flipping ), Auto-rotate slides, Slide width in px (Desktop), Slide height in px (Desktop), Enable Navigaiton, Navigation Position and Enable Pagination.
Right Banner settings: options to upload image and set link.
The Important area is the Content area. It will listing all slide of Slideshow. Click to Slide to edit. If you want add more slide, click to 

For the Image slide, You will got options:
-
Slide Background: Upload image to show. Also can set Slide link, Captions Entrances Effect and Captions Exits Effect
-
Title: It's heading of the caption.
-
Description: it's description of the caption.
-
Action: it't action button of the caption.
-
Other captions (maximun is 6) you can set below.
With each caption element, you need set the style and position to make it show the like your idea. These options area Style, horizontal position(x), align with horizontal position, vertical position(y), layer order(z)
For the Video slide, You will got options:
-
Video link: input the embed video.
-
Auto play.
-
Image loader.
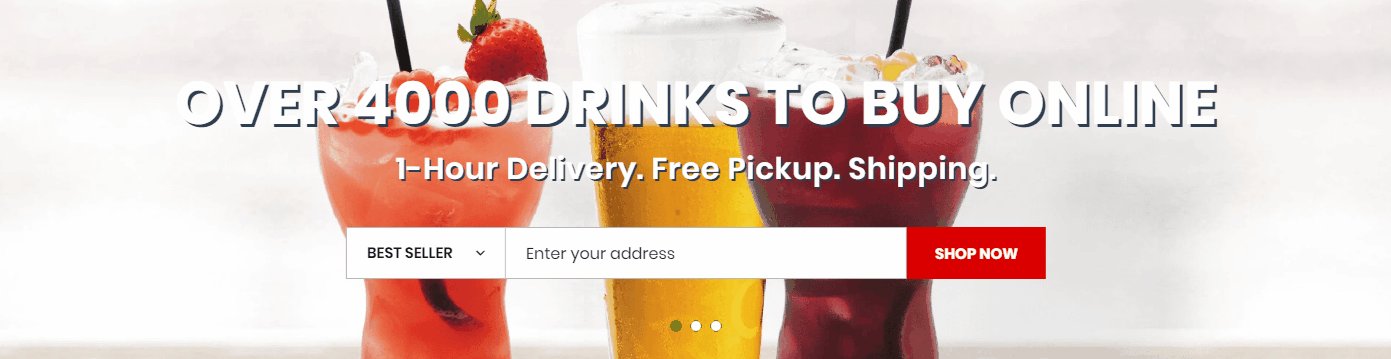
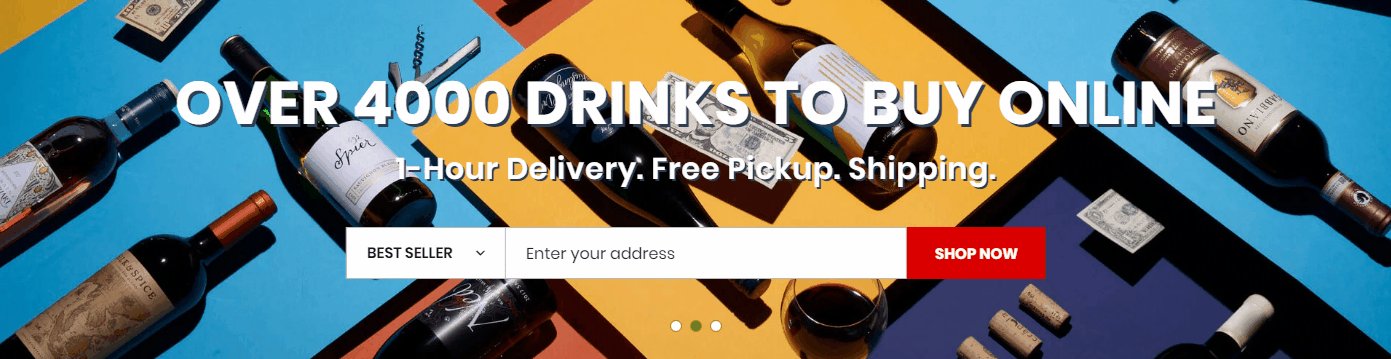
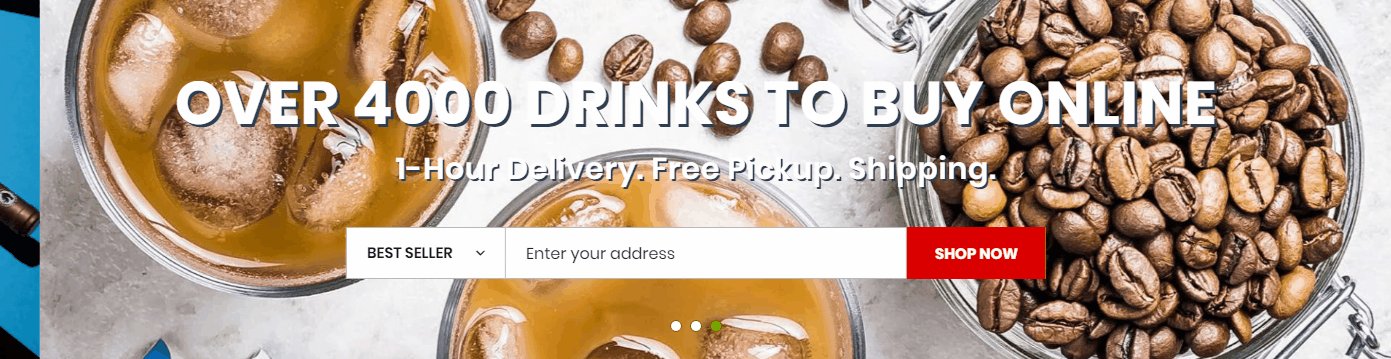
Slideshow & Search bar

A part (section) of Home page preset: 26
-
If the section existed (used preset), you only need click to
Slideshow & Search barsection to edit. -
If the store don't have it, only need click to
 button and select
button and select Slideshow & Search bar.
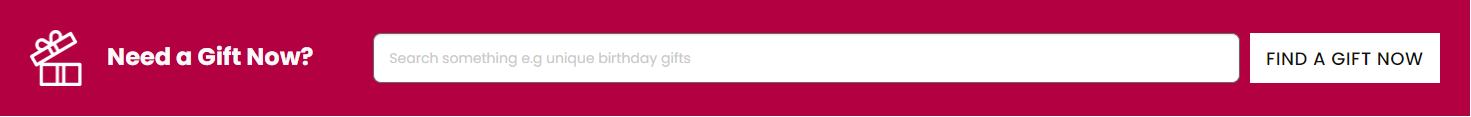
General Settings: Display on, Style value (Margin,Z-Index) and show Full width.
Caption settings: Title, Description, Search box options, and Text.
Slideshow Settings: Slide effect (include 4 effects: Sliding, Fading, Cube, Flipping ), Auto-rotate slides, Slide width in px (Desktop), Slide height in px (Desktop), Enable Navigaiton, Navigation Position and Enable Pagination.
Banners settings: include 2 areas Right and Bottom. Each area have 2 banners with options to upload image and set link.
The Important area is the Content area. It will listing all slide of Slideshow. Click to Slide to edit. If you want add more slide, click to 

For the Image slide, You will got options:
-
Slide Background: Upload image to show. Also can set Slide link, Captions Entrances Effect and Captions Exits Effect
-
Title: It's heading of the caption.
-
Description: it's description of the caption.
-
Action: it't action button of the caption.
-
Other captions (maximun is 6) you can set below.
With each caption element, you need set the style and position to make it show the like your idea. These options area Style, horizontal position(x), align with horizontal position, vertical position(y), layer order(z)
For the Video slide, You will got options:
-
Video link: input the embed video.
-
Auto play.
-
Image loader.
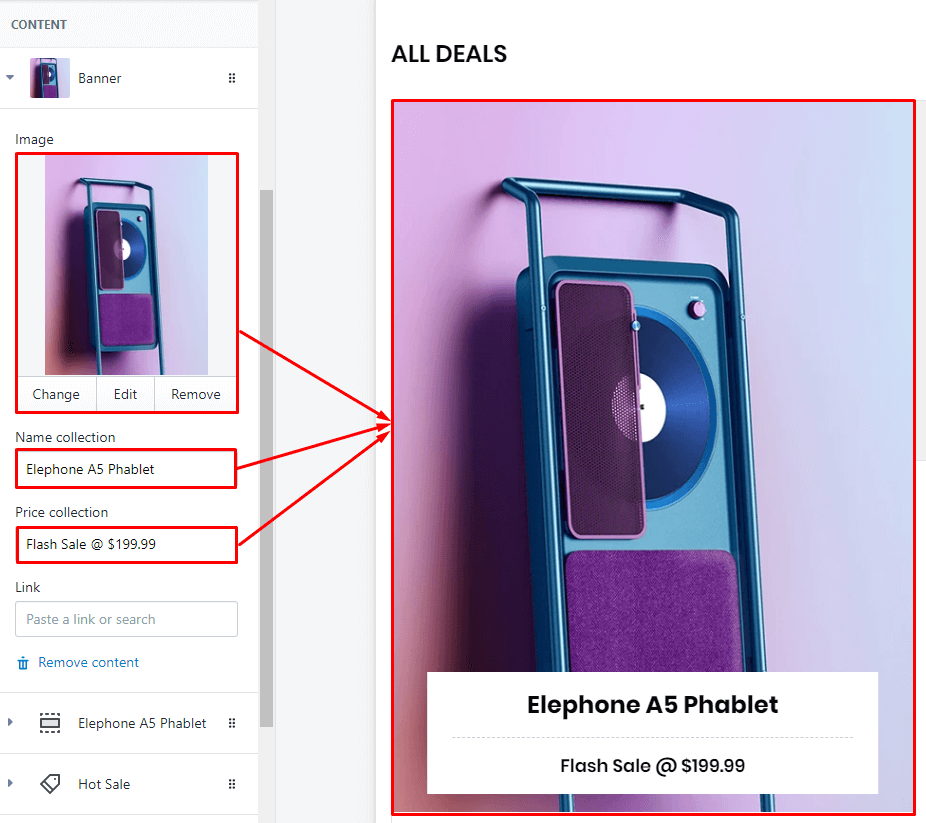
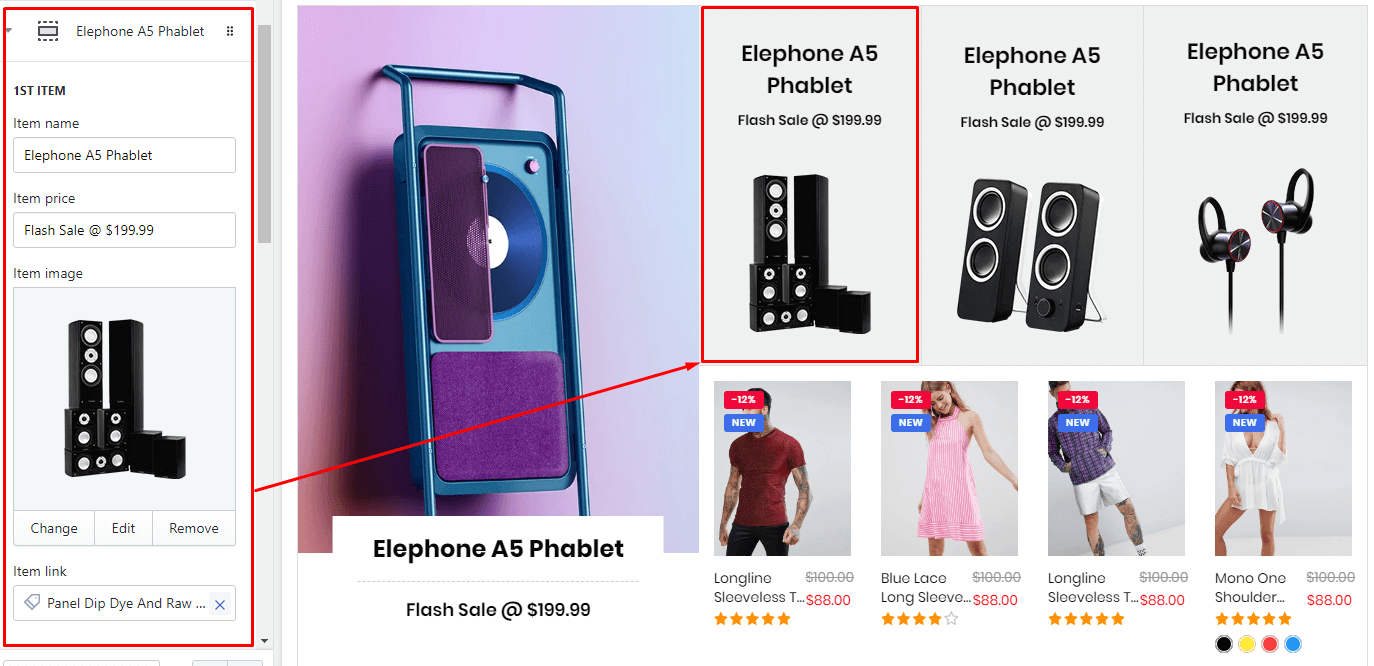
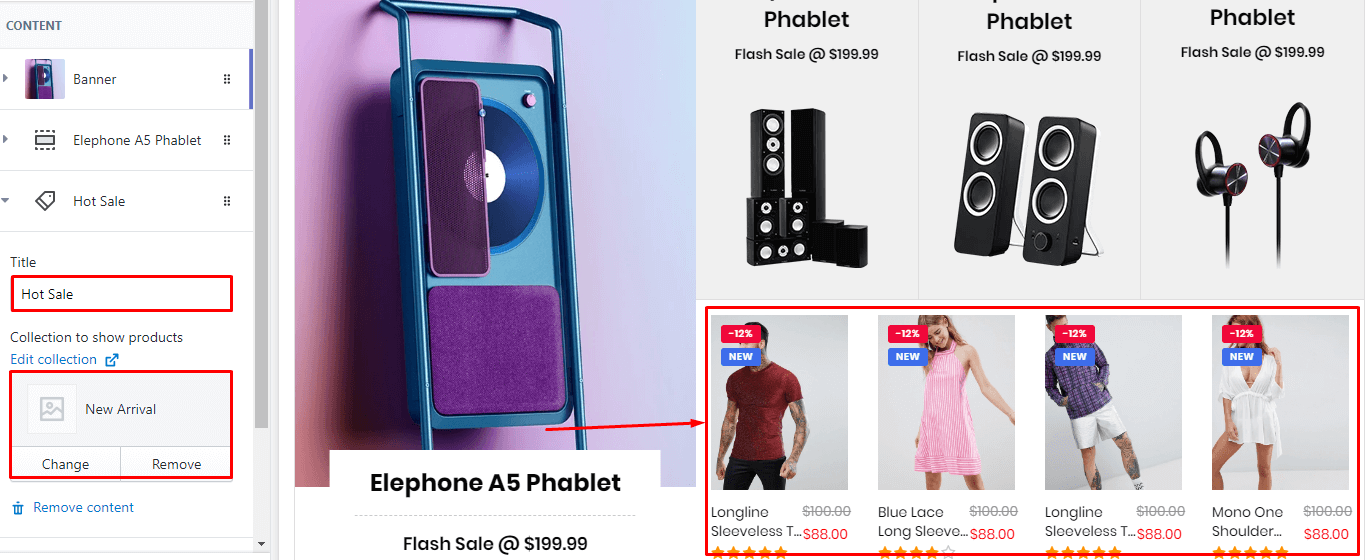
Slideshow & Banner & Products

A part (section) of Home page preset: 28
-
If the section existed (used preset), you only need click to
Slideshow & Banner & Productssection to edit. -
If the store don't have it, only need click to
 button and select
button and select Slideshow & Banner & Products.
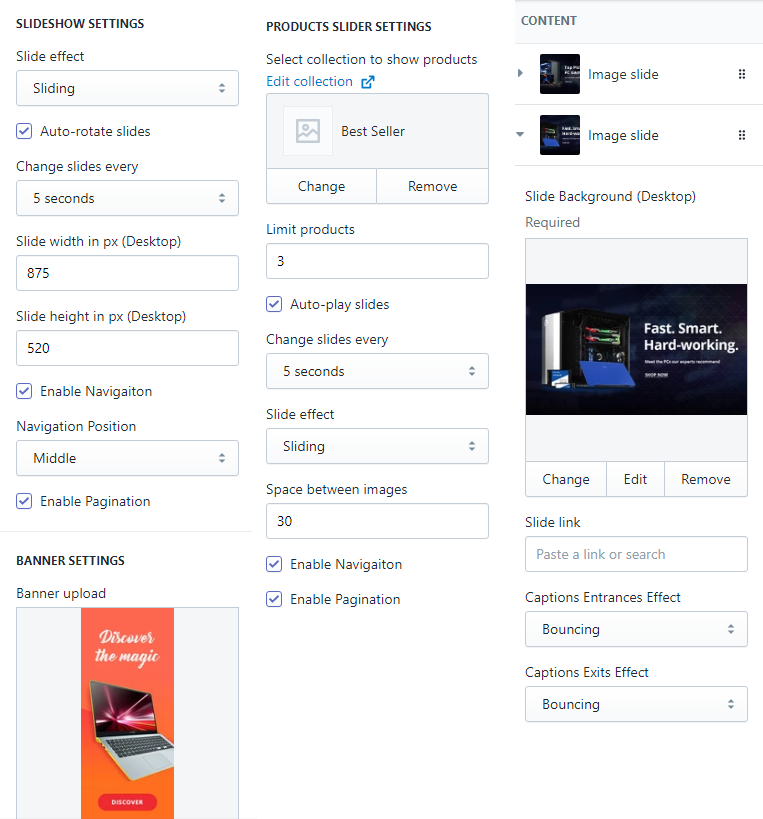
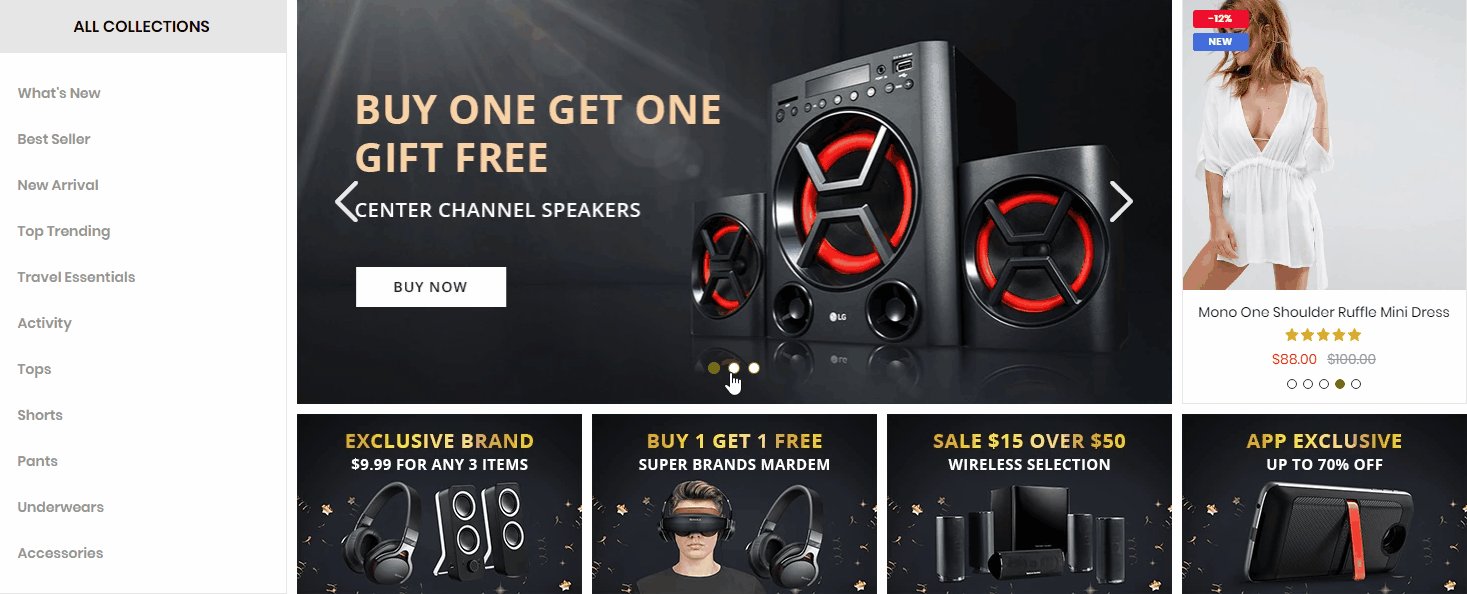
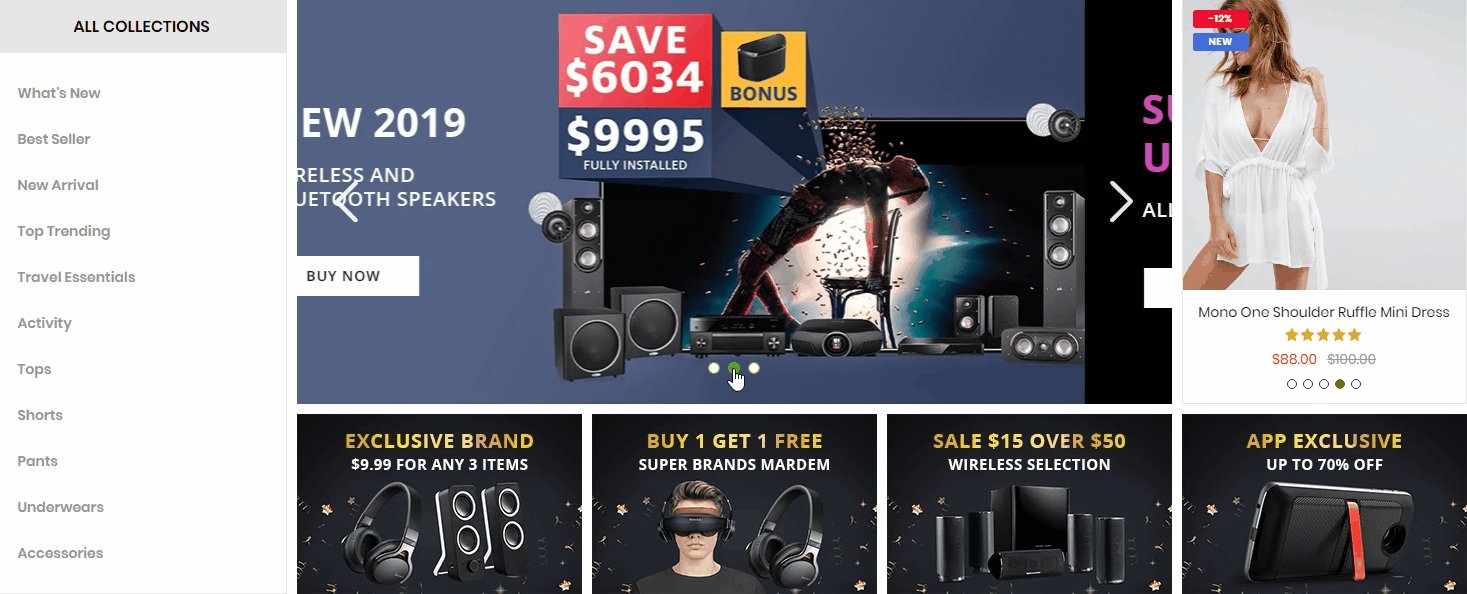
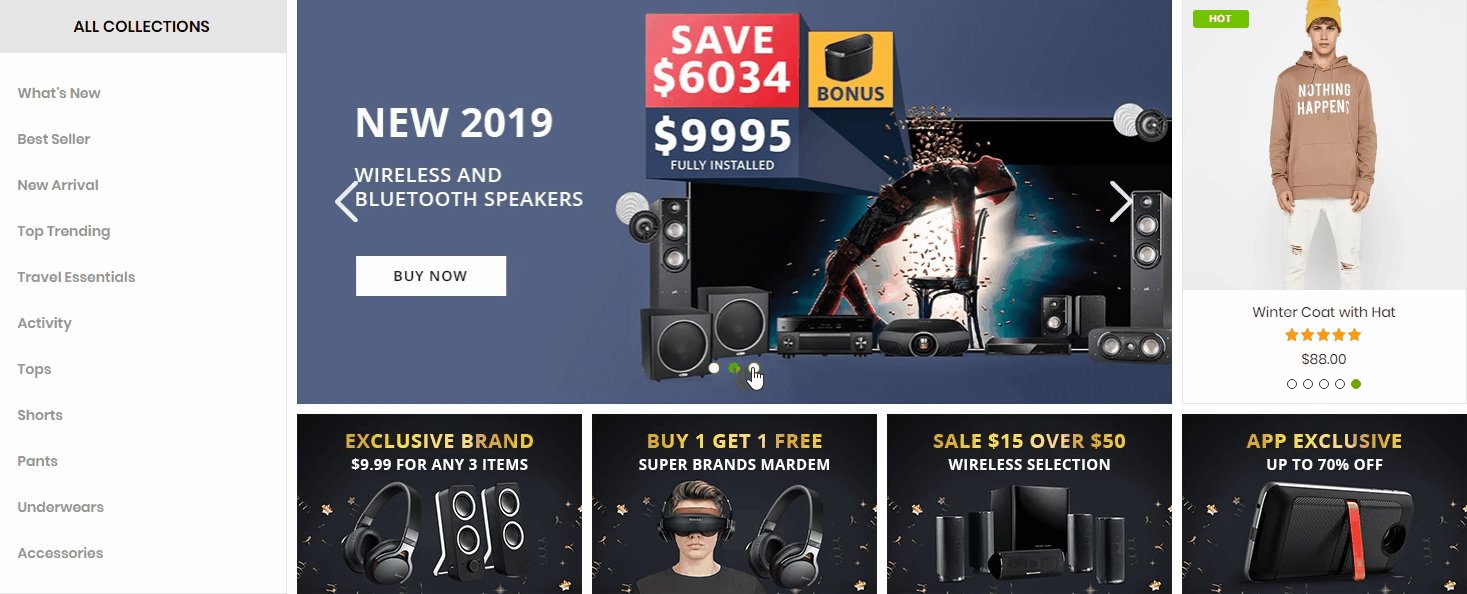
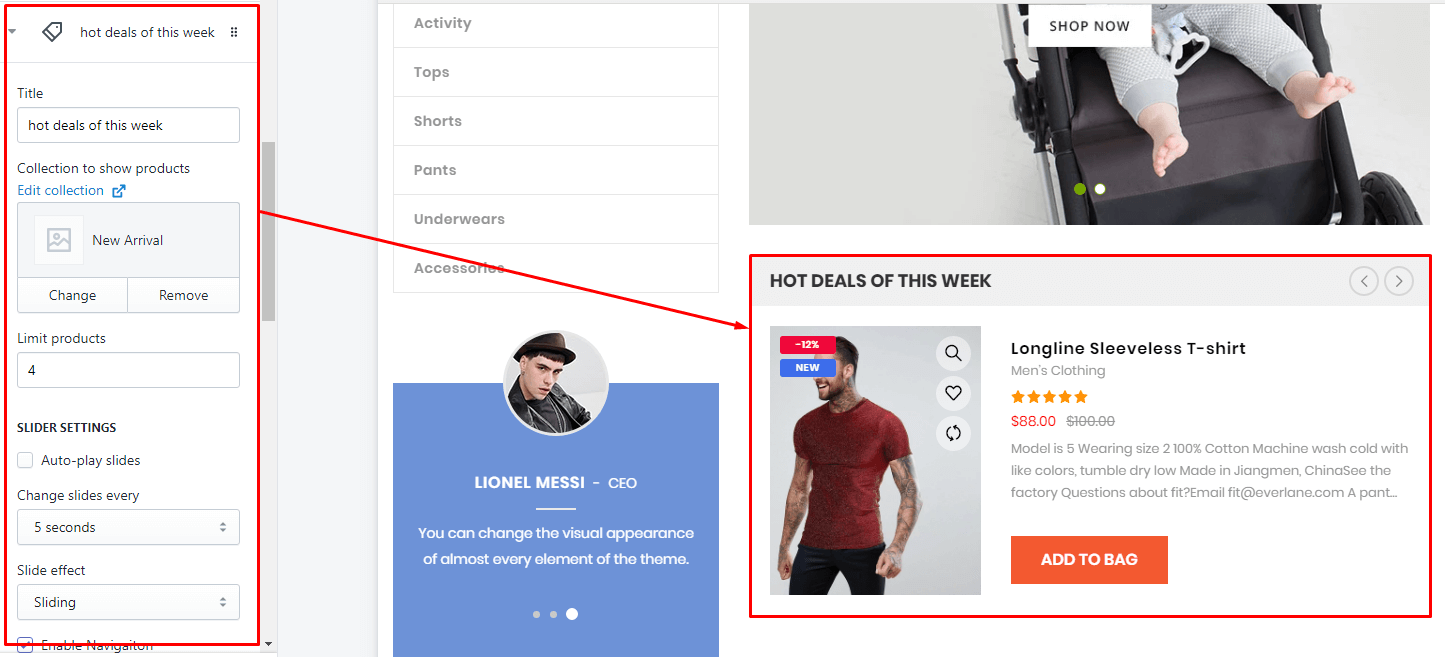
General Settings: Display on, Style value (Margin,Z-Index) and show Full width.
Slideshow Settings: Slide effect (include 4 effects: Sliding, Fading, Cube, Flipping ), Auto-rotate slides, Slide width in px (Desktop), Slide height in px (Desktop), Enable Navigaiton, Navigation Position and Enable Pagination.
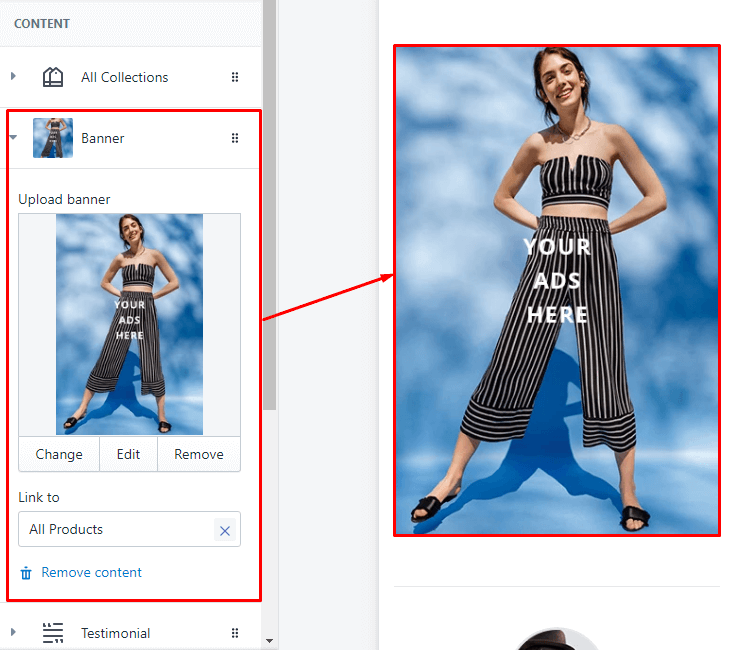
Banner settings: Upload image and set link to.
Products Slider settings: Collection to show products, limit and slider settings.
The Important area is the Content area. It will listing all slide of Slideshow. Click to Slide to edit. If you want add more slide, click to 

For the Image slide, You will got options:
-
Slide Background: Upload image to show. Also can set Slide link, Captions Entrances Effect and Captions Exits Effect
-
Title: It's heading of the caption.
-
Description: it's description of the caption.
-
Action: it't action button of the caption.
-
Other captions (maximun is 6) you can set below.
With each caption element, you need set the style and position to make it show the like your idea. These options area Style, horizontal position(x), align with horizontal position, vertical position(y), layer order(z)
For the Video slide, You will got options:
-
Video link: input the embed video.
-
Auto play.
-
Image loader.
Slideshow & Collections & Banners & Products

A part (section) of Home page preset: 29
-
If the section existed (used preset), you only need click to
Slideshow Banners Prodssection to edit. -
If the store don't have it, only need click to
 button and select
button and select Slideshow & Collections & Banners & Products.
General Settings: Display on and Style value (Margin,Z-Index).
All Collections settings: Active, Title and select Link list to show collections in the left of Slideshow.
Slideshow Settings: Slide effect (include 4 effects: Sliding, Fading, Cube, Flipping ), Auto-rotate slides, Slide width in px (Desktop), Slide height in px (Desktop), Enable Navigaiton, Navigation Position and Enable Pagination.
Products Slider settings: Collection to show products, limit and slider settings.
Banners settings: add block with image type.
The Important area is the Content area. It will listing all slide of Slideshow. Click to Slide to edit. If you want add more slide, click to 

For the Image slide, You will got options:
-
Slide Background: Upload image to show. Also can set Slide link, Captions Entrances Effect and Captions Exits Effect
-
Title: It's heading of the caption.
-
Description: it's description of the caption.
-
Action: it't action button of the caption.
-
Other captions (maximun is 6) you can set below.
With each caption element, you need set the style and position to make it show the like your idea. These options area Style, horizontal position(x), align with horizontal position, vertical position(y), layer order(z)
For the Banner, You will got options: Upload image, Link to and Responsive option.
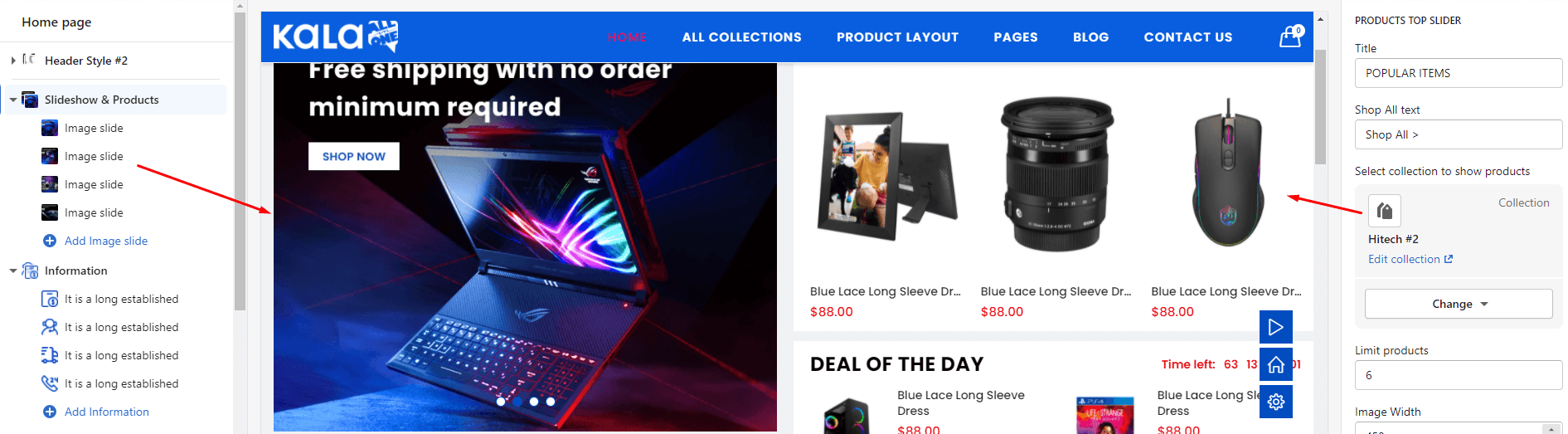
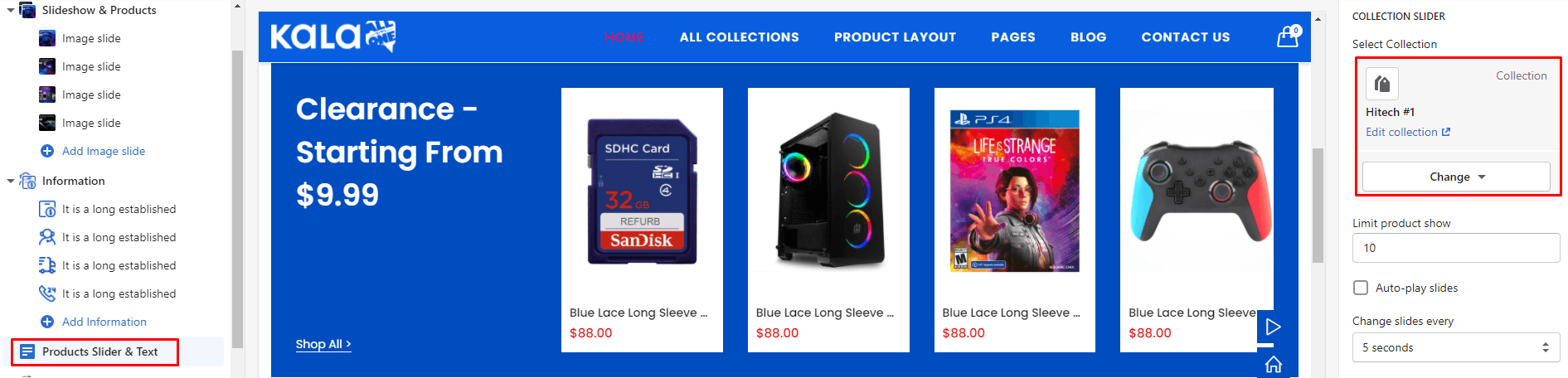
Slideshow & Products Slider

A part (section) of Home page preset: 95
Requires Theme Version 6.3.5 or higher
-
If the section existed (used preset), you only need click to
Slideshow & Productssection to edit. -
If the store don't have it, only need click to
 button and select
button and select Slideshow & Products Slider.
General Settings: Display on and Section Spacing value (Desktop, Tablet and Mobile).
All Collections settings: Active, Title and select Link list to show collections in the left of Slideshow.
Product Top Slider: Title, More text, Collection to show products, limit and Slider settings.
Product Bottom Slider: Title, More text, Collection to show products, limit and Slider settings.
Slideshow Settings: Slide effect (include 4 effects: Sliding, Fading, Cube, Flipping ), Auto-rotate slides, Slide width in px (Desktop), Slide height in px (Desktop), Enable Navigaiton, Navigation Position and Enable Pagination.
The Important area is the Content area. It will listing all slide of Slideshow. Click to Slide to edit. If you want add more slide, click to 

For the Image slide, You will got options:
-
Slide Background: Upload image to show. Also can set Slide link, Captions Entrances Effect and Captions Exits Effect
-
Title: It's heading of the caption.
-
Description: it's description of the caption.
-
Action: it't action button of the caption.
-
Other captions (maximun is 6) you can set below.
With each caption element, you need set the style and position to make it show the like your idea. These options area Style, horizontal position(x), align with horizontal position, vertical position(y), layer order(z)
For the Banner, You will got options: Upload image, Link to and Responsive option.
Slideshow Top

It's Static section. It can NOT add new, add more.
To active it, need go to General Settings > Home page settings > Special sections
General Settings: Display on, Show Full width, Style value (Margin,Z-Index), Slide effect (include 4 effects: Sliding, Fading, Cube, Flipping ), Auto-rotate slides, Slide width in px (Desktop), Slide height in px (Desktop), Enable Navigaiton, Navigation Position and Enable Pagination.
The Important area is the Content area. It will listing all slide of Slideshow. Click to Slide to edit. If you want add more slide, click to 

For the Image slide, You will got options:
-
Slide Background: Upload image to show. Also can set Slide link, Captions Entrances Effect and Captions Exits Effect
-
Title: It's heading of the caption.
-
Description: it's description of the caption.
-
Action: it't action button of the caption.
-
Other captions (maximun is 6) you can set below.
With each caption element, you need set the style and position to make it show the like your idea. These options area Style, horizontal position(x), align with horizontal position, vertical position(y), layer order(z)
For the Video slide, You will got options:
-
Video link: input the embed video.
-
Auto play.
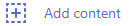
Slideshow & Scores

A part (section) of Home page preset: 53
Requires Theme Version 6.1.19 or higher
-
If the section existed (used preset), you only need click to
Slideshow Scoressection to edit. -
If the store don't have it, only need click to
 button and select
button and select Slideshow Scores.
General Settings: Display on and Style value (Margin,Z-Index).
All Collections settings: Active, Title and select Link list to show collections in the left of Slideshow.
Slideshow Settings: Slide effect (include 4 effects: Sliding, Fading, Cube, Flipping ), Auto-rotate slides, Slide width in px (Desktop), Slide height in px (Desktop), Enable Navigaiton, Navigation Position and Enable Pagination.
POINTS TABLE settings: Active part, Title and the shortcut text.
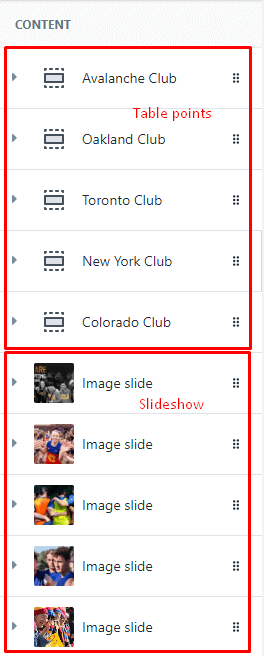
The Important area is the Content area. It will listing all slide of Slideshow and Score row. Click to Slide to edit. If you want add more slide, click to 

For the Image slide, You will got options:
-
Slide Background: Upload image to show. Also can set Slide link, Captions Entrances Effect and Captions Exits Effect
-
Title: It's heading of the caption.
-
Description: it's description of the caption.
-
Action: it't action button of the caption.
-
Other captions (maximun is 6) you can set below.
With each caption element, you need set the style and position to make it show the like your idea. These options area Style, horizontal position(x), align with horizontal position, vertical position(y), layer order(z)
For the Score, You will got options: team name, point of P, W, L, PTS

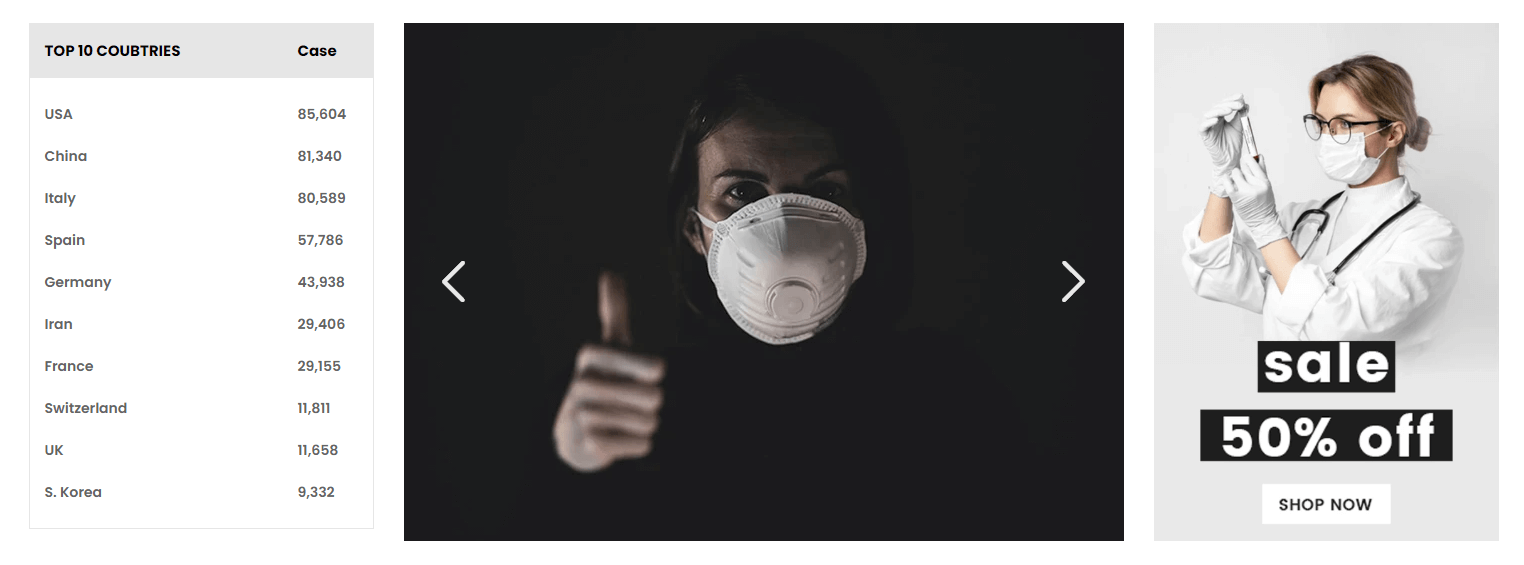
Slideshow & Cases listing

A part (section) of Home page preset: 55
Requires Theme Version 6.1.21 or higher
-
If the section existed (used preset), you only need click to
Slideshow & Cases listingsection to edit. -
If the store don't have it, only need click to
 button and select
button and select Slideshow & Cases listing.
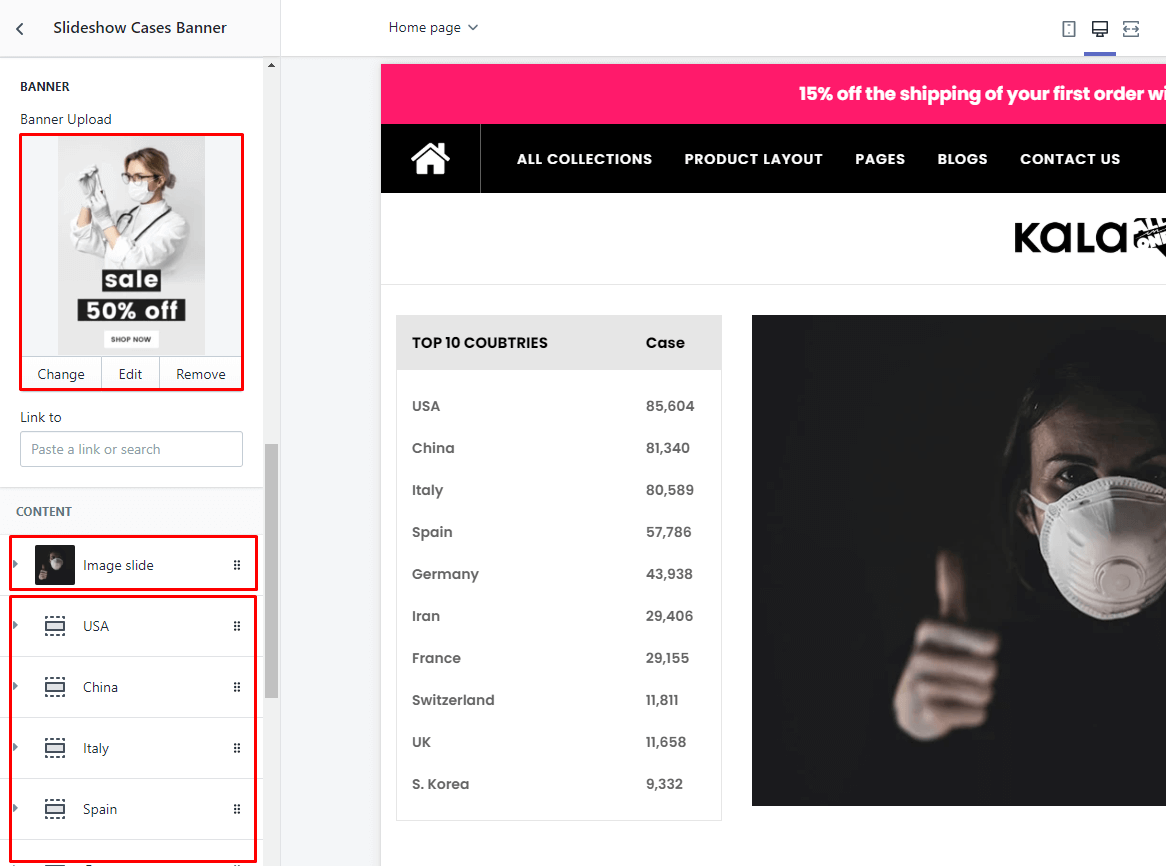
General Settings: Display on and Style value (Margin,Z-Index).
Slideshow Settings: Slide effect (include 4 effects: Sliding, Fading, Cube, Flipping ), Auto-rotate slides, Slide width in px (Desktop), Slide height in px (Desktop), Enable Navigaiton, Navigation Position and Enable Pagination.
Cases settings: Active, position, column text.
The Important area is the Content area. It will listing all slide of Slideshow and Score row. Click to Slide to edit. If you want add more slide, click to 

For the Image slide, You will got options:
-
Slide Background: Upload image to show. Also can set Slide link, Captions Entrances Effect and Captions Exits Effect
-
Title: It's heading of the caption.
-
Description: it's description of the caption.
-
Action: it't action button of the caption.
-
Other captions (maximun is 6) you can set below.
With each caption element, you need set the style and position to make it show the like your idea. These options area Style, horizontal position(x), align with horizontal position, vertical position(y), layer order(z)
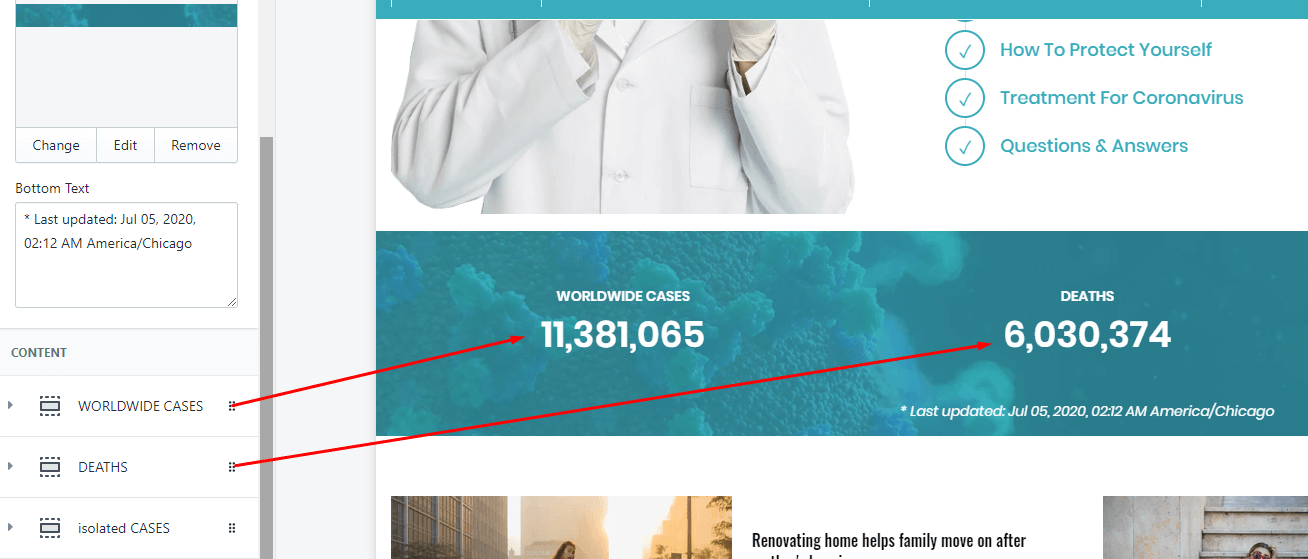
For the Case, You will got options: Flag image, Country name, Case and Deaths
Slideshow & Cases & Banner

A part (section) of Home page preset: 56
Requires Theme Version 6.1.22 or higher
-
If the section existed (used preset), you only need click to
Slideshow & Cases & Bannersection to edit. -
If the store don't have it, only need click to
 button and select
button and select Slideshow & Cases & Banner.
General Settings: Display on and Style value (Margin,Z-Index).
Cases settings: Input column text.
Slideshow Settings: Slide effect (include 4 effects: Sliding, Fading, Cube, Flipping ), Auto-rotate slides, Slide width in px (Desktop), Slide height in px (Desktop), Enable Navigaiton, Navigation Position and Enable Pagination.
Banner settings: upload image and set the link.
The Important area is the Content area. It will listing all slide of Slideshow and Score row. Click to Slide to edit. If you want add more slide, click to 

For the Image slide, You will got options:
-
Slide Background: Upload image to show. Also can set Slide link, Captions Entrances Effect and Captions Exits Effect
-
Title: It's heading of the caption.
-
Description: it's description of the caption.
-
Action: it't action button of the caption.
-
Other captions (maximun is 6) you can set below.
With each caption element, you need set the style and position to make it show the like your idea. These options area Style, horizontal position(x), align with horizontal position, vertical position(y), layer order(z)
For the Case, You will got options: Flag image, Country name, Case.
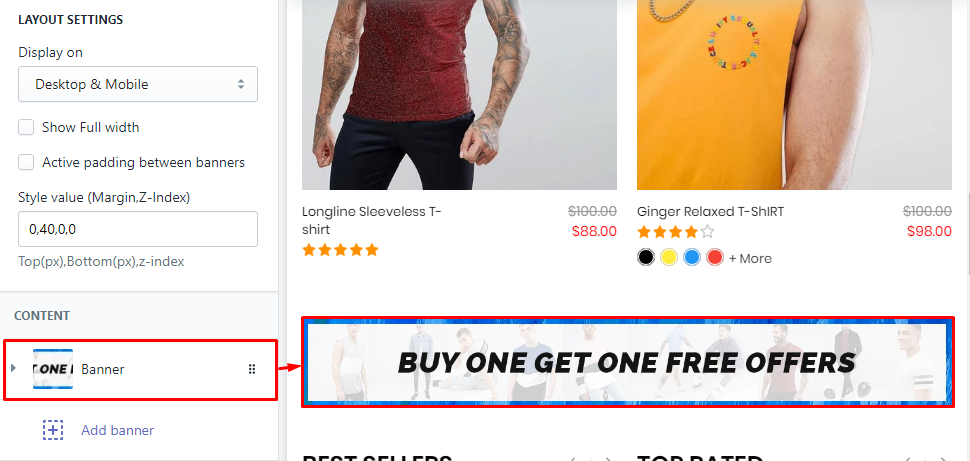
Banners sections
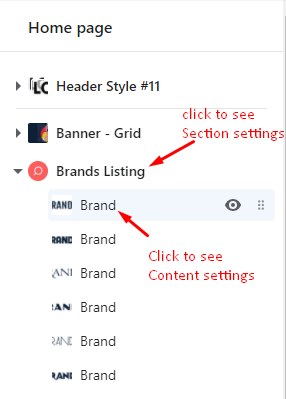
Banners - Grid

A part (section) of Home page preset: 1,2,3,4,5,9,12,13,14,15,16,17,18,19,20,21,22,23,25,26,27,29,30, 31,32,33,35,36,37,38,46,48,49,50,51,53,54,56,57,58,59,60,61,62,64,65,67,68,73,74,75,76,77,78,79,80, 83,86,88,89,90,91,93,94,95,96,97,98,99,100
-
If the section existed (used preset), you only need click to
Banners - Gridsection to edit. -
If the store don't have it, only need click to
 button and select
button and select Banners - Grid.
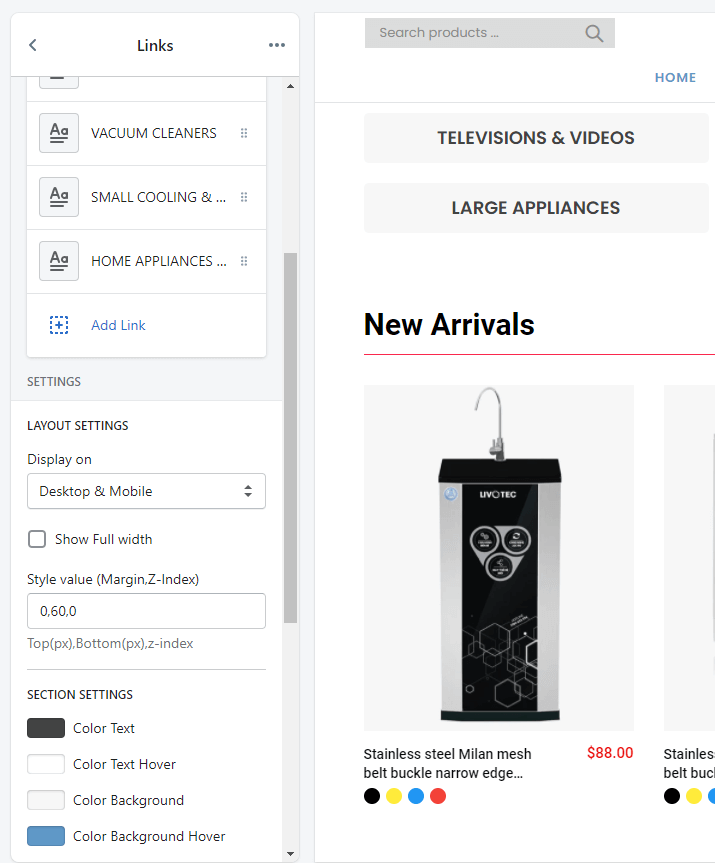
Layout Settings: Display on, Full width, Active padding between banners, Style value (Margin,Z-Index).
Content area: listing banner in grid (1 or more banners).

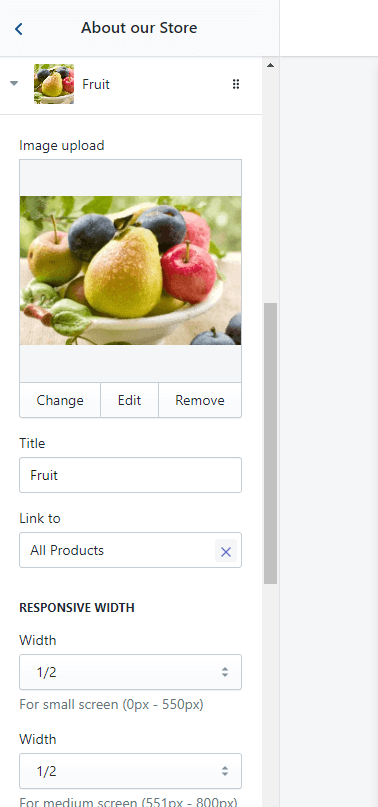
With each image element, we will have options Image upload, Link to, Title, Description, direction and Responsive width of banner.
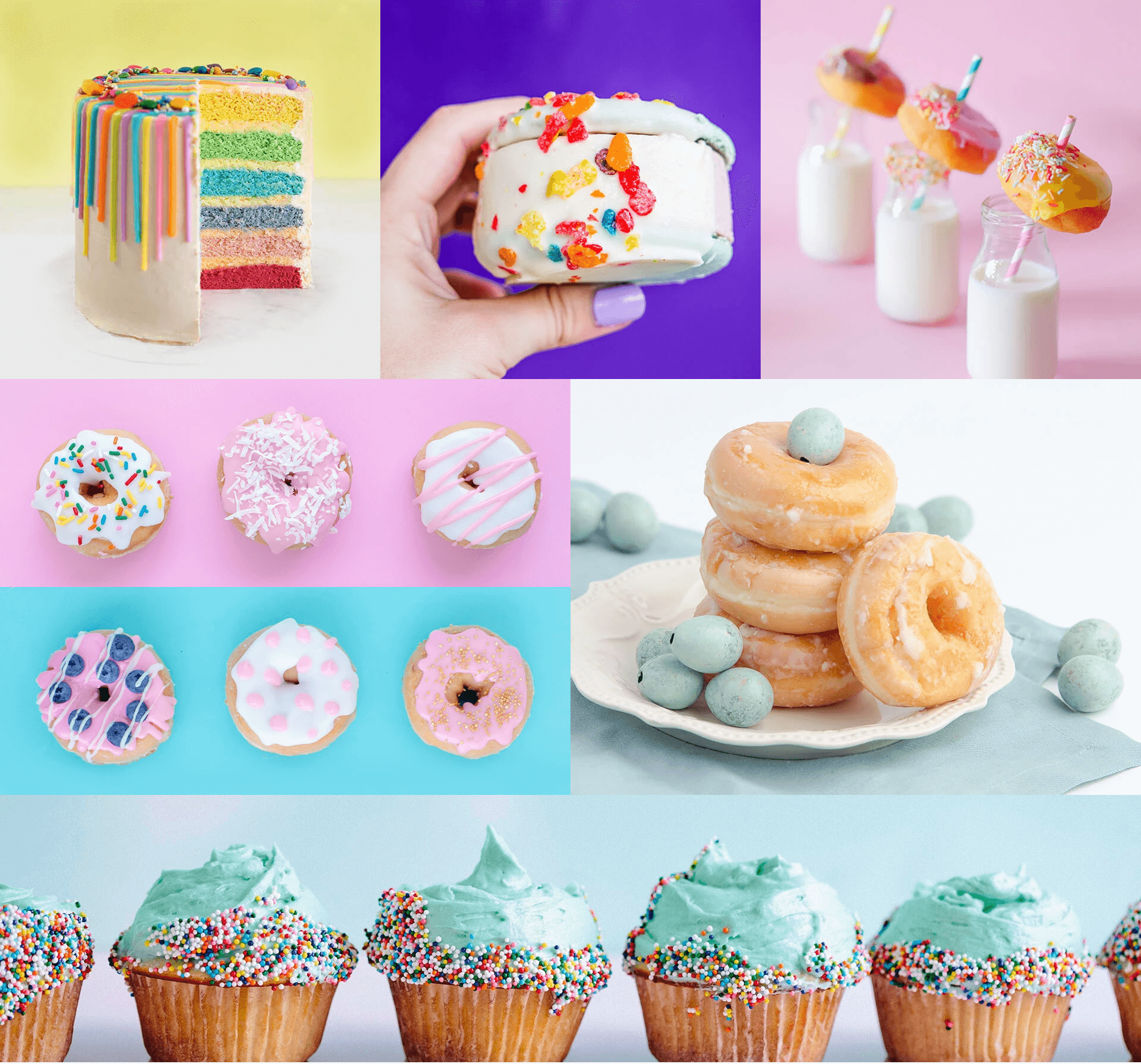
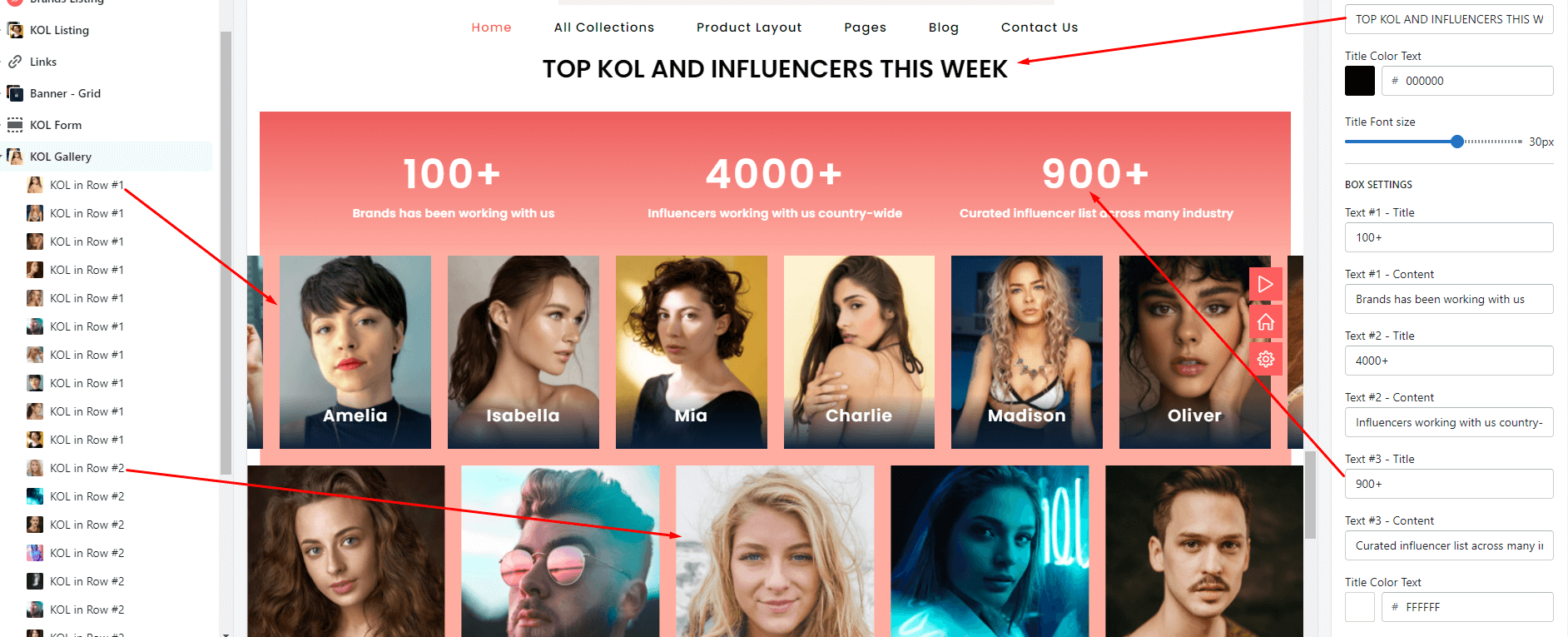
Gallery

A part (section) of Home page preset: 2,56
-
If the section existed (used preset), you only need click to
Gallerysection to edit. -
If the store don't have it, only need click to
 button and select
button and select Gallery.
General Settings: Display on, Full width, Style value (Margin,Z-Index), Title and Title position.
Content area: listing all gallery images.

With each image element, we will have options Image upload, Link to and Responsive width of banner.
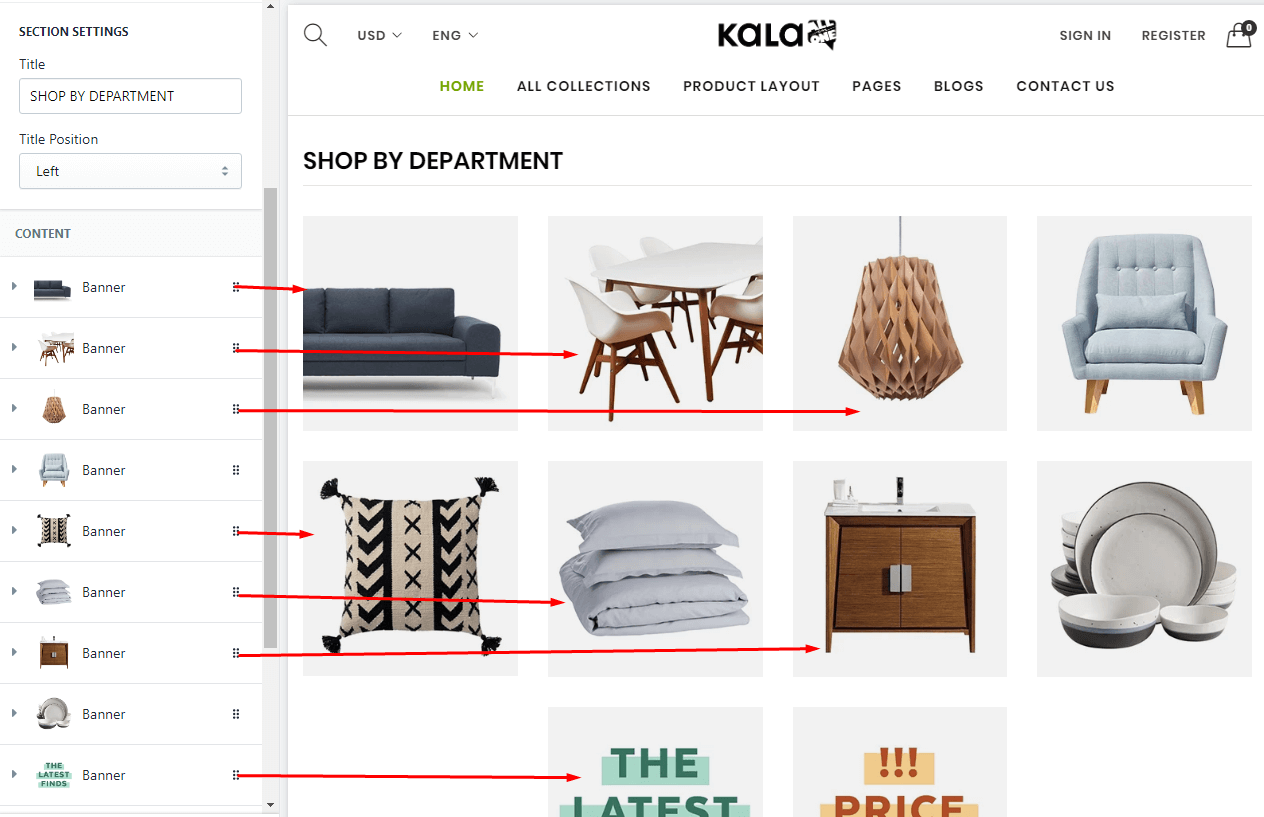
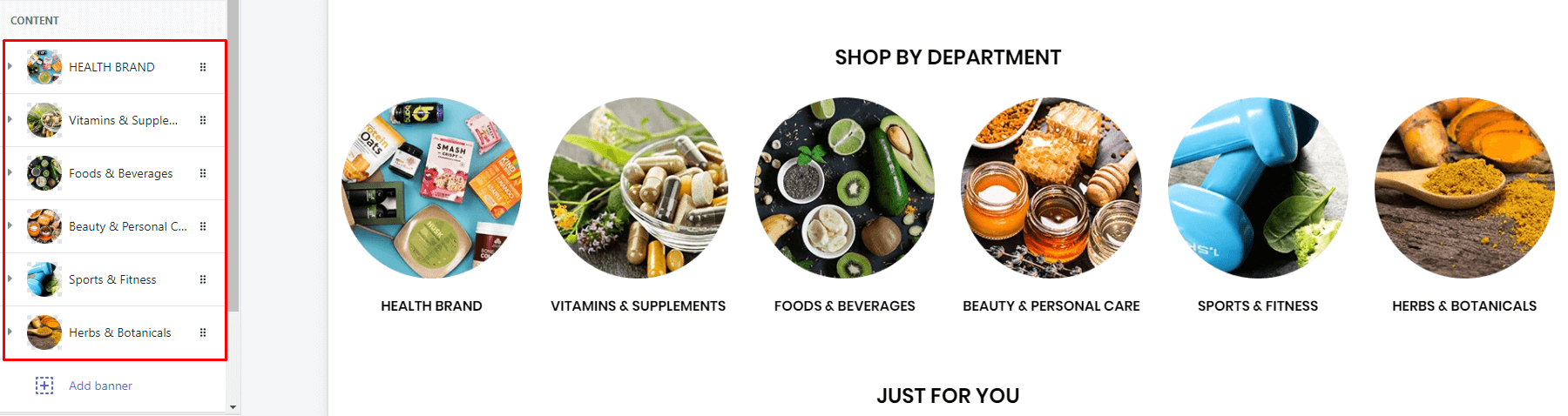
Banners Department

A part (section) of Home page preset: 22,30,39,50,51,60,61,62,68,74,75,76,78,83,85,87,91,94,96,97
-
If the section existed (used preset), you only need click to
Banners Departmentsection to edit. -
If the store don't have it, only need click to
 button and select
button and select Banners Department.
General Settings: Display on, Full width, Style value (Margin,Z-Index), Title and Title position.
Content area: listing all images element.

With each image element, we will have options Image upload, Link to, Title and Responsive width of banner.
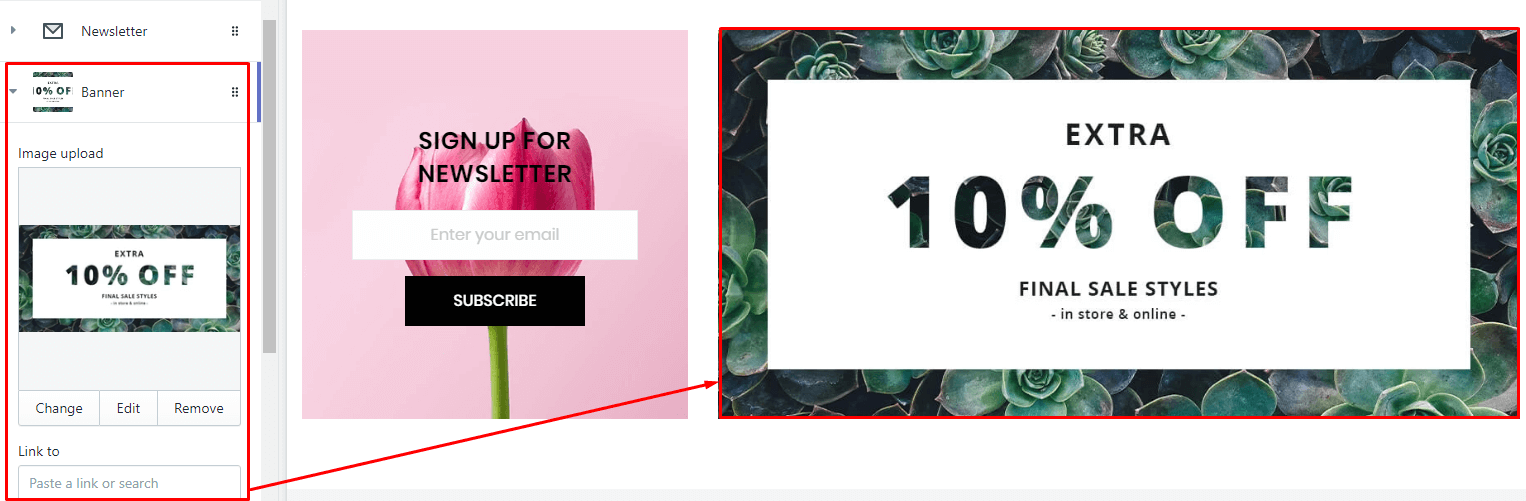
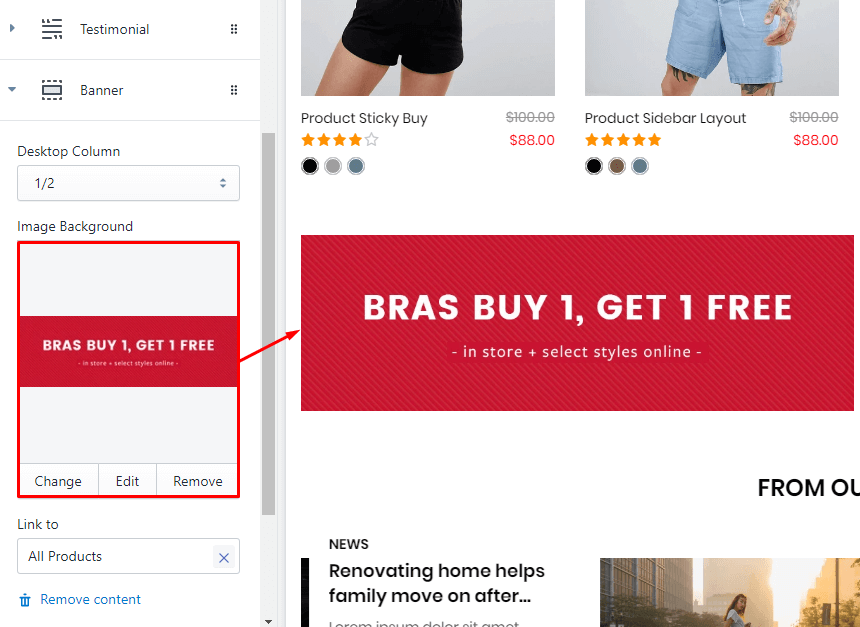
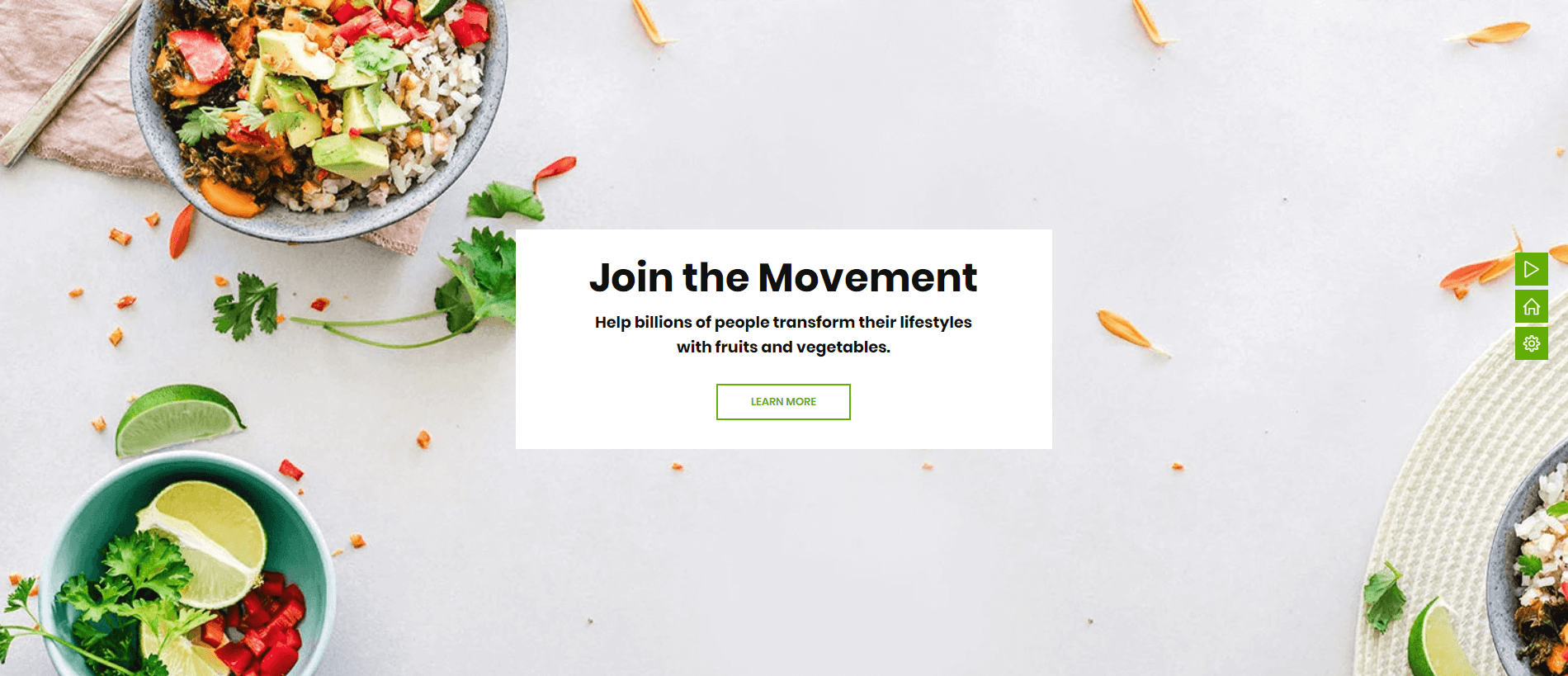
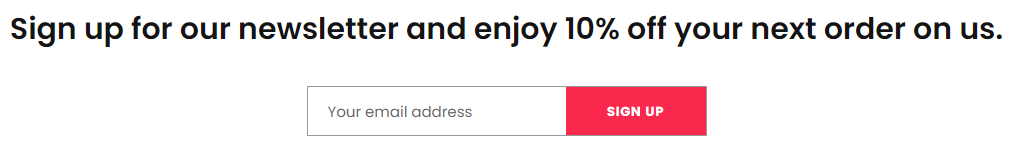
Banner & Newsletter

A part (section) of Home page preset: 23,27
-
If the section existed (used preset), you only need click to
Banner & Newslettersection to edit. -
If the store don't have it, only need click to
 button and select
button and select Banner & Newsletter.
General Settings: Display on, Full width, Active padding between banners, Style value (Margin,Z-Index), Title and Title position.
Content area: listing 2 block type use to build this layout.

-
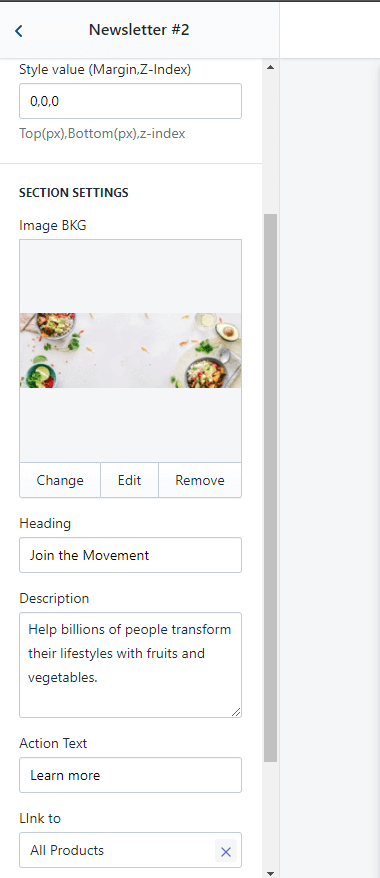
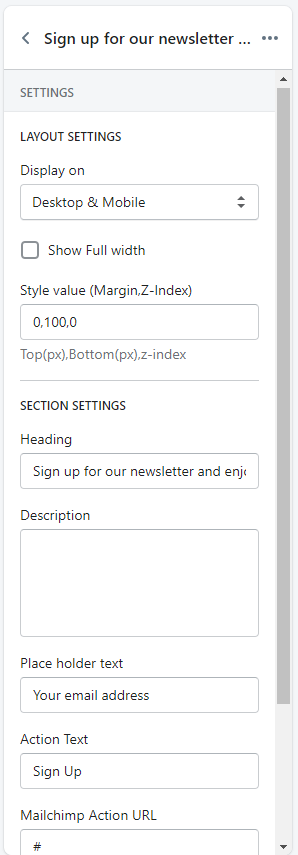
Newsletter: include options to control
Title,Descrption,Mailchimp Action url,holder text,action text, image background and responsive settings.
-
Banner: include options to control
upload image,link toand responsive settings.
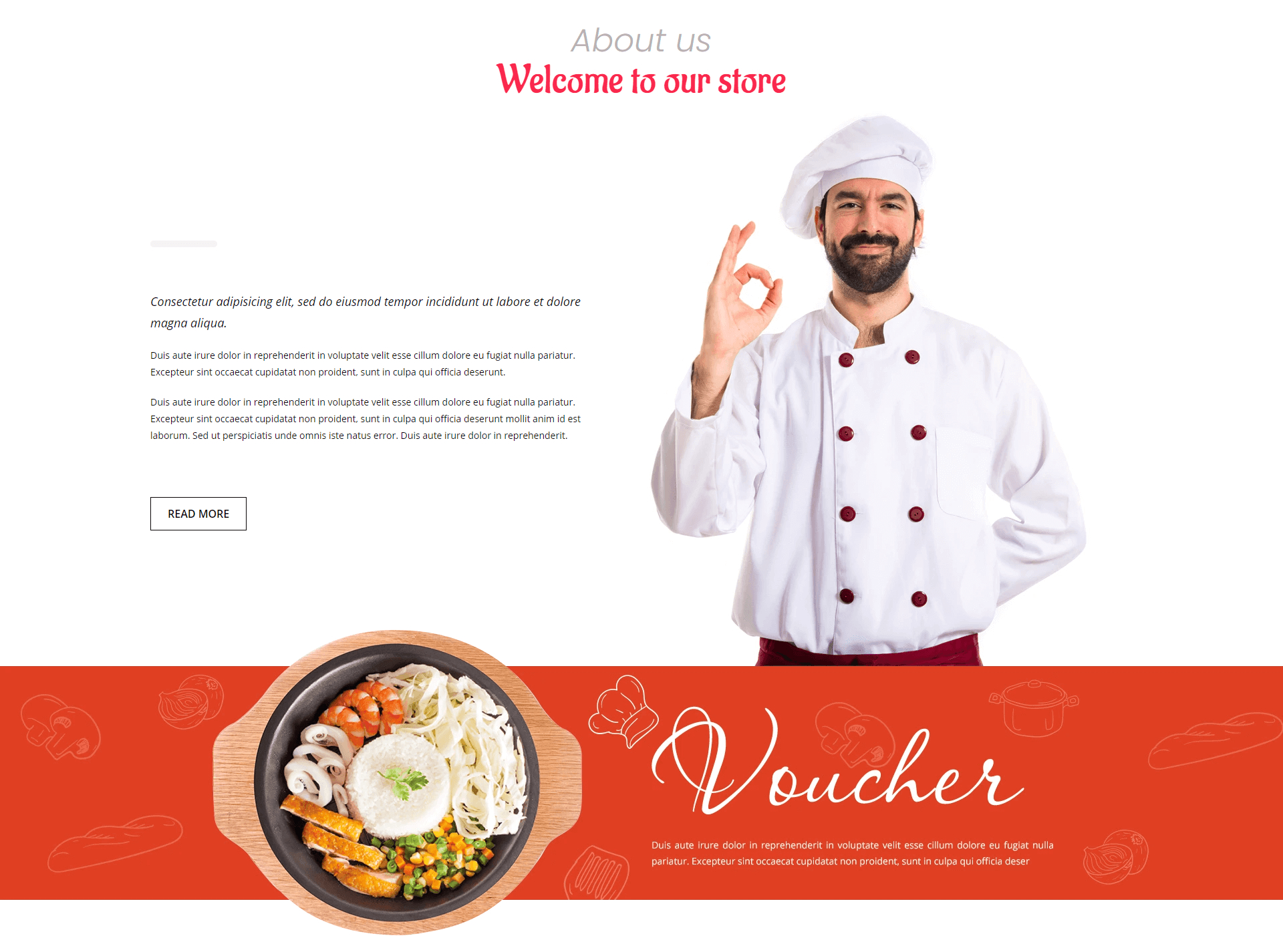
Banner & Text

A part (section) of Home page preset: 28,50,55,70,74,76
-
If the section existed (used preset), you only need click to
Banner & Textsection to edit. -
If the store don't have it, only need click to
 button and select
button and select Banner & Text.
General Settings: Display on, Full width, Active padding between banners, Style value (Margin,Z-Index), Title and Title position.
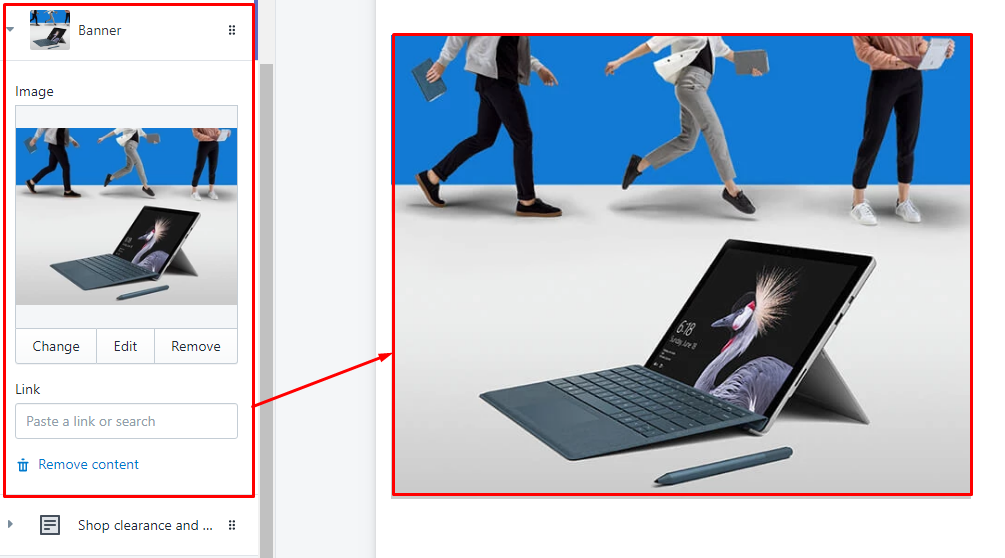
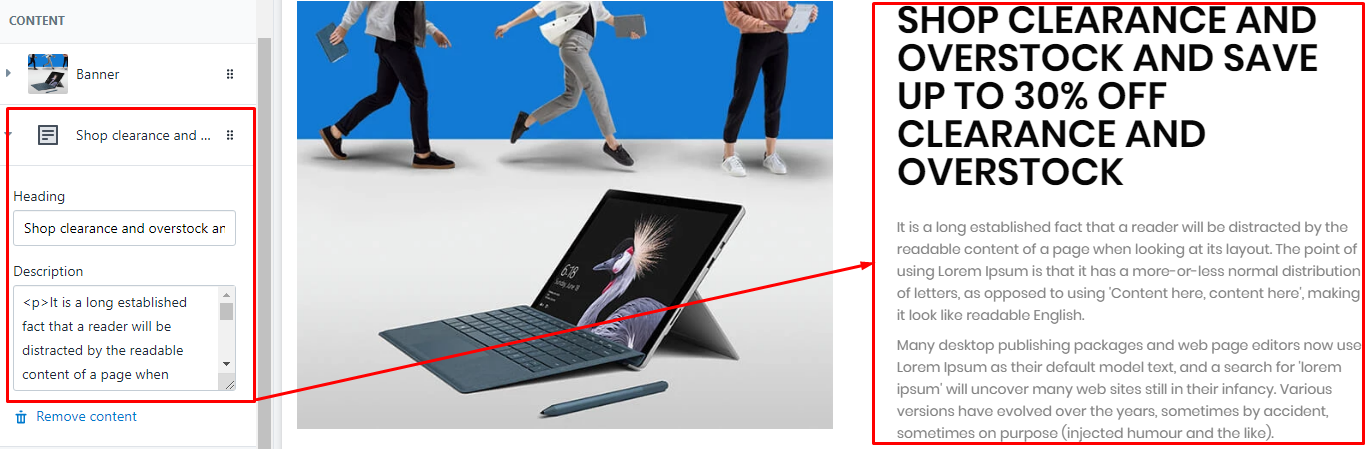
Content area: listing 2 block type use to build this layout.

-
Newsletter: include options to control
ImageandLink to.
-
Banner: include options to control
HeadingandDescription.
Banner & Text Custom

A part (section) of Home page preset: 66
Requires Theme Version 6.1.34 or higher
-
If the section existed (used preset), you only need click to
Banner & Text Customsection to edit. -
If the store don't have it, only need click to
 button and select
button and select Banner & Text Custom.
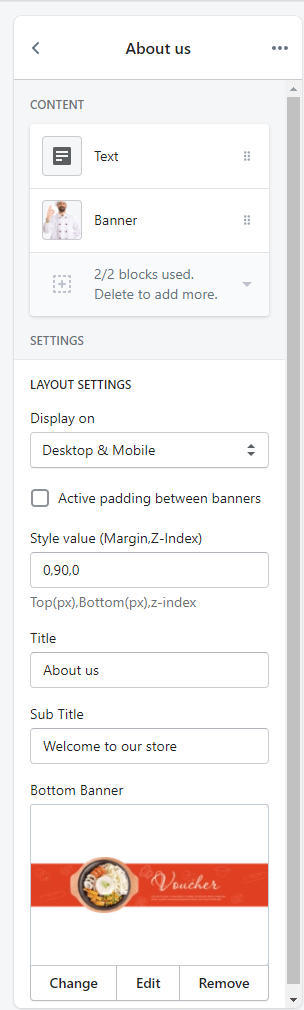
Content area: listing 2 block type use to build this layout: Text and Banner
General Settings: Display on, Full width, Style value (Margin,Z-Index), Margin Left/Right in pixel and
Section settings: Title, Sub Title, Bottom Banner.

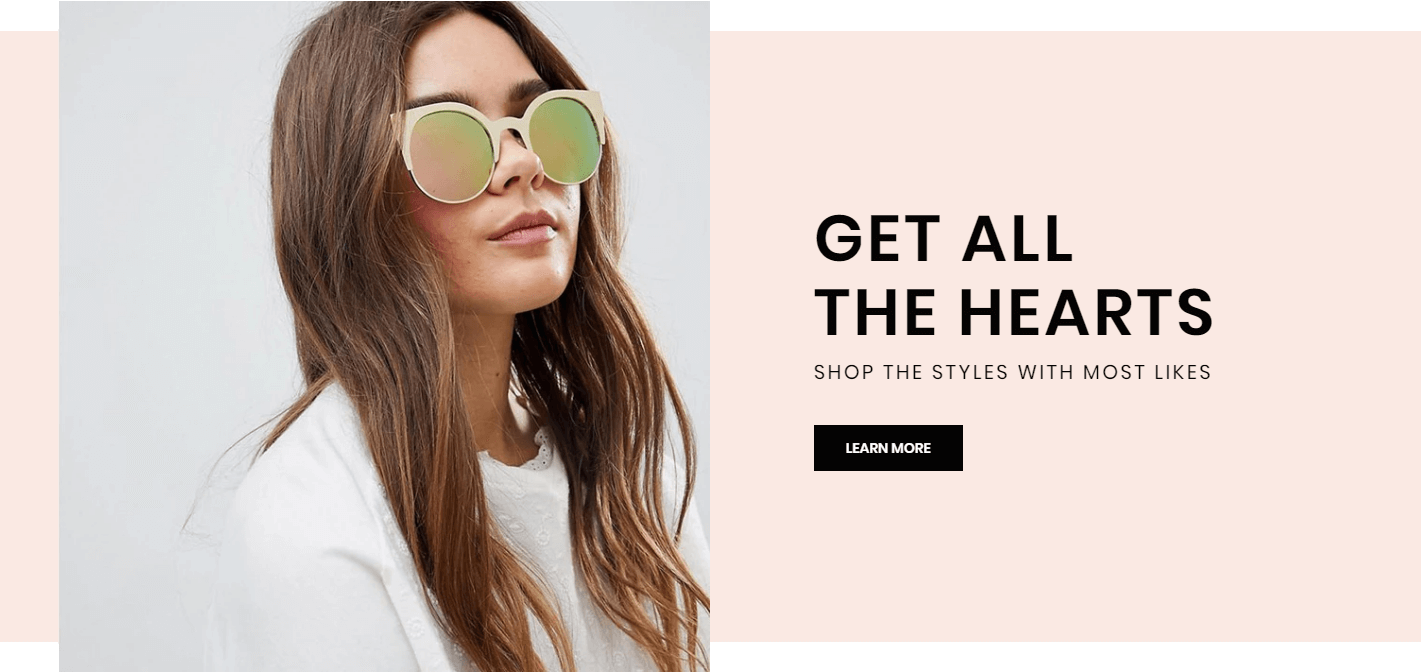
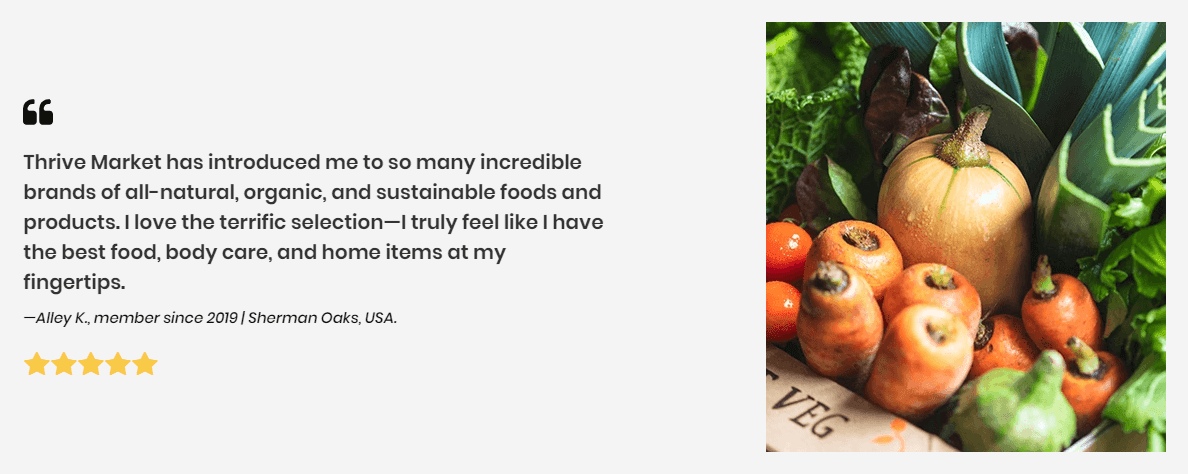
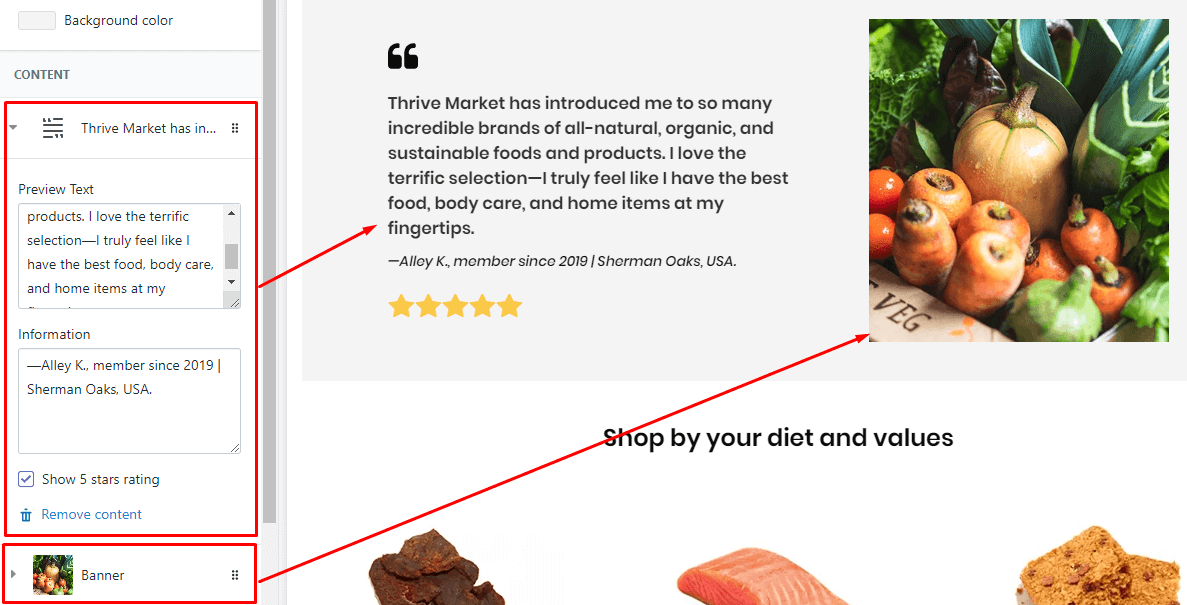
Banner & Caption #1

A part (section) of Home page preset: 7,62,91
-
If the section existed (used preset), you only need click to
Banner & Caption #1section to edit. -
If the store don't have it, only need click to
 button and select
button and select Banner & Caption #1.
General Settings: Display on, Full width, Style value (Margin,Z-Index), Margin Left/Right in pixel and Background color.
Content area: listing 2 block type use to build this layout: Text and Banner

Banner & Caption #2

A part (section) of Home page preset: 61,62
Requires Theme Version 6.1.29 or higher
-
If the section existed (used preset), you only need click to
Banner & Caption #2section to edit. -
If the store don't have it, only need click to
 button and select
button and select Banner & Caption #2.
General Settings: Display on, Full width, Style value (Margin,Z-Index) and Title.
Content area: listing Banner that you have options: Image background, Image Caption, Action text, link, Responsive Width options.

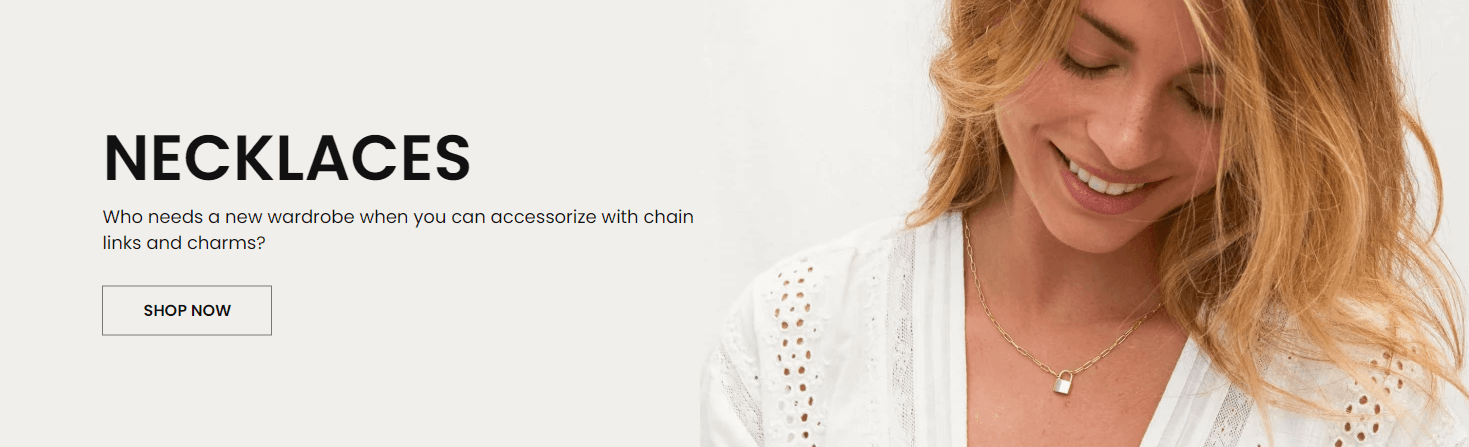
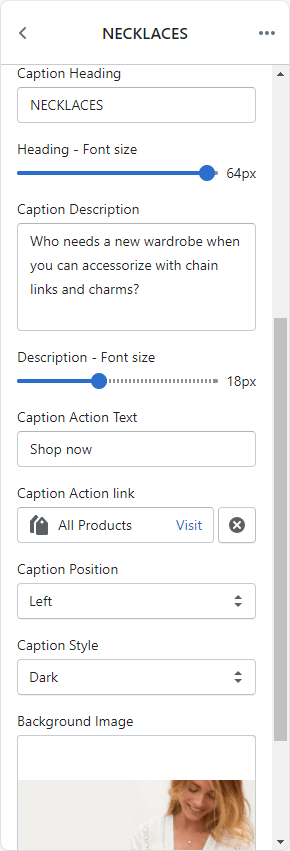
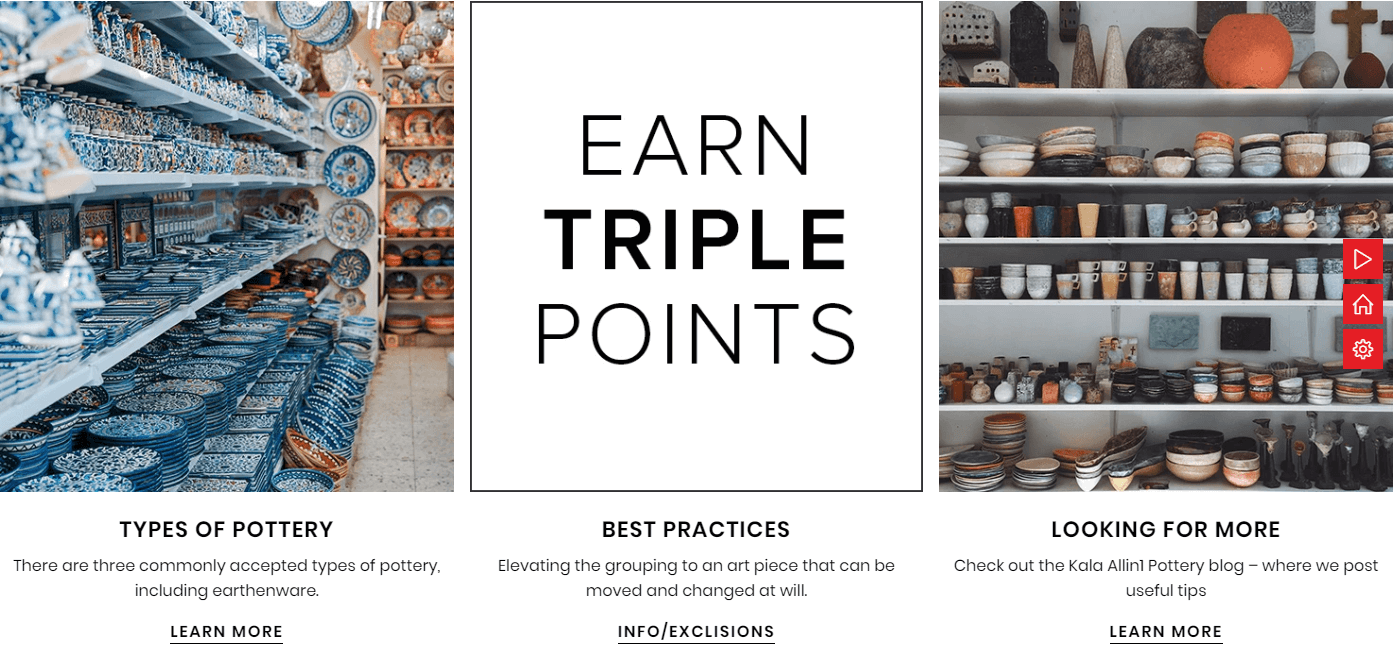
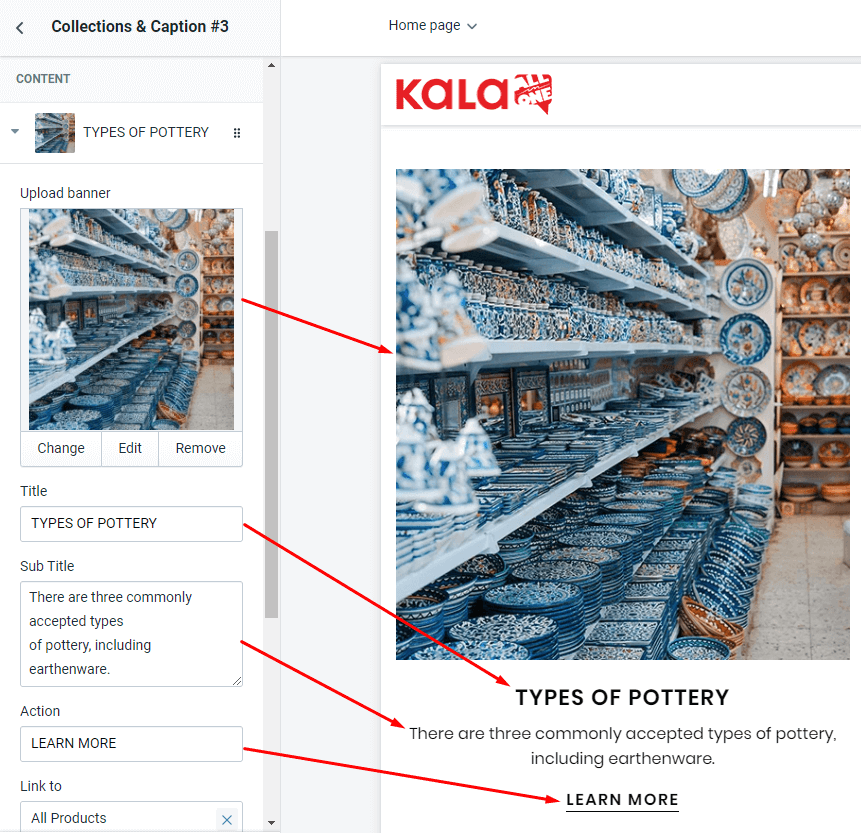
Banner & Caption #3

A part (section) of Home page preset: 69
Requires Theme Version 6.1.37 or higher
-
If the section existed (used preset), you only need click to
Banner & Caption #3section to edit. -
If the store don't have it, only need click to
 button and select
button and select Banner & Caption #3.
General Settings: Display on, Full width, Style value (Margin,Z-Index) and Title.
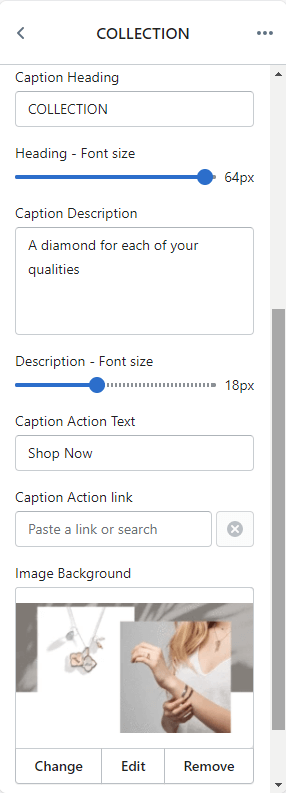
Section settings: Heading Caption (Text + fontsize), Description (Text + fontsize), Action options (Text + link), Caption position (Left or Right), Caption style (Dark or Light) and image background.

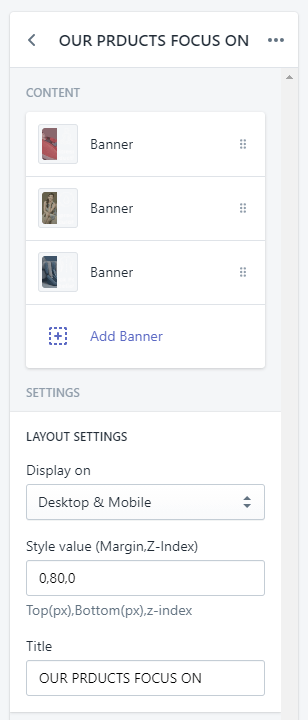
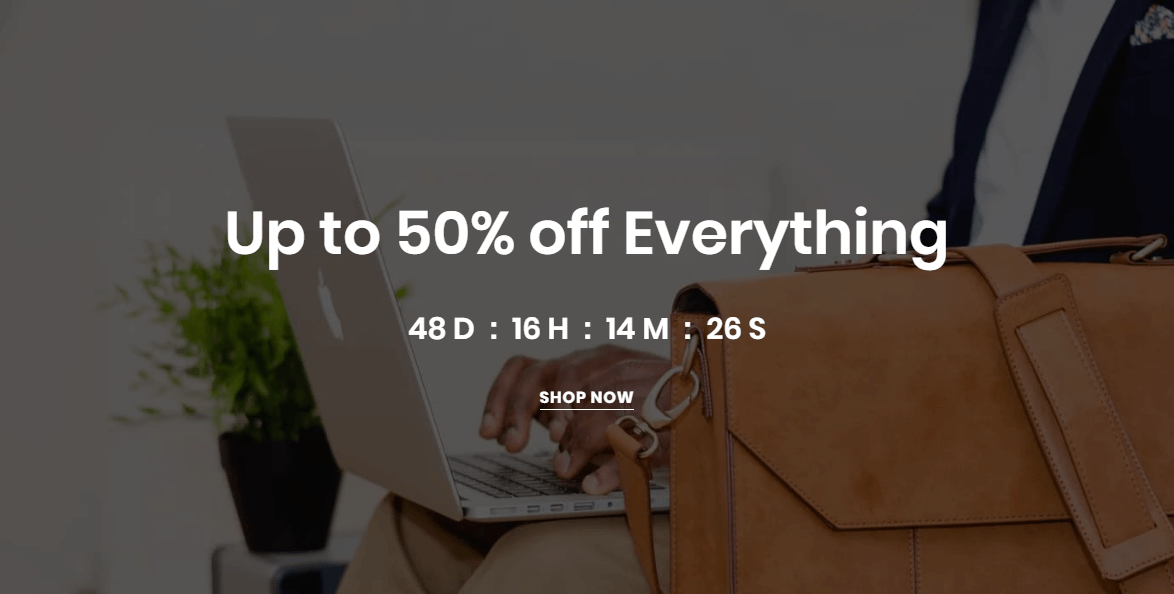
Banner Parallax #1

A part (section) of Home page preset: 9,11,14,17,18,19
-
If the section existed (used preset), you only need click to
Banner Parallax #1section to edit. -
If the store don't have it, only need click to
 button and select
button and select Banner Parallax #1.
General Settings: Display on, Full width, Style value (Margin,Z-Index).
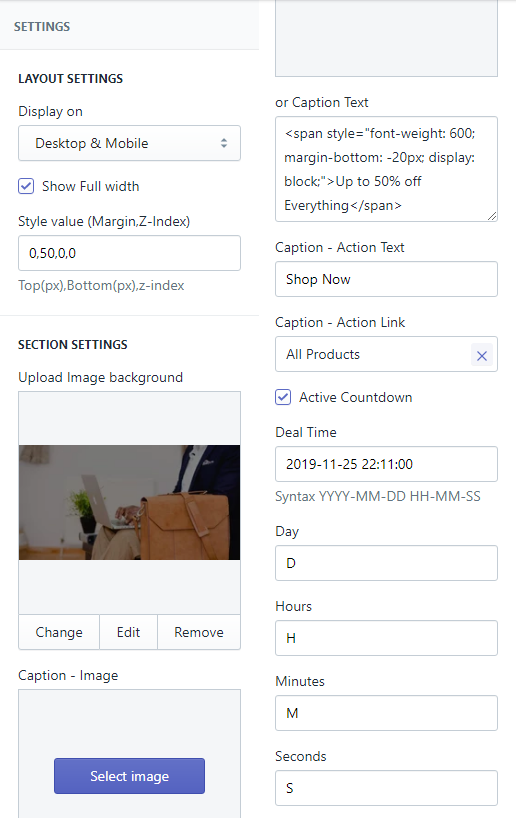
Section Settings: Upload image background, image caption or text caption, action link and coutdown timer options.

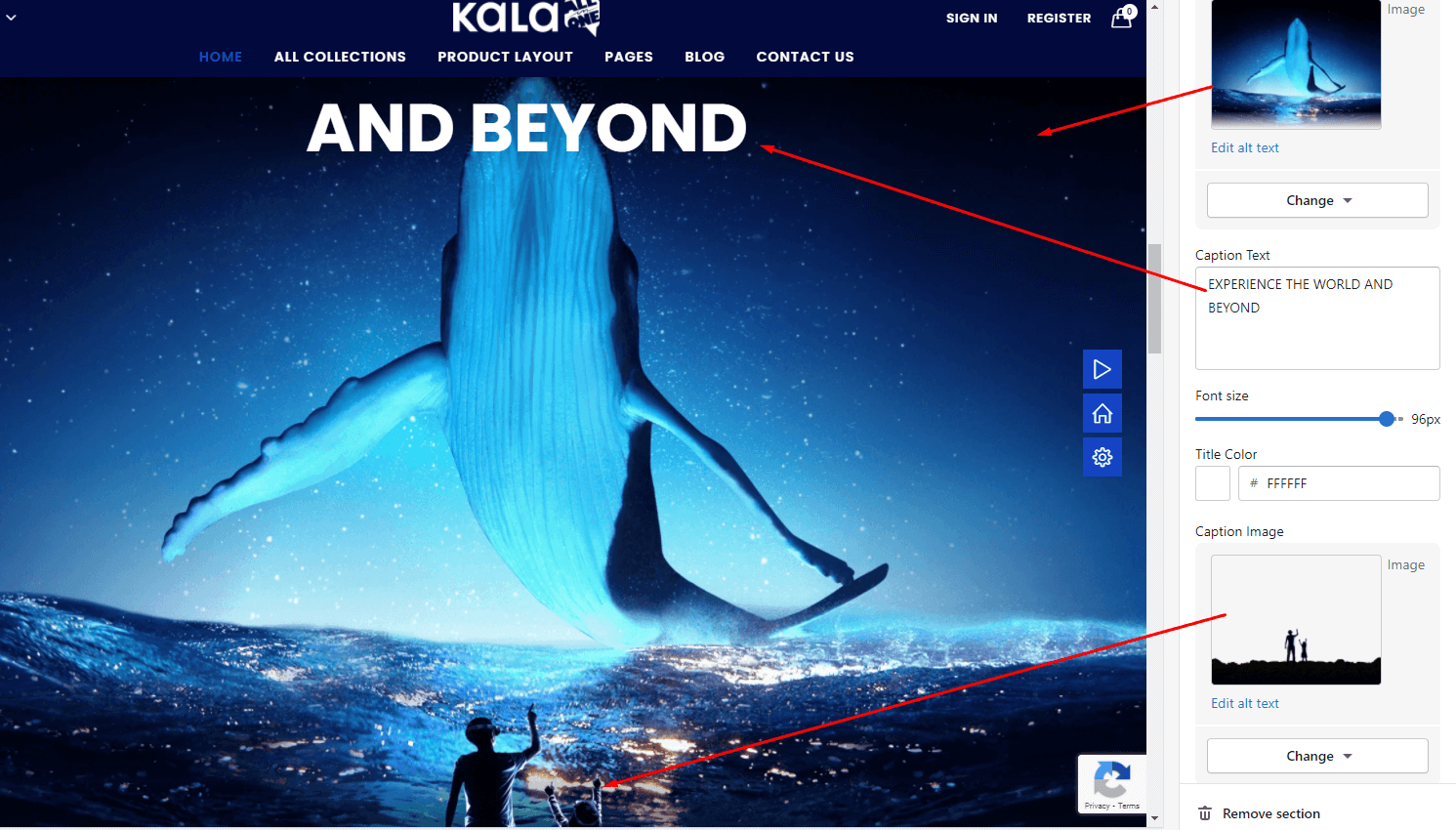
Banner Parallax #2

A part (section) of Home page preset: 92
Requires Theme Version 6.3.1 or higher
-
If the section existed (used preset), you only need click to
Banner Parallax #2section to edit. -
If the store don't have it, only need click to
 button and select
button and select Banner Parallax #2.
General Settings: Display on, Full width, Section Spacing value (Desktop, Tablet, Mobile), Background color.
Section Settings: Upload image background, caption text in top and caption image in bottom.

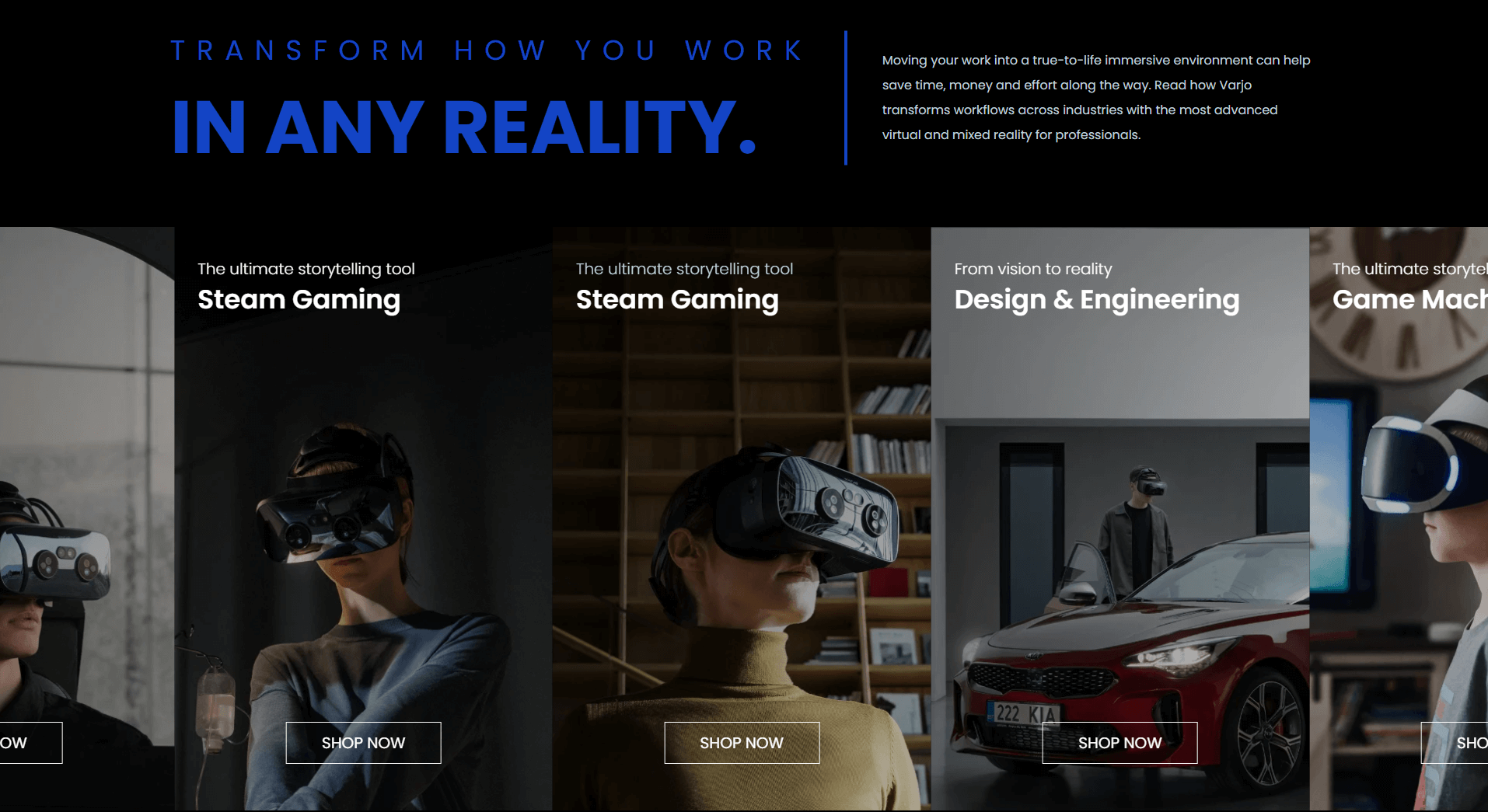
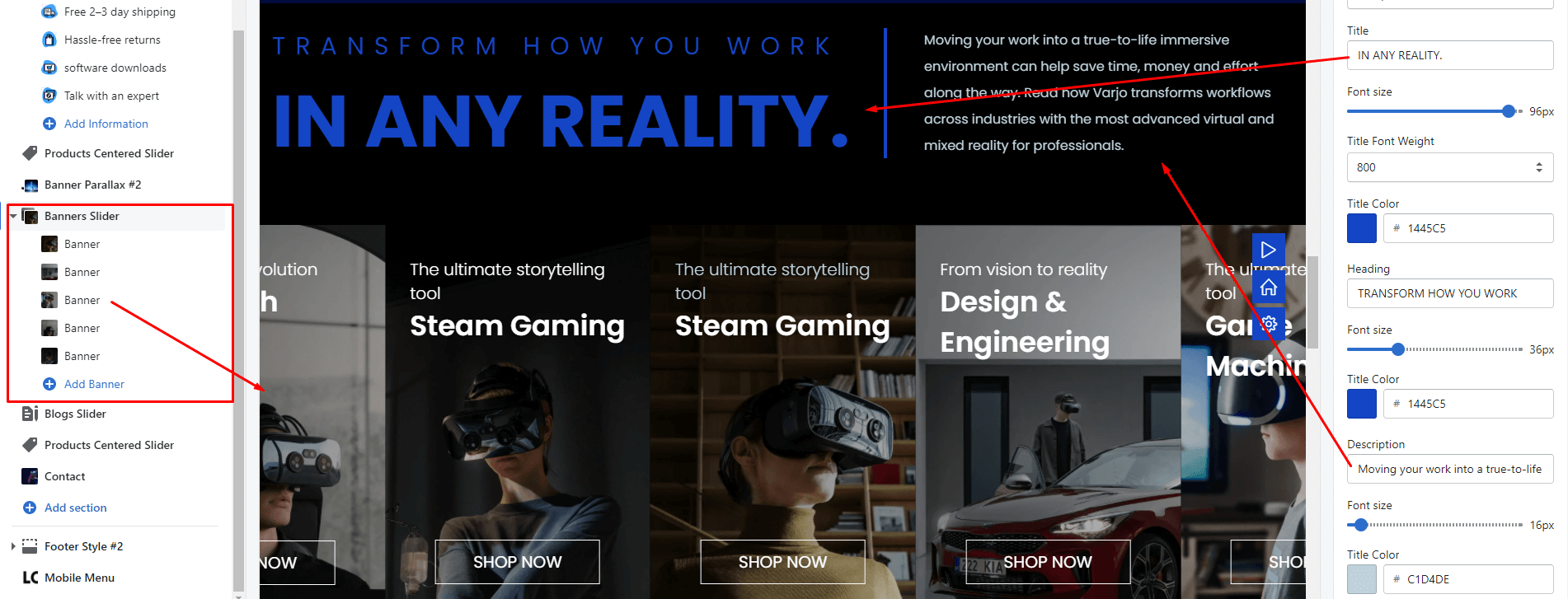
Banners Slider

A part (section) of Home page preset: 92
Requires Theme Version 6.3.1 or higher
-
If the section existed (used preset), you only need click to
Banners Slidersection to edit. -
If the store don't have it, only need click to
 button and select
button and select Banners Slider.
General Settings: Display on, Full width, Section Spacing value (Desktop, Tablet, Mobile), Background color.
Section Settings: Title style (Normal or Complex), Title, Heading and Description text. Hover image effect and Slider settings.
Block content: listing all banners: upload image, heading, title and action.

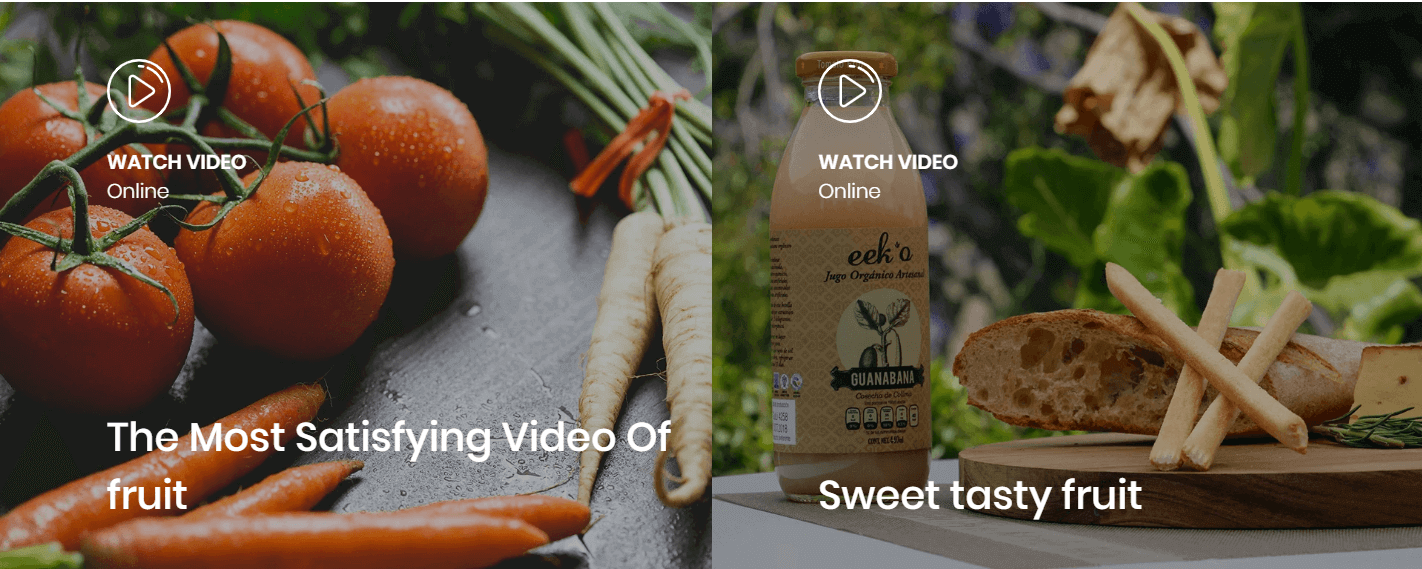
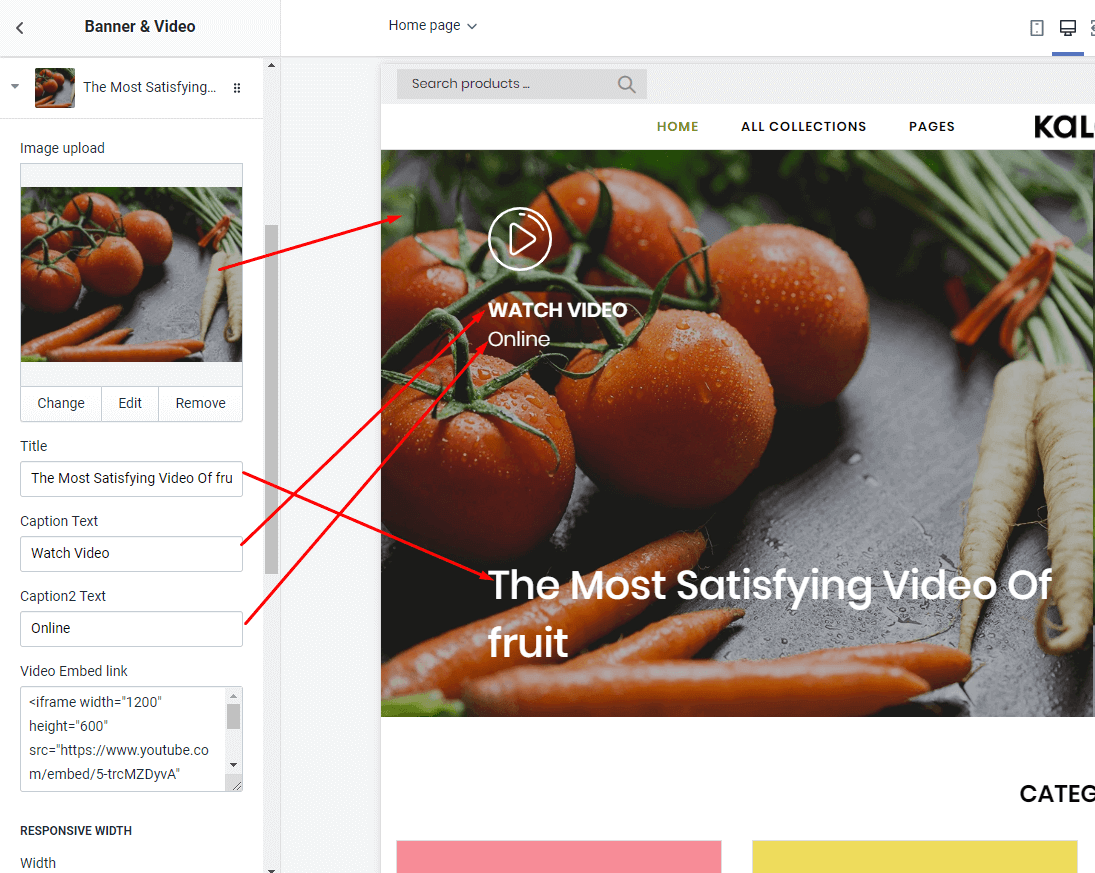
Banner & Video

A part (section) of Home page preset: 41,71,76,98
Requires Theme Version 6.1.1 or higher
-
If the section existed (used preset), you only need click to
Banner & Videosection to edit. -
If the store don't have it, only need click to
 button and select
button and select Banner & Video.
Layout Settings: Display on, Full width, Active padding between banners, Style value (Margin,Z-Index).
Content area: listing banner with video link in grid (1 or more banners).

With each image element, we will have options Image upload, Title, Caption Text, Caption2 Text, Video Embed link and Responsive width of banner.
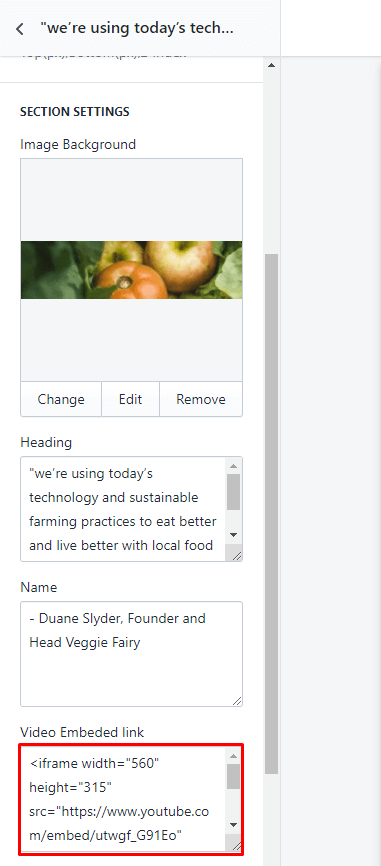
Banner & Text & Video

A part (section) of Home page preset: 47
Requires Theme Version 6.1.10 or higher
-
If the section existed (used preset), you only need click to
Banner & Text & Videosection to edit. -
If the store don't have it, only need click to
 button and select
button and select Banner & Text & Video.
Layout Settings: Display on, Full width, Active padding between banners, Style value (Margin,Z-Index).
Section settings: Image background, Heading, Name and Video embed link.

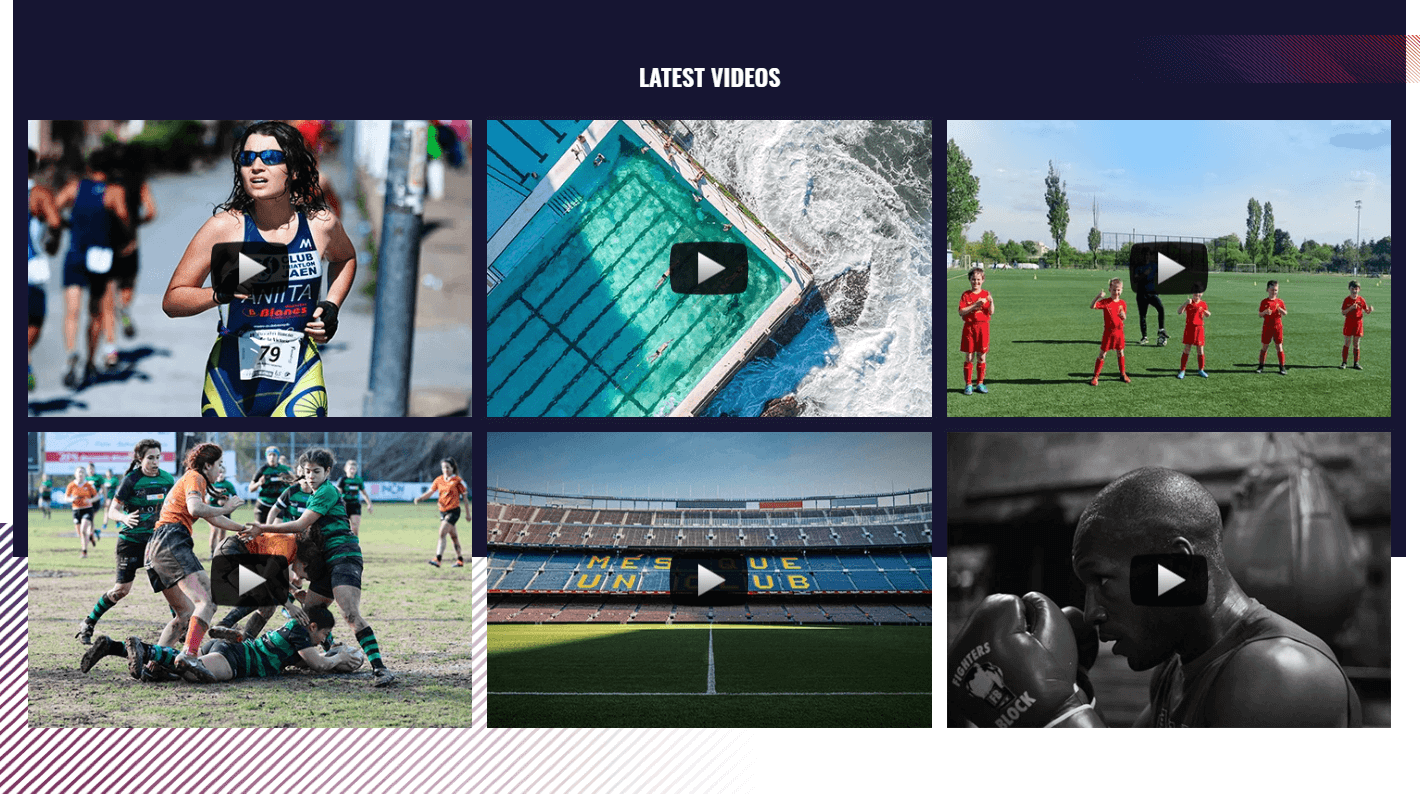
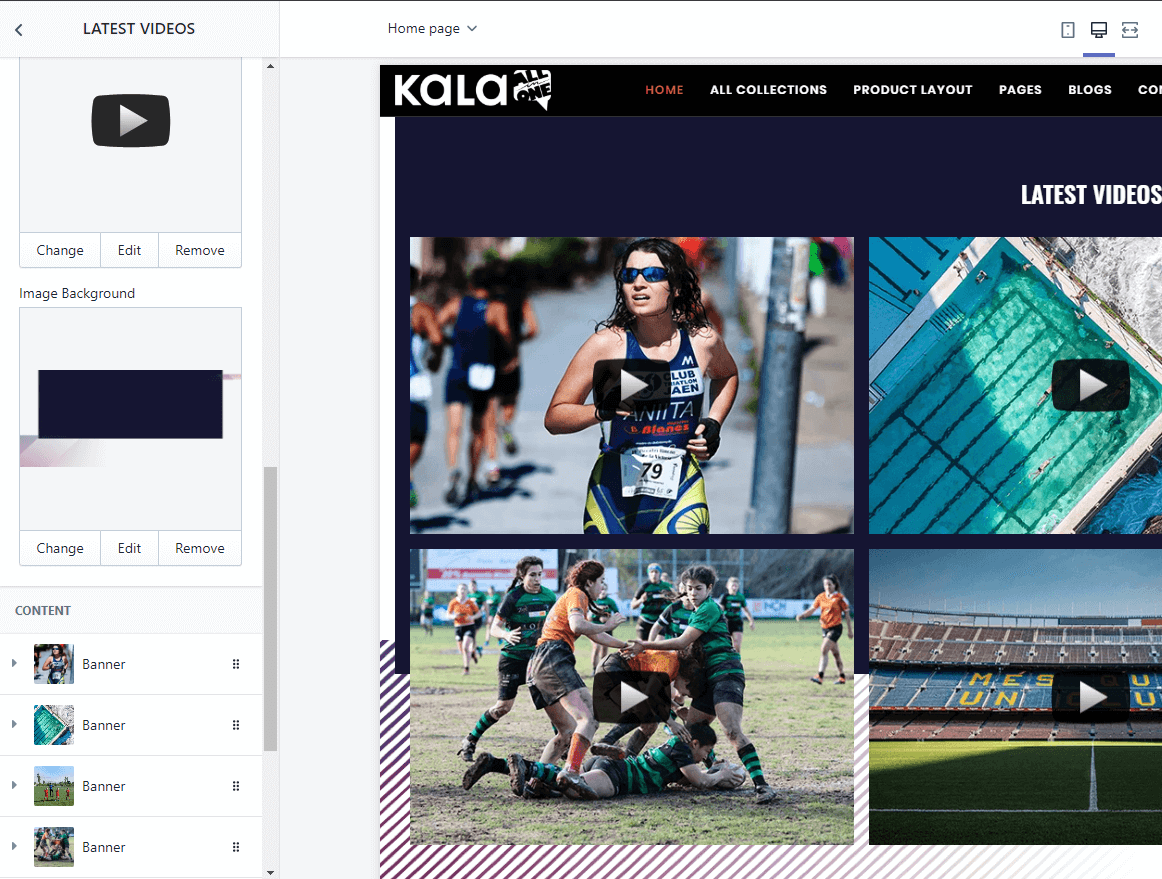
Banner & Videos listing

A part (section) of Home page preset: 53
Requires Theme Version 6.1.19 or higher
-
If the section existed (used preset), you only need click to
Banner & Videos listingsection to edit. -
If the store don't have it, only need click to
 button and select
button and select Banner & Videos listing.
Layout Settings: Display on, Full width, Active padding between banners, Style value (Margin,Z-Index) and 2 background images (Top/Bottom).
Section settings: Title, Image background and video icon image.
Content settings: listing all video element. Each element include options: image placeholder, video embed link (video player in the popup when click to the play icon) and responsive settings.

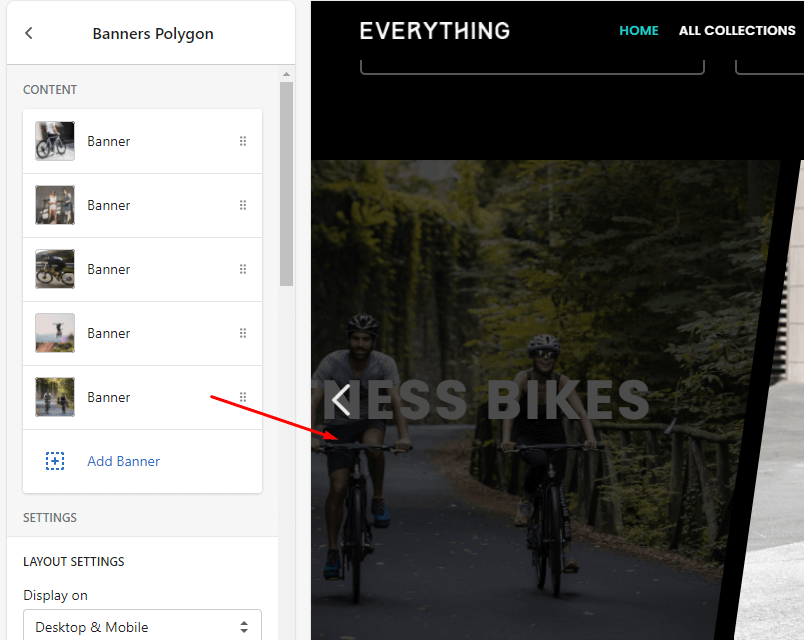
Banner Polygon

A part (section) of Home page preset: 88
Requires Theme Version 6.2.14 or higher
-
If the section existed (used preset), you only need click to
Banner Polygonsection to edit. -
If the store don't have it, only need click to
 button and select
button and select Banner Polygon.
Content area: listing all banners element (upload image, caption and link to)
Layout Settings: Display on, Full width, Section Spacing value (Desktop, Tablet, Mobile), Background color and Slider setting.

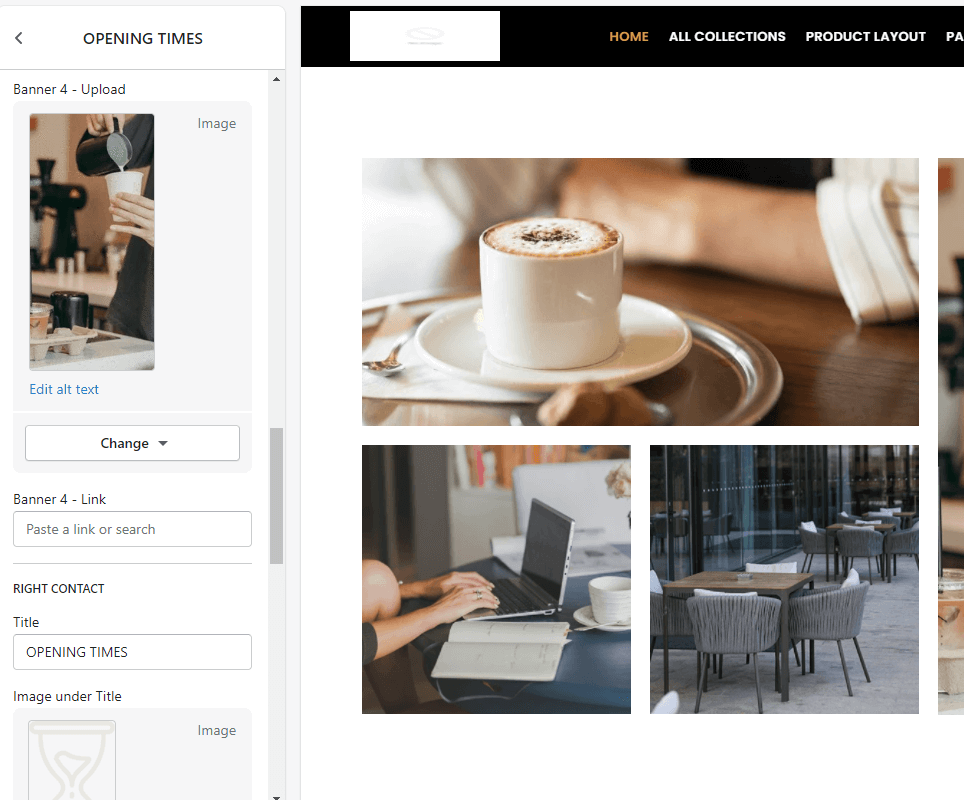
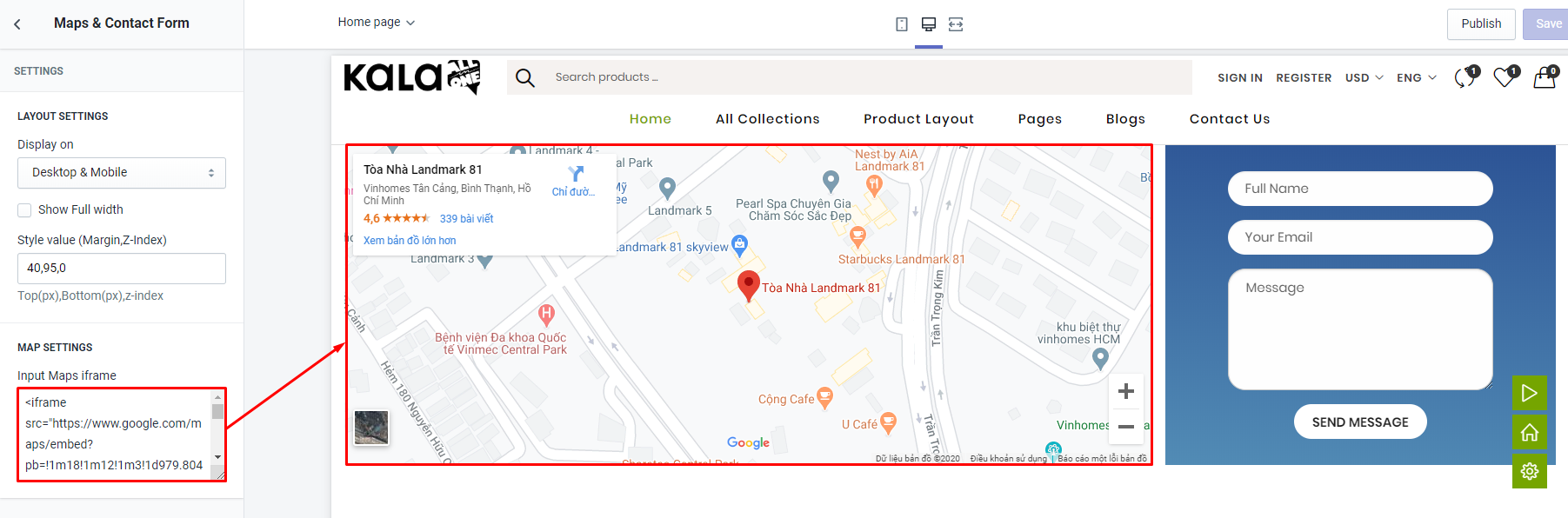
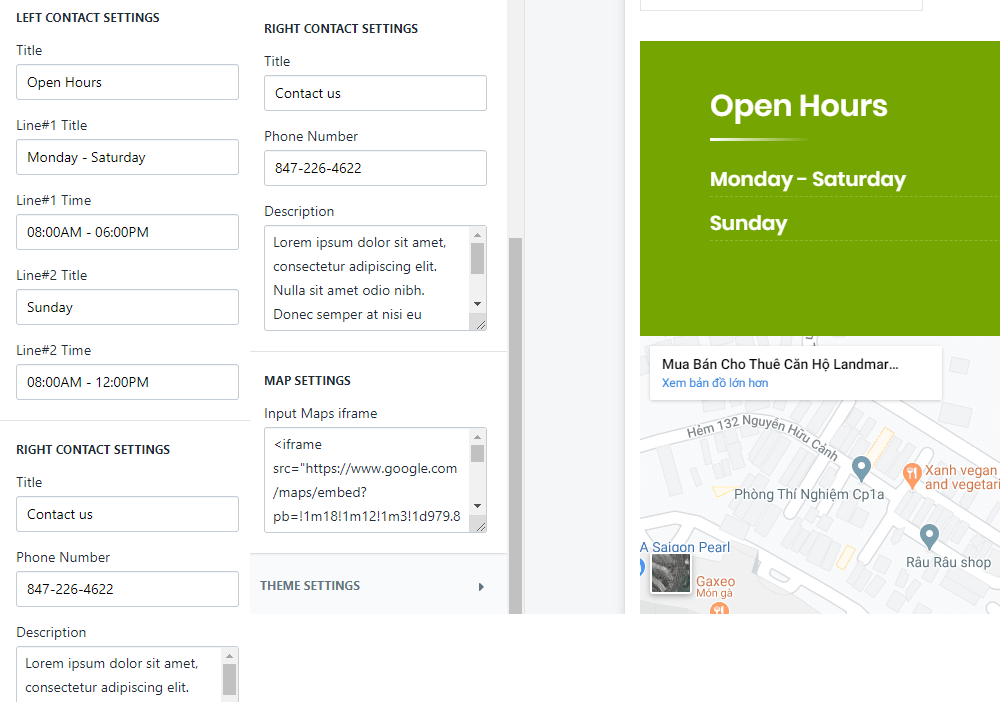
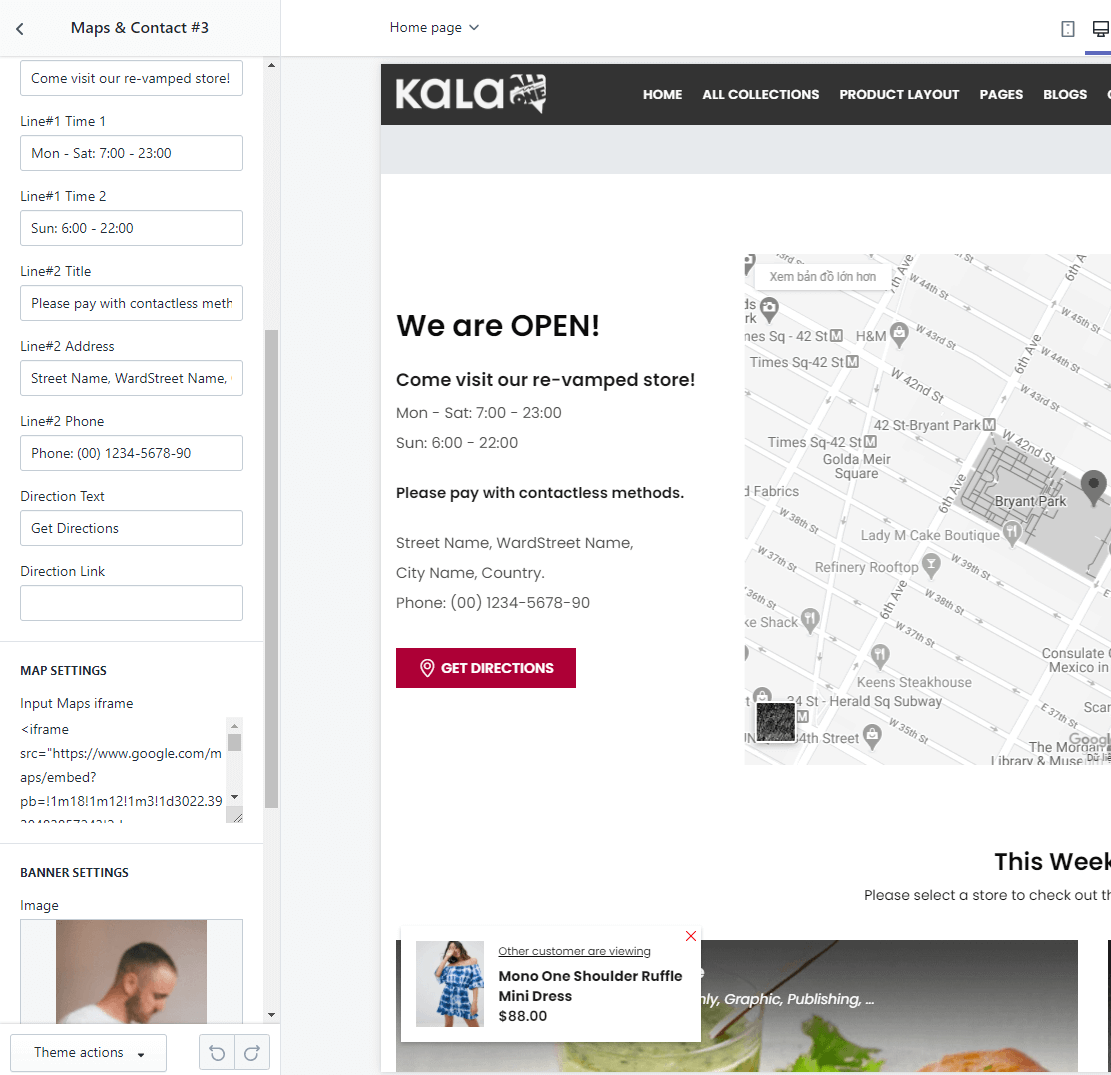
Banners & Contact

A part (section) of Home page preset: 89
Requires Theme Version 6.2.15 or higher
-
If the section existed (used preset), you only need click to
Banners & Contactsection to edit. -
If the store don't have it, only need click to
 button and select
button and select Banners & Contact.
Content area: listing all banners element (upload image, caption and link to)
Layout Settings: Display on, Full width, Section Spacing value (Desktop, Tablet, Mobile).
Section settings: upload image and set link for 4 left banners area. Right area will include options to show your Shop information (open time, logo, addres, phone, email,..)

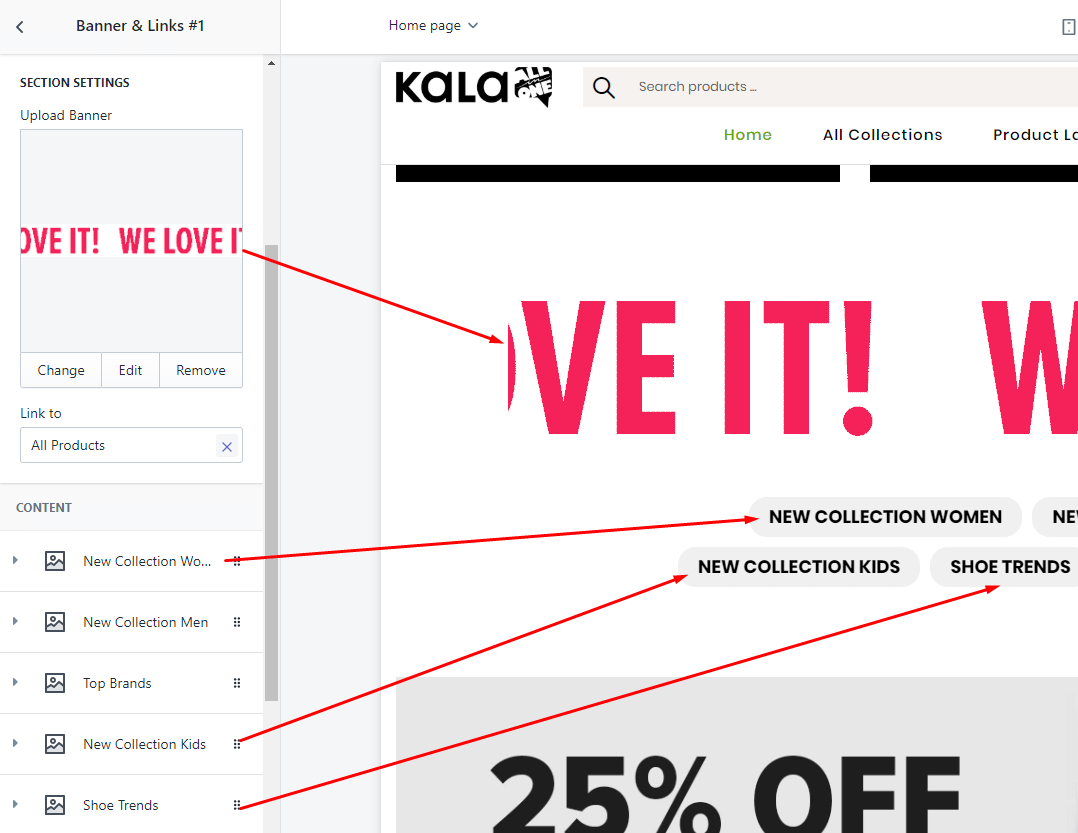
Banners & Links #1

A part (section) of Home page preset: 48
Requires Theme Version 6.1.11 or higher
-
If the section existed (used preset), you only need click to
Banners & Links #1section to edit. -
If the store don't have it, only need click to
 button and select
button and select Banners & Links #1.
Layout Settings: Display on, Full width, Active padding between banners, Style value (Margin,Z-Index) and Title. Also, there is the option to add the margin left and right of the container.
Content settings: listing all banners element. Each element will have option to upload image, and 4 links appear when hover.

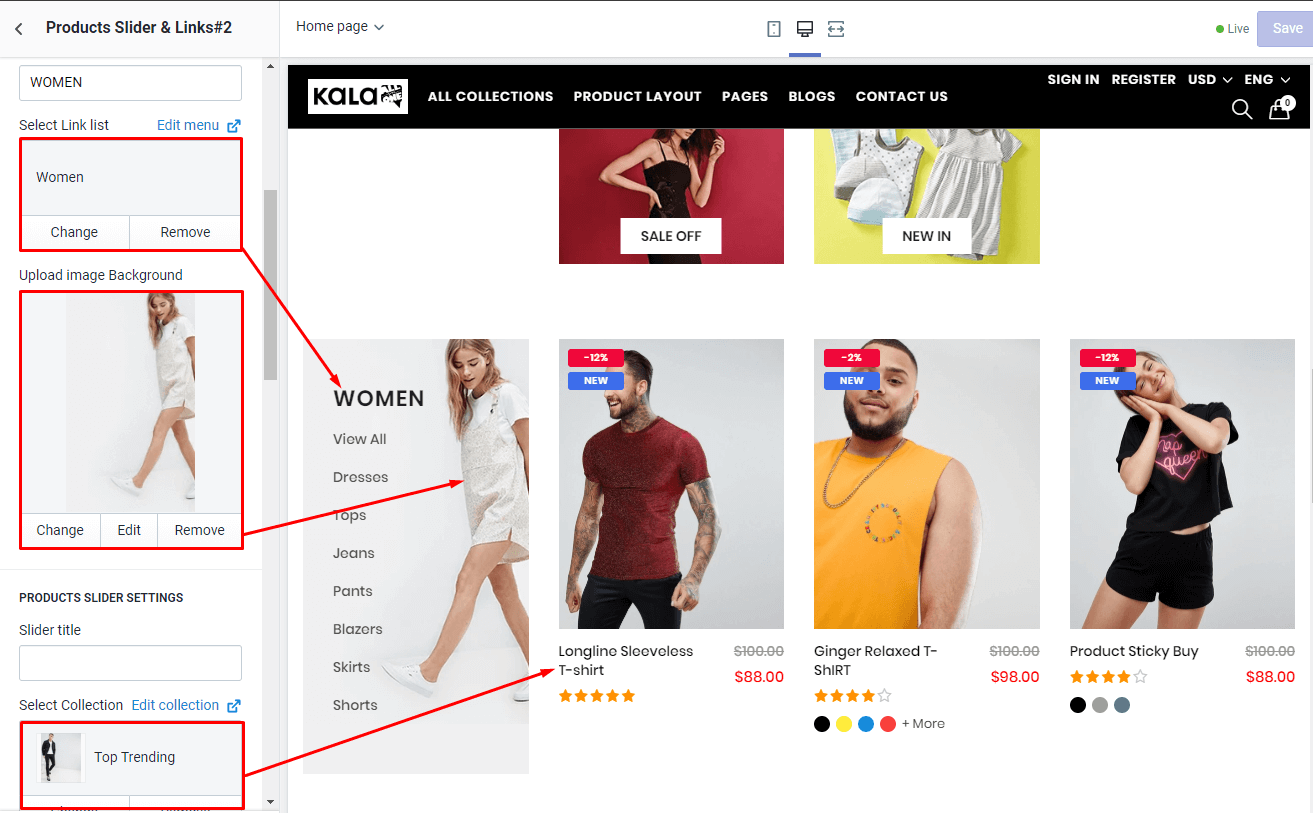
Banners & Links #2

A part (section) of Home page preset: 49
Requires Theme Version 6.1.13 or higher
-
If the section existed (used preset), you only need click to
Banners & Links #2section to edit. -
If the store don't have it, only need click to
 button and select
button and select Banners & Links #2.
Layout Settings: Display on, Full width, Active padding between banners, Style value (Margin,Z-Index).
Section settings: upload a top image amd link to.
Content settings: listing all link element. Each element will have option to input Text and link to.

Banners & Links #3

A part (section) of Home page preset: 67
Requires Theme Version 6.1.35 or higher
-
If the section existed (used preset), you only need click to
Banners & Links #3section to edit. -
If the store don't have it, only need click to
 button and select
button and select Banners & Links #3.
Content area: listing all link element. Each element will have option to input Text and link to and Responsive options.
Layout Settings: Display on, Full width, Active padding between banners, Style value (Margin,Z-Index), Title and Link list will appear in the left.

Banners & Links #4

A part (section) of Home page preset: 82,100
Requires Theme Version 6.2.6 or higher
-
If the section existed (used preset), you only need click to
Banners & Links #4section to edit. -
If the store don't have it, only need click to
 button and select
button and select Banners & Links #4.
Layout Settings: Display on, Full width, Section Spacing (Desktop, Tablet, Mobile), Title, Description, Link list and Image background

Banners & Links #5

A part (section) of Home page preset: 87
Requires Theme Version 6.2.13 or higher
-
If the section existed (used preset), you only need click to
Banners & Links #5section to edit. -
If the store don't have it, only need click to
 button and select
button and select Banners & Links #5.
Content area: Title, Navigation link, Action button and image background.

Banners Custom #1

A part (section) of Home page preset: 3
-
If the section existed (used preset), you only need click to
Banners Custom #1section to edit. -
If the store don't have it, only need click to
 button and select
button and select Banners Custom #1.
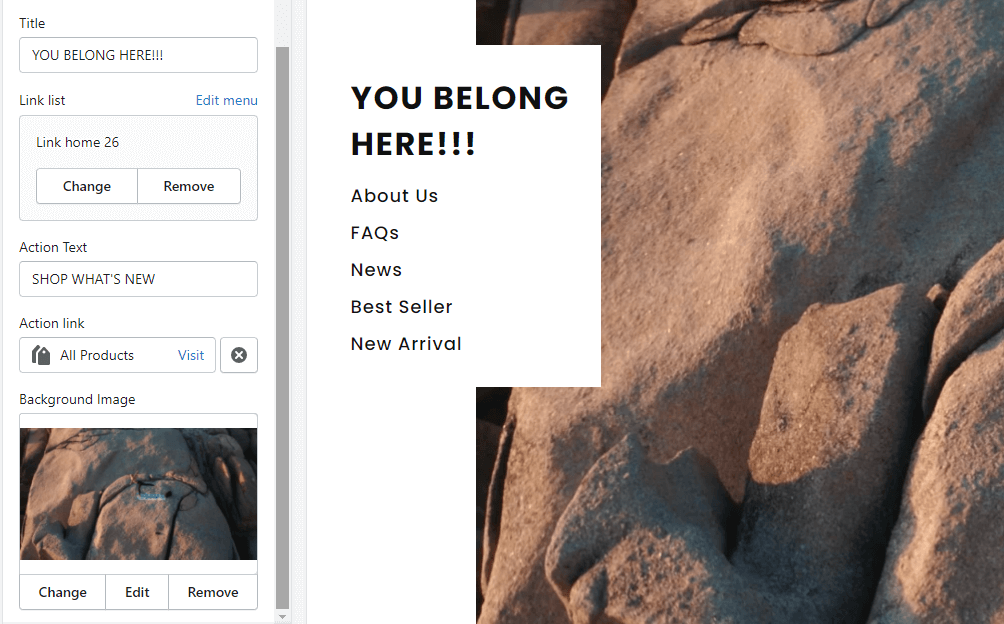
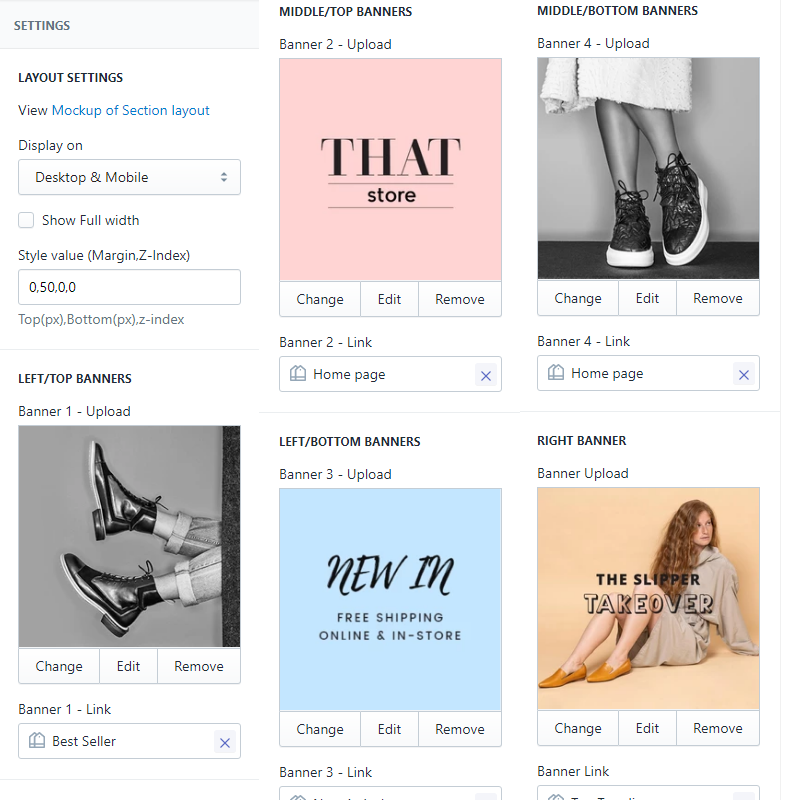
General Settings: Display on, Full width, Style value (Margin,Z-Index), Title and Title position.
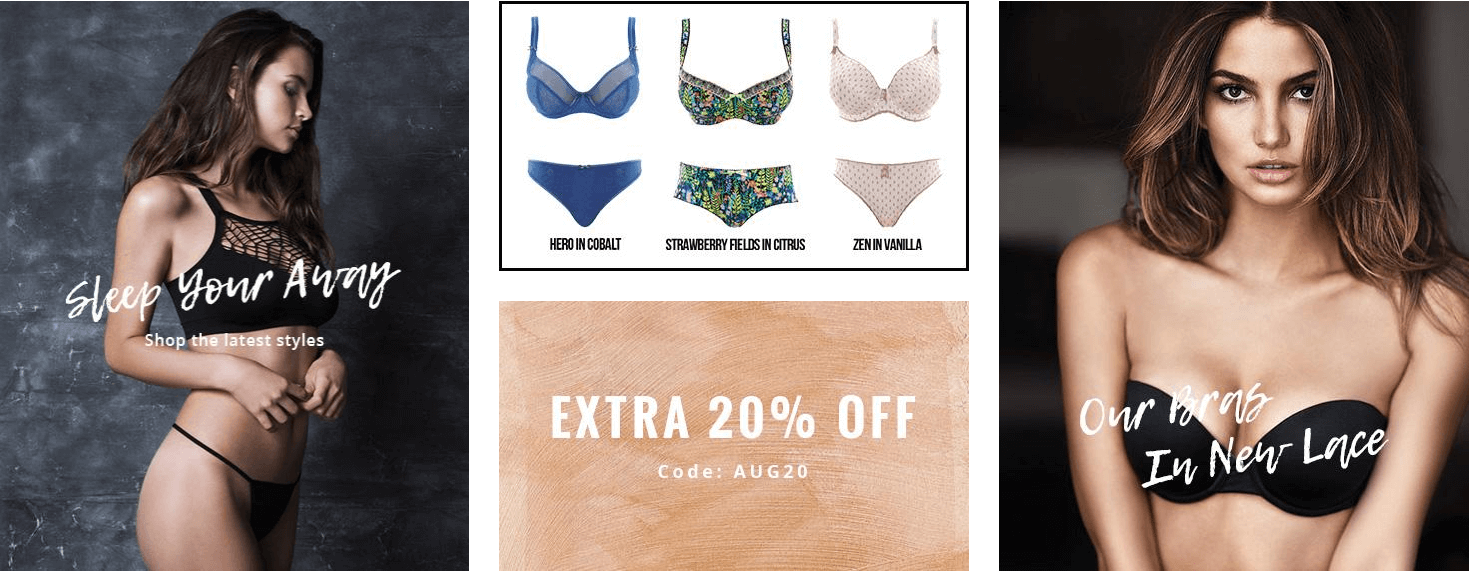
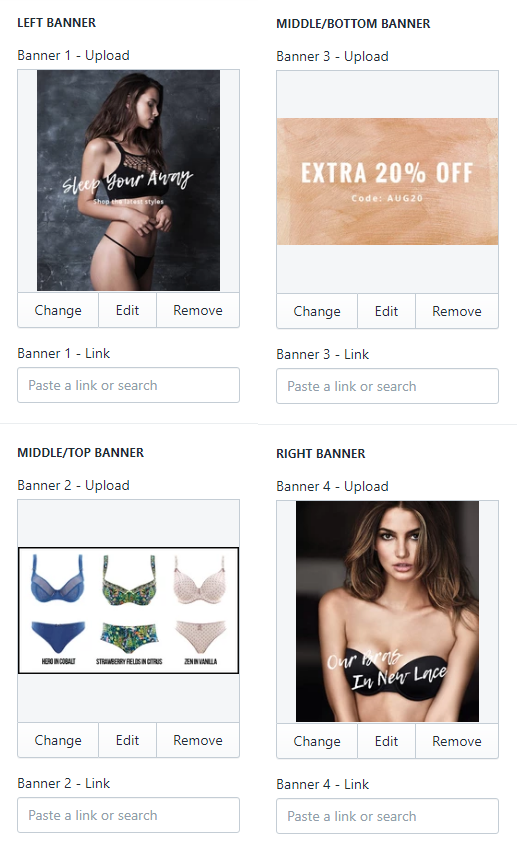
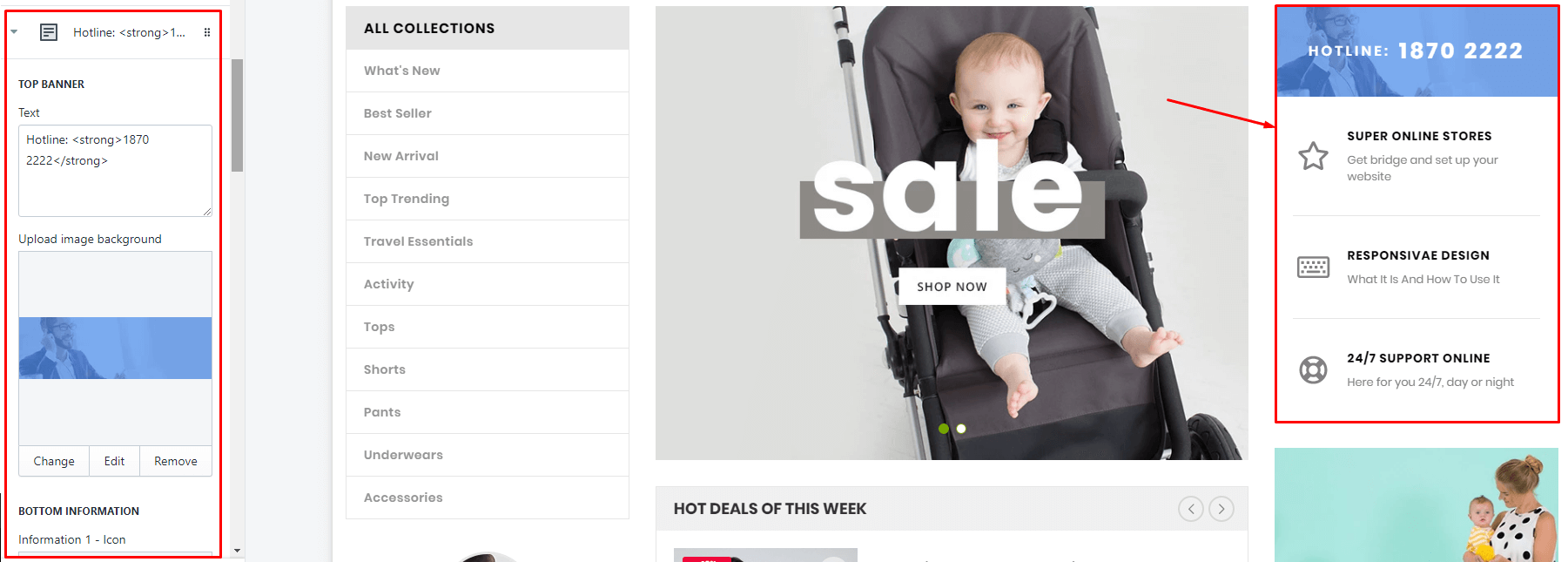
Banners Settings: Left/Top Banner, Middle/Top Banner, Left/Bottom Banner, Middle/Bottom Banner and Right Banner. Each banner settings we will have option to upload image and set the link.

Banners Custom #2

A part (section) of Home page preset: 6,11,72,79
-
If the section existed (used preset), you only need click to
Banners Custom #2section to edit. -
If the store don't have it, only need click to
 button and select
button and select Banners Custom #2.
General Settings: Display on, Full width, Style value (Margin,Z-Index).
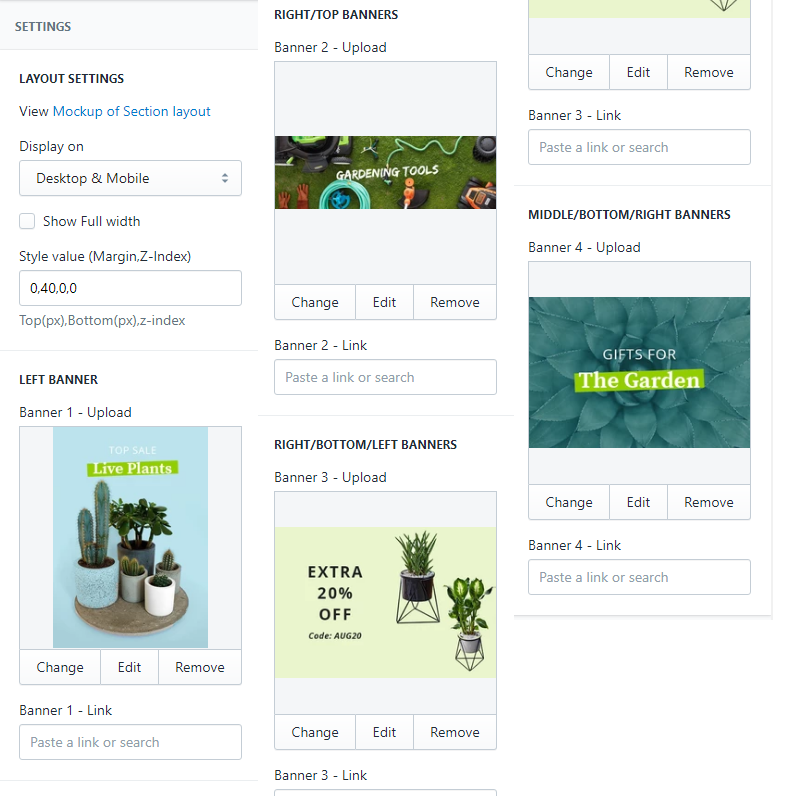
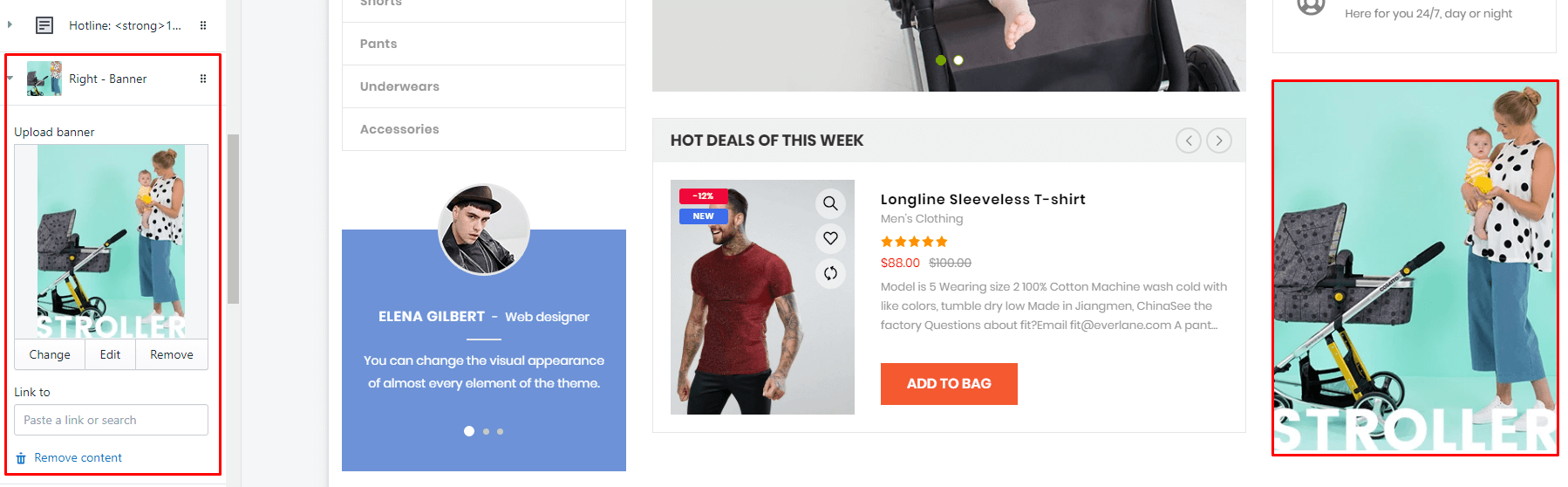
Banners Settings: Left Banner, Right/Top Banner, Right/Bottom/Left Banner and Middle/Bottom/Right Banner. Each banner settings we will have option to upload image and set the link.

Banners Custom #3
A part (section) of Home page preset: 8
-
If the section existed (used preset), you only need click to
Banners Custom #3section to edit. -
If the store don't have it, only need click to
 button and select
button and select Banners Custom #3.
General Settings: Display on, Full width, Style value (Margin,Z-Index), Image and Color background, layout.
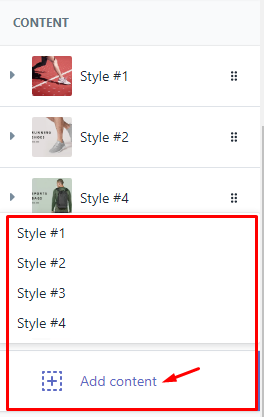
There are 4 styles:
- Style #1

There are 2 banners type:
-
Left Banner: we have
Upload image,Link to,Caption imageandCaption Textoption. -
Right banners: top and left of right banners. Each banner will have option to
Upload imageandLink to
- Style #2

There are 2 banners: Left and Right banners. Each banner will have option to Upload image and Link to
- Style #3

There are 2 banners: Left and Right banners. Each banner will have option to Upload image and Link to
- Style #4

There are 3 banners: Left, Middle and Right banners. Each banner will have option to Upload image and Link to
You can click to Add content button to add new style. 
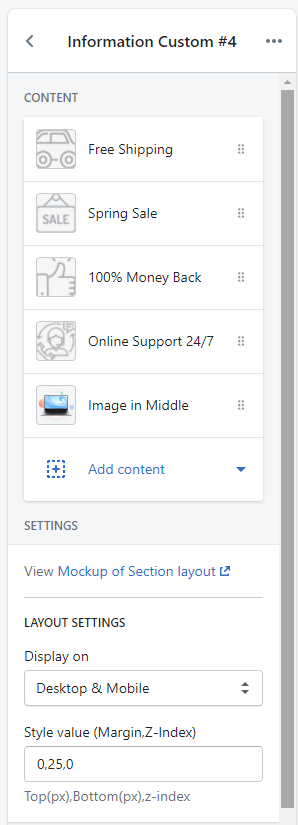
Banners Custom #4

A part (section) of Home page preset: 10
-
If the section existed (used preset), you only need click to
Banners Custom #4section to edit. -
If the store don't have it, only need click to
 button and select
button and select Banners Custom #4.
General Settings: Display on, Full width, Style value (Margin,Z-Index).
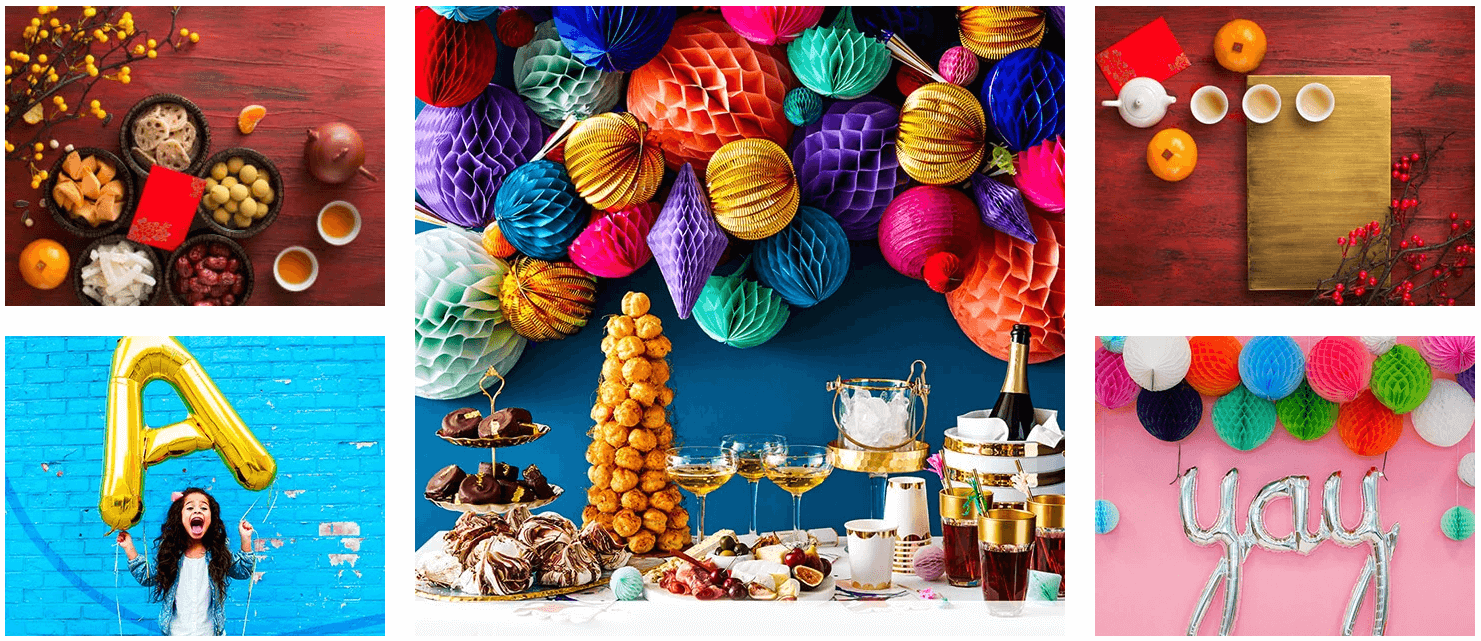
Banners Settings: Left Banner, Middle/Top Banner, Middle/Bottom Banner and Right Banner. Each banner settings we will have option to upload image and set the link.

Banners Custom #5

A part (section) of Home page preset: 17,21,23,28,52,62
-
If the section existed (used preset), you only need click to
Banners Custom #5section to edit. -
If the store don't have it, only need click to
 button and select
button and select Banners Custom #5.
General Settings: Display on, Full width, Style value (Margin,Z-Index).
Banners Settings: Left Banners (2 Banners), Middle Banner, Right Banners (2 Banners). Each banner settings we will have option to upload image and set the link.

Banners Custom #6

A part (section) of Home page preset: 22
-
If the section existed (used preset), you only need click to
Banners Custom #6section to edit. -
If the store don't have it, only need click to
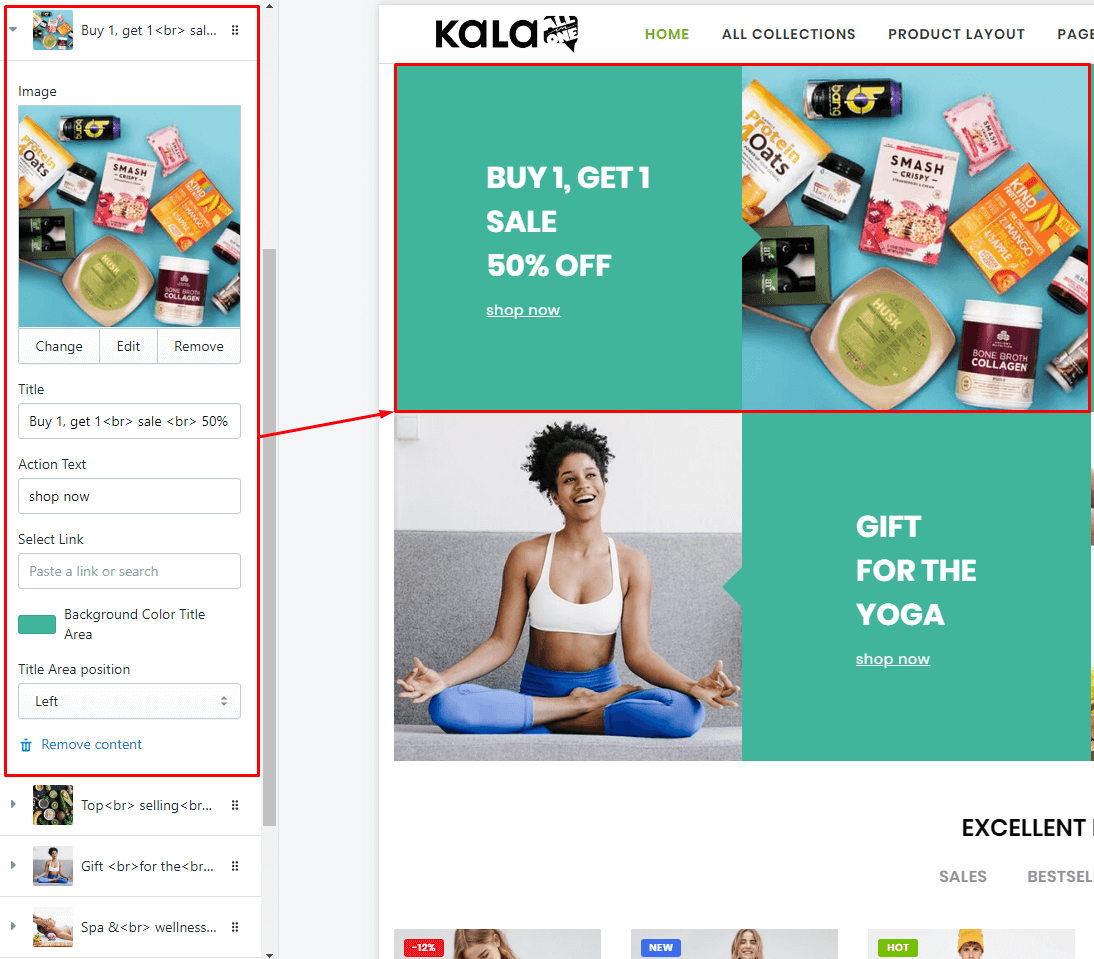
 button and select
button and select Banners Custom #6.
General Settings: Display on, Full width, Style value (Margin,Z-Index).
Content area: listing all banners.

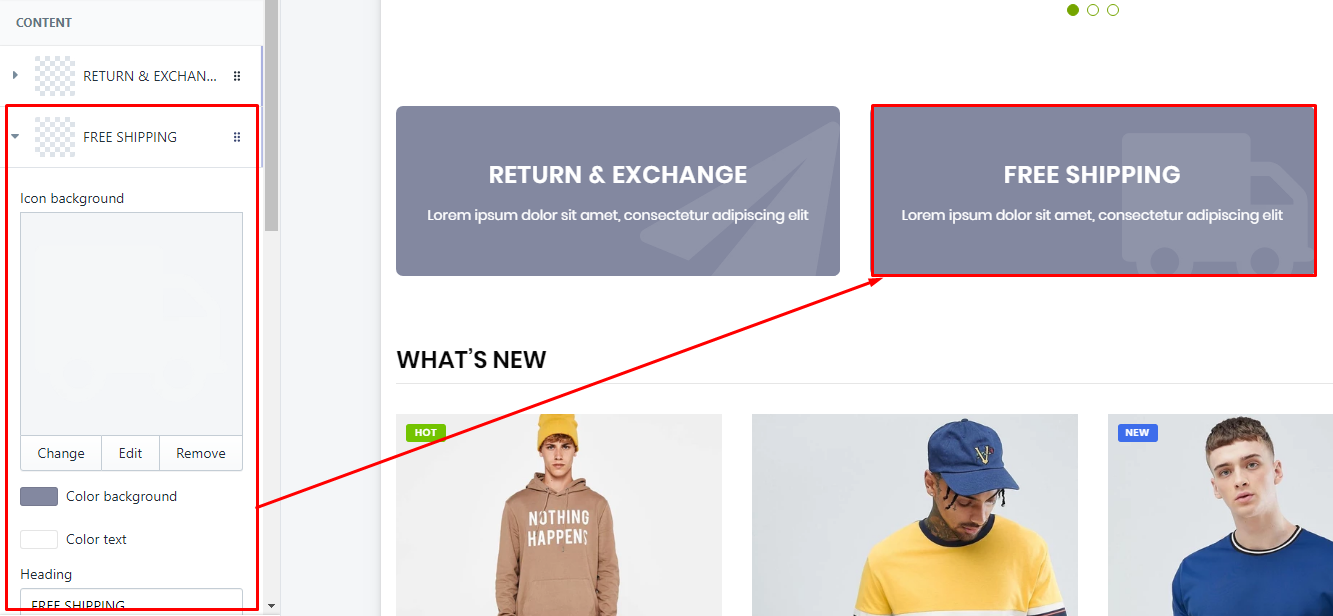
With each image element, we will have options Image upload, Link to, Action Text, color background and Title position.
Banners Custom #7

A part (section) of Home page preset: 24
-
If the section existed (used preset), you only need click to
Banners Custom #7section to edit. -
If the store don't have it, only need click to
 button and select
button and select Banners Custom #7.
General Settings: Display on, Full width, Style value (Margin,Z-Index).
There are 2 styles:
-
One Banner

-
Two Banners

Each banner will have option to Upload image, Link to, Title and Responsive settings.
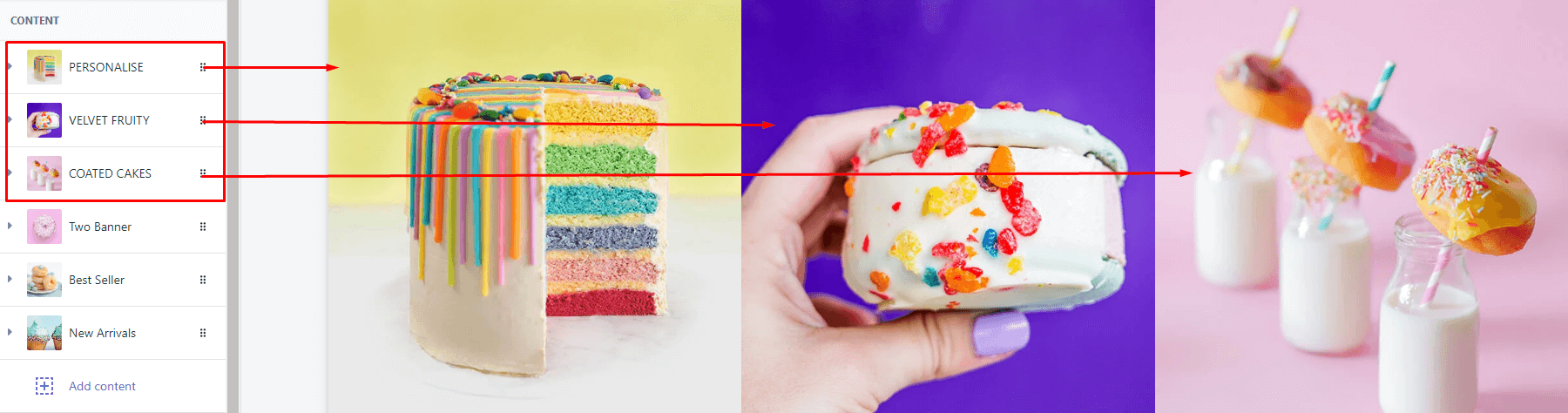
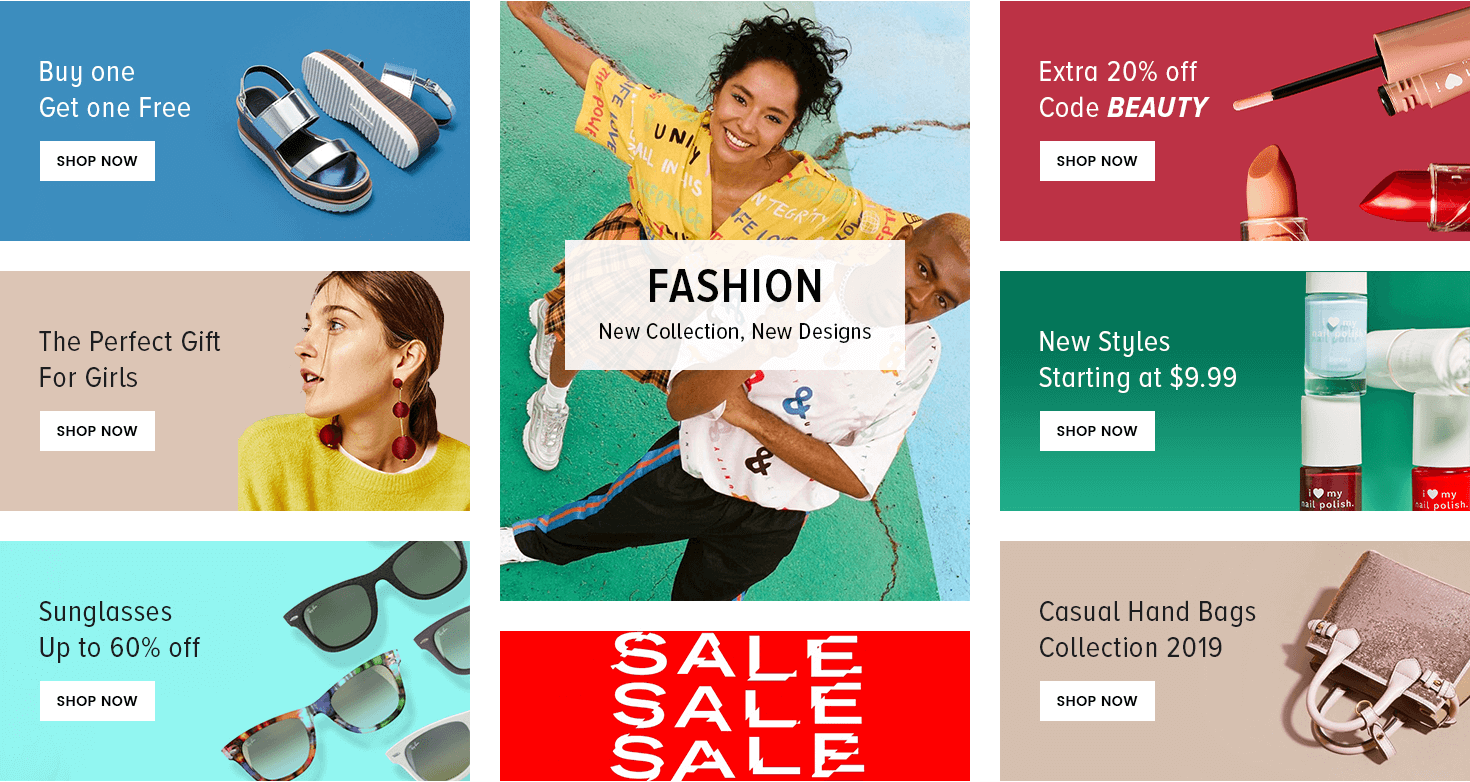
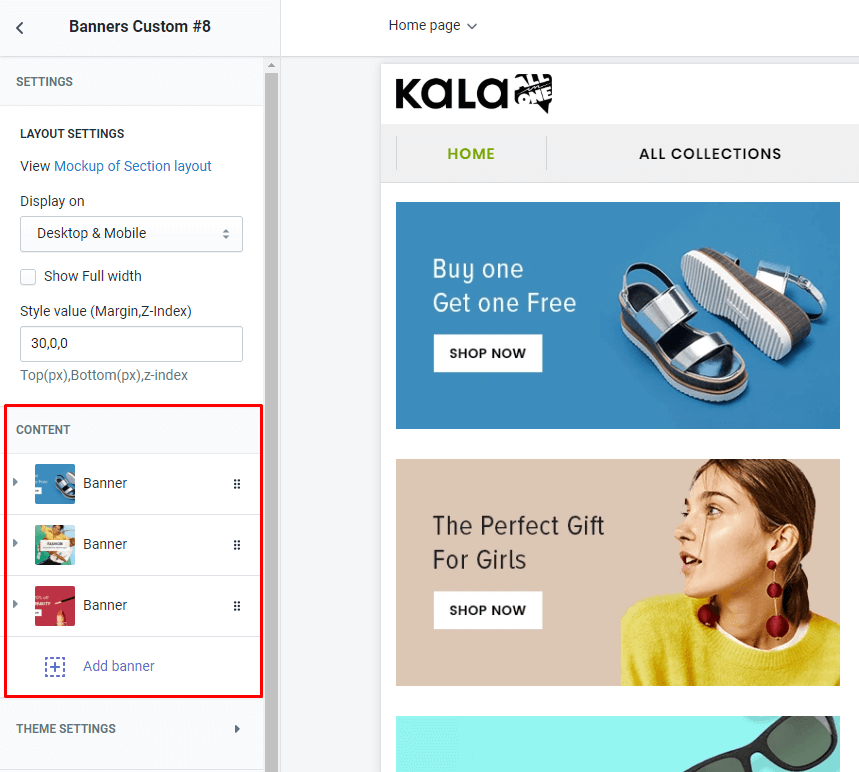
Banners Custom #8

A part (section) of Home page preset: 39,40
Requires Theme Version 6.0.9 or higher
-
If the section existed (used preset), you only need click to
Banners Custom #8section to edit. -
If the store don't have it, only need click to
 button and select
button and select Banners Custom #8.
General Settings: Display on, Full width, Style value (Margin,Z-Index).
Banners Settings: upload image, set link and select Responsive grid.

Banners Custom #9

A part (section) of Home page preset: 43
Requires Theme Version 6.1.4 or higher
-
If the section existed (used preset), you only need click to
Banners Custom #9section to edit. -
If the store don't have it, only need click to
 button and select
button and select Banners Custom #9.
General Settings: Display on, Full width, Style value (Margin,Z-Index).
Top Banners Settings: active, upload image background, set link
Bottom Banners Slider Settings: slider and responsive setting.
Block settings: will listing all banners for slider. Each banner need upload image, link and Title

Banners Custom #10

A part (section) of Home page preset: 45
Requires Theme Version 6.1.7 or higher
-
If the section existed (used preset), you only need click to
Banners Custom #10section to edit. -
If the store don't have it, only need click to
 button and select
button and select Banners Custom #10.
General Settings: Display on, Full width, Style value (Margin,Z-Index).
Content settings: will listing 2 type: Banner and Caption.

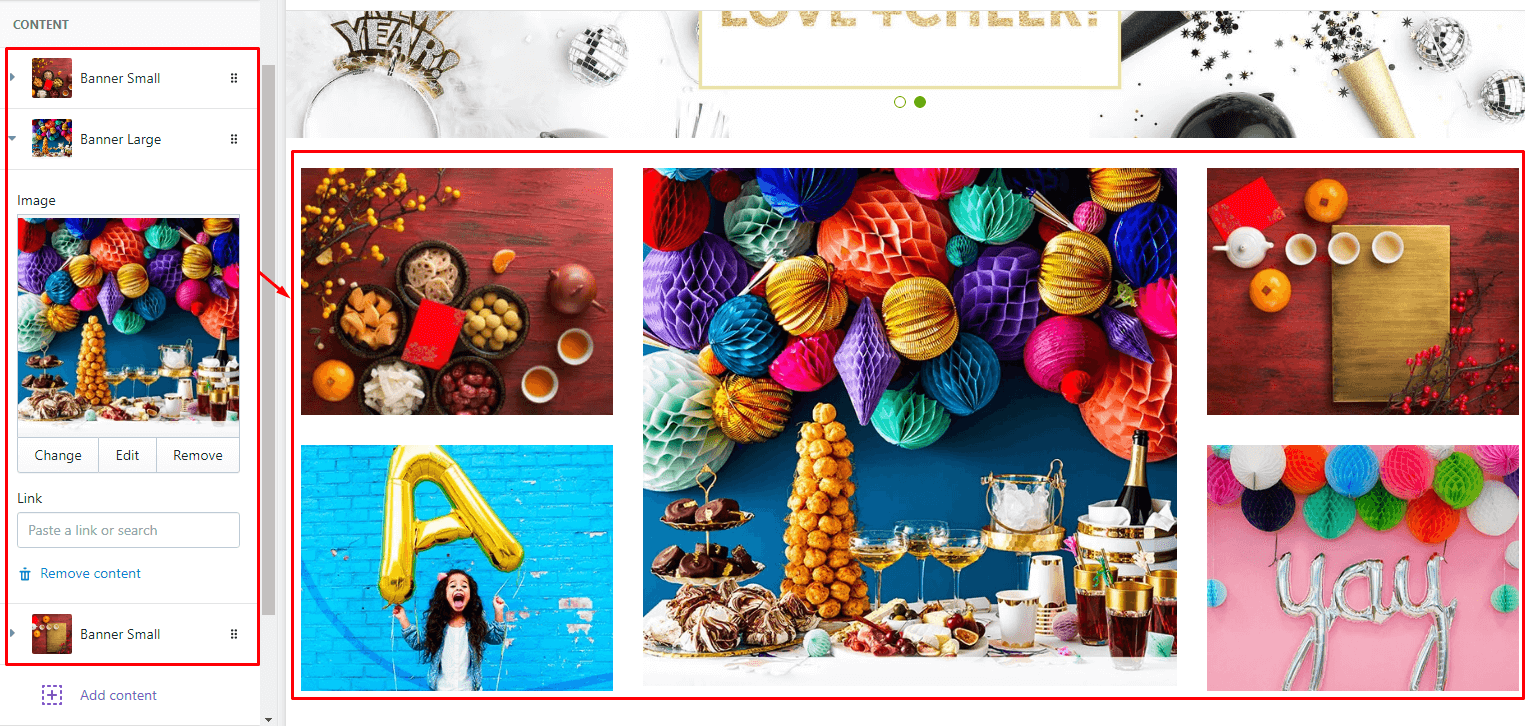
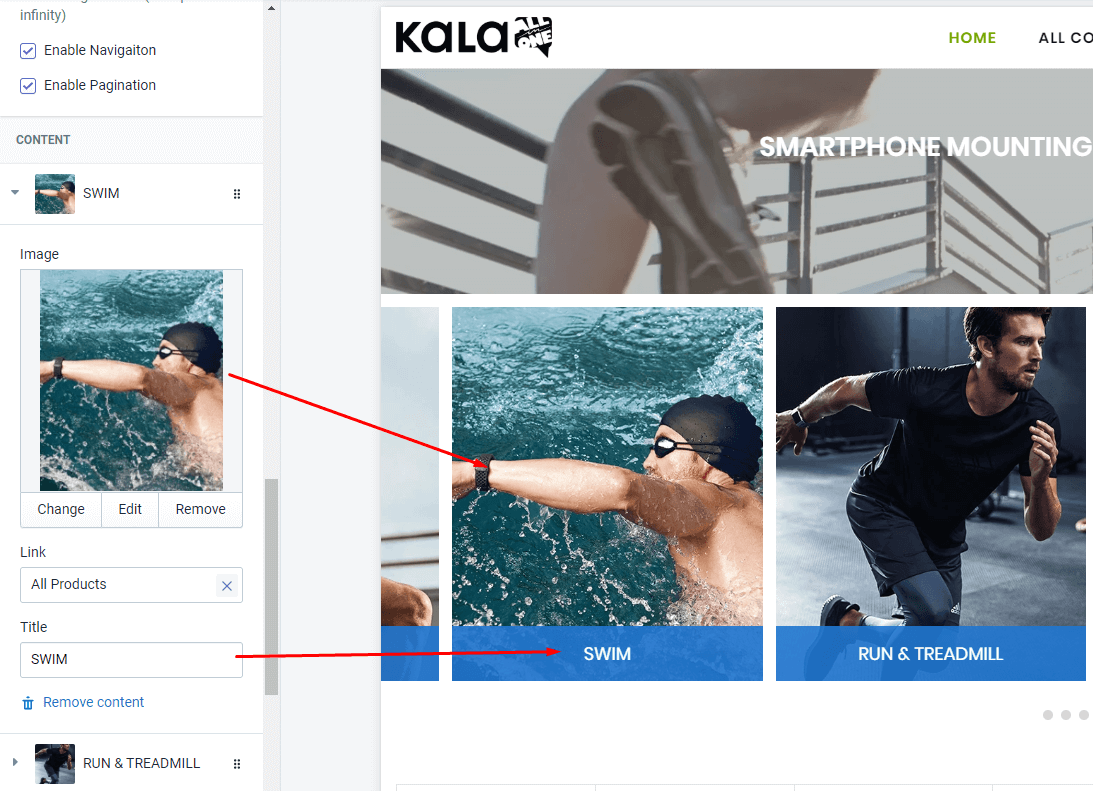
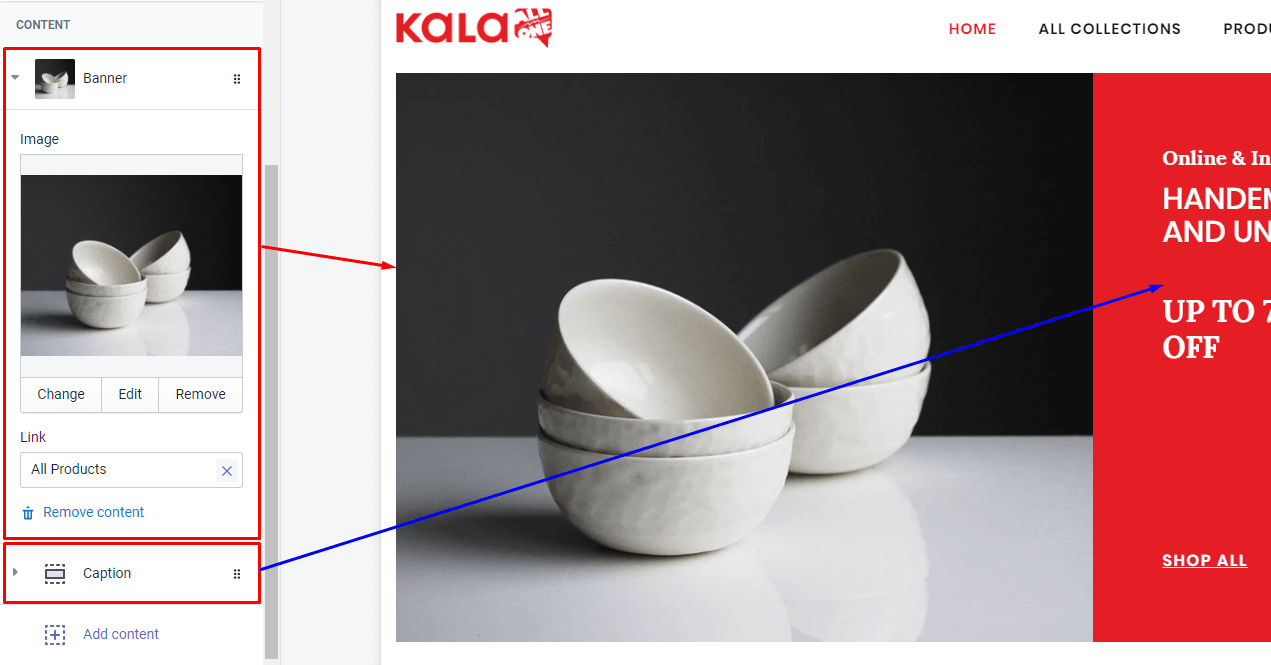
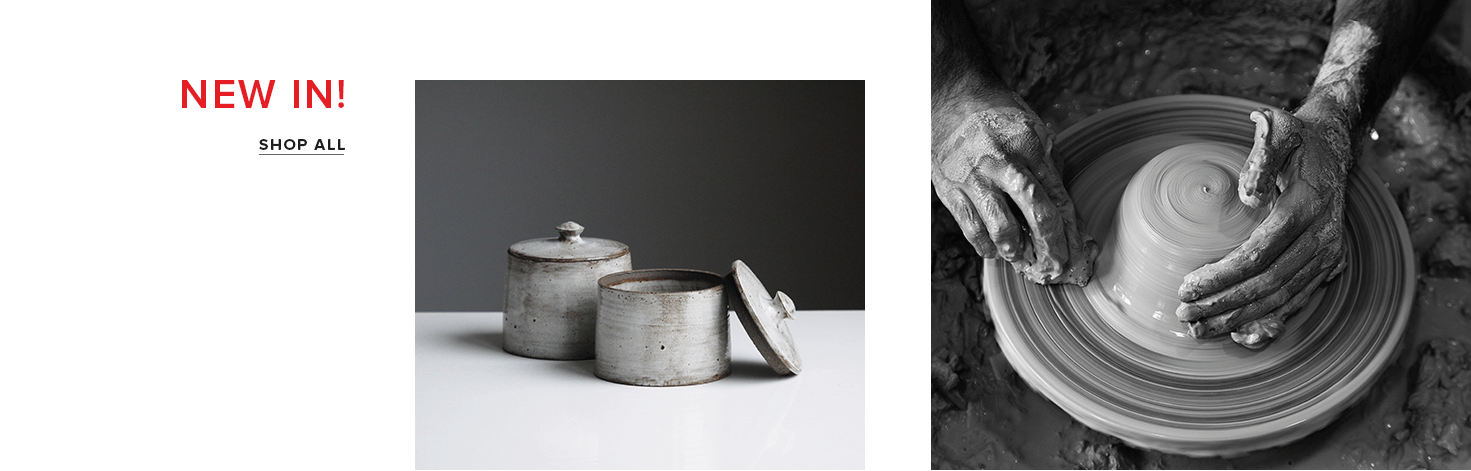
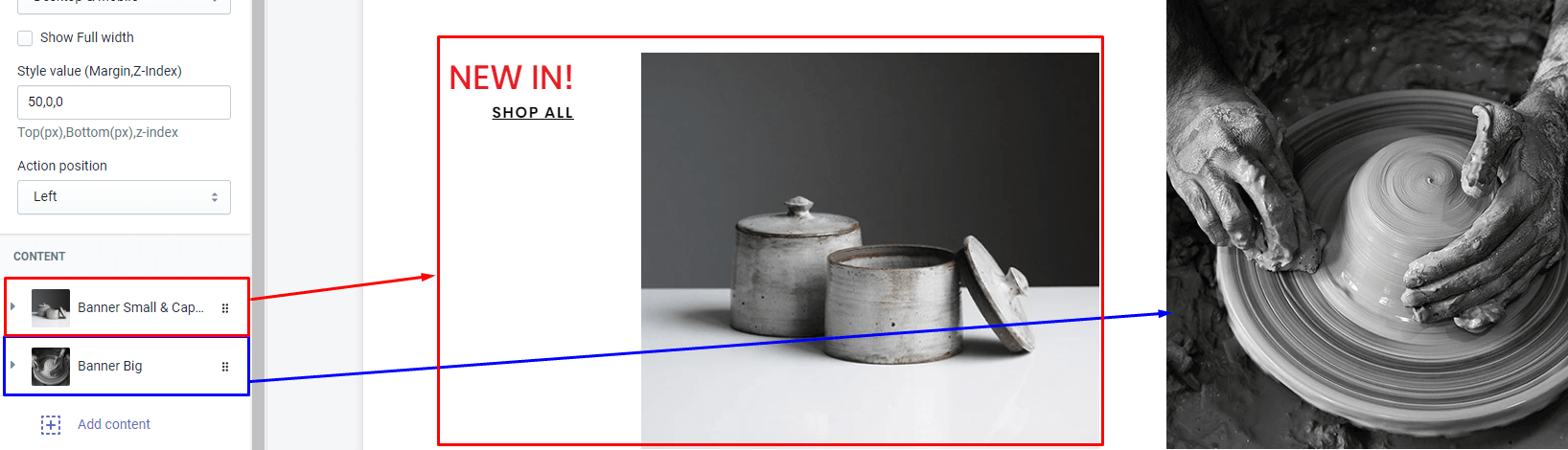
Banners Custom #11

A part (section) of Home page preset: 45
Requires Theme Version 6.1.7 or higher
-
If the section existed (used preset), you only need click to
Banners Custom #11section to edit. -
If the store don't have it, only need click to
 button and select
button and select Banners Custom #11.
General Settings: Display on, Full width, Style value (Margin,Z-Index), Action positon (left/right).
Content settings: will listing 2 type: Banner Big and Banner Small and Caption.

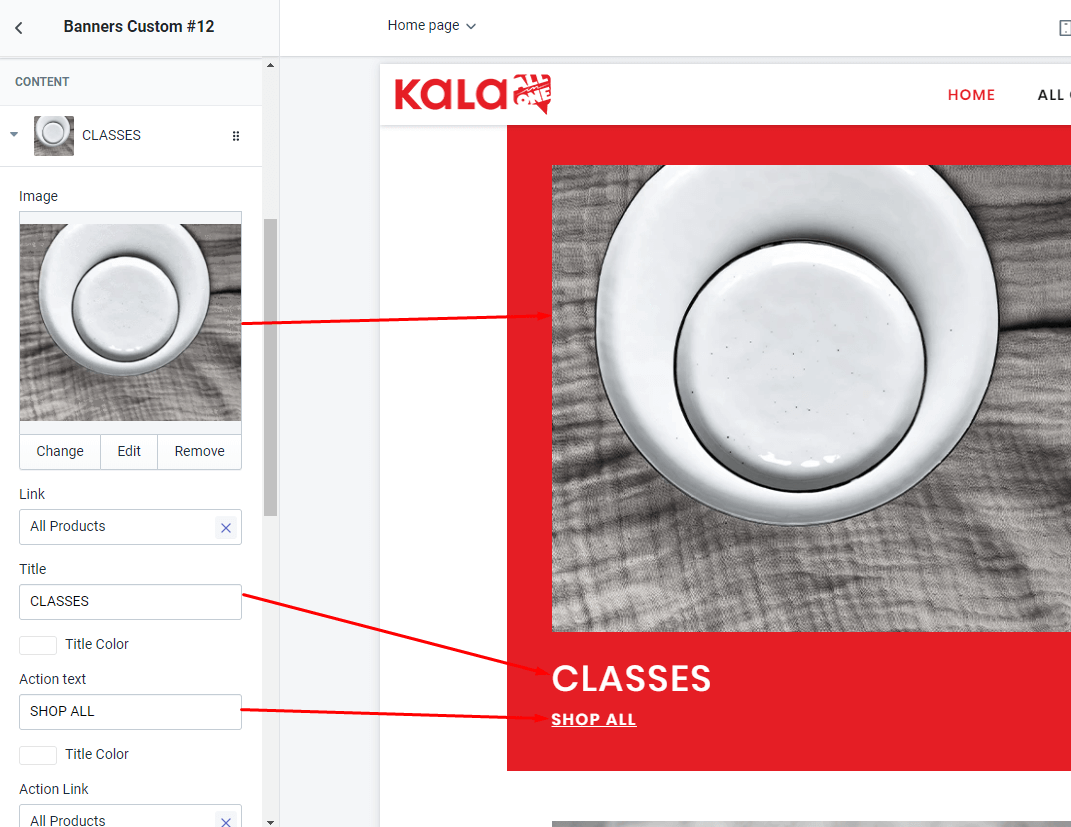
Banners Custom #12

A part (section) of Home page preset: 45
Requires Theme Version 6.1.7 or higher
-
If the section existed (used preset), you only need click to
Banners Custom #12section to edit. -
If the store don't have it, only need click to
 button and select
button and select Banners Custom #12.
General Settings: Display on, Full width, Style value (Margin,Z-Index), Background color.
Content settings: will listing all banner element.

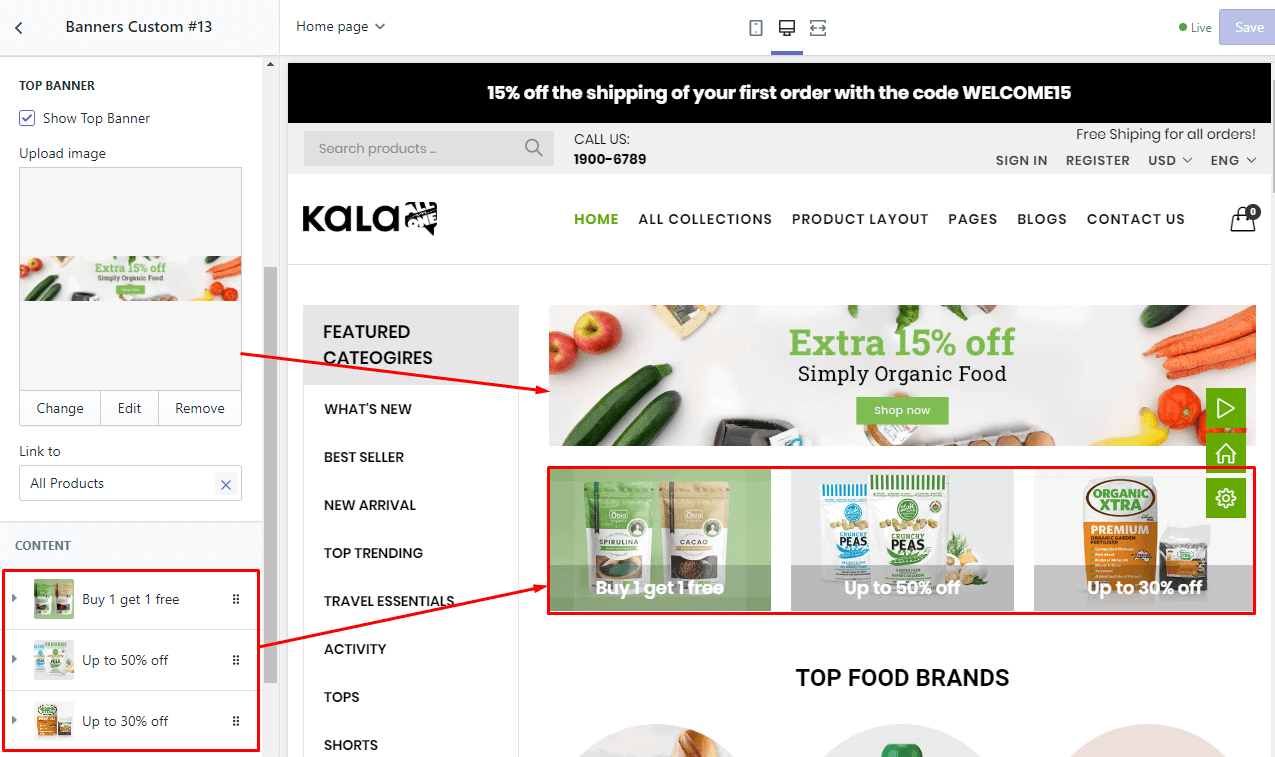
Banners Custom #13

A part (section) of Home page preset: 50
Requires Theme Version 6.1.14 or higher
-
If the section existed (used preset), you only need click to
Banners Custom #13section to edit. -
If the store don't have it, only need click to
 button and select
button and select Banners Custom #13.
General Settings: Display on, Full width, Style value (Margin,Z-Index)
Top banner settings: include upload image and link to of the Big horizontal banner.
Content settings: will listing all banners element.

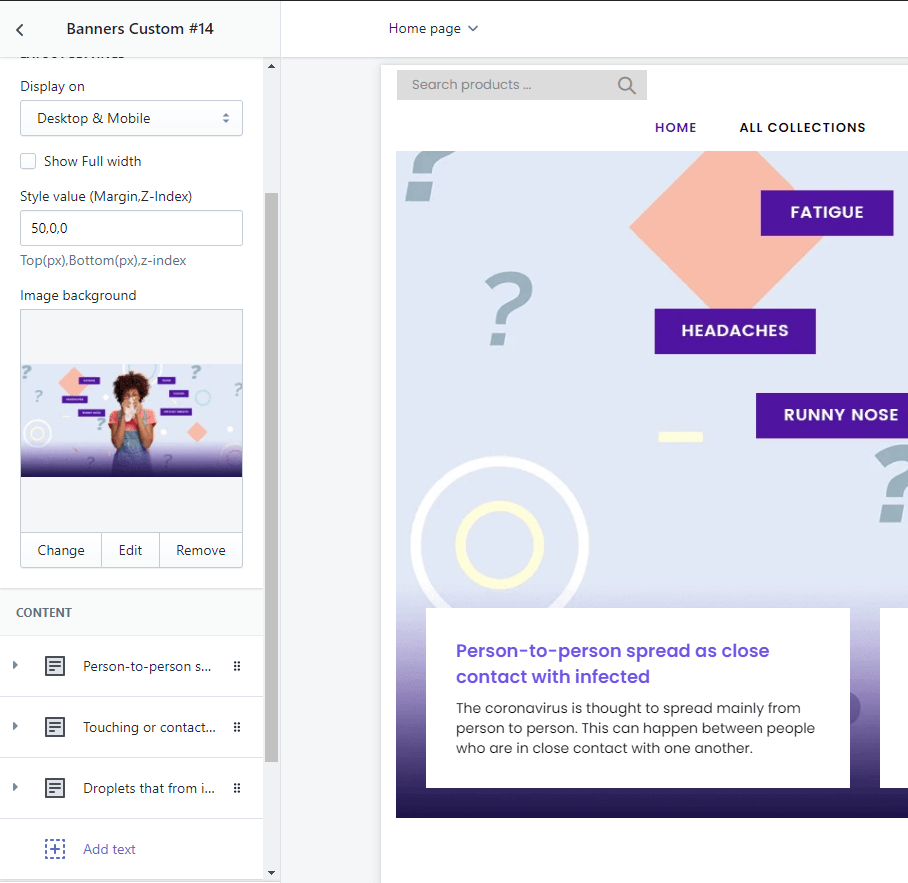
Banners Custom #14

A part (section) of Home page preset: 55
Requires Theme Version 6.1.21 or higher
-
If the section existed (used preset), you only need click to
Banners Custom #14section to edit. -
If the store don't have it, only need click to
 button and select
button and select Banners Custom #14.
General Settings: Display on, Full width, Style value (Margin,Z-Index) and image background.
Content settings: will listing all text information.

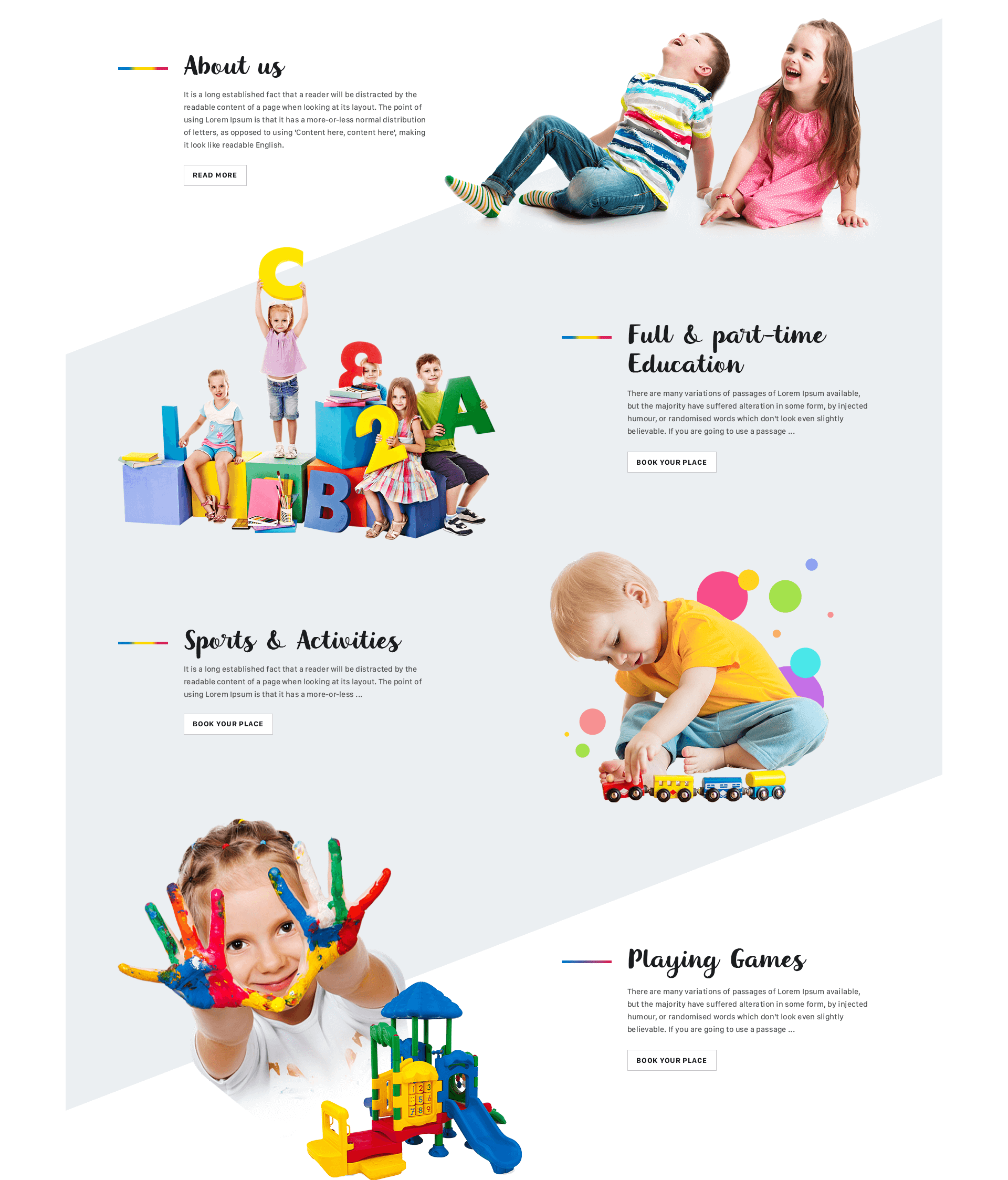
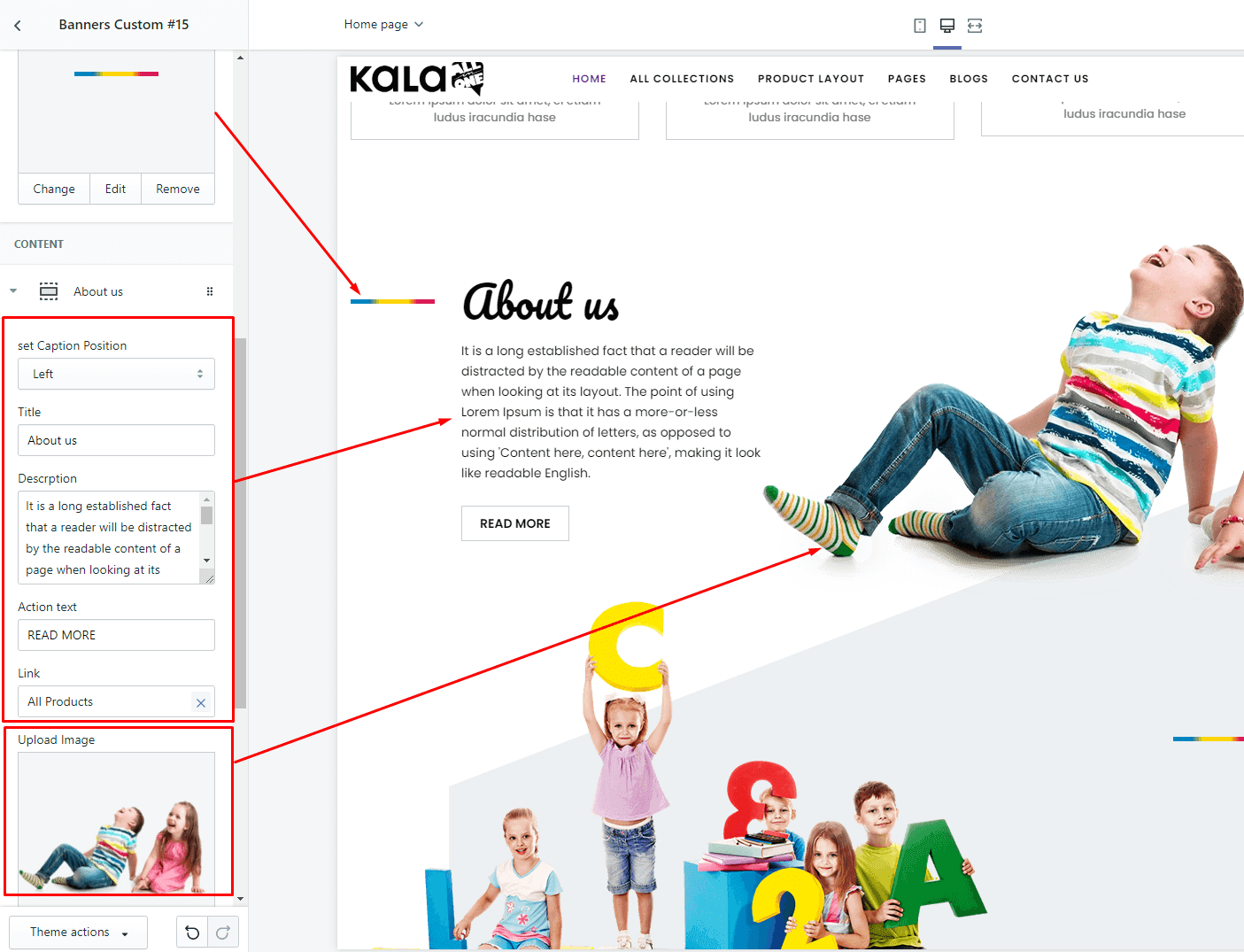
Banners Custom #15

A part (section) of Home page preset: 57
Requires Theme Version 6.1.24 or higher
-
If the section existed (used preset), you only need click to
Banners Custom #15section to edit. -
If the store don't have it, only need click to
 button and select
button and select Banners Custom #15.
General Settings: Display on, Full width, Style value (Margin,Z-Index), image background and line image.
Content settings: will listing all Banner & Text.

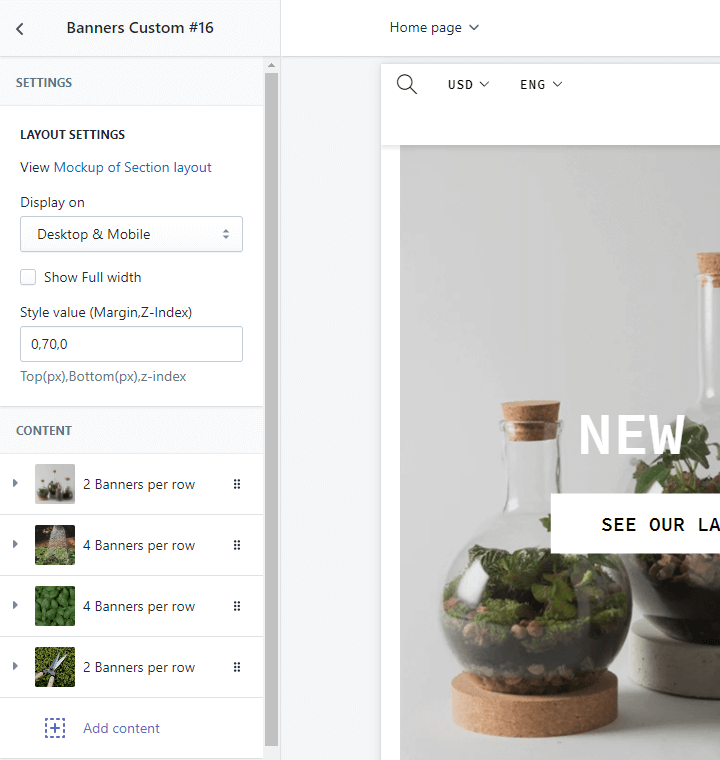
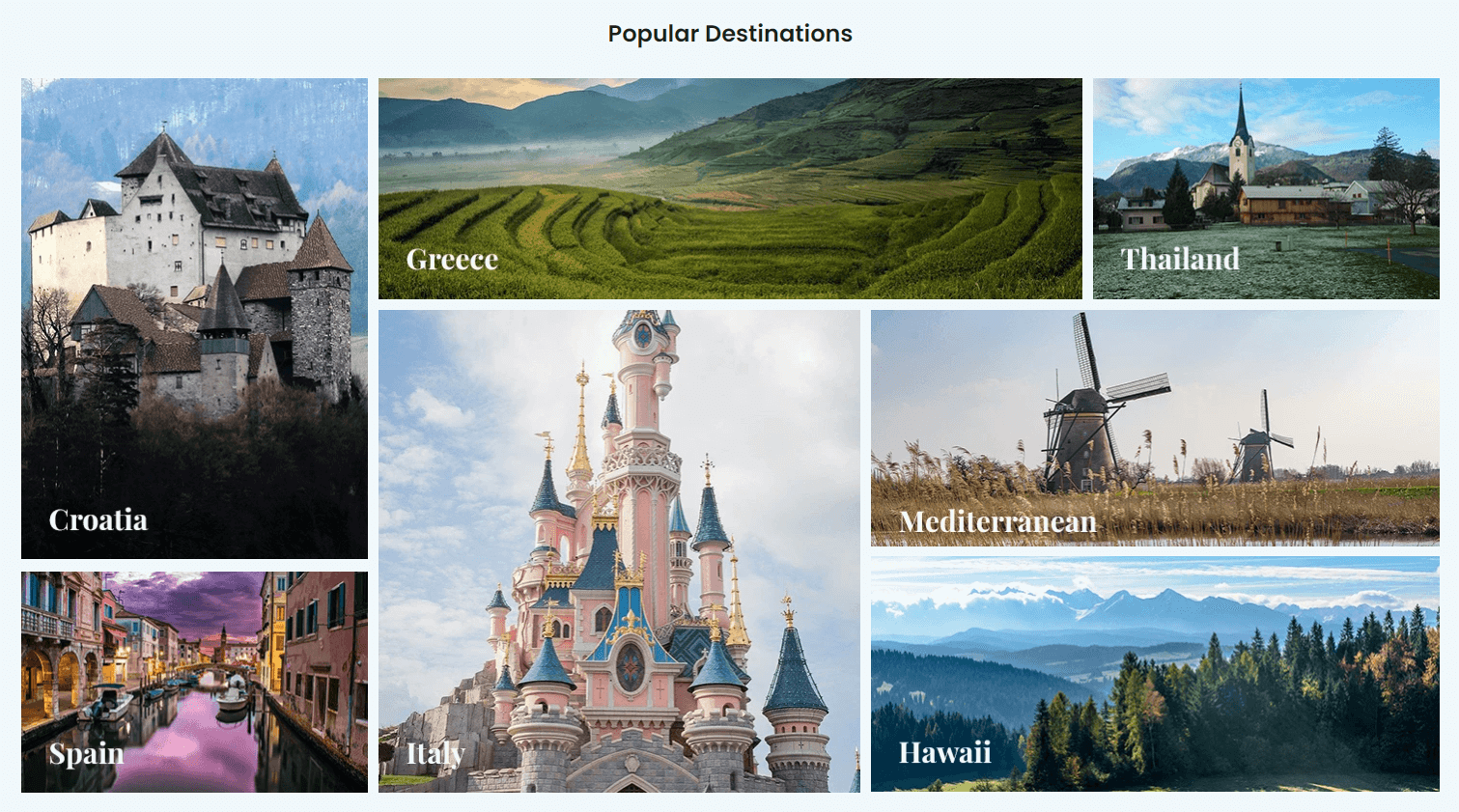
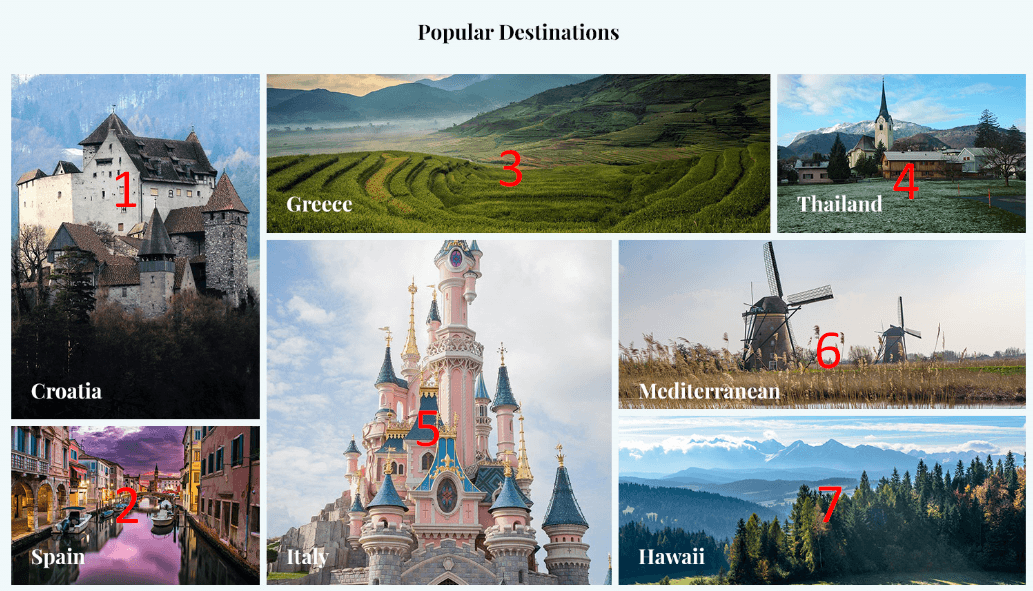
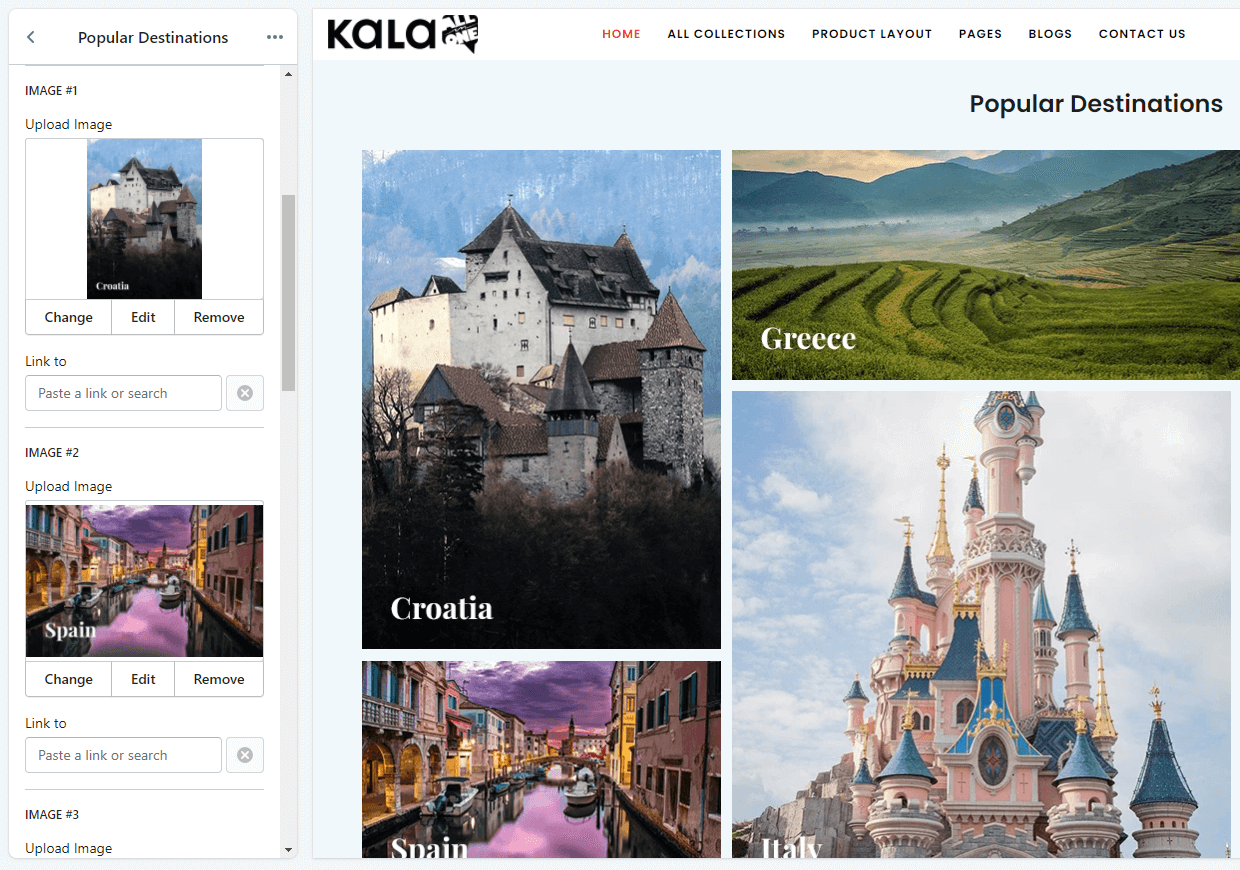
Banners Custom #16

A part (section) of Home page preset: 59
Requires Theme Version 6.1.27 or higher
-
If the section existed (used preset), you only need click to
Banners Custom #16section to edit. -
If the store don't have it, only need click to
 button and select
button and select Banners Custom #16.
General Settings: Display on, Full width, Style value (Margin,Z-Index).
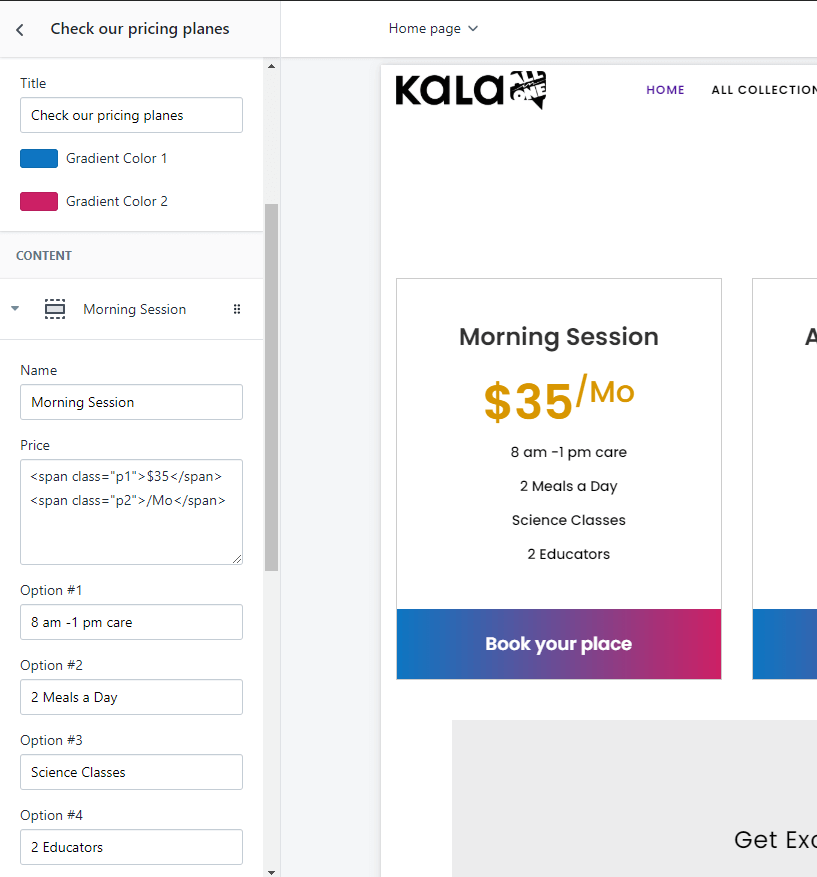
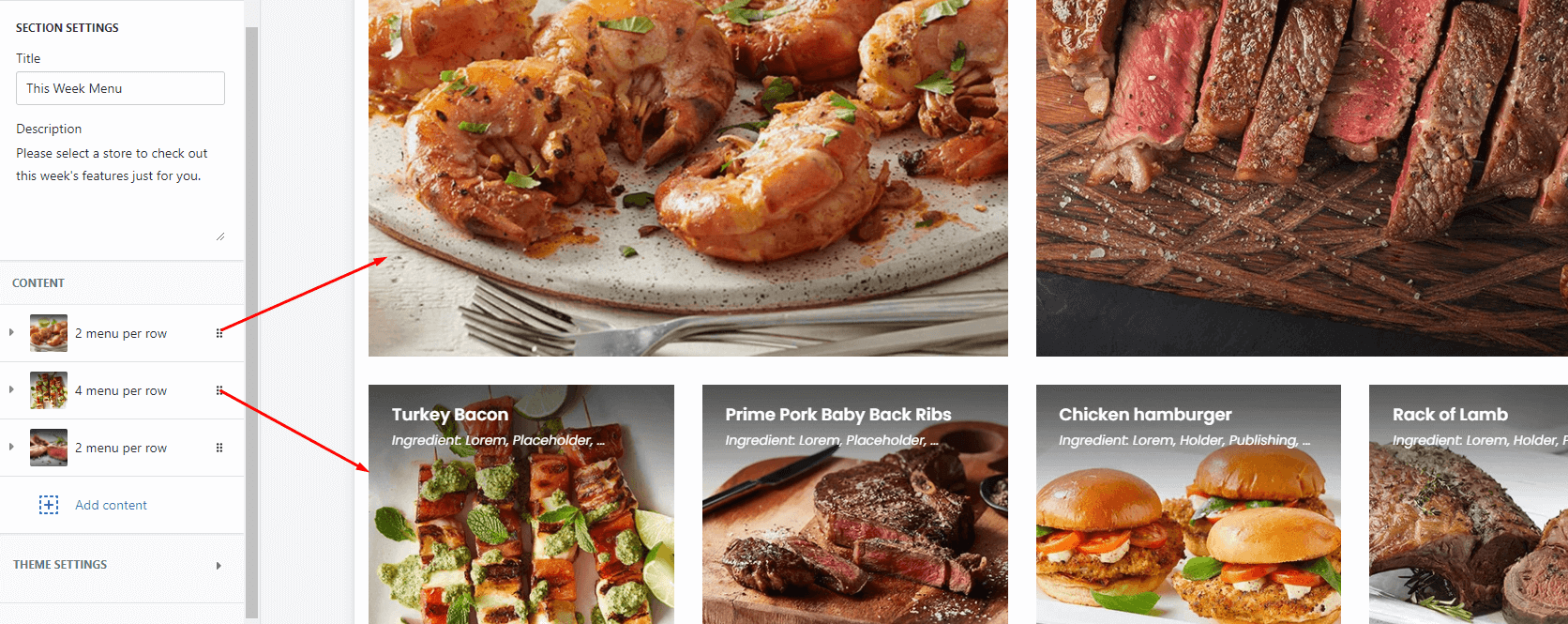
Content settings: there are 2 content type: 2 Banners per row and 4 Banners per row. There is option to upload image background, Name (Title), Title font-size, Action text & font-size.

Banners Custom #17

A part (section) of Home page preset: 63
Requires Theme Version 6.1.31 or higher
-
If the section existed (used preset), you only need click to
Banners Custom #17section to edit. -
If the store don't have it, only need click to
 button and select
button and select Banners Custom #17.
General Settings: Display on, Full width, Style value (Margin,Z-Index), Title and Color Background.
Section settings: there are 7 Banners options (Banner + Link).
Banner position:

Customize banner options:

Banners Custom #18

A part (section) of Home page preset: 69
Requires Theme Version 6.1.37 or higher
-
If the section existed (used preset), you only need click to
Banners Custom #18section to edit. -
If the store don't have it, only need click to
 button and select
button and select Banners Custom #18.
General Settings: Display on, Full width, Style value (Margin,Z-Index).
Section settings: Heading Caption (Text + fontsize), Description (Text + fontsize), Action options (Text + link), Caption position (Left or Right), Caption style (Dark or Light) and image background.

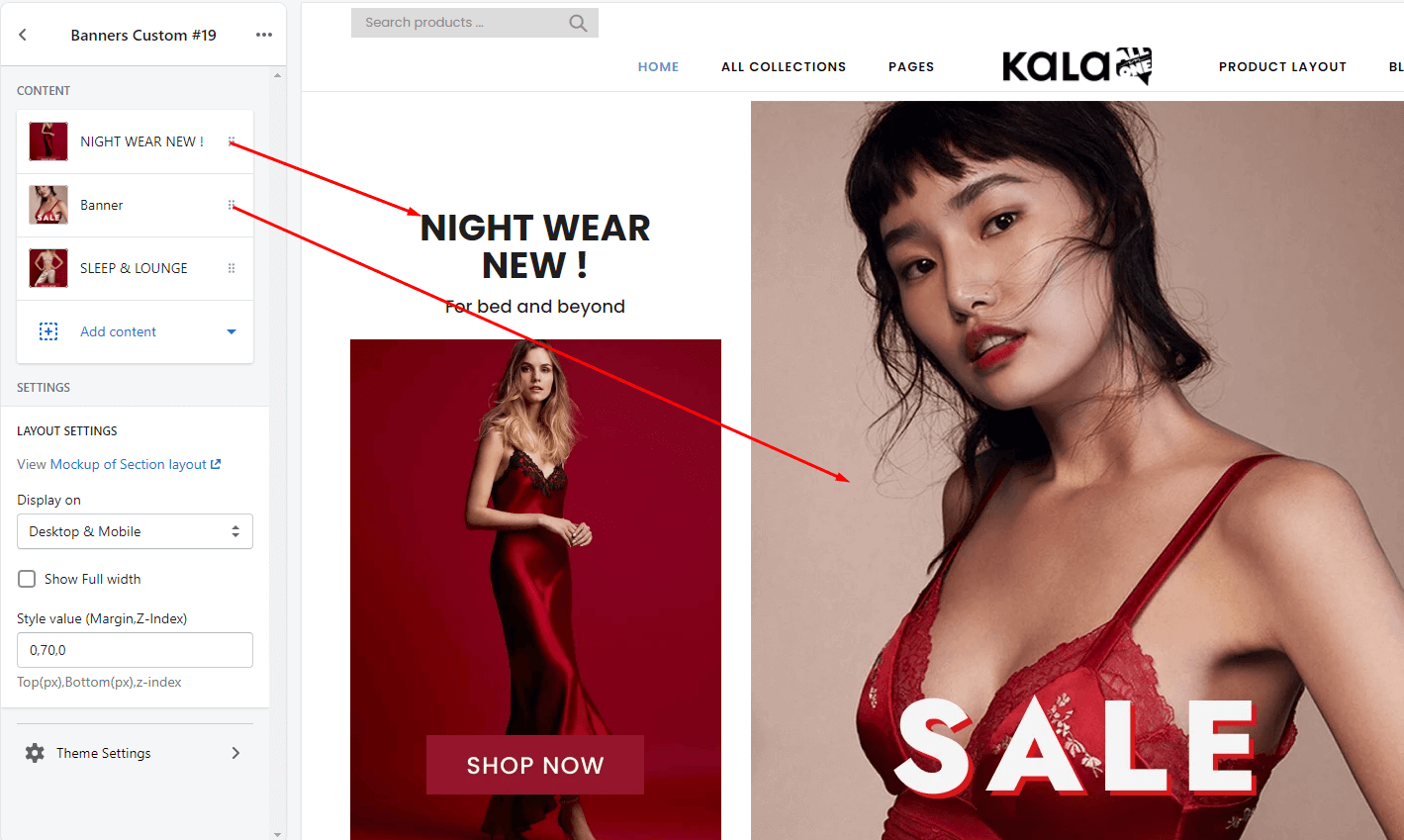
Banners Custom #19

A part (section) of Home page preset: 78
Requires Theme Version 6.2.1 or higher
-
If the section existed (used preset), you only need click to
Banners Custom #19section to edit. -
If the store don't have it, only need click to
 button and select
button and select Banners Custom #19.
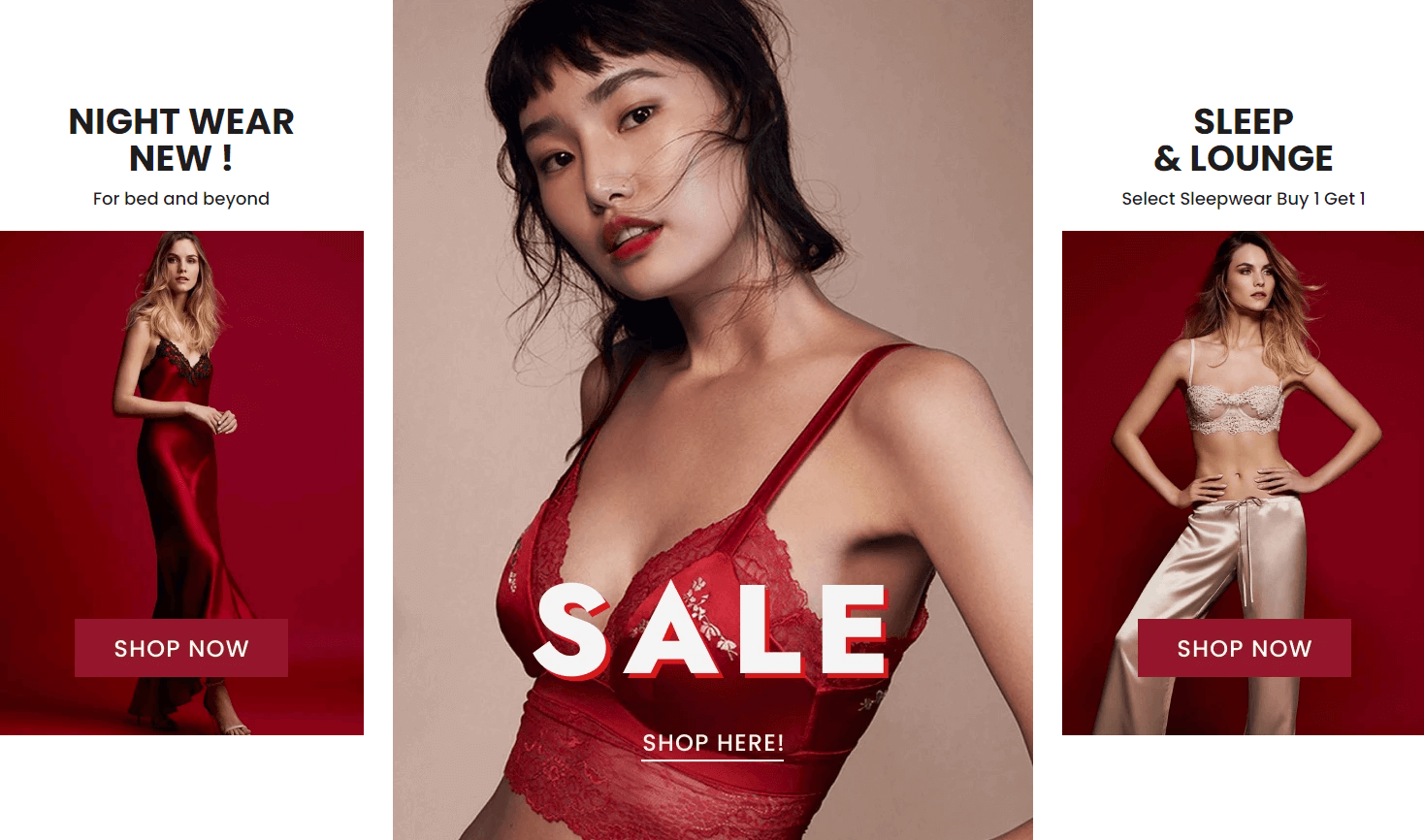
General Settings: Display on, Full width, Style value (Margin,Z-Index).
Content area: there are 2 block type:
* Banner
* Banner with Caption

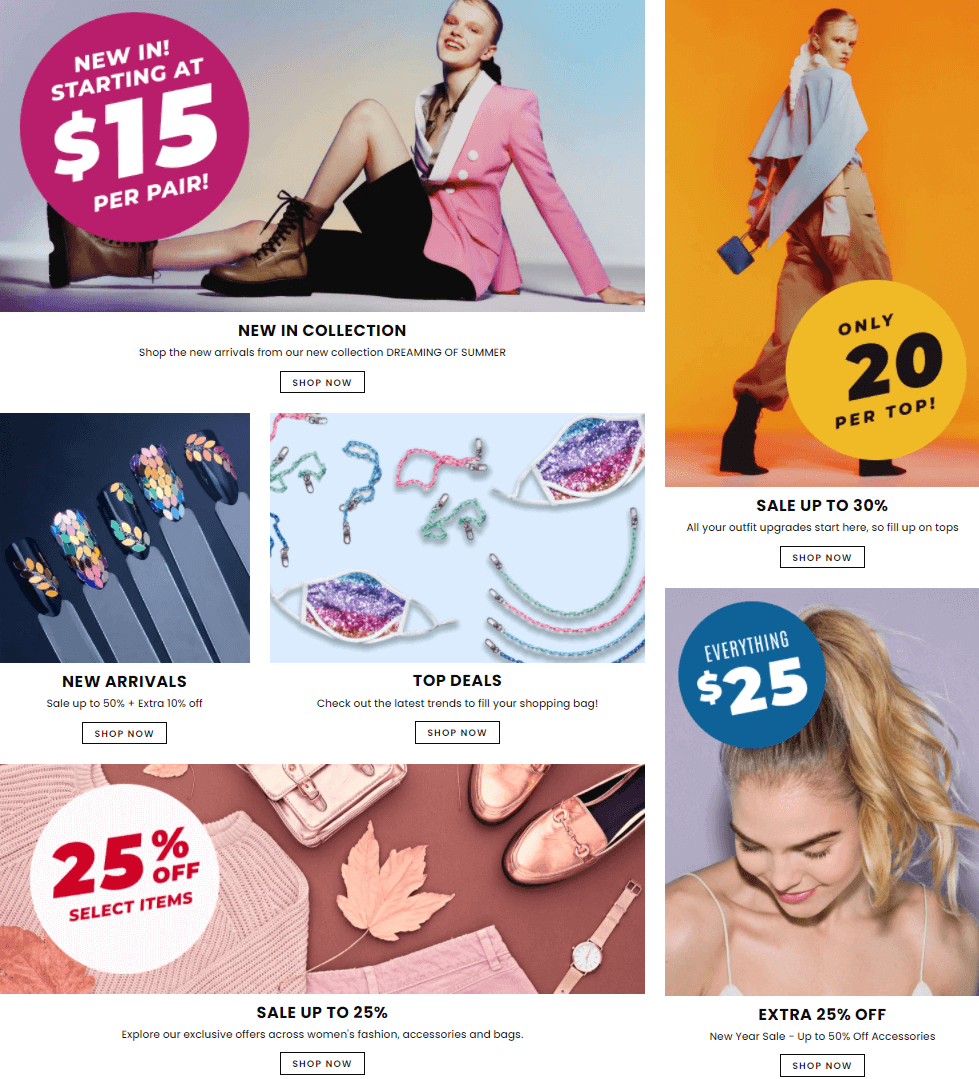
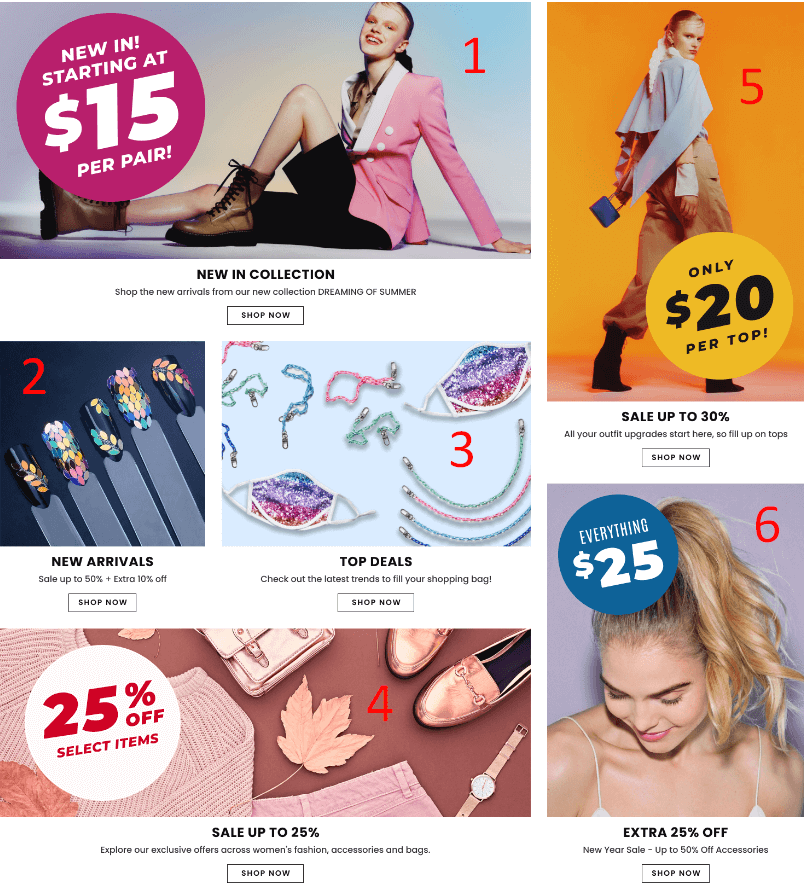
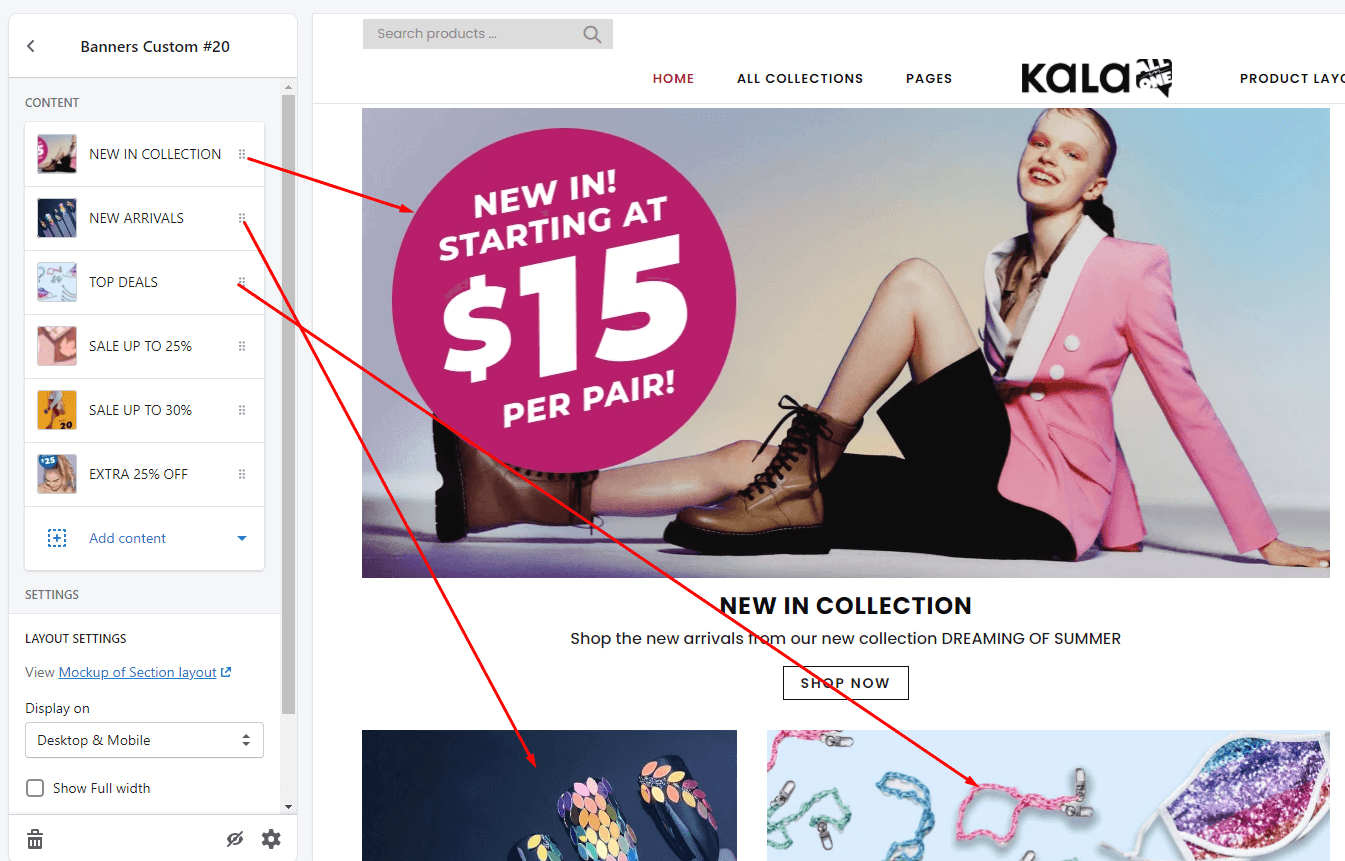
Banners Custom #20

A part (section) of Home page preset: 80
Requires Theme Version 6.2.3 or higher
-
If the section existed (used preset), you only need click to
Banners Custom #20section to edit. -
If the store don't have it, only need click to
 button and select
button and select Banners Custom #20.
General Settings: Display on, Full width, Style value (Margin,Z-Index).
Content area: there are 7 blocks type depend on position:


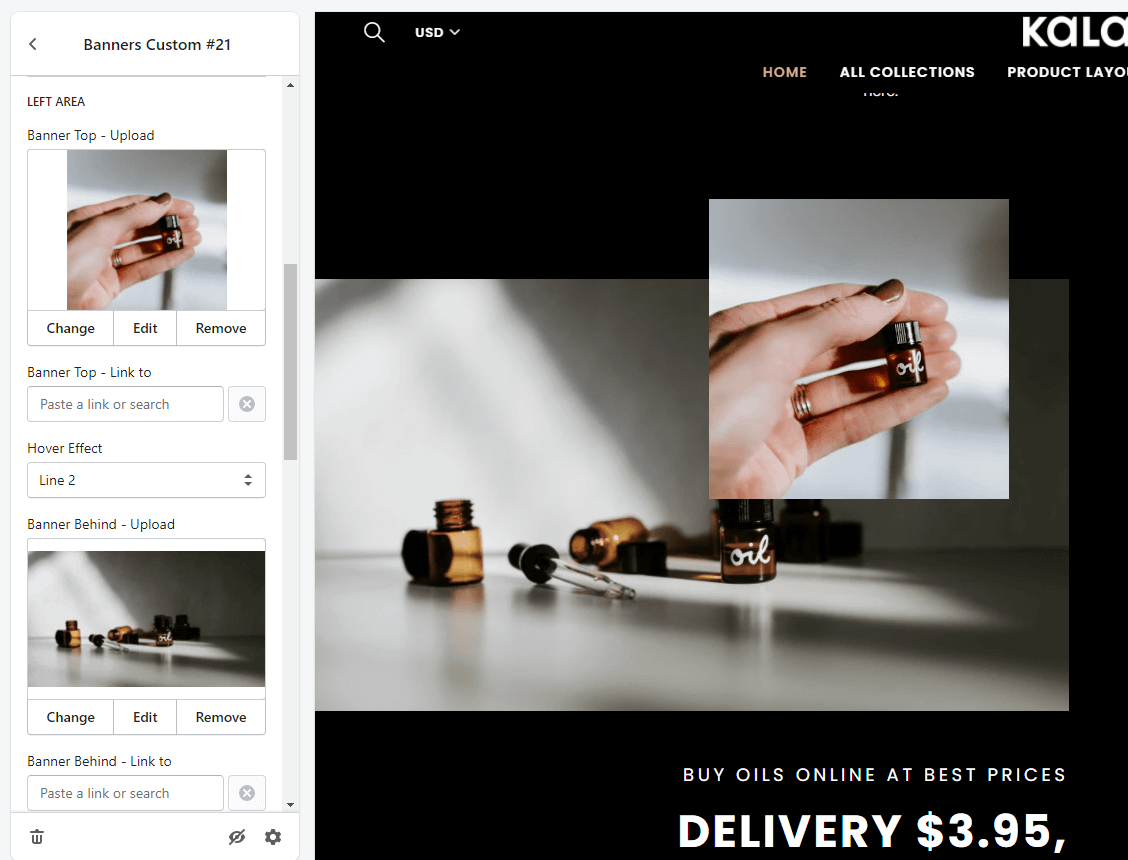
Banners Custom #21

A part (section) of Home page preset: 84
Requires Theme Version 6.2.8 or higher
-
If the section existed (used preset), you only need click to
Banners Custom #21section to edit. -
If the store don't have it, only need click to
 button and select
button and select Banners Custom #21.
General Settings: Display on, Full width, Section Spacing value (Margin Top/Bottom, Padding Top/Bottom) for Desktop, Tablet Mobile view, Dark mode option.
Left area settings: top image and behind image (upload , set link to, effect when hover), Heading text, Title and Action text.
Right area settings: Heading text, Title and Action text, banner image (upload , set link to, effect when hover),

Banners Custom #22

A part (section) of Home page preset: 85
Requires Theme Version 6.2.9 or higher
-
If the section existed (used preset), you only need click to
Banners Custom #22section to edit. -
If the store don't have it, only need click to
 button and select
button and select Banners Custom #22.
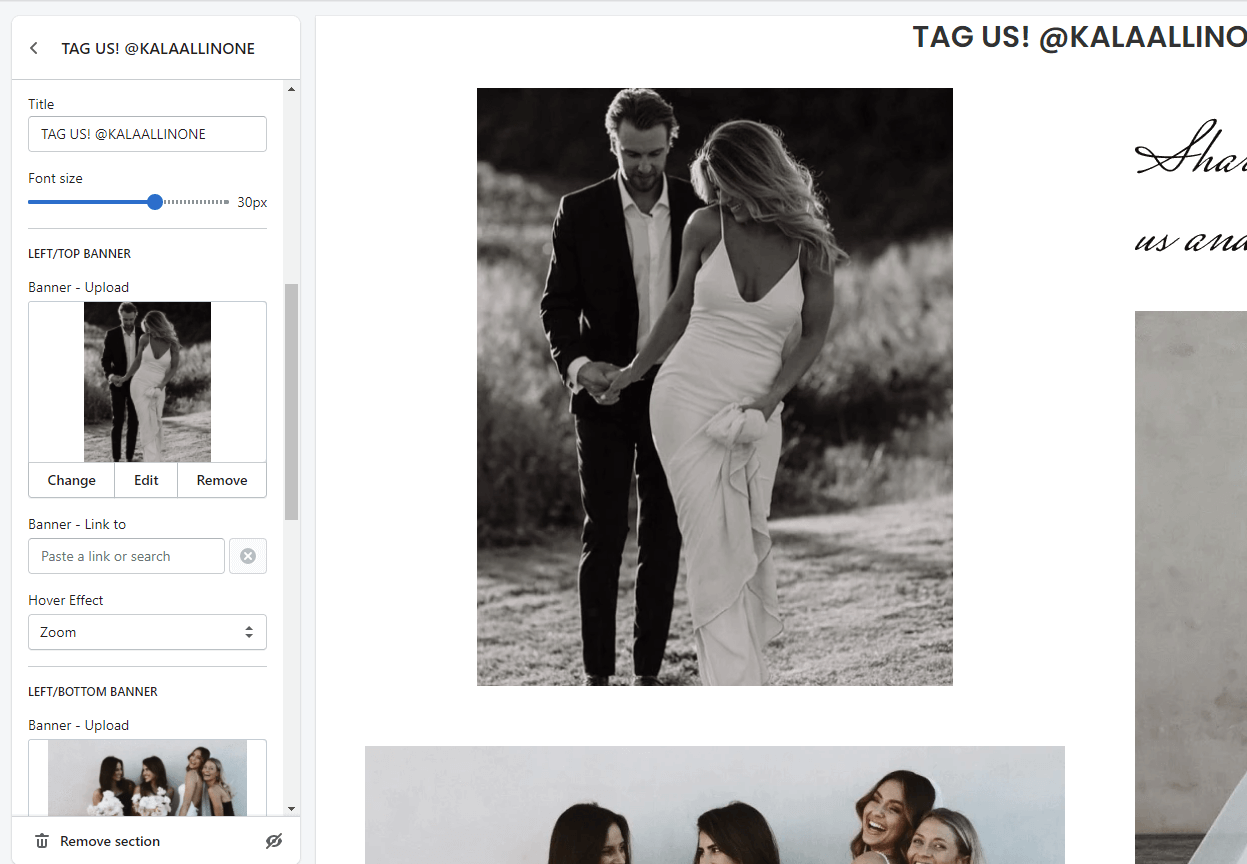
General Settings: Display on, Full width, Section Spacing value (Margin Top/Bottom, Padding Top/Bottom) for Desktop, Tablet Mobile view, Dark mode option. Title and font size for tiele.
Top/Left Banner: upload image, link to, hover effect and bottom title.
Top/Right Banner: upload image, link to, hover effect and bottom title.
Bottom/Left Banner: upload image, link to, hover effect and bottom title.
Bottom/Right Banner: upload image, link to, hover effect and bottom title.

Banners Custom #23

A part (section) of Home page preset: 85
Requires Theme Version 6.2.9 or higher
-
If the section existed (used preset), you only need click to
Banners Custom #23section to edit. -
If the store don't have it, only need click to
 button and select
button and select Banners Custom #23.
General Settings: Display on, Full width, Section Spacing value (Margin Top/Bottom, Padding Top/Bottom) for Desktop, Tablet Mobile view, Dark mode option. Title and font size for tiele.
Left/Top Banner: upload image, link to and hover effect.
Left/Bottom Banner: upload image, link to and hover effect.
Right Banner: upload image, link to, hover effect and Action (Text and link) button.

Collection sections
Categories Listing

A part (section) of Home page preset: 1,2
-
If the section existed (used preset), you only need click to
 section to edit.
section to edit. -
If the store don't have it, only need click to
 button and select
button and select Categories Listing.
Layout Settings: Display on, Full width, Style value (Margin,Z-Index), Margin minus block.
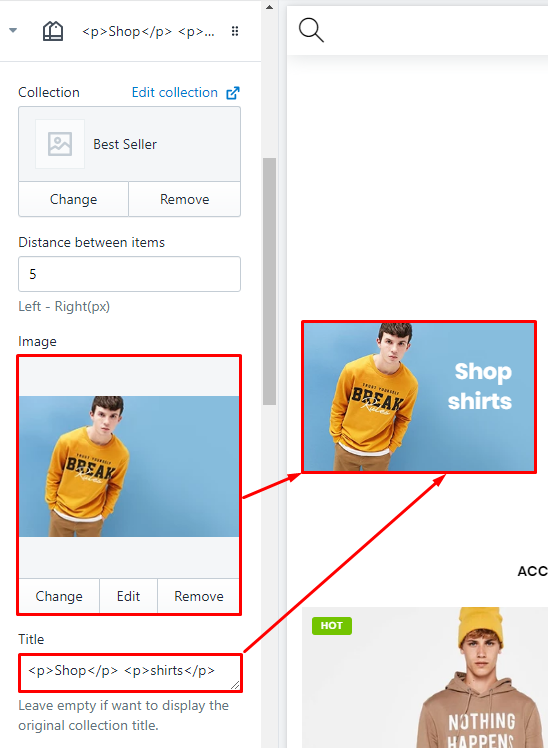
Content area: will include all banners group options. Click to edit, or click to Add collection button to add new.

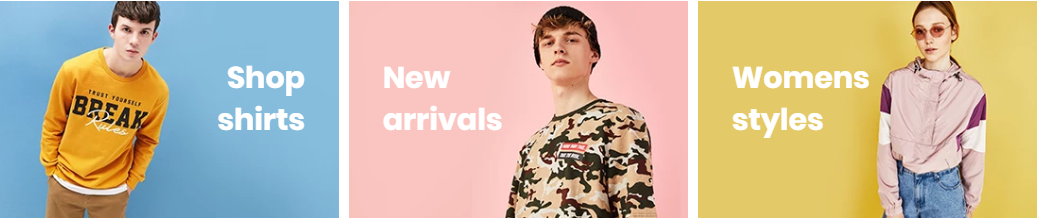
With each banner element, we will have options Collection, Distance between items, Title, direction and Grid options layout for responsive.
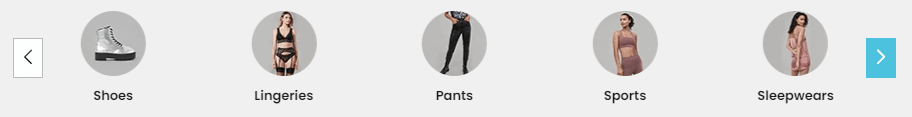
Categories Slider

A part (section) of Home page preset: 64,100
Requires Theme Version 6.1.32 or higher
-
If the section existed (used preset), you only need click to
Categories Slidersection to edit. -
If the store don't have it, only need click to
 button and select
button and select Categories Slider.
Layout Settings: Display on, Full width, Style value (Margin,Z-Index).
Section settings: color background and slider options.
Content area: will include all categories. Click to edit, or click to Add collection button to add new.

With each banner element, we will have options Collection Image, Collection link and Collection Name
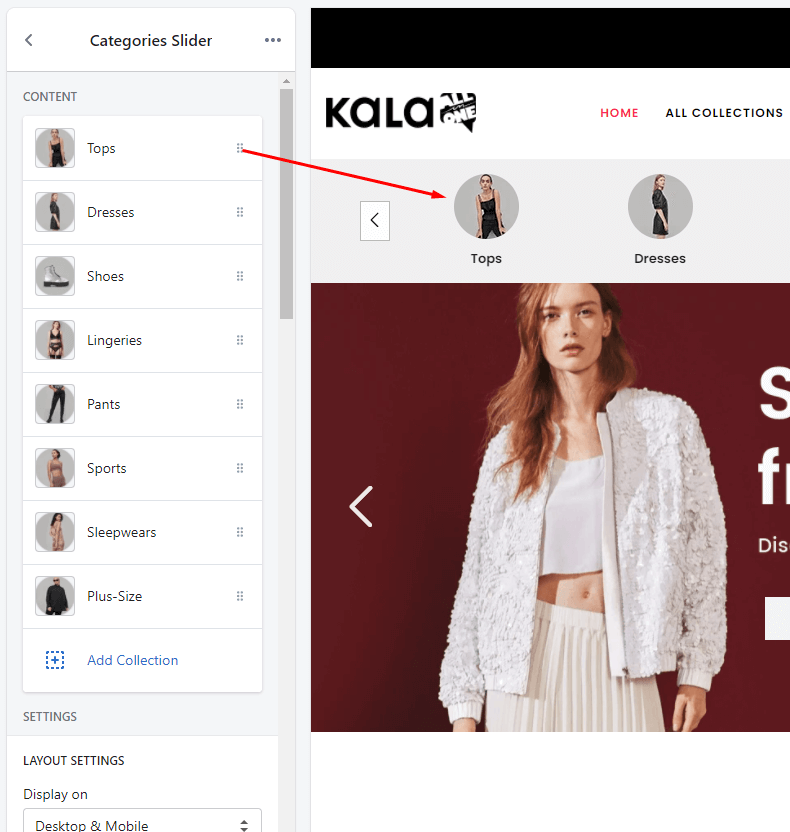
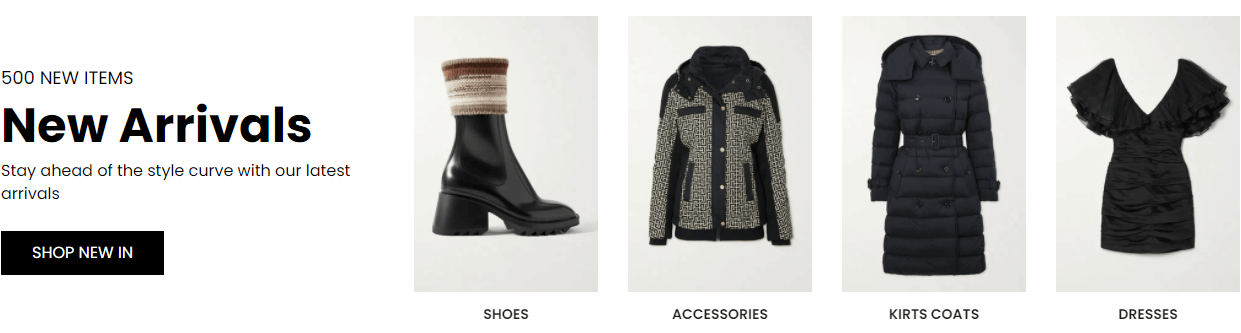
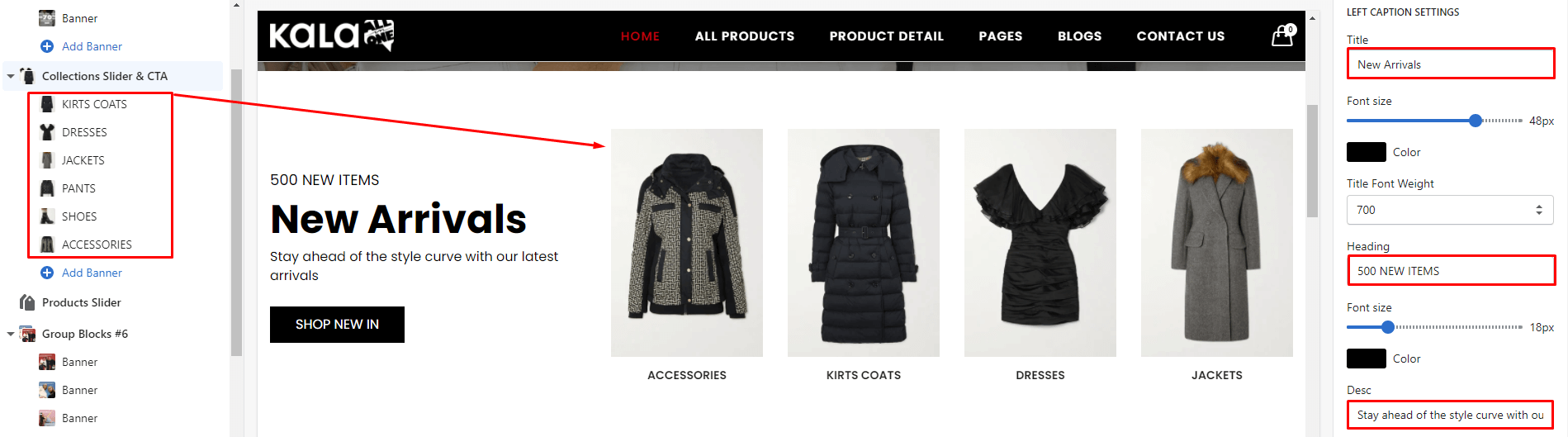
Categories Slider & Caption

A part (section) of Home page preset: 99
Requires Theme Version 6.3.9 or higher
-
If the section existed (used preset), you only need click to
Categories Slider & CTAsection to edit. -
If the store don't have it, only need click to
 button and select
button and select Categories Slider & Caption.
Layout Settings: Display on, Full width, Section Spacing value (Desktop, Tablet and Mobile).
Section settings: color background and slider options.
Left Caption Settings: Title (text, color, size), Heading (text, color, size), Description (text, color, size), Action (text, color, size, link) and Background color.
Right Categories Settings: hover effect and slider settings.
Content area: will include all categories. Click to edit (upload image, set Title and link to), or click to Add Banner button to add new.

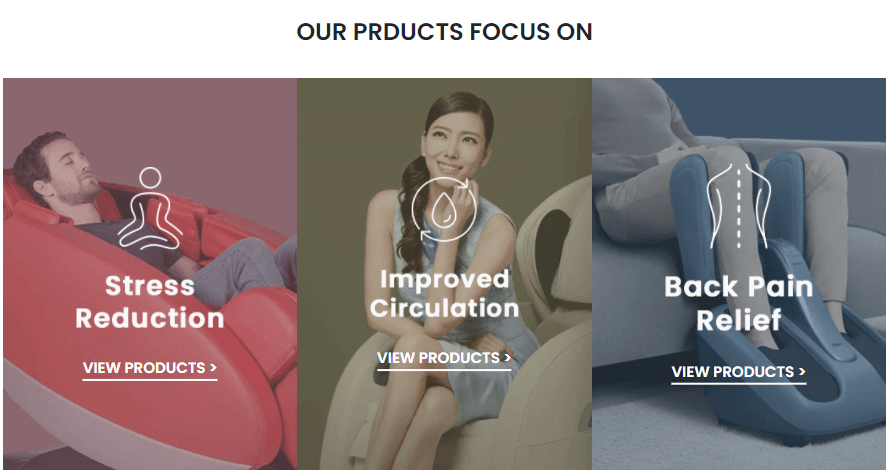
Categories & Caption #1

A part (section) of Home page preset: 3,28,29,36,37,41,42,52,57
-
If the section existed (used preset), you only need click to
Categories & Caption #1section to edit. -
If the store don't have it, only need click to
 button and select
button and select Categories & Caption #1.
General Settings: Display on, Full width, Active padding top and bottom block, Style value (Margin,Z-Index), Title and Title position.
Section Settings: Title, Title position and Color background.
Content area: listing all categrories element.

With each element, we will have options Image upload, Title, Sub title and Link to options.
Categories & Caption #2

A part (section) of Home page preset: 32,35,46,50,56,92,100
-
If the section existed (used preset), you only need click to
Categories & Caption #2section to edit. -
If the store don't have it, only need click to
 button and select
button and select Categories & Caption #2.
General Settings: Display on, Full width, Active padding top and bottom block, Style value (Margin,Z-Index), Title and Title position.
Content area: listing all categrories element.

With each element, we will have options Image upload, Title, Link to and Responsive options.
Categories & Caption #3

A part (section) of Home page preset: 45,80
Requires Theme Version 6.1.7 or higher
-
If the section existed (used preset), you only need click to
Categories & Caption #3section to edit. -
If the store don't have it, only need click to
 button and select
button and select Categories & Caption #3.
General Settings: Display on, Full width, Active padding top and bottom block, Style value (Margin,Z-Index).
Content area: listing all categrories elements.

With each element, we will have options Image upload, Title, Sub title, Action text and Link to.
Categories & Caption #4

A part (section) of Home page preset: 82,84,85,87,88,98,99
Requires Theme Version 6.2.6 or higher
-
If the section existed (used preset), you only need click to
Categories & Caption #4section to edit. -
If the store don't have it, only need click to
 button and select
button and select Categories & Caption #4.
Content area: listing all categrories elements.
General Settings: Display on, Full width, Active padding top and bottom block, Style value (Margin,Z-Index).
Section settings: Title, Hover effect and color background.

Categories & Links #1

A part (section) of Home page preset: 4,34,58
-
If the section existed (used preset), you only need click to
Categories & Links #1section to edit. -
If the store don't have it, only need click to
 button and select
button and select Categories & Links #1.
General Settings: Display on, Full width, Style value (Margin,Z-Index).
Content area: listing all categories element

With each element, we will have options Image Background, Title and Link list.
Categories & Links #2

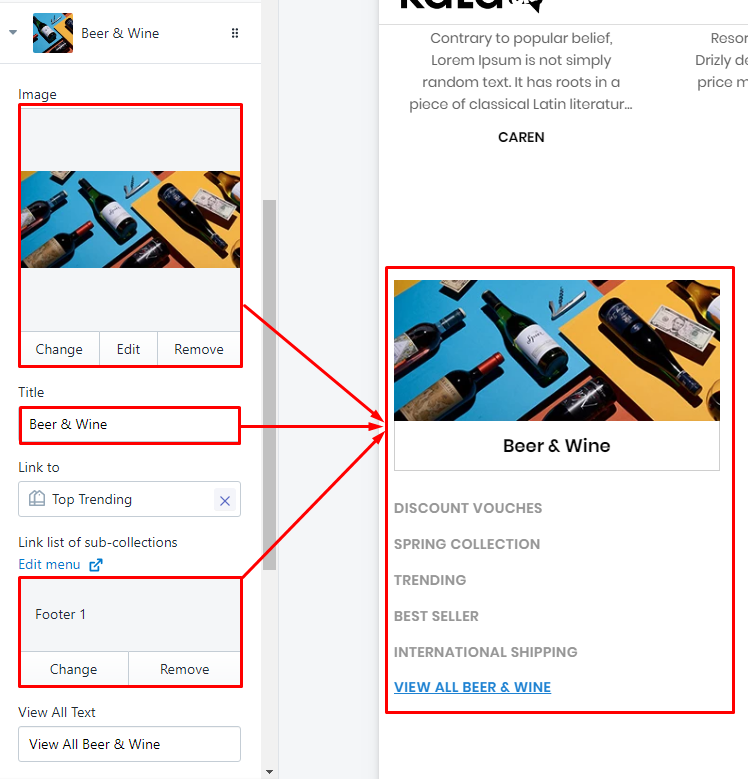
A part (section) of Home page preset: 26,68,81,99
-
If the section existed (used preset), you only need click to
Categories & Links #2section to edit. -
If the store don't have it, only need click to
 button and select
button and select Categories & Links #2.
General Settings: Display on, Full width, Style value (Margin,Z-Index) and Title.
Content area: listing all categories element

With each element, we will have options Image, Title, Link list, Link to and View all text.

Categories & Links #3

A part (section) of Home page preset: 87
-
If the section existed (used preset), you only need click to
Categories & Links #3section to edit. -
If the store don't have it, only need click to
 button and select
button and select Categories & Links #3.
Content area: listing all categories element. Upload image, Title (text, size, color, link to) and Navigation to show.
General Settings: Display on, Full width, Section Spacing (Desktop, Tablet, Mobile), Title, Title font size and Hover effect.

Categories & Information

A part (section) of Home page preset: 47
Requires Theme Version 6.1.10 or higher
-
If the section existed (used preset), you only need click to
Categories & Informationsection to edit. -
If the store don't have it, only need click to
 button and select
button and select Categories & Information.
General Settings: Display on, Full width, Style value (Margin,Z-Index).
Section settings: Active padding, Title and Description.
Content area: listing all categories element

With each element, we will have options Image, Title, Link to and Responsive.

Products sections
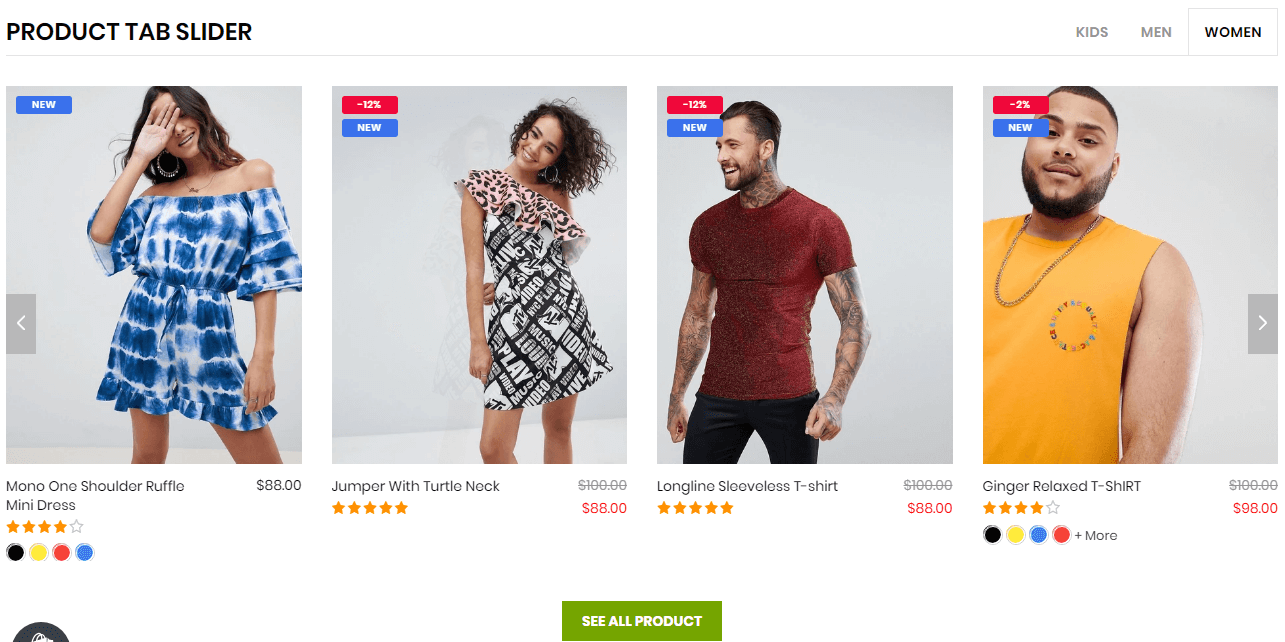
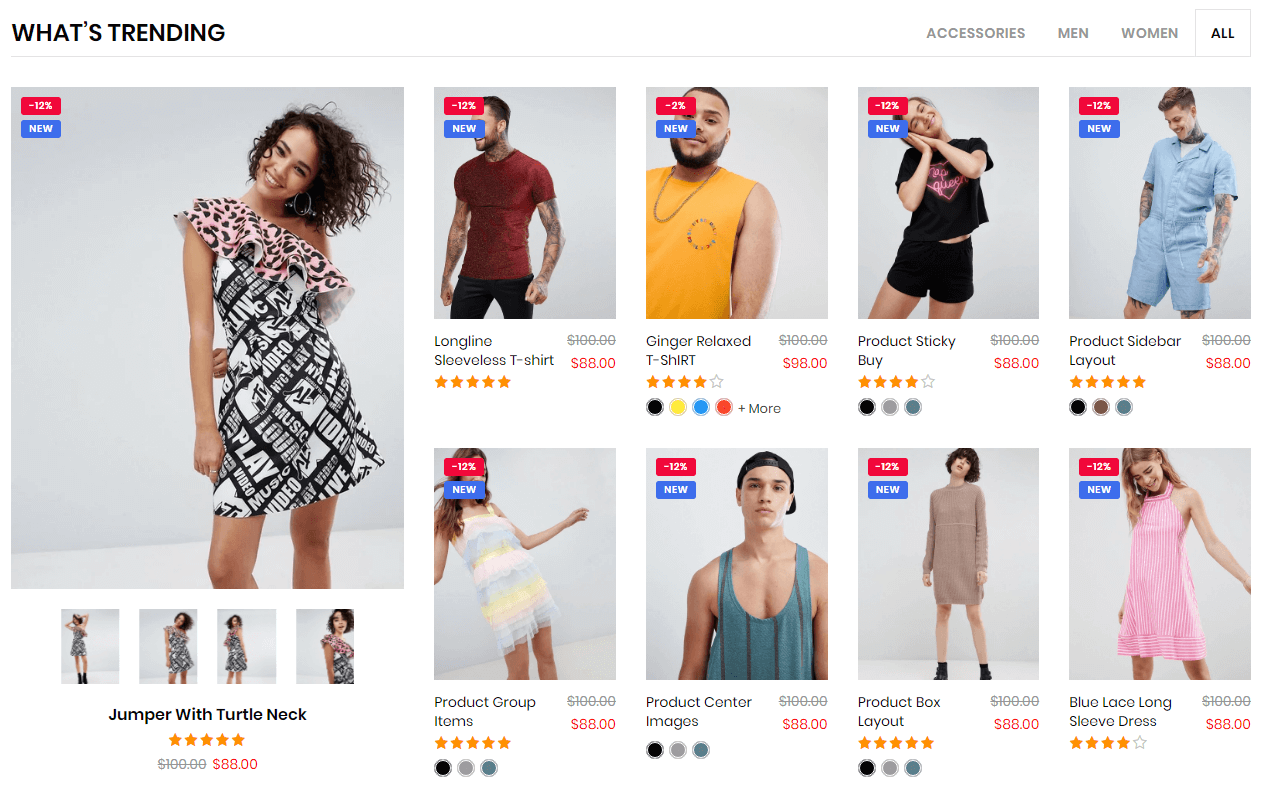
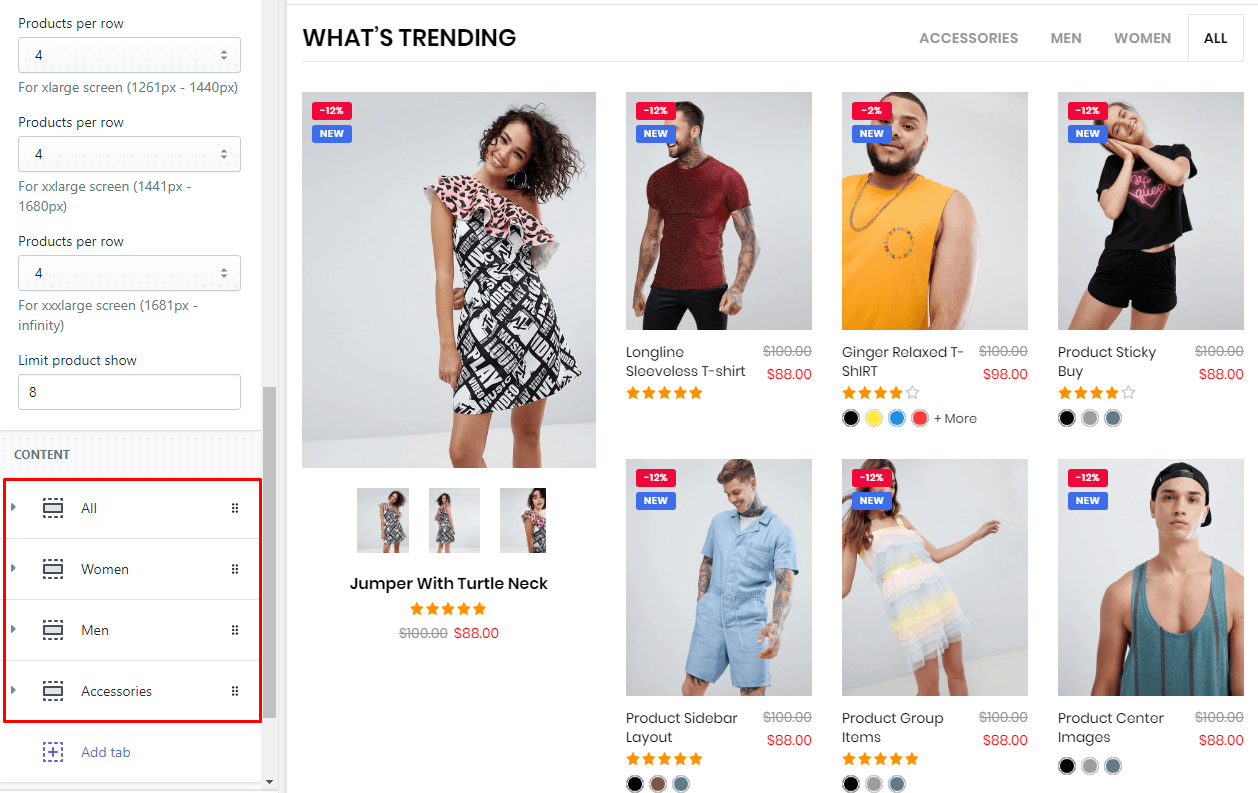
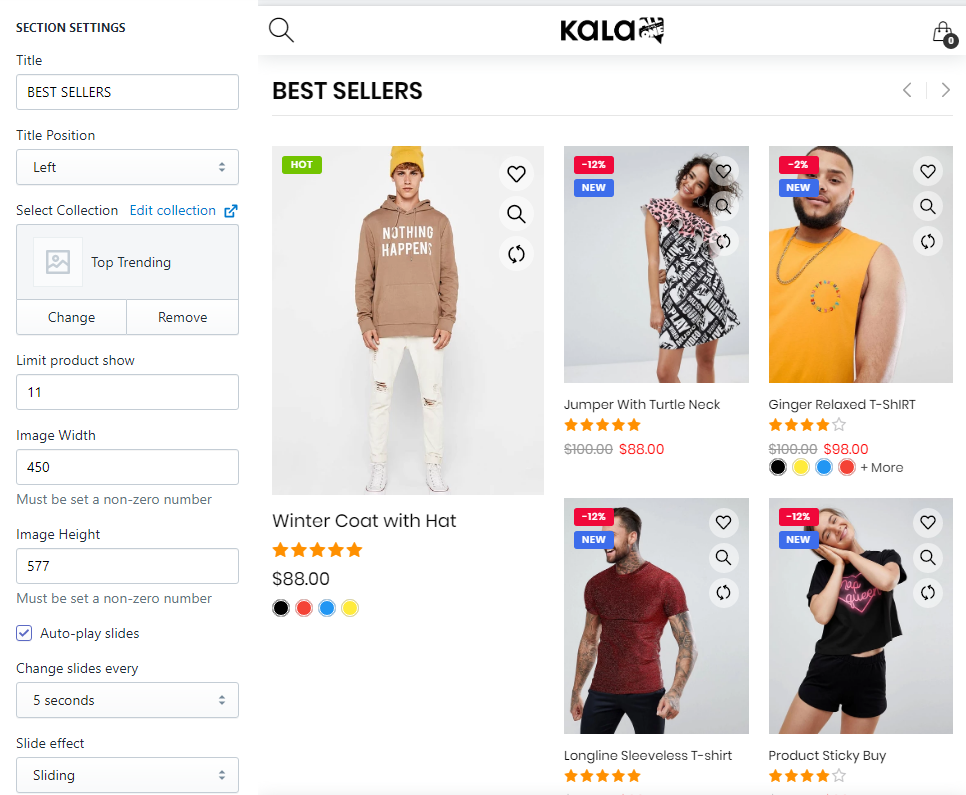
Products Tab - Grid

A part (section) of Home page preset: 1,2,7,11,12,13,18,19,21,22,27,35,41,63,69,77,80,84,86,94
-
If the section existed (used preset), you only need click to
Products Tab - Gridsection to edit. -
If the store don't have it, only need click to
 button and select
button and select Products Tab - Grid.
Layout Settings: Display on, Full width, Style value (Margin,Z-Index).
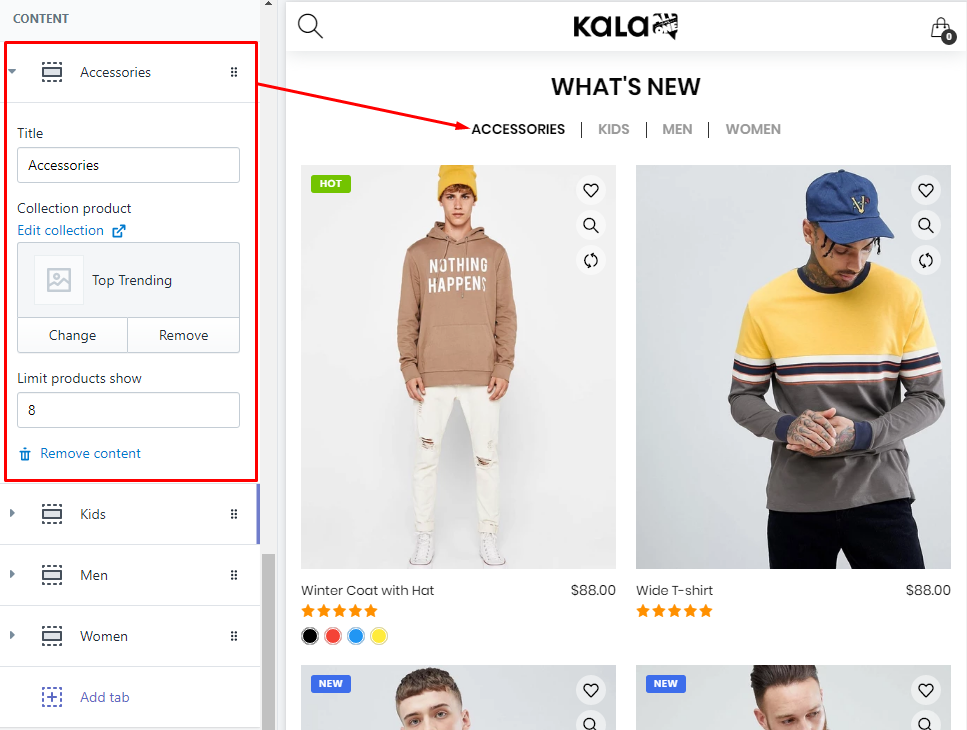
Section settings: Title, Title Position (One Whole - Center, One Half - Left), Decor for Title in left/right  , Image width/height and More text.
, Image width/height and More text.
Resposive width: include 6 options to control the Responsive.
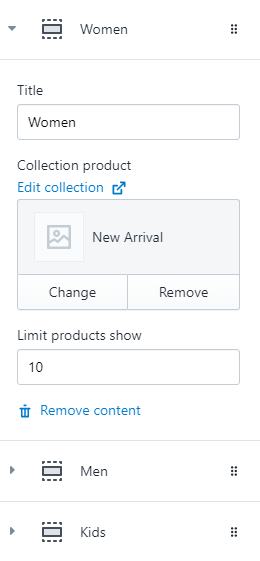
Content area: each block is the Tab element.

With each block Tab element, we will have options Title, Collection product and Limit products show.
Products Tab - Slider

A part (section) of Home page preset: 1
-
If the section existed (used preset), you only need click to
Products Tab - Slidersection to edit. -
If the store don't have it, only need click to
 button and select
button and select Products Tab - Slider.
Layout Settings: Display on, Full width, Style value (Margin,Z-Index).
Section settings: Title, Title Position (One Whole - Center, One Half - Left), Image width/height and Slider settings.
Content area: each block is the Tab element.

With each block Tab element, we will have options Title, Collection product and Limit products show.

Products Tab - Grid Custom

A part (section) of Home page preset: 14,34,37
-
If the section existed (used preset), you only need click to
Products Tab - Gridsection to edit. -
If the store don't have it, only need click to
 button and select
button and select Products Tab - Grid Custom.
Layout Settings: Display on, Full width, Style value (Margin,Z-Index).
Section settings: Title, Title Position (One Whole - Left, One Whole - Center, One Half - Left), image size, layout. Also Responsive settings and limit products show per tab.
Resposive width: include 6 options to control the Responsive.
Content area: each block is the Tab element.

With each block Tab element, we will have options Title and Collection product.
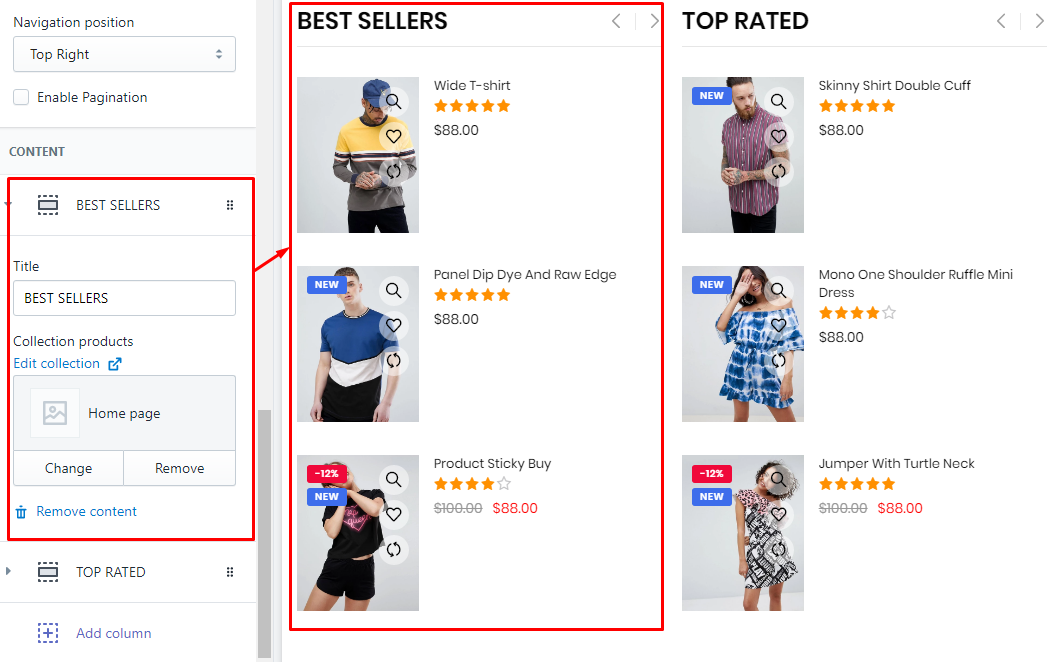
Products Slider & Column

A part (section) of Home page preset: 1,4,19,25,36,46,66,73,80,97,98
-
If the section existed (used preset), you only need click to
Products Slider & Columnsection to edit. -
If the store don't have it, only need click to
 button and select
button and select Products Slider & Column.
Layout Settings: Display on, Full width, Style value (Margin,Z-Index).
Section Settings: Limit product show, image size, Product Layout, Slider options and Responsive options.
Content area: listing column element

With each block Tab element, we will have options Title and Collection products.
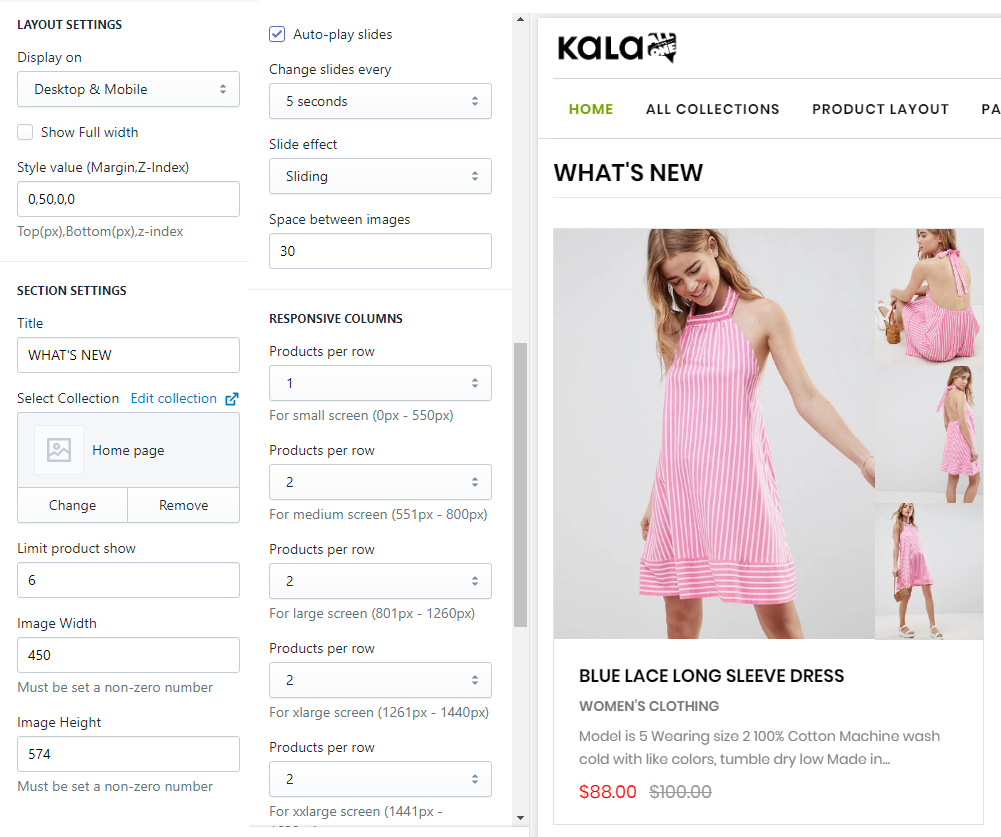
Products Slider

A part (section) of Home page preset: 1,4,6,7,9,21,22,23,25,26,28,37,40,44,48,49,55,63,64,67,71,72,73,74, 75,78,79,81,86,87,89,91,95,96,98,99,100
-
If the section existed (used preset), you only need click to
Products Slidersection to edit. -
If the store don't have it, only need click to
 button and select
button and select Products Slider.
Layout Settings: Display on, Full width, Style value (Margin,Z-Index).
Section Settings: Title, Title Position (One Whole - Left, One Whole - Center, One Half - Left), Select Collection, Limit product show, Image size, Slider setting and Responsive settings.

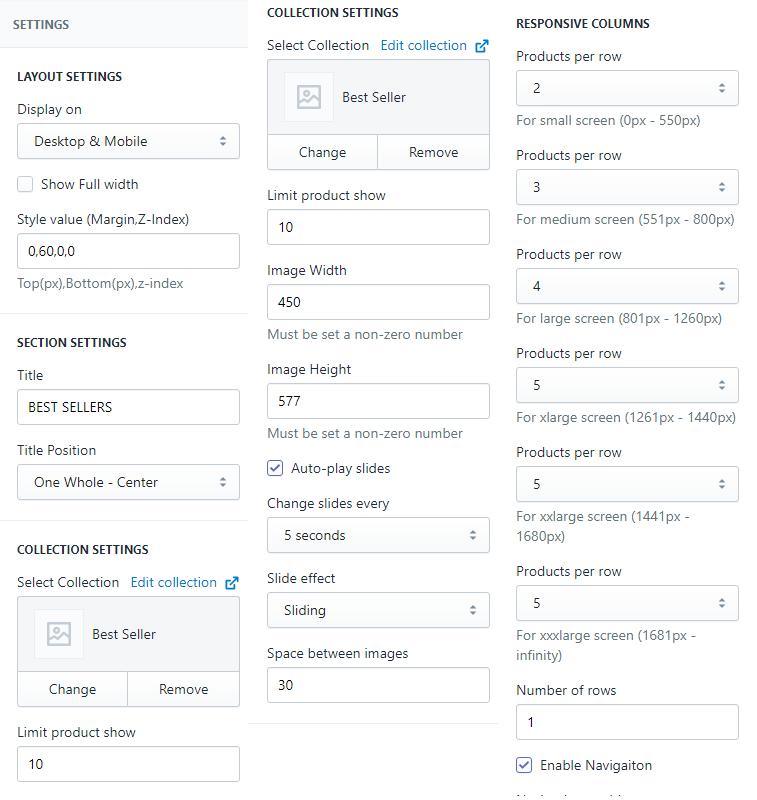
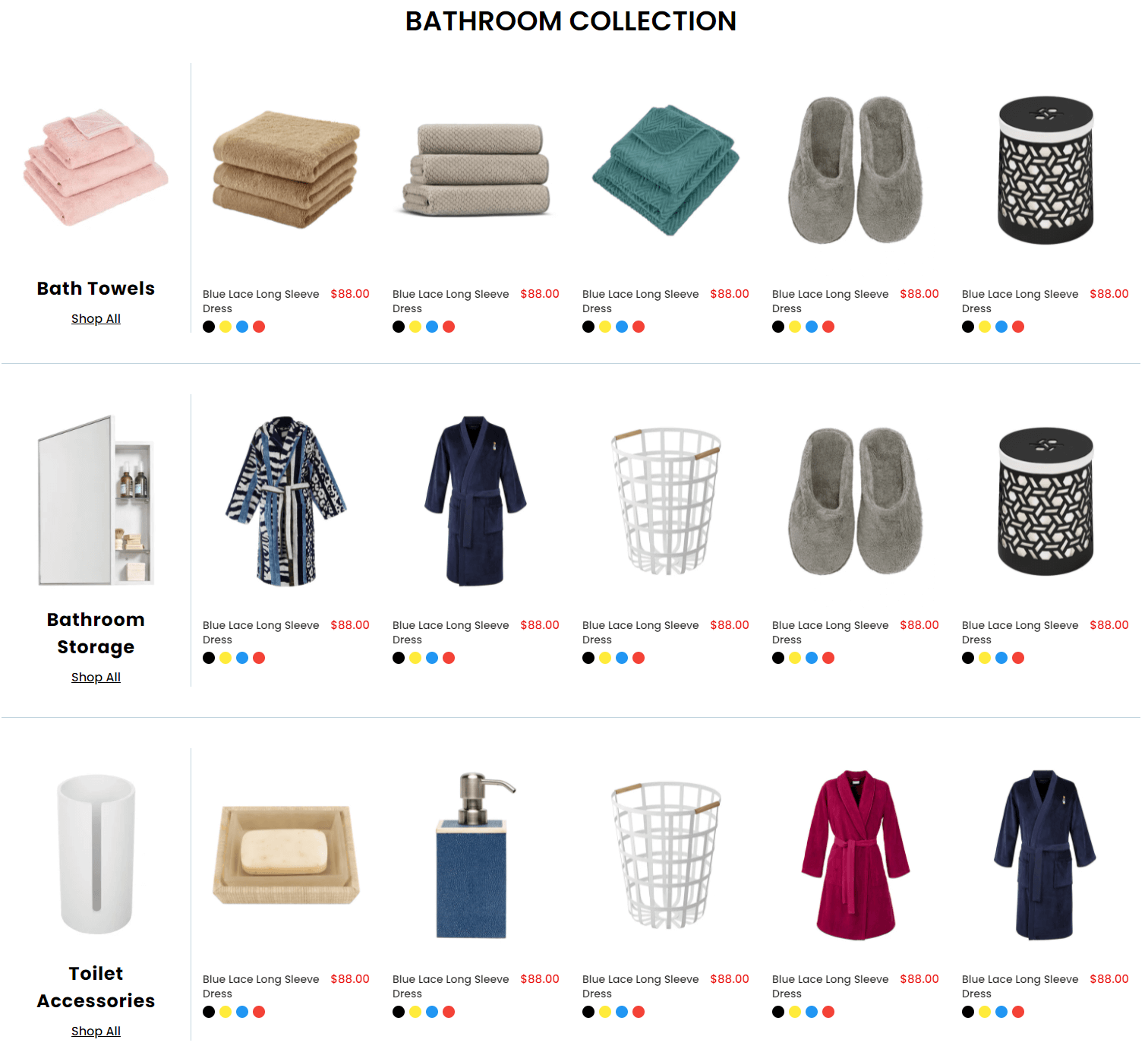
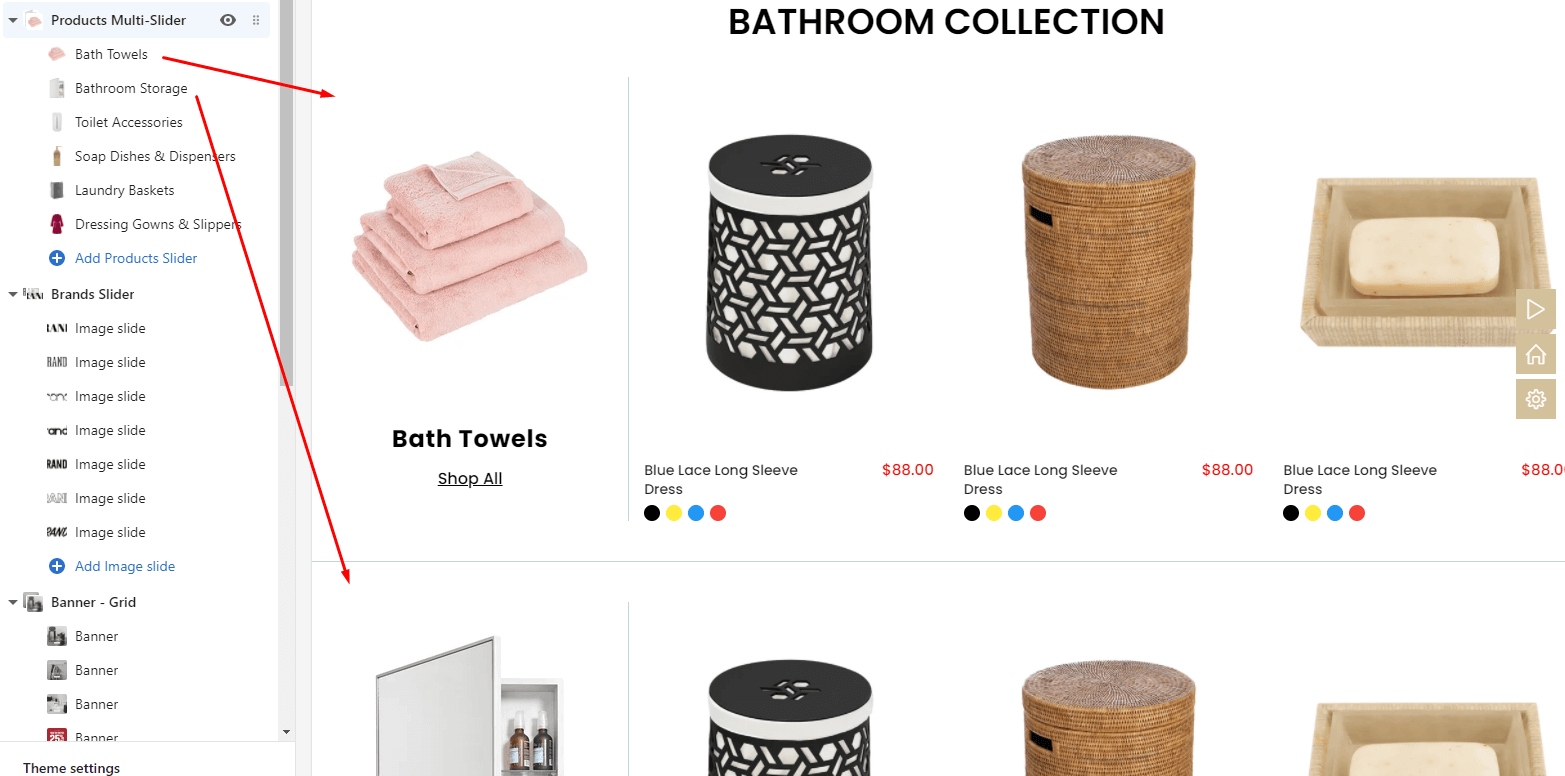
Products Multi-Slider

A part (section) of Home page preset: 93
Requires Theme Version 6.3.2 or higher
-
If the section existed (used preset), you only need click to
Products Multi-Slidersection to edit. -
If the store don't have it, only need click to
 button and select
button and select Products Multi-Slider.
Layout Settings: Display on, Full width, Section Spacing value (Desktop, Tablet and Mobile)
Section Settings: Title (text, position, color, fontsize, font weight), image size and slider settings.
Content area: listing all slider row: upload banner, Title, Action text and Collection to show products.

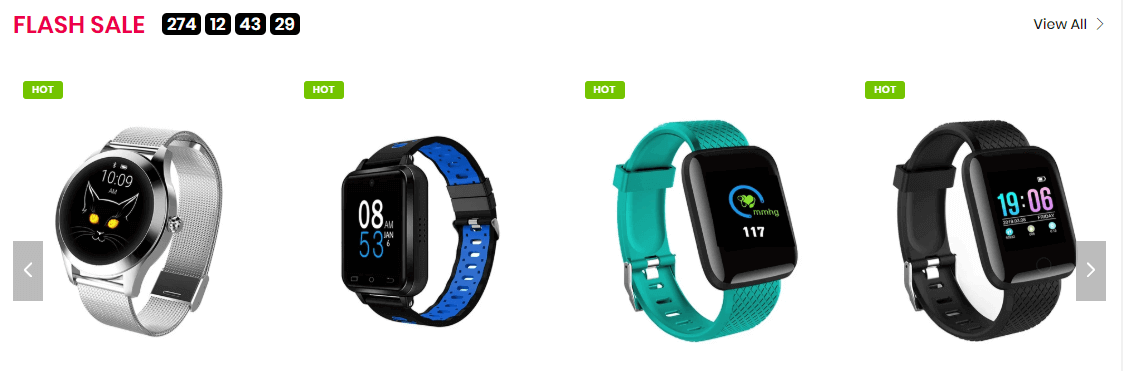
Products Flashsale Slider

A part (section) of Home page preset: 43,47,51,52,56
Requires Theme Version 6.1.4 or higher
-
If the section existed (used preset), you only need click to
Products Flashsale Slidersection to edit. -
If the store don't have it, only need click to
 button and select
button and select Products Flashsale Slider.
Layout Settings: Display on, Full width, Style value (Margin,Z-Index).
Section settings: Title, Coutdown timer and view all. Collection settings to show products. Responsive and Slider settings.

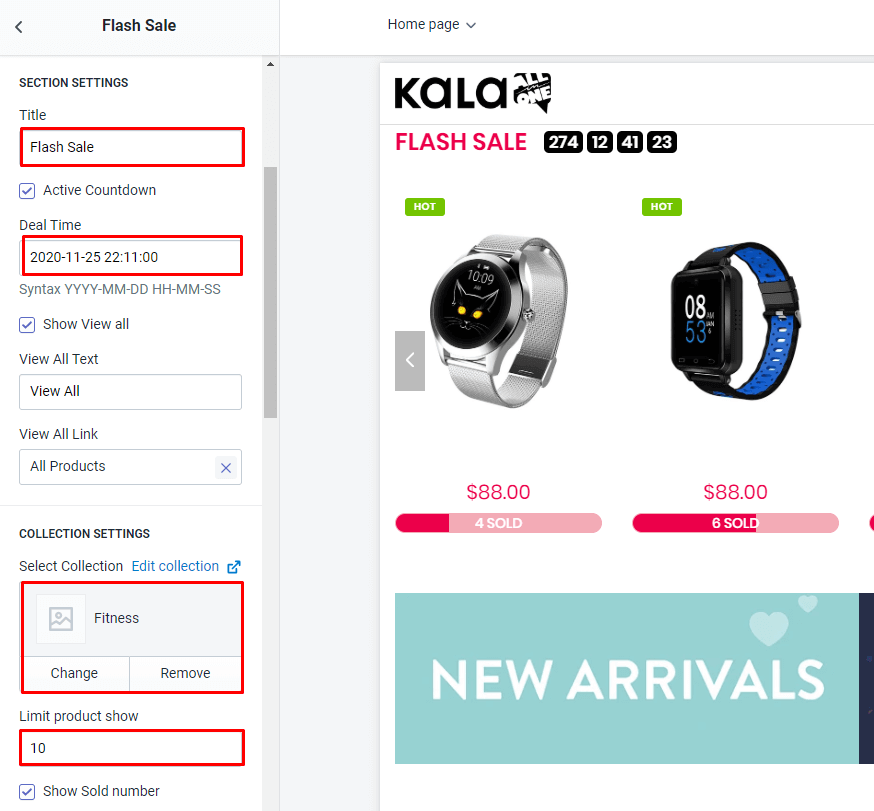
What is the syntax for Countdown timer?
It must be YYYY-MM-DD HH-MM-SS Example you want the timer end at March 25, 2020 just input 2020-3-25
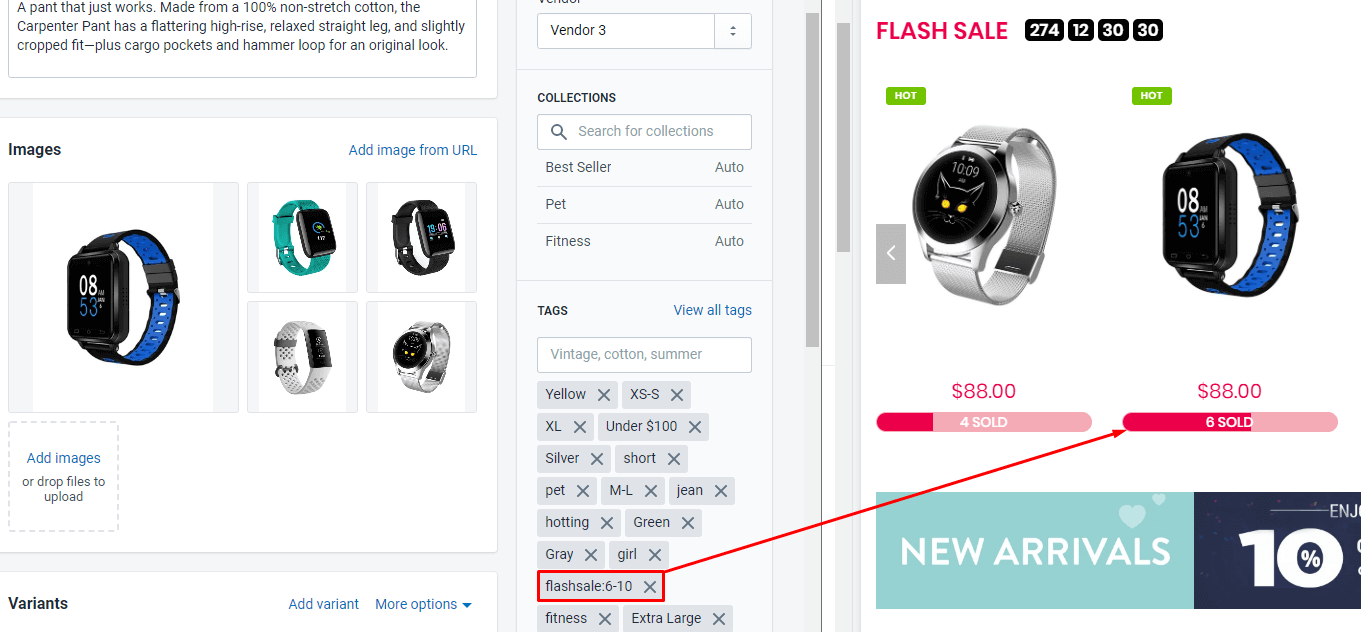
How to display the sold count in product? 
You must tag the tag into any products want display the sold count with systax falshsale:SOLD-TOTAL
Example, you want display 6 sold in 10 total (red bar is 60% of pink bar), just tag the tag flashsale:6-10
Screenshot 
The Sold count must less than the Total count to make the bar show fine.
Products Centered Slider

A part (section) of Home page preset: 65,92
Requires Theme Version 6.1.33 or higher
-
If the section existed (used preset), you only need click to
Products Centered Slidersection to edit. -
If the store don't have it, only need click to
 button and select
button and select Products Centered Slider.
Layout Settings: Display on, Full width, Style value (Margin,Z-Index).
Section Settings: Title ( Text, Font size, color), Select Collection, Limit product show, Image size, Slider setting and Responsive settings.

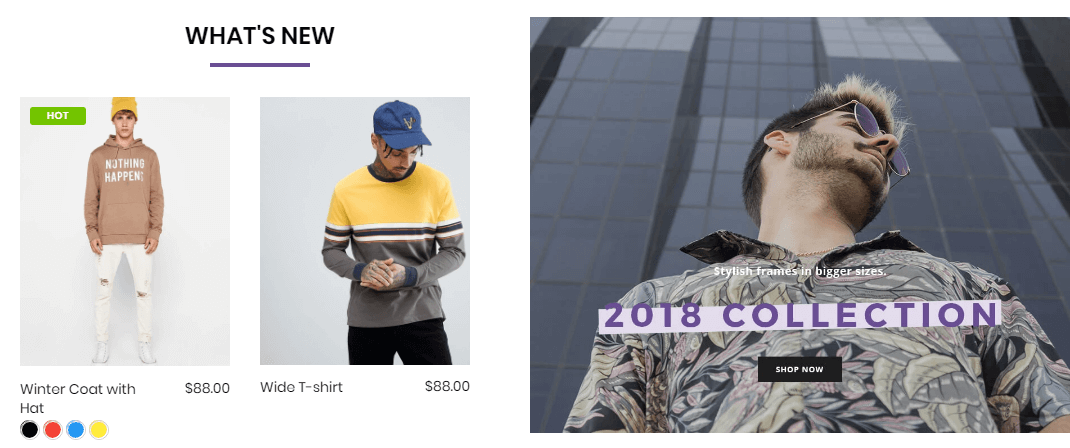
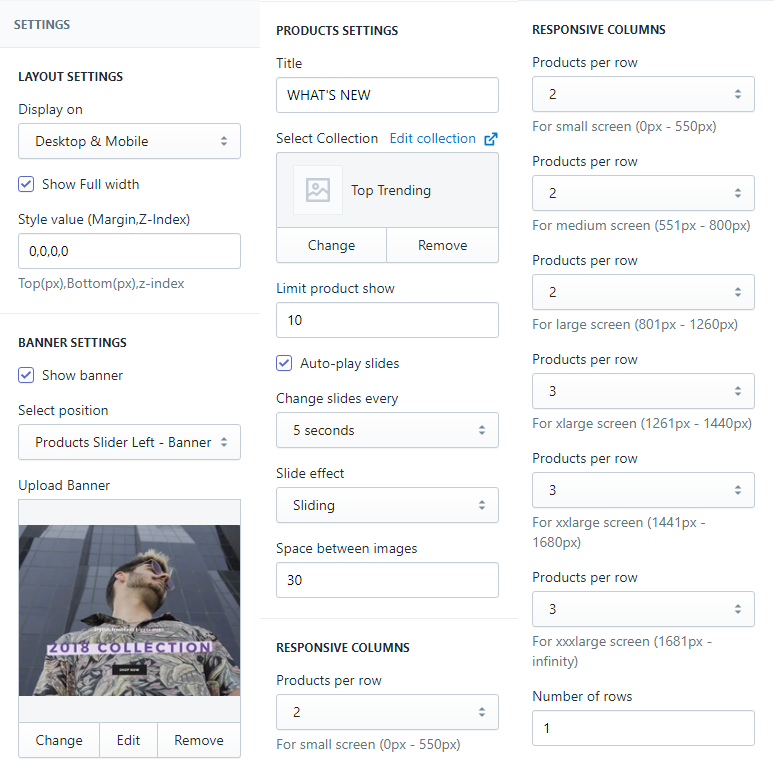
Products Slider & Banner

A part (section) of Home page preset: 2,11,14,19,34,36,38,67,73,96
-
If the section existed (used preset), you only need click to
Products Slider & Bannersection to edit. -
If the store don't have it, only need click to
 button and select
button and select Products Slider & Banner.
Layout Settings: Display on, Full width, Style value (Margin,Z-Index).
Section Settings: Collection title, Title Position, Banner settings (upload image and set link), Collection setting and Slider settings.

Products Slider & Big Banner

A part (section) of Home page preset: 5,94
-
If the section existed (used preset), you only need click to
Products Slider & BBannersection to edit.The name will depend onTitletext. So, you need temporary remove the title to have the right section name. -
If the store don't have it, only need click to
 button and select
button and select Products Slider & Big Banner.
General Settings: Display on, Full width, Style value (Margin,Z-Index).
Banner settings: Active, Banner position, upload image and set the link.
Product settings: Title, Collection to show products, limit, Slider and responsive settings.

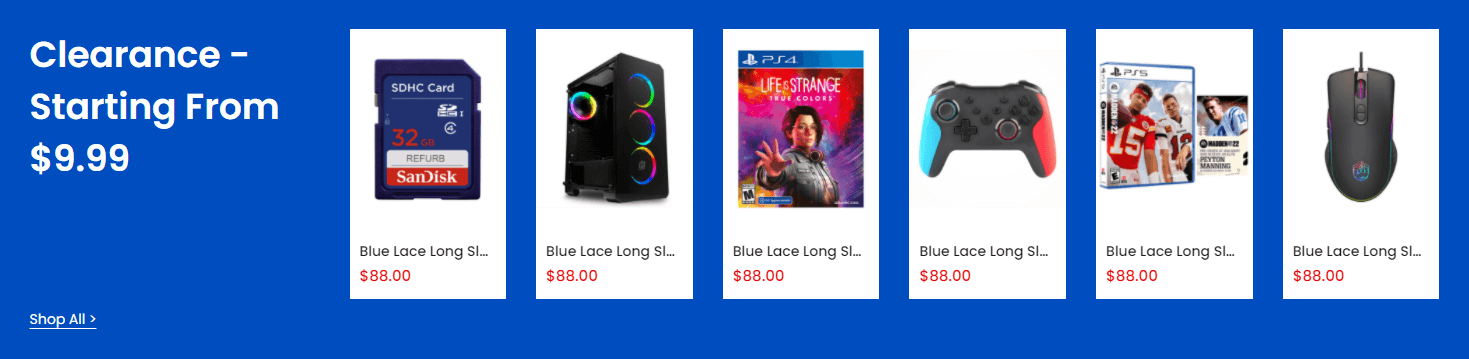
Products Slider & Text

A part (section) of Home page preset: 95
Requires Theme Version 6.3.5 or higher
-
If the section existed (used preset), you only need click to
Products Slider & Textsection to edit. -
If the store don't have it, only need click to
 button and select
button and select Products Slider & Text.
Layout Settings: Display on, Full width, Section Spacing value (Desktop, Tablet and Mobile).
Title settings: Title, Shop All text, font size, color and Color background.
Collection Slider: Collection to show products, limit show and Slider settings.

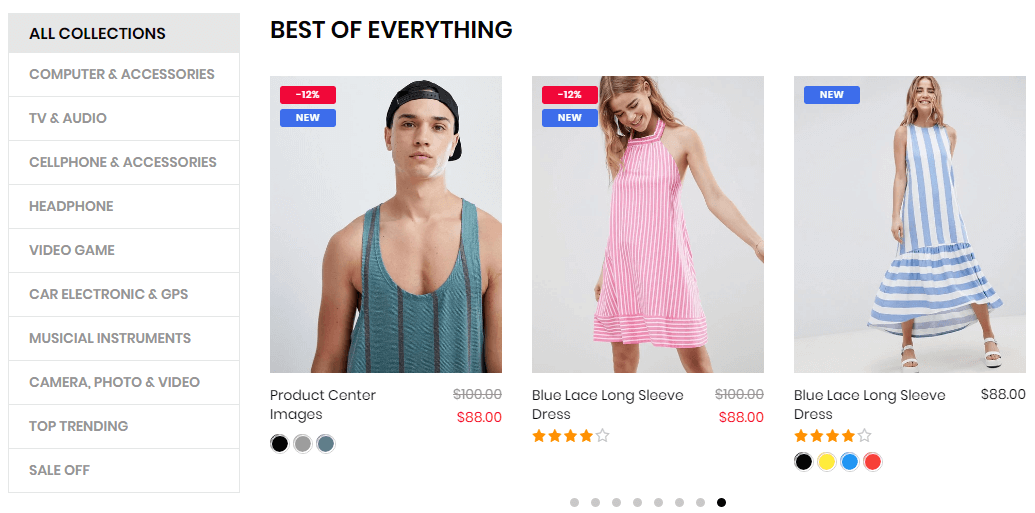
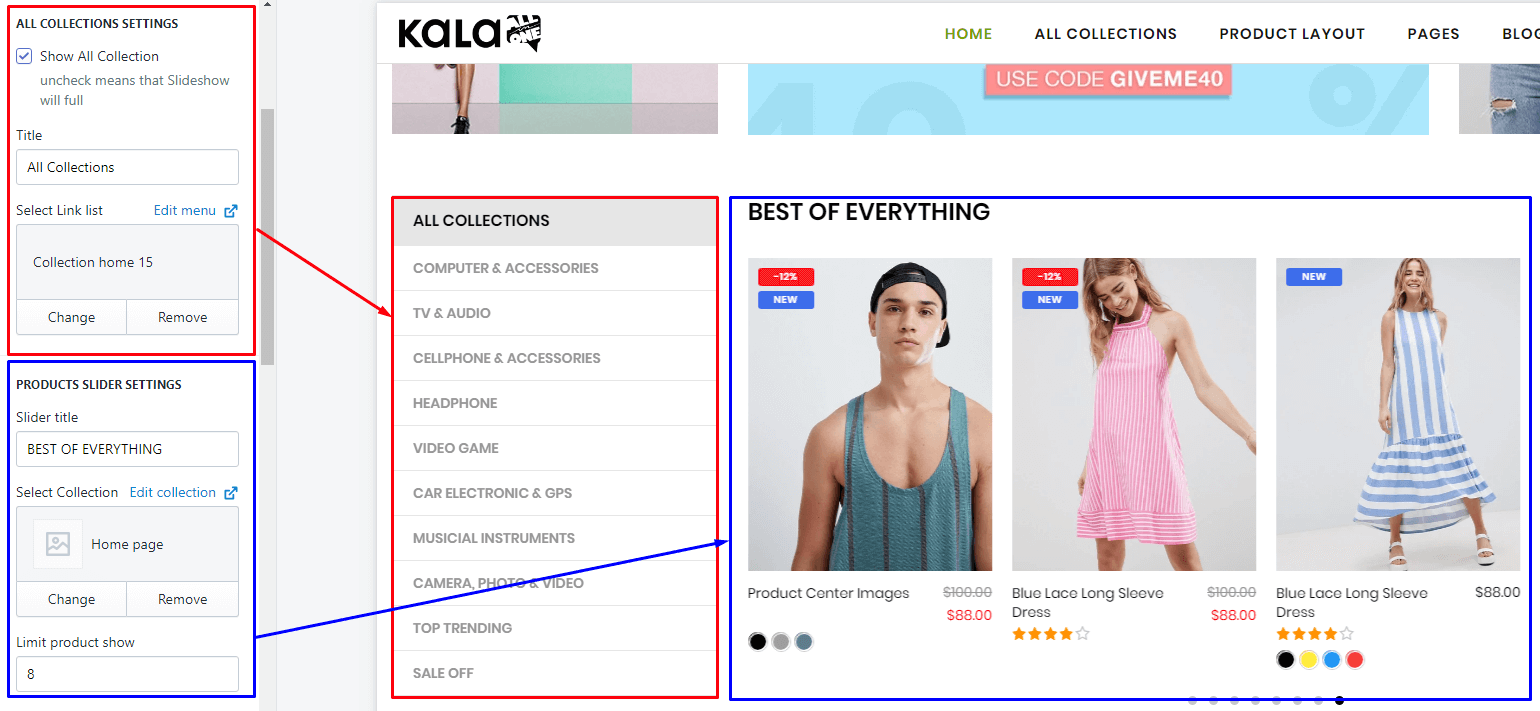
Products Slider & Links list #1

A part (section) of Home page preset: 15
-
If the section existed (used preset), you only need click to
Products Slider & Links list #1section to edit.The name will depend onTitletext. So, you need temporary remove the title to have the right section name. -
If the store don't have it, only need click to
 button and select
button and select Products Slider & Links list #1.
General Settings: Display on, Full width, Style value (Margin,Z-Index).
All Collections settings: Active, Title and select Link list to show collections in the left of Slideshow.
Product settings: Title, Collection to show products, limit, Slider and responsive settings.

Products Slider & Links list #2

A part (section) of Home page preset: 15
-
If the section existed (used preset), you only need click to
Products Slider & Links list #2section to edit.The name will depend onTitletext. So, you need temporary remove the title to have the right section name. -
If the store don't have it, only need click to
 button and select
button and select Products Slider & Links list #2.
General Settings: Display on, Full width, Style value (Margin,Z-Index).
All Collections settings: Active, Title and select Link list and Image background.
Product settings: Title, Collection to show products, limit, Slider and responsive settings.

Products Slider & Custom 1

A part (section) of Home page preset: 3
-
If the section existed (used preset), you only need click to
Products Slider & Custom 1section to edit. -
If the store don't have it, only need click to
 button and select
button and select Products Slider & Custom 1.
General Settings: Display on, Full width, Style value (Margin,Z-Index), Title and Title position.
Section Settings: Title, Collection, Limit show, Product image size, Slider and Responsive settings.

Products Slider & Custom 2

A part (section) of Home page preset: 12
-
If the section existed (used preset), you only need click to
Products Slider & Custom 2section to edit. -
If the store don't have it, only need click to
 button and select
button and select Products Slider & Custom 2.
General Settings: Display on, Full width, Style value (Margin,Z-Index), Title and Title position.
Section Settings: Title, Title position, Collection, Limit show, Product image size, Slider and Responsive settings.

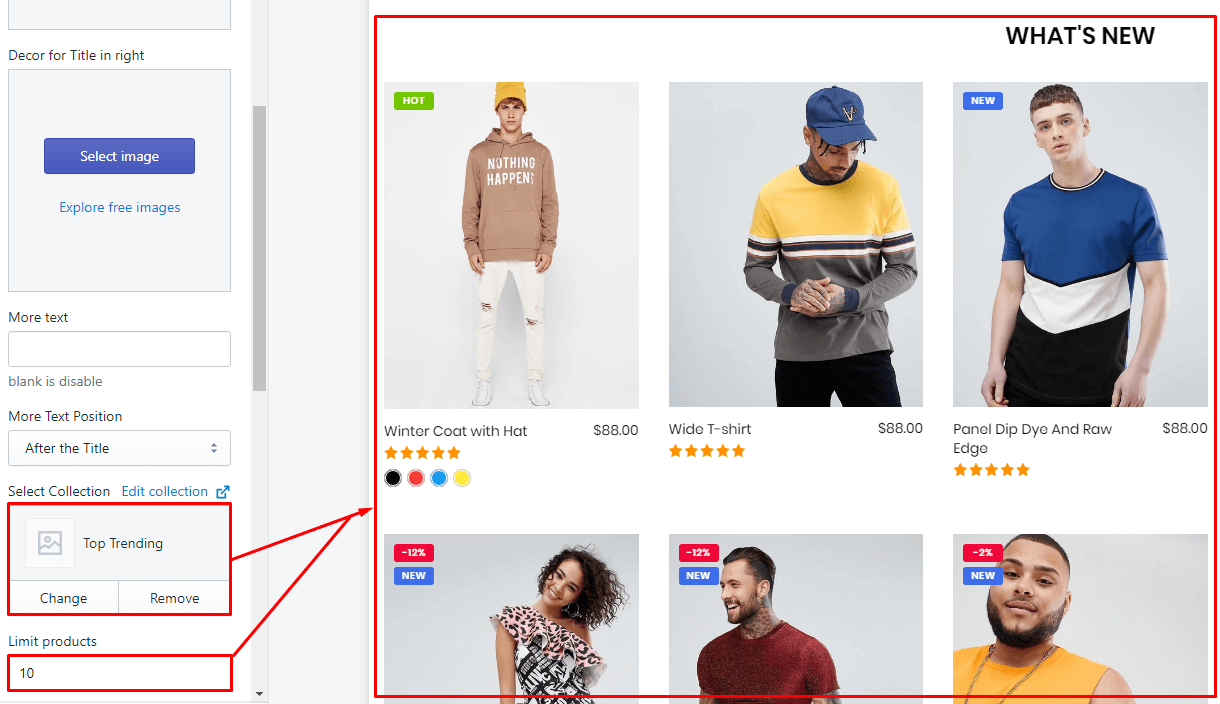
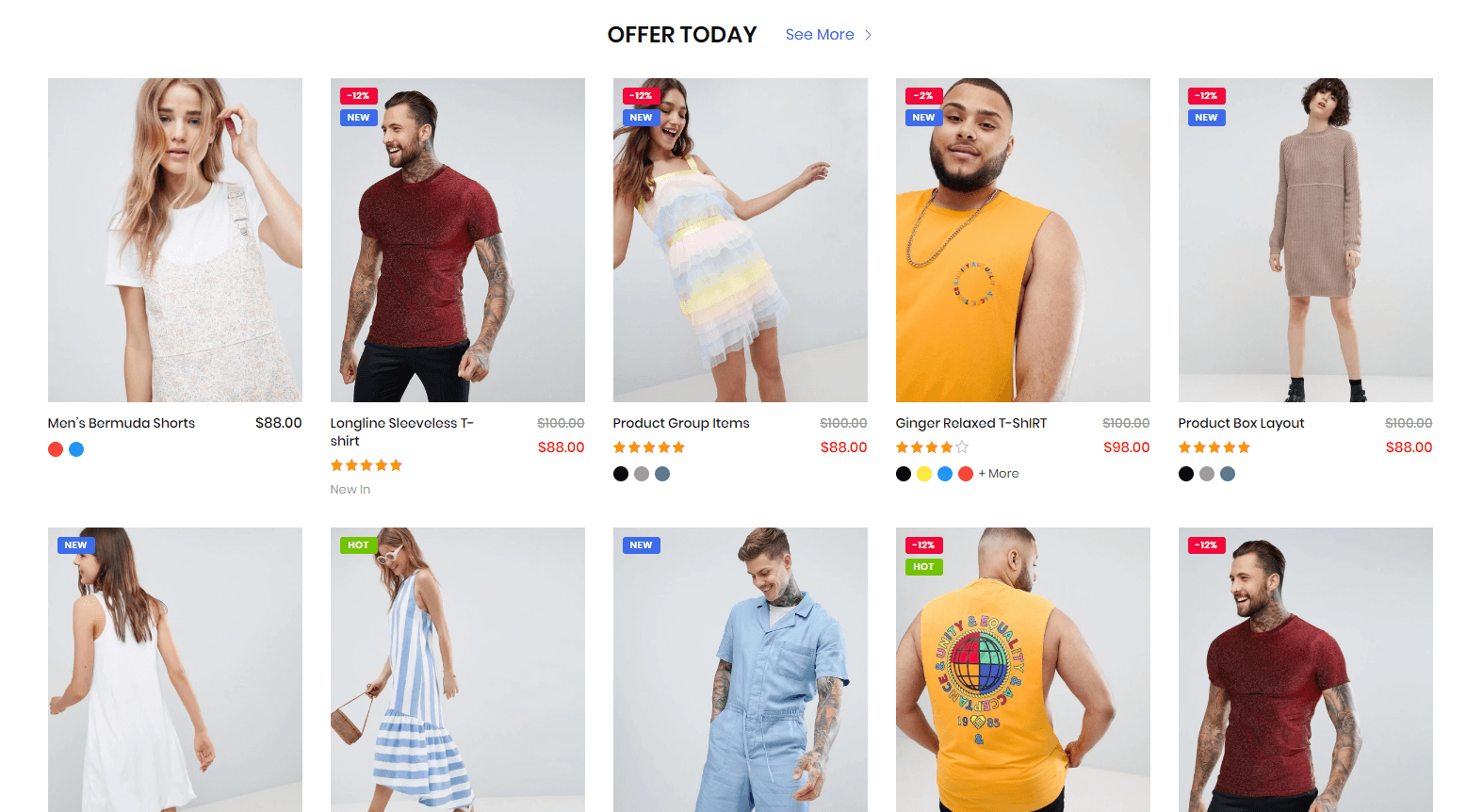
Products Grid

A part (section) of Home page preset: 10,15,17,18,23,24,30,31,33,40,42,44,50,52,54,68,76,81,82,88
-
If the section existed (used preset), you only need click to
Products Gridsection to edit. -
If the store don't have it, only need click to
 button and select
button and select Products Grid.
General Settings: Display on, Full width, Style value (Margin,Z-Index).
Section Settings: Title, Title position, Decor for Title in left/right  , More text, Collections and limit to show products and Responsive settings.
, More text, Collections and limit to show products and Responsive settings.

Products Grid & Custom 1

A part (section) of Home page preset: 9,27,38
-
If the section existed (used preset), you only need click to
Products Grid & Custom 1section to edit. -
If the store don't have it, only need click to
 button and select
button and select Products Grid & Custom 1.
General Settings: Display on, Full width, Style value (Margin,Z-Index).
Section Settings: Title, Title position and number products to show.

Products Grid & Custom 2

A part (section) of Home page preset: 21
-
If the section existed (used preset), you only need click to
Products Grid & Custom 2section to edit. -
If the store don't have it, only need click to
 button and select
button and select Products Grid & Custom 2.
General Settings: Display on, Full width, Style value (Margin,Z-Index).
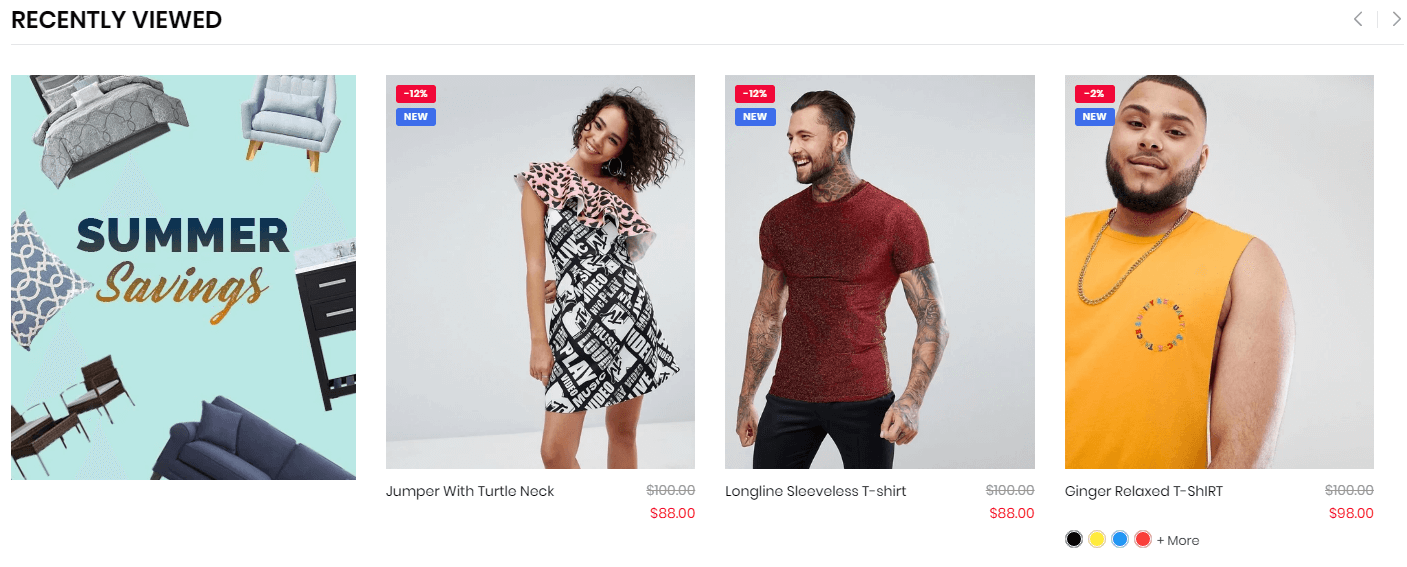
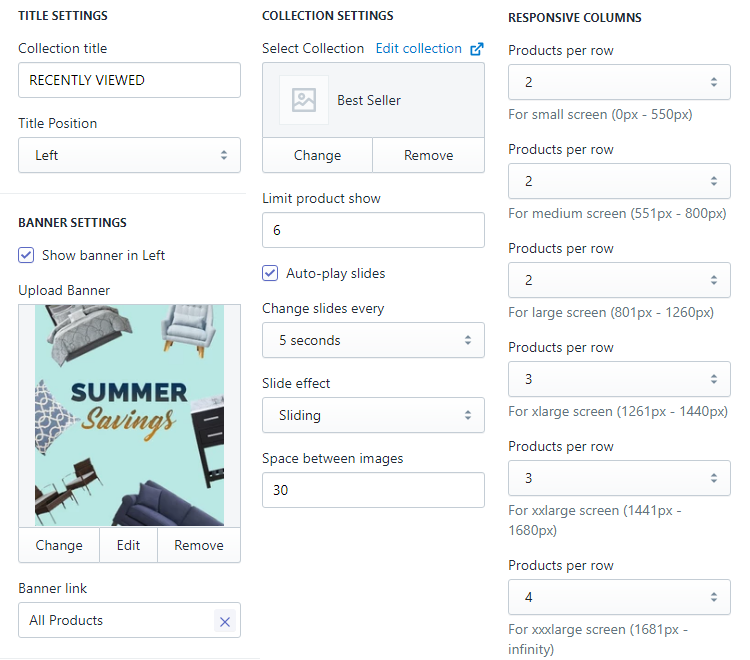
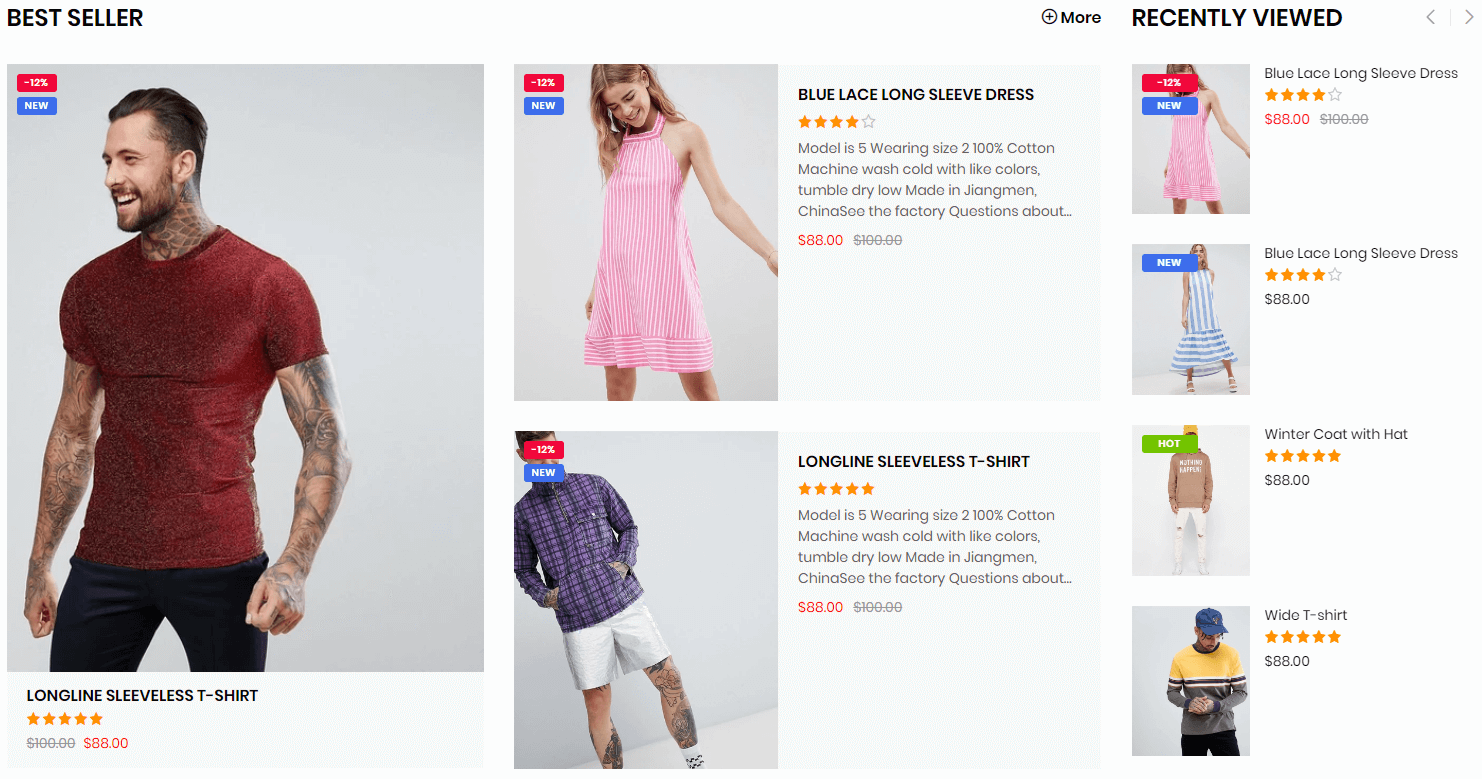
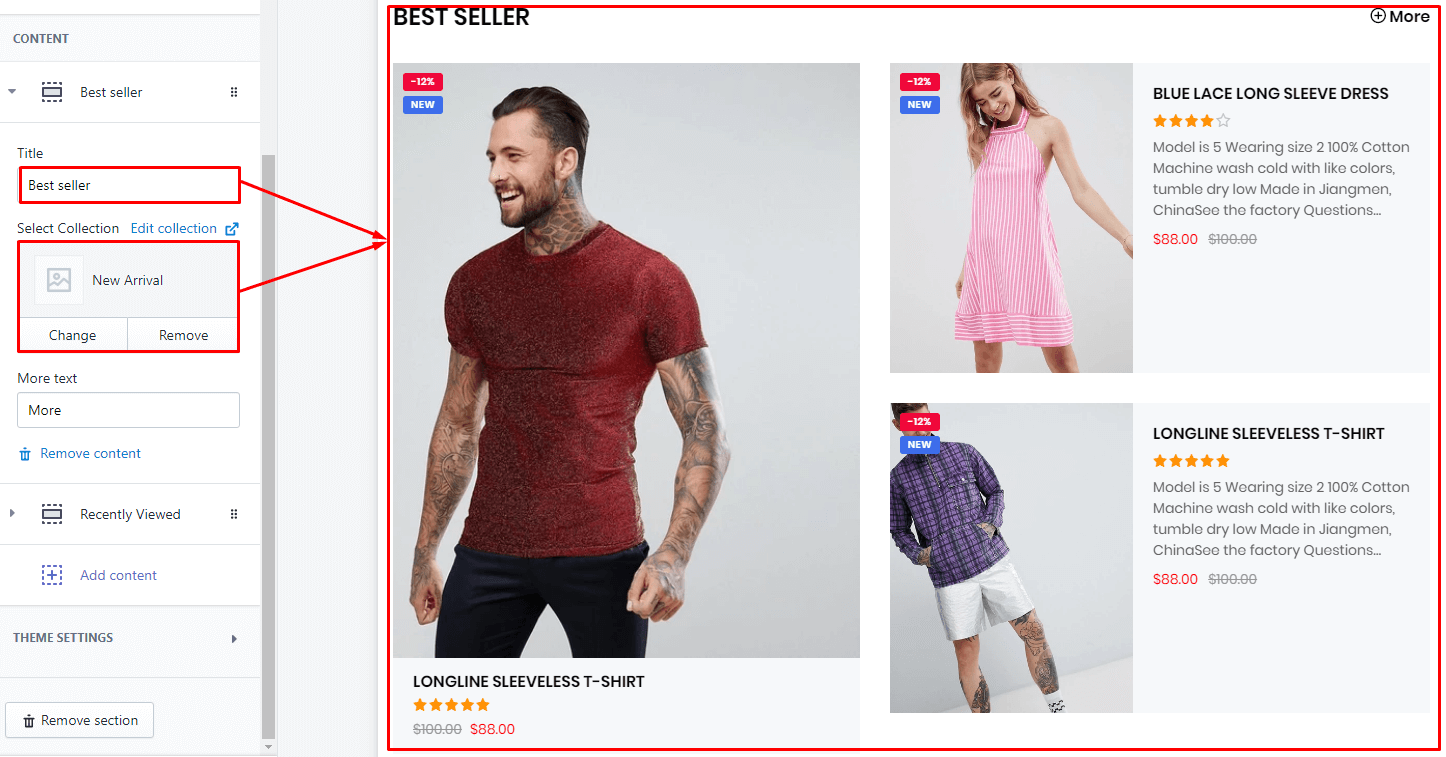
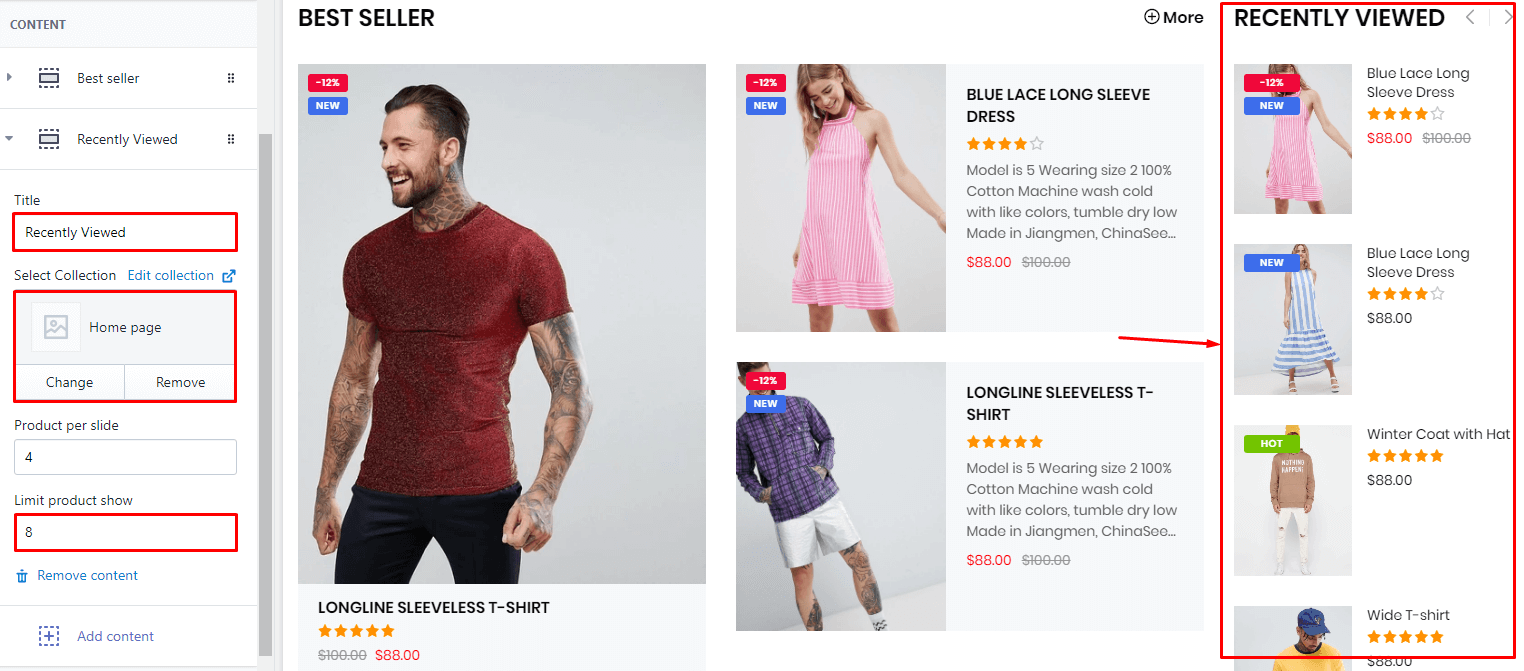
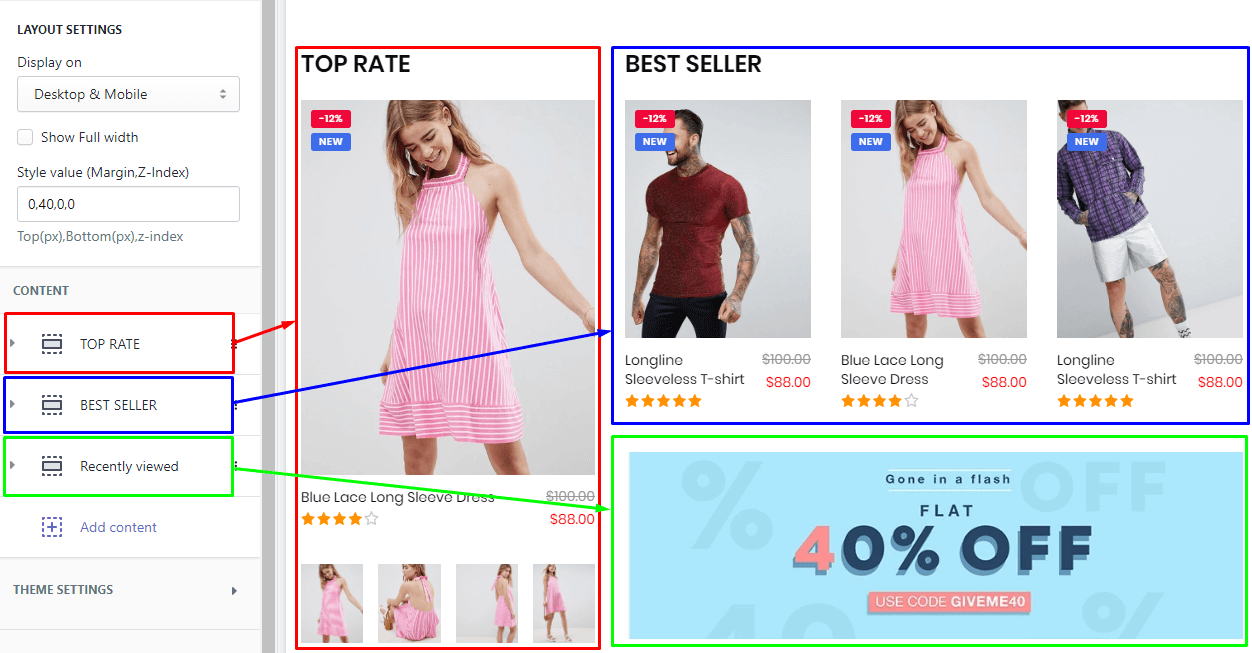
Content area: listing 2 blocks used in layout.

-
Best Seller: options are
Title,select collectionto show products andMore text.
-
Recently viewed: options are
Title,select collectionto show products, productper slideandlimit.
Products Grid & Custom 3

A part (section) of Home page preset: 21
Requires Theme Version 6.1.40 or higher
-
If the section existed (used preset), you only need click to
Products Grid & Custom 3section to edit. -
If the store don't have it, only need click to
 button and select
button and select Products Grid & Custom 3.
General Settings: Display on, Full width, Style value (Margin,Z-Index).
Section settings: title, position, select collection to show products, limit show, image size and Responsive settings.

Products Grid & Banner

A part (section) of Home page preset: 44,77,83,97
Requires Theme Version 6.1.5 or higher
-
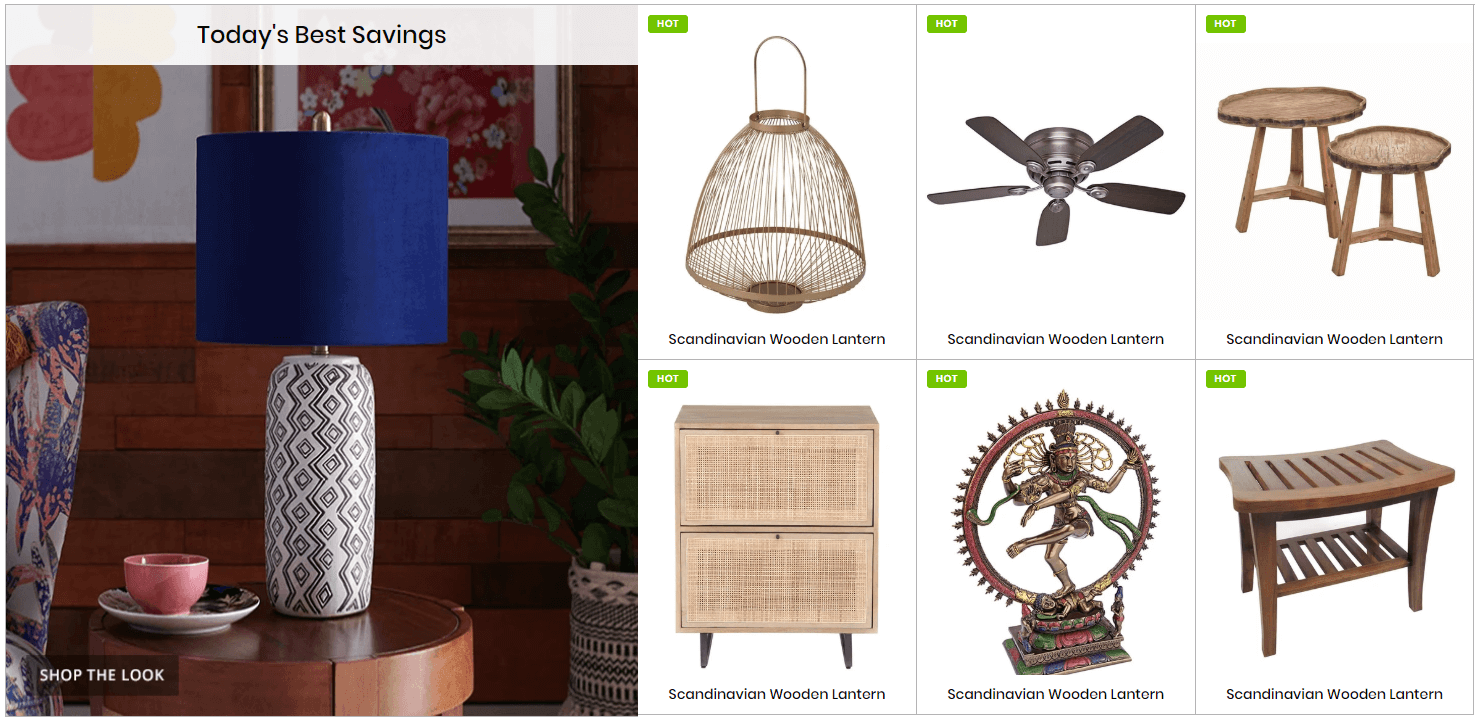
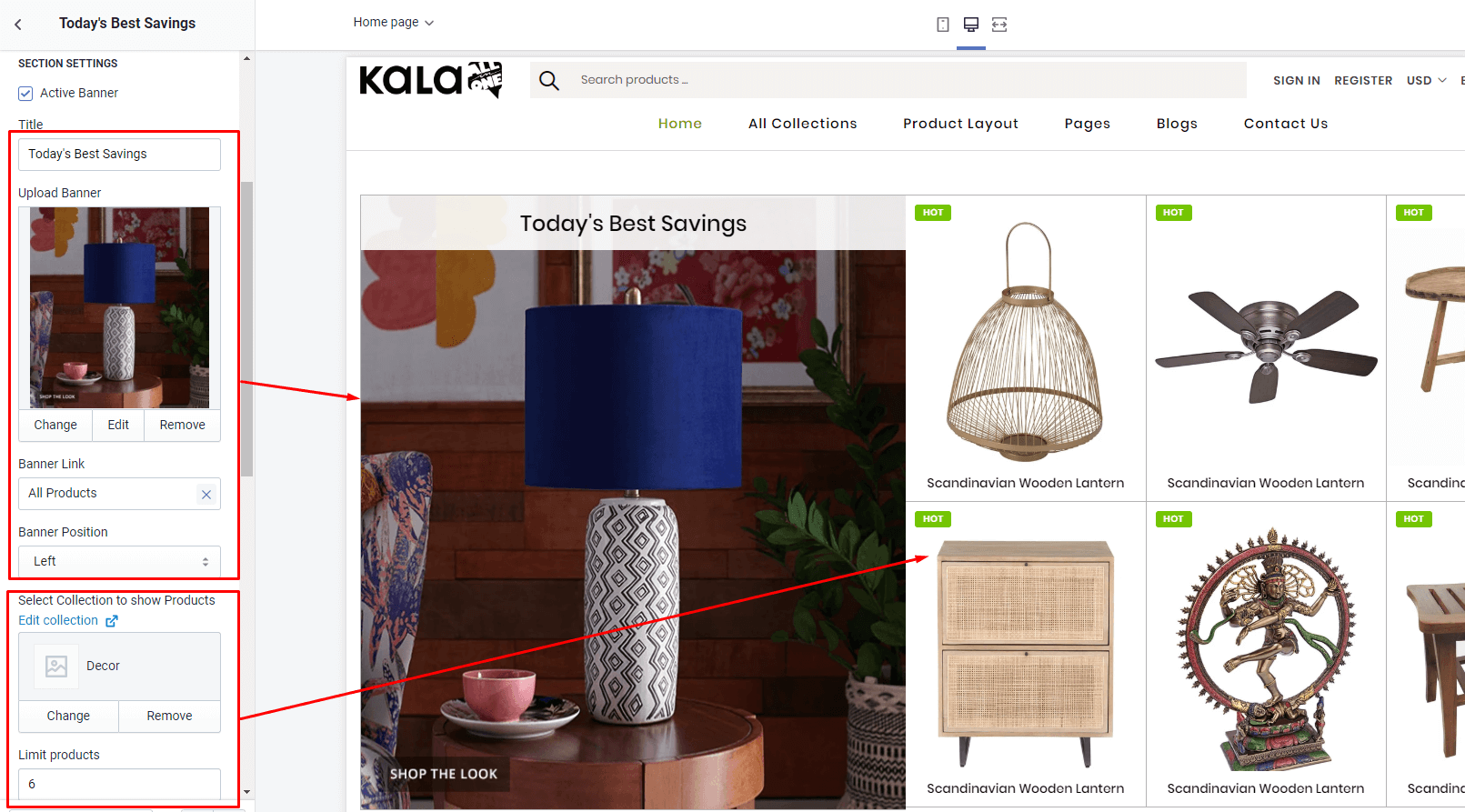
If the section existed (used preset), you only need click to
Today's Best Savingssection to edit. -
If the store don't have it, only need click to
 button and select
button and select Products Grid & Banner.
General Settings: Display on, Full width, Style value (Margin,Z-Index).
Section Settings: Upload banner with title, Collection settings to show product. You can select the banner appear in the Left or Right.

Products Grid Random

A part (section) of Home page preset: 39,43,70
Requires Theme Version 6.0.9 or higher
-
If the section existed (used preset), you only need click to
Products Grid Randomsection to edit. -
If the store don't have it, only need click to
 button and select
button and select Products Grid Random.
General Settings: Display on, Full width, Style value (Margin,Z-Index).
Section Settings: Title, Title position, Decor for Title in left/right  , More text, Collections and limit to show products and Responsive settings.
, More text, Collections and limit to show products and Responsive settings.
The settings the same Products Grid section, but the products will show random position when refresh the site.
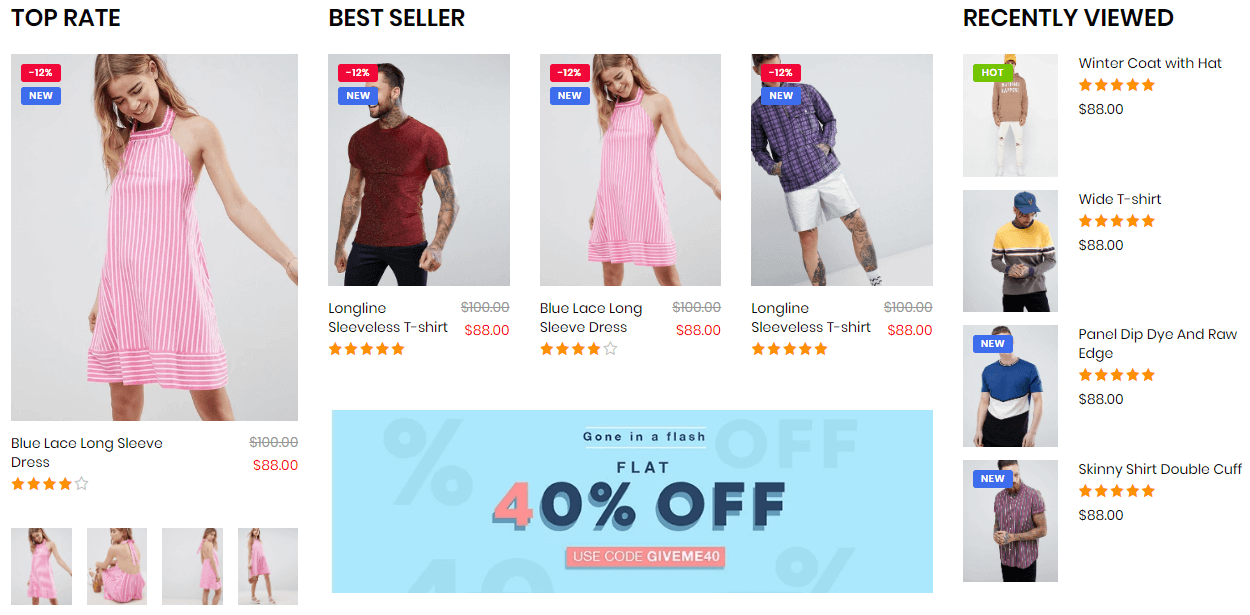
Products Flexible

A part (section) of Home page preset: 14,15
-
If the section existed (used preset), you only need click to
Products Flexiblesection to edit. -
If the store don't have it, only need click to
 button and select
button and select Products Flexible.
Layout Settings: Display on, Full width, Style value (Margin,Z-Index).
Content area: each block used in layout.

There are 3 block type:
-
Top Rate: include option to control
Title,Collectionto show product and responsive settings. -
Best Seller & Banner: include option to control the products grid (
Title,Collectionto show product andlimitproduct) and Banner (Upload image,link to) -
Recently viewed: include option to control products only with
Title,Collectionto show product andlimit
Each block will have option to control the column grid.
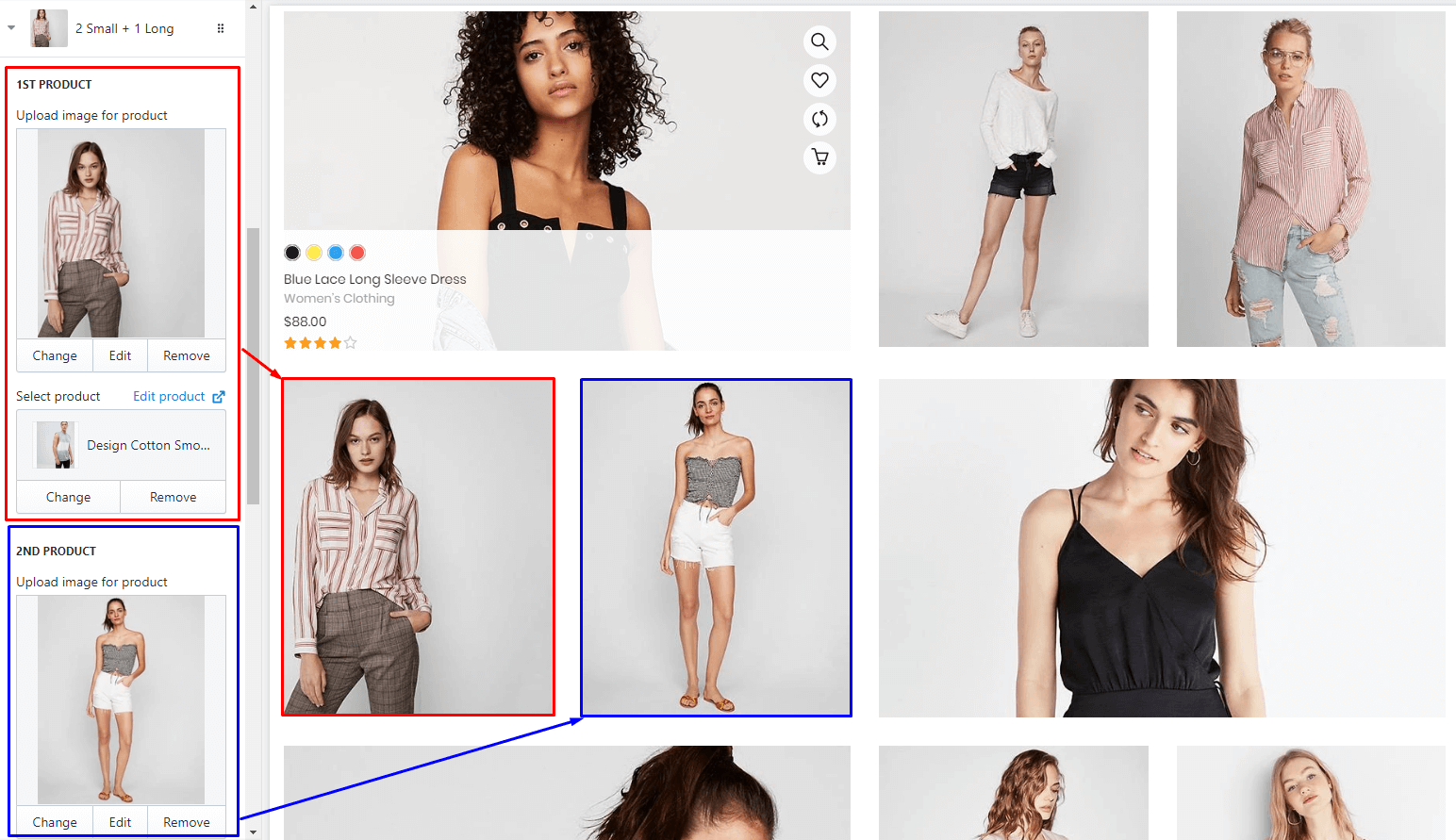
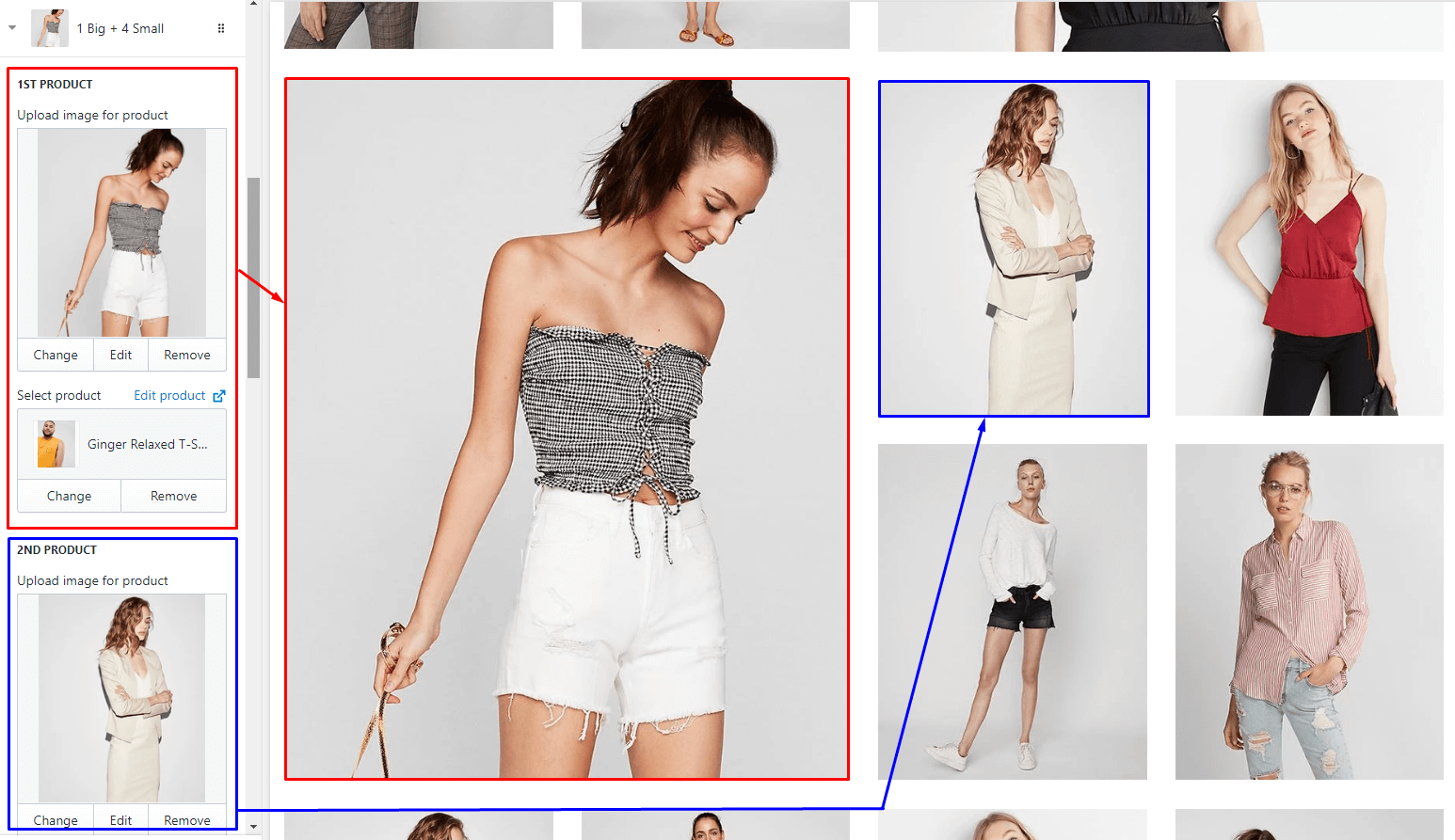
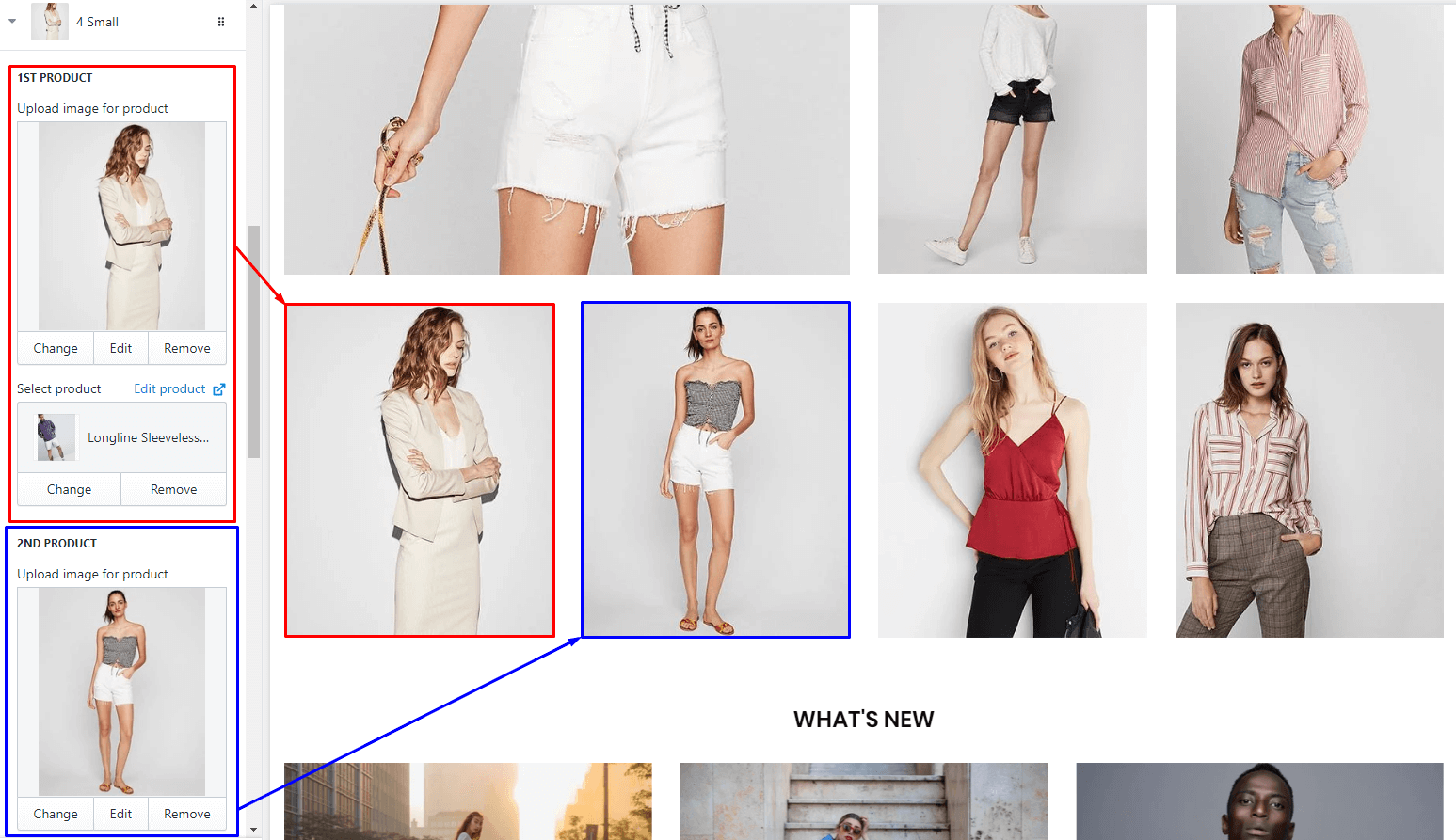
Products Masonry

A part (section) of Home page preset: 16
-
If the section existed (used preset), you only need click to
Products Masonrysection to edit. -
If the store don't have it, only need click to
 button and select
button and select Products Masonry.
Layout Settings: Display on, Full width, Style value (Margin,Z-Index).
Content area: each block used in layout.

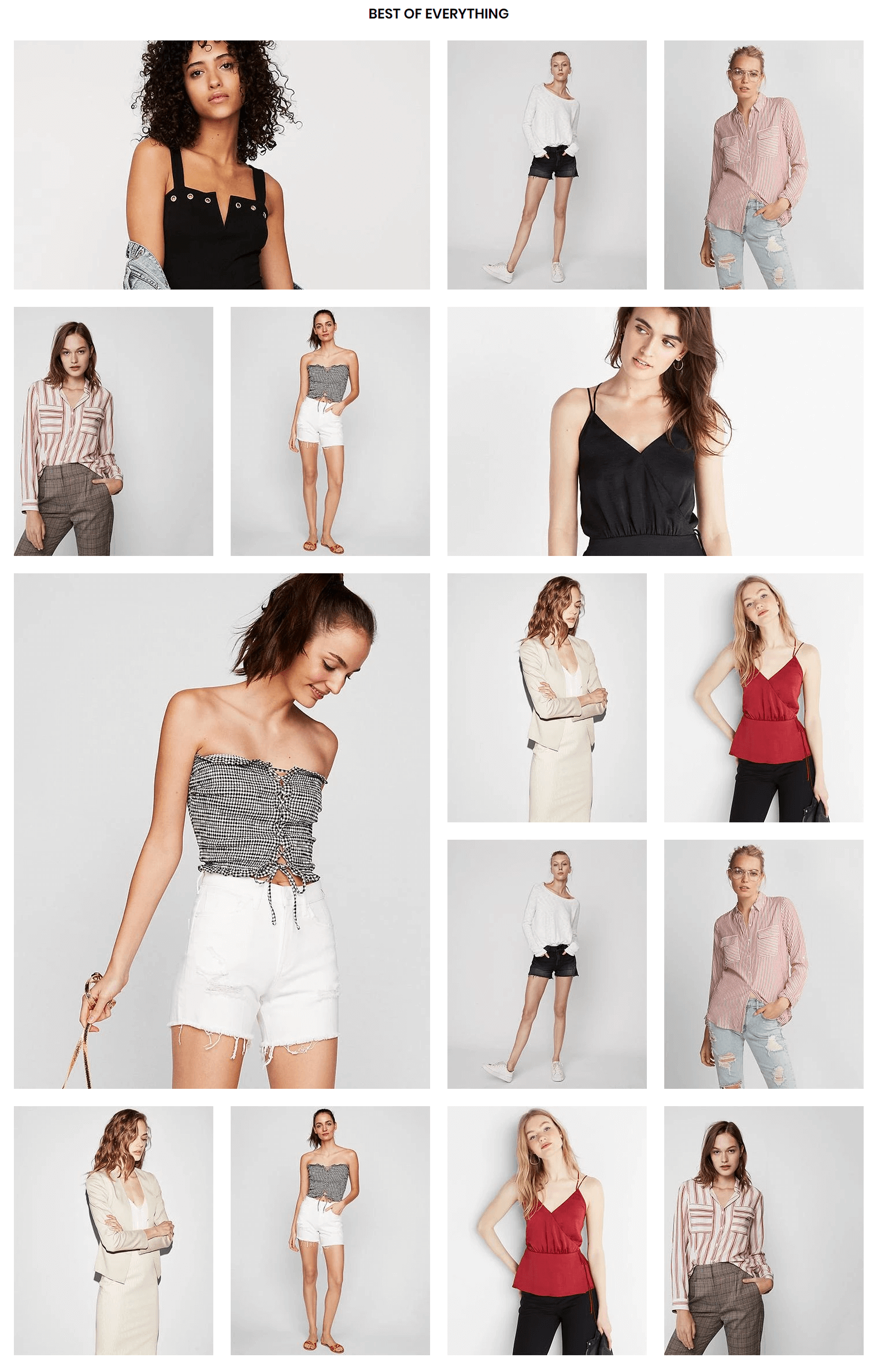
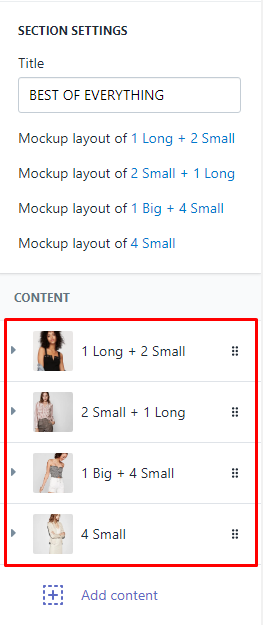
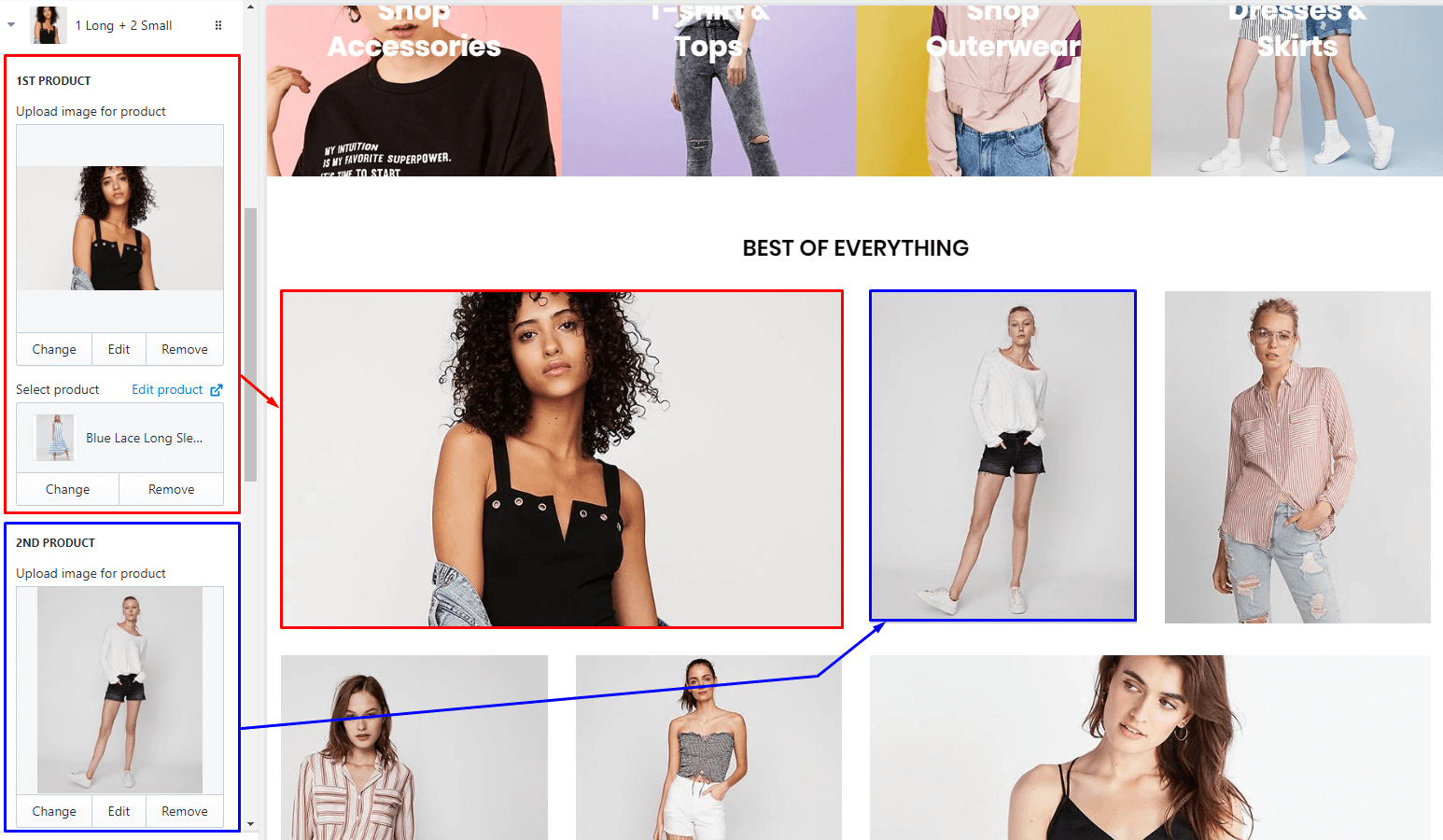
There are 4 block type: Wich each element, you need upload image to show and select product to show the information when hover.
1 Long + 2 Small

2 Small + 1 Long

1 Big + 4 Small

4 Small

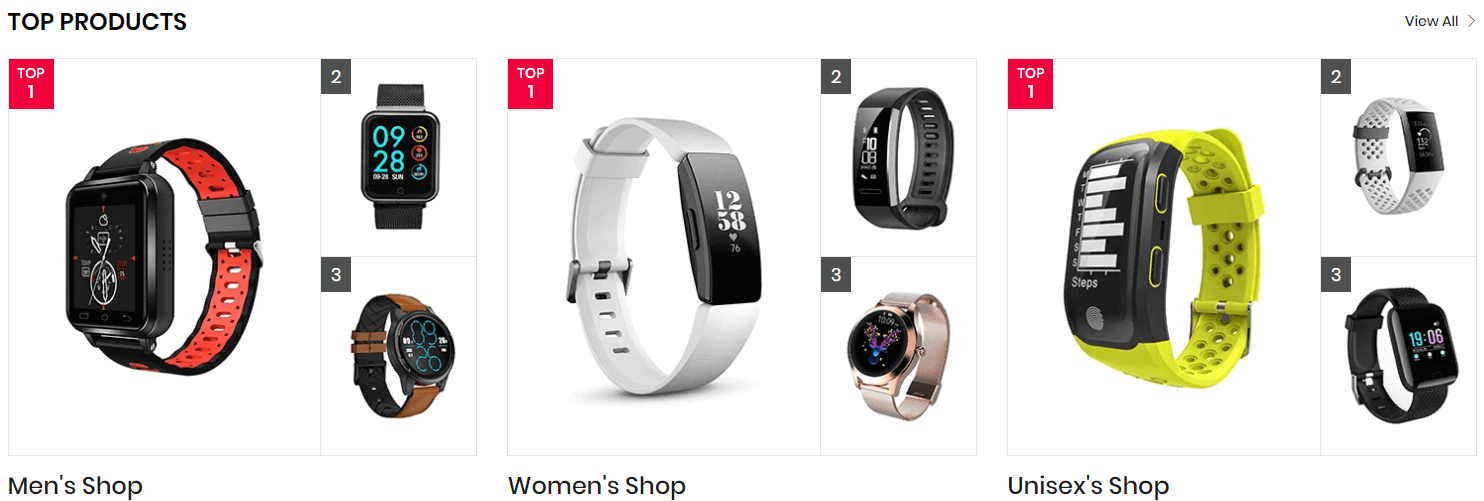
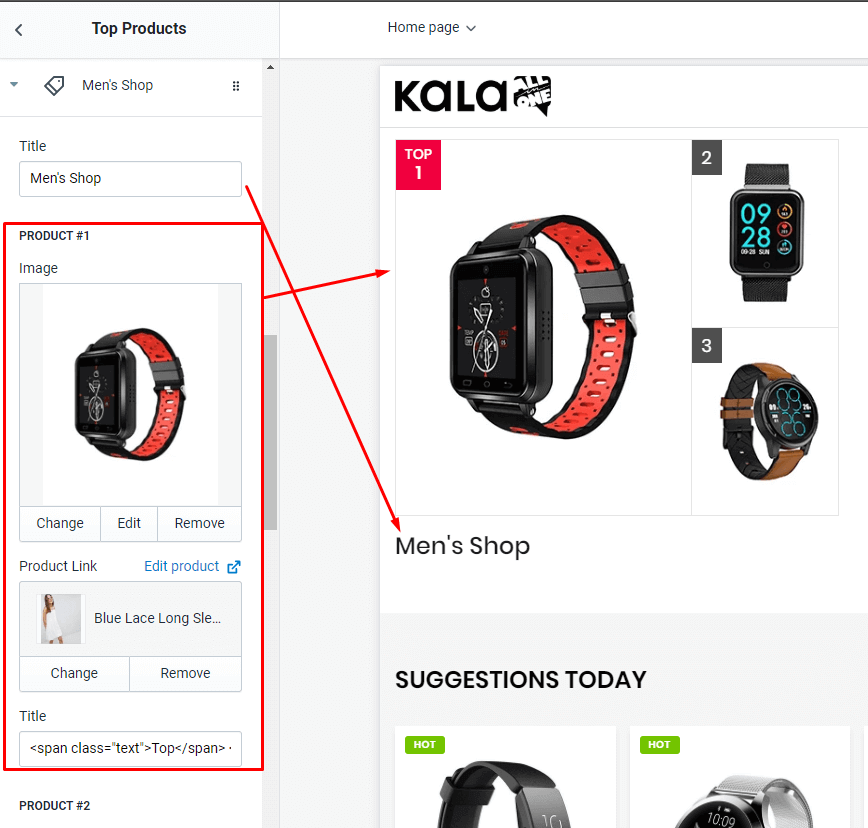
Products Top 3

A part (section) of Home page preset: 43
Requires Theme Version 6.1.4 or higher
-
If the section existed (used preset), you only need click to
Products Top 3section to edit. -
If the store don't have it, only need click to
 button and select
button and select Products Top 3.
Layout Settings: Display on, Full width, Style value (Margin,Z-Index).
Section settings: Title, View more and responsive settings.
Content area: each 3 Products block. Each block will option to upload 3 products (Image, product link and title).

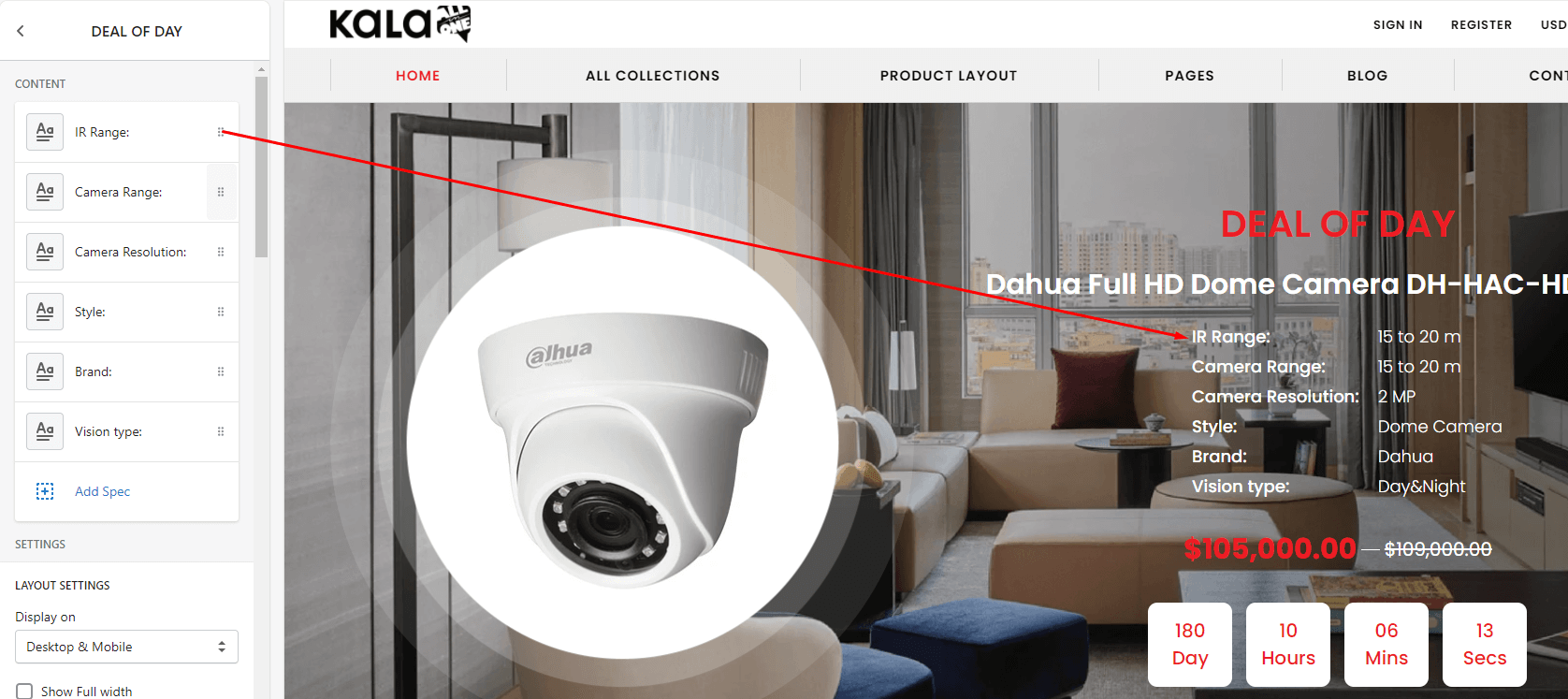
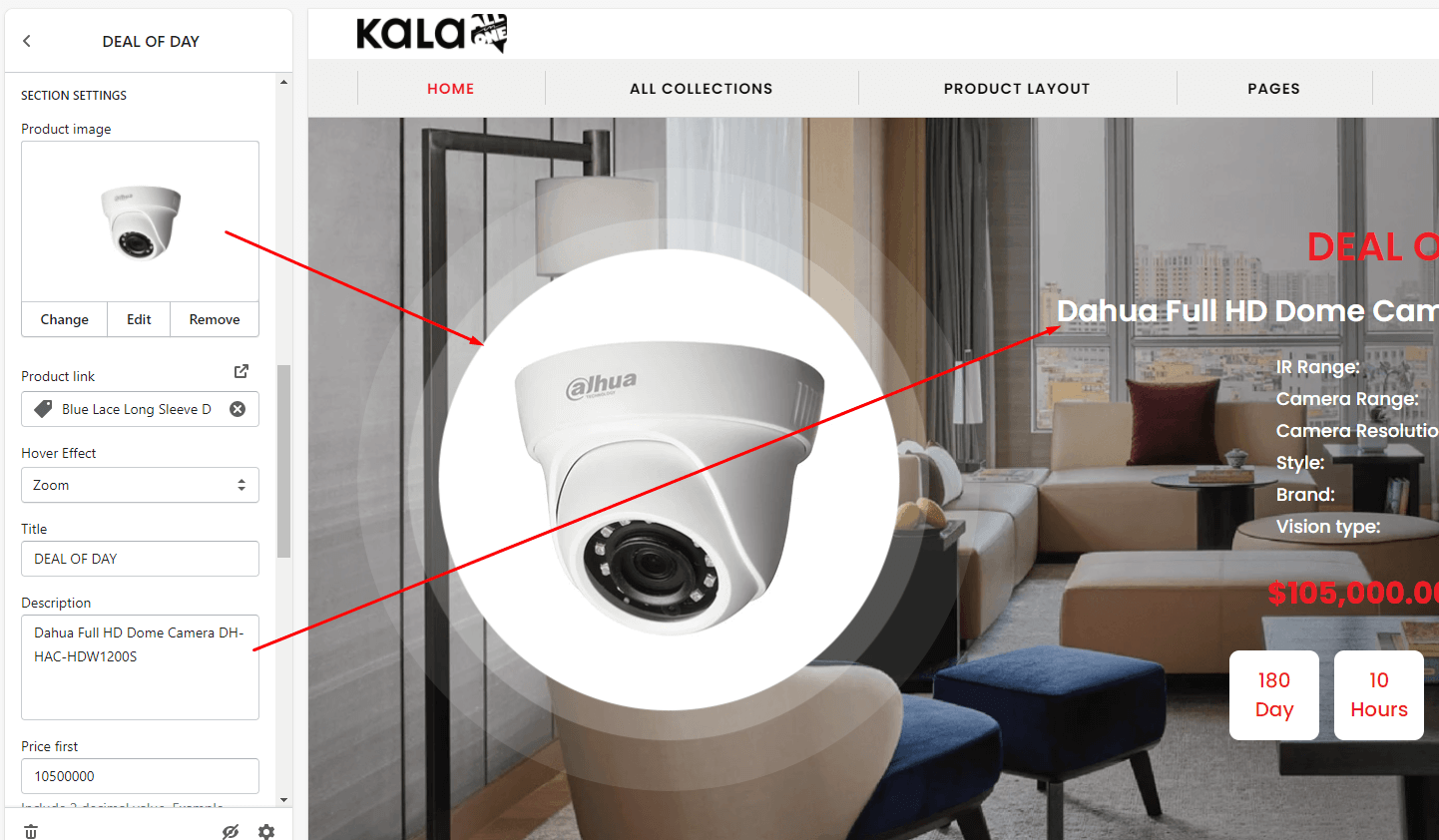
Product Countdown

A part (section) of Home page preset: 86
Requires Theme Version 6.2.11 or higher
-
If the section existed (used preset), you only need click to
Product Countdownsection to edit. -
If the store don't have it, only need click to
 button and select
button and select Product Countdown.
Content area: listing all Product spec.
Layout Settings: Display on, Full width, Section Spacing value (Desktop, Tablet and Mobile).
Section settings: Upload product image, product link, hover effect, Title, Description, price and Countdown value.


Blogs sections
Blogs Slider

A part (section) of Home page preset: 2,5,9,11,13,14,15,16,17,19,21,22,25,31,33,36,38,40,49,52,54,61,63,67,69,70,71,73,75,76,87,90,92,95
-
If the section existed (used preset), you only need click to
Blogs Slidersection to edit. -
If the store don't have it, only need click to
 button and select
button and select Blogs Slider.
General Settings: Display on, Full width, Style value (Margin,Z-Index) and Image background.
Section settings: Title, Title Position, Blog to show articles, limit and Read more text, Slider settings and Responsive settings.

Blogs Slider Custom #1

A part (section) of Home page preset: 53
Requires Theme Version 6.1.19 or higher
-
If the section existed (used preset), you only need click to
Blogs Slider Custom #1section to edit. -
If the store don't have it, only need click to
 button and select
button and select Blogs Slider Custom #1.
General Settings: Display on, Full width, Style value (Margin,Z-Index), Color background and Image background.
Section settings: Title, Title Position, Blog to show articles, limit and Read more text, Slider settings and Responsive settings.

Blogs Slider Custom #2

A part (section) of Home page preset: 82,83
Requires Theme Version 6.2.6 or higher
-
If the section existed (used preset), you only need click to
Blogs Slider Custom #2section to edit. -
If the store don't have it, only need click to
 button and select
button and select Blogs Slider Custom #2.
General Settings: Display on, Full width, Style value (Margin,Z-Index).
Section settings: Title, Sub Title, Blog to show article, limit show, hover effect and Slider setting.

Blogs Flexible

A part (section) of Home page preset: 47
Requires Theme Version 6.1.10 or higher
-
If the section existed (used preset), you only need click to
Blogs Flexiblesection to edit. -
If the store don't have it, only need click to
 button and select
button and select Blogs Flexible.
General Settings: Display on, Full width, Style value (Margin,Z-Index).
Section settings: Image in top, Title, select block to show article, limit count and Read more text.

Testimonial & Blog

A part (section) of Home page preset: 4,6,7
-
If the section existed (used preset), you only need click to
Testimonial & Blogsection to edit. -
If the store don't have it, only need click to
 button and select
button and select Testimonial & Blog.
General Settings: Display on, Full width, Style value (Margin,Z-Index) and Slider settings.
Content area: listing 2 options to show Blogs or Testimonial block 
- For
Testimonialblock, there are options: Display column, Title, Layout, number review and groupTestimonialoptions (Upload avatar, Name, job, Review text).

- For
Blogsblock, there are options: Display column, Layout, Blog to show article, limit show and Readmore text.

Blogs Accordion

A part (section) of Home page preset: 27
-
If the section existed (used preset), you only need click to
Blogs Accordionsection to edit. -
If the store don't have it, only need click to
 button and select
button and select Blogs Accordion.
General Settings: Display on, Full width, Style value (Margin,Z-Index) and Title.
Content area: listing all articles

Each block will include options to control Upload image, Image caption, link to. You can set the link to option to the Article link.

Blogs Grid

A part (section) of Home page preset: 77
Requires Theme Version 6.1.45 or higher
-
If the section existed (used preset), you only need click to
Blogs Gridsection to edit. -
If the store don't have it, only need click to
 button and select
button and select Blogs Grid.
General Settings: Display on, Full width, Style value (Margin,Z-Index).
Content area: listing all articles element (upload image, Tiele and Artilce link)

Advanced sections
Brands Slider

A part (section) of Home page preset: 2,3,5,6,7,8,9,12,13,14,15,17,20,21,27,28,31,33,35,37,39,40,43,48,51,52,54,55,56,60,61,62,63,64,65,71,72,76, 84,85,86,91,92,93,94,98
-
If the section existed (used preset), you only need click to
Brands Slidersection to edit. -
If the store don't have it, only need click to
 button and select
button and select Brands Slider.
General Settings: Display on, Full width, Style value (Margin,Z-Index) and Image background.
Section settings: Title, Padding Top & Bottom (px), Background color, Slider settings and Responsive settings.
Content area: listing all brand images.

With each brand element, we will have options Image and Link.
Brands Listing

Requires Theme Version 6.2.16 or higher
A part (section) of Home page preset: 90,97
-
If the section existed (used preset), you only need click to
Brands Listingsection to edit. -
If the store don't have it, only need click to
 button and select
button and select Brands Listing.
General Settings: Display on, Full width, Section Spacing value (Desktop, Tablet, Mobile).
Section settings: upload Icon, Title (text, font-size), Sub title, Hover image effect and Responsive columns.
Left Content area: listing all brand images.

With each brand element, we will have options Image and Link.
Information

A part (section) of Home page preset: 3,6,13,14,26,31,32,39,40,41,51,57,59,60,63,70,88,89,92,99
-
If the section existed (used preset), you only need click to
Informationsection to edit. -
If the store don't have it, only need click to
 button and select
button and select Information.
General Settings: Display on, Full width, Active padding top and bottom block, Style value (Margin,Z-Index), Image background, Background position, Color background, color text, Border, and layout.
Section Settings: Title, Title position and Image background.
Content area: listing all information element.

With each element, we will have Icon options ( select one of icon Image or icon text or Icon SVG), Title, Sub title and Responsive options.
Icon text can get from here https://prnt.sc/kxzjfg or https://prnt.sc/kxzjfg
Information Custom #1

A part (section) of Home page preset: 19
-
If the section existed (used preset), you only need click to
Information Custom #1section to edit. -
If the store don't have it, only need click to
 button and select
button and select Information Custom #1.
General Settings: Display on, Full width, Style value (Margin,Z-Index) and Color background.
Content area: listing all information element.

With each element, we will have icon icon background, color options, Heading, Sub title and Responsive options.
Information Custom #2

A part (section) of Home page preset: 52,56
Requires Theme Version 6.1.18 or higher
-
If the section existed (used preset), you only need click to
Information Custom #2section to edit. -
If the store don't have it, only need click to
 button and select
button and select Information Custom #2.
General Settings: Display on, Full width, Style value (Margin,Z-Index).
Section settings: Title, Action options, Path image and Color Background.
Content area: listing all information element.

With each element, we will have icon icon background, Heading, Sub title and Responsive options.
Information Custom #3

A part (section) of Home page preset: 59
Requires Theme Version 6.1.27 or higher
-
If the section existed (used preset), you only need click to
Information Custom #3section to edit. -
If the store don't have it, only need click to
 button and select
button and select Information Custom #3.
General Settings: Display on, Full width, Style value (Margin,Z-Index).
Section settings: Top text, Title (text & font-size), Description.
Content area: listing all information element (avatar + text)

Information Custom #4

A part (section) of Home page preset: 67
Requires Theme Version 6.1.35 or higher
-
If the section existed (used preset), you only need click to
Information Custom #4section to edit. -
If the store don't have it, only need click to
 button and select
button and select Information Custom #4.
Content area: listing all information element (icon, tile, description text)
General Settings: Display on, Full width, Style value (Margin,Z-Index).

Information Custom #5

A part (section) of Home page preset: 71
Requires Theme Version 6.1.39 or higher
-
If the section existed (used preset), you only need click to
Information Custom #5section to edit. -
If the store don't have it, only need click to
 button and select
button and select Information Custom #5.
Content area: listing all information element (icon, tile, description text) that showed in bottom.
General Settings: Display on, Full width, Style value (Margin,Z-Index). Top text section content.

Information Custom #6

A part (section) of Home page preset: 81
Requires Theme Version 6.2.4 or higher
-
If the section existed (used preset), you only need click to
Information Custom #6section to edit. -
If the store don't have it, only need click to
 button and select
button and select Information Custom #6.
Content area: listing all information element (icon, tile and responsive settings).
General Settings: Display on, Full width, Style value (Margin,Z-Index).
Section settings: Image Background, Title and Description text.

Testimonial Slider & Banner

A part (section) of Home page preset: 10,11,27,57
-
If the section existed (used preset), you only need click to
Testimonial Slider & Bannersection to edit. -
If the store don't have it, only need click to
 button and select
button and select Testimonial Slider & Banner.
General Settings: Display on, Full width, Active padding between banners, Style value (Margin,Z-Index) and Image background.
Section settings: Slider settings.
Content area: listing 2 options to show Testimonial or Banner block 
- For
Bannerblock, there are options: Upload image and set the link.

- For
Testimonialblock, there are options: Display column, Title, Layout, number review and groupTestimonialoptions (Upload avatar, Name, job, Review text).

Testimonial Slider #1

A part (section) of Home page preset: 26,53,65,66
-
If the section existed (used preset), you only need click to
Testimonial Slider #1section to edit. -
If the store don't have it, only need click to
 button and select
button and select Testimonial Slider #1.
General Settings: Display on, Full width, Style value (Margin,Z-Index) and Image background.
Section settings: Title and Slider settings.
Content area: listing all Testimonial

Each element will have option to Upload Avatar, rating star, Review text and Name

Testimonial Slider #2

A part (section) of Home page preset: 60,63,68,74,78,79,80,84,93,96,98
Requires Theme Version 6.1.28 or higher
-
If the section existed (used preset), you only need click to
Testimonial Slider #2section to edit. -
If the store don't have it, only need click to
 button and select
button and select Testimonial Slider #2.
General Settings: Display on, Full width, Style value (Margin,Z-Index) and Image background.
Section settings: Title, Color background and Slider settings.
Content area: listing all Testimonial
Each element will have options: Title, Review text, Name, Rating count and Date.

Testimonial Slider #3

A part (section) of Home page preset: 81
Requires Theme Version 6.2.4 or higher
-
If the section existed (used preset), you only need click to
Testimonial Slider #3section to edit. -
If the store don't have it, only need click to
 button and select
button and select Testimonial Slider #3.
General Settings: Display on, Full width, Style value (Margin,Z-Index) and Image background.
Section settings: Image background, Title, Icon image and Slider settings.
Content area: listing all Testimonial
Each element will have options: Review text, Avatar, Name and Age.

Testimonial & Banner

A part (section) of Home page preset: 51
Requires Theme Version 6.1.5 or higher
-
If the section existed (used preset), you only need click to
Testimonial & Bannersection to edit. -
If the store don't have it, only need click to
 button and select
button and select Testimonial & Banner.
General Settings: Display on, Full width, Style value (Margin,Z-Index) and Image background.
Content area: include 2 element: Testimonial and Banner

Testimonial Custom

A part (section) of Home page preset: 59
Requires Theme Version 6.1.27 or higher
-
If the section existed (used preset), you only need click to
Testimonial Customsection to edit. -
If the store don't have it, only need click to
 button and select
button and select Testimonial Custom.
General Settings: Display on, Full width, Style value (Margin,Z-Index) and Image background.
Section settings: Banner, Title and sub-Title.
Content area: listing all review content (rating count, Name, Title and Review text).

Group Blocks #1

A part (section) of Home page preset: 13
-
If the section existed (used preset), you only need click to
Testimonial & Bannersection to edit. -
If the store don't have it, only need click to
 button and select
button and select Testimonial & Banner.
General Settings: Display on, Full width, Style value (Margin,Z-Index) and option to show the right column content.
Content area: listing 6 Block type used for this layout.

1. Left - Banner
Options to show 1 banner with options to upload image and set the link.

2. Left - Banners
Options to show 2 grid banners. Each banner will options to upload image and set the link.

3. Left - Products slider
Options to show a slider of products. You need set Title, Collection to show products, limit show, slider and responsive settings.

4. Right - Banner
Options to show 1 banner with options to upload image and set the link. It will appear in the right column content. If you disble the right column, it also don't appear.

5. Right - Testimonial
Options to show Customer review in right column content. If you disble the right column, it also don't appear. You need set the Slider setting and Customer review (Actar, Name, job, review text).

4. Right - Products
Options to show list products. It will appear in the right column content. If you disble the right column, it also don't appear. You need set the Title, Collection to show products and limit show.

Group Blocks #2

A part (section) of Home page preset: 20
-
If the section existed (used preset), you only need click to
Group Blocks #2section to edit. -
If the store don't have it, only need click to
 button and select
button and select Group Blocks #2.
General Settings: Display on, Full width, Style value (Margin,Z-Index) and option to show the right column content.
Content area: listing 6 Block type used for this layout.

1. Left - All Collections
Options to show collections from the link list.

2. Left - Testimonial
Options to show customer review

3. Middle - Slideshow
Options to create the slide of Slideshow. You can read the Slideshow section (image type) to get more guide.

4. Middle - Products Slider
Options to create the products slider.

5. Right - Information
Options to create Right information, include image and text.

6. Right - Banner
Options to create the right banner.

Group Blocks #3

A part (section) of Home page preset: 20
-
If the section existed (used preset), you only need click to
Group Blocks #3section to edit. -
If the store don't have it, only need click to
 button and select
button and select Group Blocks #3.
General Settings: Display on, Full width, Style value (Margin,Z-Index) and option to show the right column content.
Content area: listing 3 Block type used for this layout.

1. Left - Products Grid
Options settings: Title, Color bar, Banner in left, Collections to show products. The limit auto is 6.

2. Right - Products Column
Options to show right banner.

3. Right - Banner
Options to create the products listing from selected collection.

Group Blocks #4

A part (section) of Home page preset: 29
-
If the section existed (used preset), you only need click to
Group Blocks #4section to edit. -
If the store don't have it, only need click to
 button and select
button and select Group Blocks #4.
General Settings: Display on, Full width, Style value (Margin,Z-Index), Title and Link list in right area.
Content area: listing 3 Block type used for this layout.

-
Banner:
Options settings: Title, Color bar, Banner in left, Collections to show products. The limit auto is 6.

-
Item listing:
Options to show right banner.

-
Products listing:
Options to create the products listing from selected collection.

Group Blocks #5

A part (section) of Home page preset: 29
-
If the section existed (used preset), you only need click to
Group Blocks #5section to edit. -
If the store don't have it, only need click to
 button and select
button and select Group Blocks #5.
General Settings: Display on, Full width, Style value (Margin,Z-Index), Title and Link list in right area.
Content area: listing 3 Block type used for this layout.

-
Banner:
Options settings: Title, Color bar, Banner in left, Collections to show products. The limit auto is 6.

-
Item listing:
Options to show right banner.

-
Products listing:
Options to create the products listing from selected collection.

Group Blocks #6

A part (section) of Home page preset: 99
Requires Theme Version 6.3.9 or higher
-
If the section existed (used preset), you only need click to
Group Blocks #6section to edit. -
If the store don't have it, only need click to
 button and select
button and select Group Blocks #6.
General Settings: Display on, Full width, Section Spacing value (Desktop, Tablet and Mobile) and Background color.
Left Banners Slider: Slider settings, then add banner element in the Content area.
Right/Top Products Slider: Title (Text, size, color), select collection to show products, limit showing, image size and slider settings.
Right/Bottom Products Coutdown: Title (Text, size, color), select collection to show products and Countdown timer.
Content area: listing banner element.


A part (section) of Home page preset: 18,42,44,45,46,68,69,74,75,78,79,83,88,91,93
Requires Theme Version 6.1.31 or higher. Due to Instagram changed API method, so this section must updated to new method show photos, 2 old methods (API and Link will not work)
-
If the section existed (used preset), you only need click to
Instagramsection to edit. -
If the store don't have it, only need click to
 button and select
button and select Instagram.
General Settings: Display on, Full width, Style value (Margin,Z-Index).
Section Settings: Title, Decor image (left/right), instagram method and Responsive settings.
Content settings: upload Instagram photo and Instagram link.

Instagram Shopping

A part (section) of Home page preset: 100
Requires Theme Version 6.3.10 or higher
-
If the section existed (used preset), you only need click to
Instagram Shoppingsection to edit. -
If the store don't have it, only need click to
 button and select
button and select Instagram Shopping.
General Settings: Display on, Full width, Section Spacing value (Desktop, Tablet and Mobile).
Section Settings: Title (Text, Color, font size), Description text and Color background.
Under section name will list 2 block type Instagram Photo and Product

- Instagram Photo: Upload photo, Name, URL and responsive grid.

- Prouct: setup product appear in the Instagram Photo. Need input the Name value the same with
Instagram Phototo connect product with photo. Then pick product to show and set the x,y positon of this icon with photo.

Instagram Custom #1

A part (section) of Home page preset: 64
Requires Theme Version 6.1.32 or higher
-
If the section existed (used preset), you only need click to
Instagram Custom #1section to edit.The name will depend onTitletext. So, you need temporary remove the title to have the right section name. -
If the store don't have it, only need click to
 button and select
button and select Instagram Custom #1.
General Settings: Display on, Full width, Style value (Margin,Z-Index).
Section Settings: Title, Title color and Background color.
Content settings: upload Instagram photo and Instagram link. Each group is 3 photos.

Instagram Custom #2

A part (section) of Home page preset: 65
Requires Theme Version 6.1.33 or higher
-
If the section existed (used preset), you only need click to
Instagram Custom #2section to edit.The name will depend onTitletext. So, you need temporary remove the title to have the right section name. -
If the store don't have it, only need click to
 button and select
button and select Instagram Custom #2.
General Settings: Display on, Full width, Style value (Margin,Z-Index).
Section Settings: Title, and 9 Instagram photos (upload image and link).
Need check the Photos position first.


Instagram Custom #3

A part (section) of Home page preset: 66
Requires Theme Version 6.1.34 or higher
-
If the section existed (used preset), you only need click to
Instagram Custom #3section to edit.The name will depend onTitletext. So, you need temporary remove the title to have the right section name. -
If the store don't have it, only need click to
 button and select
button and select Instagram Custom #3.
Content settings: listing all Instagram Photos (upload image and link).
General Settings: Display on, Full width, Style value (Margin,Z-Index).
Section Settings: Title, Sub Title, Description and Responsive columns.

Instagram Custom #4

A part (section) of Home page preset: 82
Requires Theme Version 6.2.6 or higher
-
If the section existed (used preset), you only need click to
Instagram Custom #4section to edit.The name will depend onTitletext. So, you need temporary remove the title to have the right section name. -
If the store don't have it, only need click to
 button and select
button and select Instagram Custom #4.
Content settings: listing all Instagram Photos (upload image and link).
General Settings: Display on, Full width, Style value (Margin,Z-Index).
Section Settings: Title, Sub Title, Background color, Hover effect and Slider setting.

Instagram Custom #5

A part (section) of Home page preset: 86
Requires Theme Version 6.2.11 or higher
-
If the section existed (used preset), you only need click to
Instagram Custom #5section to edit.The name will depend onTitletext. So, you need temporary remove the title to have the right section name. -
If the store don't have it, only need click to
 button and select
button and select Instagram Custom #5.
General Settings: Display on, Full width, Section Spacing value (Desktop, Tablet and Mobile).
Section Settings: Title, Sub Title, Description, Hover effect and 5 Instagram Photos (upload image and link to)

Location Listing

A part (section) of Home page preset: 26
-
If the section existed (used preset), you only need click to
Location Listingsection to edit. -
If the store don't have it, only need click to
 button and select
button and select Location Listing.
General Settings: Display on, Full width, Style value (Margin,Z-Index) .
Section settings: Title, Link list, Action text, Link to and color background.

Maps & Contact #1

A part (section) of Home page preset: 44,56,92,94
Requires Theme Version 6.1.5 or higher
-
If the section existed (used preset), you only need click to
Maps & Contact #1section to edit. -
If the store don't have it, only need click to
 button and select
button and select Maps & Contact #1.
General Settings: Display on, Full width, Style value (Margin,Z-Index) .
Section settings: Input the iframe of Google Maps

Maps & Contact #2

A part (section) of Home page preset: 52
Requires Theme Version 6.1.18 or higher
-
If the section existed (used preset), you only need click to
Maps & Contact #2section to edit. -
If the store don't have it, only need click to
 button and select
button and select Maps & Contact #2.
General Settings: Display on, Full width, Style value (Margin,Z-Index) .
Left/Right Contact setings: input the text content.
Map settings: Input the iframe of Google Maps

Maps & Contact #3

A part (section) of Home page preset: 58
Requires Theme Version 6.1.25 or higher
-
If the section existed (used preset), you only need click to
Maps & Contact #3section to edit. -
If the store don't have it, only need click to
 button and select
button and select Maps & Contact #3.
General Settings: Display on, Full width, Style value (Margin,Z-Index) .
Left Contact setings: input the Title and contact information.
Map settings: Input the iframe of Google Maps
Banner settings: upload banner and set link to

Newsletter #1

A part (section) of Home page preset: 45,57,69
Requires Theme Version 6.1.7 or higher
-
If the section existed (used preset), you only need click to
Newsletter #1section to edit. -
If the store don't have it, only need click to
 button and select
button and select Newsletter #1.
General Settings: Display on, Full width, Style value (Margin,Z-Index) .
Section settings: Input the Caption and Form field.

Newsletter #2

A part (section) of Home page preset: 47
Requires Theme Version 6.1.10 or higher
-
If the section existed (used preset), you only need click to
Newsletter #2section to edit. -
If the store don't have it, only need click to
 button and select
button and select Newsletter #2.
General Settings: Display on, Full width, Style value (Margin,Z-Index) .
Section settings: Image background, Heading, Description and Action text, link.

Newsletter #3

A part (section) of Home page preset: 65
Requires Theme Version 6.1.33 or higher
-
If the section existed (used preset), you only need click to
Newsletter #3section to edit. -
If the store don't have it, only need click to
 button and select
button and select Newsletter #3.
General Settings: Display on, Full width, Style value (Margin,Z-Index) .
Section settings: Heading, Description and Action text, link.

Text & Coutdown

A part (section) of Home page preset: 48,99
Requires Theme Version 6.1.11 or higher
-
If the section existed (used preset), you only need click to
Text & Coutdownsection to edit. -
If the store don't have it, only need click to
 button and select
button and select Text & Coutdown.
Layout Settings: Display on, Full width, Active padding between banners, Style value (Margin,Z-Index) and option to add the margin left and right of the container.
Sections settings: Border option, Caption and time settings.

FAQs #1

A part (section) of Home page preset: 51,58
Requires Theme Version 6.1.16 or higher
-
If the section existed (used preset), you only need click to
FAQs #1section to edit. -
If the store don't have it, only need click to
 button and select
button and select FAQs #1.
General Settings: Display on, Full width, Style value (Margin,Z-Index) .
Section settings: Title and More link text (HTML).
Content area: listing all Questions and Answers.

FAQs #2

A part (section) of Home page preset: 54
Requires Theme Version 6.1.20 or higher
-
If the section existed (used preset), you only need click to
FAQs #2section to edit. -
If the store don't have it, only need click to
 button and select
button and select FAQs #2.
General Settings: Display on, Full width, Style value (Margin,Z-Index) .
Section settings: Left banner settings, and FAQs Title, Description.
Content area: listing all Questions and Answers.

Player Profile

A part (section) of Home page preset: 53
Requires Theme Version 6.1.19 or higher
-
If the section existed (used preset), you only need click to
Player Profilesection to edit. -
If the store don't have it, only need click to
 button and select
button and select Player Profile.
General Settings: Display on, Full width, Style value (Margin,Z-Index) .
Section settings: Title, color caption and image background
Content area: listing all Player. You have option to upload image, name and position.

Social Media

A part (section) of Home page preset: 53
Requires Theme Version 6.1.19 or higher
-
If the section existed (used preset), you only need click to
Social Mediasection to edit. -
If the store don't have it, only need click to
 button and select
button and select Social Media.
General Settings: Display on, Full width, Style value (Margin,Z-Index) .
Section settings: Title, and color background.
Content area: listing all scial element. You have option to upload icon, name, type, social link, image background and color options.

Parameter

A part (section) of Home page preset: 54,55
Requires Theme Version 6.1.20 or higher
-
If the section existed (used preset), you only need click to
Parametersection to edit. -
If the store don't have it, only need click to
 button and select
button and select Parameter.
General Settings: Uppload image background and Bottom text.
Content area: listing all Parameter.

Pricing

A part (section) of Home page preset: 57
Requires Theme Version 6.1.24 or higher
-
If the section existed (used preset), you only need click to
Pricingsection to edit. -
If the store don't have it, only need click to
 button and select
button and select Pricing.
General Settings: Title and 2 Gradient color for Bottom action background color.
Content area: listing all Pricing element.

Menu #1

A part (section) of Home page preset: 58
Requires Theme Version 6.1.25 or higher
-
If the section existed (used preset), you only need click to
Menu #1section to edit. -
If the store don't have it, only need click to
 button and select
button and select Menu #1.
General Settings: Title and Description.
Content area: listing all Menu element. There are 2 type: 2 menu per row and 4 menu per row

Menu #2

A part (section) of Home page preset: 89
Requires Theme Version 6.2.15 or higher
-
If the section existed (used preset), you only need click to
Menu #2section to edit. -
If the store don't have it, only need click to
 button and select
button and select Menu #2.
Content area: listing all Menu element. Need add Title tab, Image, Name, Price and description.
Layout Settings: Display on, Full width, Section Spacing value (Desktop, Tablet, Mobile).
Section Settings: Title (Title, Font size, Font weight, Color) and hover image effect.

Contact

A part (section) of Home page preset: 68,78,80,81,86
Requires Theme Version 6.1.36 or higher
-
If the section existed (used preset), you only need click to
Contactsection to edit. -
If the store don't have it, only need click to
 button and select
button and select Contact.
General Settings: Title, field text and Image background.

Links

A part (section) of Home page preset: 72,77,80,85,88,90,95
Requires Theme Version 6.1.40 or higher
-
If the section existed (used preset), you only need click to
Linkssection to edit. -
If the store don't have it, only need click to
 button and select
button and select Links.
Content settings: listing all links element (text and link).
General Settings: Display on, full width, Style value.
Section settings: color options for text and background. Responsive columns.

Search Bar

A part (section) of Home page preset: 79
Requires Theme Version 6.2.2 or higher
-
If the section existed (used preset), you only need click to
Search Barsection to edit. -
If the store don't have it, only need click to
 button and select
button and select Search Bar.
General Settings: upload Icon, Title, Text in search box and Background image.

KOL Listing

Requires Theme Version 6.2.16 or higher
A part (section) of Home page preset: 90
-
If the section existed (used preset), you only need click to
KOL Listingsection to edit. -
If the store don't have it, only need click to
 button and select
button and select KOL Listing.
General Settings: Display on, Full width, Section Spacing value (Desktop, Tablet, Mobile).
Section settings: Title (text, font-size), Sub title, Color background, Slider settings and More button settings.
Left Content area: listing all KOL elements.

With each KOL element, we will have options Image, Name, Field and Link to.
KOL Form

Requires Theme Version 6.2.16 or higher
A part (section) of Home page preset: 90
-
If the section existed (used preset), you only need click to
KOL Formsection to edit. -
If the store don't have it, only need click to
 button and select
button and select KOL Form.
General Settings: Display on, Full width, Section Spacing value (Desktop, Tablet, Mobile).
Section settings: Title (text, font-size), Sub title, Color background. Right form settings.
Left Content area: listing all Text of left area.

KOL Gallery

Requires Theme Version 6.2.16 or higher
A part (section) of Home page preset: 90
-
If the section existed (used preset), you only need click to
KOL Gallerysection to edit. -
If the store don't have it, only need click to
 button and select
button and select KOL Gallery.
General Settings: Display on, Full width, Section Spacing value (Desktop, Tablet, Mobile).
Section settings: Title (text, font-size), 4 Box text settings.
Left Content area: listing all KOL elements. There are 2 type KOL elements. KOL in Row #1 will show in Slider #1 and KOL in Row #2 will show in Slider #2.

Custom HTML

A part (section) of Home page preset: 41,42
Requires Theme Version 6.1.1 or higher
-
If the section existed (used preset), you only need click to
Custom HTMLsection to edit. -
If the store don't have it, only need click to
 button and select
button and select Custom HTML.
General Settings: Display on, Full width, Style value (Margin,Z-Index) .
Section settings: Input any Custom HTML Content

Other sections
Left Sidebar

It's Static section, a part of Sidebar layout. It can NOT add new, add more.
Click to  section to edit.
section to edit.
Layout Settings: Style value (Margin,Z-Index).
Content area: listing all block element
1. All Collections

Input the Title block and select the Navigation to show link list.
2. Banner

Upload image as banner and set the link option.
3. Testimonial

There are options to control the slider options and Reviewer element options (Avatar, Name, Job, Review text). Currently the limit is 5 Reviewer element. If you want more, you can contact with Technical support.
4. Article

There are options: Title block, select Blog to show Article, limit article and slider options.
5. Latest Products

There are options: Title block, select Collection to show products and limit appear.
6. Instagram

Need input the Title block and upload Instagram photos (new method update from v6.1.33)
Bottom Banners Grid

It's Static section, a part of Sidebar layout. It can NOT add new, add more.
Click to  section to edit.
section to edit.
Layout Settings: Display on and Style value (Margin,Z-Index).
Content area: listing banner in grid (1 or more banners).

With each block element, we will have options Image, Link, Action text and Responsive width of banner.
Bottom Information

It's Static section, a part of Sidebar layout. It can NOT add new, add more.
Click to  section to edit.
section to edit.
Layout Settings: Display on and Style value (Margin,Z-Index).
Content area: listing all Information block content.

With each block element, we will have options icon, Heading, Sub Heading and Responsive width of banner.
Bottom Brands Slider

It's Static section, a part of Sidebar layout. It can NOT add new, add more.
Click to  section to edit.
section to edit.
General Settings: Display on and Style value (Margin,Z-Index), Slider settings and Responsive columns.
Content area: listing all Brand block content. Click to block to edit: add Brand image and link to.

With each block element, we will have options image and Link.
Home page preset
ONLY FOR KALA 6.3 VERSION
Go to the Preset link of Home page layout that you want use, copy the code, then go to the Action button > Edit code > Config folder > open settings_data.json and paste the code just copied.
Preset links of all Home pages (live demo) is below:
* Home Preset from #001 to #081 requires Theme Version 6.2.6 or higher.
-
Home #1 | Demo link | Preset link
-
Home #2 | Demo link | Preset link
-
Home #3 | Demo link | Preset link
-
Home #4 | Demo link | Preset link
-
Home #5 | Demo link | Preset link
-
Home #6 | Demo link | Preset link
-
Home #7 | Demo link | Preset link
-
Home #8 | Demo link | Preset link
-
Home #9 | Demo link | Preset link
-
Home #10 | Demo link | Preset link
-
Home #11 | Demo link | Preset link
-
Home #12 | Demo link | Preset link
-
Home #13 | Demo link | Preset link
-
Home #14 | Demo link | Preset link
-
Home #15 | Demo link | Preset link
-
Home #16 | Demo link | Preset link
-
Home #17 | Demo link | Preset link
-
Home #18 | Demo link | Preset link
-
Home #19 | Demo link | Preset link
-
Home #20 | Demo link | Preset link
-
Home #21 | Demo link | Preset link
-
Home #22 | Demo link | Preset link
-
Home #23 | Demo link | Preset link
-
Home #24 | Demo link | Preset link
-
Home #25 | Demo link | Preset link
-
Home #26 | Demo link | Preset link
-
Home #27 | Demo link | Preset link
-
Home #28 | Demo link | Preset link
-
Home #29 | Demo link | Preset link
-
Home #30 | Demo link | Preset link
-
Home #31 | Demo link | Preset link
-
Home #32 | Demo link | Preset link
-
Home #33 | Demo link | Preset link
-
Home #34 | Demo link | Preset link
-
Home #35 | Demo link | Preset link
-
Home #36 | Demo link | Preset link
-
Home #37 | Demo link | Preset link
-
Home #38 | Demo link | Preset link
-
Home #39 | Demo link | Preset link
-
Home #40 | Demo link | Preset link
-
Home #41 | Demo link | Preset link
-
Home #42 | Demo link | Preset link
-
Home #43 | Demo link | Preset link
-
Home #44 | Demo link | Preset link
-
Home #45 | Demo link | Preset link
-
Home #46 | Demo link | Preset link
-
Home #47 | Demo link | Preset link
-
Home #48 | Demo link | Preset link
-
Home #49 | Demo link | Preset link
-
Home #50 | Demo link | Preset link
-
Home #51 | Demo link | Preset link
-
Home #52 | Demo link | Preset link
-
Home #53 | Demo link | Preset link
-
Home #54 | Demo link | Preset link
-
Home #55 | Demo link | Preset link
-
Home #56 | Demo link | Preset link
-
Home #57 | Demo link | Preset link
-
Home #58 | Demo link | Preset link
-
Home #59 | Demo link | Preset link
-
Home #60 | Demo link | Preset link
-
Home #61 | Demo link | Preset link
-
Home #62 | Demo link | Preset link
-
Home #63 | Demo link | Preset link
-
Home #64 | Demo link | Preset link
-
Home #65 | Demo link | Preset link
-
Home #66 | Demo link | Preset link
-
Home #67 | Demo link | Preset link
-
Home #68 | Demo link | Preset link
-
Home #69 | Demo link | Preset link
-
Home #70 | Demo link | Preset link
-
Home #71 | Demo link | Preset link
-
Home #72 | Demo link | Preset link
-
Home #73 | Demo link | Preset link
-
Home #74 | Demo link | Preset link
-
Home #75 | Demo link | Preset link
-
Home #76 | Demo link | Preset link
-
Home #77 | Demo link | Preset link
-
Home #78 | Demo link | Preset link
-
Home #79 | Demo link | Preset link
-
Home #80 | Demo link | Preset link
-
Home #81 | Demo link | Preset link
-
Home #82 | Demo link | Preset link | Requires Theme Version 6.2.6 or higher.
-
Home #83 | Demo link | Preset link | Requires Theme Version 6.2.6 or higher.
-
Home #84 | Demo link | Preset link | Requires Theme Version 6.2.8 or higher.
-
Home #85 | Demo link | Preset link | Requires Theme Version 6.2.9 or higher.
-
Home #86 | Demo link | Preset link | Requires Theme Version 6.2.11 or higher.
-
Home #87 | Demo link | Preset link | Requires Theme Version 6.2.13 or higher.
-
Home #88 | Demo link | Preset link | Requires Theme Version 6.2.14 or higher.
-
Home #89 | Demo link | Preset link | Requires Theme Version 6.2.15 or higher.
-
Home #90 | Demo link | Preset link | Requires Theme Version 6.2.16 or higher.
-
Home #91 | Demo link | Preset link | Requires Theme Version 6.3.0 or higher.
-
Home #92 | Demo link | Preset link | Requires Theme Version 6.3.1 or higher.
-
Home #93 | Demo link | Preset link | Requires Theme Version 6.3.2 or higher.
-
Home #94 | Demo link | Preset link | Requires Theme Version 6.3.3 or higher.
-
Home #95 | Demo link | Preset link | Requires Theme Version 6.3.5 or higher.
-
Home #96 | Demo link | Preset link | Requires Theme Version 6.3.6 or higher.
-
Home #97 | Demo link | Preset link | Requires Theme Version 6.3.7 or higher.
-
Home #98 | Demo link | Preset link | Requires Theme Version 6.3.8 or higher.
-
Home #99 | Demo link | Preset link | Requires Theme Version 6.3.9 or higher.
-
Home #100 | Demo link | Preset link | Requires Theme Version 6.3.10 or higher.
Troubleshooting
What's change in Shopify Store 2.0 (July 2021)?
You will see the Section listing and Content as the three structures. In the left Sidebar, Click to Section title or content title to config settings in Right Sidebar directly, without access into each Section as old UI.


What the value input for the Section spacing [ version 6.2.6 or higher]
There are 3 options to control spacing of section: Desktop , Tablet , Mobile as responsive values.
Each option has 4 values: Margin-Top,Margin-Bottom, Padding-Top,Padding-Bottom. Value in pixel.
Example: you want the section A to have the spacing: margin top = 30px, margin bottom = 30px, padding top = 10px and padding bottom = 5px, for Desktop view.
You need input into Desktop: Section Spacing value option is 30,30,10,5

The difference between margin and padding option only take effect when the section has Background image option. In other cases, the margin and padding will be the same way to increase the spacing between 2 sections.
What the value input for the Style value (Margin,Z-Index)? [ version 6.2.5 or lower]
You can input 3 value, separate tags with comma.
The first value means: Margin top
The second value means: Margin bottom
The third value means: z-index, stack order of section.
Example: you want the section have the spacing in top 50px and bottom spacing is 60px and stack order is 1. You need input into Style value (Margin,Z-Index) is 50,60,1

How to use the Home page preset?
Step 1: go to the Preset link
Step 2: Copy the content
Step 3: Go to Themes Area of Shopify theme > Actions button > Edit Code > Config folder and open the settings_data.json file and paste the content.
Step 4: Save and done.
Site broken after change the Homepage preset
This is NOT the theme error. It's your web browser cache error. It still stored old layout, so that make the layout broken.
You can check the incognito tab to test it first. If the incognito tab worked, you only need clearly your web browser cache to new.
Banner recommended size
Due to the package is all-in-one. It included a lot of sections and styles. So the recommended size in banners can not right in some case. You can submit the Ticket with Customer support staff to get the right recommended size. Thank you.